Особенность архитектуры 1С-Битрикс предполагает наличие контента как в базе (например: инфоблоки), так и непосредственно в статических файлах проекта.
Данный формат создавал проблемы при совместной работе над проектом редакторов, seoшников и разработчиков. Основная сложность в том, что нет разделения между сотрудниками отвечающие за контент и работающими только с базой через админку, и разработчиками работающими непосредственно с файлами и компонентами отвечающими за вывод на сайте.
В битриксе за вывод контента из базы отвечают компоненты. Они могут использоваться как отдельно так и в комбинации с уже имеющимся на странице контентом, например лента с новостями в тексте страницы. При этом компонентов из которых собирается страница может быть несколько.
Основная задача, которую я хотел решить - подружить разработчиков с редакторами на одном production сервере. Дополнительно - предоставлять готовые рабочие места аутсорсным разработчикам на dev сервере, которых периодически привлекаю.
Что было изначально
У меня сайт состоящий из большого количества разноплановых страниц. Каждая из которых может состоять как из обычного текста, так и из комбинации текста и множества компонентов.
Компонентов у меня 2 вида:
Первый - динамические, которые выводят данные из инфоблоков - их не много.

Второй - статические, в них "зашиты" html блоки в дизайне сайта (без обращения к инфоблокам и базе). Например: компонент "список" генерирует список из 1-10 пунктов с иконами. Текст + иконки - входные параметры компонента, которые меняется в зависимости от раздела, но имеет одинаковый html.
Над сайтом работает 2 редактора, seoшник, верстальщик, разработчик и плюс менеджеры отделов вносят правки самостоятельно. Вся работа идёт на production сервере. Есть dev сервер, который используется при привлечении аутсорс разработчиков.
Ввиду разнопланового контента и множества статичных компонентов фактически любая страница сайта редактировалась и редакторами и разработчиками. Получался конфликт редакторов, которые меняют файлы через визуальный редактор битрикса (добавляя как текст так и компоненты в тело страницы), и разработчиков которые в этот же момент работают с файлами по sftp.
Причём бОльшая часть конфликтов связана даже не с одновременной работой с одним и тем же файлом, а то что у разработчика и верстальщика за день накапливается множество открытых файлов, которые редактора в течение дня правят, а разработчик эти изменения может перезаписать, т.к. не получает обновлённую версию.
Git на production используется в основном для контроля изменений и возможности откатить. Версионность и ветвление - практически не требуется, т.к. основа проекта - разноплановый контент, а не софт/скрипты/приложения.
Попытки работать через dev сервер с развертыванием на production больше тормозили процесс, ввиду того что нужно было постоянно решать конфликты именно с контентом страниц (не со скриптами), что фактически парализовывало работу.
В итоге dev использую только при привлечении сторонних разработчиков для написания отдельных компонентов не связанных с правками на страницах.
С аутсорс разработчиками также были накладки, у всех были разные редакторы и многие хотели работать локально.
Я противник локальной разработки, т.к. при релизе возникают проблемы, всегда что-то не догружают, версии софта на сервере отличается от локальных, что приводит к накладкам в работе скриптов. И самое затратное для меня, что нужно проверять весь массив работы сразу, вместо регулярной проверки и корректировки в процессе.
Технические требования
Я хотел подобрать комплексный вариант, позволяющий работать напрямую с сервером без локальных копий файлов и с поддержкой git.
Важно, чтобы редактор имел широкое распространение и комьюнити. При подборе сотрудника это позволит выставлять это как требования, не сокращая потенциально круг поиска и позволит быстро находить решения потенциально возникающих проблем.
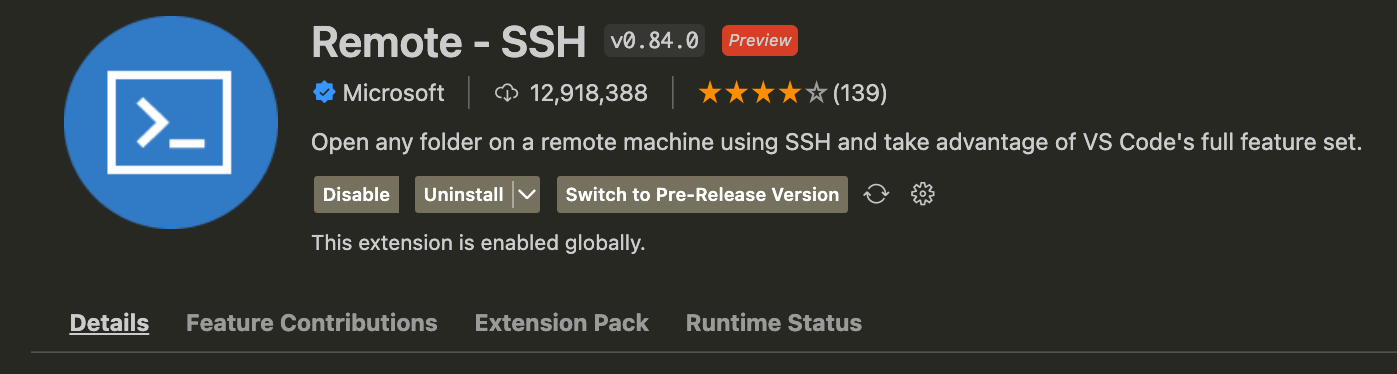
Поиск показал мне вариант VScode с дополнением Remote SSH. Самим редактором я и лично пользуюсь давно и многие разработчики также его используют, но расширение Remote SSH оставался вне поле зрения.
Данное расширение разрабатывается самим Microsoft, но до сих пор находится в preview версии, хотя работает вполне адекватно.

Как работает Remote SSH
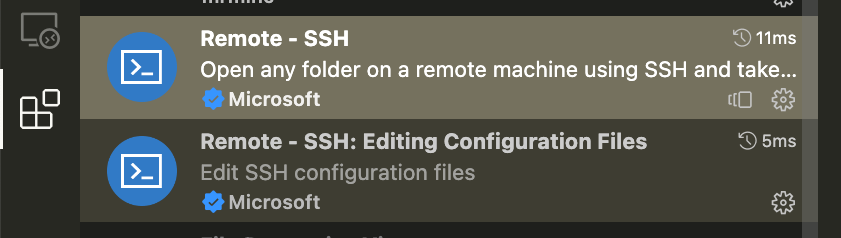
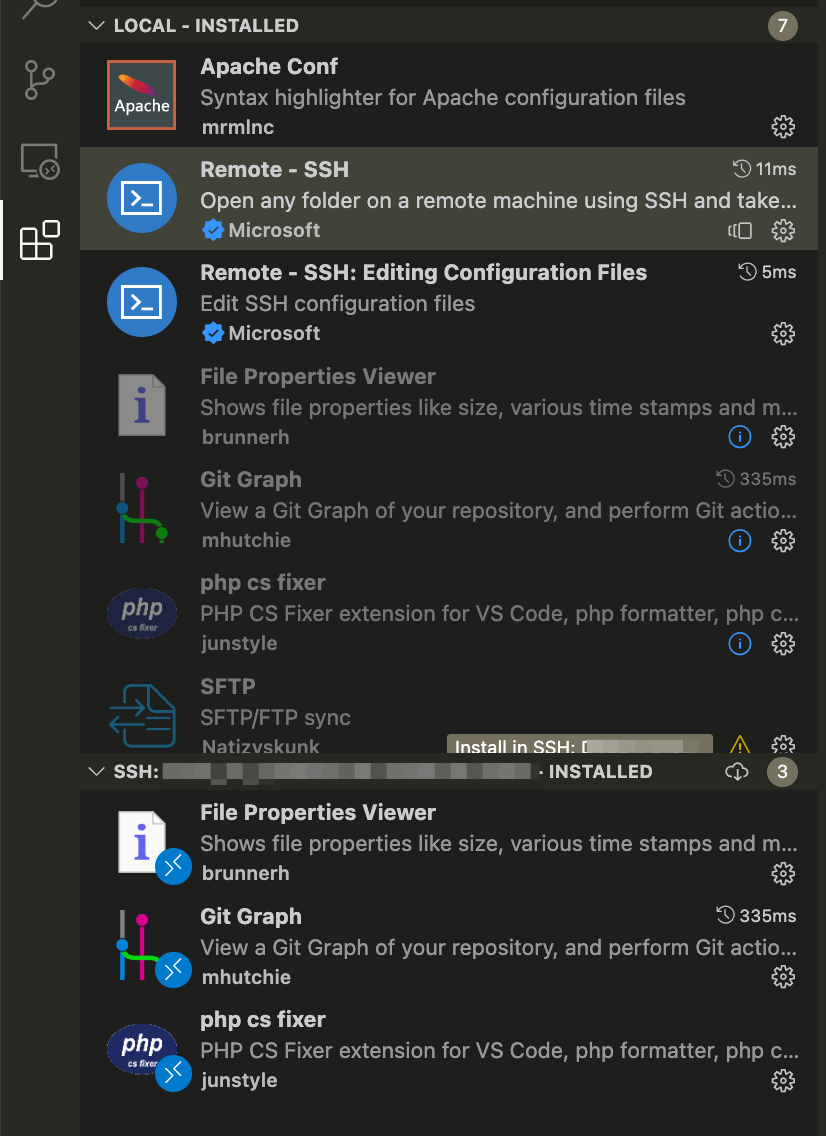
Для использования Remote SSH нужно установить два дополнения в VScode во вкладке Extensions.

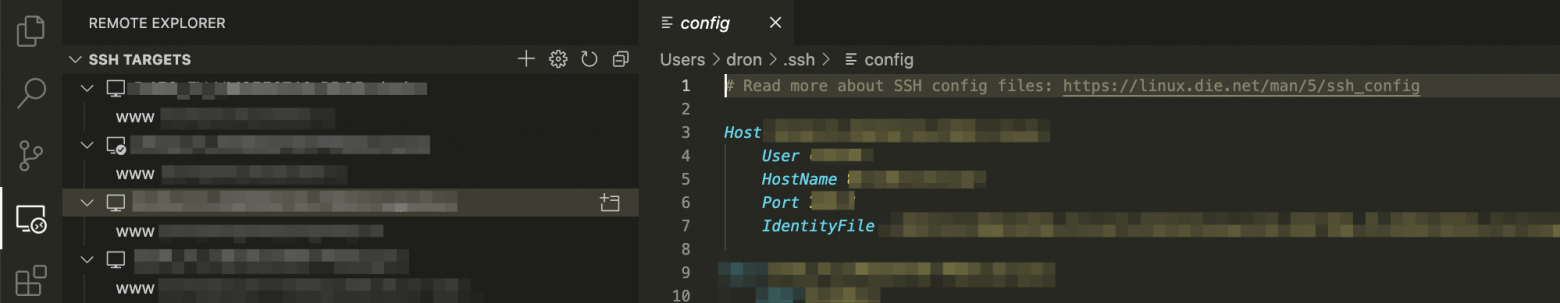
Далее открыть открыть вкладку Remote Explorer нажать на шестерёнку и в правой части отредактировать файл .ssh/config вашего локального пользователя, задав хост/логин/путь к ключу.

После сохранения слева появится ваш сервер и вы сможете к нему подключиться и открыть папку с сайтом.
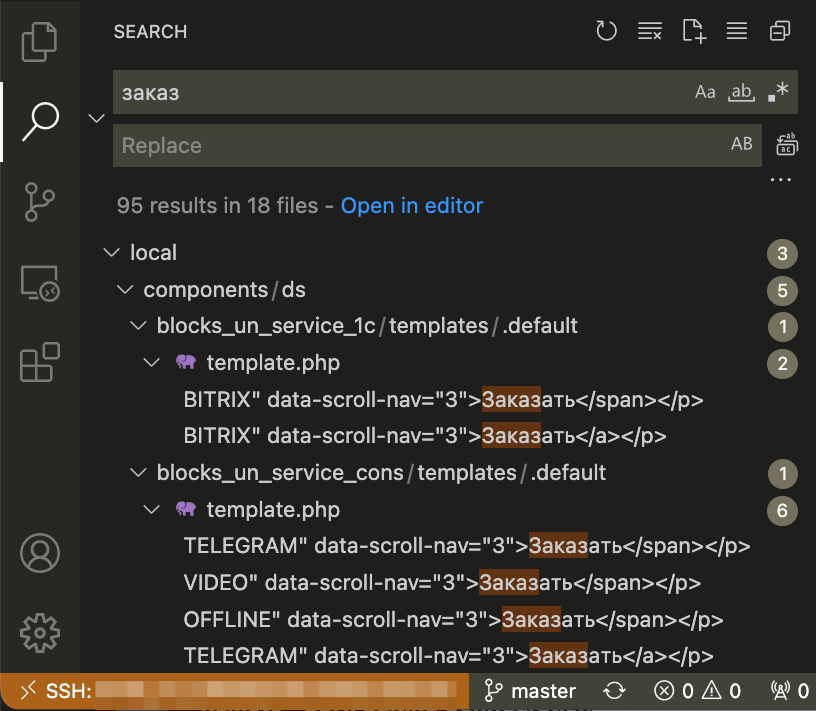
При подключении VScode создаёт соединение с сервером по ssh от имени заданного пользователя и устанавливает свои серверные скрипты в папку пользователя на сервере. Далее всё будет работать полностью на удалённом сервере, никаких промежуточных временных файлов и прочего не предполагается. Поддерживается весь функционал VScode, например поиск по файлам будет также хорошо работать как и локально.

После удачного соединения и выбора папки с сайтом рекомендую сохранить Workspace (File -> Save Workspace As) и сделать это для каждого из сайтов. Это позволит быстро переключаться между проектами.
Можно использовать привычные дополнения, используемые локально. Их нужно будет установить удалённо. Локальные установленные дополнения - не все работают.

В дальнейшем при каждом коннекте к серверу, VScode обновляет и свои скрипты и дополнения, если вышли новые версии.
Что получилось
Схема отлично себя проявила и решила конфликт между редакторами работающими через битрикс и разработчиками работающими через sftp. Сейчас при изменении любого файла в битриксе (например, сеошник поменял Заголовок), разработчик не перепишет его, т.к. открытые у разработчика файлы мгновенно обновятся. Всё происходит плавно в реальном времени, т.к. работа идёт напрямую на сервере минуя любые локальные временные файлы.
Возможны два сценария если с одним и тем же файлом работают несколько человек.
Первый. Если файл открыт у разработчика, но не изменён им и его меняют через битрикс редактор, то он обновится автоматически в открытых у разработчика.
Второй. Если файл открыт разработчиком и изменён и при этом редактор его изменил на сервере, при сохранении у разработчика появится предупреждение с предложением сравнить. Точечно решать такие конфликты намного проще, чем разово с dev пытаться релизить и потом мучаться с merge контента.


Из приятного Git в явном виде доступен всем разработчикам внутри VScode.

Технические нюансы
1. Мой случай, когда несколько человек работает на одном сервере.
Есть папка с сайтом /home/main_user/site_name
Разработчику и верстальщику создается по пользователю /home/dev_user1/ и /home/dev_user2/ , далее в каждой из папок создается symlink на /home/main_user/site_name .
Git - общий в папке /home/main_user/site_name и оба пользователя его используют.
В каждой папке пользователя есть .gitconfig со своими name/email, чтобы видно было кто сделал commit /home/dev_user1/.gitconfig и /home/dev_user2/.gitconfig
#содержание .gitconfig.git-credentials
#имя и email для различия в commit
[user]
email = ...
name = ...
#нужно чтобы ниже срабатывало сохранение паролей через файл
[credential]
helper = store
#не контролировать изменения chmod у файлов
[core]
filemode = false
Группа у всех пользователей bitrix и в настройках ssh задается umask 000, чтобы файлы и папки имели chmod 666 и 777, для того чтобы их могли редактировать разные пользователи через remote ssh и через битрикс.
#В файле .bashrc у каждого пользователя добавляем строчку
umask 0000
К Git подключен удалённый репозиторий на bitbucket. Пользователь у bitbucket используется один, но с разными app паролями для каждого из разработчиков с доступом на read/write. Пароли заданы в файле .git-credentials в папках пользователей.
https://[пользователь bitbucket]:[app пароль пользователя]@bitbucket.org
Таким образом можно создавать и готовые среды на dev сервере при привлечении сторонних разработчиков. В этом случае разработчику ничего не нужно настраивать, условие одно - владение VScode. Достаточно с помощью VScode подключится и сразу приступать к работе.
2. Если нужны полностью изолированные копии для каждого разработчика - это правильная классическая схема. Я её применяю на dev.
В этом случае нужно сделать каждому разработчику по отдельной папке с сайтом без symlink в которой будет собственный git.