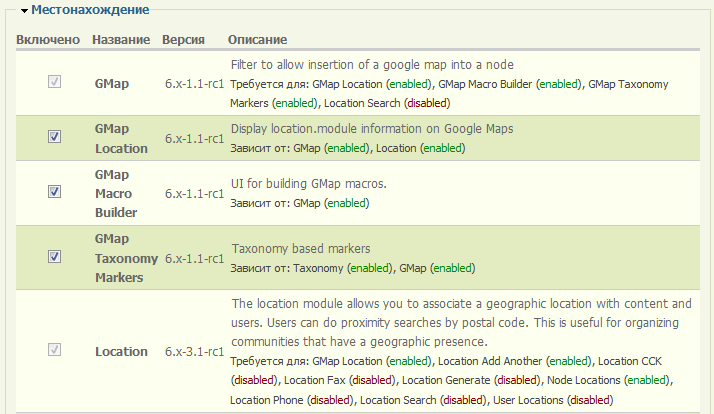
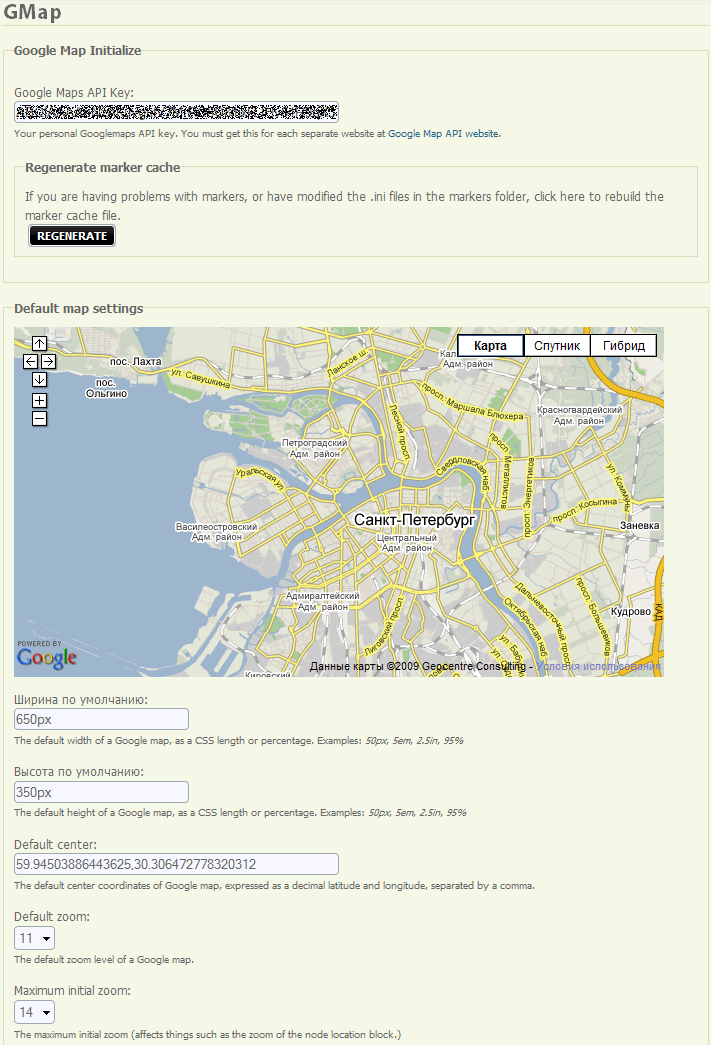
Предположим, что у нас есть достаточно простая задача — показывать на карте местоположение объектов (нод, пользователей). Например, офисов, или, скажем, магазинов подарков. Т.е. мы должны получить страницу, где выводится карта с расположением всех объектов заданного типа, и показать карту на странице каждого отдельного объекта. Речь пойдет о 6-ой версии Друпала, но в 5-ке всё аналогично (если честно, скрин в конце снят именно с Drupal 5). Чтобы выполнить эту задачу я буду использовать следующие модули: GMAP, Location, Views (на сайте у меня используются еще и CCK & Contemplate, но они в этой задаче настолько вспомогательны, что говорить о них не стоит).  Итак, качаем-включаем. Для нормальной работы GMAP нам потребуется получить у гугла Google Maps API Key. Дело это бесплатное и быстрое. Полученный ключ вводим в настройках GMAP, затем выставляем настройки для карты.
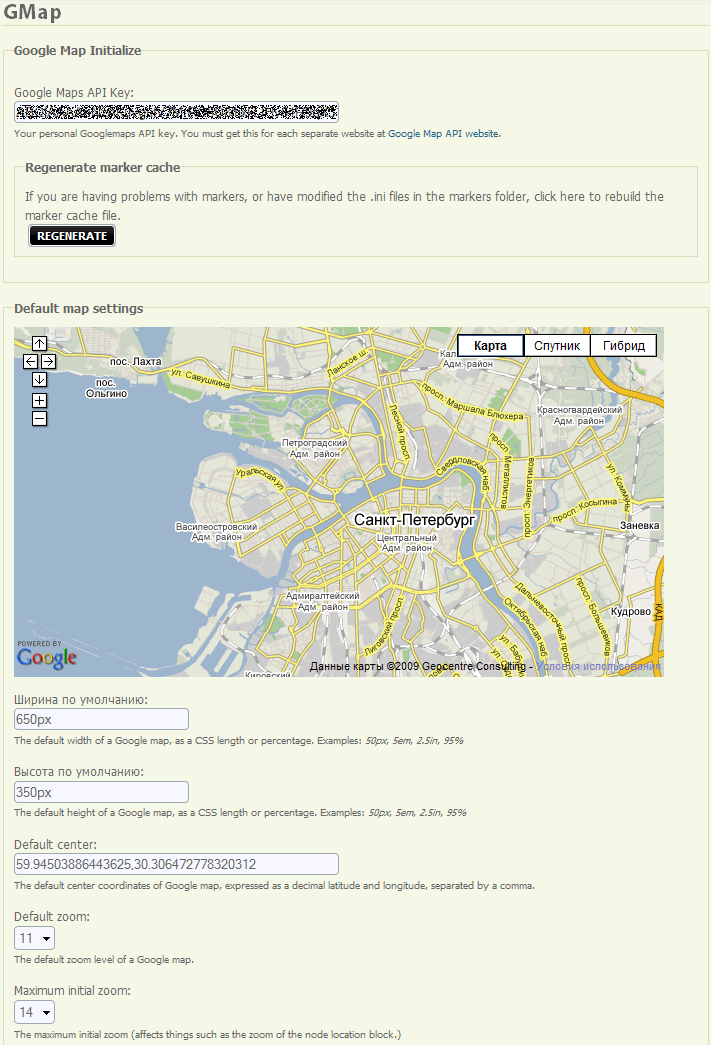
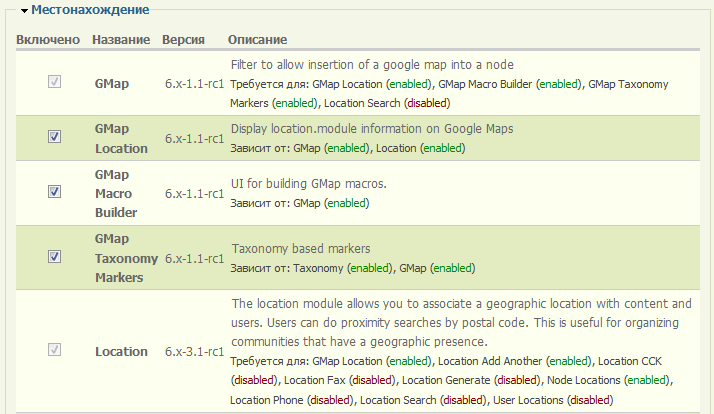
Итак, качаем-включаем. Для нормальной работы GMAP нам потребуется получить у гугла Google Maps API Key. Дело это бесплатное и быстрое. Полученный ключ вводим в настройках GMAP, затем выставляем настройки для карты.  Cледом нам придется настраивать модуль Location (он же Местанахождение… долго искал)
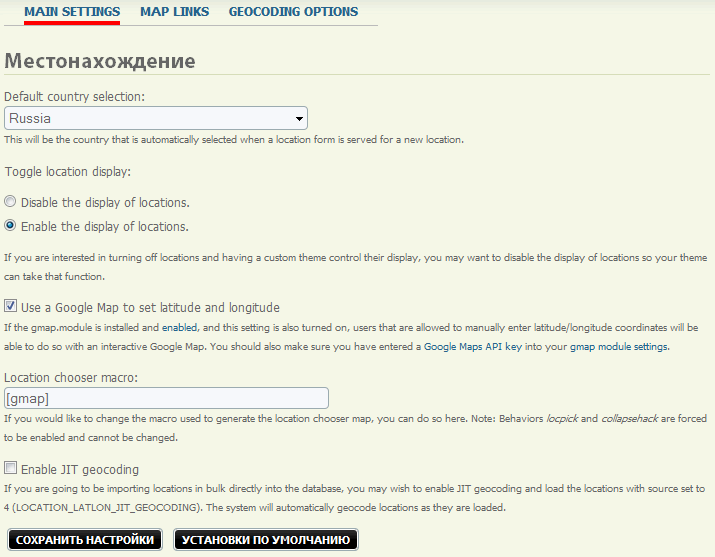
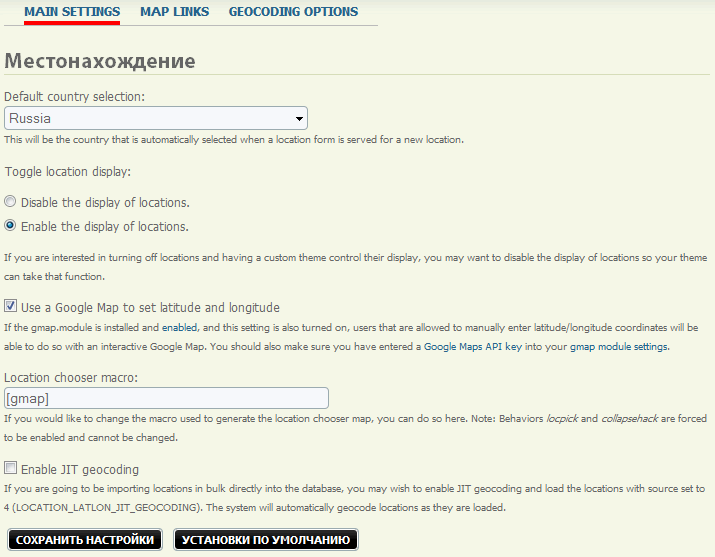
Cледом нам придется настраивать модуль Location (он же Местанахождение… долго искал)
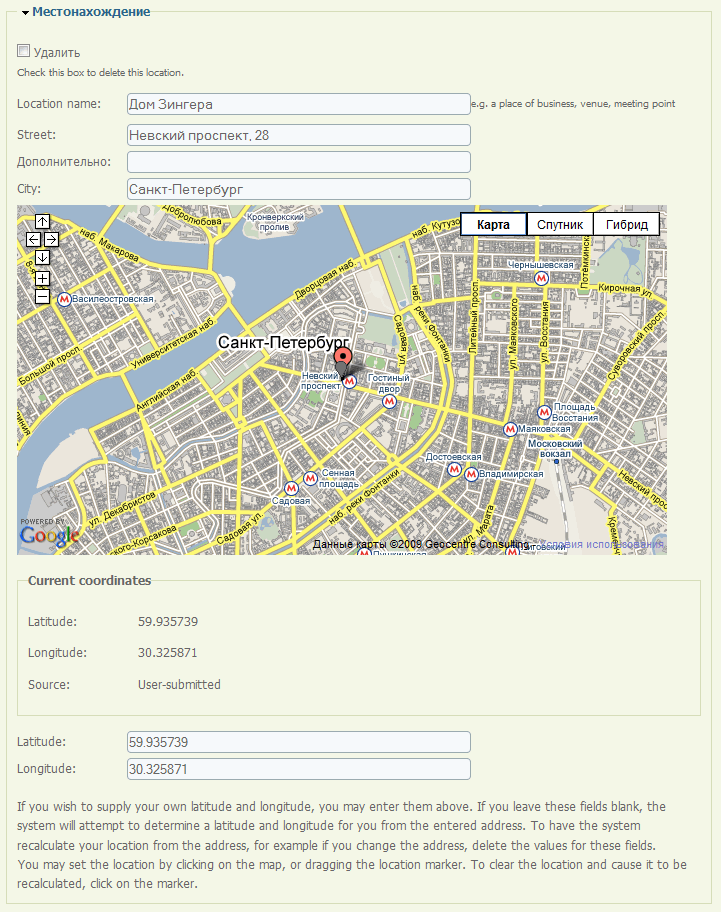
Главное, что нас тут должно волновать — страна и галка "Use a Google Map to set latitude and longitude "Что ж, теперь разрешим использование геолокации для наших материалов. Итак, у меня уже есть тип материала "Офис", записи в котором я и буду выводить на карту: Выше я указал, что для каждой записи может быть только один адрес, задал город и страну по умолчанию. Осталось совсем немного: создадим карту, где будут показываться все объекты и выведем карту на странице самого объекта.Вывод общей карты делаем через View:
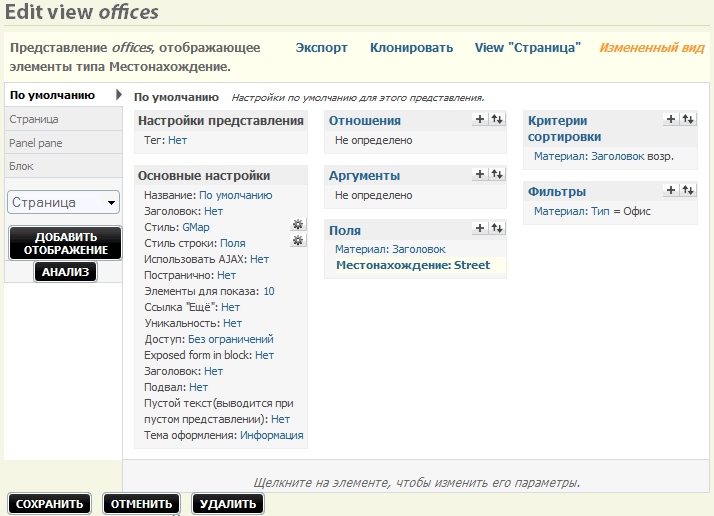
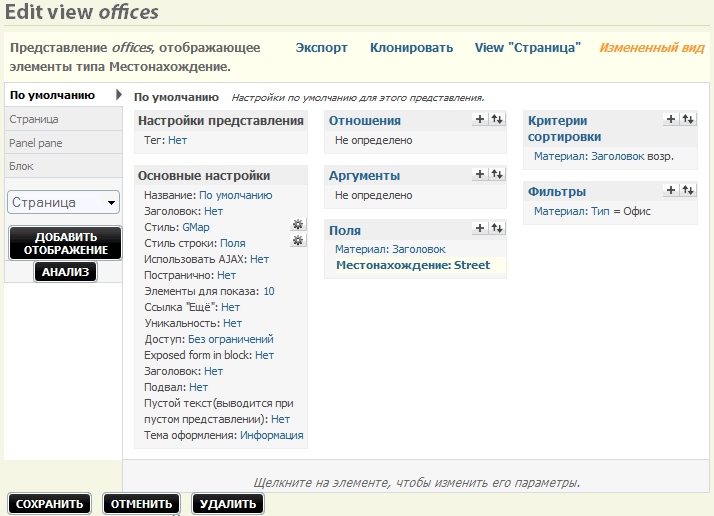
Выше я указал, что для каждой записи может быть только один адрес, задал город и страну по умолчанию. Осталось совсем немного: создадим карту, где будут показываться все объекты и выведем карту на странице самого объекта.Вывод общей карты делаем через View: Главное здесь — Стиль: Gmap. Ну и список полей с фильтром… Теперь осталось показать карту на странице самого офиса. Тут придется малость влезть в код. Итак, в шаблон для этого типа материалов я добавил следующую конструкцию:
Главное здесь — Стиль: Gmap. Ну и список полей с фильтром… Теперь осталось показать карту на странице самого офиса. Тут придется малость влезть в код. Итак, в шаблон для этого типа материалов я добавил следующую конструкцию:
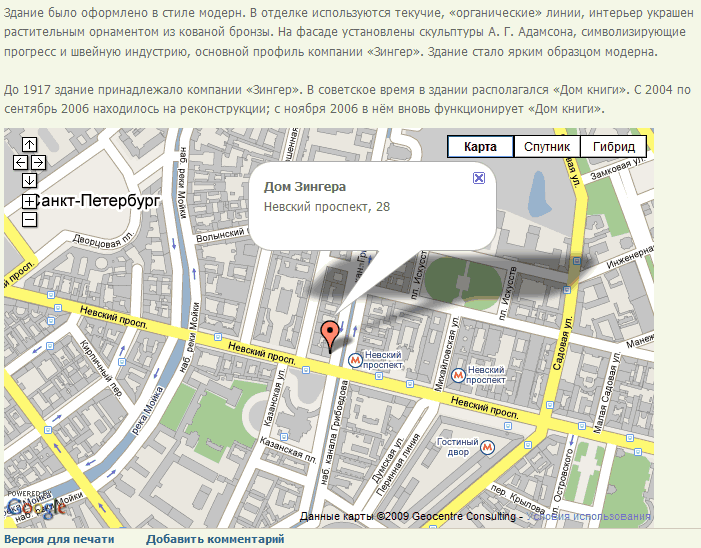
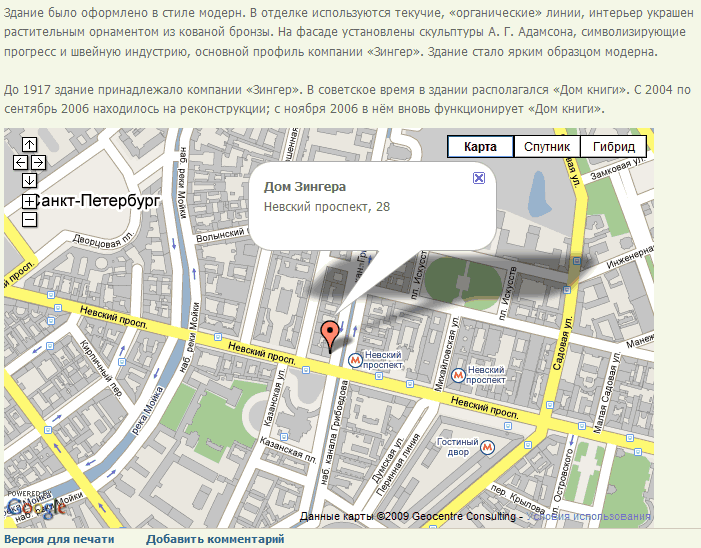
 Посмотрим, как выглядит карта на странице объекта:
Посмотрим, как выглядит карта на странице объекта: А вот так выглядит страница со списком объектов. Пока, их, правда, только 2, так что не слишком впечатляет:
А вот так выглядит страница со списком объектов. Пока, их, правда, только 2, так что не слишком впечатляет: Впрочем, можно показать, скажем, список магазинов подарков в Петербурге или местоположение львиных статуй в Питере:
Впрочем, можно показать, скажем, список магазинов подарков в Петербурге или местоположение львиных статуй в Питере:
 Итак, качаем-включаем. Для нормальной работы GMAP нам потребуется получить у гугла Google Maps API Key. Дело это бесплатное и быстрое. Полученный ключ вводим в настройках GMAP, затем выставляем настройки для карты.
Итак, качаем-включаем. Для нормальной работы GMAP нам потребуется получить у гугла Google Maps API Key. Дело это бесплатное и быстрое. Полученный ключ вводим в настройках GMAP, затем выставляем настройки для карты.  Cледом нам придется настраивать модуль Location (он же Местанахождение… долго искал)
Cледом нам придется настраивать модуль Location (он же Местанахождение… долго искал)
Главное, что нас тут должно волновать — страна и галка "Use a Google Map to set latitude and longitude "Что ж, теперь разрешим использование геолокации для наших материалов. Итак, у меня уже есть тип материала "Офис", записи в котором я и буду выводить на карту:
 Выше я указал, что для каждой записи может быть только один адрес, задал город и страну по умолчанию. Осталось совсем немного: создадим карту, где будут показываться все объекты и выведем карту на странице самого объекта.Вывод общей карты делаем через View:
Выше я указал, что для каждой записи может быть только один адрес, задал город и страну по умолчанию. Осталось совсем немного: создадим карту, где будут показываться все объекты и выведем карту на странице самого объекта.Вывод общей карты делаем через View: Главное здесь — Стиль: Gmap. Ну и список полей с фильтром… Теперь осталось показать карту на странице самого офиса. Тут придется малость влезть в код. Итак, в шаблон для этого типа материалов я добавил следующую конструкцию:
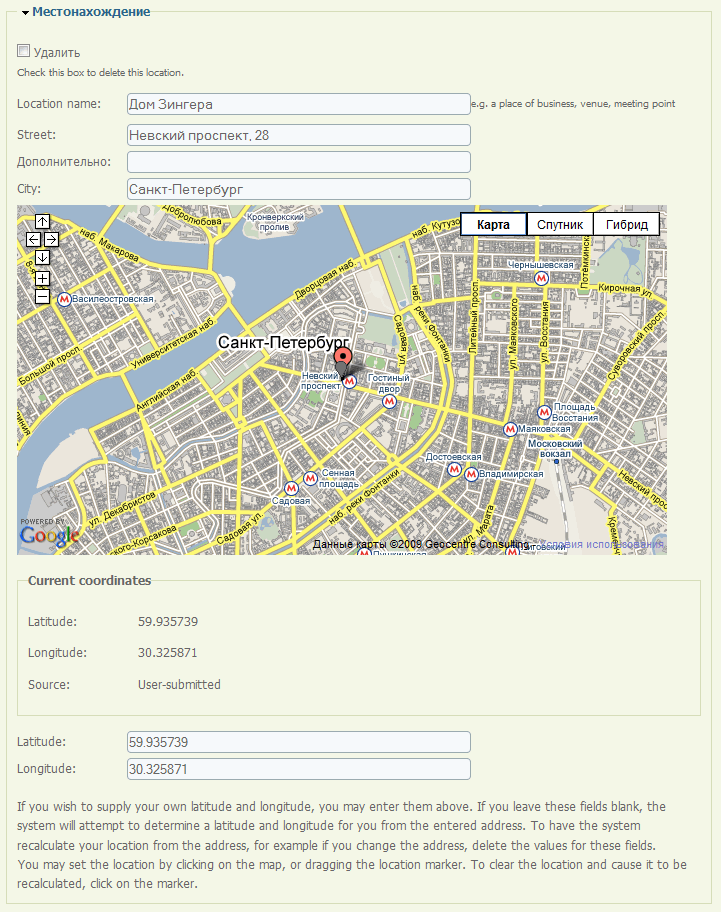
Главное здесь — Стиль: Gmap. Ну и список полей с фильтром… Теперь осталось показать карту на странице самого офиса. Тут придется малость влезть в код. Итак, в шаблон для этого типа материалов я добавил следующую конструкцию:<?php print gmap_simple_map($node->locations[0]['latitude'], $node->locations[0]['longitude'], '', '<strong>'.$node->locations[0]['name'].'</strong><br/>'.$node->locations[0]['street'], 15, '650px', '400px', FALSE,''); ?>Т.е. вывожу карту размером 650х400 пикселей, показываю на ней маркер, в окошке с описанием пишу название ноды и адрес. Вот, собственно, и всё… Попробуем в действии? Добавим запись и проставим там местоположение: Посмотрим, как выглядит карта на странице объекта:
Посмотрим, как выглядит карта на странице объекта: А вот так выглядит страница со списком объектов. Пока, их, правда, только 2, так что не слишком впечатляет:
А вот так выглядит страница со списком объектов. Пока, их, правда, только 2, так что не слишком впечатляет: Впрочем, можно показать, скажем, список магазинов подарков в Петербурге или местоположение львиных статуй в Питере:
Впрочем, можно показать, скажем, список магазинов подарков в Петербурге или местоположение львиных статуй в Питере: