
Почти две недели назад вышла запись в блоге по поводу Rome.
Rome представляет собой целый набор инструментов — линтер, компилятор, сборщик, тест раннер и даже больше. Нацелен он на JS, TS, HTML, JSON, Markdown, CSS. Проект пытается унифицировать набор инструментов необходимых для фронт-енд разработки.
Rome монолитный и включает все традиционные инструменты фронт-енд экосистемы. Команда разработчиков называет это toolchain. Важным моментом является, то, что это не попытка объединить существующий набор инструментов, а разработать полностью новый набор инструментов. Все это должно быть в одном пакете и единой кодовой базой.
Rome разрабатывается как замена Babel, ESLint, Webpack, Prettier, Jest и прочих.
Посмотрим к чему это приведет, если честно меня устраивает некоторая конкуренция и «не монолитный» подход в инструментах разработки. Да, для новичка вход не очевиден, слишком большое изобилие инструментов, которые в большинстве своем взаимозаменяемы. Возможно в таком нюансе, Rome немного снизит порог входа.
Текущее состояние

Rome находится в бете и уже справляется с некоторыми своими обязанностями. Например у линтера уже поддерживается 100 правил, включая те, что часто используемые при использовании Typescript и React. Полный список правил можно найти тут
Опенсорс проекта начался с начала года и у проекта уже 70 контрибьютеров и более 600 комитов. В целом проект развивается и пока каких либо затуханий не видно.
Немного истории
В 2014 году был создан 6to5 (сейчас называется Babel). Это JavaScript транспайлер который копмпилировал новый код на ES6 в ES5. В тот момент проект не ставил каких либо целей, но с ростом популярности приходилось корректировать разработку.
6to5 переименовали в Babel и новой задачей было стать общей платформой для статических трансформаций JavaScript. Это означало систему плагинов и поддержку новых фичей будущих JavaScript стандартов и даже «proposals».
Команда разработчиков думала пойти еще дальше. Babel должен быть под капотом минифайеров, линтеров, форматтеров, подсветки синтаксиса, проверщиков типов, инструментов компиляции и так далее.
В 2016 году создатель Babel покинул проект. Со временем стало понятно, что подход с предоставлением широкого API (буквально всех внутренностей) слишком трудно поддерживать. Для поддержки вышеописанного инструментария, потребовалось бы переписать буквально все. Архитектура проекта связана с решениями которые автор делал еще в 2014 году, только изучая как работают парсеры AST и компиляторы. Изменения бы затронули большую часть API без возможности обратной совместимости.
Разработчики инструментов под JavaScript, тратят огромное количество времени на обработку исходного кода. Babel, ESlint, Webpack, частично занимаются одним и тем же.
Линтеры в экосистеме JavaScript равнозначны компиляторам. Оба принимают на вход исходный код, оба его обрабатывают и на выход выдают код и ошибки (если есть). Отличается лишь полученный код. В случае с линтером, это отформатированный исходный код с с исправлениями.
Чем сильней ваша инфрастуктура компиляции, тем сильней линтер. То же самое относится и к другим инструментам, которые так или иначе обрабатывают код. Мы можем создавать более мощные инструменты, используя общую базу, которую легко адаптировать.
Rome — духовный преемник Babel. Я усвоил уроки и поставил четкие цели. Вместо того, чтобы предоставлять слишком объемный публичный API для других инструментов, мы собираем их все в одном месте. Я очень рад попробовать что-то новое, чего раньше не видел JavaScript и веб-экосистема.
— Sebastian McKenzie
Использование
Rome можно установить используя Yarn или NPM:
yarn add romenpm install romeСоздание проекта
Для того, что бы Rome смог найти ваши файлы, ему нужна конфигурация. Для автоматического создания проекта можно использовать:
rome initЭта команда создаст директорию .config и поместит туда rome.rjson, с конфигурацией проекта.
Если у вас есть существующий проект, то можно сразу автоматически применить форматирование и исправления:
rome init --applyRJSON это расширение JSON, которое добавляет некоторые фичи. Например комментарии в JSONе.
Запустить линтер можно с помощью
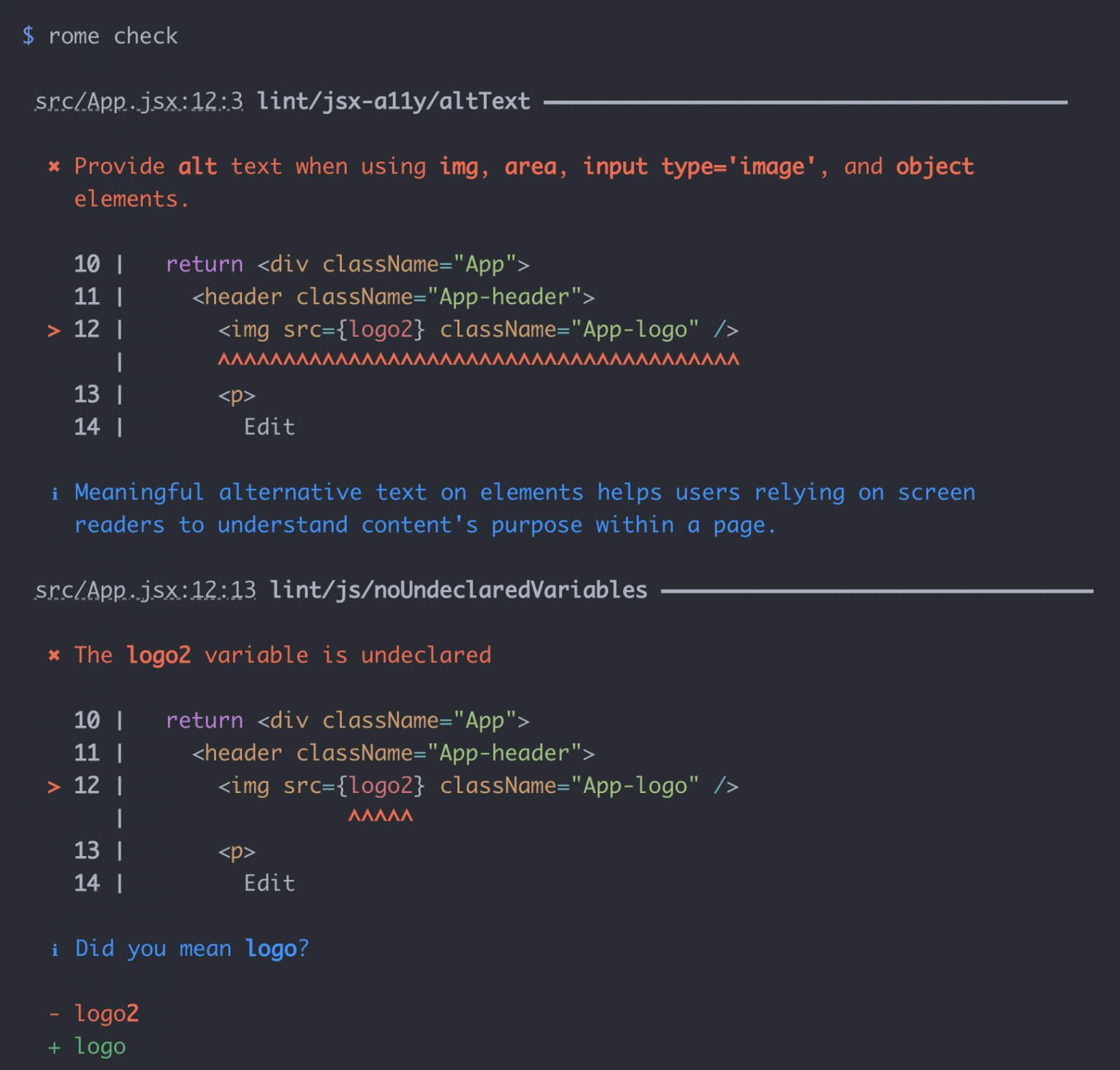
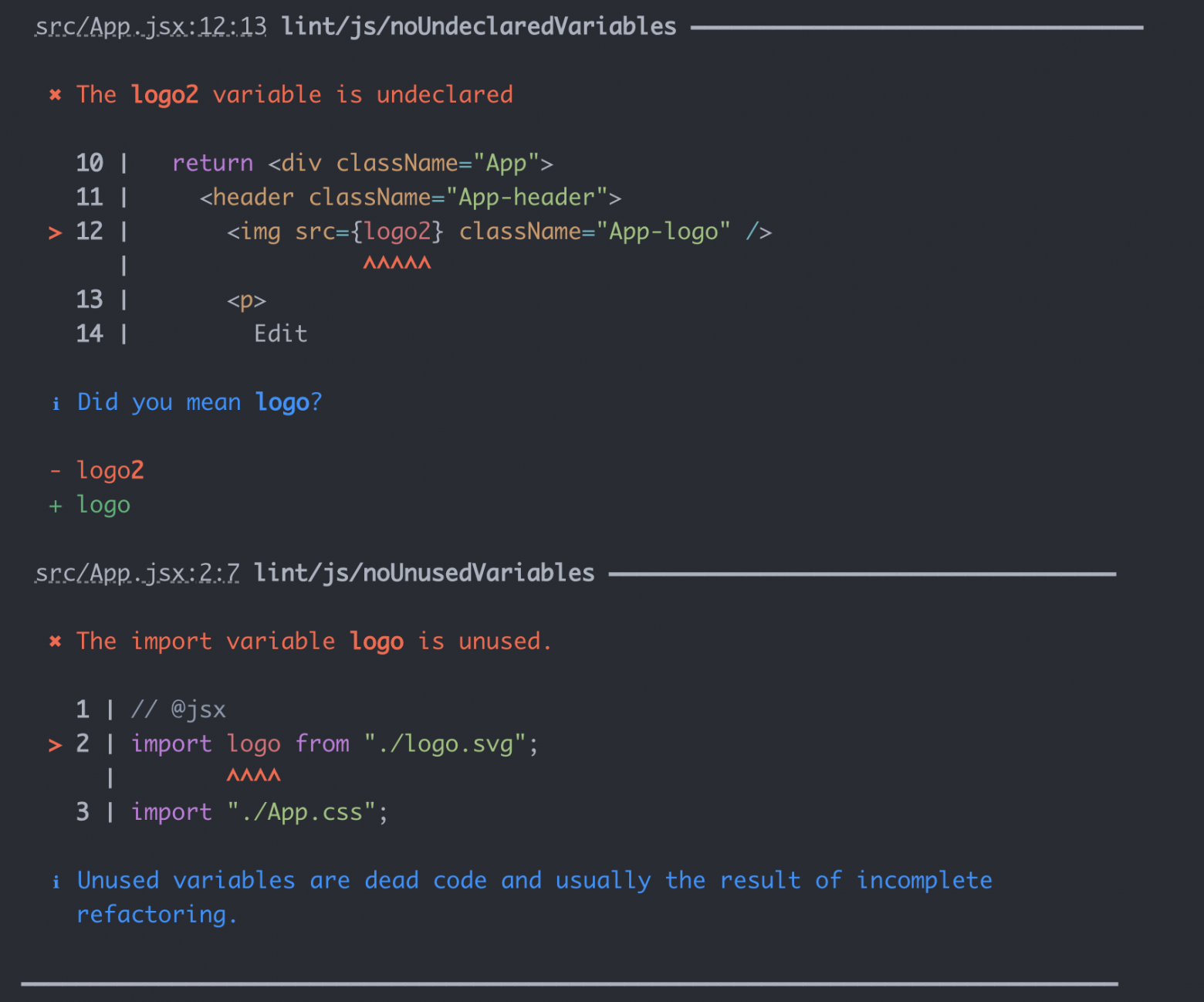
rome checkЛинтинг
Rome разрабатывается с мыслью предоставления максимального количества информации для исправления ошибок. У проекта есть своего рода кредо:
Богатый UI (результат в консоли): Хорошо отформатированная информация, подсветка синтаксиса, ссылки, списки и прочее.
Исправления: Rome может исправить большое количество ошибок (как линтер) и применить их автоматически. Если есть несколько путей решения, то инструмент предоставляет вам выбор.
Процесс ревью: CLI интерактивно богат и позволяет прямо в консоли принимать решения по исправлениям и пробегаться по всем ошибкам.
Редакторы: Rome интегрируется с редакторами, что позволяет делать форматирование на сохранения, подсветку ошибок и тд.
Сохранность: Rome кеширует оригинальные файлы перед тем как сделать изменения. Используя rome recover, можно откатить исправления.

Вместо заключения
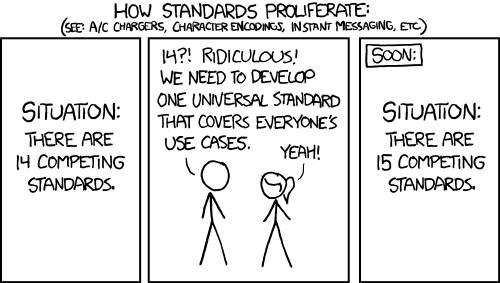
Пока этот инструмент еще находится в активной разработке, но его уже как-то можно попробовать. Главное, что бы не получилось вот так:

Офф документация