Технология WebRTC, предоставленная Google для всеобщего использования в 2011 году, нашла широкое применение в системах видео коммуникации, трансляции видео, для создания групповых чатов, видеоконференций, роботов телеприсутствия и роботов-промоутеров. Ее главным достоинством является реализация базовых методов и классов непосредственно в браузере, что обеспечивает широчайшую совместимость с различными ОС и аппаратными платформами. В предлагаемой статье описывается реализованный нами метод масштабирования видео для передачи средствами WebRTC, с использованием Javascript и HTML5.
Описание проблемы
Одной из особенностей WebRTC является автоматическая адаптация разрешения передаваемого видео к полосе пропускания канала связи. Полоса пропускания зависит не только от скорости интернета, но в значительной степени от производительности процессора и емкости оперативной памяти на приемной и передающей стороне и поэтому невозможно передать видео с разрешением более 0,5...1 Мп используя гаджеты нижнего ценового диапазона и интернет с полосой менее 5 Мбит/с. Поэтому, если мы хотим передать через WebRTC мелкие детали изображения при невысокой полосе пропускания канала связи, недостаточно увеличить разрешение камеры, поскольку алгоритм WebRTC все равно сожмет видео, автоматически подстраивая его под полосу канала связи, чтобы передать его без задержки. Передача видео без задержки является основным назначением WebRTC, где “RT” означает “Real Time”.
Выходом может быть только масштабирование изображения до его передачи через интернет. Рассмотрим, как можно это сделать.
Три способа масштабирования
Существует три основных способа масштабирования: оптическое увеличение и программное (цифровое), которое делится на встроенное в камеру и реализованное отдельной программой.
Оптическое увеличение выполняется с помощью системы линз, расстояние между которыми меняется механически, с помощью микромоторов. Оно наиболее эффективно, поскольку увеличенное изображение дискретизируется, используя полную разрешающую способность оптической матрицы датчика изображения. Недостатком является большая цена такой камеры, от $200 до $700 и часто отсутствие программной поддержки распространенными планшетами, а также необходимость использования USB-OTG, который не позволяет заряжать планшет при одновременно подключенной камере.
Перед тем как рассматривать принцип действия цифрового увеличения, вспомним, что основным ограничением разрешающей способности видео, передаваемого через интернет, является пропускная способность интернет-канала связи. Кроме того, требование реального времени в WebRTC запрещает применение буфера для компенсации внезапных задержек в канале связи, т.е. видео должно передаваться в реальном времени.
Поэтому, если, например, матрица видео сенсора имеет размер 8 Мп, а пропускная способность канала связи позволяет передать видео с разрешением всего 1 Мп, то для передачи видео его размер уменьшается до 1 Мп, чтобы предотвратить появление задержек недопустимой величины. При этом мелкие детали изображения становятся неразличимы.
Цифровое масштабирование изображения в таких условиях может состоять в том, чтобы перед снижением разрешения с 8 Мп до 1 Мп вырезать из полномасштабного видео необходимый фрагмент размером в 1 Мп, (который будет иметь максимальное для данной матрицы разрешение), и только после этого передать его через канал связи, см. рис.1 . Снижение разрешения при этом не требуется, поскольку вырезанный фрагмент имеет допустимый для канала связи размер в 1 Мп.

Описанную процедуру можно выполнить двумя способами: с помощью задания параметра камеры
var constraints = { advanced: [{ zoom: 1 }] } - это первый способ, и средствами HTML5, с помощью метода Canvas 2D API, используя HTML5
CanvasRenderingContext2D.drawImage() - это второй способ.
Первый способ подразумевает, что производители камеры для планшета (или компьютера) реализуют масштабирование микропрограммно (будем называть его нативным), непосредственно в процессоре камеры и предоставляют операционной системе интерфейс для управления параметром “zoom”. К сожалению, не все планшеты выполняют масштабирование одинаково: одни увеличивают изображение с одновременным увеличением разрешения камеры, другие делают масштабирование, не изменяя разрешение, третьи вообще не поддерживают этот параметр. Во втором случае масштабирование может увеличивать количество пикселей путем интерполяции, не изменяя количество информации в видео. При этом изображение увеличивается, но его четкость снижается, оно становится более размытым.
Второй способ реализуется не в камере, а в ПО, которое исполняется в процессоре планшета. Такое ПО может быть написано, например, на Java, Javacript или Objective-C. Алгоритм масштабирования состоит из двух этапов: увеличение разрешения камеры в заданное число раз и затем вырезание нужного фрагмента видео, чтобы сохранить прежний размер изображения в пикселях. При этом величина видеопотока остается прежней и его можно передать без задержки через канал связи с той же пропускной способностью, что и до масштабирования.
Цифровое масштабирование
Нативное цифровое масштабирование поддерживается не всеми планшетами, а если и поддерживается планшетом, то может не поддерживаться браузером. Например, нативное масштабирование в планшете Samsung Galaxy Tab S7+ поддерживается в браузере Google Chrome, но не поддерживается в Microsoft Edge.
К сожалению, при использовании программного метода приходится оперировать с изображением большого размера в памяти планшета и это иногда (довольно редко) приводит к известной ошибке «Aw, Snap!» в браузере Google Chrome, если выбирается предельное разрешение. Аналогичная ошибка не появляется в браузере Microsoft Edge, по крайней мере, нам не удалось обнаружить ее экспериментально.
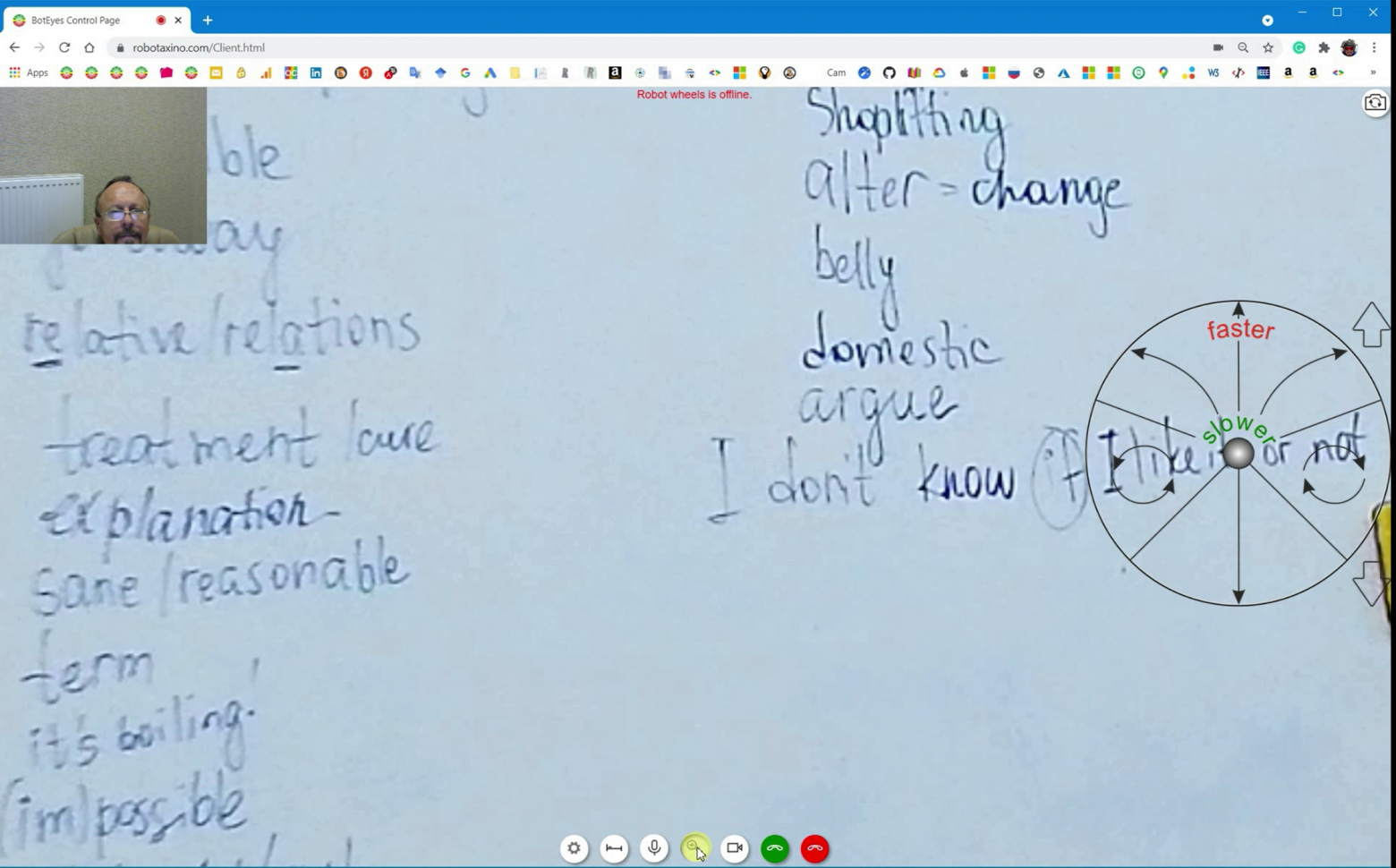
Мы реализовали оба способа масштабирования и на рис. 2 показан полученный результат. Текст, абсолютно неразборчивый до масштабирования, становится читабельным после него.

Для уменьшения нагрузки на процессор и снижения вероятности появления ошибки «Aw, Snap!» мы сделали возможность снижения частоты кадров видео после увеличения. Это не сильно снижает удобство использования WebRTC в видеочатах, поскольку описанный способ увеличения не влияет на темп речи и увеличение обычно используется, чтобы рассмотреть неподвижные предметы (школьная доска, лист на столе, детали оборудования) и редко используется для динамических сцен. В то же время, частоту кадров можно увеличить, если в распоряжении пользователя имеется гаджет с большой оперативной памятью и мощным процессором.
Поскольку коэффициент увеличения видео зависит от разрешающей способности камеры, а задняя камера у большинства планшетов имеет разрешение почти в 2 раза больше, чем передняя, мы сделали возможность оперативного переключения камер. Для получения максимального увеличения следует пользоваться тыльной камерой.
Еще одной проблемой, связанной с программным увеличением, является автоматическое наведение на фокус. Дело в том, что при программном способе масштабирования критерий наведения на фокус использует все поле матрицы, в то время как увеличивается только его часть. Поэтому может оказаться, что фокус настроен не на ту часть изображения, которую мы увеличили, и она получается размытой.
На рис. 2, а также в этом видео можно видеть результат работы такого алгоритма при использовании недорогого планшета Huawei Mediapad T5 и использовании задней камеры. Посмотреть работу алгоритма на реальном WebRTC приложении можно по этой ссылке.