Эта статья — перевод оригинальной статьи «New in Chrome 113»
Также я веду телеграм канал «Frontend по‑флотски», где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление

Что вы узнаете:
WebGPU уже здесь, он позволяет использовать высокопроизводительную 3D-графику и параллельные вычисления в вебе.
С помощью инструментов разработчика теперь можно переопределять заголовки ответов сети.
Начинает распространяться First Party Sets, часть Privacy Sandbox, которая позволяет организациям объявлять связанные сайты.
И многое другое.
Я Адриана Джара. Давайте погрузимся внутрь и посмотрим, что нового ждет разработчиков в Chrome 113.
WebGPU уже здесь
WebGPU - это новый API для веба, который раскрывает современные аппаратные возможности и позволяет выполнять операции рендеринга и вычислений на GPU, аналогично Direct3D 12, Metal и Vulkan.
В отличие от API семейства WebGL, WebGPU предоставляет доступ к более продвинутым возможностям GPU и обеспечивает первоклассную поддержку общих вычислений на GPU.
API разработан с учетом особенностей веб-платформы. Он включает в себя: JavaScript API. Интеграция с промисами. Поддержка импорта видео. Отлаженная работа с сообщениями об ошибках.
Многие широко используемые библиотеки WebGL уже работают над реализацией поддержки WebGPU или уже сделали это. Это означает, что для использования WebGPU может потребоваться изменение всего одной строки, например:
Babylon.js: Уже имеет полную поддержку WebGPU.
PlayCanvas: Объявлено о начальной поддержке WebGPU.
TensorFlow.js: Поддерживаются оптимизированные для WebGPU версии большинства операторов.
Three.js: Поддержка WebGPU находится в стадии разработки.
Ознакомьтесь с документацией WebGPU на MDN, чтобы узнать все подробности.
Переопределение заголовков ответа с помощью инструментов разработчика.
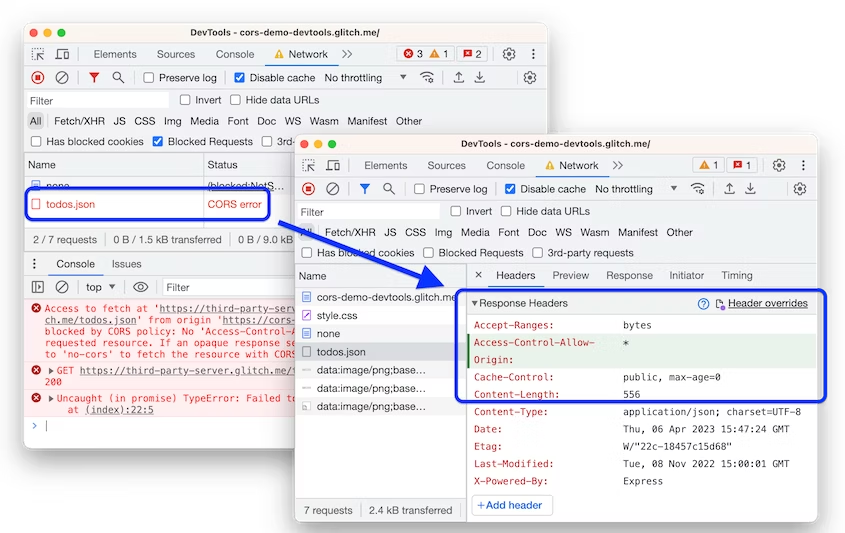
В DevTools теперь можно переопределять заголовки ответов на панели Network.
Раньше для экспериментов с заголовками ответов HTTP требовался доступ к веб-серверу.
С помощью переопределения заголовков ответа вы можете локально создавать прототипы исправлений для различных заголовков, включая, но не ограничиваясь ими:
Чтобы переопределить заголовок, перейдите в раздел Network > Headers > Response Headers, наведите курсор на значение заголовка, нажмите Edit и измените его.

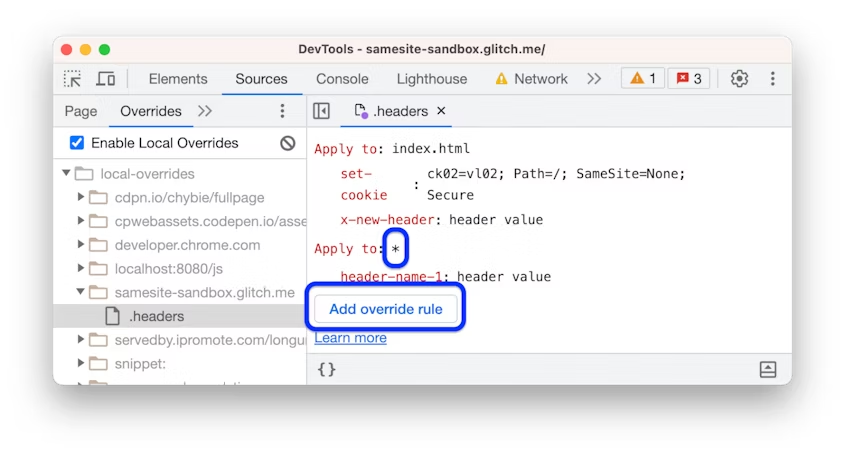
Вы также можете добавить новый заголовок:

И редактировать все переопределения в одном месте.

Ознакомьтесь с этой статьей для получения инструкций по использованию этой функции и других обновлений в DevTools.
First-Party Sets
First-Party Sets (FPS) начинает выходить на стабильный уровень. First Party Sets является частью Privacy Sandbox. Это способ для организаций декларировать отношения между сайтами, чтобы браузеры разрешали ограниченный доступ к файлам cookie сторонних сайтов для определенных целей.

В рамках работы над First-Party Sets в Chrome реализуется и расширяется API доступа к хранилищу, позволяющий сайту запрашивать доступ к своим файлам cookie в контексте третьей стороны. С его помощью организации со связанными сайтами (например, использующие разные доменные имена или домены для разных стран) могут по-прежнему предоставлять такие услуги, как единая регистрация или общие сеансы. Помните! Этот API будет постепенно распространяться среди пользователей в течение нескольких недель, чтобы обеспечить возможность тестирования и оценки.
И ещё!
Конечно, есть и многое другое.
image-set теперь доступен без префикса, поэтому разработчикам больше не нужно использовать
-webkit-image-set, он соответствует текущей спецификации.Теперь поддерживаются overflow-inline и overflow-block в @media.
Для интеграции WebGPU WebCodecs появилась пробная версия.