Comments 45
P.S. Для тех кто не хочет добавлять код самостоятельно, предлагаю просто установить плагин Prostudio Auto Meta Images из официального репозитория WordPress.
уважаемые читатели Хабра
Все мы знаем, что WordPress...
Интересное представление о читателях Хабра
из коробки CMS устанавливает метатеги изображений не корректно,
Поясните, что некорректного то?
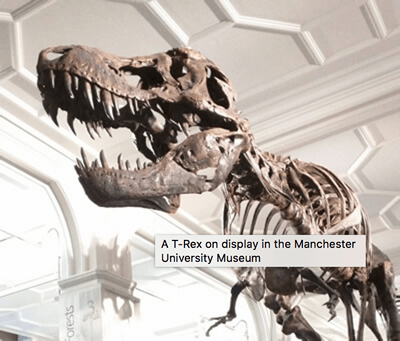
Стандартный title говорит нам что это файл 12312354144.jpg. Плохо, но чуть лучше, чем совсем ничего, ведь иногда название файла имеет смысл. Заполненный человеком alt говорит о том что это щенок долматинца играет в саду. Второе из первого получить «универсальным» и «автоматическим» способом WP пока не умеет. Когда-нибудь нейросети движка сайта смогут, но не сегодня.
Поэтому, Я
атрибут alt (alt): Название файла;
заголовк (title): Изображение — название файла.
Вот теперь стало неправильно. Поздравляю.
На примере этого поста — вместо первой картинки пишем qwavmzommo9tcu8wt9ibs5ybltm.png
При наведении можно будет увидеть Изображение — qwavmzommo9tcu8wt9ibs5ybltm.png
Так слабовидящим и тем кто не застал живую картинку будет «намного» понятнее, о чём же иллюстрация. SEO спасено!
Нормальная статья на тему, почитайте: Изображения в HTML


Поясните, что некорректного то?
Denai, как правило, файлы для выгрузки уже имеют человеческое название. Если называть файлы по вашему примеру и выгружать таким образом, а потом менять alt, то с точки зрения поисковых систем — это не корректно (можно обратиться к документации). Важно, чтобы названия файлов соответствовали alt. В таком случае происходит их корректная индексация. А title, как бы дополняет alt. Причем, тот же Google вообще не обращает внимание в своей документации на title.
WordPress берет название файла и вставляет в title, а правильнее было бы в alt. Плюс, желательно, чтобы оба тега были заполнены и отличались друг от друга.
Нормальная статья на тему, почитайте: Изображения в HTML
Хорошая документация от Яндекса на тему, почитайте: какие тексты использует робот для поиска изображений. И от Google: рекомендации по работе с Google Картинками.
Важно, чтобы названия файлов соответствовали alt.
Важно, чтоб человеку было удобно. Он видит/слышит вместо картинки текст. Ему всё равно как у вас там файл называется.
(можно обратиться к документации)
Google: Сделайте сайт удобным для пользователей
sobaka.jpg
Нежелательный вариант (слишком много ключевых слов): «собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Более эффективный вариант: «собака»
Рекомендуемый вариант: «далматин несет палку»
Yandex:


Файл при этом называется KxZ_KaLXsZgmVM4YF0rkSm3pGsg.gif или risunok.jpg
т.е. по обеим ссылкам название файла не соотносится с текстом alt
www.w3.org/WAI/tutorials/images/decision-tree
www.w3.org/WAI/tutorials/images/informative
Важно, чтоб человеку было удобно.
Согласен. Но к чему это? Вы хотите сказать, что title важнее alt? Или быть может, что лучше выводить только title? А как быть с иконками, которые не предполагают никакого всплывающего текста?
Он видит/слышит вместо картинки текст. Ему всё равно как у вас там файл называется.
С этим никто не спорит. Однако, для поисковой системы, называние файла — достаточно важный пункт (как указано в рекомендациях).
www.w3.org/WAI/tutorials/images/decision-tree
www.w3.org/WAI/tutorials/images/informative
И что же из этого следует, есть какие-то противоречия с документацией поисковых систем?
Важно чтоб в alt было оказано то что изображено на картинке, но с учётом контекста. Это написано и в гугле и в яндексе и на w3.org
title
Содержит текст, предоставляющий консультативную информацию об элементе. Эта информация может, но не обязательно, показываться пользователю в виде всплывающей подсказки.
Исходя из описания о «важности» судить смысла не вижу. Уж очень ограниченная сфера применения.
Исходя из описания о «важности» судить смысла не вижу
Об этом-то и идет речь. Однако, WordPress по умолчанию отдает «предпочтение» именно ему.
И делает он это для того, чтобы вы заполнили alt самостоятельно и по сути, а не дублировали имя файла, которое, скорее всего, не несёт вообще никакого смысла.
А всё потому, что скринридер и так прочитает имя файла. Запустите хотя бы встроенный в MacOS Voiceover и послушайте.
А вообще содержимое alt должно просто описывать картинку так, как если бы вы
сам объясняли что вы на этой картинке видите человеку, который её не видит. Названия файла для этого явно недостаточно.
И делает он это для того, чтобы вы заполнили alt самостоятельно и по сути, а не дублировали имя файла, которое, скорее всего, не несёт вообще никакого смысла.
Скорее всего — ключевое. А название файла вы отредактировать не можете? Если вы согласны, что alt важнее, почему тогда не скопировать название в него, а потом меняйте alt на здоровье. batollo, поясните, если у вас мусорное название, зачем его вообще куда-то вставлять, в том числе и в title (для навигации по медиафайлам он не используется)?
А всё потому, что скринридер и так прочитает имя файла. Запустите хотя бы встроенный в MacOS Voiceover и послушайте.
Включил, послушал, например, в этой статье мне читались только alt изображений, название файлов мне не читались. Уточните, где конкретно в вебе VoiceOver читает названия файлов (если конечно они не в тексте).
А вообще содержимое alt должно просто описывать картинку так, как если бы вы
сам объясняли что вы на этой картинке видите человеку, который её не видит. Названия файла для этого явно недостаточно.
Браво. Предлагаю еще написать про title. Быть может вы объясните, зачем еще нужны поля у изображений в WordPress под названием Описание и Подпись? Каково их, по вашему мнению, предназначение и реальное прикладное применение?
Вот и появились программисты, которые кроме WordPress ничего и не знают. Ни стандартов, ни других CMS,ни здравого смысла.
И люди с очень высоким ЧСВ. Причем, с ними бесполезно разговаривать, так как они всегда
По делу уже написали — тег alt должен содержать описание изображение, тег title вообще не обязателен, и нужен в паре редких мест (на xkcd туда смешное дополнение вписывали). Имя файла должно быть понятным, но его соответствие alt совершенно не обязательно
Прекрасное замечание и как же это противоречит статье? Я предлагаю решение для тех кто называет файлы изначально человеческим образом и заботится о грамотной индексации ПС.
и, я думаю, даже вредно, у названия файла и его описания несколько разные цели.
Яндекс.Картинки с вами не согласны. Еще раз — это рекомендация для грамотной индексации изображения, не более того.
Для alt="Ноутбук Apple MacBook Pro 2020 тёмно-серого цвета с видом сверху со включенной панелью Touch Bar и экраном, на котором установлен абстрактный цветной фон" у вас какое имя файла должно быть? Неужели noutbuk-apple-macbook-pro-2020-tyomno-serogo-cveta-s-vidom-sverhu-so-vklyuchennoj-panelyu-touch-bar-i-ekranom-na-kotorom-ustanovlen-abstraktnyj-cvetnoj-fon.jpg?
Имена файлов и URL правильно организовывать в ясной, чёткой и с первого взгляда понятной системе: macbook-pro-2020-active.jpg на странице /macbook-pro-2020, например. Дальше уже давать человеческий alt. Тот же title можно вообще опустить, он всё равно никому не доступен на мобильных и планшетах, а даже на десктопе мало кто будет наводить и держать курсор на изображении. Подпись в figcaption внутри figure даёт дополнительные сведения, например: "Модели MacBook Pro 2020 года выпускаются в корпусах тёмно-серого и золотого цветов" — превосходно подходит для описательных текстов, нормально индексируется, когда такое изображение вставляется в тело поста. Описание изобаржения — это чисто сущность WordPress, никакого отношения к вебу в целом она не имеет. Описание — это текст, который отображается, когда открываешь эту картинку на отдельной странице. Обычно эти описания видят только админы в Библиотеке файлов, а отдельных страниц у изображений нет.
VoiceOver прочитает имя файла изображения, если alt не задан, я говорил об этом. Если alt пустой, то этого файла для VoiceOver как бы нет. Иногда рекомендуют ставить пустой alt на логотипы.
Вы начали с неверного посыла с желанием ублажать поисковики. Ублажать поисковики неправильно, нужно делать разметку и сайты в целом — для людей, руководствуясь общими индустриальными стандартами. Поисковики подстраиваются именно под них. А алгоритмы ранжирования постоянно меняются, подчинять структуру проекта и движок SEO, создавая неочевидные неудобные связи, — неправильно и недальновидно. Ладно вы ещё для себя это делаете — но и других учите. Такое себе.
Вы начали с неверного посыла
Где именно?
с желанием ублажать поисковики
Желание одно — сэкономить время на работу с заполнением атрибутов изображений. После загрузки вы можете изменить alt на любой другой, если вы считаете это правильным.
Ублажать поисковики неправильно, нужно делать разметку и сайты в целом — для людей, руководствуясь общими индустриальными стандартами.
В целом согласен. Поясните в чем предложенным метод противоречит сайту для людей?
Ладно вы ещё для себя это делаете — но и других учите. Такое себе.
В чем конкретно состоит учение? Это предложенный метод, который кто-то может найти для себя полезным.
Подставлять в alt имея файла — это не для людей. Тогда уж лучше не указывать alt вообще никакого значения.
Подставлять в alt имея файла — это не для людей.Это ваше мнение. Мое — другое.
Тогда уж лучше не указывать alt вообще никакого значения.
То есть лучше указывать имя в title, как делает WP, по вашему мнению?
как правило, файлы для выгрузки уже имеют человеческое название
В вашем примере название файла написано транслитом, которые не поддерживается в скинридерах (как минимум в NVDA).
Часть первая.
Я правильно понимаю, что вы считаете, имя файла на жёстком диске сервера должно совпадать с тем, как указано в alt? Куда девать расширение файла и почему оно должно отображаться в alt? А как быть с русскими буквами: транслитерировать, переводить на английский? Что делать с пробелами, кавычками, юникодными смайлами? А если в файле указана длина и ширина картинки, они тоже должны быть в alt? После этих манипуляций имя файла и alt не совпадают: что на эту ошибку скажут поисковики?
Часть вторая.
С точки зрени HTTP‐протокола нет такого понятия как «файл». В HTTP есть ресурс, который появляется вторым параметром в стартовой строке запроса:
ГЛАГОЛ ресурс HTTP/версияИмя ресурса не отражает его содержание: может называться как угодно и состоять вообще из одной косой черты. Дело сервера что выдавать по запросу: файл с жёсткого диска, байтовый массив из памяти, выборку из базы данных или вообще из другой сети.
Сервер может смотреть на заголовки запроса и согласовывать содержимое. Например, клиент в запросе указал, что хочет получить изображения в формате GIF, а не в PNG. И сервер на запрос:
GET /image.png HTTP/1.1Отправит картинку в формате GIF.
Вместо /image.png может быть ещё и так: /?key=value, где требуемая картинка будет генерироваться на лету по параметрам строки запроса.
Концепция «тег alt = имя файла» рушится прямо на глазах.
Я правильно понимаю, что вы считаете, имя файла на жёстком диске сервера должно совпадать с тем, как указано в alt?
Считаю так не Я — Я лишь предлагаю схему, которую мы используем для себя (в виду рекомендация от тех же Яндекс.Картинок).
Куда девать расширение файла и почему оно должно отображаться в alt?
Расширение файла не отображается в alt, смотрите скриншоты.
А как быть с русскими буквами: транслитерировать, переводить на английский?
По рекомендациям от Яндекса — транслитерация.
Что делать с пробелами, кавычками, юникодными смайлами?
Пробелы изменяются на дефис, кавычки и другие лишние символы удаляются.
А если в файле указана длина и ширина картинки, они тоже должны быть в alt?
Вы можете дописать необходимую конструкцию, чтобы она не учитывалась в alt.
После этих манипуляций имя файла и alt не совпадают: что на эту ошибку скажут поисковики?
Лучше спросить у поисковиков.
Вторая часть.
Причем здесь указанное — не понимаю. Речь исключительно про требования ПС и обработку загрузчика WordPress.
атрибут alt (alt): Название файла;Неправильно ведь. alt должен содержать описание того что изображено на картинке. title вообще не нужен.
заголовк (title): Изображение — название файла.
см. выше коментарий про транслит и скринридеры. Так же нужно учесть что имена файлов должны быть уникальными в пределах директории.
Например, в статье 10 картинок с латте-артом. Имена латте-арт-1.jpg,… латте-арт-10.jpg, а скорее всего транслитом, чтобы не заставлять движок самостоятельно транслитерировать (да и не все CMS из коробки это умеют).
Так вот, мне кажется правильнее title оставлять латте-арт-N, а вот в alt помещать ручками содержание каждого конкретного изображения, т.е. работать над контентом. Несмотря на то, что это картинка, да еще и в количестве 10 штук.
Хотите чтобы было SEO — добавьте ключевых запросов в alt.
Но «Изображение — латте-арт-5» — сомнительное решение, учитывая что слово изображение не несет никакой полезной информации ни для людей, ни для поисковиков.
P.S. А если придерживаться такой схемы на сайте-фотогаллерее, то слово «изображение» может составлять до 30-50% всего текста, что также выглядит странно для поисковиков…
Имена картинок не всегда называются по-русски и уникально.
Например, в статье 10 картинок с латте-артом. Имена латте-арт-1.jpg,… латте-арт-10.jpg, а скорее всего транслитом, чтобы не заставлять движок самостоятельно транслитерировать (да и не все CMS из коробки это умеют)
Примеров, как вы используете CMS — великое множество, на каждого не угодишь. Мое мнение — перед выгрузкой, нужно подготавливать контент в любом случае. Например, мы сжимаем картинки, называем их соответствующем образом и выгружаем. Для нас, приведенная в статье схема — прекрасный способ сэкономить время.
чтобы не заставлять движок самостоятельно транслитерировать
Таким образом можно и файловым менеджером пользоваться, чтобы не заставлять движок загружать изображения.
Так вот, мне кажется правильнее title оставлять латте-арт-N, а вот в alt помещать ручками содержание каждого конкретного изображения, т.е. работать над контентом. Несмотря на то, что это картинка, да еще и в количестве 10 штук.
Смотрите комментарии выше — ПС любит иначе.
Хотите чтобы было SEO — добавьте ключевых запросов в alt.
Такое себе. Слишком незначительный фактор для страницы, чтобы делать такой вывод. Наша практика состоит в разбавлении, но с соблюдением тематики и уже на многих проектах приносит свои плоды.
Но «Изображение — латте-арт-5» — сомнительное решение, учитывая что слово изображение не несет никакой полезной информации ни для людей, ни для поисковиков.
Предложите решение лучше, с учётом того, чтобы 2 тега были заполнены автоматически и отличались друг от друга. Причем, в WP при встраивании изображения по умолчанию, title не использует, а только alt.
P.S. А если придерживаться такой схемы на сайте-фотогаллерее, то слово «изображение» может составлять до 30-50% всего текста, что также выглядит странно для поисковиков…
Гениально. Смею спросить, поисковик ва вашему мнению настолько глуп, что не отличит фотогалерею, например от сайта со статьями? Конечно, если сайт использует преимущественно изображения, теги стоит заполнять вручную. Такое ощущение, что предложение подходит для всех и полностью, а это не так. Как видно, те кто согласен — добавляют статью в закладки, а те кто не согласен почему-то пытаются объяснить очевидные вещи… А факт один — это ваше мнение, есть другое и еще тысячи. И это прекрасно.
Поэтому, Я написал простое решение
Это опечатка или Вы всегда пишете про себя с большой буквы?
Вы пришли дать сообществу решение в узких рамках поисковой оптимизации для WordPress. И проигнорировали всё остальное: необходимость атрибута title с точки зрения спецификации (мало ли что Яндекс придумал), удобство пользователей и доступность интерфейсов. Ну и получили то, что получили. Ну, если вдруг вы удивляетесь реакции.
необходимость атрибута title с точки зрения спецификации
Поясните. Какой спецификации?
удобство пользователей
В чем заключается НЕ удобство? Смотрите комментарии выше (WP не устанаваливает title при встраивании).
доступность интерфейсов
Каких конкретных?
Ну и получили то, что получили. Ну, если вдруг вы удивляетесь реакции.
Если вы имеете ввиду отрицательную реакцию, для меня она не имеет никакого значения, ровным счетом, как и положительная. Причем, проголосовать за или против не может «обычный» пользователь. Статья опубликована для других целей. Но приятно, что она есть. (Плюс, сделать ее негативной или позитивной в целом, не составляет большого труда.)
P.S. Со статьей опубликованной раньше (источник), произошло то же самое — резкий минус вначале и негативные комментарии, а позже плюс. Это всего лишь разные мнения людей — не более того.
Для каждой картинки стоит указать уникальный title. Оставлять атрибут title пустым нежелательно.
Ну и вордпресс конечно, конечно тут в отличился.
WordPress по умолчанию устанавливает название файла в поле «Заголовок», которое соответствует атрибуту title, а поле «Атрибут alt» оставляет пустым.
Проблема в том, что для разработчиков, особенно работающих с СЕО, авторитет у Яндекса выше чем у авторов HTML спецификаций. Поэтому, они ведутся на такую вот ерунду.
Да простят меня другие комментаторы, с моей точки зрения — это единственная здравая мысль. Мог бы — «плюсанул».
Абсолютно согласен. Единственная оговорка, любой грамотный проект разрабатывается под ЦА и примерно «прикидываются» каналы продвижения. Следовательно, если проект рассчитывает получать аудиторию из поиска важно учитывать принятые «правила» выбранного канала продвижения. Как например, в случае с данной статьей — на этом ресурсе она «заслуженно» получает минус так как ЦА и «правила» одни, а на другом ресурсе «заслуженно» получает плюс так как ЦА иная.
Поэтому, прошу пояснить, почему с вашей точки зрения правила/рекомендации в данном контексте, это ерунда? И хочу спросить используете ли вы на страницах теги Author и Publisher?
особенно работающих с СЕО
Позволю себе кинуть камень в ваш огород, не CEO (с английского — это Chief Executive Officer), а SEO. При написании на русском возникает 2 совершенно разные интерпретации. А слово — иностранное.
правила/рекомендации в данном контексте, это ерунда
title на картинке абсолютно безполезнен для людей. Трудно придумать случай когда он может быть нужен. В большинстве случаев это будет просто лишняя раздражающая всплывашка, сообщающая что собака на картинке это собака. Для качественного описания картинки лучше использовать figcaption. Если интерфейс или контент вашего сайта требует наличие аттрибута title, то им будет трудно пользоваться пользователям тачкскринов, которых сейчас большинство…Ну прочие accessibility concerns
И хочу спросить используете ли вы на страницах теги Author и Publisher
Нет.
title на картинке абсолютно безполезнен для людей
Согласен. Но как всегда — правила правила, поэтому и есть предложенное решение. Единственное, что добавляю, на картинке в статье title — еще окей, а вот например, на кейсе состоящим из картинок — это прямо противопоказанно.
Для качественного описания картинки лучше использовать figcaption
Конечно, его всегда используем при уместном контексте и вот его как раз и не стоит брать из названия файла и стоит заполнять самостоятельно (это отсылка к предыдущим ораторам).
Прикольно) Я все время заполнял поля к изображению названием самого изображения, которое также дублировало название статьи( Блиен, теперь заново статьи перебирать. ну да и ладно)
Как минимум одного человека вы спасли от возможной пессимизации поисковиками)
Правильное автоматическое заполнение метатегов alt и title изображений для WordPress