Это перевод статьи с англоязычного блога. Я, как переводчик, не могу безоговорочно согласиться со всеми утверждениями автора, но счел необходимым перевести эту статью для того, чтобы мы могли задуматься обо всех этих штуках при тестировании. Только тестирование скажет, насколько эти утверждения справедливы в каждом конкретном случае.
Также довольно забавно наблюдать отличие технических данных по российской и американской аудитории. Так что читайте.
Вы не знаете кое-чего о ваших потребителях. Дело не в вас, а в них. Но вам необходимо узнать это. Вот некоторые тяжелые уроки, которые я выучил за много лет — они относятся к юзабилити, любимым мозолям и другим забавным штукам. Выучите эти уроки и получите больше довольных потребителей, посетителей, читателей и поклонников:
Главный принцип юзабилити: людям тяжело читать в онлайне. Намного сложнее, чем читать печатный текст. Помните это. Напишите это у себя на лбу. Мелкий шрифт, странный макет страницы и ненормальные цветовые схемы могут выглядеть здорово, но они отрицательно повлияют на ваш бизнес в долгосрочной перспективе.
Старейшее правило маркетинга, пришедшее с тех пор, когда мы печатали на бумаге и пользовались почтой и прочими штуками: пишите абзацы не длиннее 4-5 строк. Прочитайте книгу My Life in Advertising and Scientific Advertising (Advertising Age Classics Library) чтобы узнать, как мало изменилось в правилах игры с тех времен.
Читать с экрана тяжело. Обычный человек в лучшем случае может прочесть 10-20 слов на строке. Не больше. Если вы используете микроскопические шрифты, чтобы втиснуть мрножество слов на строку, исправьтесь.
Большие межстрочные интервалы улучшают читаемость текста. Поля укорачивают строки, и на строке остается меньше слов (см.выше).
Люди действительно читают быстрее, если междустрочное расстояние очень мало, но они хуже понимают и меньше запоминают. Отличное исследование университета Уичито доказывает это.
Мы приучены читать темный текст на светлом фоне. Мы привыкли к этому. так что это:
Съешь ещё этих мягких французских булок, да выпей яду
читается лучше, чем

Темный фон действительно привлекает внимание, но заполните им всю страницу и получите головную боль.
Вы ненавидите свою аудиторию? Нет? Тогда используйте темный текст на светлом фоне.
С удобными колесиками прокрутки, люди перестали расстраиваться из-за прокрутки — это больше не проблема юзабилити, если, конечно, вы не размещаете текст на 5000 слов. Не обязательно впихивать домашнюю страницу, или любую другую страницу вашего сайта, в одно окно. Длинные страницы — ето ОК!
Вы можете написать текст в одну строку, и цвета будут выглядеть как красный, зеленый, синий.
Или, вы можете оформить список списком, чтобы цвета выглядели так:
Прочитайте отличную статью Якоба Нильсена про движение глаз пользователя.
Поместите самое важное на этом пути, и получите хорошие результаты.
Серьёзно. Никто никогда не запоминает адреса сайтов. Конечно, если вы mts.ru или mail.ru, вас помнят. Но если вы drom.ru или autocadabra.ru, удачи вам.
Дайте людям множество возможностей подписаться, внести сайт в закладки или запомнить другим образом. И зарезервируйте адреса, похожие на ваш, чтобы защитить имя.
Не заставляйте их логиниться, чтобы оформить заказ. Дайте им просто нажать на «оформление заказа». Обязательно дайте им возможность сохранить свою информацию и создать учетную запись. В конце процесса оформления заказа. В этой точке убаюкивающее чувство, сопровождающее процесс расставания с кровно заработанными дензнаками, достаточно сильно, чтобы довериться вам.
Я знаю, что вы думаете: «Отлично, я просто размещу форму входа слева и добавлю маленькую кнопочку справа, на которой написано, что вы можете зайти гостем».
Нет. Это:

говорит мне, покупателю: «Ты не принадлежишь нашему эксклюзивному клубу. Нажми на кнопку „Продолжить“ и купи, но ты же неудачник».
На полном серьезе, потребители не верят интернету. Вероятность того, что у них украдут кредитку в ресторане, в 10 раз больше, но это неважно. Они видят веб как огромное взаимосвязанное пристанище воров. Если вы хоть намекнете на то, что собираетесь сохранить их информацию, вы теряете их доверие. Не делайте этого.
Просто дайте им оформить заказ. Во имя разумного, доброго и вечного. Можно просто забыть об этом?
Бессмертны слова Якоба Нильсена: «Большинство людей просто хочет войти, получить и уйти».
Добавлять динамические «вебдванольные штучки» (содрогаясь) лишь потому, что они есть у «того парня», глупо. Все, что заставляет меня кликать дважды вместо одного раза, впечатлит меня в первый раз и охладит в будущем. Среди примеров:
Не верьте моим словам. Посмотрите на вебсайт суперпродвинутой в дизайне компании: Apple.com. Много там спецэффектов?
Трудно поверить после всей этой истерии про спам, но заметная часть вашей аудитории все еще хочет получать новостную рассылку. Так сделайте ее легкодоступной.
Я был главным борцом с этой идеей. На нашем корпоративном сайте у нас была мелкая иконочка подписки на e-mail в виде письма, зарытая на треть в глубину страницы.
Мы сделали простейшее изменение, добавив форму подписки на каждую страницу рядом с иконкой, и увидели через неделю прирост числа подписчиков:

Если вы можете сказать «АФК Система обсуждает покупку фирмы Infineon», просто скажите это. Не говорите «К микроэлектронике проявился макроинтерес». Первое просто сообщает факты. Второе звучит забавно, но не помогает в этом.
Ваша онлайн-аудитория соблазняется ясностью, классным товаром, хорошей историей и подобным. Они вообще не соблазняются тайнами.
Поэтому, заголовок вроде «Отписка в получении» не так помогает, как «Ющенко ответил на послание Медведева», а «Ласки-шоу» — бессмысленен по сравнению с «Визит Обамы в Москву прошел в удивительно доброжелательной обстановке».
Посетителю сайта легко потеряться. Неработающая ссылка тут, отсутствующая кнопка там, и бам, они смущены и рассержены.
Заведите дружелюбную страницу ошибки 404, хороший инструмент поиска на сайте и действительно понятную навигацию. Затем, следите за запросами пользователя и 404 ошибками — они скажут, куда хотят и не попадают ваши посетители.
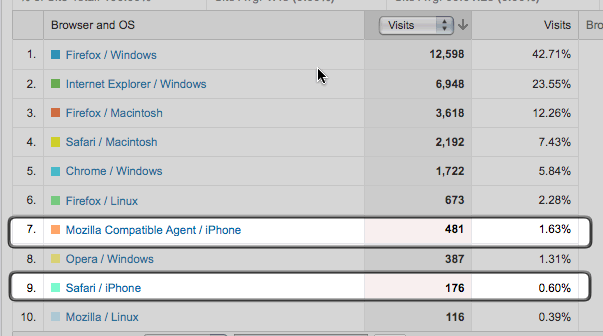
Если вы занимаетесь бизнесом в Северной Америке, велика вероятность того, что ваши покупатели не ходят на ваш сайт с сотового телефона. Даже в блоге, где размещена эта статья, в котором доля продвинутых технарей выше, очень мало просмотров с мобильника:

Планируйте мобильную версию. Учитесь создавать мобильные CSS. Но не перестраивайте весь проект и не удваивайте его стоимость только ради совместимости с мобильниками.
Ваша аудитория не знает вас. Они ищут не по названию. Они ищут ответ на свой вопрос и найдут вас, если вы дадите на него ответ. Поэтому, хотя находиться на первой позиции в поисковиках по вашему имени и здорово, оно никак не повлияет на доходы.
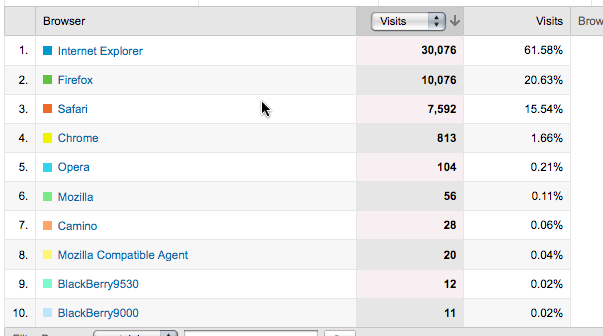
Не все пока понимают, что Firefox — Великое Откровение. Большая часть аудитории, очевидно, еще использует IE:

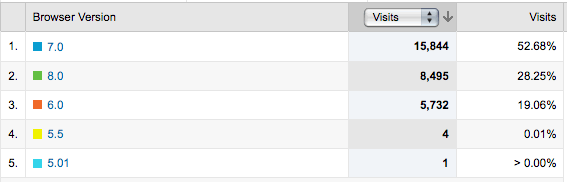
И многие из них все еще использует (чуть слышно) его шестую версию:

Проектируйте, разрабатывайте и планируйте в соответствии с этим фактом.
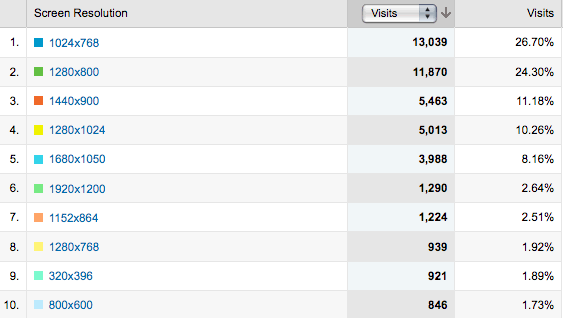
С другой стороны, большая часть вашей аудитории сидит за новыми мониторами. Можете спокойно проектировать страницу шириной в 900 пикселей:

Проверьте статистику своего сайта перед тем, как делать изменения!
Люди покупают то, что хотят, а не то, что им нужно. Нам всем нужна автостраховка. Мы все хотим айфон или другие блестящие штучки.
Не знаю про вас, но у меня нет такого же чувства радостного предвкушения, какое я получаю при мысли об HTC Hero, когда я ищу страховую компанию для автомобиля.
Мы все можем плакать по этому поводу, а можем использовать его. Потребителю нужно хотеть. Действительно крутой маркетолог объясняет, почему ты хочешь то, что тебе нужно.
(Я позаимствовал принцип желания и потребности у какого-то великолепного маркетолога, которого не могу вспомнить. Сам я недостаточно умен, чтобы придти к этому)
Список все время удлиняется. Смотрите на отчет системы аналитики. Учитесь на основе того, как ваша аудитория реагирует на изменения на сайте. Используйте мозг и никогда не переставайте задавать вопросы, почему все происходит так, как происходит.
Также довольно забавно наблюдать отличие технических данных по российской и американской аудитории. Так что читайте.
Вы не знаете кое-чего о ваших потребителях. Дело не в вас, а в них. Но вам необходимо узнать это. Вот некоторые тяжелые уроки, которые я выучил за много лет — они относятся к юзабилити, любимым мозолям и другим забавным штукам. Выучите эти уроки и получите больше довольных потребителей, посетителей, читателей и поклонников:
1. Читать с экрана тяжело всем.
Главный принцип юзабилити: людям тяжело читать в онлайне. Намного сложнее, чем читать печатный текст. Помните это. Напишите это у себя на лбу. Мелкий шрифт, странный макет страницы и ненормальные цветовые схемы могут выглядеть здорово, но они отрицательно повлияют на ваш бизнес в долгосрочной перспективе.
2. Они любят короткие абзацы.
Старейшее правило маркетинга, пришедшее с тех пор, когда мы печатали на бумаге и пользовались почтой и прочими штуками: пишите абзацы не длиннее 4-5 строк. Прочитайте книгу My Life in Advertising and Scientific Advertising (Advertising Age Classics Library) чтобы узнать, как мало изменилось в правилах игры с тех времен.
3. Они любят короткие строки
Читать с экрана тяжело. Обычный человек в лучшем случае может прочесть 10-20 слов на строке. Не больше. Если вы используете микроскопические шрифты, чтобы втиснуть мрножество слов на строку, исправьтесь.
4. Они любят большие межстрочные интервалы и и поля
Большие межстрочные интервалы улучшают читаемость текста. Поля укорачивают строки, и на строке остается меньше слов (см.выше).
Люди действительно читают быстрее, если междустрочное расстояние очень мало, но они хуже понимают и меньше запоминают. Отличное исследование университета Уичито доказывает это.
5. Они любят темный текст на светлом фоне
Мы приучены читать темный текст на светлом фоне. Мы привыкли к этому. так что это:
Съешь ещё этих мягких французских булок, да выпей яду
читается лучше, чем

Темный фон действительно привлекает внимание, но заполните им всю страницу и получите головную боль.
Вы ненавидите свою аудиторию? Нет? Тогда используйте темный текст на светлом фоне.
6. Они не против вертикальной прокрутки
С удобными колесиками прокрутки, люди перестали расстраиваться из-за прокрутки — это больше не проблема юзабилити, если, конечно, вы не размещаете текст на 5000 слов. Не обязательно впихивать домашнюю страницу, или любую другую страницу вашего сайта, в одно окно. Длинные страницы — ето ОК!
7. Списки облегчают им жизнь
Вы можете написать текст в одну строку, и цвета будут выглядеть как красный, зеленый, синий.
Или, вы можете оформить список списком, чтобы цвета выглядели так:
- Красный;
- Зеленый;
- Синий.
8. Взгляд пользователя описывает F-образный путь при просмотре страницы
Прочитайте отличную статью Якоба Нильсена про движение глаз пользователя.
Поместите самое важное на этом пути, и получите хорошие результаты.
9. Они не запоминают адрес вашего сайта.
Серьёзно. Никто никогда не запоминает адреса сайтов. Конечно, если вы mts.ru или mail.ru, вас помнят. Но если вы drom.ru или autocadabra.ru, удачи вам.
Дайте людям множество возможностей подписаться, внести сайт в закладки или запомнить другим образом. И зарезервируйте адреса, похожие на ваш, чтобы защитить имя.
10. Они не хотят входить на сайт.
Не заставляйте их логиниться, чтобы оформить заказ. Дайте им просто нажать на «оформление заказа». Обязательно дайте им возможность сохранить свою информацию и создать учетную запись. В конце процесса оформления заказа. В этой точке убаюкивающее чувство, сопровождающее процесс расставания с кровно заработанными дензнаками, достаточно сильно, чтобы довериться вам.
11. Они даже не хотят думать, что им нужно логиниться
.Я знаю, что вы думаете: «Отлично, я просто размещу форму входа слева и добавлю маленькую кнопочку справа, на которой написано, что вы можете зайти гостем».
Нет. Это:

говорит мне, покупателю: «Ты не принадлежишь нашему эксклюзивному клубу. Нажми на кнопку „Продолжить“ и купи, но ты же неудачник».
На полном серьезе, потребители не верят интернету. Вероятность того, что у них украдут кредитку в ресторане, в 10 раз больше, но это неважно. Они видят веб как огромное взаимосвязанное пристанище воров. Если вы хоть намекнете на то, что собираетесь сохранить их информацию, вы теряете их доверие. Не делайте этого.
12. Они не хотят даже маленького намека на то, что в какой-то момент в будущем им придется логиниться.
Просто дайте им оформить заказ. Во имя разумного, доброго и вечного. Можно просто забыть об этом?
13. Они не хотят «взаимодействия».
Бессмертны слова Якоба Нильсена: «Большинство людей просто хочет войти, получить и уйти».
Добавлять динамические «вебдванольные штучки» (содрогаясь) лишь потому, что они есть у «того парня», глупо. Все, что заставляет меня кликать дважды вместо одного раза, впечатлит меня в первый раз и охладит в будущем. Среди примеров:
- Корзины для покупки с перетаскиванием. Кликать проще.
- Заставки перед главной страницей. Нажатие на «пропустить заставку» — лишняя работа.
- Эффекты медленного всплывания, проявления или приближения. Каждый раз, делая их, вы заставляете покупателя ждать. Зачем?
Не верьте моим словам. Посмотрите на вебсайт суперпродвинутой в дизайне компании: Apple.com. Много там спецэффектов?
14. Они и правда хотят вашу новостную рассылку.
Трудно поверить после всей этой истерии про спам, но заметная часть вашей аудитории все еще хочет получать новостную рассылку. Так сделайте ее легкодоступной.
Я был главным борцом с этой идеей. На нашем корпоративном сайте у нас была мелкая иконочка подписки на e-mail в виде письма, зарытая на треть в глубину страницы.
Мы сделали простейшее изменение, добавив форму подписки на каждую страницу рядом с иконкой, и увидели через неделю прирост числа подписчиков:

15. Им неважно, насколько вы умны.
Если вы можете сказать «АФК Система обсуждает покупку фирмы Infineon», просто скажите это. Не говорите «К микроэлектронике проявился макроинтерес». Первое просто сообщает факты. Второе звучит забавно, но не помогает в этом.
16 Они не соблазняются тайнами.
Ваша онлайн-аудитория соблазняется ясностью, классным товаром, хорошей историей и подобным. Они вообще не соблазняются тайнами.
Поэтому, заголовок вроде «Отписка в получении» не так помогает, как «Ющенко ответил на послание Медведева», а «Ласки-шоу» — бессмысленен по сравнению с «Визит Обамы в Москву прошел в удивительно доброжелательной обстановке».
17 Они часто теряются
Посетителю сайта легко потеряться. Неработающая ссылка тут, отсутствующая кнопка там, и бам, они смущены и рассержены.
Заведите дружелюбную страницу ошибки 404, хороший инструмент поиска на сайте и действительно понятную навигацию. Затем, следите за запросами пользователя и 404 ошибками — они скажут, куда хотят и не попадают ваши посетители.
18 Они не используют сотовые телефоны. Пока ещё.
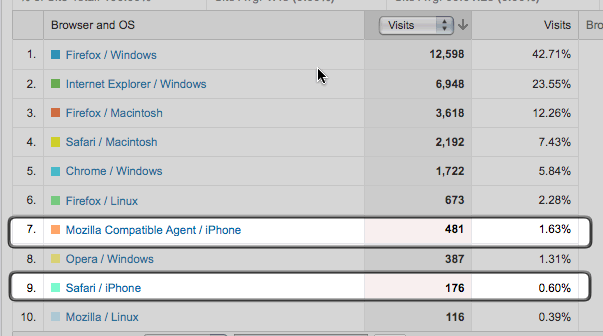
Если вы занимаетесь бизнесом в Северной Америке, велика вероятность того, что ваши покупатели не ходят на ваш сайт с сотового телефона. Даже в блоге, где размещена эта статья, в котором доля продвинутых технарей выше, очень мало просмотров с мобильника:

Планируйте мобильную версию. Учитесь создавать мобильные CSS. Но не перестраивайте весь проект и не удваивайте его стоимость только ради совместимости с мобильниками.
19 Они не ищут ваше название.
Ваша аудитория не знает вас. Они ищут не по названию. Они ищут ответ на свой вопрос и найдут вас, если вы дадите на него ответ. Поэтому, хотя находиться на первой позиции в поисковиках по вашему имени и здорово, оно никак не повлияет на доходы.
20 Они все еще используют Internet Explorer.
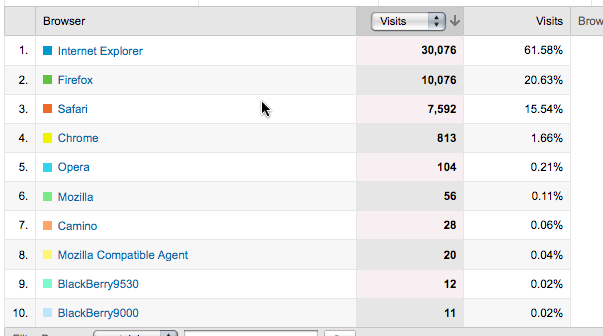
Не все пока понимают, что Firefox — Великое Откровение. Большая часть аудитории, очевидно, еще использует IE:

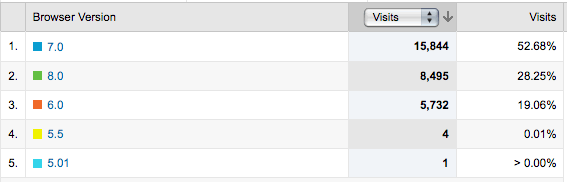
И многие из них все еще использует (чуть слышно) его шестую версию:

Проектируйте, разрабатывайте и планируйте в соответствии с этим фактом.
21. Они покупают классные мониторы (и компьютеры).
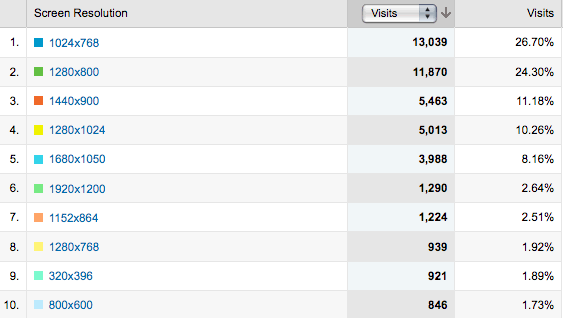
С другой стороны, большая часть вашей аудитории сидит за новыми мониторами. Можете спокойно проектировать страницу шириной в 900 пикселей:

Проверьте статистику своего сайта перед тем, как делать изменения!
Прим.переводчика: хотя в целом то же самое можно сказать и про нашу аудиторию, есть нюансы:
Opera Mini имеет ощутимую долю, согласно статистике Liveinternet по сайтам рунета. С этим же связан и заметный процент мобильных разрешений экрана:
Можно также порадоваться за то, что у нас сильнее распространились альтернативные браузеры, но IE6 нельзя будет сбрасывать со счетов еще минимум месяцев 9.
22. Им нужно хотеть
Люди покупают то, что хотят, а не то, что им нужно. Нам всем нужна автостраховка. Мы все хотим айфон или другие блестящие штучки.
Не знаю про вас, но у меня нет такого же чувства радостного предвкушения, какое я получаю при мысли об HTC Hero, когда я ищу страховую компанию для автомобиля.
Мы все можем плакать по этому поводу, а можем использовать его. Потребителю нужно хотеть. Действительно крутой маркетолог объясняет, почему ты хочешь то, что тебе нужно.
(Я позаимствовал принцип желания и потребности у какого-то великолепного маркетолога, которого не могу вспомнить. Сам я недостаточно умен, чтобы придти к этому)
Вот в чем дело...
Список все время удлиняется. Смотрите на отчет системы аналитики. Учитесь на основе того, как ваша аудитория реагирует на изменения на сайте. Используйте мозг и никогда не переставайте задавать вопросы, почему все происходит так, как происходит.

