Все хорошие разработчики и дизайнеры, с которыми я знаком, в той или иной мере занимаются прототипированием. Как мне кажется, прототипирование напоминает канал между заказчиком и разработчиком, по которому передаются идеи и отзывы заинтересованных сторон, что позволяет вносить изменения в проект еще на раннем этапе разработки.
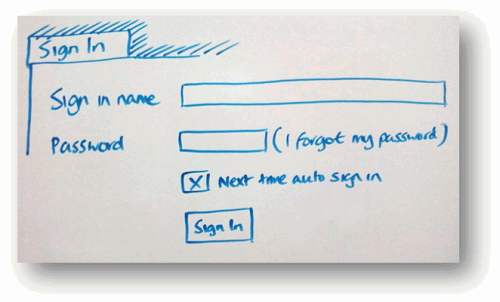
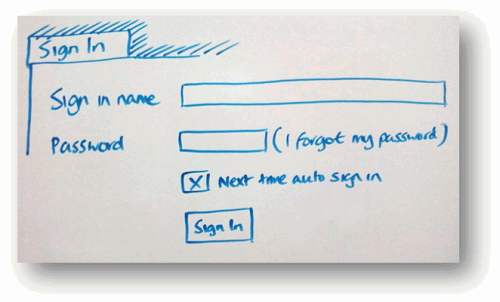
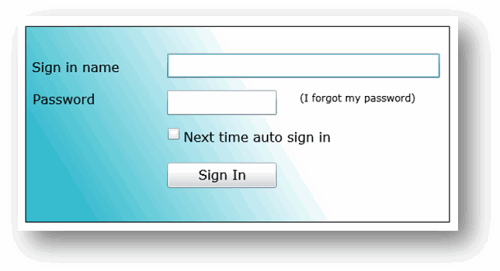
Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
Прототип называется малодостоверным, поскольку его основная функция показать кусок функциональности в простейшем виде без акцентировании на иконках, цветах, шрифтах и тому подобном.
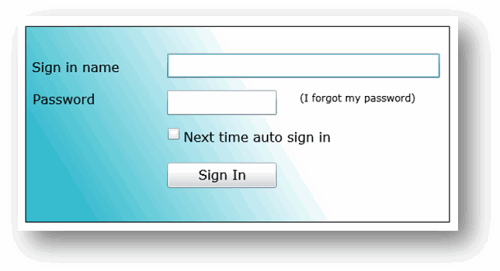
Противоположность малодостоверному прототипу – прототип высокодостоверный. Такой прототип, например, как представленный на рис. 2, – это все еще прототип, в котором отсутствует функционал и поведение, зато он выглядит очень близко к законченному продукту.

Рис. 2 – Пример высокодостоверного прототипа
Оба типа прототипов находят свое применение в цикле разработки.
Малодостоверные прототипы в работе очень эффективны для получения пользовательских отзывов о том, что они думают по поводу концепции без вникания в детали. Так как прототип – это на самом деле набросок, пользователи, как правило, считают, что отзыв на него дать проще. Однако, стоит заметить, что бывают ситуации, когда, когда малодостоверный прототип не подходит. Был случай, когда однажды я выступал перед начальством на собрании. И так как мои материалы представляли собой малодостоверные прототипы, мое выступление было встречено надоумленными взглядами, когда единственным, что я показал был откидной плакат. Начальство, наверное, думало: “Мы же платим тебе за написание программ?”.
Как вы могли догадаться, высокодостоверные прототипы имеют противоположную проблему. Хотя они прекрасно показывают к��к все будет выглядеть в конечном продукте, наведенная красота и лоск могут стать чрезмерными для большинства пользователей. Я сталкивался со случаями, когда пользователи просто боялись попросить об серьезных изменениях в высокодостоверном прототипе, поскольку они предполагали, что это может занять массу усилий или времени. Пользователи считали, что раз прототип выглядит близко к тому как должен выглядеть законченный продукт, то значит уже была проделана значительная работа и они старались не запрашивать новых изменений. Кроме того, высокодостоверный прототип принуждал пользователей при разговоре с ними рассуждать о дизайне, вроде, “не должна ли эта синяя тень быть в стиле нашего логотипа?”, вместо того, чтобы сфокусировать внимание пользователей на общем дизайне и компоновке формы.
Сверх того, даже демонстрация любого вида прототипа может быть непростым делом, особенно, когда пользователь находится на удаленном расстоянии. Часто, нам приходилось вставлять скриншоты в PowerPoint и отсылать их без возможности рассказать пользователю о деталях или пояснить какие-то моменты дизайна.
Чтобы решить некоторые из этих проблем с прототипированием, в марте 2009 года, на конференции MIX09, компанией Microsoft была анонсирована новая технология под названием SketchFlow, которая является частью Expression Blend 3. Согласно описанию руководителя команды разработчиков Кристиана Шормана (Christian Schormann), которое он поместил у себя в блоге, SketchFlow – это забавный, неформальный, гибкий, быстрый и мощный способ создания динамических набросков и прототипов с богатыми возможност��ми в Expression Blend.
В этой статье мы исследуем функциональность SketchFlow, посмотрев как она работает и как такого рода инструмент может сделать ваши прототипы более полезными и эффективными.
Если вы слышали про семейство продуктов Expression, то вы наверняка знаете, что Expression Blend – это инструмент для дизайнеров. И хотя дизайнеры – это основные пользователи Blend [прим. перев.: Blend 3 включает в себя средства и для разработки, поэтому Blend перестал быть средством нацеленным на дизайнеров], я думаю, что функционал SketchFlow может предложить соблазнительные возможности и для многих разработчиков – многие из которых иногда занимаются прототипированием, используя для создания мокапов (mockups) Visual Basic или другие инструменты.
Expression Blend 3 поддерживает два разных типа SketchFlow-проектов. Первый – это WPF-приложения, а второй – Silverlight с хостингом в web-браузере. Оба типа проектов предоставляют одинаковый функционал, только предлагаемый набор элементов управления будет различается в зависимости от выбранной платформы.
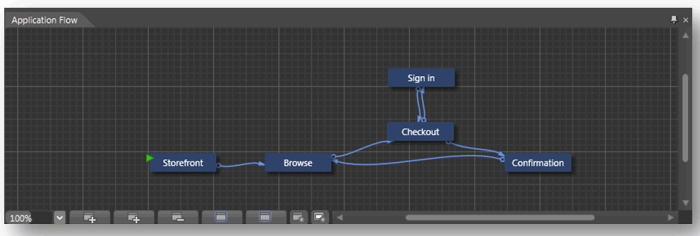
После создания нового проекта в Expression Blend 3, первым компонентом, который вы увидите будет “Application Flow”. Application Flow – это панель в Blend, которая позволяет вам создавать простое представление потоков данных в вашем приложении.

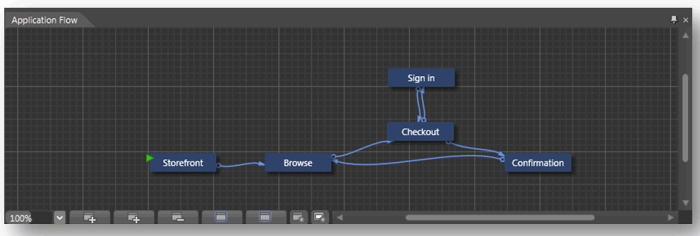
Рис. 3 – Простейший поток данных для online-магазина
Как показано на диаграмме выше, Application Flow используется для составления простого рабочего пространства для навигации по экранам ваших прототипов. На диаграмме определено пять элементов простого online-магазина: главное окно (storefront screen), окно навигации (browse screen), корзина (checkout screen), окно входа в систему и окно подтверждения покупки товара (shipping confirmation screen). Окна соединены одно или двунаправленными линиями, которые отражают путь по которому должен пройти пользователь приложения.
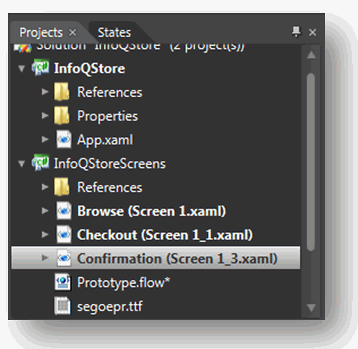
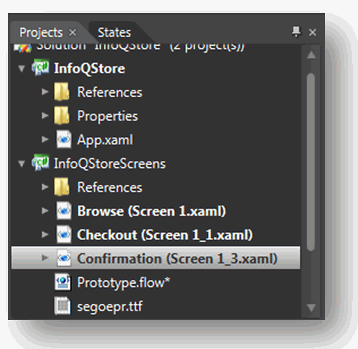
Создание такой потоковой диаграммы автоматически создаст несколько пустых XAML-файлов в проекте Expression Blend.

Рис. 4 – При создании потоковой диаграммы автоматически создаются пустые XAML-файлы
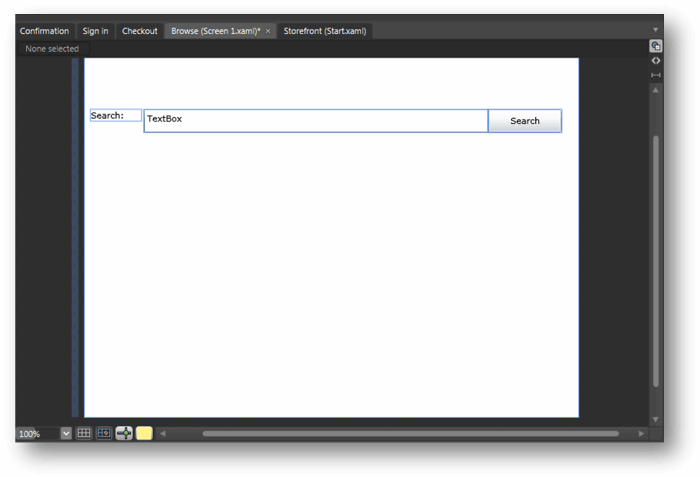
Создав потоки приложения, мы можем начинать добавлять элементы управления на каждый из экранов прототипов.
Если вы уже пробовали Expression Blend предыдущих версий, то наверняка знаете, что вы можете перетаскивать элементы управления с набора на форму для создания интерфейса пользователя.

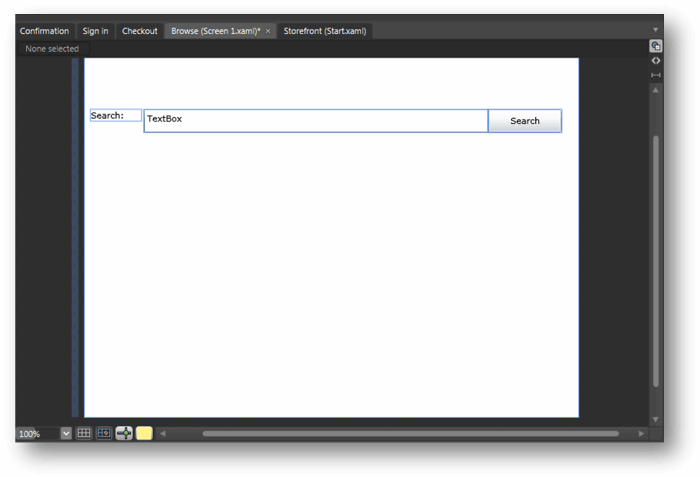
Рис. 5 – Стандартные элементы управления
Вы будете правы, если посмотрев на рис. 5 скажете, что мы начали делать высокодостоверный прототип.
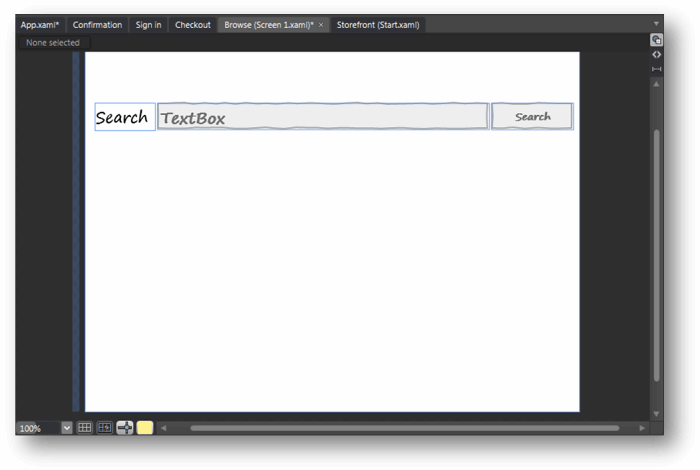
Для того, чтобы придать ему меньшей достоверности, В SketchFlow представлен новый XAML-стиль названный “WigglyStyles”. Как вы поняли из названия [прим. перев.: перевод затруднен, поэтому мы поймем из картинки], новый стиль имитирует простейший вариант отображения, который мог бы получиться при создании скетча на салфетке. Для большего эффекта, SketchFlow содержит поддержку пары новых шрифтов, в стиле рукописного текста и архитектурного наброска (architect’s sketch). Применив элементы управления со стилем WigglyStyles в результате мы получим совершенно другой эффект.

Рис. 6. – Элементы управления со стилем WigglyStyles
Важно иметь в виду, что эти элементы управления остаются полностью рабочими, а не являются простыми изображениями. В текстовые поля можно вводить текст, кнопки можно нажимать, скроллбары двигать и в результате получить очень функциональный, но вместе с тем малодостоверный на вид прототип.
Теперь, когда мы разобрались с потоками данных и стилями, давайте приступим к дизайну нашего прототипа. В этой статье мы создадим прототип для нового магазина “InfoQ”, который должен служить для продажи целого ряда товаров под известнейшей маркой InfoQ [прим. перев.: это такой юмор, InfoQ – это сайт на котором размещена статья, достаточно известный, кстати].
После определения потоков данных между экранами, мы все еще не добавили навигацию. Скажем, нажав на кнопку “Корзина” я хочу перейти на экран прототипа корзины.
В предыдущих версиях Expression Blend, что справедливо и для многих других средств по разработке пользовательских интерфейсов, создание навигации часто предполагает установку действия или события и написание кода для обработки навигации. Это не очень сложно, если вы разработчик, но совершенно не интуитивно для дизайнеров или тех, кто не знаком с разработкой, кроме того, совершенно ненужный для задачи код, замедляет разработку прототипа.
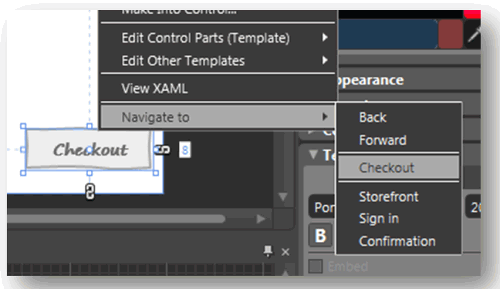
К счастью, Expression Blend подходит к навигации по-другому. Нажав на любой элемент управления правой кнопкой вы можете вызвать контекстное меню для установки навигации, так как показано на рис. 7.

Рис. 7. – Контекстное меню “Navigate to” в Expression Blend
Выбор в меню любого варианта автоматически сгенерирует триггер для элемента управления. В коде XAML это будет выглядеть вот так:
Часть XAML отве��ающая за навигацию – это триггер взаимодействия (interaction trigger), который содержит “EventName” для определения события вызывающего триггер и “NavigateToScreenAction”, который содержит целевой для перехода экран. Весь этот XAML-код генерируется автоматически и вам не придется вводить ни строчки кода.
Другой частью навигации в SketchFlow является концепция композиционного экрана. Если у вас есть опыт в web-разработке, то вы скорее всего знакомы с необходимостью как решать проблему одинакового набора элементов управления для разных страниц. Это может быть общий набор табов или кнопок вверху страницы или общий на вид дизайн, который наследуют все страницы.
В SketchFlow таким механизмом является композиционный экран. Композиционный экран – это набор XAML-объектов, который могут быть отображены на любой странице. Для создания композиционного экрана, первым делом нужно задать набор элементов управления.

Рис. 8 – Общий набор элементов управления, которые мы хотим показать на каждой странице
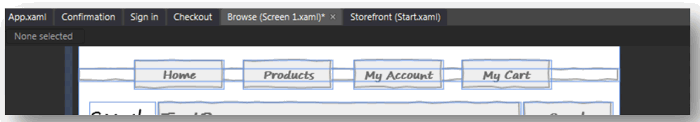
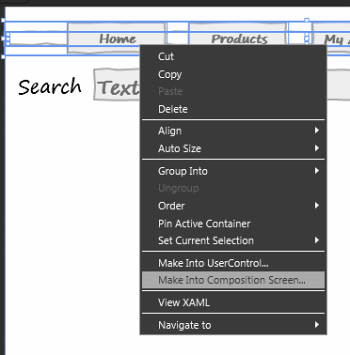
На рис. 8 представлено четыре кнопки: одна для возврата на домашнюю страницу, одна для показа страницы с товарами, одна для перехода на страницу учетной записи и еще одна для перехода на страницу корзины. Чтобы отобразить эти элементы на каждом нашем экране, мы должны выбрать их все, нажать правкой кнопкой мыши и выбрать пункт меню “Make Into Composition Screen…” так, как показано на рис. 9.

Рис. 9 – Создание композиционного экрана на базе кнопок
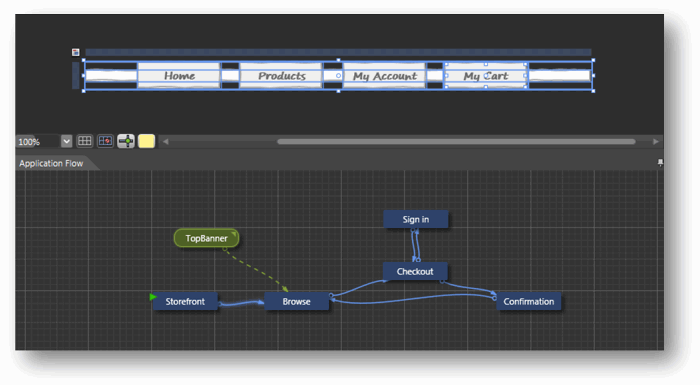
После ввода имени композиционного экрана (я назвал его “TopBanner”), элементы управления сформируют отдельный XAML-файл, а композиционный экран будет отображен в Application Flow.

Рис. 10 – Композиционный экран и Application Flow
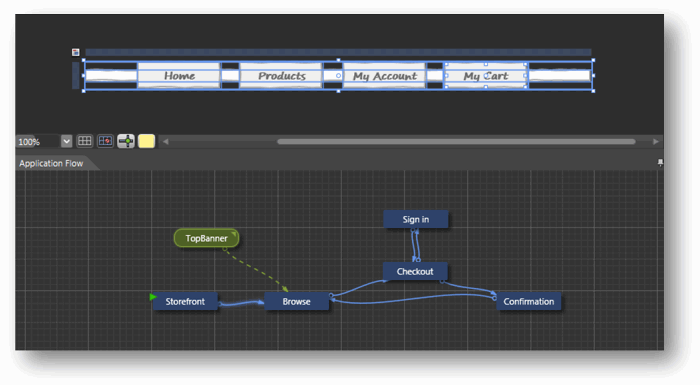
Как вы можете видеть на рис. 10 композиционный экран TopBanner теперь отображен в application flow (зеленый цвет выделяет композиционные экраны от синих экранов навигации). Чтобы привязать композиционный экран к другим XAML-страницам, мы можем создать связи между композиционным экраном экранами навигации.

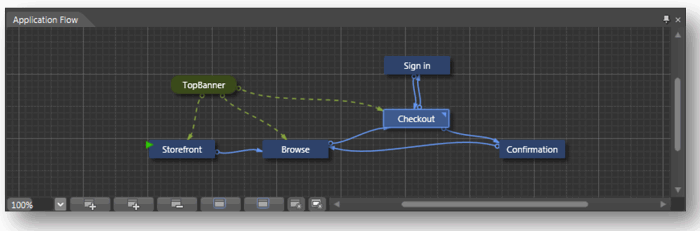
Рис. 11 – Привязка композиционного экрана к экранам навигации
На рис. 11 показано, что композиционный экран теперь используется в экранах storefront, browse и checkout.
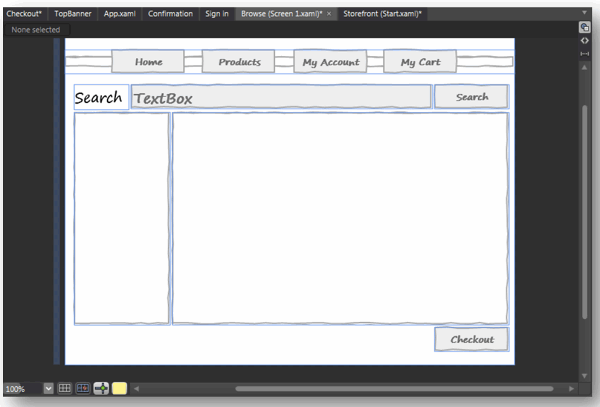
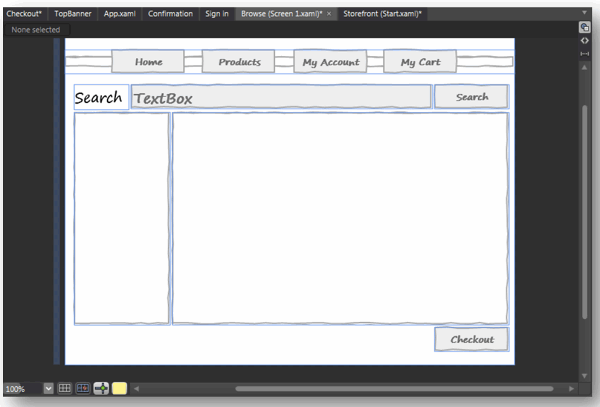
Мы добавили некоторые элементы управления в InfoQ store и теперь готовы показать прототип пользователям, чтобы получить от них отзывы.

Рис. 12 – Законченная форма, которую мы покажем пользователям
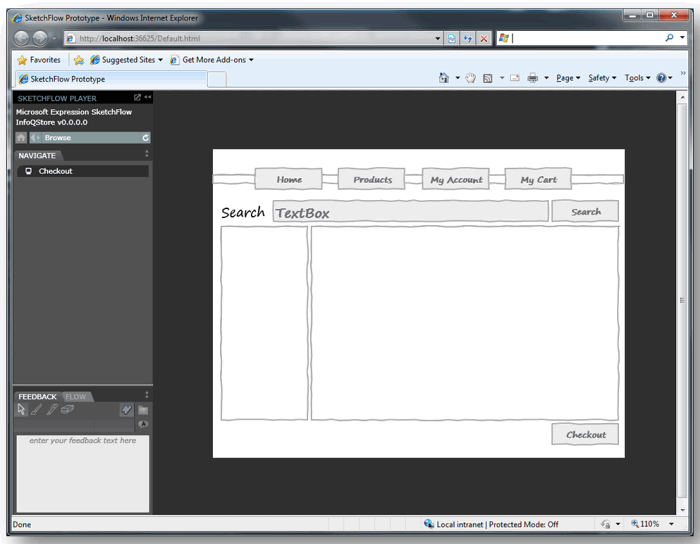
Как вы, наверное, знаете нажав F5 мы построим наше приложение. Но это произойдет не так как вы ожидаете. Приложение запустится, но в контексте SketchFlow-плеера, который позволит пользователям управлять приложением и оставлять отзывы прямо в процессе изучения.

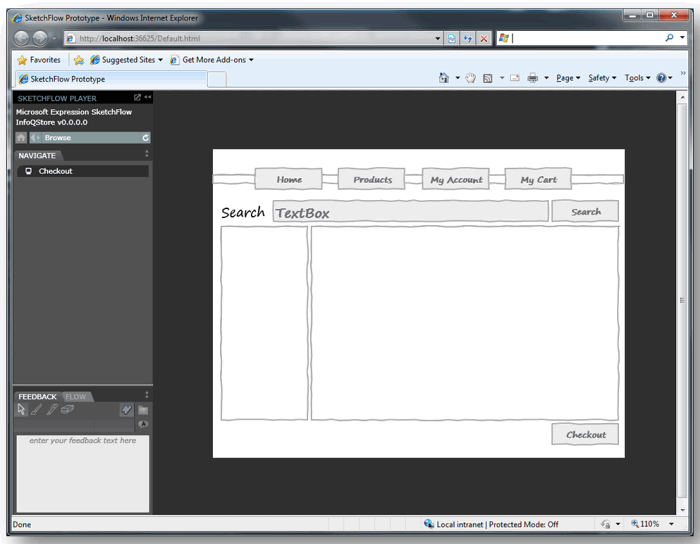
Рис. 13 – Приложение запущенное в контексте SketchFlow-плеера
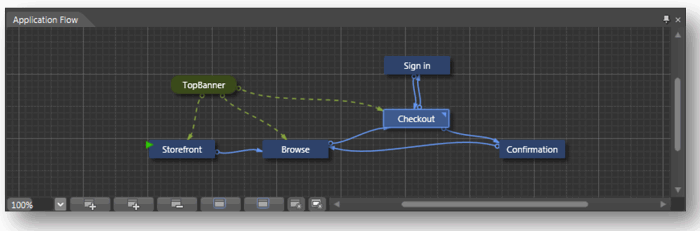
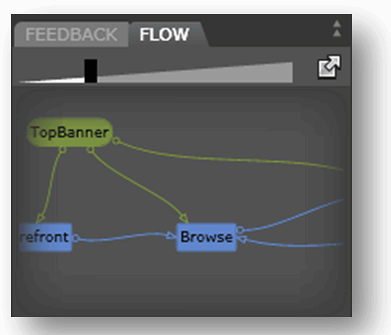
Как показано на рис. 13, пользователь получает возможность пользоваться навигацией прототипа тремя разными способами. Вкладка плеера “navigate”, расположенная слева, демонстрирует пользователю доступные в потоке экраны. Кнопки, которые мы сконфигурировали для навигации, так же работают. Последним третьим способом навигации является возможность исследовать application flow в левом нижнем окне, перейдя на таб FLOW. Таб Flow показывает application flow практически в том же самом виде, в котором мы его создавали (рис. 14).

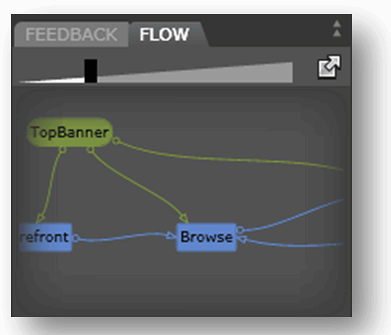
Рис. 14 – Таб Flow показывает application flow
Во время навигации по прототипу, SketchFlow-плеер позволяет пользователю ост��влять комментарии и отзывы о дизайне двумя способами, вводя текст отзыва в окно отзывов (к примеру, пользователь может оставить вопрос или просто отзыв о прототипе). И второй способ – пользователь может рисовать на экране, используя инструменты “перо” и “маркер”. Оба способа оставить отзыв продемонстрированы на рис. 15.

Рис. 15 – Отзывы пользователя
Отзыв пользователя о лучшем расположении элементов управления или окон может быть очень полезным. Этот отзыв сохранится как файл с расширением “.feedback”, который позднее может быть загружен на сайт или отправлен по email для команды разработчиков. Когда разработчики получат файл отзыва, он может быть импортирован в Expression Blend и использован в виде оверлея для проекта, позволив таким образом, получить команде отзыв и комментарии пользователя в виде наложения на исходный прототип.
Ранее мы рассматривали навигацию между окнами. Но как насчет того, чтобы показать пользователю сообщения или анимацию, которое не представляет собой окно навигации? Например, когда в InfoQ Store пользователь нажмет на кнопку “add cart”, мы можем захотеть показать сообщение с подтверждением того, что товар был успешно добавлен в корзину. Для этого не требуется отдельный экран, но мы должны проделать некоторые действия, чтобы обработать ответ от прототипа. В SketchFlow этот механизм известен как изменение состояния (change of state).
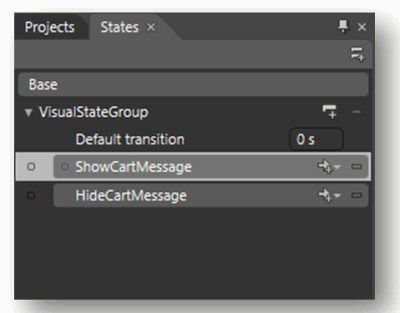
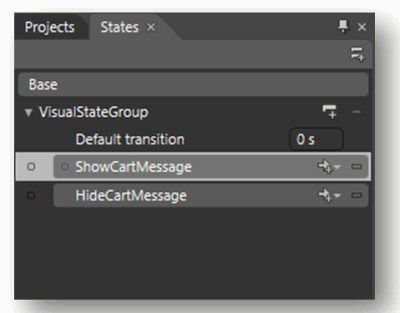
Состояния создаются с помощью таба States.

Рис. 16 – Два состояния для показа и сокрытия сообщения “added to cart”
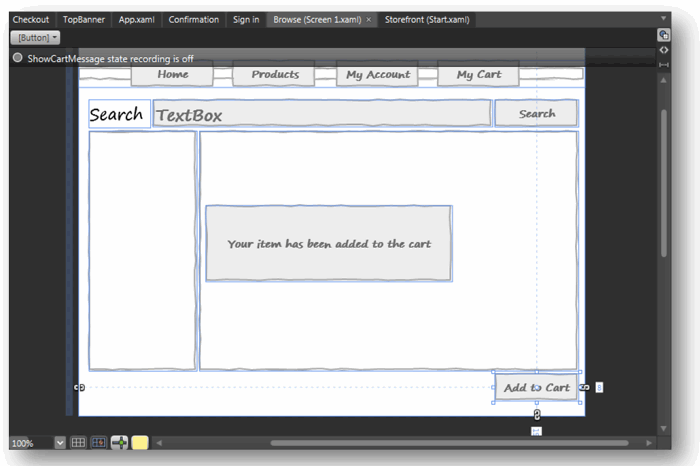
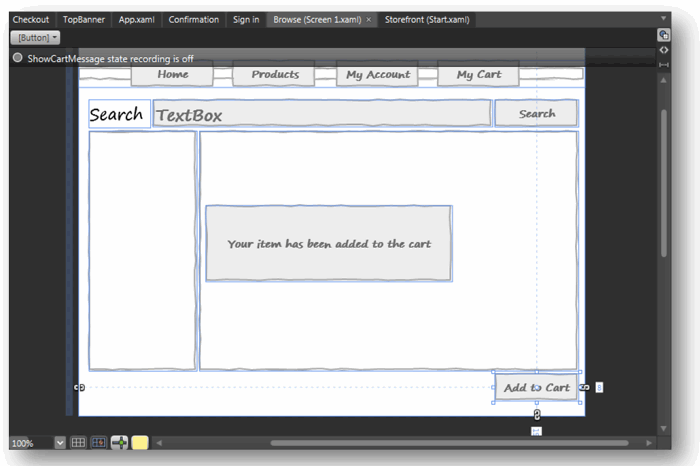
Обратите внимание, на примере выше, я создал два состояния: ShowCartMessage и HideCartMessage. Я могу определить что должно происходить для каждого из состояний. Для ShowCartMessage я создал простой диалог, который содержит сообщение о том, что товар добавлен в корзину и имеет прозрачность в 100% (рис. 17).

Рис. 17 – Простой диалог
Для состояния HideCartMessage я, наоборот, установил прозрачность диалога в 0%, создавая эффект того, что диалог исчезает.
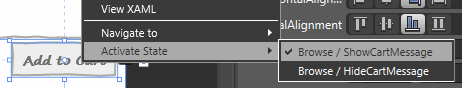
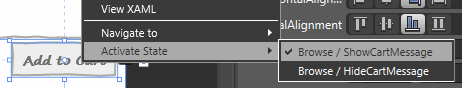
Точно так же как ранее я работал с элементами управления и навигацией, я, используя контекстное меню, просто привязываю состояние к элементу управления. В этот раз, когда пользователь нажимает на кнопку “add to cart” активируется состояние ShowCartMessage и диалог появляется на экране.

Рис. 18 – Привязка состояние к кнопке
Точно так же действие привязывается к диалогу, так чтобы, когда пользователь кликнул где-нибудь вне диалога, сообщение исчезло.
Так же как и при создании навигации, привязка к состоянию создает XAML-код для каждого элемента управления. Механизм который контролирует состояние – это ActivateStateAction:
Для большего эффекта, состояния поддерживают трансформации анимации. К примеру, если ваш прототип должен показать или скрыть диалог с замедлением, то для этого мы можем создать XAML-раскадровку, которая выполнит задачу. Как вы, вероятно, поняли все созданное в SketchFlow, создается с помощью XAML – здесь нет скрытых механизмов или опций – это означает, что все что вы сделаете в разметке XAML найдет свое отражение в прототипе, даже если эта функция не поддерживается через добавление в дизайнере.
До этого момента мы рассматривали добавление элементов управления и навигацию, но очень важным элементом многих прототипов так же является заполнение тестовыми данными – в нашем примере это может быть список товаров, которые мы продаем на InfoQ store.
Предыдущие версии Expression Blend поддержива��и соединение со внешними источниками данных через прямое соединение с базой данных или объекты CLR, но это занятие может поглотить слишком много времени, особенно при создании прототипов. Одно это может стать причиной отклонения прототипа, кроме того это создает лишние неудобства в требовании создавать базы данных, схемы, таблицы только для того, чтобы получить данные для нескольких простых объектов.
Чтобы решить эту проблему, Expression Blend 3 поддерживает возможность создавать тестовые данные прямо из дизайнера. Это становится возможно с добавлением нового источника данных в табе Data.

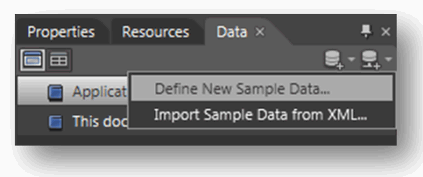
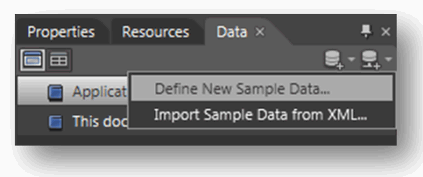
Рис. 19 – Опции для тестовых данных
Поддерживаются два варианта определения тестовых данных: создать новый набор данных или импортировать данные из XML-файла. Второй метод может быть особенно полезным, когда у вас есть XML-файл с представлением данных из какой-нибудь внутренней системы, например, результат экспорта данных из текущей версии бизнес-приложения или даже из публичного RSS-потока.
Для нашего прототипа источника XML-данных у нас нет, поэтому я определю некоторые тестовые данные первым способом.

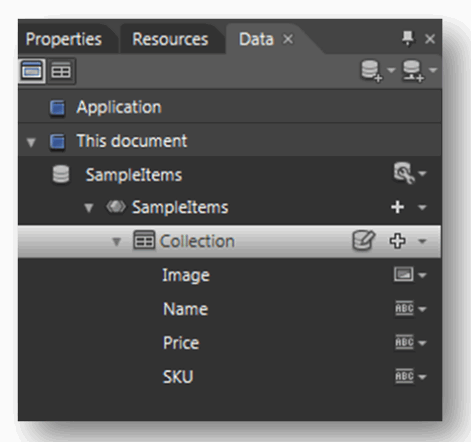
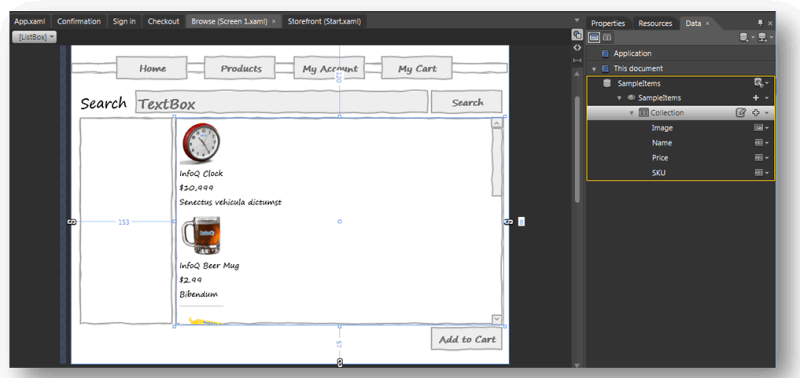
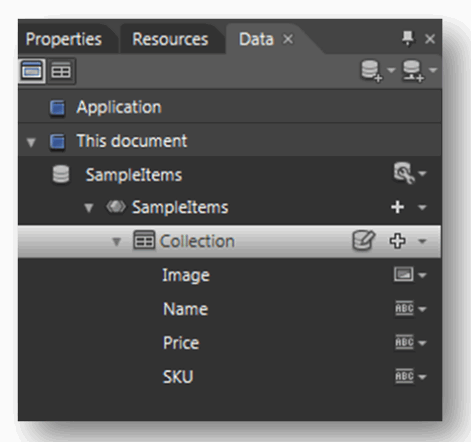
Рис. 20 – Набор тестовых данных для нашего магазина
Для демонстрации нашего магазина создан набор данных, которые демонстрируют продукты. Имейте в виду, наборы тестовых данных могут быть представлены в нескольких видах. Например, SKU представлено здесь как текстовое поле, а поле Image – как изображение в виде png-файла с диска (папка с изображениями может быть импортирована в набор тестовых данных).
Теперь, когда мы определили структуру данных, мы можем определить набор тестовых данных для магазина.

Рис. 21 – Редактирование тестовых данных
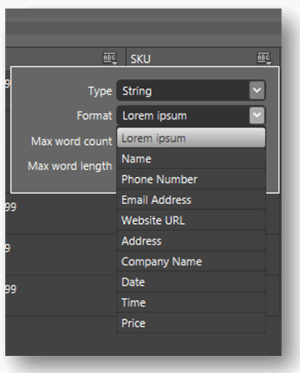
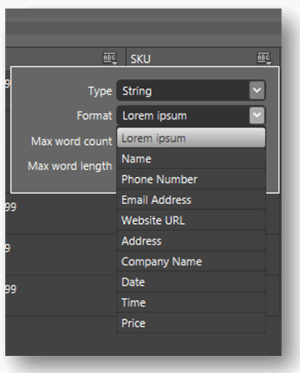
Тут нужно учесть, что в дополнение к введенным фиксированным значениям, Blend так же поддерживает автоматически генерируемые значения для разных типов.

Рис. 22 – Автоматически генерируемые значения
Эта возможность особенно полезна, когда вы работаете над прототипом, который отображает список выдуманных телефонных номеров, URL, адресов email и так далее.
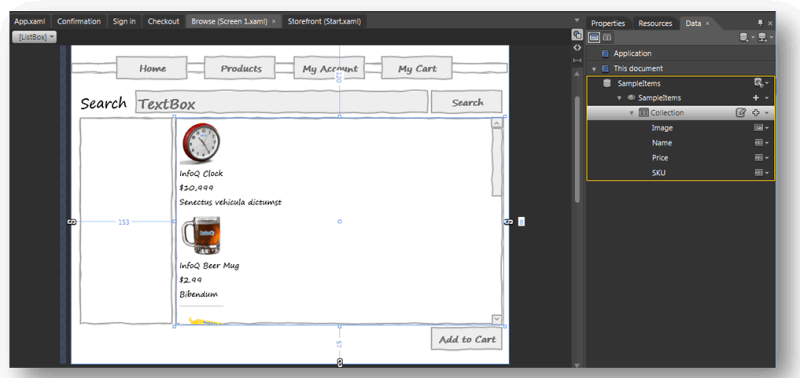
Когда работа с определением тестовых данных завершена, следующим шагом будет перетаскивание набора данных с панели на необходимый элемент экрана для того, чтобы в нем появились данные. Когда приложение прототипа будет запущено, все тестовые данные появятся в прототипе.

Рис. 23 – Перенос тестовых данных с панели на элемент экрана
Я знаю всего нескольких человек, которым действительно нравится заниматься документированием проектов, в том числе и для прототипов. Однако, документация может быть критически важной, особенно для прототипов, так как предоставляет записи о расположении элементов прототипа, пользовательских отзывов, состояниях прототипа.
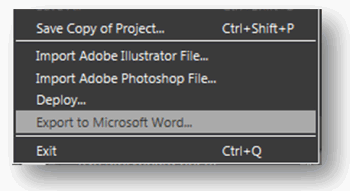
Если вы попадает под категорию нелюбителей документирования, то одна из фич Expression Blend 3 придется вам по душе. Это опция “Export to Microsoft Word” в меню File.

Рис. 24 – Опция “Export to Microsoft Word…”
Этот пункт меню позволяет генерировать новый word-документ для всех элементов вашего прототипа.

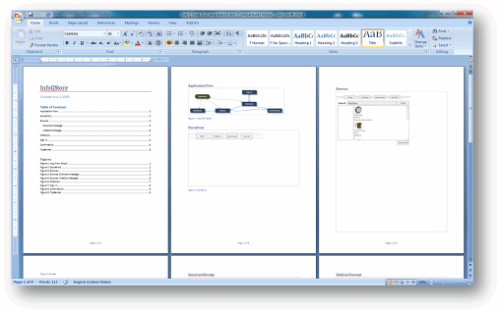
Рис. 25 — Пример
Тут включены и application flow и разметка экранов и пользовательские отзывы и состояния. Все это имеет содержание и список всех изображений. Вся эта информация в формате word позволяет вам легко применить ваш собственный стиль документирования и добавить свои комментарии или данные для последующего отправления информации клиенту. [прим. перев.: экспорт в Word действительно генерирует очень приятный файл, механизм — отличный].
В конце концов, качество прототипа часто может быть измерено успехом конечного приложения. Что поднимает вопрос: “Как мне перенести эти прототипы в production?”. Когда я работаю с клиентами, то чаще всего вижу два подхода.
Первый подход – это выбросить все прототипы и использовать привычные инструменты, что чаще всего сегодня и делают. Так, дизайнер создает экранное представление (screen mockup) приложения в Photoshop, экспортирует его в изображение и отдает разработчику в таком виде, чтобы тот создал реальное приложение. Скорее всего, это приведет к различиям в интерпретации того, что хотел сказать дизайнер и то, что сделает разработчик, особенно в тонкостях дизайна.
Второй подход – сохранить от прототипов как можно больше, для дальнейшего использования в шагах создания приложения. Используя SketchFlow, множество визуальных решений и элементов управления может быть использовано с заменой application flow и навигации на другой фреймворк, например MVC, простым переводом состояний в код, внедрением обработки ошибок и так далее. Всегда следует соблюдать баланс в том, как много вы берете от прототипов в production и сколько остается за бортом, но интерактивный инструмент прототипирования позволяет гораздо проще находить компромисс в этом выборе.
Я надеюсь, эта статья была полезной для вас и вашего понимания возможностей в SketchFlow. Я надеюсь, вы согласитесь, что новый набор инструментов имеет все шансы стать помощником для дизайнеров и разработчиков и позволит вывести прототипирование на новый уровень.
Переведенная статья основана на preview-версии инструмента SketchFlow. Но рассмотрев финальную версию, я не нашел отличий в представленном материале.
Сегодня Expression Studio 3 уже доступна в финальном варианте, а вместе с ней и Expression Blend 3 со SketchFlow. Загрузить всю студию или Blend 3 в отдельности вы можете по этому адресу.
Для продолжения изучения Expression Blend и SketchFlow вы можете использовать богатые видео-материалы сайта TechDays.ru.
Кроме того, вы можете посмотреть видео “SketchFlow: from concept to production” с конференции MIX ’09.
Надеюсь, что перевод вам понравился и вы нашли материал перевода полезным и новым для себя. SketchFlow – это крайне интересный механизм, предлагающий новый подход в прототипировании пользовательских элементов с удобной поддержкой всех этапов, от демонстрации заказчику до составления документации.

Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
Прототип называется малодостоверным, поскольку его основная функция показать кусок функциональности в простейшем виде без акцентировании на иконках, цветах, шрифтах и тому подобном.
Противоположность малодостоверному прототипу – прототип высокодостоверный. Такой прототип, например, как представленный на рис. 2, – это все еще прототип, в котором отсутствует функционал и поведение, зато он выглядит очень близко к законченному продукту.

Рис. 2 – Пример высокодостоверного прототипа
Оба типа прототипов находят свое применение в цикле разработки.
Малодостоверные прототипы в работе очень эффективны для получения пользовательских отзывов о том, что они думают по поводу концепции без вникания в детали. Так как прототип – это на самом деле набросок, пользователи, как правило, считают, что отзыв на него дать проще. Однако, стоит заметить, что бывают ситуации, когда, когда малодостоверный прототип не подходит. Был случай, когда однажды я выступал перед начальством на собрании. И так как мои материалы представляли собой малодостоверные прототипы, мое выступление было встречено надоумленными взглядами, когда единственным, что я показал был откидной плакат. Начальство, наверное, думало: “Мы же платим тебе за написание программ?”.
Как вы могли догадаться, высокодостоверные прототипы имеют противоположную проблему. Хотя они прекрасно показывают к��к все будет выглядеть в конечном продукте, наведенная красота и лоск могут стать чрезмерными для большинства пользователей. Я сталкивался со случаями, когда пользователи просто боялись попросить об серьезных изменениях в высокодостоверном прототипе, поскольку они предполагали, что это может занять массу усилий или времени. Пользователи считали, что раз прототип выглядит близко к тому как должен выглядеть законченный продукт, то значит уже была проделана значительная работа и они старались не запрашивать новых изменений. Кроме того, высокодостоверный прототип принуждал пользователей при разговоре с ними рассуждать о дизайне, вроде, “не должна ли эта синяя тень быть в стиле нашего логотипа?”, вместо того, чтобы сфокусировать внимание пользователей на общем дизайне и компоновке формы.
Сверх того, даже демонстрация любого вида прототипа может быть непростым делом, особенно, когда пользователь находится на удаленном расстоянии. Часто, нам приходилось вставлять скриншоты в PowerPoint и отсылать их без возможности рассказать пользователю о деталях или пояснить какие-то моменты дизайна.
Чтобы решить некоторые из этих проблем с прототипированием, в марте 2009 года, на конференции MIX09, компанией Microsoft была анонсирована новая технология под названием SketchFlow, которая является частью Expression Blend 3. Согласно описанию руководителя команды разработчиков Кристиана Шормана (Christian Schormann), которое он поместил у себя в блоге, SketchFlow – это забавный, неформальный, гибкий, быстрый и мощный способ создания динамических набросков и прототипов с богатыми возможност��ми в Expression Blend.
В этой статье мы исследуем функциональность SketchFlow, посмотрев как она работает и как такого рода инструмент может сделать ваши прототипы более полезными и эффективными.
Если вы слышали про семейство продуктов Expression, то вы наверняка знаете, что Expression Blend – это инструмент для дизайнеров. И хотя дизайнеры – это основные пользователи Blend [прим. перев.: Blend 3 включает в себя средства и для разработки, поэтому Blend перестал быть средством нацеленным на дизайнеров], я думаю, что функционал SketchFlow может предложить соблазнительные возможности и для многих разработчиков – многие из которых иногда занимаются прототипированием, используя для создания мокапов (mockups) Visual Basic или другие инструменты.
SketchFlow – детали
Expression Blend 3 поддерживает два разных типа SketchFlow-проектов. Первый – это WPF-приложения, а второй – Silverlight с хостингом в web-браузере. Оба типа проектов предоставляют одинаковый функционал, только предлагаемый набор элементов управления будет различается в зависимости от выбранной платформы.
После создания нового проекта в Expression Blend 3, первым компонентом, который вы увидите будет “Application Flow”. Application Flow – это панель в Blend, которая позволяет вам создавать простое представление потоков данных в вашем приложении.

Рис. 3 – Простейший поток данных для online-магазина
Как показано на диаграмме выше, Application Flow используется для составления простого рабочего пространства для навигации по экранам ваших прототипов. На диаграмме определено пять элементов простого online-магазина: главное окно (storefront screen), окно навигации (browse screen), корзина (checkout screen), окно входа в систему и окно подтверждения покупки товара (shipping confirmation screen). Окна соединены одно или двунаправленными линиями, которые отражают путь по которому должен пройти пользователь приложения.
Создание такой потоковой диаграммы автоматически создаст несколько пустых XAML-файлов в проекте Expression Blend.

Рис. 4 – При создании потоковой диаграммы автоматически создаются пустые XAML-файлы
Создав потоки приложения, мы можем начинать добавлять элементы управления на каждый из экранов прототипов.
Если вы уже пробовали Expression Blend предыдущих версий, то наверняка знаете, что вы можете перетаскивать элементы управления с набора на форму для создания интерфейса пользователя.

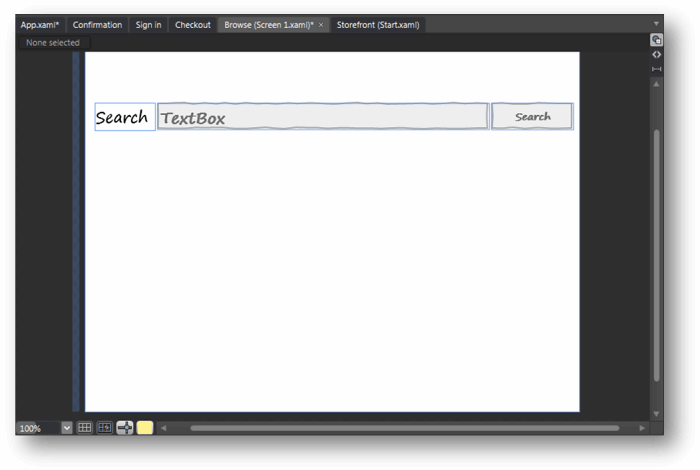
Рис. 5 – Стандартные элементы управления
Вы будете правы, если посмотрев на рис. 5 скажете, что мы начали делать высокодостоверный прототип.
Для того, чтобы придать ему меньшей достоверности, В SketchFlow представлен новый XAML-стиль названный “WigglyStyles”. Как вы поняли из названия [прим. перев.: перевод затруднен, поэтому мы поймем из картинки], новый стиль имитирует простейший вариант отображения, который мог бы получиться при создании скетча на салфетке. Для большего эффекта, SketchFlow содержит поддержку пары новых шрифтов, в стиле рукописного текста и архитектурного наброска (architect’s sketch). Применив элементы управления со стилем WigglyStyles в результате мы получим совершенно другой эффект.

Рис. 6. – Элементы управления со стилем WigglyStyles
Важно иметь в виду, что эти элементы управления остаются полностью рабочими, а не являются простыми изображениями. В текстовые поля можно вводить текст, кнопки можно нажимать, скроллбары двигать и в результате получить очень функциональный, но вместе с тем малодостоверный на вид прототип.
Добавляем навигацию
Теперь, когда мы разобрались с потоками данных и стилями, давайте приступим к дизайну нашего прототипа. В этой статье мы создадим прототип для нового магазина “InfoQ”, который должен служить для продажи целого ряда товаров под известнейшей маркой InfoQ [прим. перев.: это такой юмор, InfoQ – это сайт на котором размещена статья, достаточно известный, кстати].
После определения потоков данных между экранами, мы все еще не добавили навигацию. Скажем, нажав на кнопку “Корзина” я хочу перейти на экран прототипа корзины.
В предыдущих версиях Expression Blend, что справедливо и для многих других средств по разработке пользовательских интерфейсов, создание навигации часто предполагает установку действия или события и написание кода для обработки навигации. Это не очень сложно, если вы разработчик, но совершенно не интуитивно для дизайнеров или тех, кто не знаком с разработкой, кроме того, совершенно ненужный для задачи код, замедляет разработку прототипа.
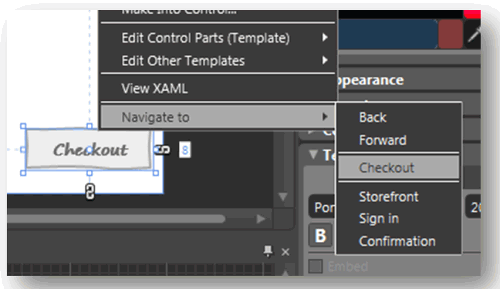
К счастью, Expression Blend подходит к навигации по-другому. Нажав на любой элемент управления правой кнопкой вы можете вызвать контекстное меню для установки навигации, так как показано на рис. 7.

Рис. 7. – Контекстное меню “Navigate to” в Expression Blend
Выбор в меню любого варианта автоматически сгенерирует триггер для элемента управления. В коде XAML это будет выглядеть вот так:
<Button FontSize="20" Height="34" HorizontalAlignment="Right" Margin="0,0,8,19" Style="{StaticResource Wiggle_ButtonStyle}" VerticalAlignment="Bottom" Width="105" Content="Checkout">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<Microsoft_Expression_Prototyping_Behavior:NavigateToScreenAction TargetScreen="InfoQStoreScreens.Screen_1_1"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>Часть XAML отве��ающая за навигацию – это триггер взаимодействия (interaction trigger), который содержит “EventName” для определения события вызывающего триггер и “NavigateToScreenAction”, который содержит целевой для перехода экран. Весь этот XAML-код генерируется автоматически и вам не придется вводить ни строчки кода.
Добавляем композиционный экран (composition screen)
Другой частью навигации в SketchFlow является концепция композиционного экрана. Если у вас есть опыт в web-разработке, то вы скорее всего знакомы с необходимостью как решать проблему одинакового набора элементов управления для разных страниц. Это может быть общий набор табов или кнопок вверху страницы или общий на вид дизайн, который наследуют все страницы.
В SketchFlow таким механизмом является композиционный экран. Композиционный экран – это набор XAML-объектов, который могут быть отображены на любой странице. Для создания композиционного экрана, первым делом нужно задать набор элементов управления.

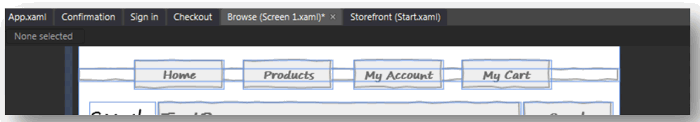
Рис. 8 – Общий набор элементов управления, которые мы хотим показать на каждой странице
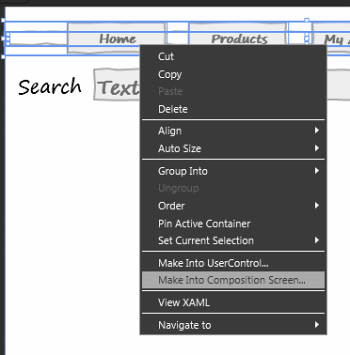
На рис. 8 представлено четыре кнопки: одна для возврата на домашнюю страницу, одна для показа страницы с товарами, одна для перехода на страницу учетной записи и еще одна для перехода на страницу корзины. Чтобы отобразить эти элементы на каждом нашем экране, мы должны выбрать их все, нажать правкой кнопкой мыши и выбрать пункт меню “Make Into Composition Screen…” так, как показано на рис. 9.

Рис. 9 – Создание композиционного экрана на базе кнопок
После ввода имени композиционного экрана (я назвал его “TopBanner”), элементы управления сформируют отдельный XAML-файл, а композиционный экран будет отображен в Application Flow.

Рис. 10 – Композиционный экран и Application Flow
Как вы можете видеть на рис. 10 композиционный экран TopBanner теперь отображен в application flow (зеленый цвет выделяет композиционные экраны от синих экранов навигации). Чтобы привязать композиционный экран к другим XAML-страницам, мы можем создать связи между композиционным экраном экранами навигации.

Рис. 11 – Привязка композиционного экрана к экранам навигации
На рис. 11 показано, что композиционный экран теперь используется в экранах storefront, browse и checkout.
Получаем отзывы от пользователей
Мы добавили некоторые элементы управления в InfoQ store и теперь готовы показать прототип пользователям, чтобы получить от них отзывы.

Рис. 12 – Законченная форма, которую мы покажем пользователям
Как вы, наверное, знаете нажав F5 мы построим наше приложение. Но это произойдет не так как вы ожидаете. Приложение запустится, но в контексте SketchFlow-плеера, который позволит пользователям управлять приложением и оставлять отзывы прямо в процессе изучения.

Рис. 13 – Приложение запущенное в контексте SketchFlow-плеера
Как показано на рис. 13, пользователь получает возможность пользоваться навигацией прототипа тремя разными способами. Вкладка плеера “navigate”, расположенная слева, демонстрирует пользователю доступные в потоке экраны. Кнопки, которые мы сконфигурировали для навигации, так же работают. Последним третьим способом навигации является возможность исследовать application flow в левом нижнем окне, перейдя на таб FLOW. Таб Flow показывает application flow практически в том же самом виде, в котором мы его создавали (рис. 14).

Рис. 14 – Таб Flow показывает application flow
Во время навигации по прототипу, SketchFlow-плеер позволяет пользователю ост��влять комментарии и отзывы о дизайне двумя способами, вводя текст отзыва в окно отзывов (к примеру, пользователь может оставить вопрос или просто отзыв о прототипе). И второй способ – пользователь может рисовать на экране, используя инструменты “перо” и “маркер”. Оба способа оставить отзыв продемонстрированы на рис. 15.

Рис. 15 – Отзывы пользователя
Отзыв пользователя о лучшем расположении элементов управления или окон может быть очень полезным. Этот отзыв сохранится как файл с расширением “.feedback”, который позднее может быть загружен на сайт или отправлен по email для команды разработчиков. Когда разработчики получат файл отзыва, он может быть импортирован в Expression Blend и использован в виде оверлея для проекта, позволив таким образом, получить команде отзыв и комментарии пользователя в виде наложения на исходный прототип.
Состояния и переходы
Ранее мы рассматривали навигацию между окнами. Но как насчет того, чтобы показать пользователю сообщения или анимацию, которое не представляет собой окно навигации? Например, когда в InfoQ Store пользователь нажмет на кнопку “add cart”, мы можем захотеть показать сообщение с подтверждением того, что товар был успешно добавлен в корзину. Для этого не требуется отдельный экран, но мы должны проделать некоторые действия, чтобы обработать ответ от прототипа. В SketchFlow этот механизм известен как изменение состояния (change of state).
Состояния создаются с помощью таба States.

Рис. 16 – Два состояния для показа и сокрытия сообщения “added to cart”
Обратите внимание, на примере выше, я создал два состояния: ShowCartMessage и HideCartMessage. Я могу определить что должно происходить для каждого из состояний. Для ShowCartMessage я создал простой диалог, который содержит сообщение о том, что товар добавлен в корзину и имеет прозрачность в 100% (рис. 17).

Рис. 17 – Простой диалог
Для состояния HideCartMessage я, наоборот, установил прозрачность диалога в 0%, создавая эффект того, что диалог исчезает.
Точно так же как ранее я работал с элементами управления и навигацией, я, используя контекстное меню, просто привязываю состояние к элементу управления. В этот раз, когда пользователь нажимает на кнопку “add to cart” активируется состояние ShowCartMessage и диалог появляется на экране.

Рис. 18 – Привязка состояние к кнопке
Точно так же действие привязывается к диалогу, так чтобы, когда пользователь кликнул где-нибудь вне диалога, сообщение исчезло.
Так же как и при создании навигации, привязка к состоянию создает XAML-код для каждого элемента управления. Механизм который контролирует состояние – это ActivateStateAction:
<i:Interaction.Triggers> <i:EventTrigger EventName="Click"> <Microsoft_Expression_Prototyping_Behavior:ActivateStateAction TargetScreen="InfoQStoreScreens.Screen_1" TargetState="ShowCartMessage"/> </i:EventTrigger> </i:Interaction.Triggers>
Для большего эффекта, состояния поддерживают трансформации анимации. К примеру, если ваш прототип должен показать или скрыть диалог с замедлением, то для этого мы можем создать XAML-раскадровку, которая выполнит задачу. Как вы, вероятно, поняли все созданное в SketchFlow, создается с помощью XAML – здесь нет скрытых механизмов или опций – это означает, что все что вы сделаете в разметке XAML найдет свое отражение в прототипе, даже если эта функция не поддерживается через добавление в дизайнере.
Добавляем тестовые данные
До этого момента мы рассматривали добавление элементов управления и навигацию, но очень важным элементом многих прототипов так же является заполнение тестовыми данными – в нашем примере это может быть список товаров, которые мы продаем на InfoQ store.
Предыдущие версии Expression Blend поддержива��и соединение со внешними источниками данных через прямое соединение с базой данных или объекты CLR, но это занятие может поглотить слишком много времени, особенно при создании прототипов. Одно это может стать причиной отклонения прототипа, кроме того это создает лишние неудобства в требовании создавать базы данных, схемы, таблицы только для того, чтобы получить данные для нескольких простых объектов.
Чтобы решить эту проблему, Expression Blend 3 поддерживает возможность создавать тестовые данные прямо из дизайнера. Это становится возможно с добавлением нового источника данных в табе Data.

Рис. 19 – Опции для тестовых данных
Поддерживаются два варианта определения тестовых данных: создать новый набор данных или импортировать данные из XML-файла. Второй метод может быть особенно полезным, когда у вас есть XML-файл с представлением данных из какой-нибудь внутренней системы, например, результат экспорта данных из текущей версии бизнес-приложения или даже из публичного RSS-потока.
Для нашего прототипа источника XML-данных у нас нет, поэтому я определю некоторые тестовые данные первым способом.

Рис. 20 – Набор тестовых данных для нашего магазина
Для демонстрации нашего магазина создан набор данных, которые демонстрируют продукты. Имейте в виду, наборы тестовых данных могут быть представлены в нескольких видах. Например, SKU представлено здесь как текстовое поле, а поле Image – как изображение в виде png-файла с диска (папка с изображениями может быть импортирована в набор тестовых данных).
Теперь, когда мы определили структуру данных, мы можем определить набор тестовых данных для магазина.

Рис. 21 – Редактирование тестовых данных
Тут нужно учесть, что в дополнение к введенным фиксированным значениям, Blend так же поддерживает автоматически генерируемые значения для разных типов.

Рис. 22 – Автоматически генерируемые значения
Эта возможность особенно полезна, когда вы работаете над прототипом, который отображает список выдуманных телефонных номеров, URL, адресов email и так далее.
Когда работа с определением тестовых данных завершена, следующим шагом будет перетаскивание набора данных с панели на необходимый элемент экрана для того, чтобы в нем появились данные. Когда приложение прототипа будет запущено, все тестовые данные появятся в прототипе.

Рис. 23 – Перенос тестовых данных с панели на элемент экрана
Документация
Я знаю всего нескольких человек, которым действительно нравится заниматься документированием проектов, в том числе и для прототипов. Однако, документация может быть критически важной, особенно для прототипов, так как предоставляет записи о расположении элементов прототипа, пользовательских отзывов, состояниях прототипа.
Если вы попадает под категорию нелюбителей документирования, то одна из фич Expression Blend 3 придется вам по душе. Это опция “Export to Microsoft Word” в меню File.

Рис. 24 – Опция “Export to Microsoft Word…”
Этот пункт меню позволяет генерировать новый word-документ для всех элементов вашего прототипа.

Рис. 25 — Пример
Тут включены и application flow и разметка экранов и пользовательские отзывы и состояния. Все это имеет содержание и список всех изображений. Вся эта информация в формате word позволяет вам легко применить ваш собственный стиль документирования и добавить свои комментарии или данные для последующего отправления информации клиенту. [прим. перев.: экспорт в Word действительно генерирует очень приятный файл, механизм — отличный].
От прототипа к production
В конце концов, качество прототипа часто может быть измерено успехом конечного приложения. Что поднимает вопрос: “Как мне перенести эти прототипы в production?”. Когда я работаю с клиентами, то чаще всего вижу два подхода.
Первый подход – это выбросить все прототипы и использовать привычные инструменты, что чаще всего сегодня и делают. Так, дизайнер создает экранное представление (screen mockup) приложения в Photoshop, экспортирует его в изображение и отдает разработчику в таком виде, чтобы тот создал реальное приложение. Скорее всего, это приведет к различиям в интерпретации того, что хотел сказать дизайнер и то, что сделает разработчик, особенно в тонкостях дизайна.
Второй подход – сохранить от прототипов как можно больше, для дальнейшего использования в шагах создания приложения. Используя SketchFlow, множество визуальных решений и элементов управления может быть использовано с заменой application flow и навигации на другой фреймворк, например MVC, простым переводом состояний в код, внедрением обработки ошибок и так далее. Всегда следует соблюдать баланс в том, как много вы берете от прототипов в production и сколько остается за бортом, но интерактивный инструмент прототипирования позволяет гораздо проще находить компромисс в этом выборе.
Заключение
Я надеюсь, эта статья была полезной для вас и вашего понимания возможностей в SketchFlow. Я надеюсь, вы согласитесь, что новый набор инструментов имеет все шансы стать помощником для дизайнеров и разработчиков и позволит вывести прототипирование на новый уровень.
От переводчика
Переведенная статья основана на preview-версии инструмента SketchFlow. Но рассмотрев финальную версию, я не нашел отличий в представленном материале.
Сегодня Expression Studio 3 уже доступна в финальном варианте, а вместе с ней и Expression Blend 3 со SketchFlow. Загрузить всю студию или Blend 3 в отдельности вы можете по этому адресу.
Для продолжения изучения Expression Blend и SketchFlow вы можете использовать богатые видео-материалы сайта TechDays.ru.
Кроме того, вы можете посмотреть видео “SketchFlow: from concept to production” с конференции MIX ’09.
Надеюсь, что перевод вам понравился и вы нашли материал перевода полезным и новым для себя. SketchFlow – это крайне интересный механизм, предлагающий новый подход в прототипировании пользовательских элементов с удобной поддержкой всех этапов, от демонстрации заказчику до составления документации.