С момента своего появления сторис обрели всеобщую популярность. А где популярность – там и копирование: сейчас их можно встретить в куче приложений. Только вот копировать нужно с умом, продумывая все детали и добавляя что-то свое.
Сегодня мы погрузимся в тему сторис и разберем лучшие практики и ошибки. В этой статье – 102 гайдлайна на базе 100+ просмотренных приложений.
Прокачивайте свою насмотренность, делитесь этим материалом с коллегами и откройте еще 80+ статей по темам, связанным с UX, на моем канале в Telegram.
Структура статьи
Чтобы облегчить восприятие, статью я разбил на смысловые блоки в соответствии с этапами клиентского пути:
И еще пара моментов перед тем, как начнем:
Здесь я рассматриваю сторис не как часть соцсети, а как один из способов общения компании с клиентами в рамках ее своего собственного приложения.
В статье покрывается только функционал взаимодействия клиента с историями. Интерфейсы их создания – вне рамок этого материала.
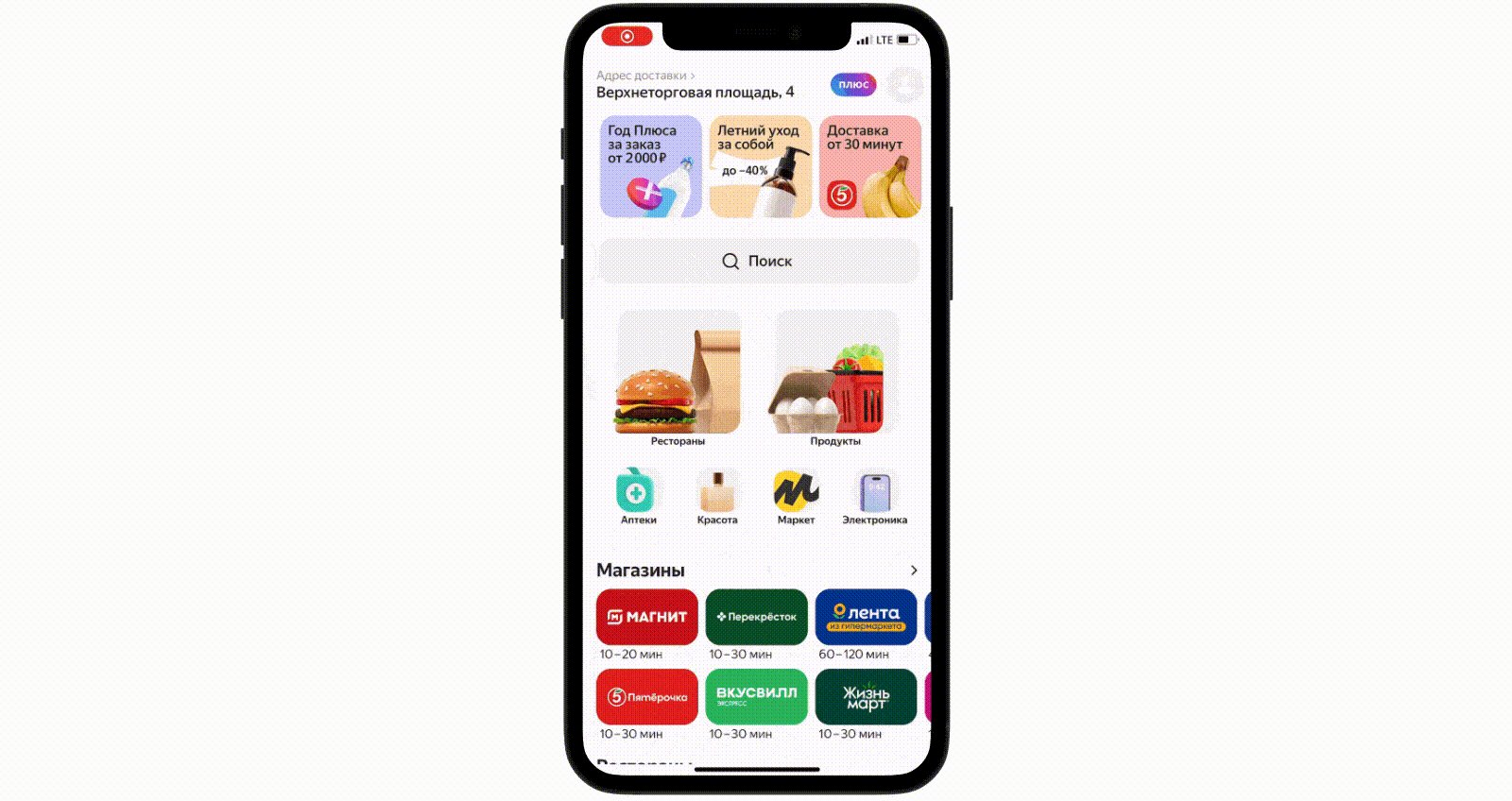
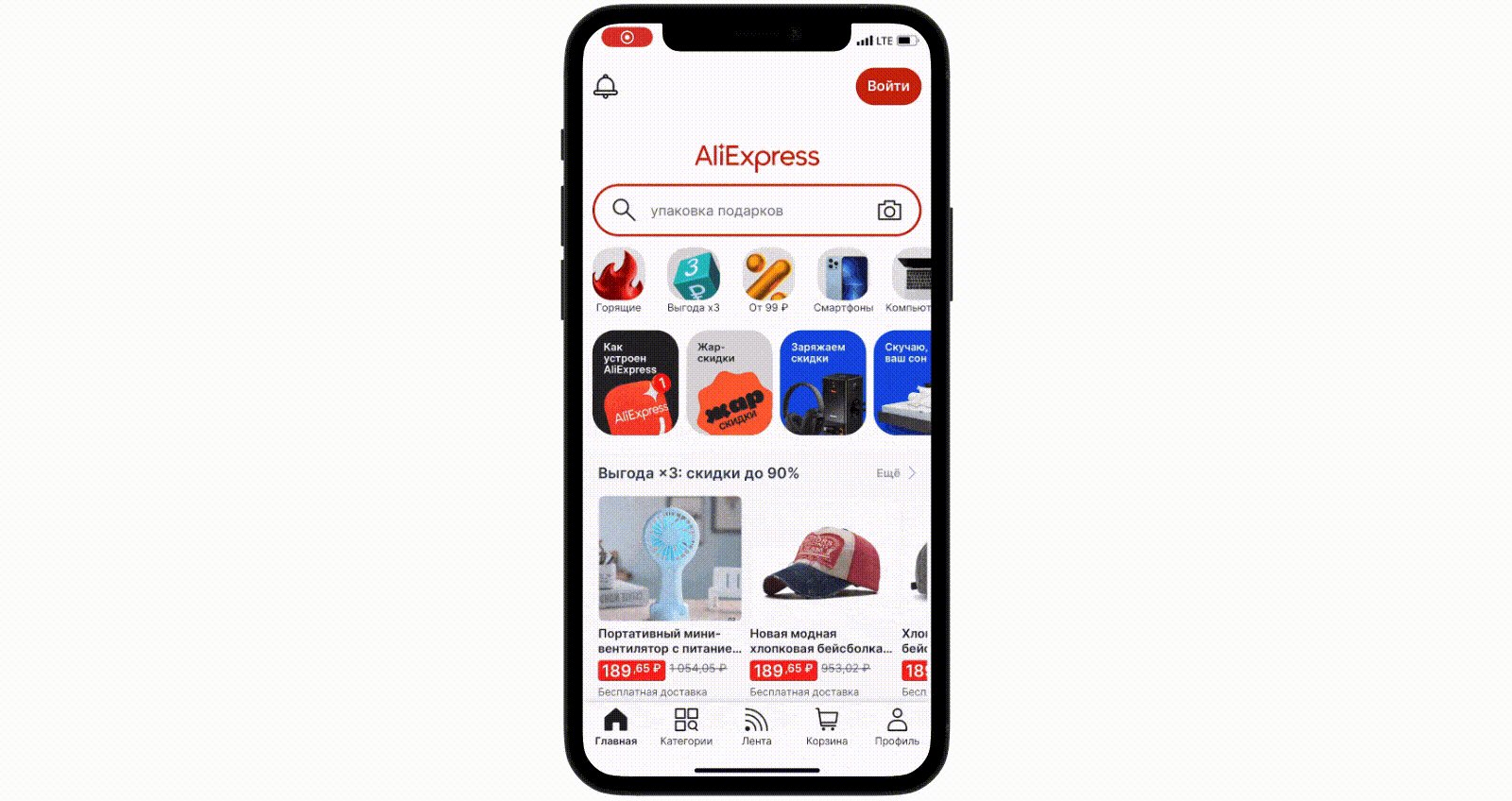
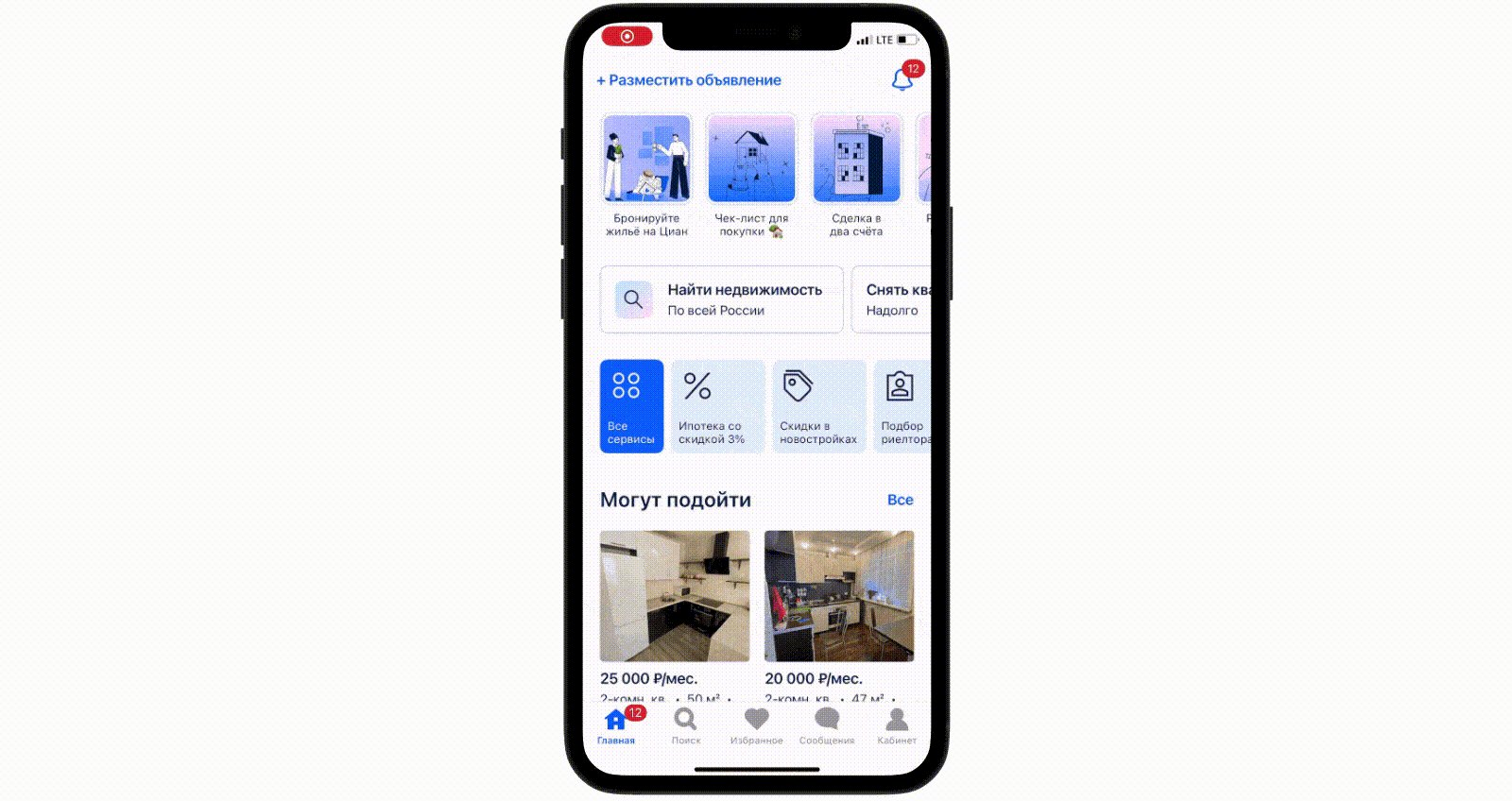
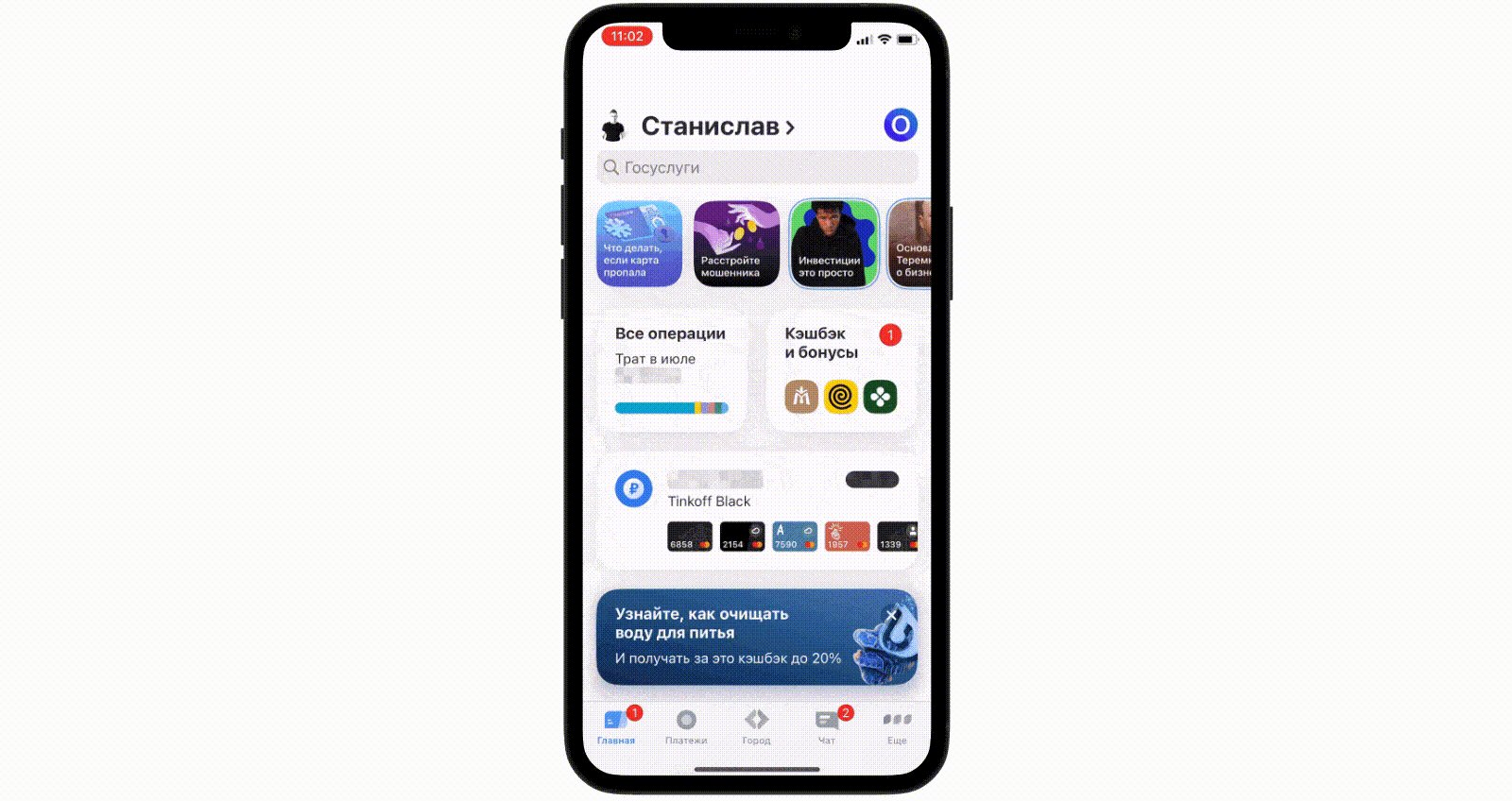
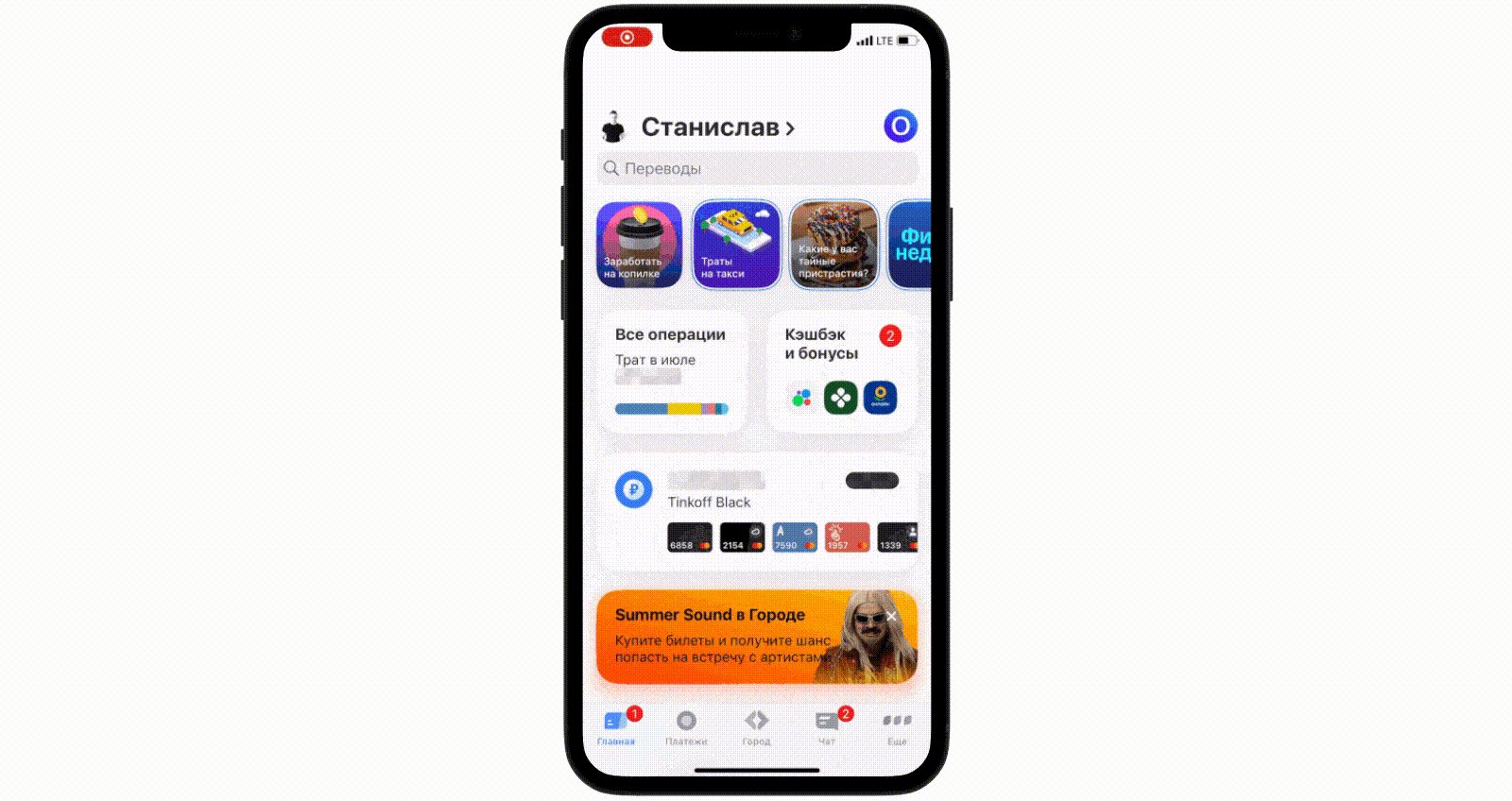
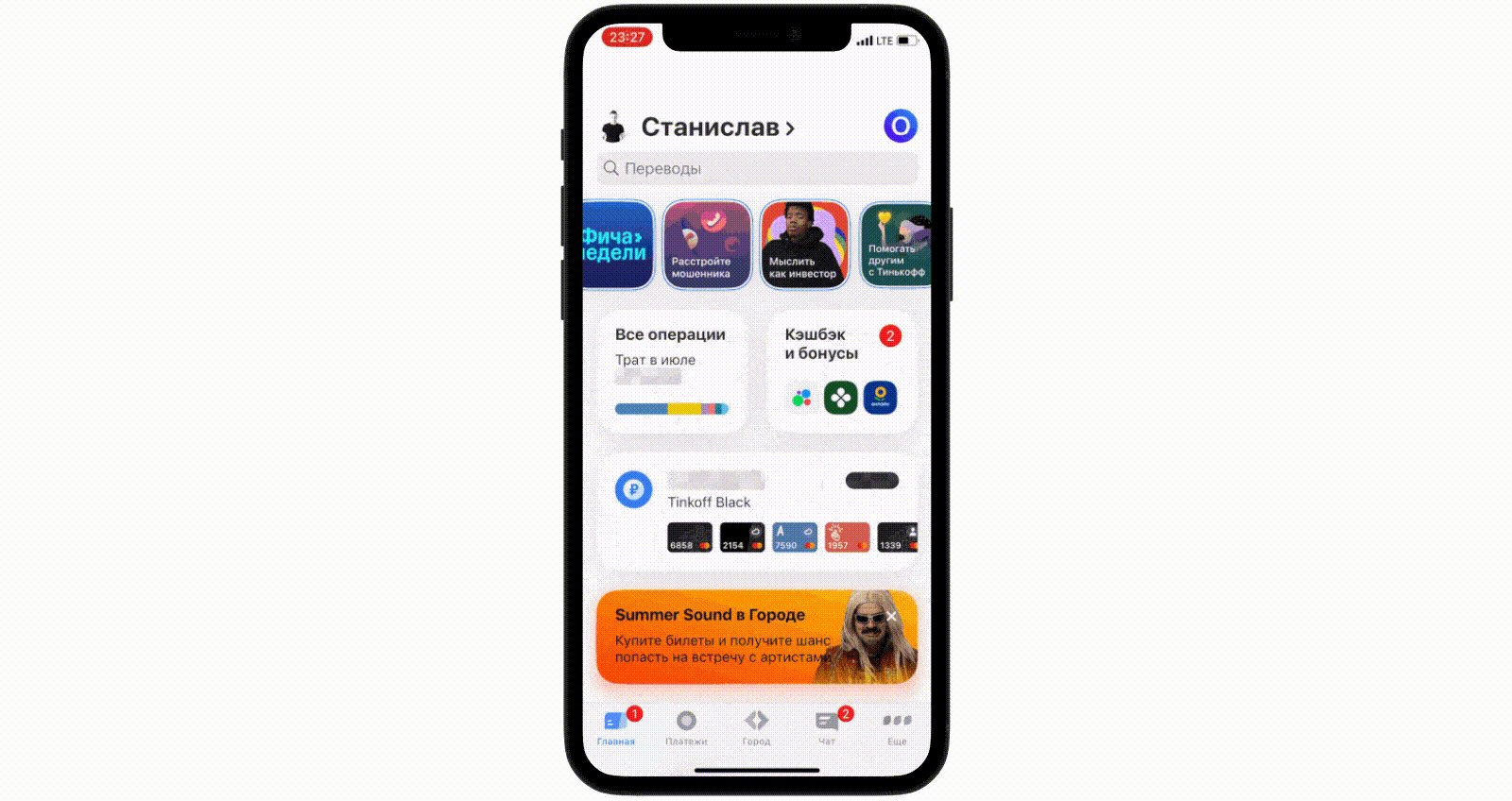
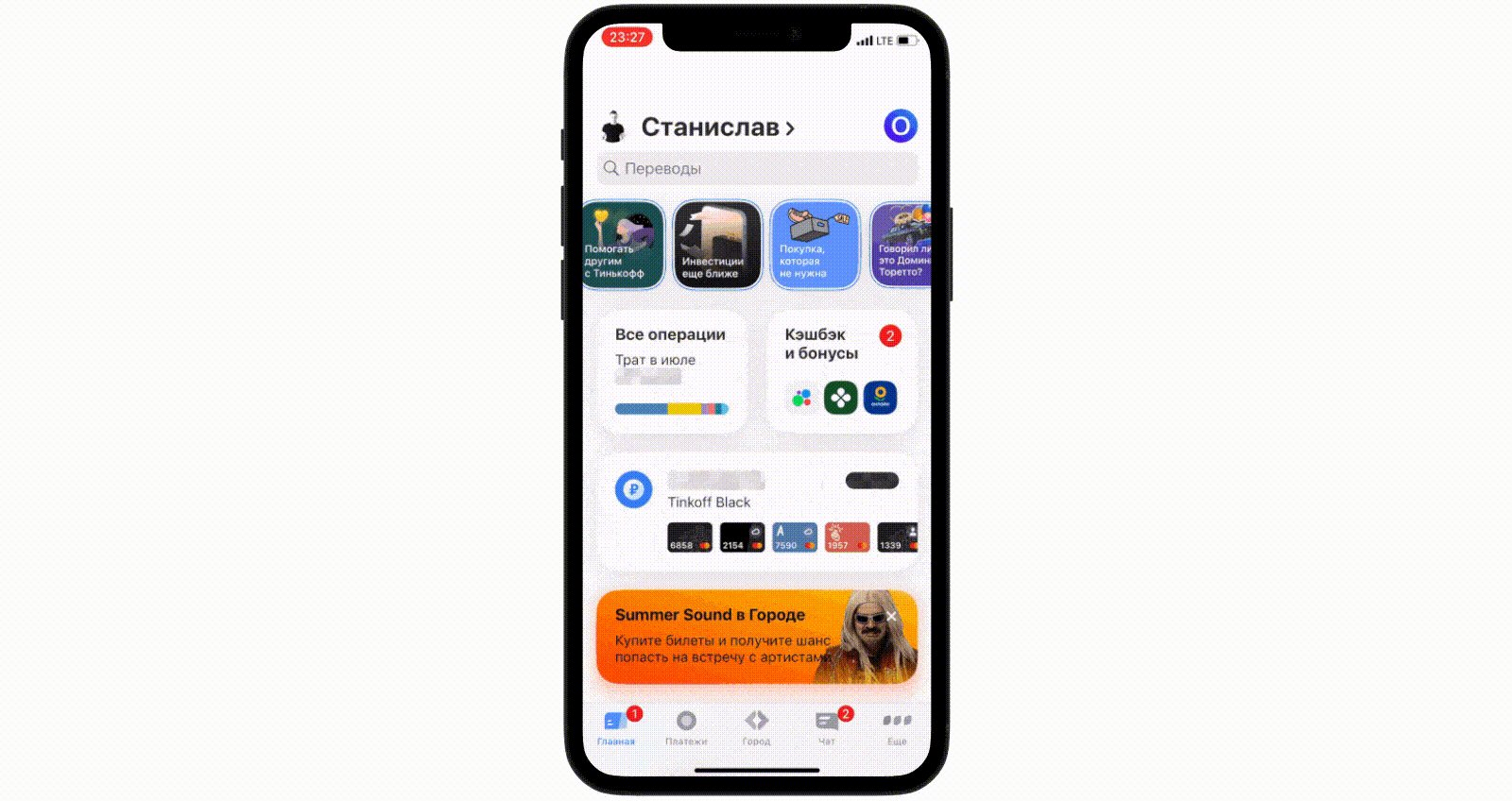
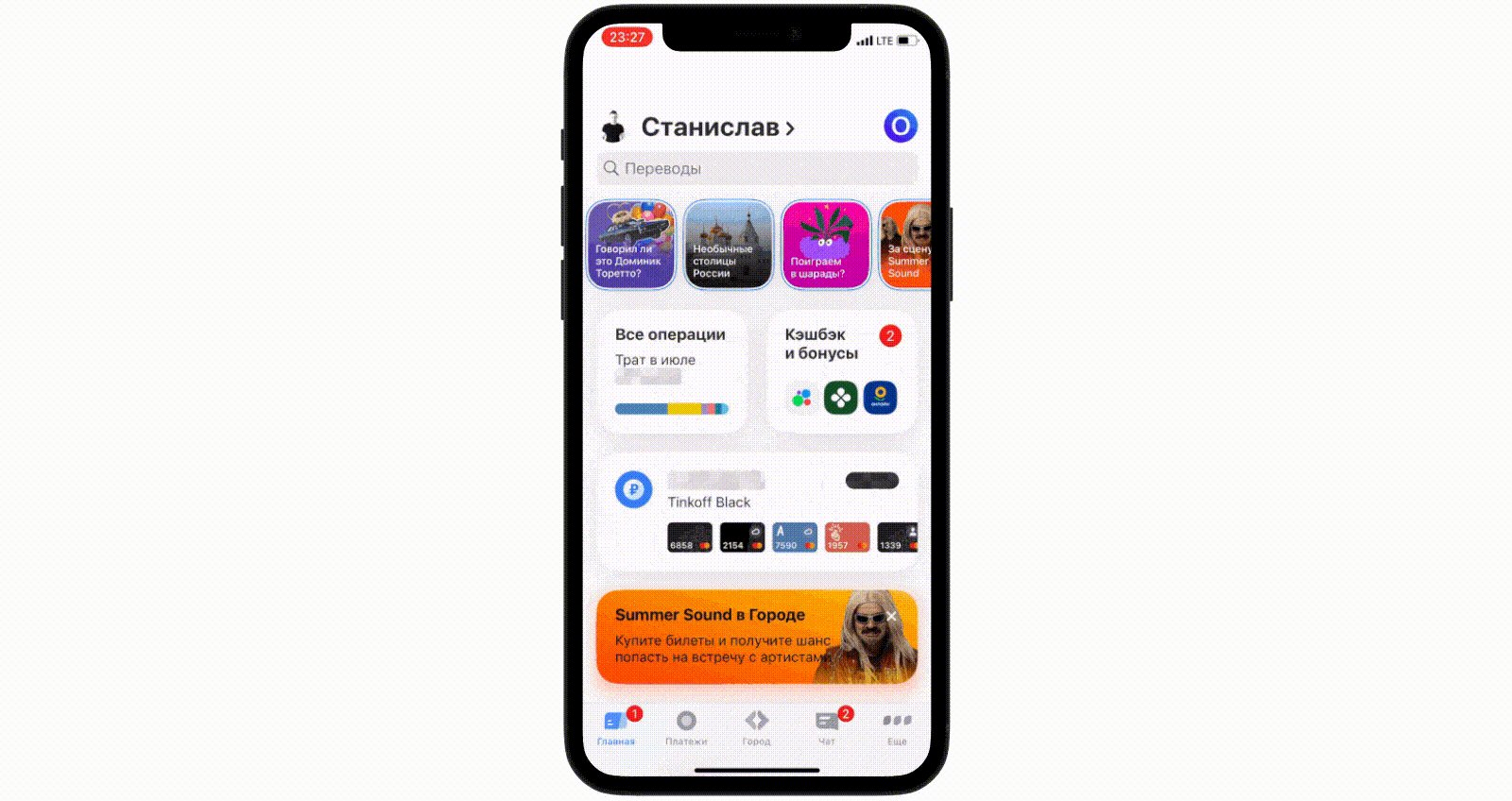
1. Блок с миниатюрами сторис
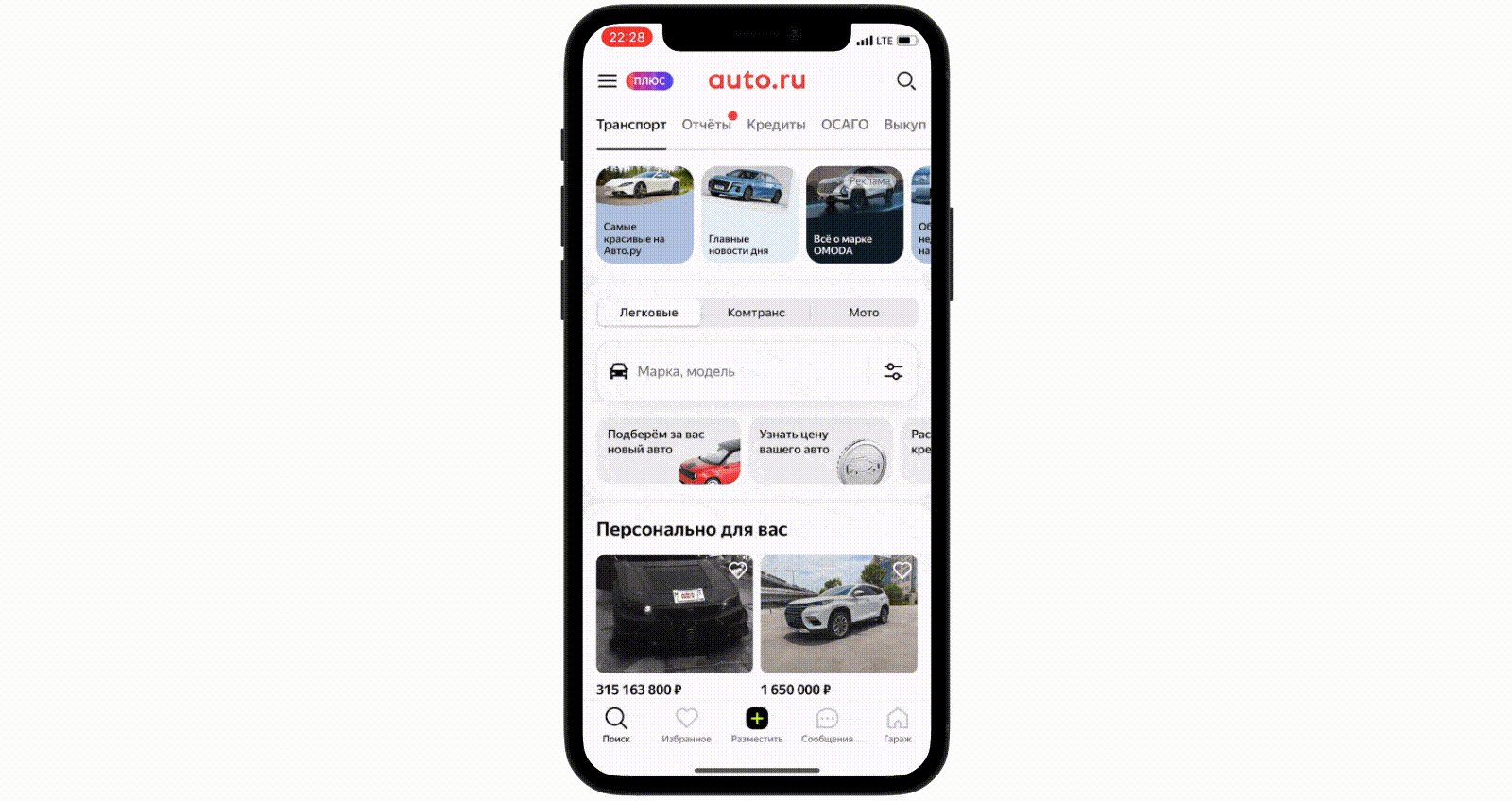
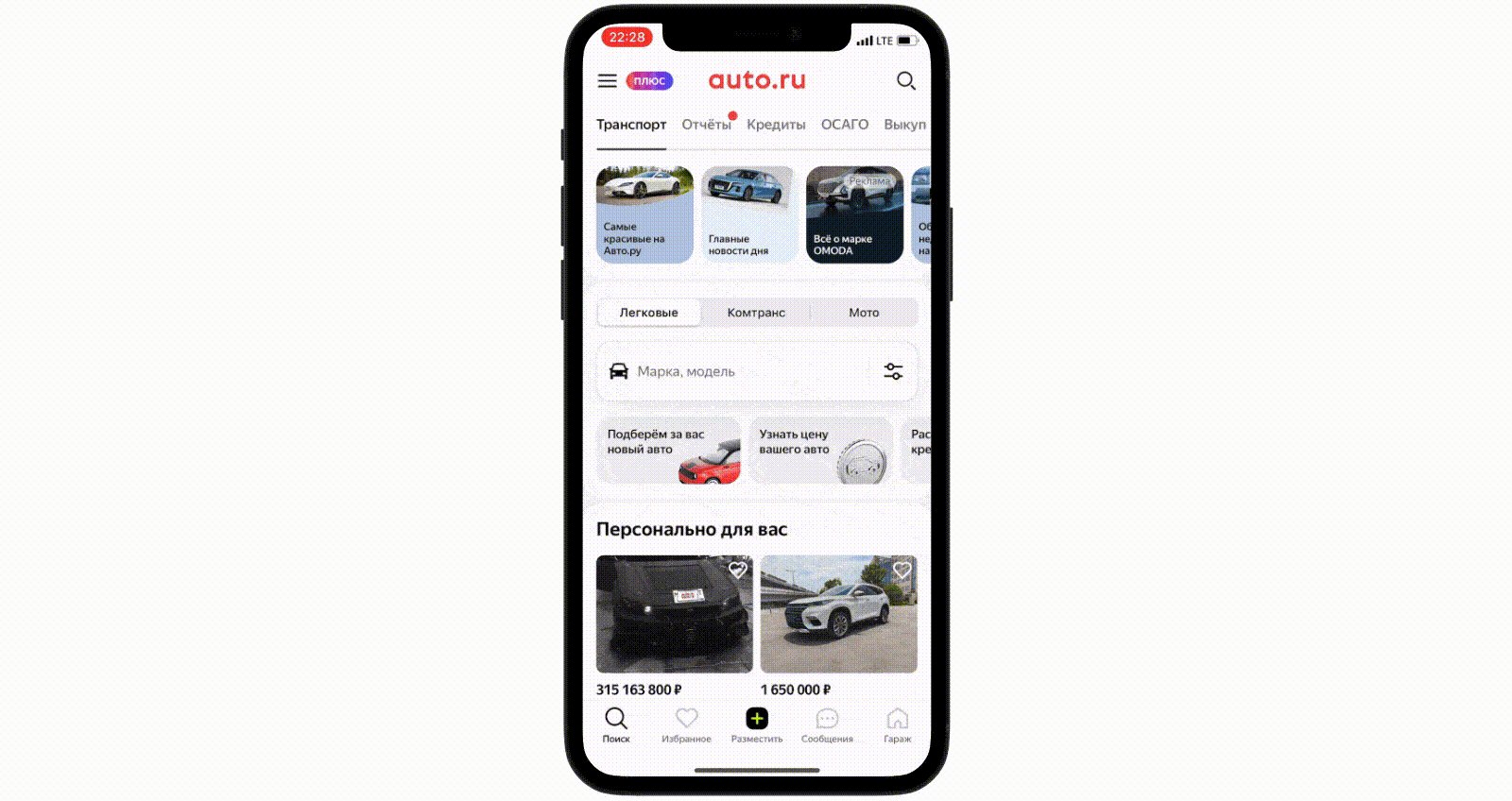
В верхней части экрана
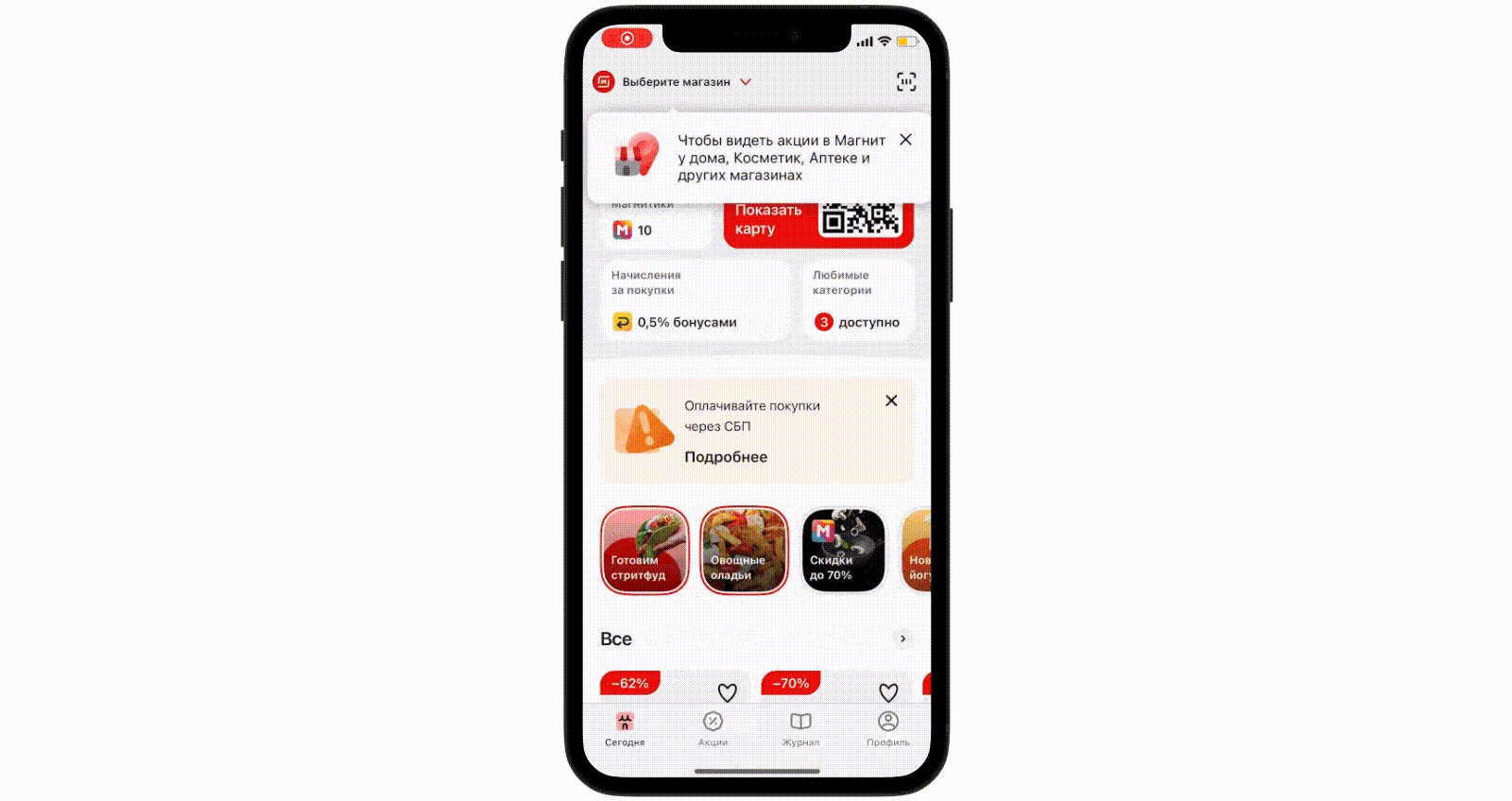
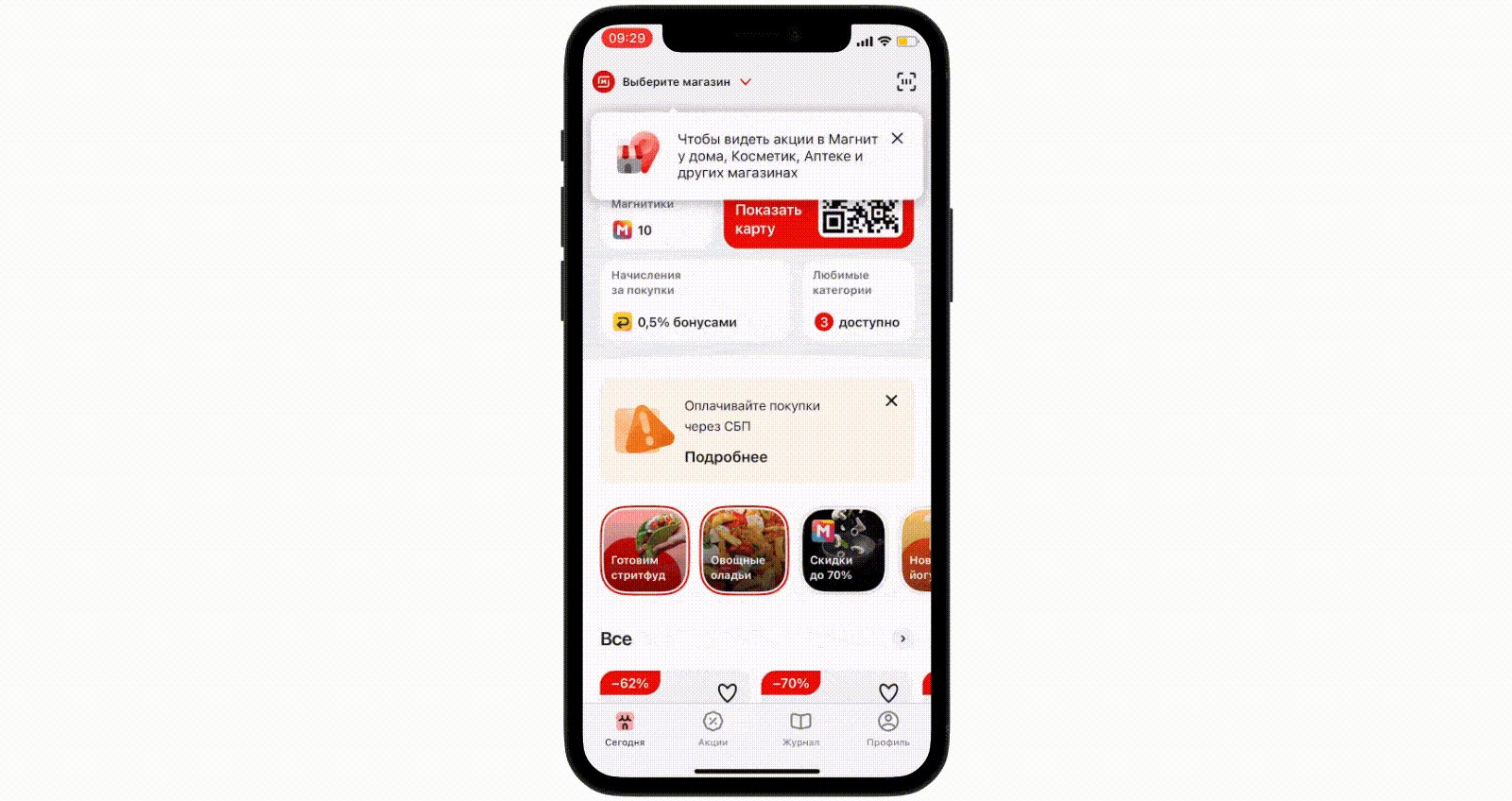
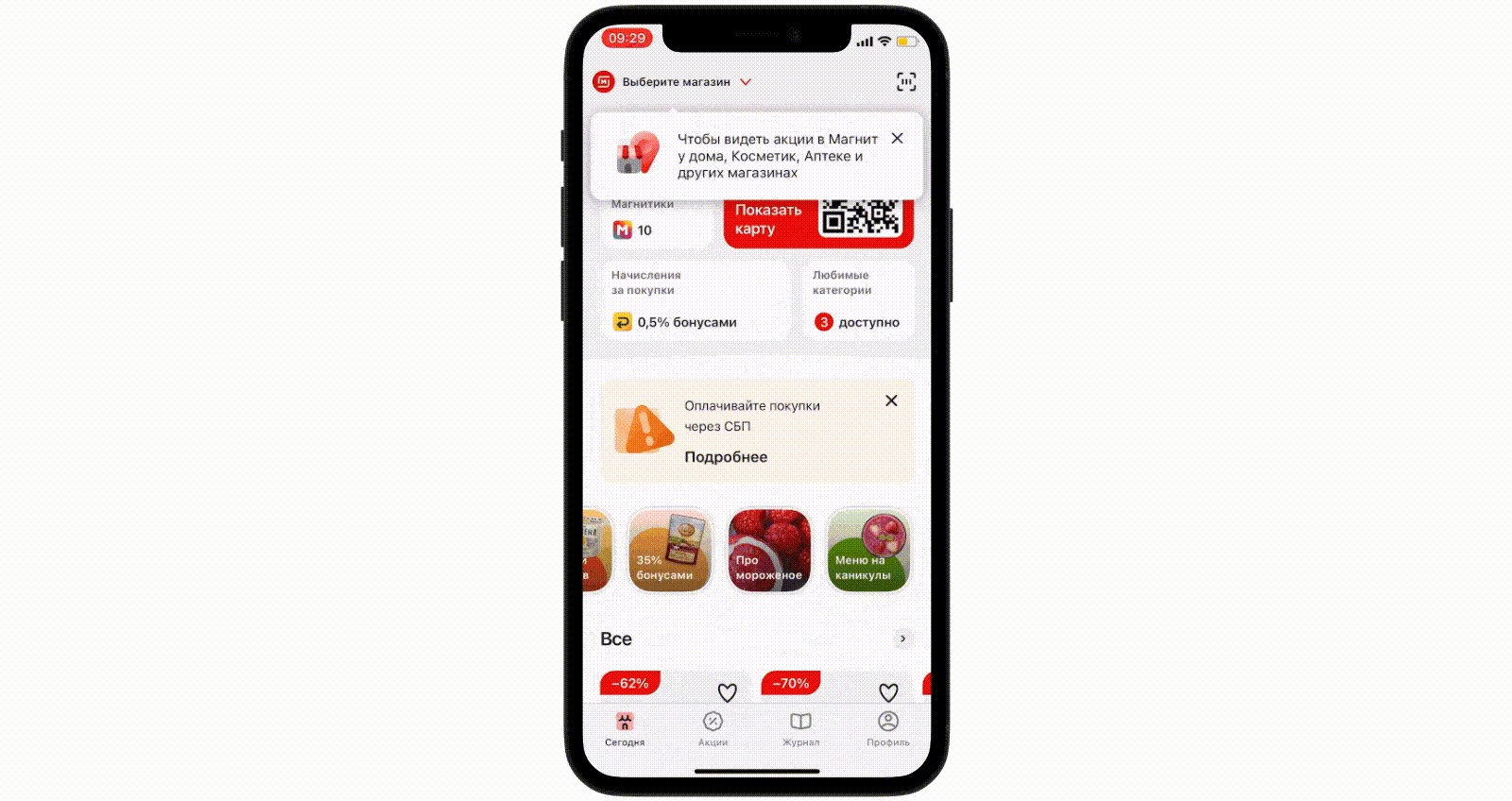
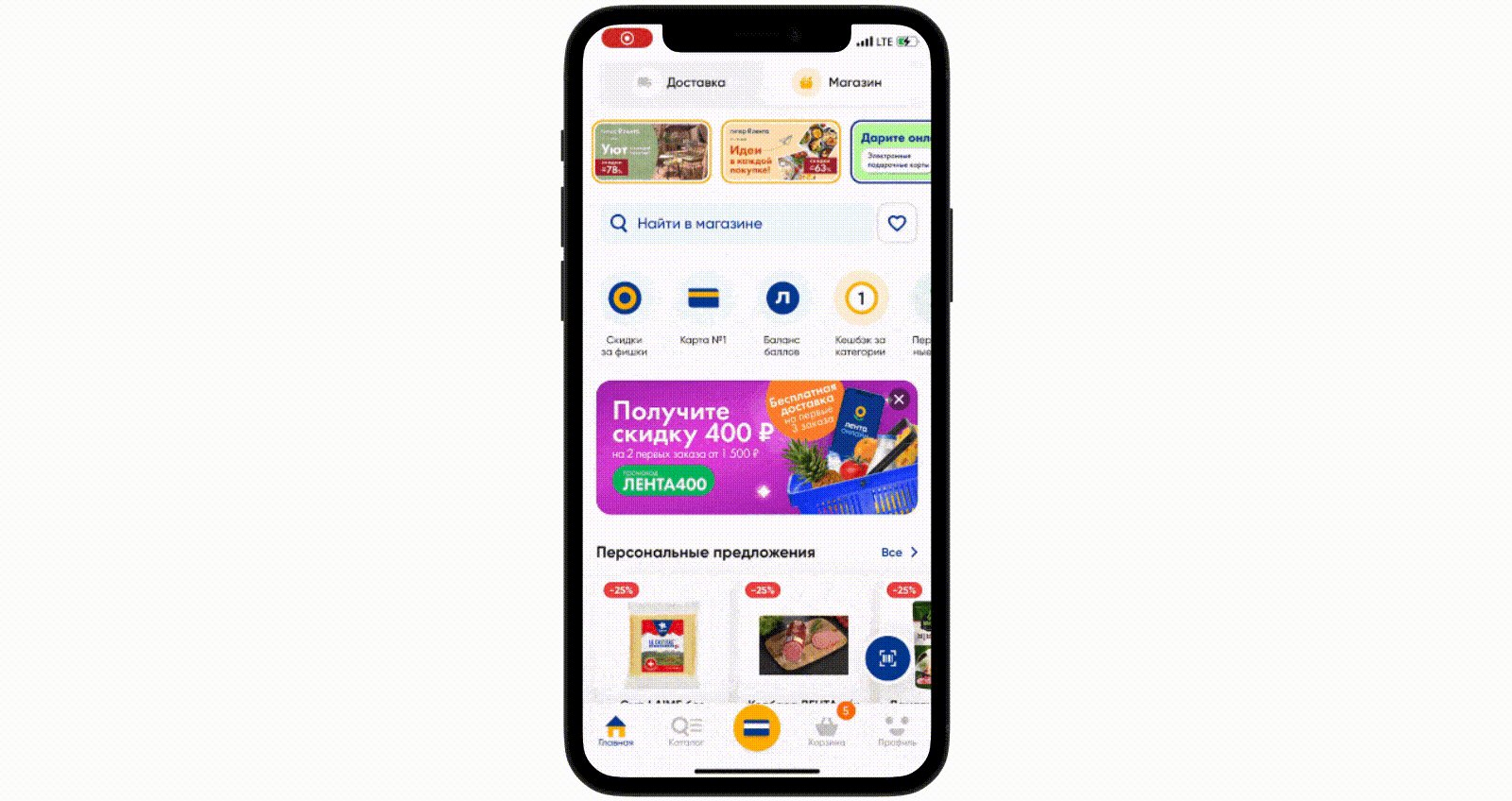
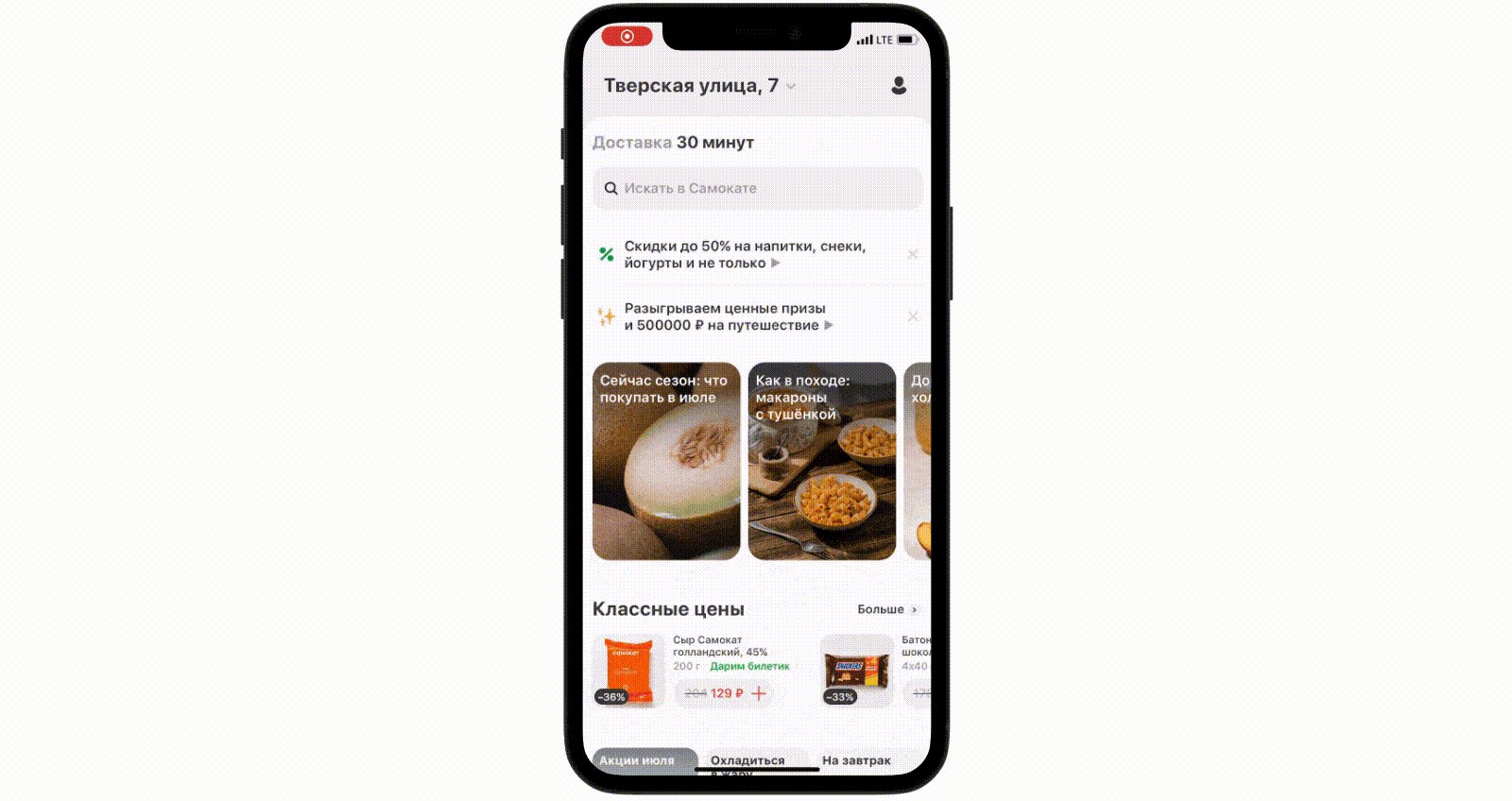
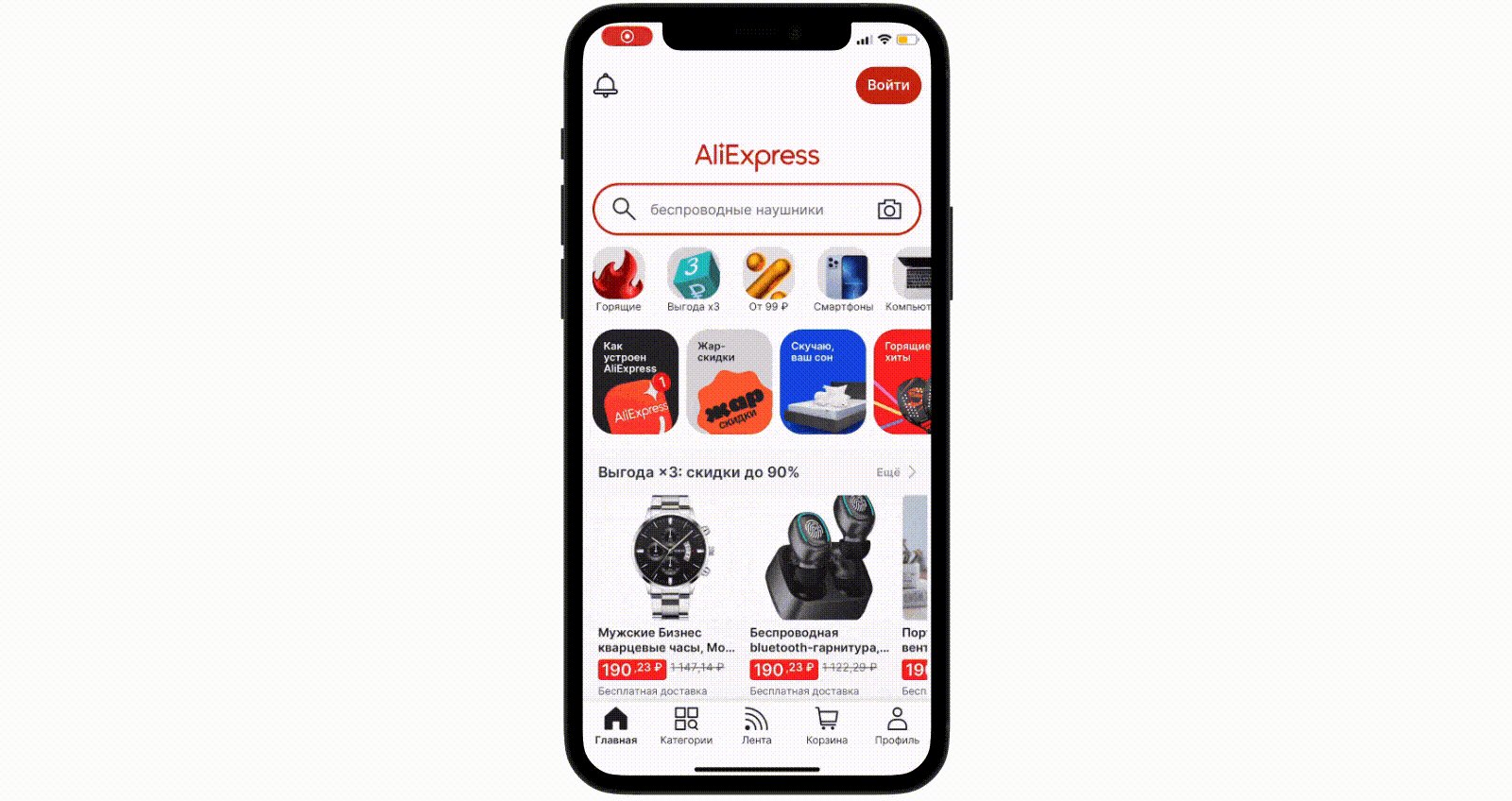
Разместите коллекцию со сторис там, где её привыкли видеть пользователи в других приложениях — в верхней части экрана.

✅
Быстро загружается
Оптимизируйте размер изображений в миниатюрах, чтобы не заставлять клиента ждать, пока они загружаются.

✅
Highlight при онбординге
В некоторых кейсах сторис отдельно подсвечиваются в рамках онбординга. Хоть в примере это сделано неидеально, оставлю здесь, как одну из идей.

✅
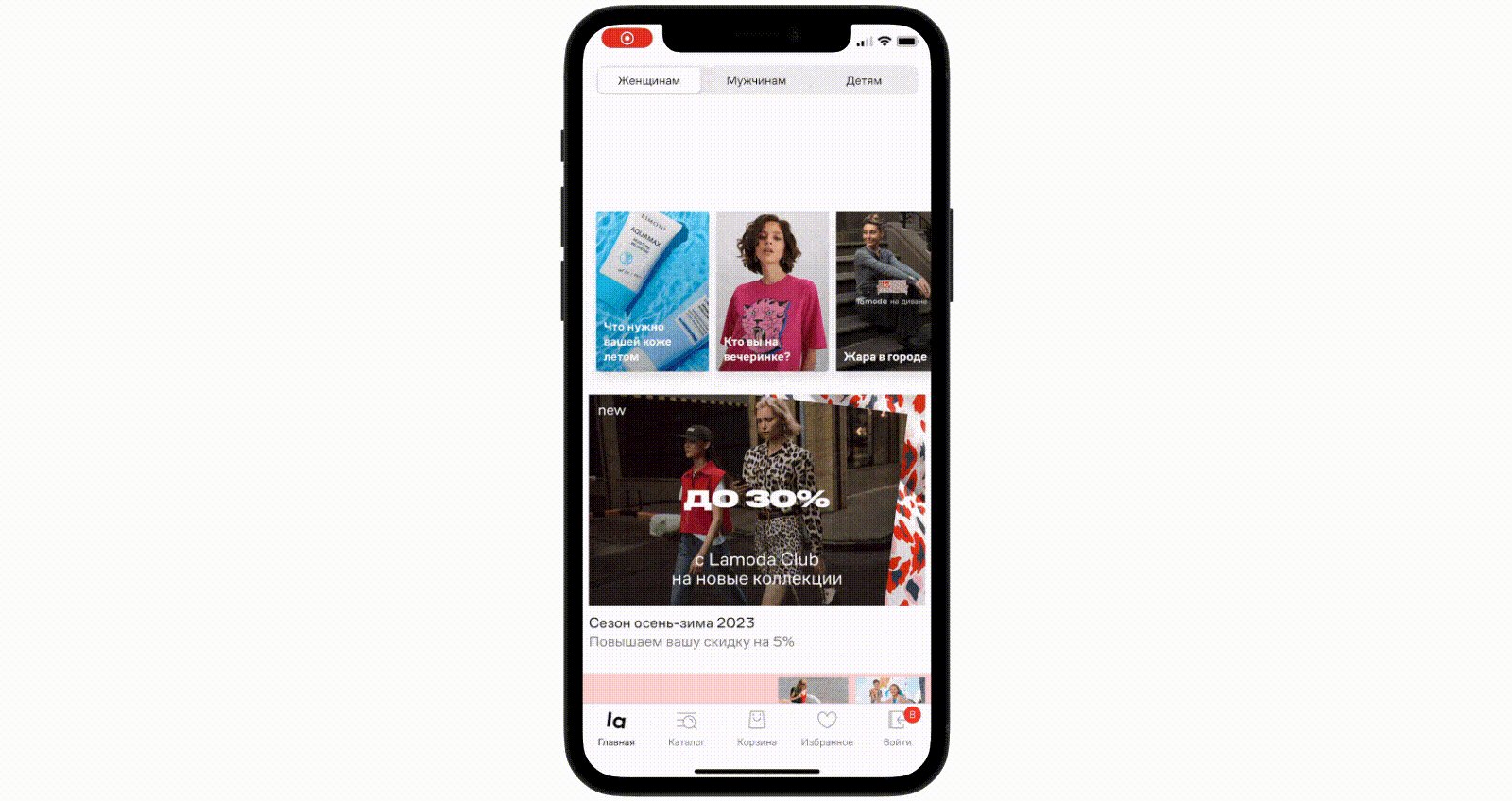
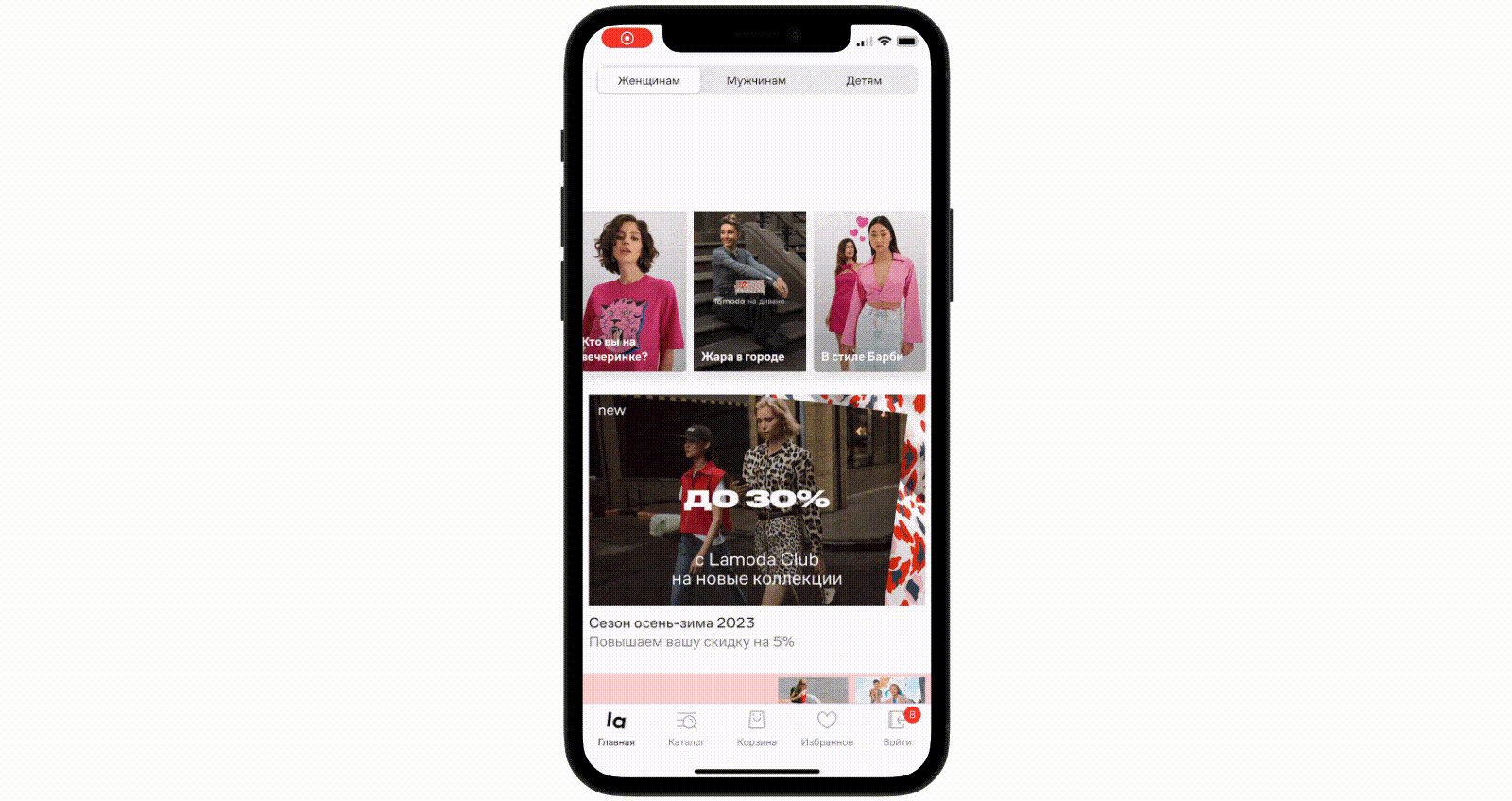
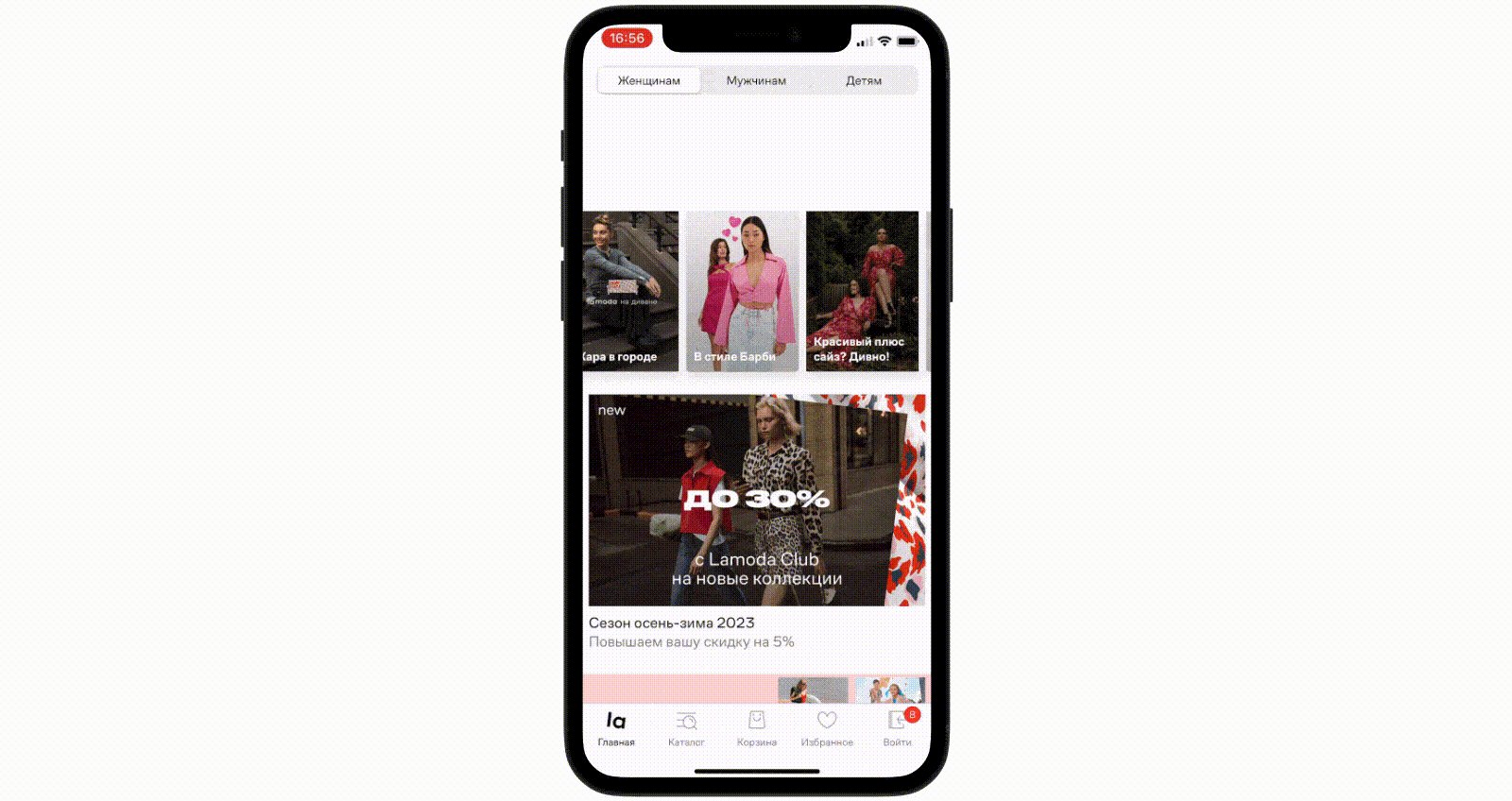
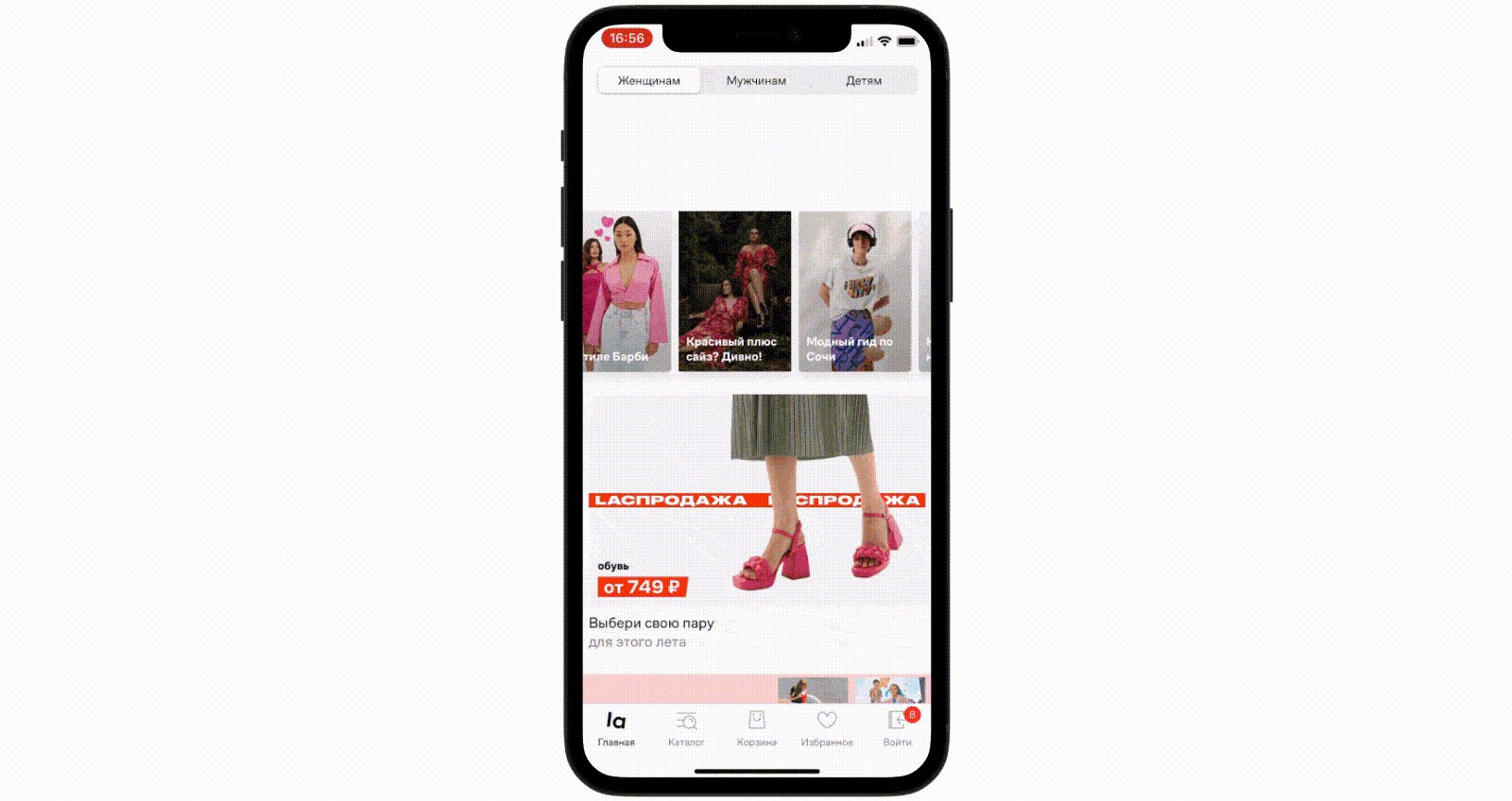
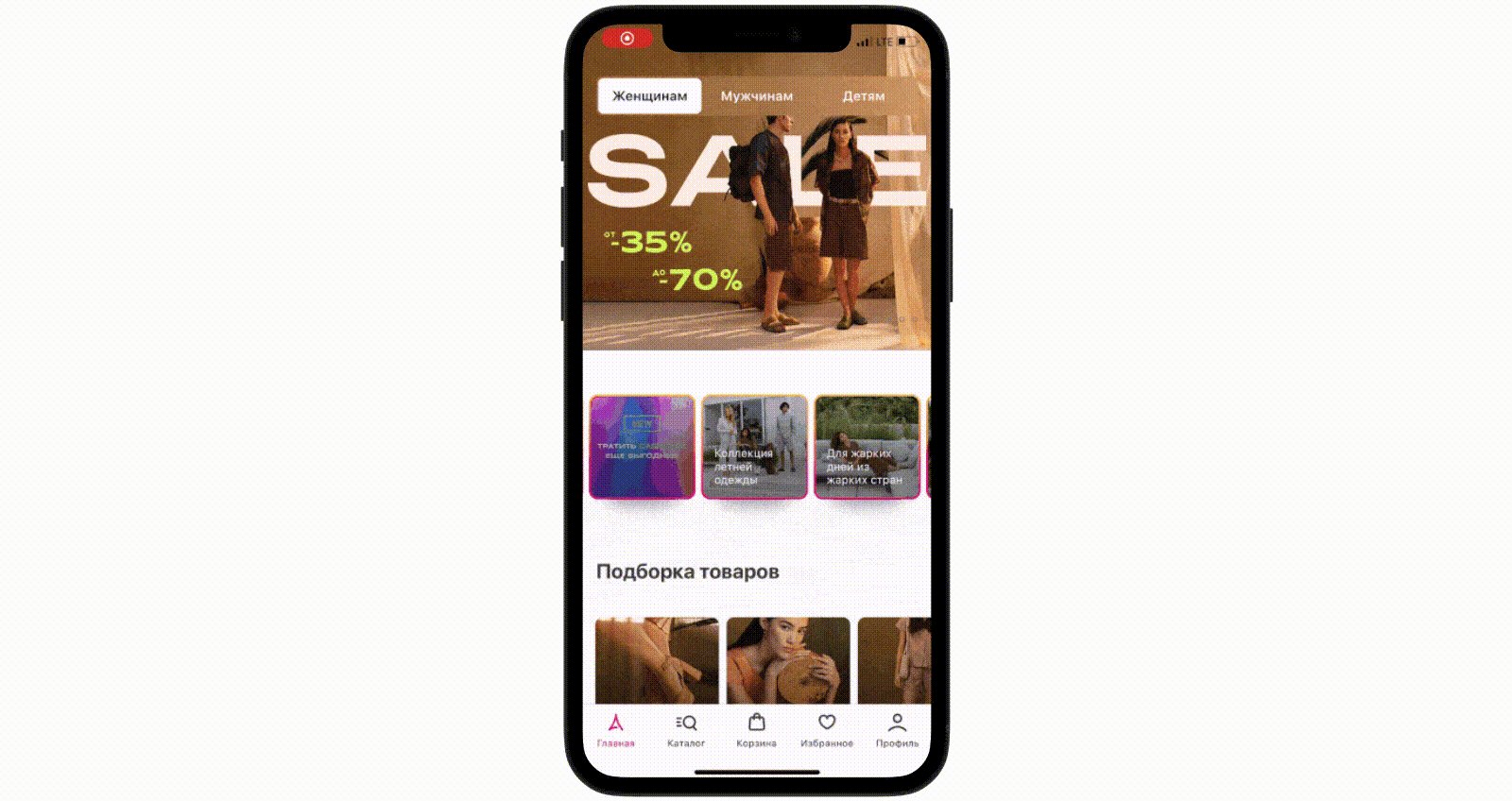
Обрезание визуального ряда
Если сторис больше, чем видно на экране, спроектируйте их размер так, чтобы последняя видимая история обрезалась, давая понять, что коллекция прокручивается.

✅
Блокировка вертикального скролла
При прокрутке коллекции клиент может сделать свайп с небольшим вертикальным смещением. Поэтому в этот момент лучше блокировать вертикальный скролл экрана.

❌
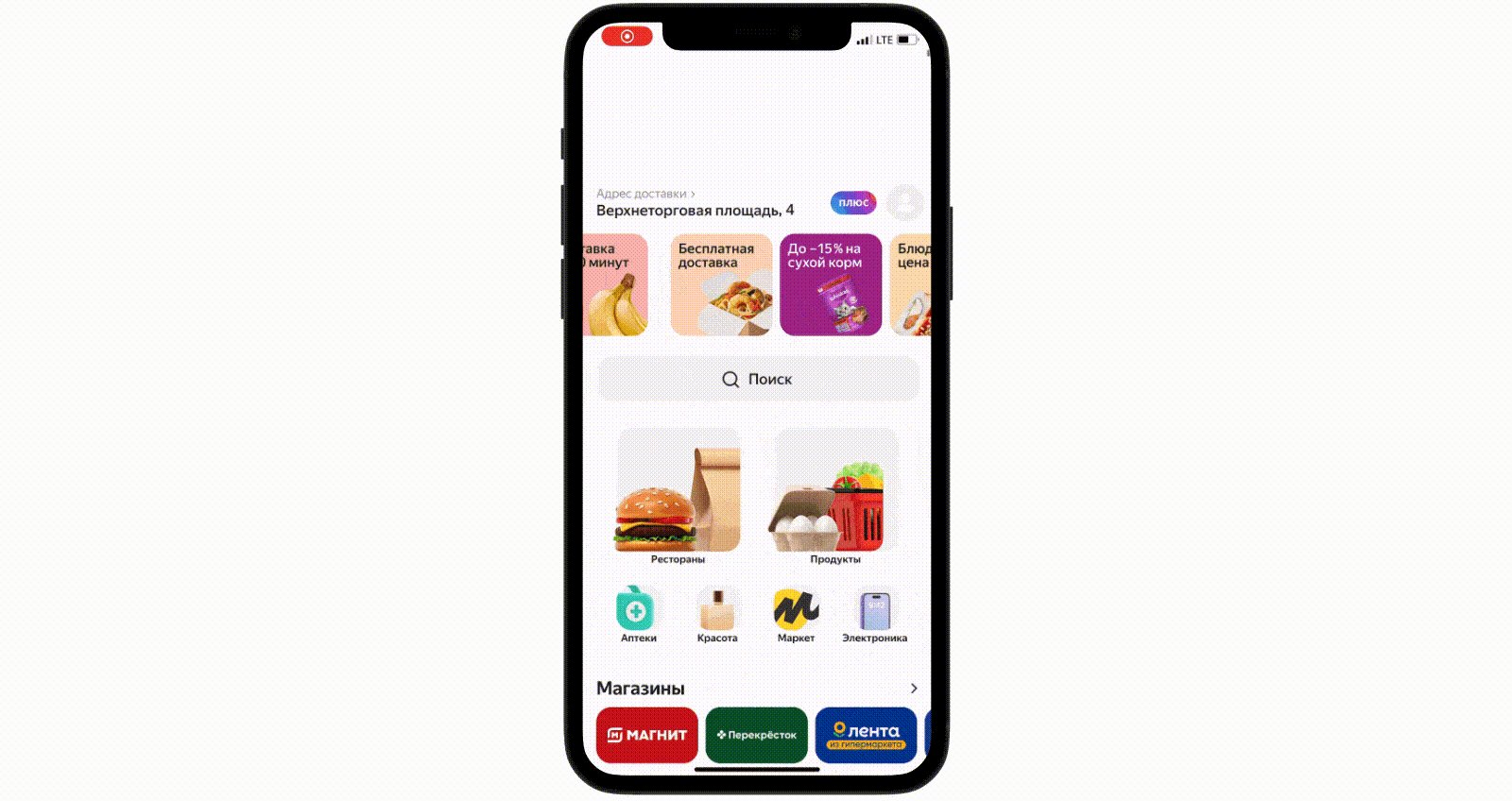
Прокрутка при слабом жесте
Коллекция сторис может реагировать даже на небольшие жесты, прокручиваясь при этом на одну историю.

✅
Привязка ячеек
Использование cell snapping при прокрутке коллекции с историями позволит привязать их к одним и тем же позициям и сделает их расположение более предсказуемым.

✅
Миниатюры в виде кружков
Классический вид миниатюр для сторис, к которому привыкли пользователи запрещённой социальной сети и привыкнут пользователи Telegram — кружки.

✅
Альтернативы кружкам
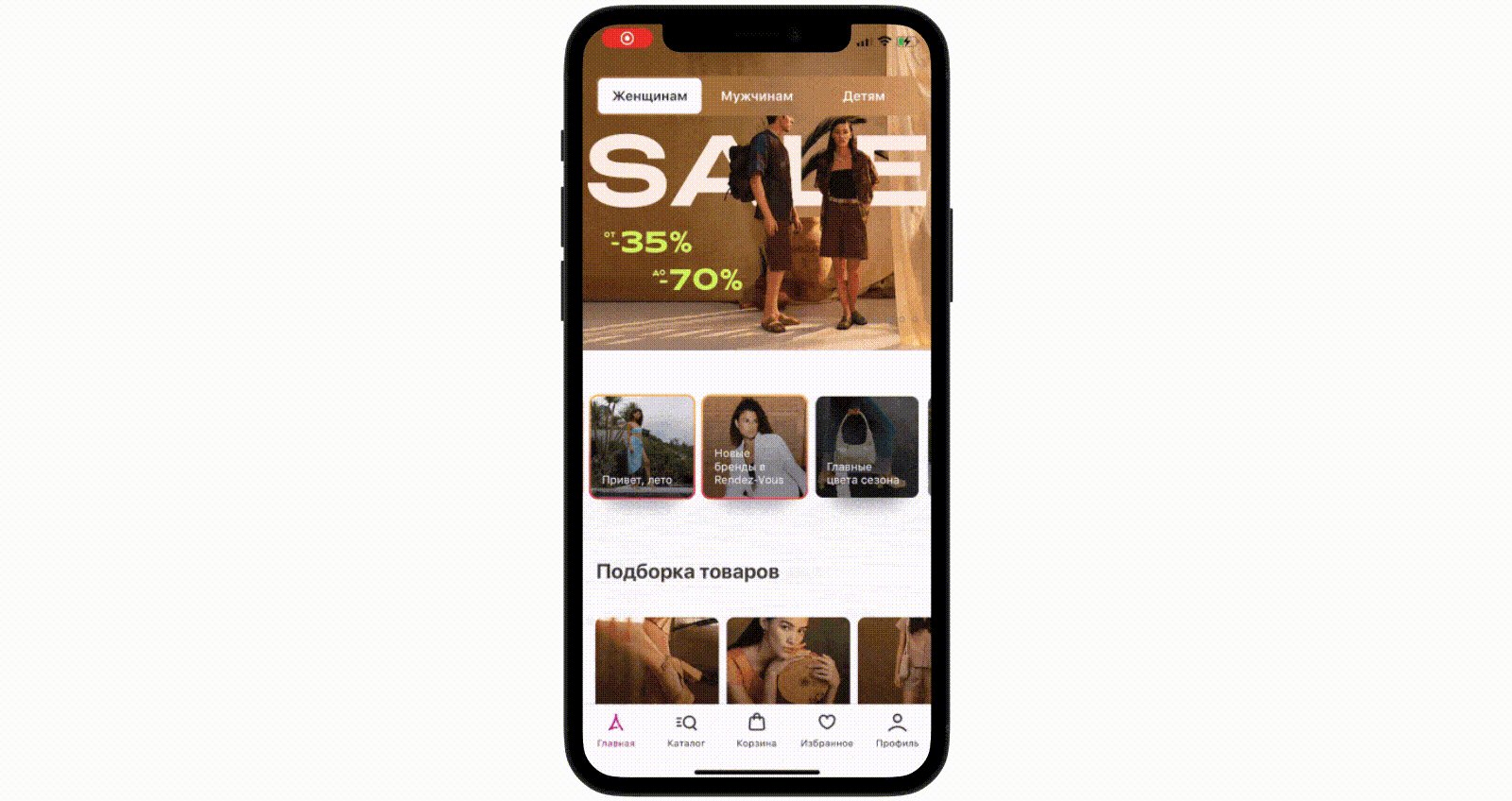
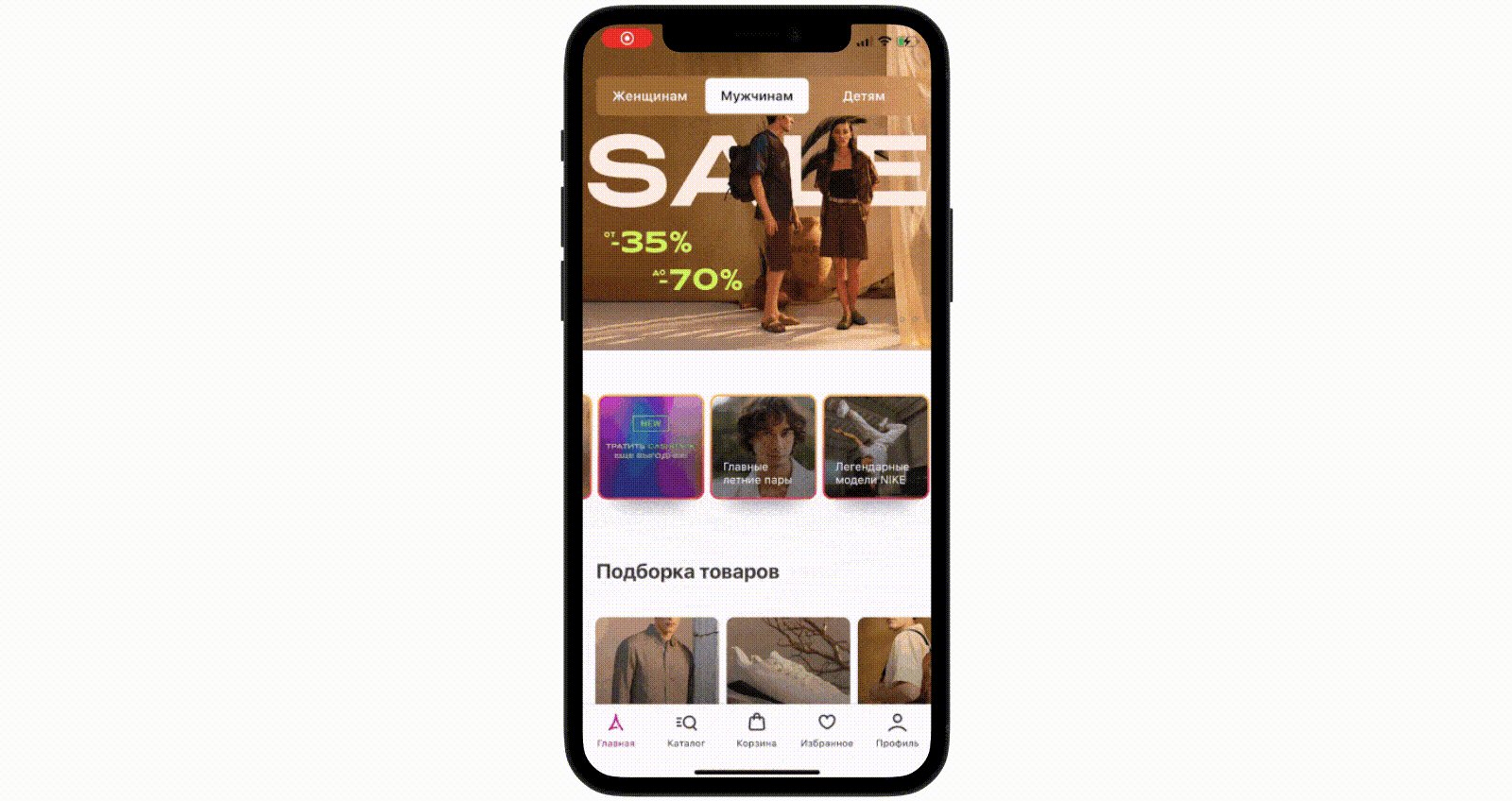
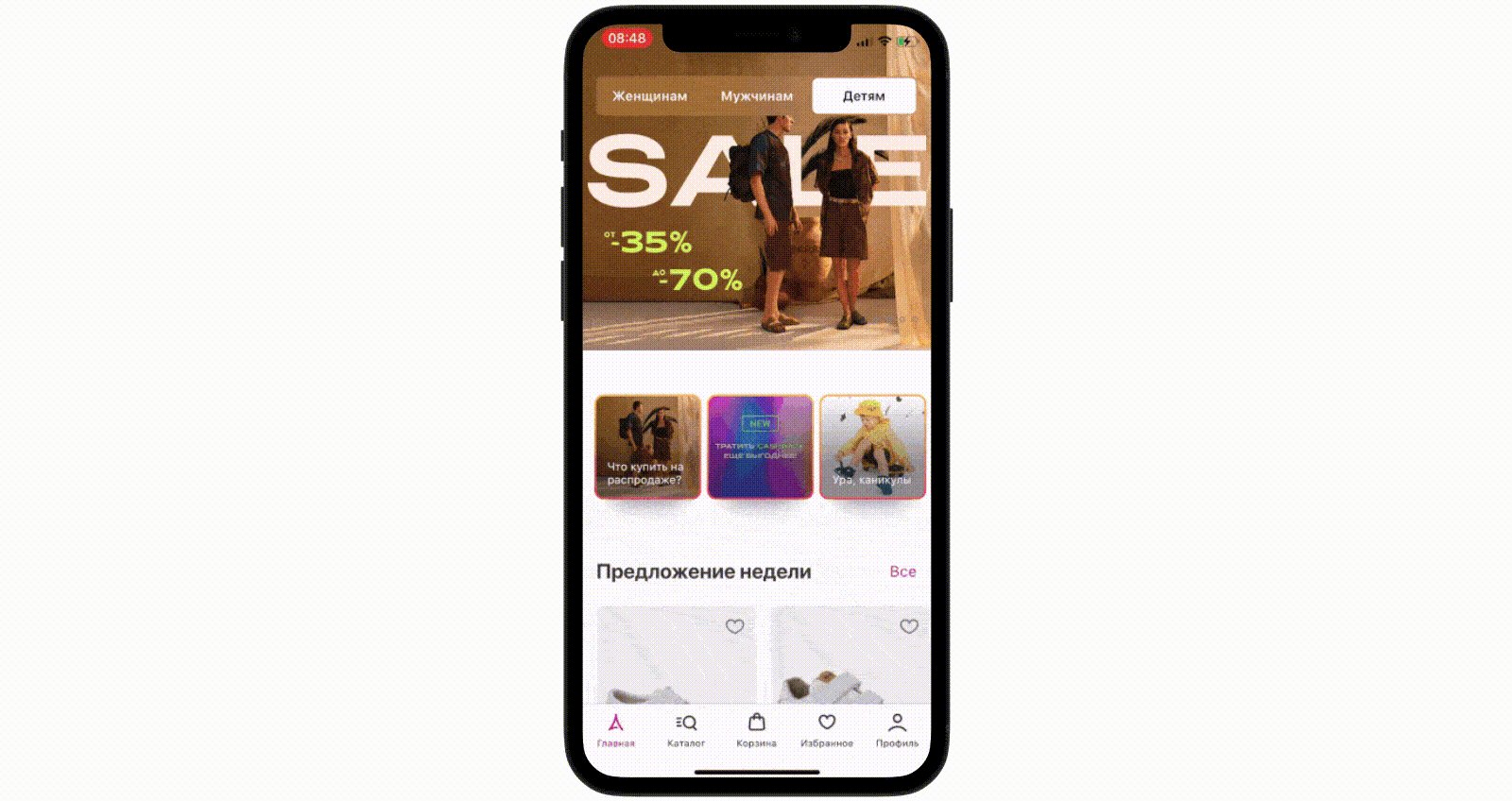
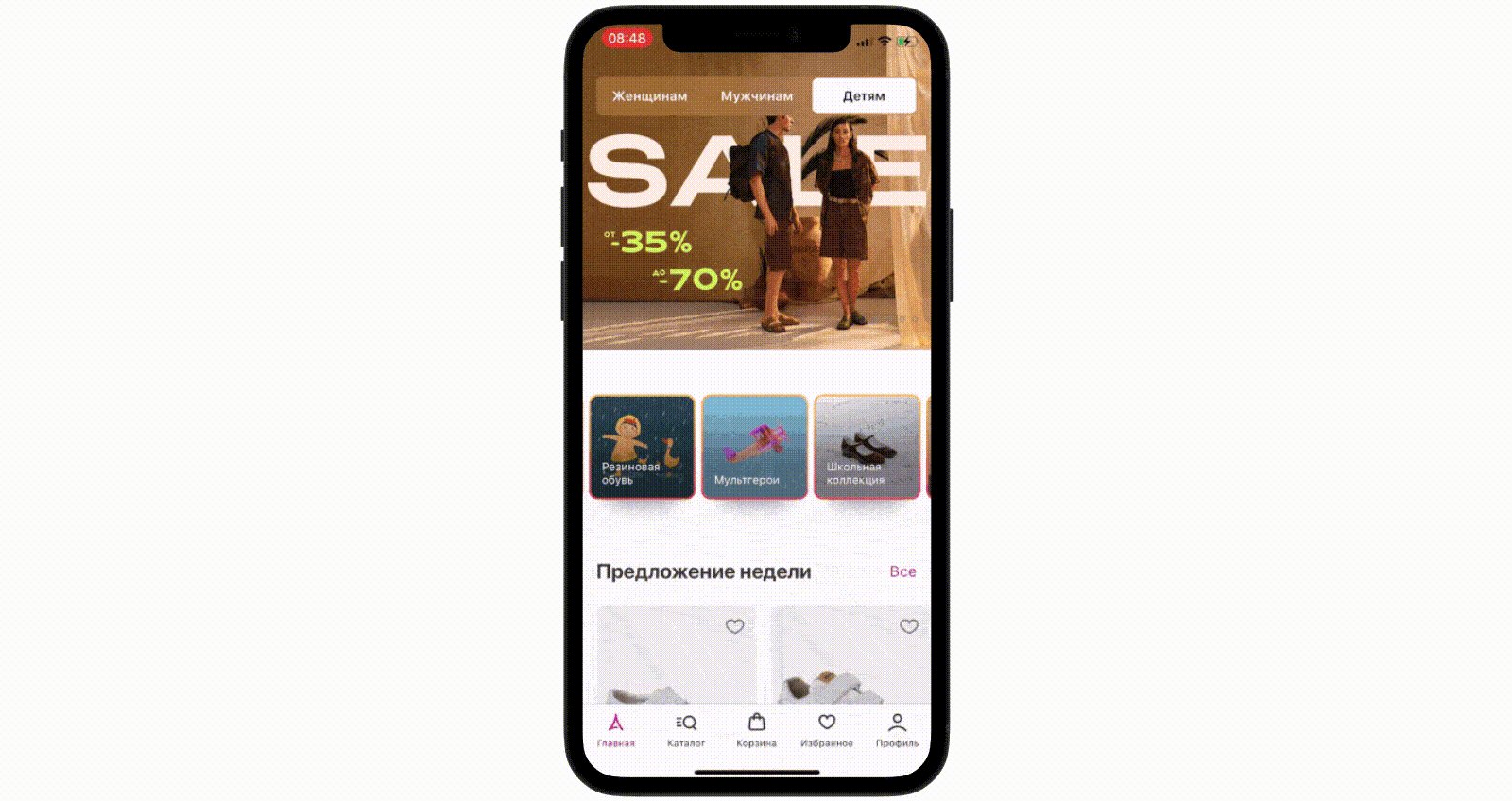
Однако часто можно встретить миниатюры в виде квадратов или вертикальных карточек: это позволяет сделать контент в них более заметным (и иногда разместить на них текст).

✅
Не в виде горизонтальных карточек
При этом, горизонтальных карточек лучше избегать: каждая карточка начинает занимать слишком много места, и на экране их помещается гораздо меньше.

❌
Highlight непросмотренных сторис
Выделяйте новые истории на фоне просмотренных, чтобы смещать на них фокус вн��мания. Делать это можно за счёт обводок миниатюр или маркеров.

✅
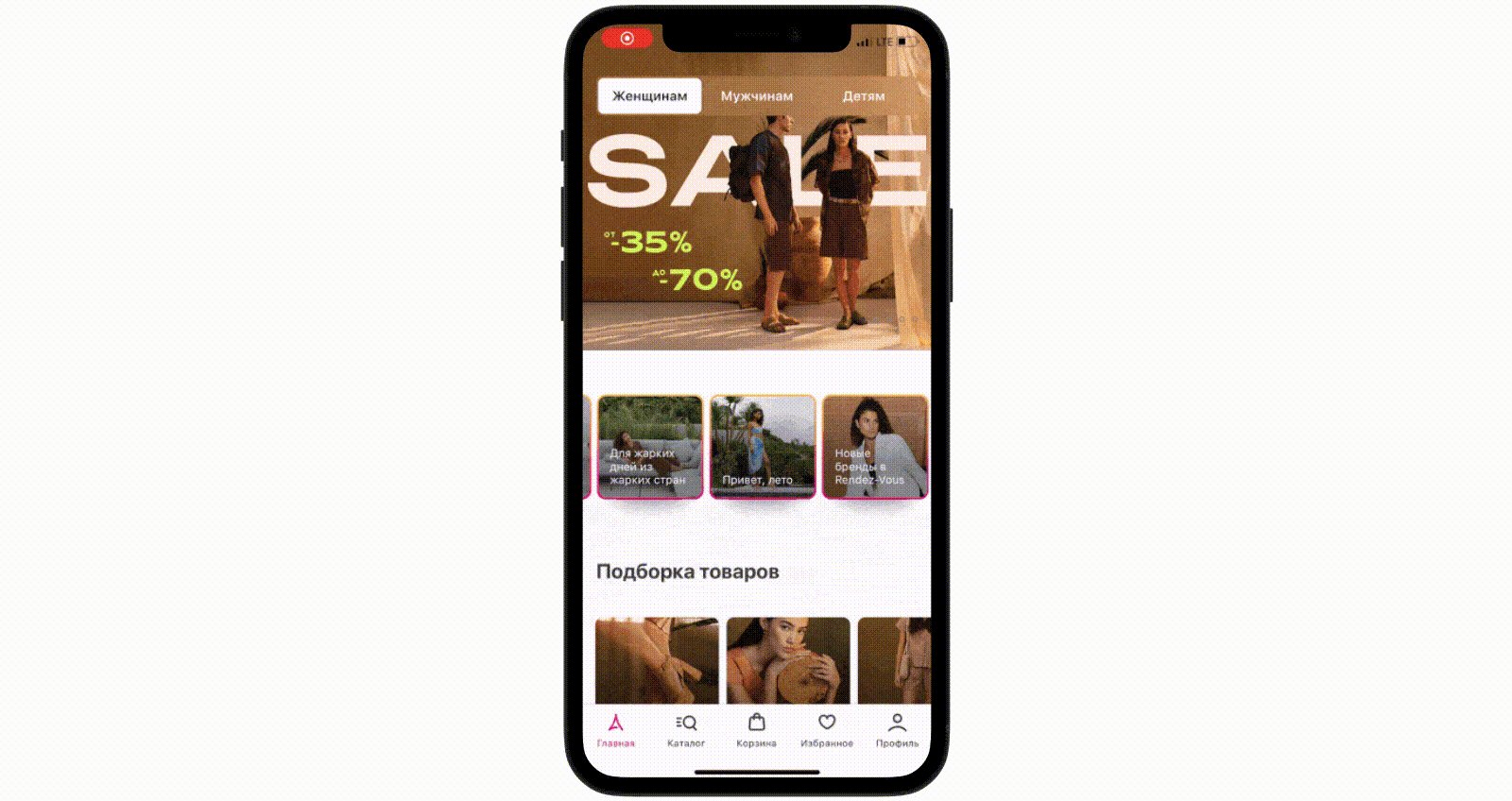
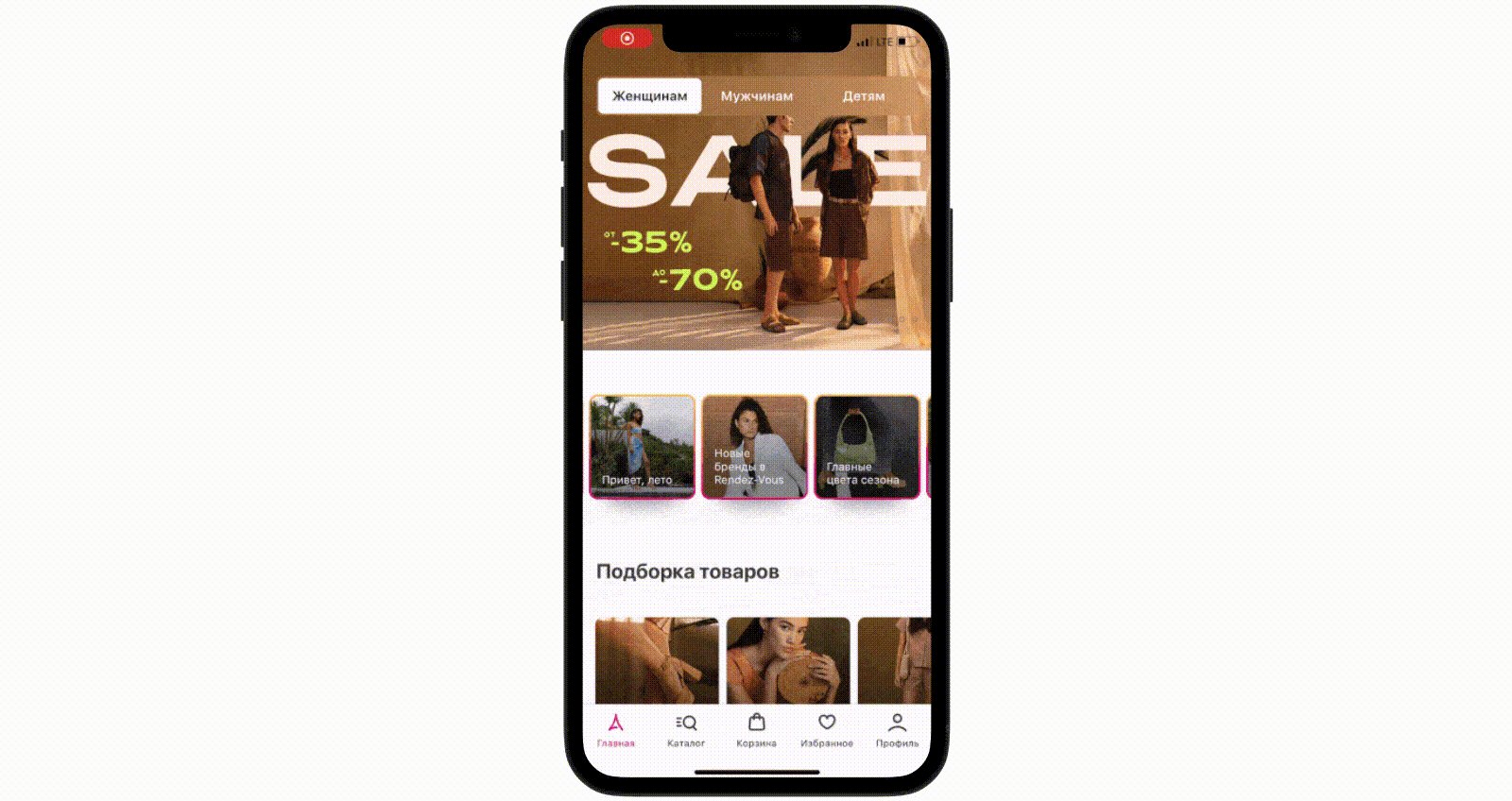
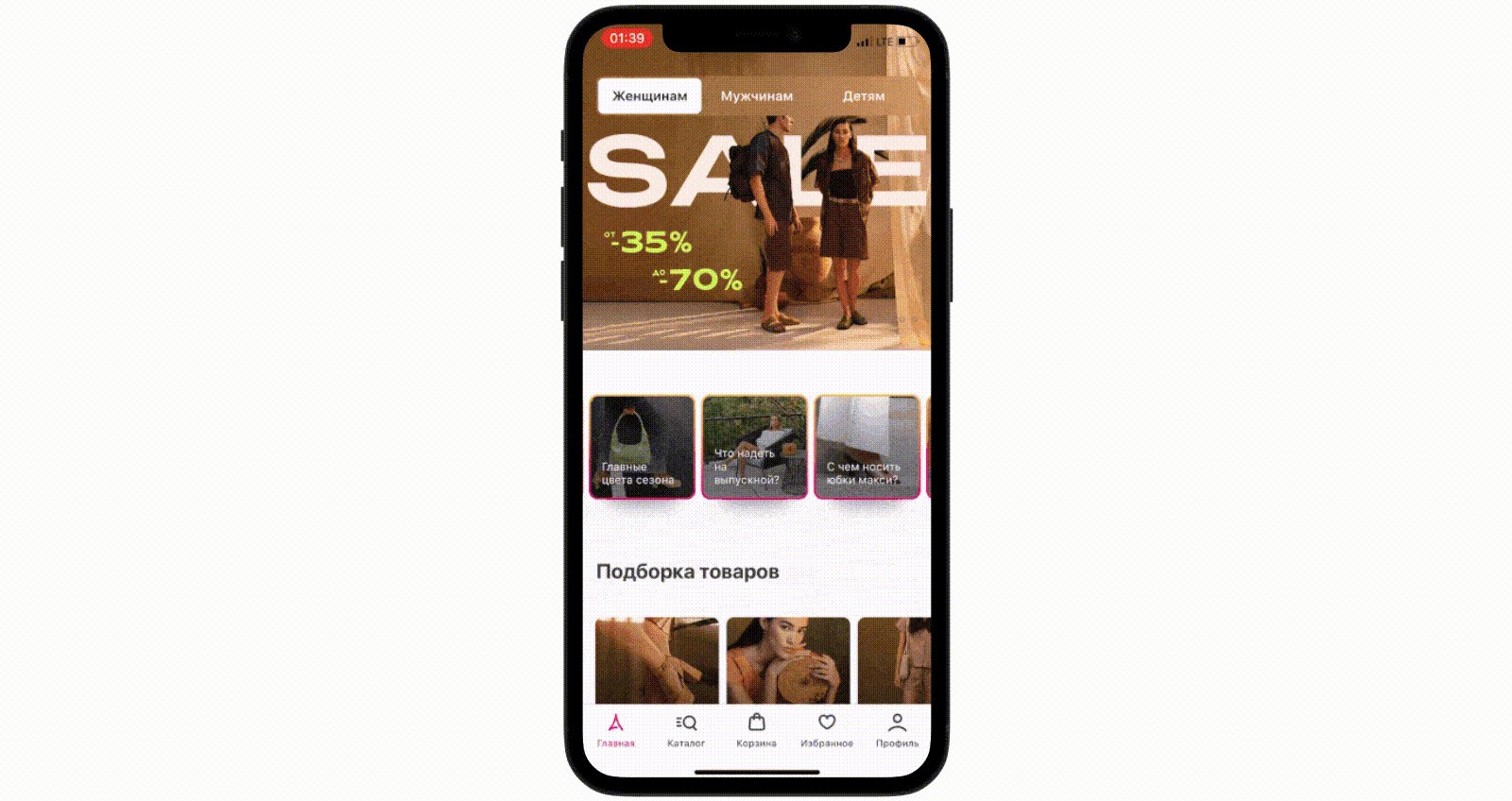
Визуальное разнообразие
По возможности сделайте так, чтобы коллекция миниатюр выглядела разнообразной. Ставить в ряд похожие изображения — вероятно, не лучшая идея.

❌
Названия под миниатюрами
Первый вариант размещения текста названий — под миниатюрами. Так оба этих элемента не будут конкурировать между собой за внимание клиента.

✅
Названия краткие
Базовый момент: если вы сделаете названия слишком длинными так, что они начнут обрезаться, какой в этом смысл, если клиент не увидит обрезанный текст?

❌
Названия на миниатюрах?
Если вы решили размещать названия сторис поверх миниатюр, учтите, что создаёте себе ещё одну задачу: каждый раз проверять, что текст легко читается на фоне.

❌
Текст не мельчит
Что точно не стоит делать — так это размещать в миниатюре мелкий текст, который, кроме боли в глазах, ничего клиенту не принесёт.

❌
Единый формат текста
По возможности не используйте разные шрифты для заголовков в сторис. Это лишь создаст ненужную когнитивную нагрузку.

❌
Маркеры в миниатюрах
Если ваши сторис можно классифицировать по тематикам, добавление небольших маркеров может подсветить контент конкретных типов и облегчить восприятие.

✅
Соответствие миниатюры контенту
Миниатюра каждой сторис должна быть репрезентативна и соответствовать контенту, с которым клиент столкнется при тапе по ней.

❌
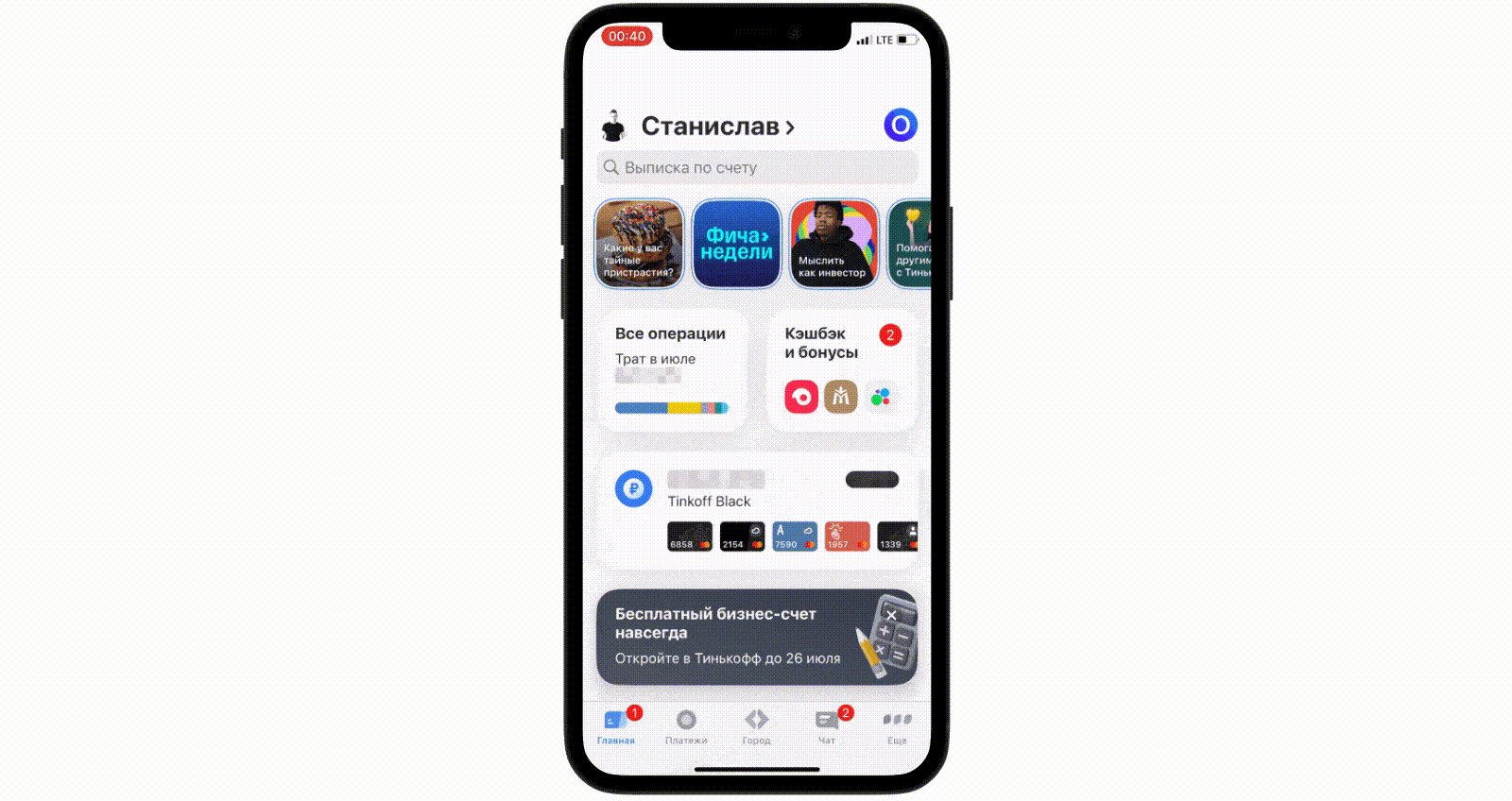
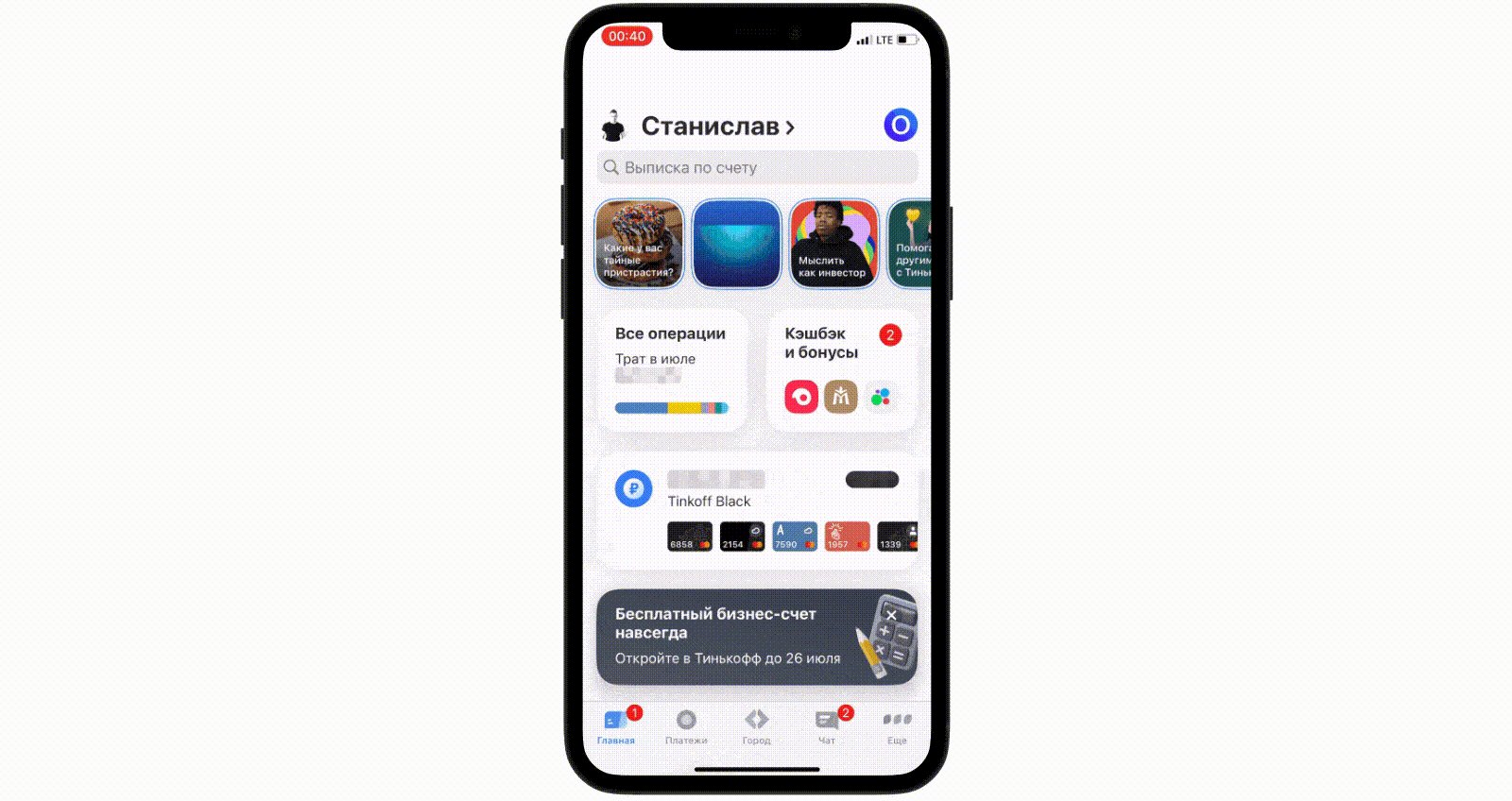
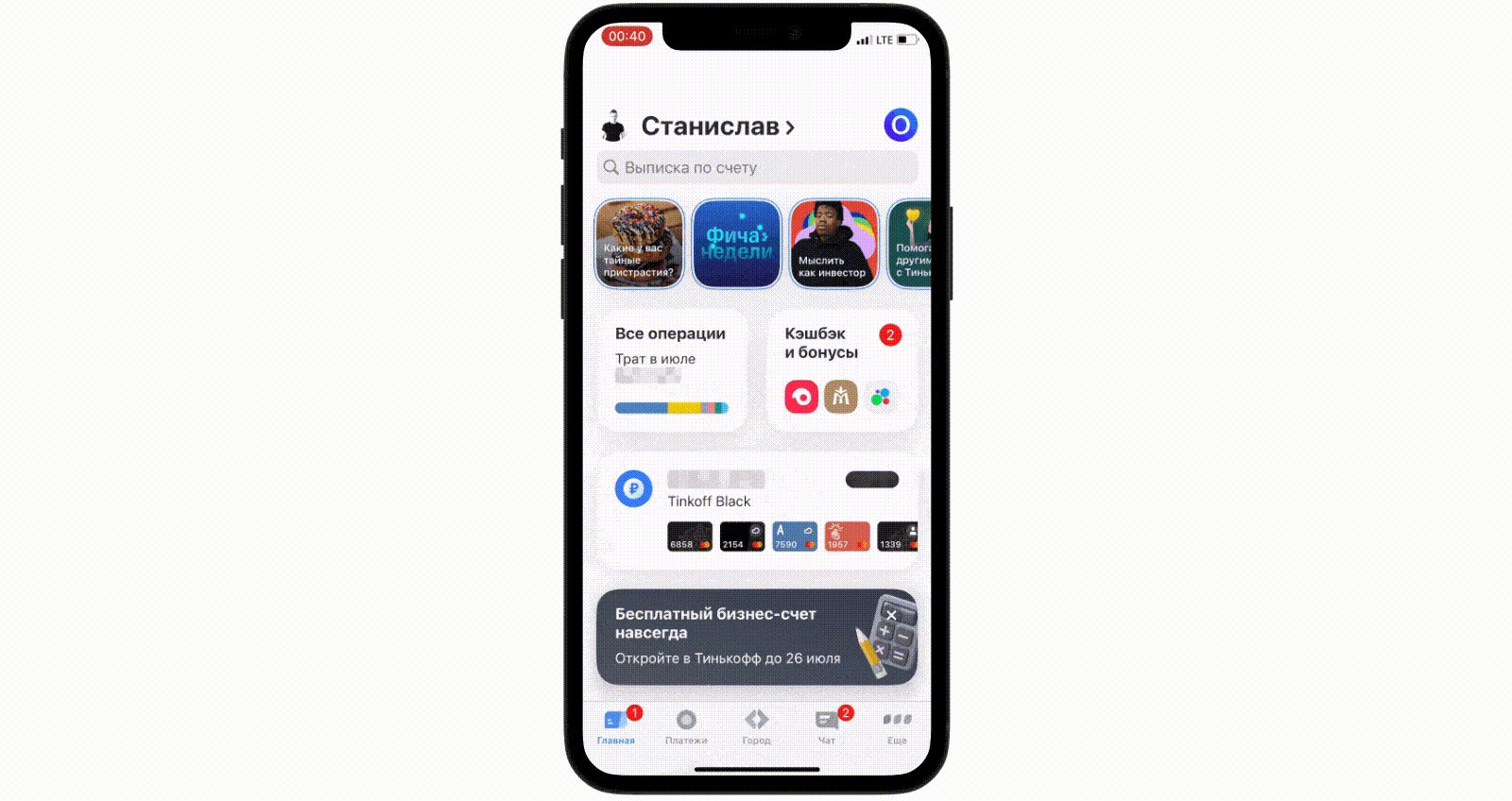
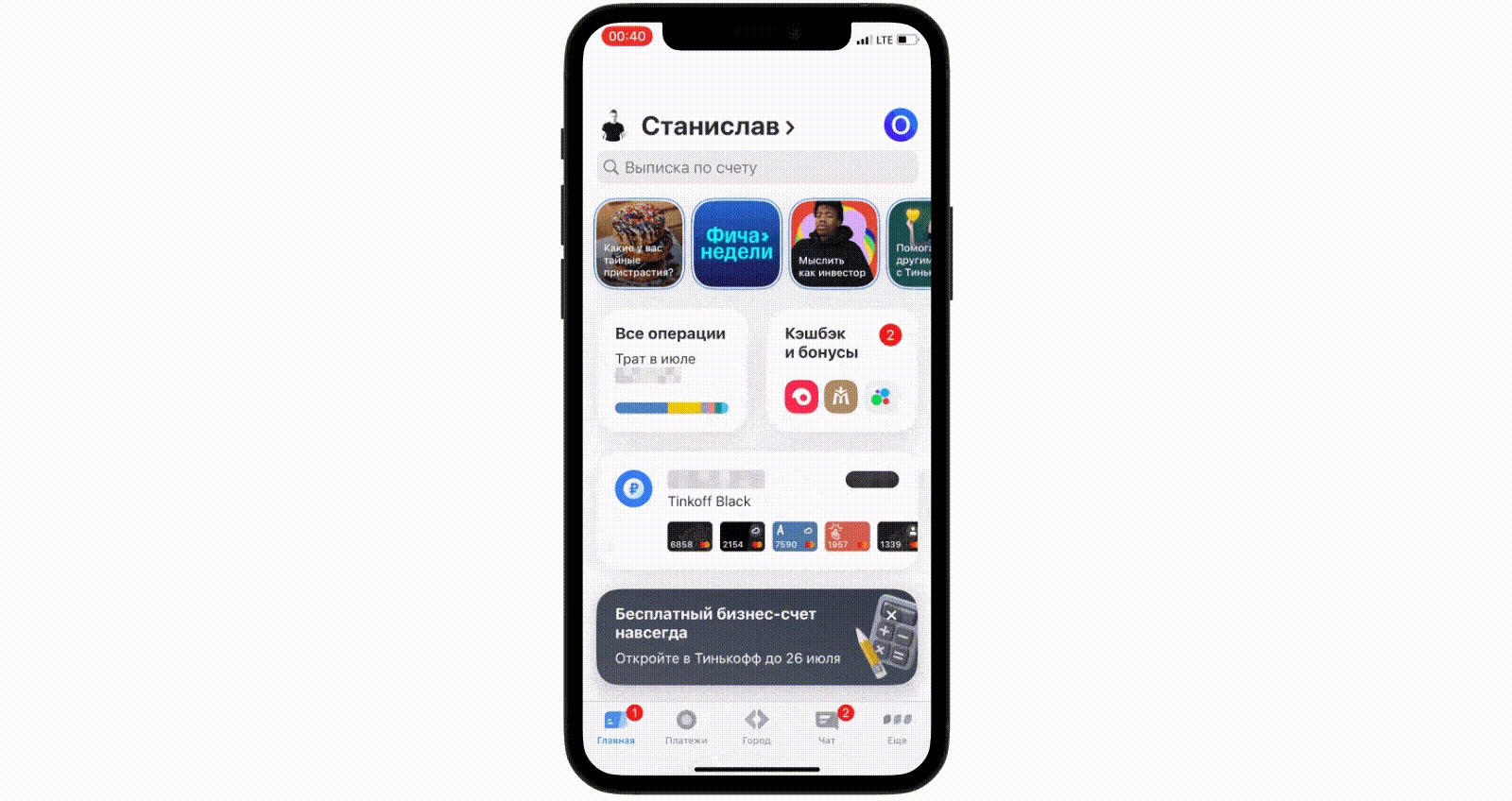
Анимированные миниатюры
Миниатюры можно избирательно анимировать – так они привлекут больше внимания. Главное не делать так со всеми миниатюрами в коллекции.

✅
Highlight количества слайдов
Telegram использует разделение обводки на части, чтобы подсветить число слайдов в историях. Как вам такое исполнение? Напишите в комментах.

✅
Сортировка по значимости
Первый вариант сортировки — разместить наиболее важные для клиента сторис вначале, чтобы повысить шансы на то, что клиент их заметит.

✅
Сортировка по свежести
Другой рабочий вариант — сортировать истории по дате публикации: клиент столкнётся с наиболее свежим контентом.

✅
Просмотренные — в конце
Если клиент просмотрел историю, её можно выводить в конец коллекции, повышая видимость ещё непросмотренных сторис.

❌
Что делать с просмотренными
Тинькофф идет чуть дальше и позволяет клиенту самому решить в настройках: оставлять просмотренные сторис в конце списка или полностью их скрывать.

✅
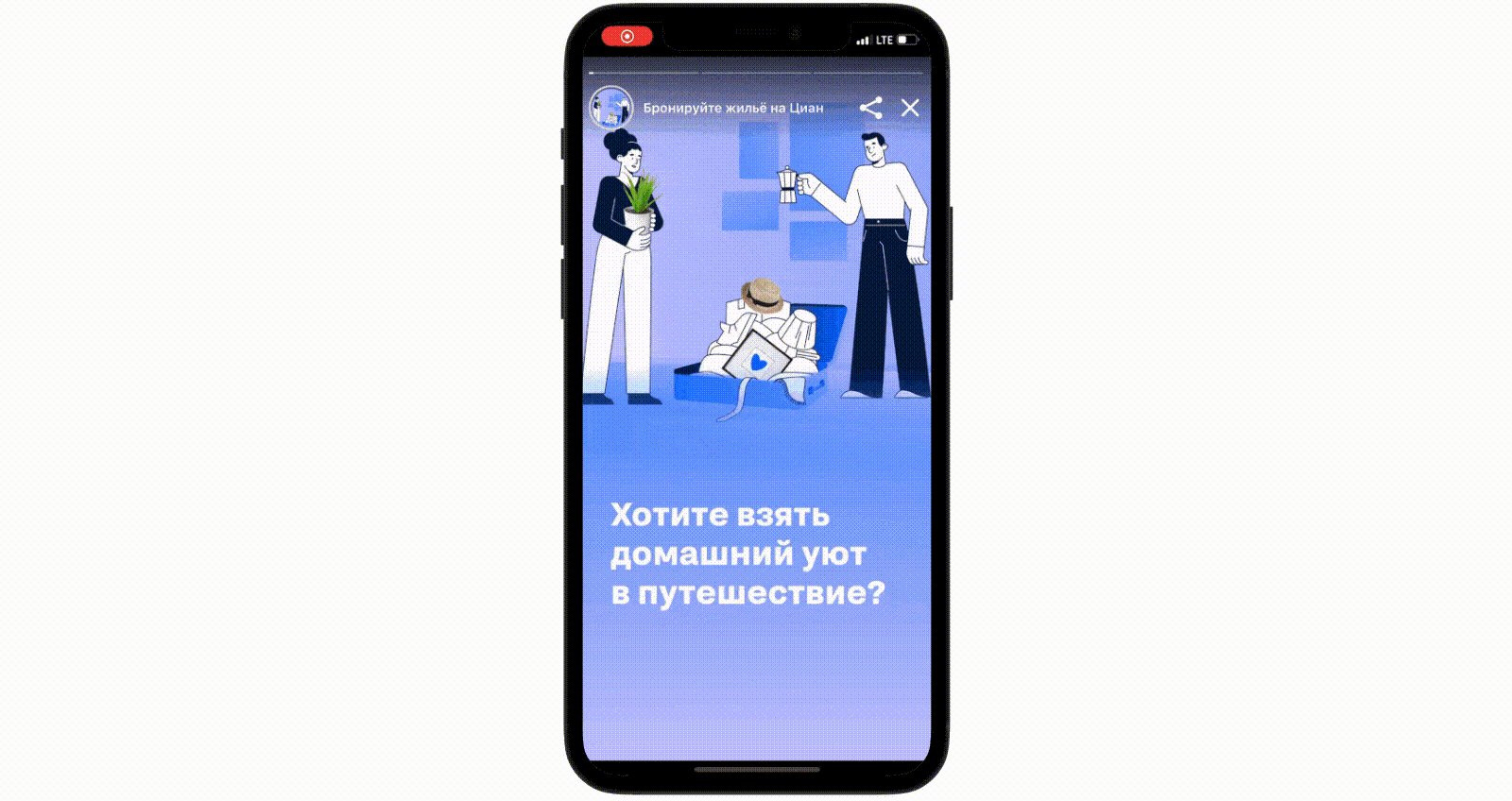
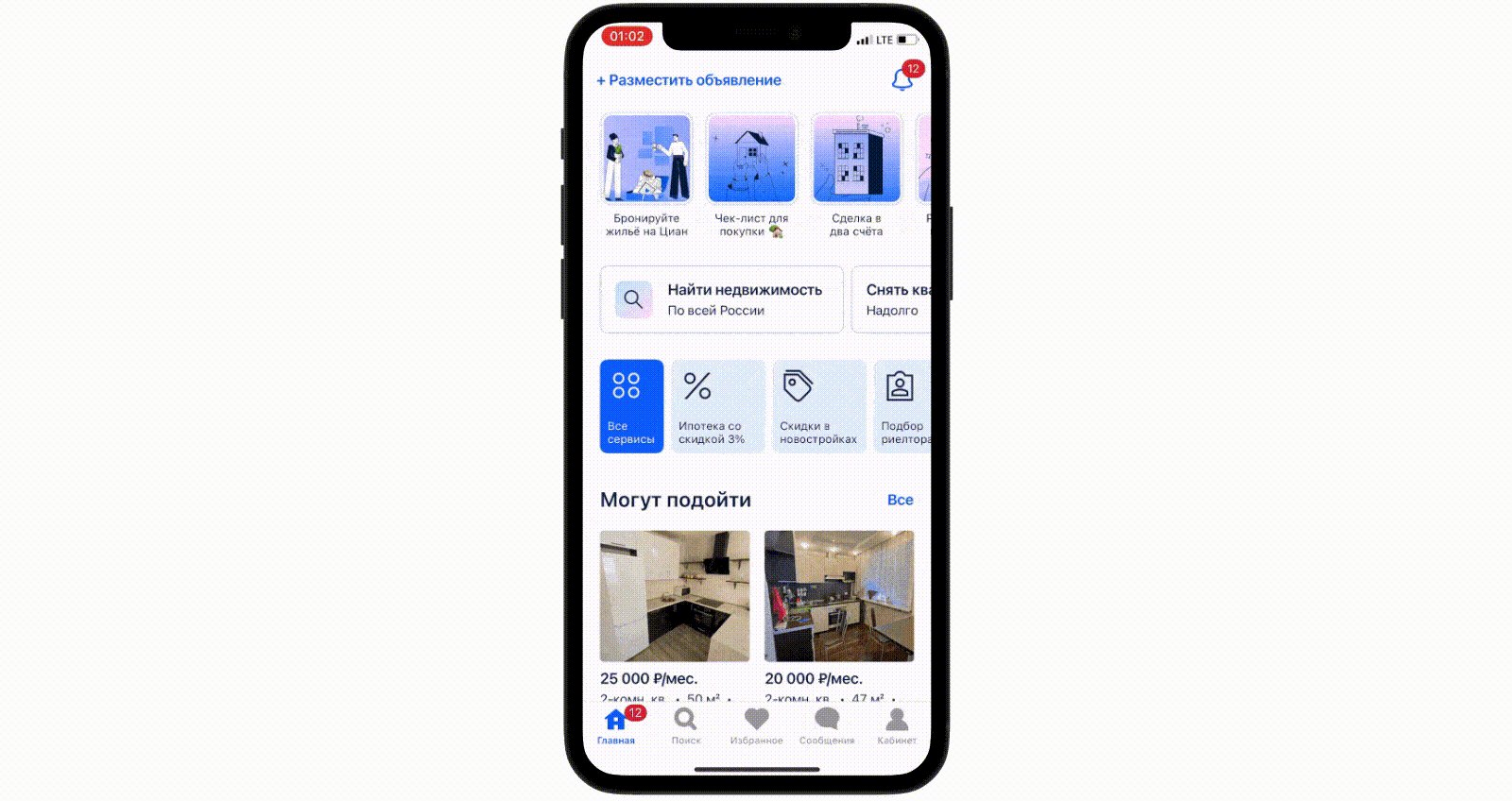
2. Открытие сторис
Реакция на касание
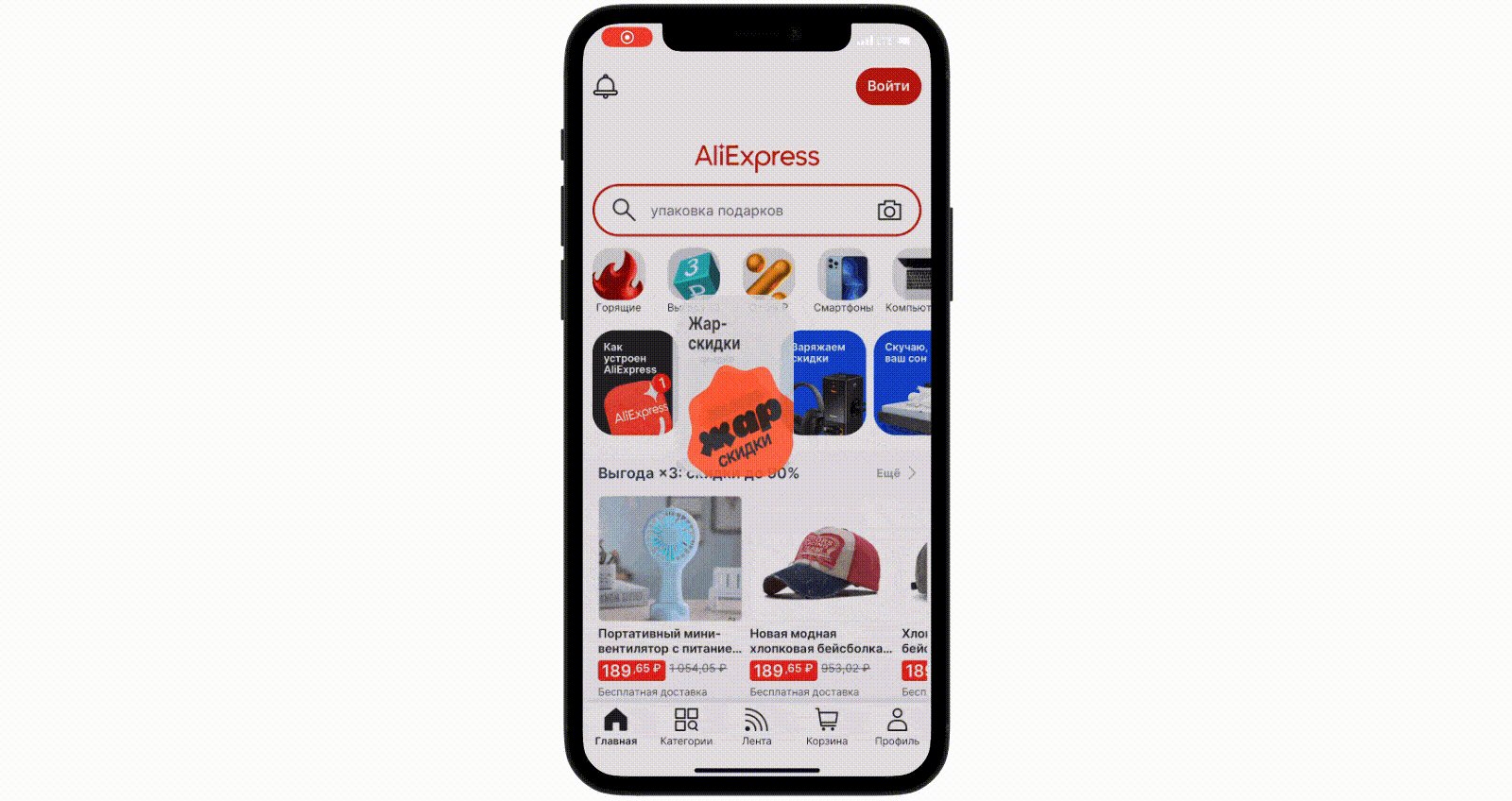
Миниатюры можно сделать интерактивными, чтобы они реагировали на касание, тем самым делая интерфейс более отзывчивым.

✅
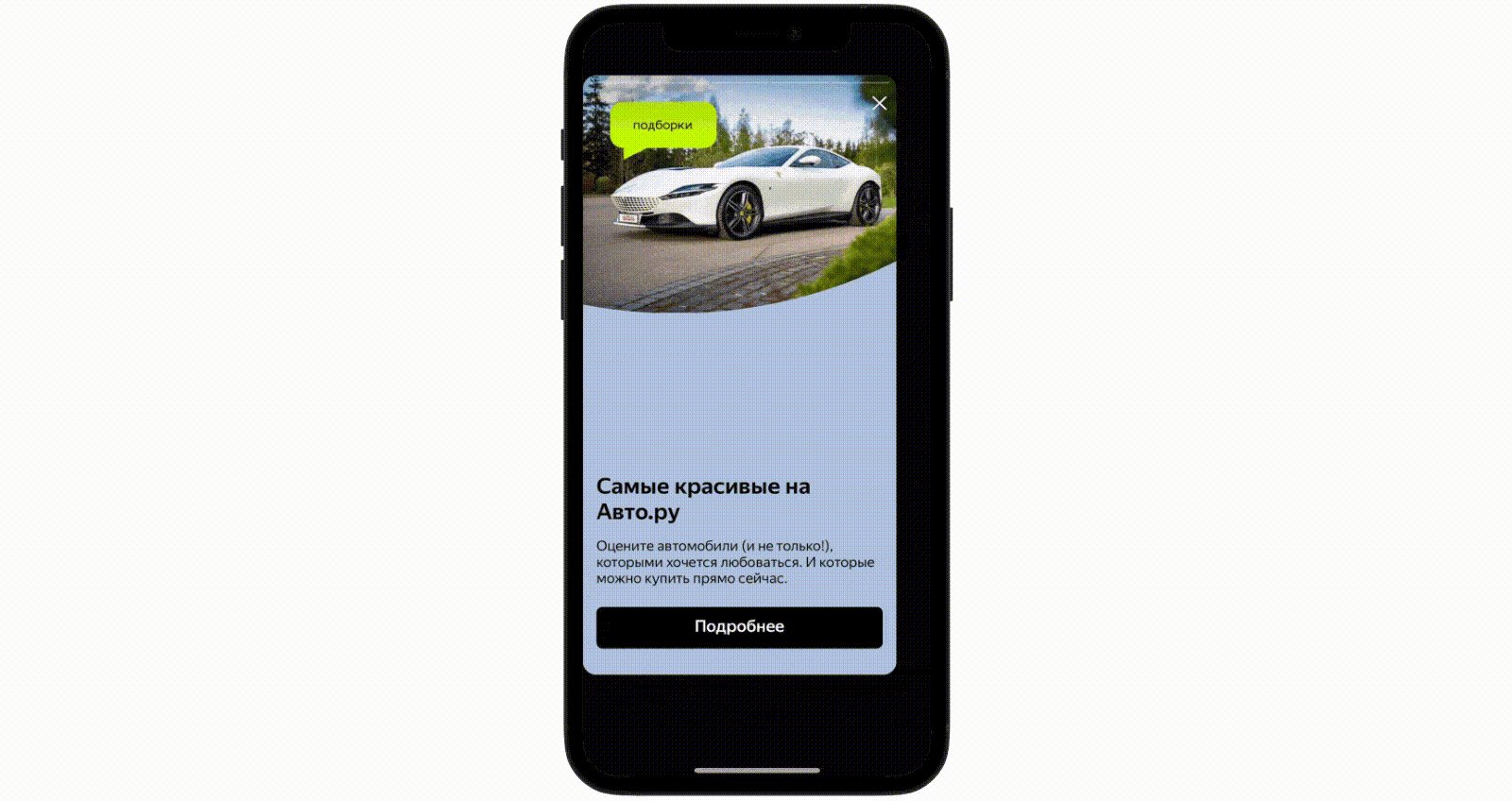
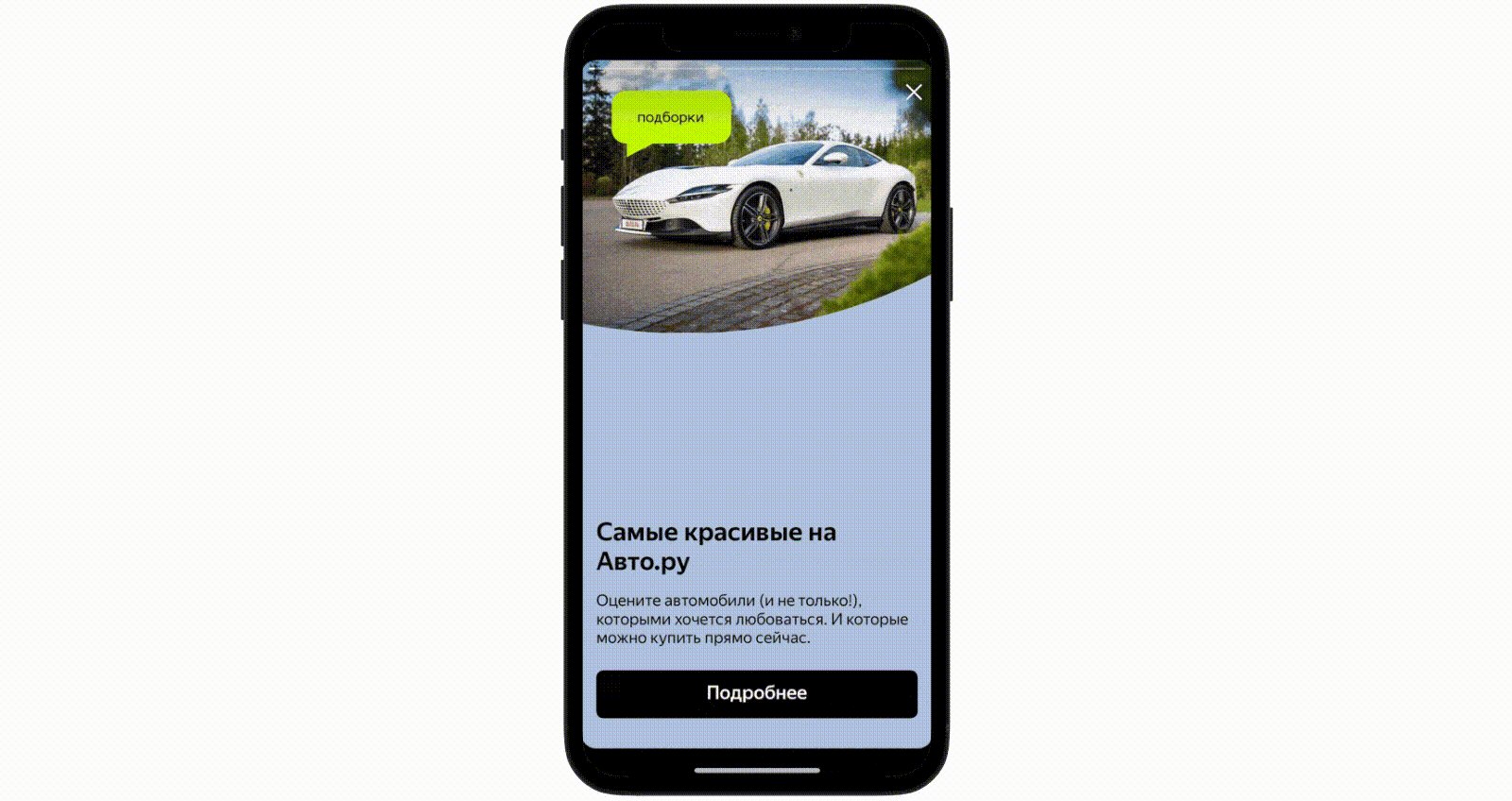
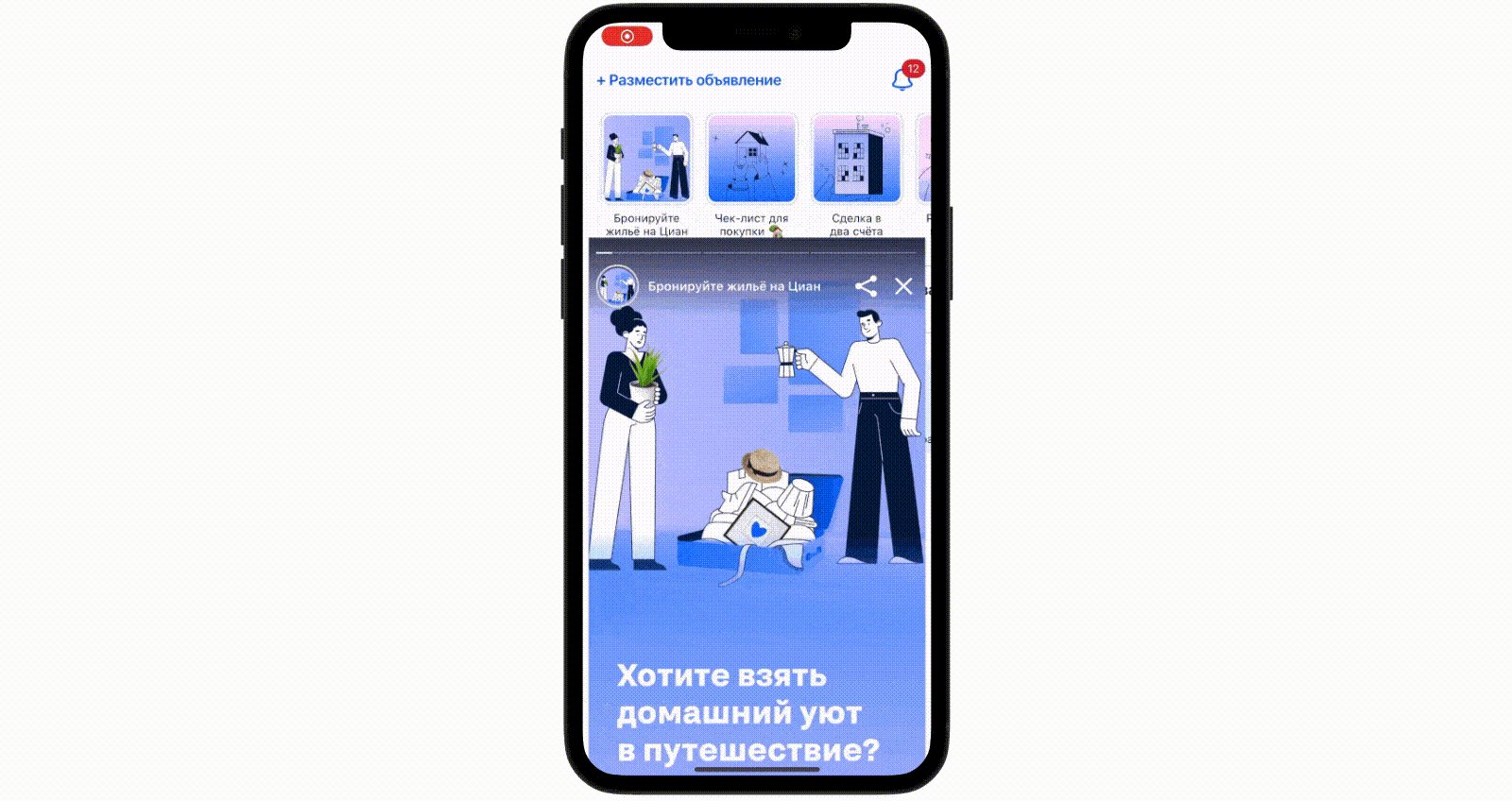
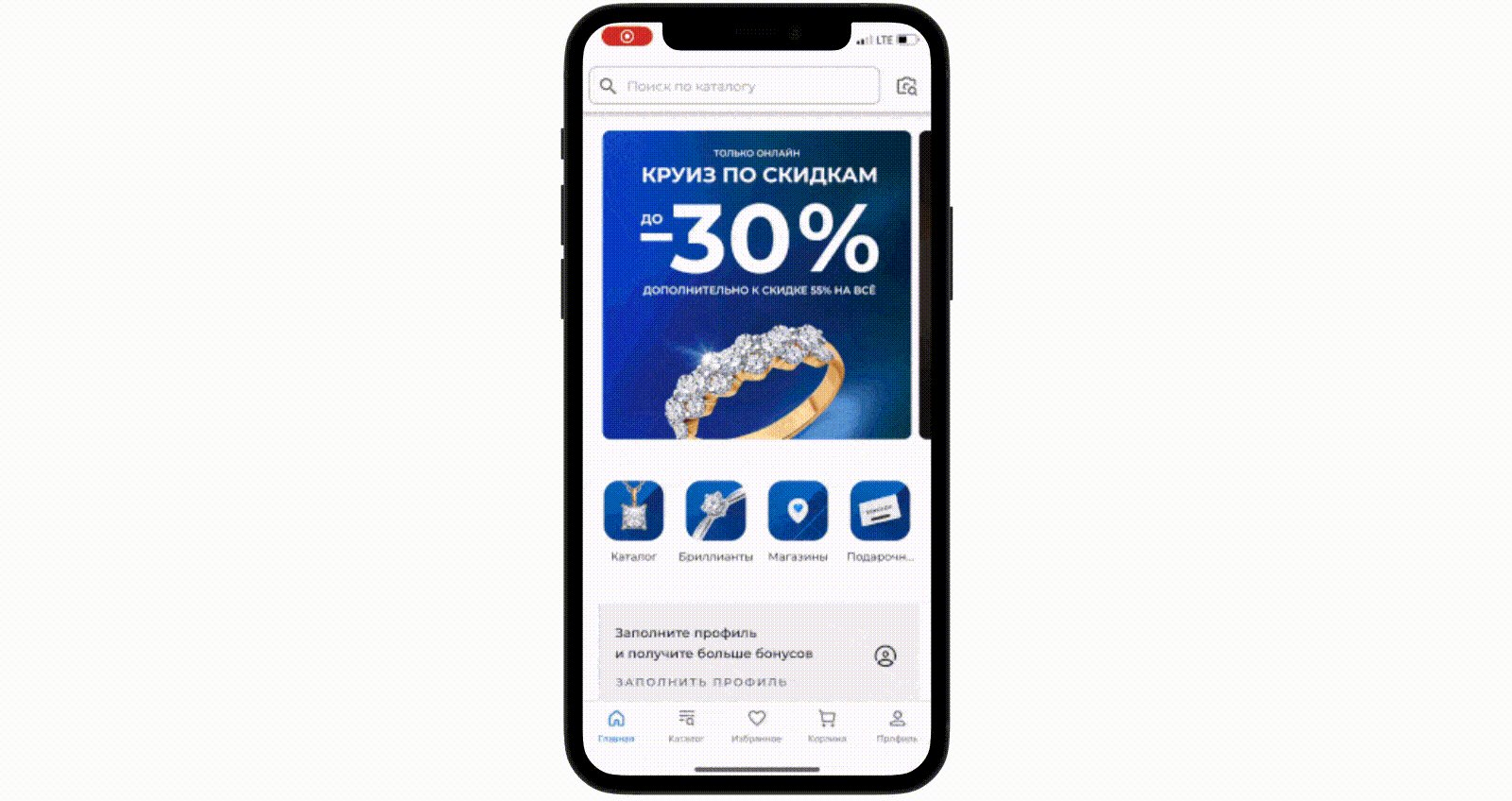
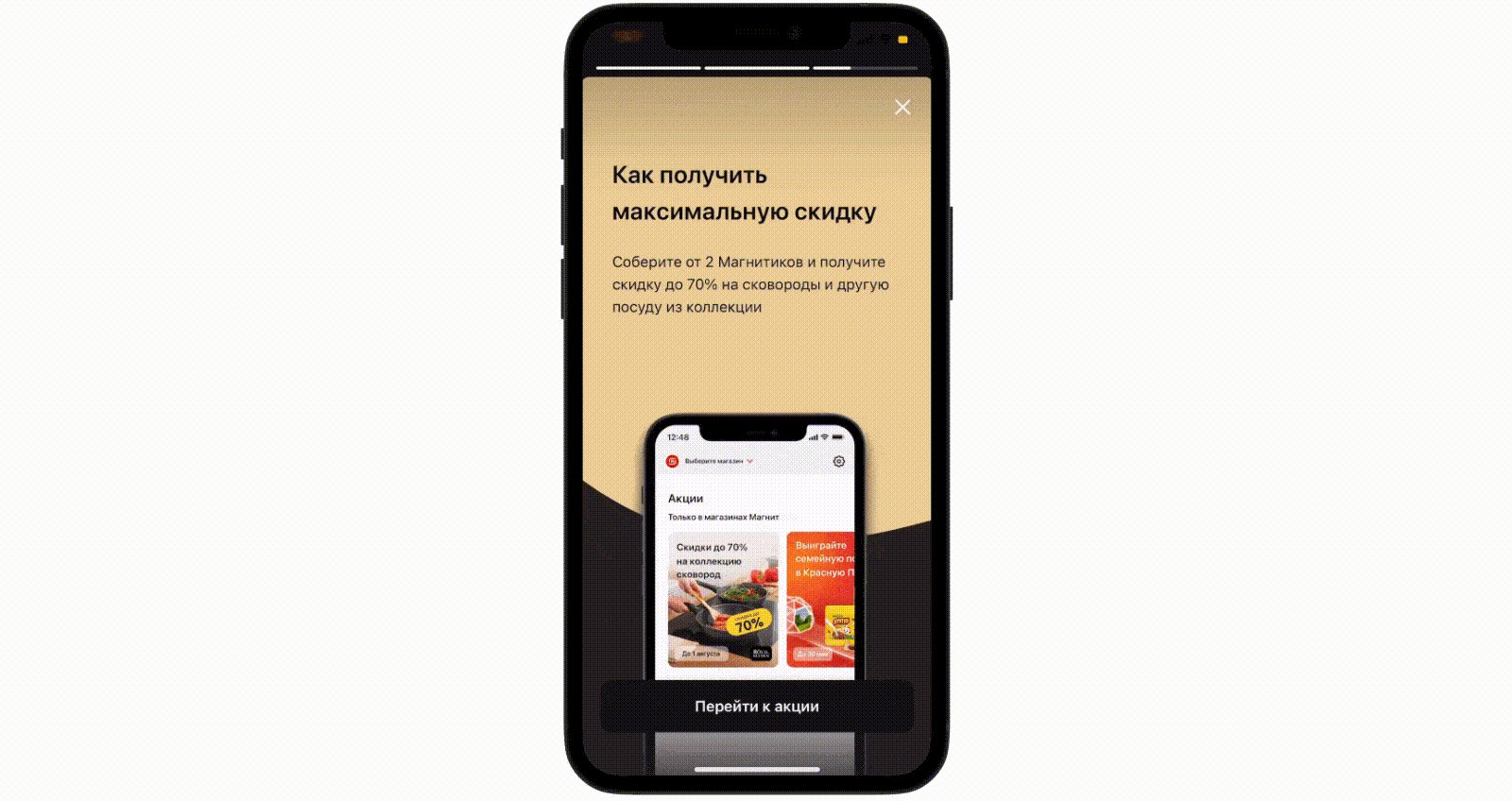
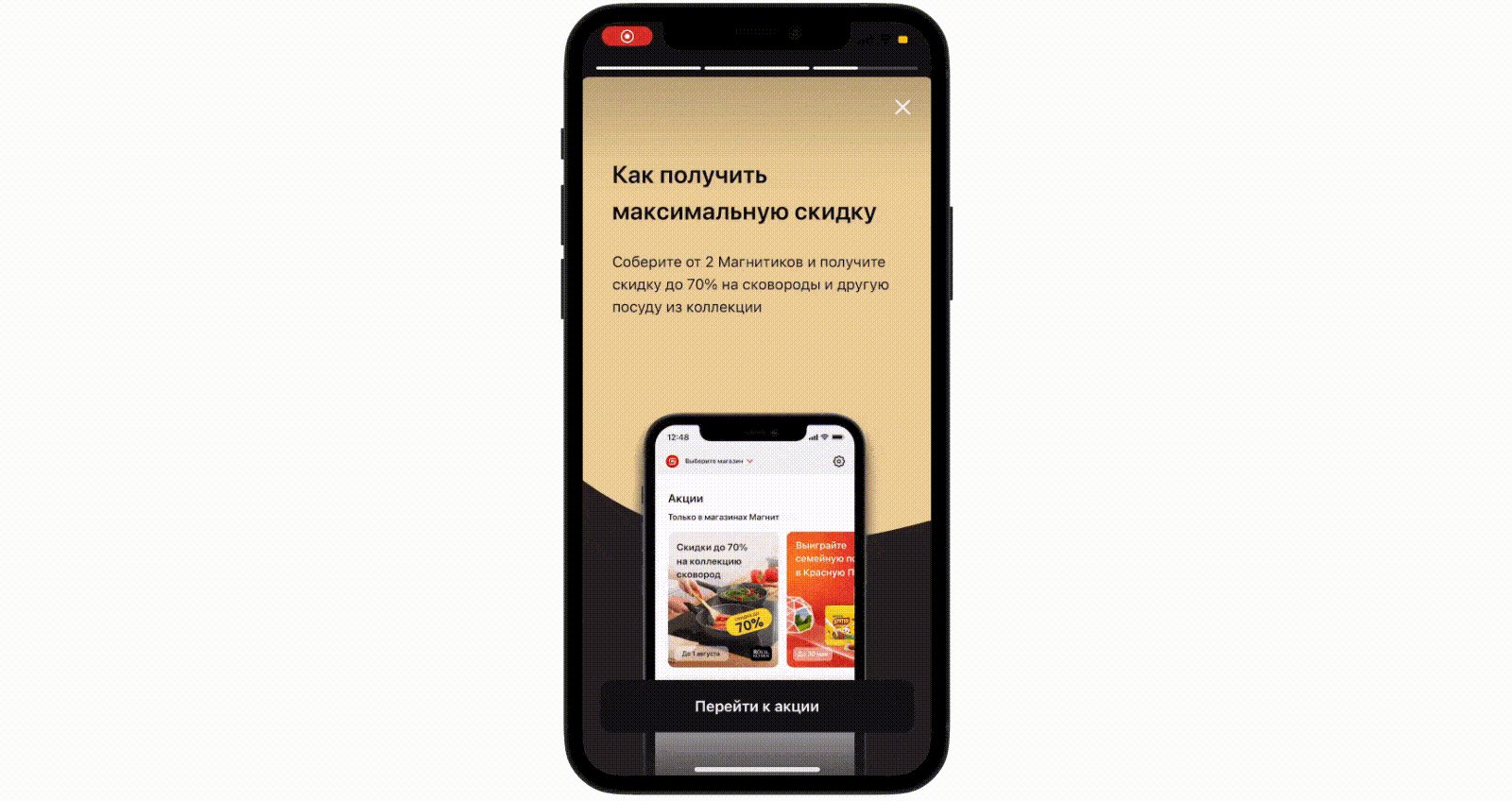
Анимация увеличения
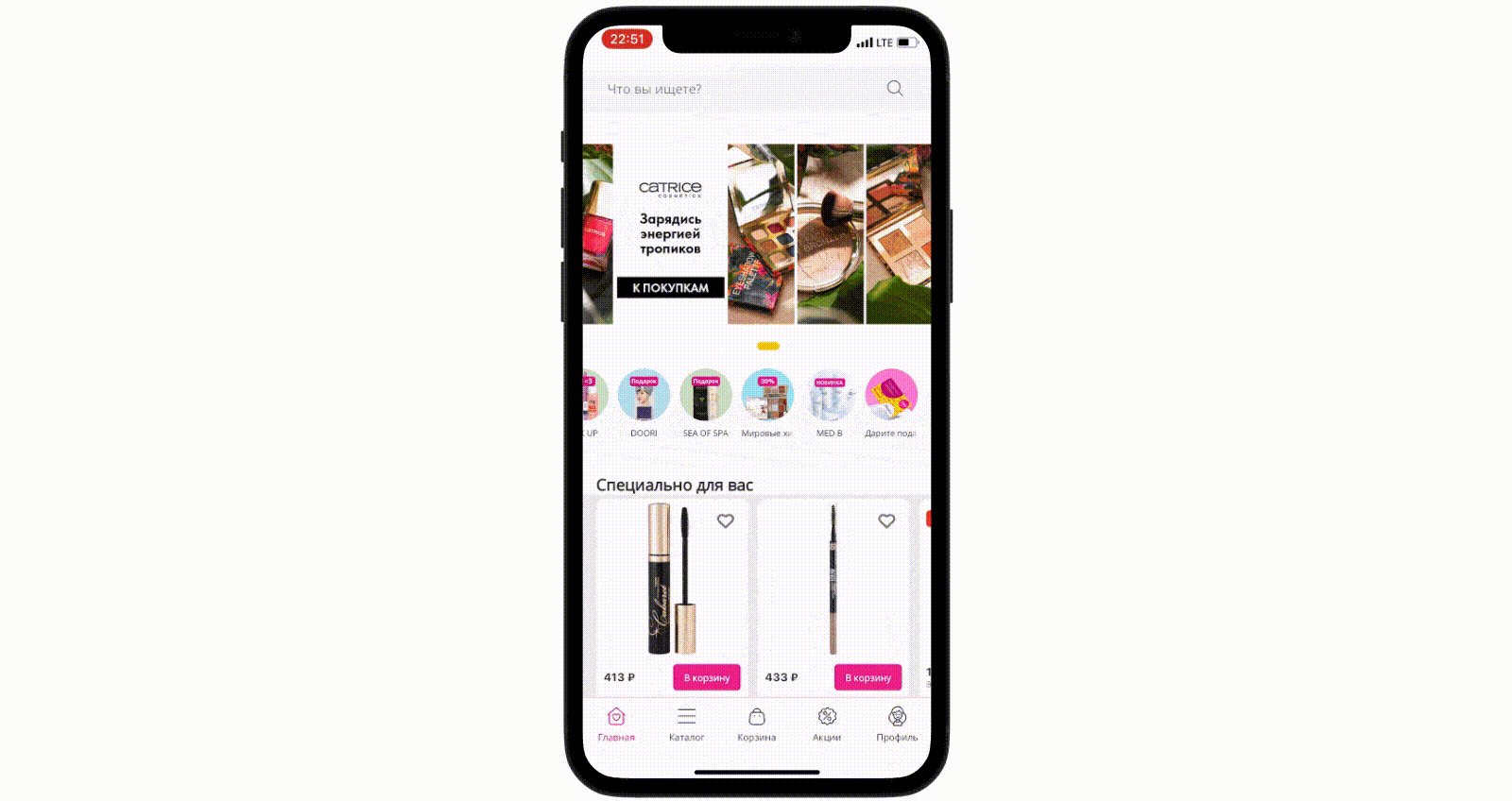
При нажатии на миниатюру она может визуально увеличиваться до полноэкранного изображения, делая переход к просмотру истории более плавным.

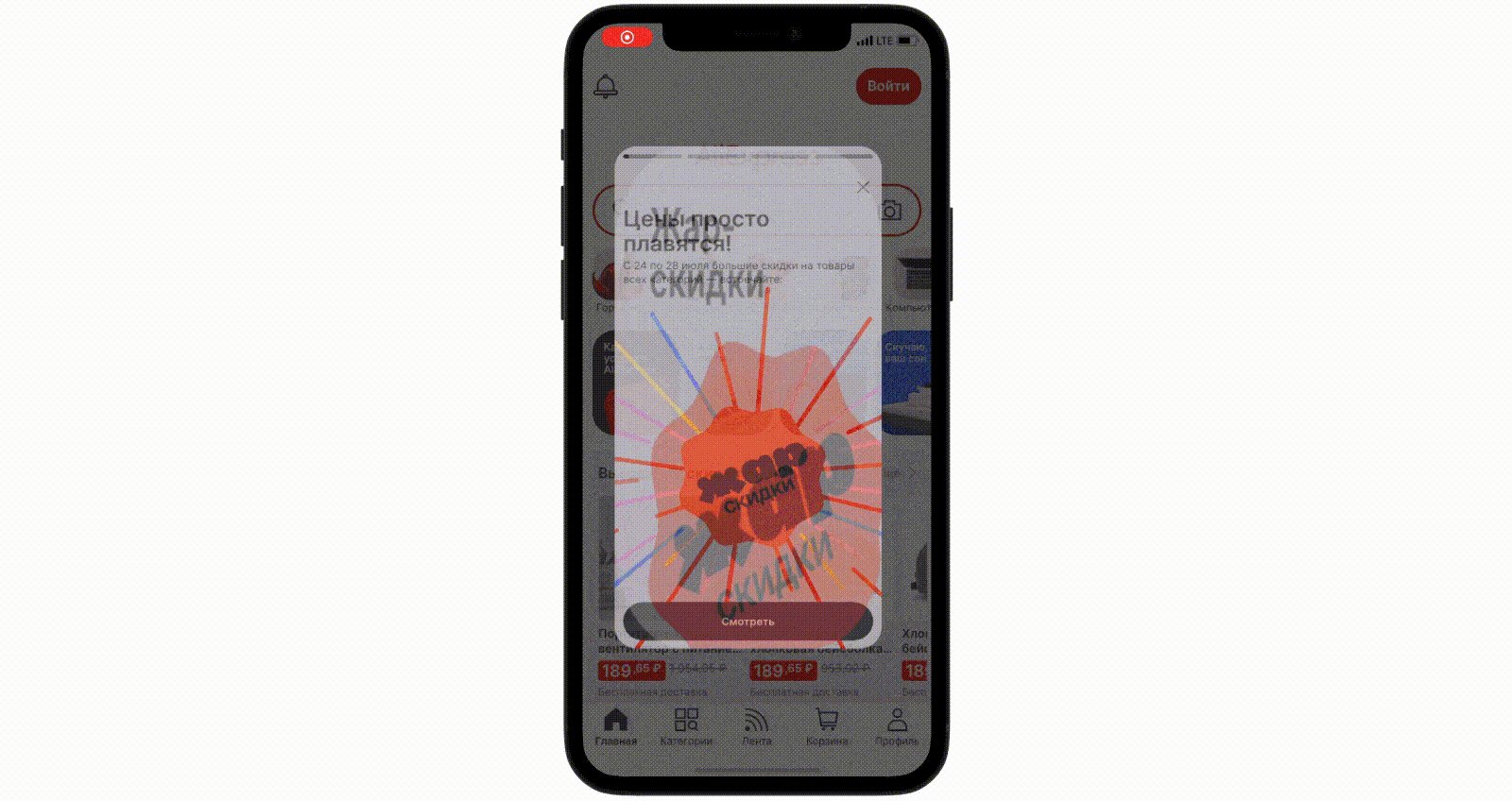
✅
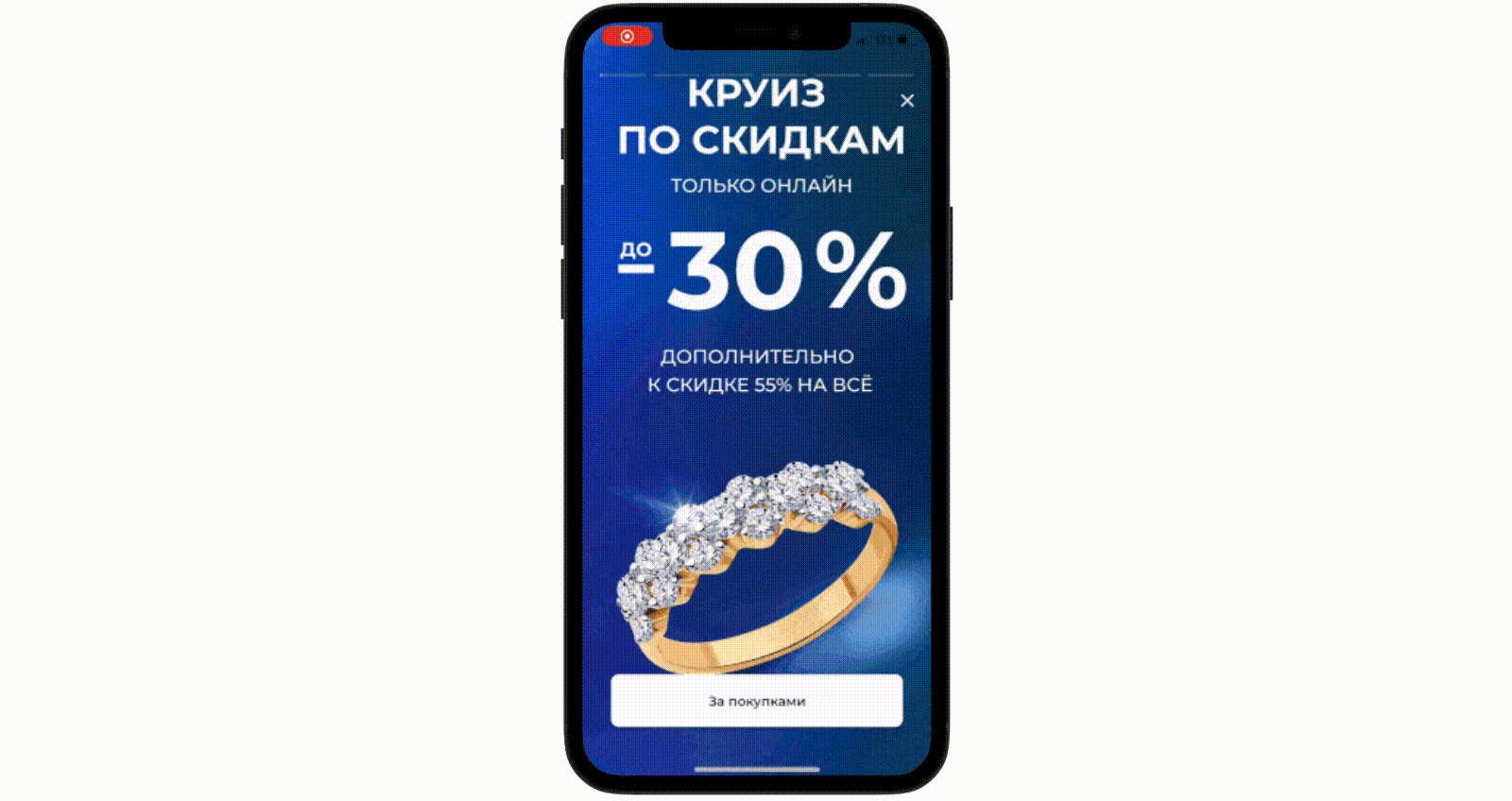
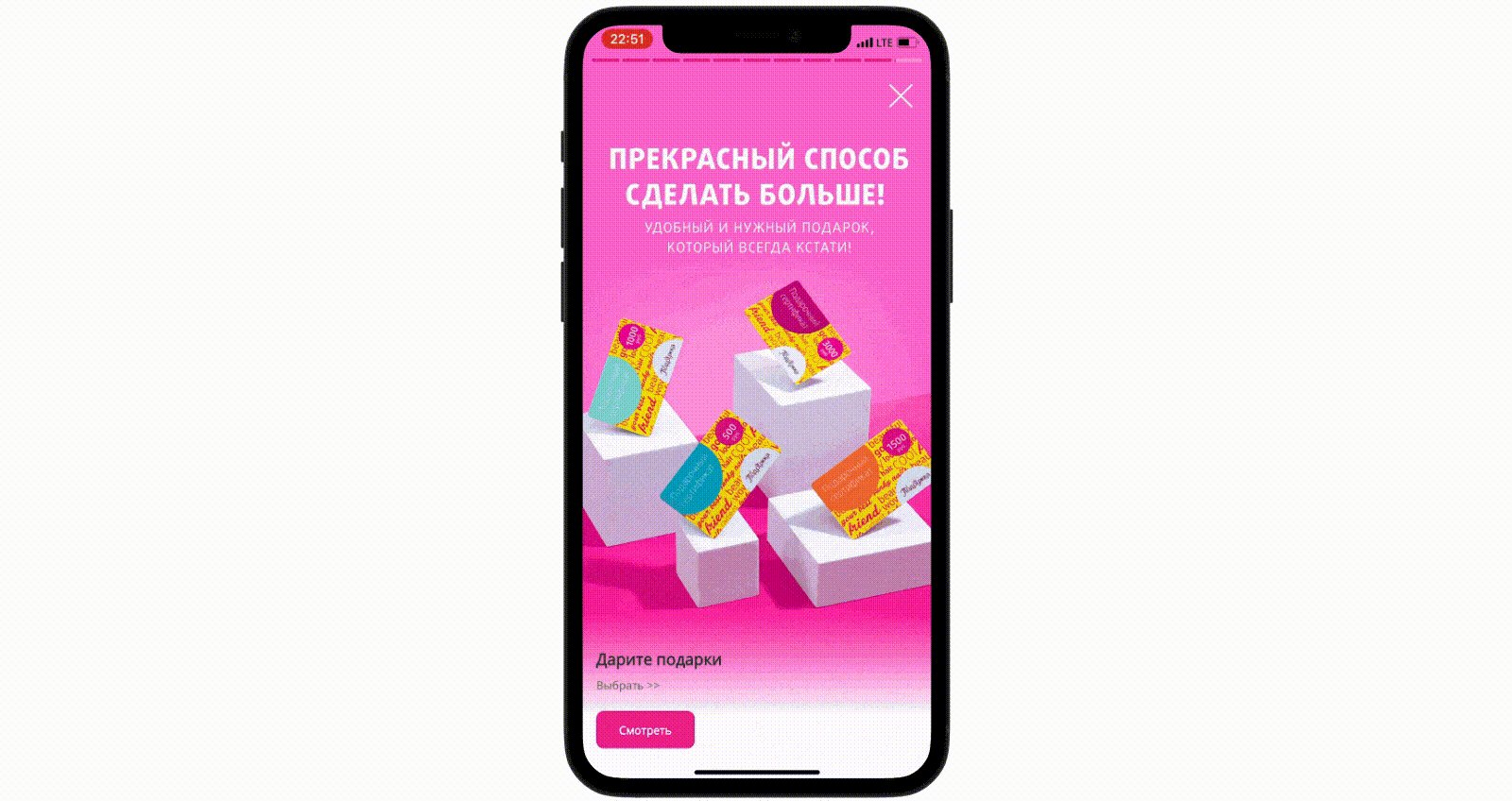
Анимация покрытия
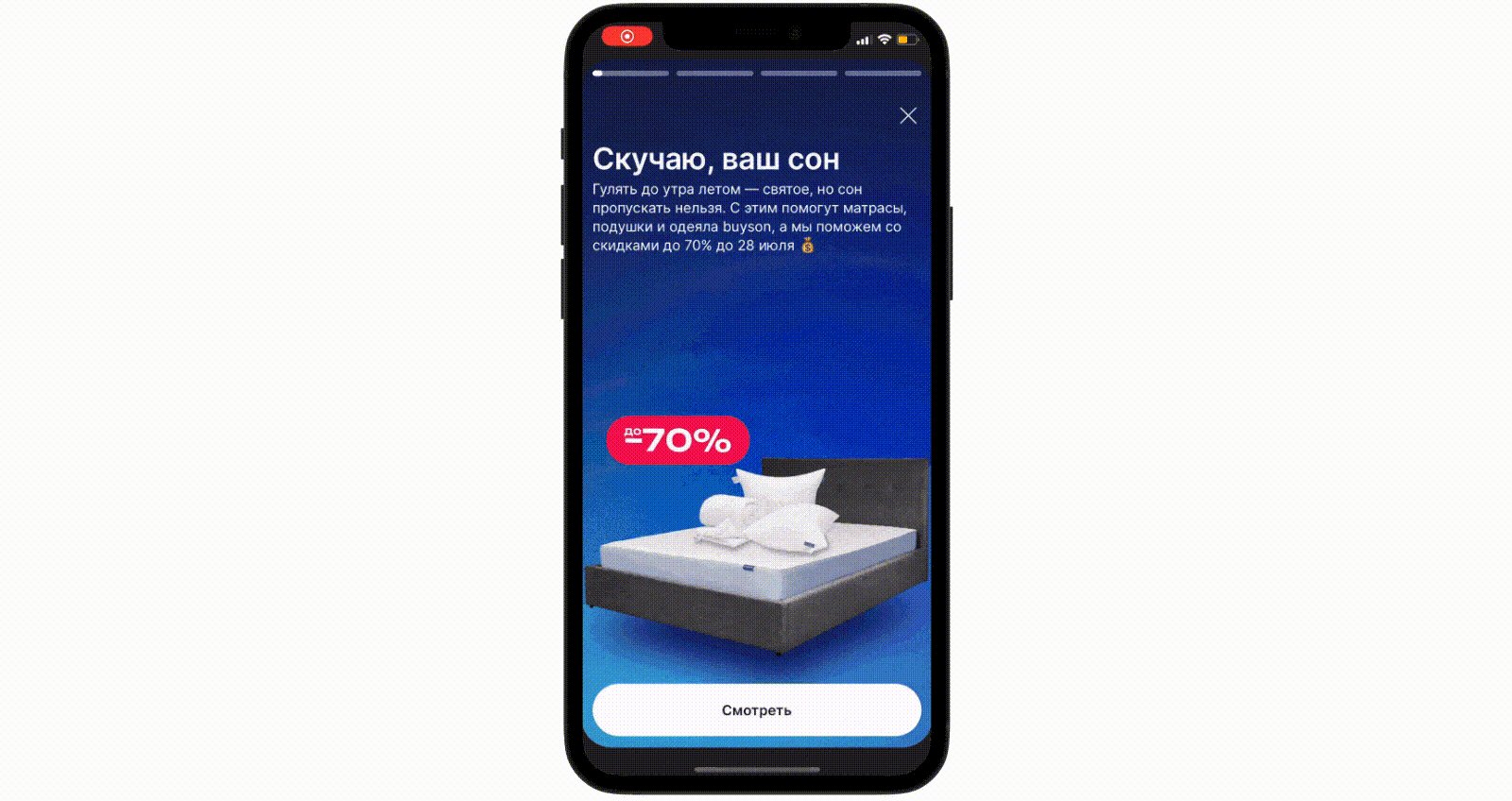
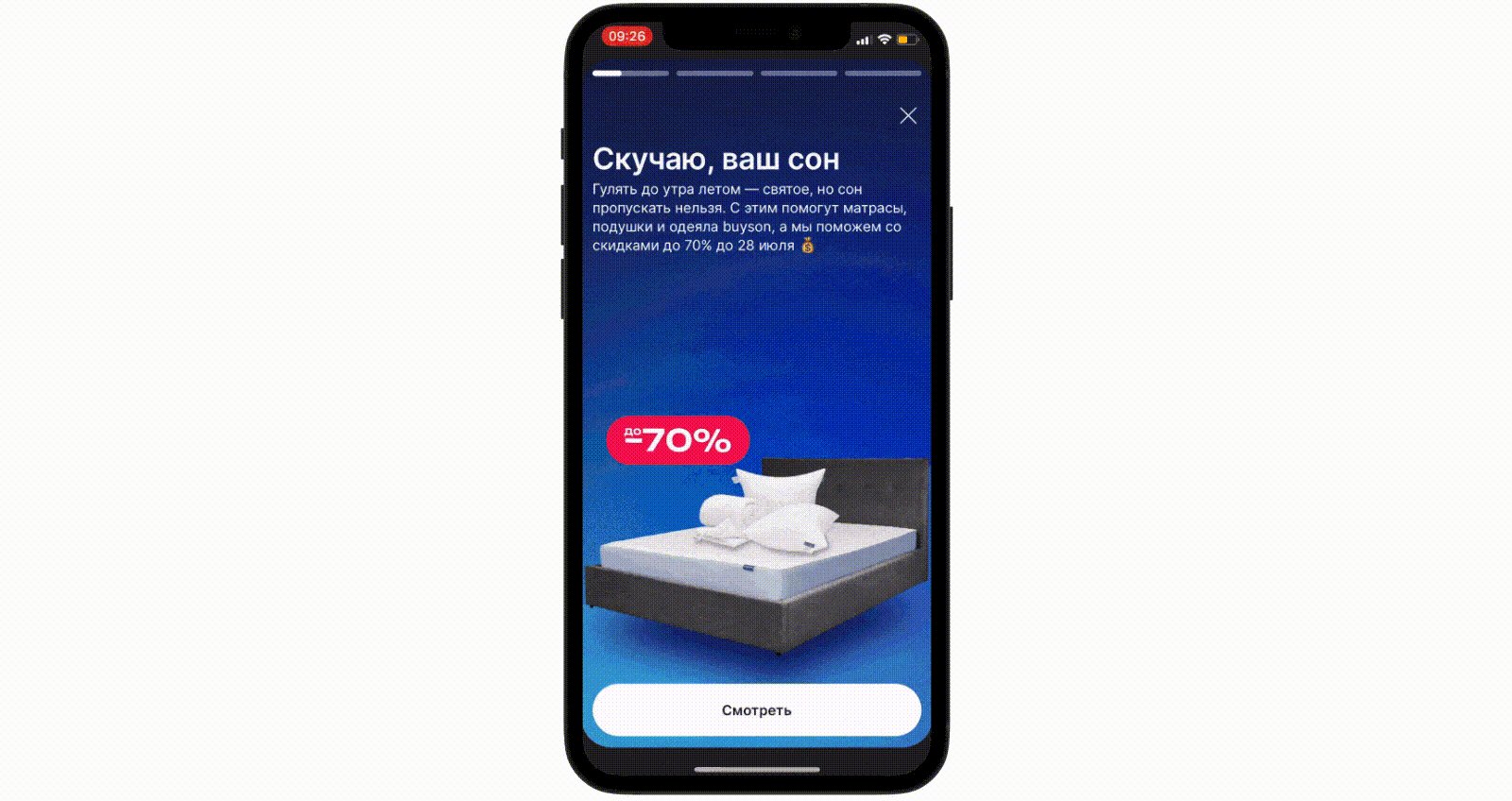
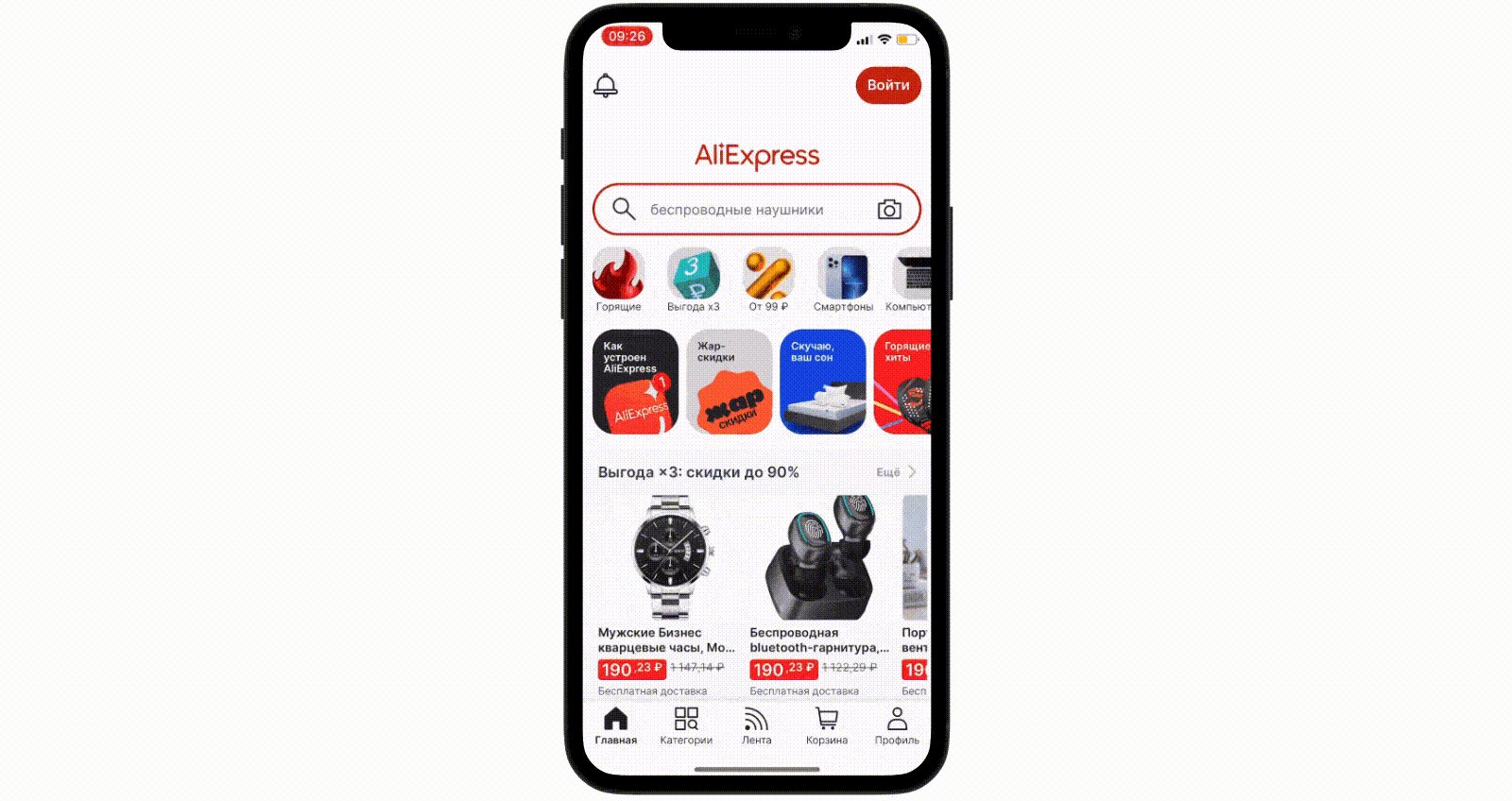
Также достаточно часто можно встретить появление сторис с помощью экрана, появляющегося поверх основного снизу или сбоку.

✅
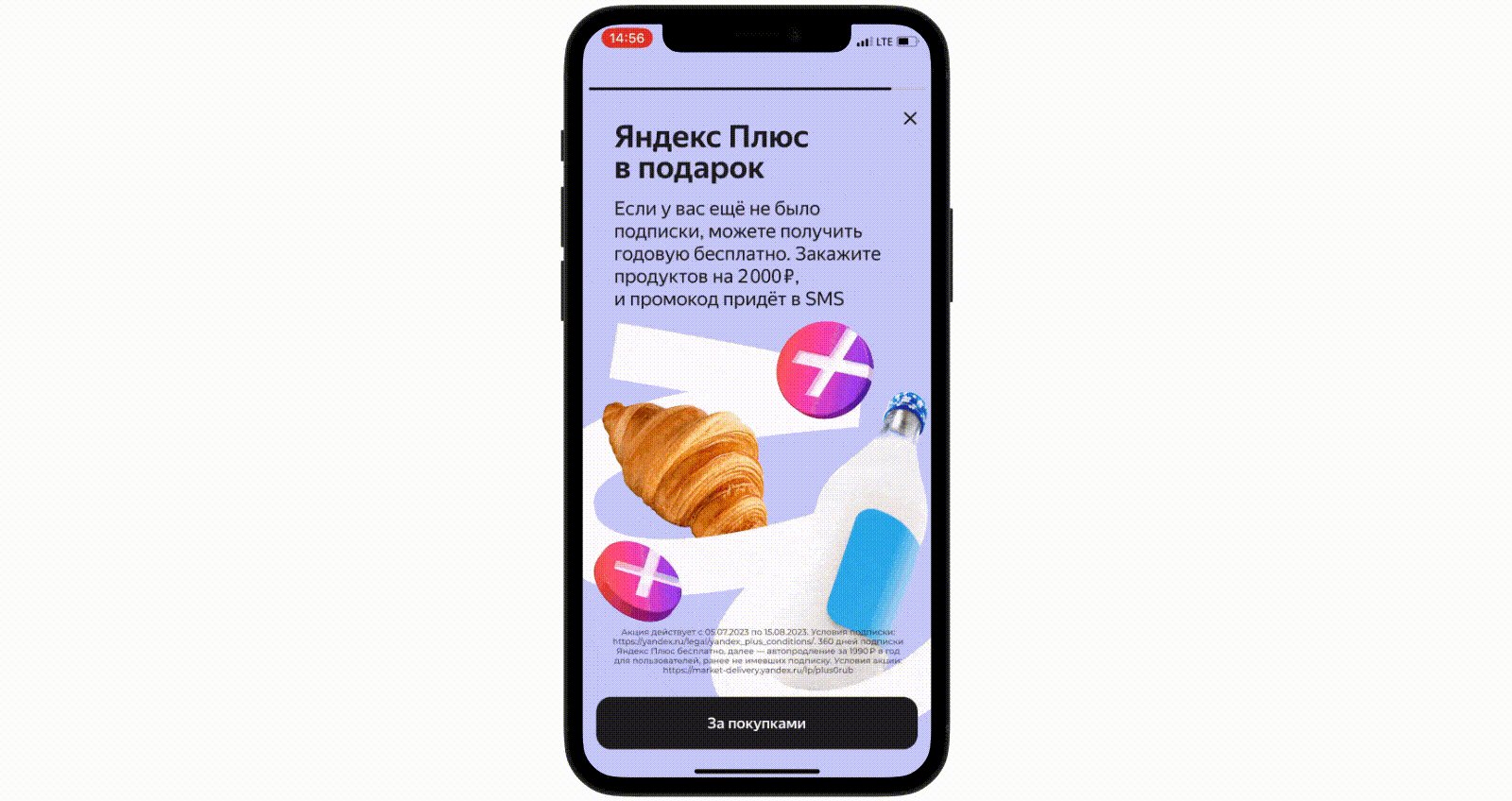
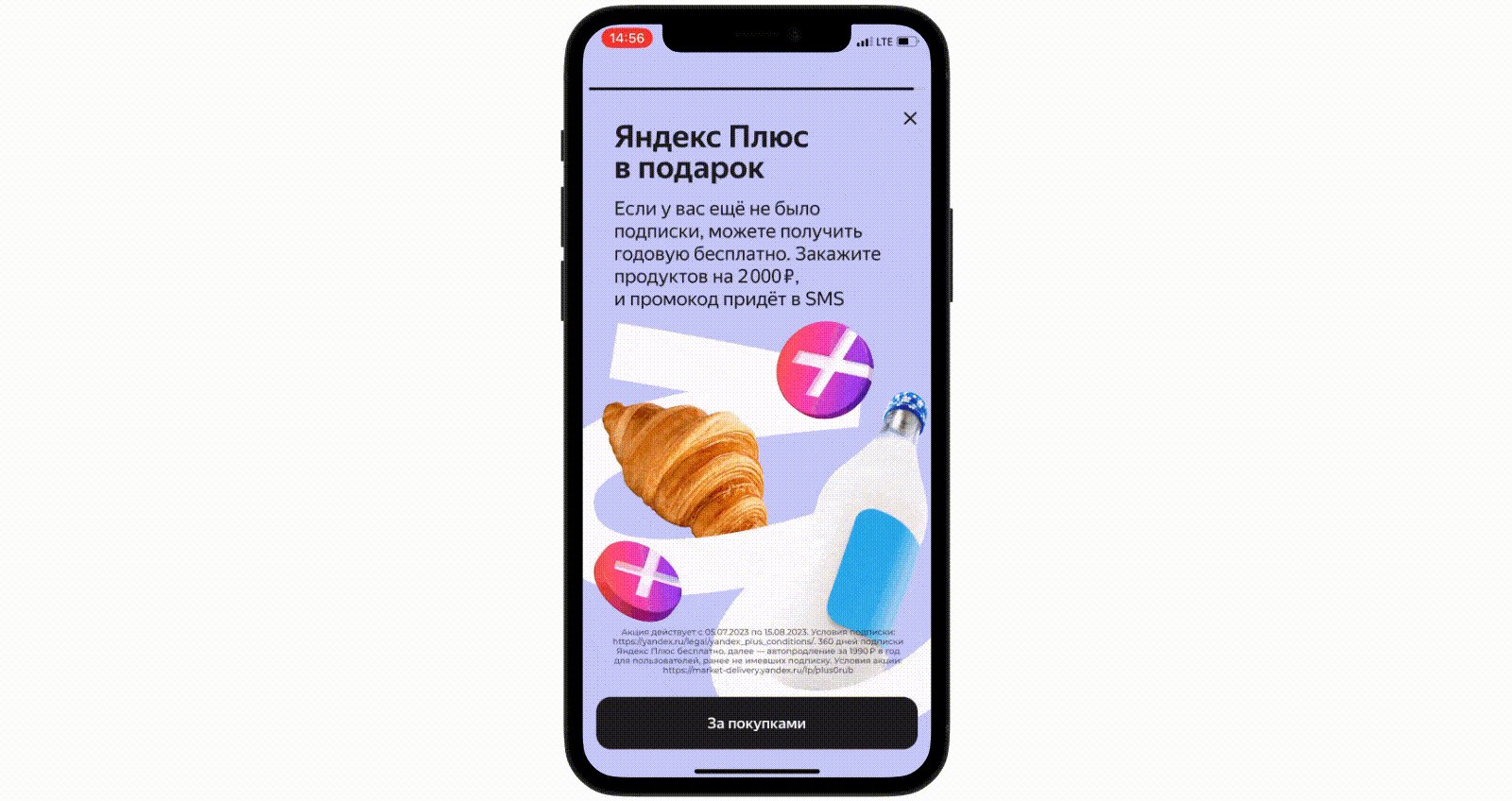
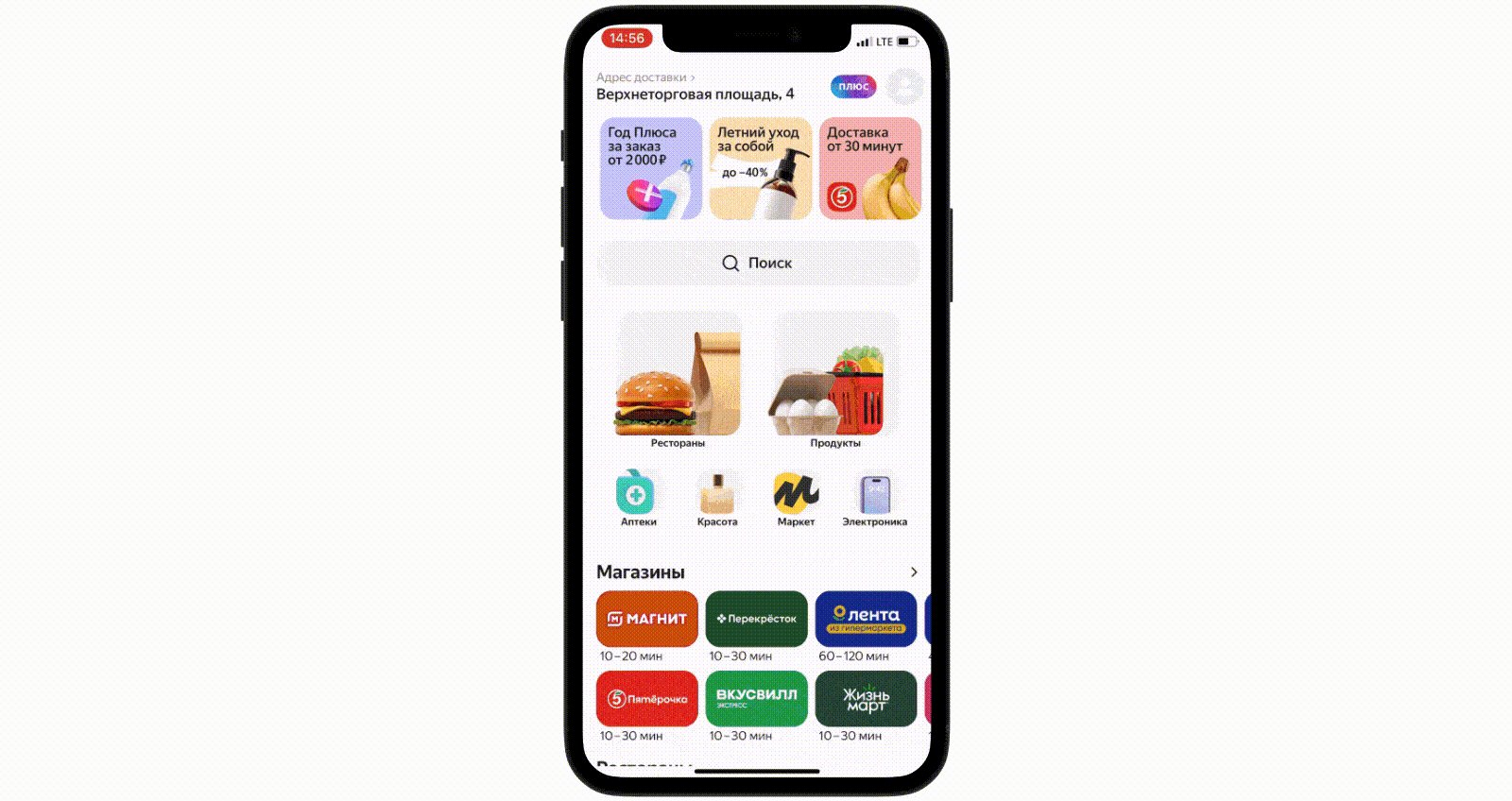
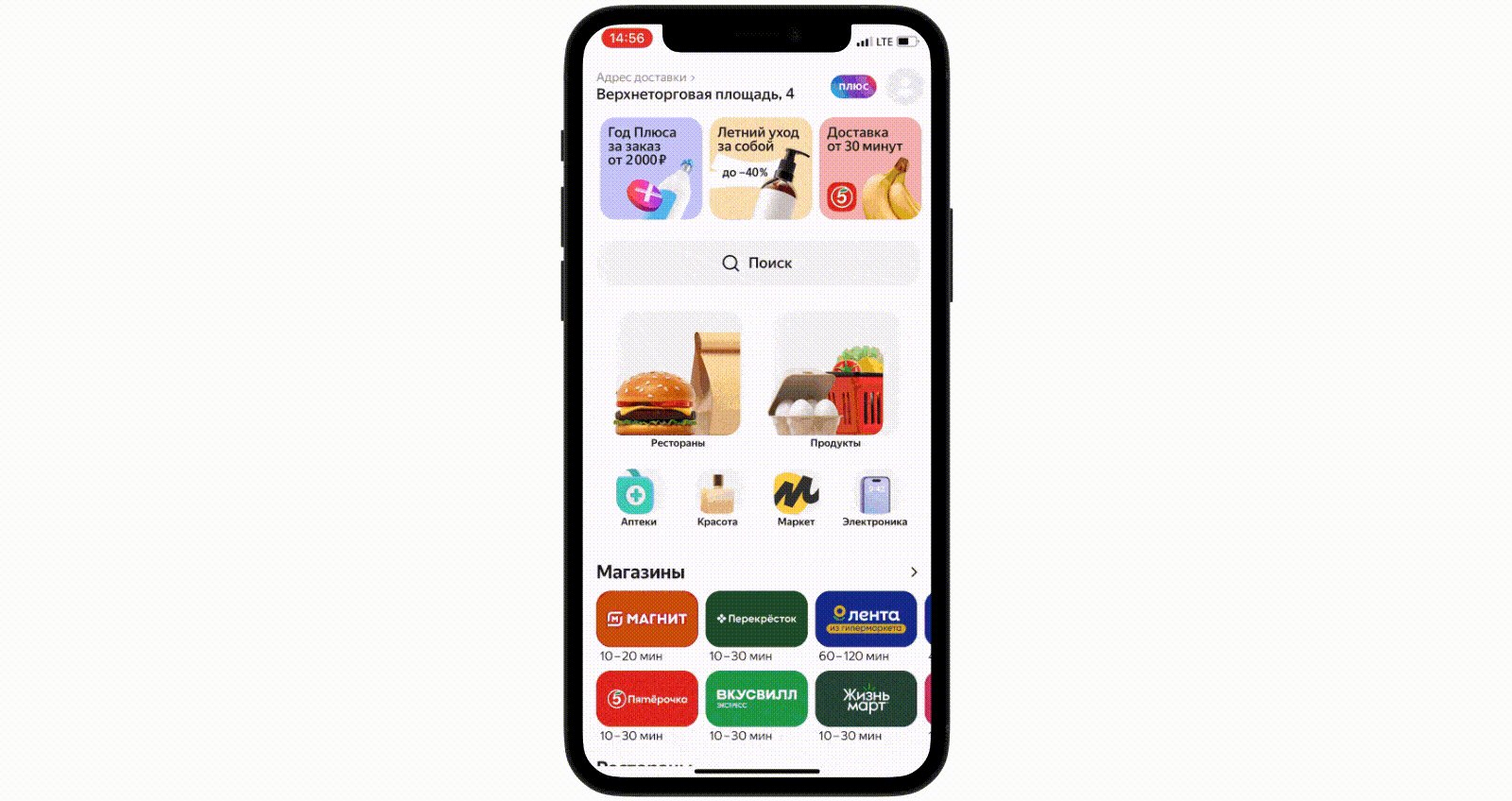
Не при каждом запуске приложения
Не стоит отображать сторис при каждом входе в приложение. Такая настырность может сыграть злую шутку с уровнем удержания клиентов.

❌
Загружаются мгновенно
Оптимизируйте процесс загрузки сторис, чтобы не обрекать клиента на муки ожидания при тапе по миниатюре или переходе к следующей истории.

❌
Индикатор загрузки
Если история достаточно много «весит» и на её загрузку всё же требуется время, лучше отображать индикатор прогресса загрузки, а не просто пустой экран.

✅
3. Темы для сторис
Контентное разнообразие
Не ограничивайтесь каким-то одним типом историй — сделайте контент разнообразным, чтобы клиенты не уставали от него. Придумывайте что-то новое. Но что? (ответы ниже).

✅
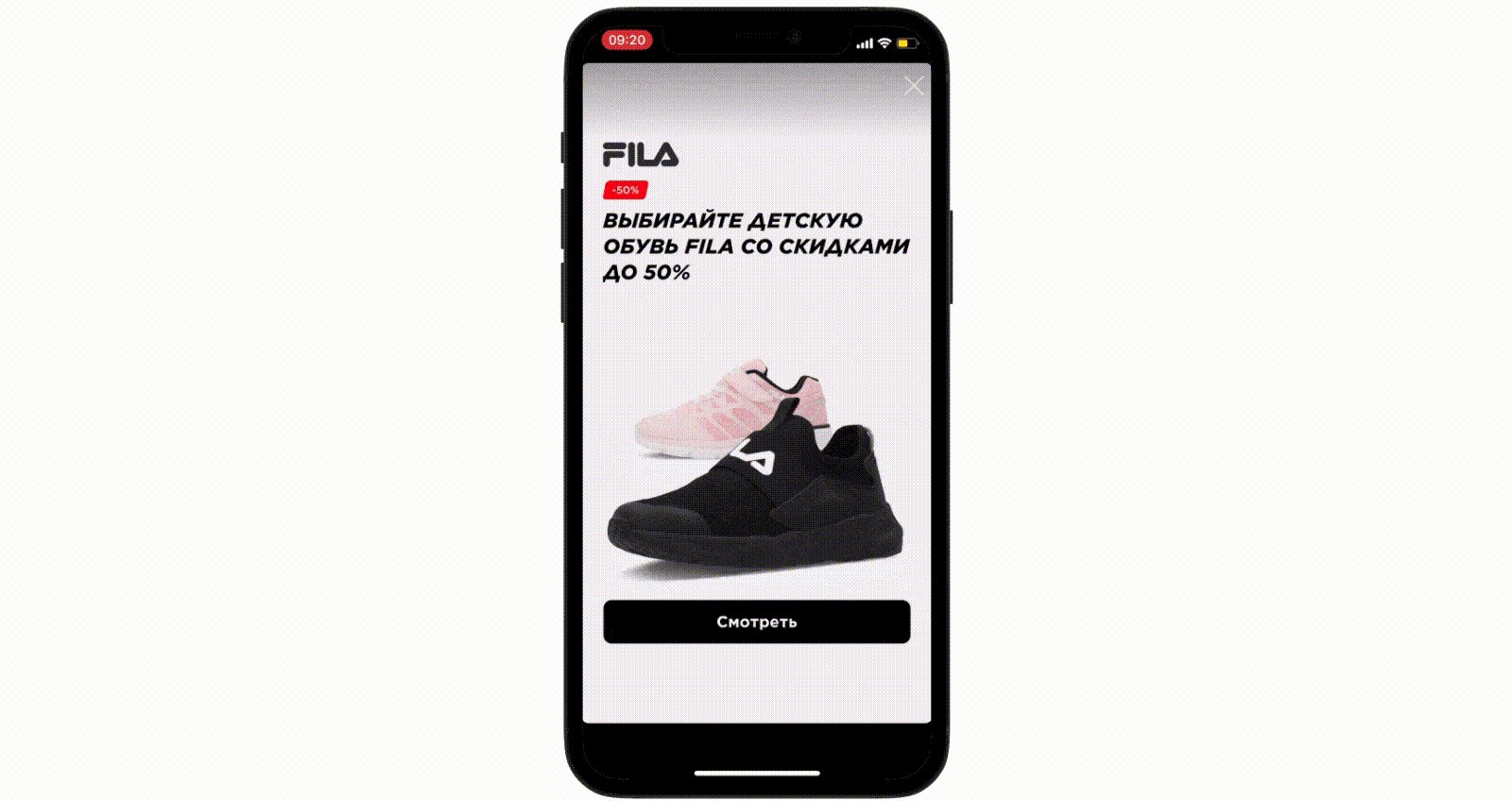
Акции
Начнем с простого: в e-commerce с помощью историй большинство игроков не упускают возможность рассказать клиенту о том, какие у них есть акции.

✅
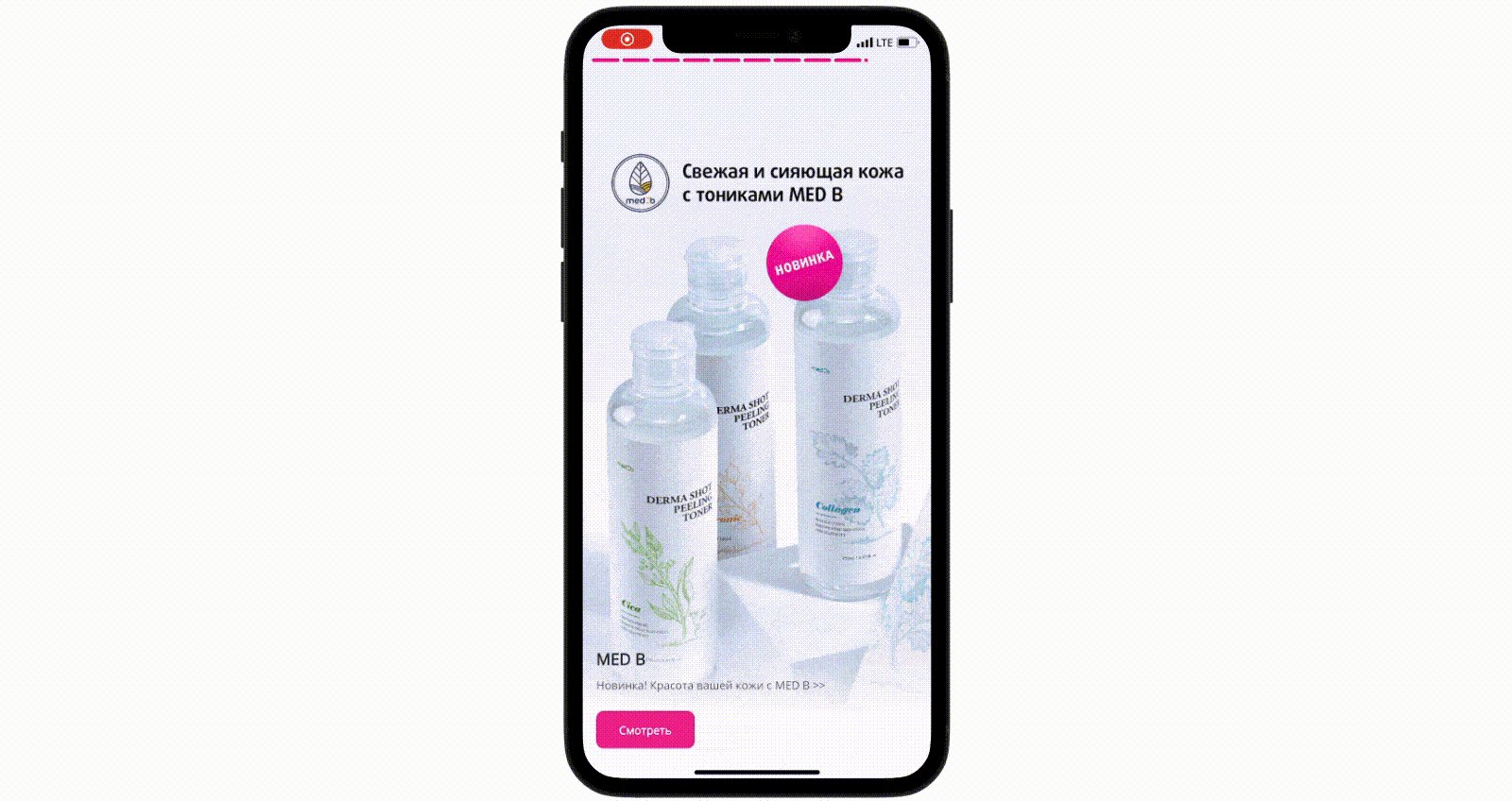
Анонсы
Также сторис можно использовать для того, чтобы донести ключевые анонсы: запуск новой коллекции, появление новых брендов и другие.

✅
Описание услуг
Некоторые компании рассказывают в историях о различных дополнительных услугах, повышая осведомлённость клиентов о них.

✅
Отзывы покупателей
Истории также можно использовать для трансляции социального доказательства, подсвечивая позитивные отзывы и обзоры на товары от клиентов.

✅
Пользовательский контент
По аналогии с отзывами, пользовательский контент может играть роль социального доказательства – просто покажите, как клиенты успешно используют ваши товары.

✅
Подборки
Часто в сторис можно встретить различные подборки: направления для путешествий, модные образы, ингредиенты блюда и т.д. – с переходом к соответствующим товарам.

✅
Помощь в выборе
В сторис можно устроить своеобразный guided selling, помогая клиенту выбрать из большого разнообразия тот товар, который придется по вкусу.

✅
Полезные советы
Подумайте, как вы можете сделать жизнь ваших клиентов проще, лучше, и поделит��сь полезными советами в сторис.

✅
Интересные факты
Помимо прочего, в сторис вы также можете размещать просто интересные факты, которые могут привлечь внимание клиента.

✅
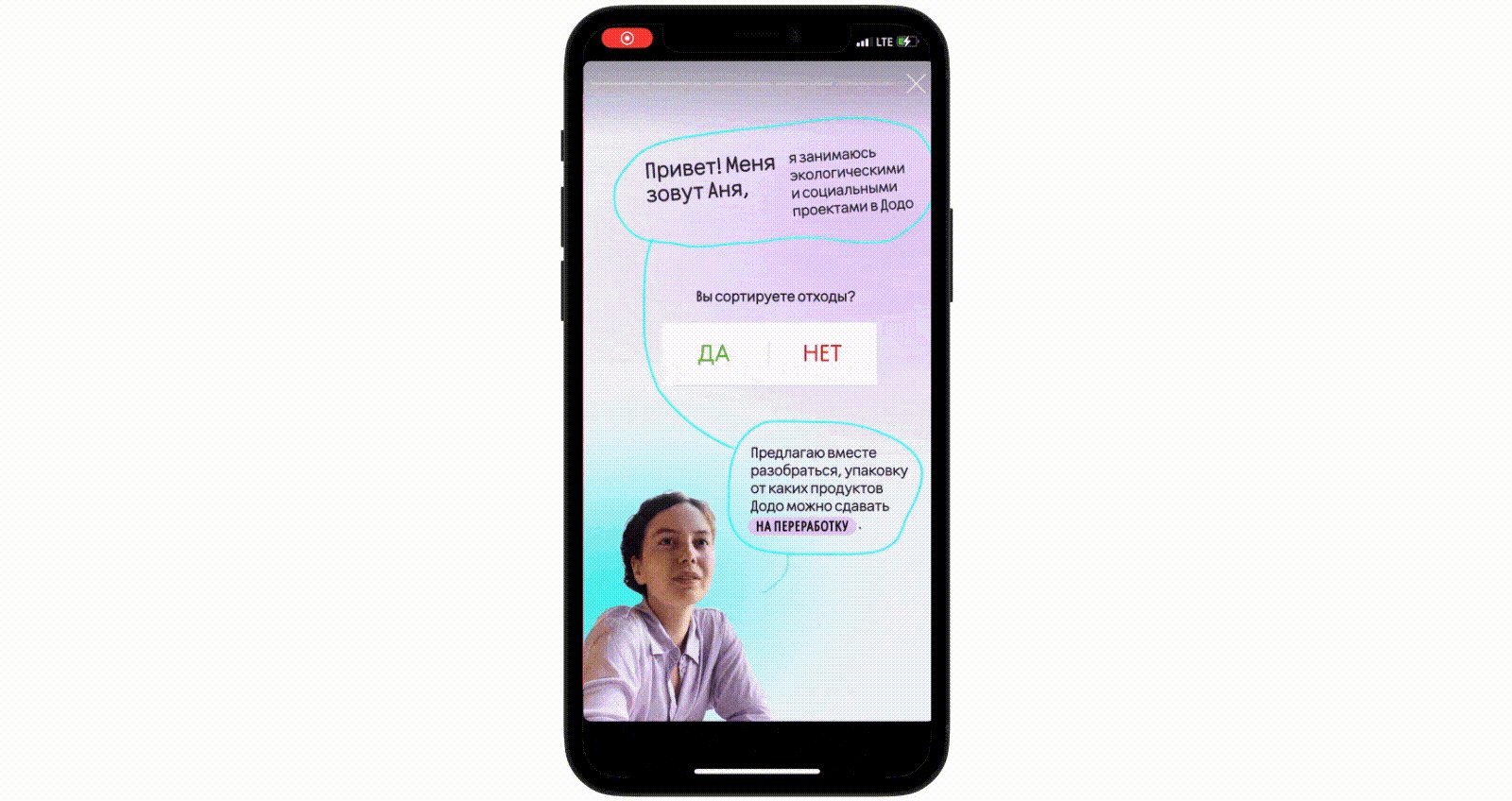
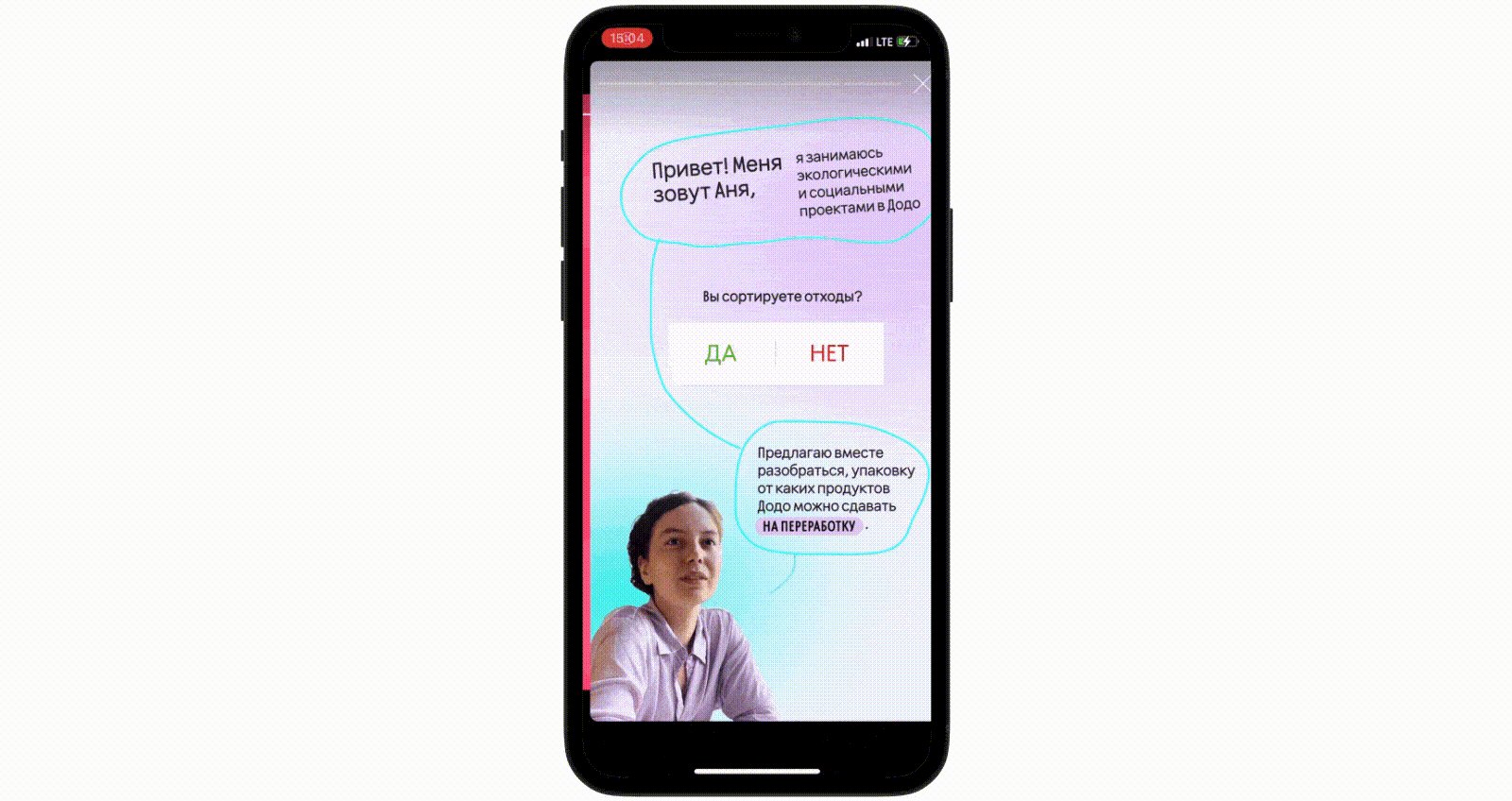
Опросы
В сторис можно размещать различные опросы: таким образом, истории могут стать дополнительным каналом сбора обратной связи от клиентов.
Квизы
Иногда в сторис также можно встретить и квизы, которые являются частью развлекательного контента для клиентов компании.

✅
Предложение подписки
Через сторис можно рассказать клиенту о том, что у вас есть Telegram-канал, социальные сети или рассылка, подсветить ценность и предоставить возможность быстрой подписки.

✅
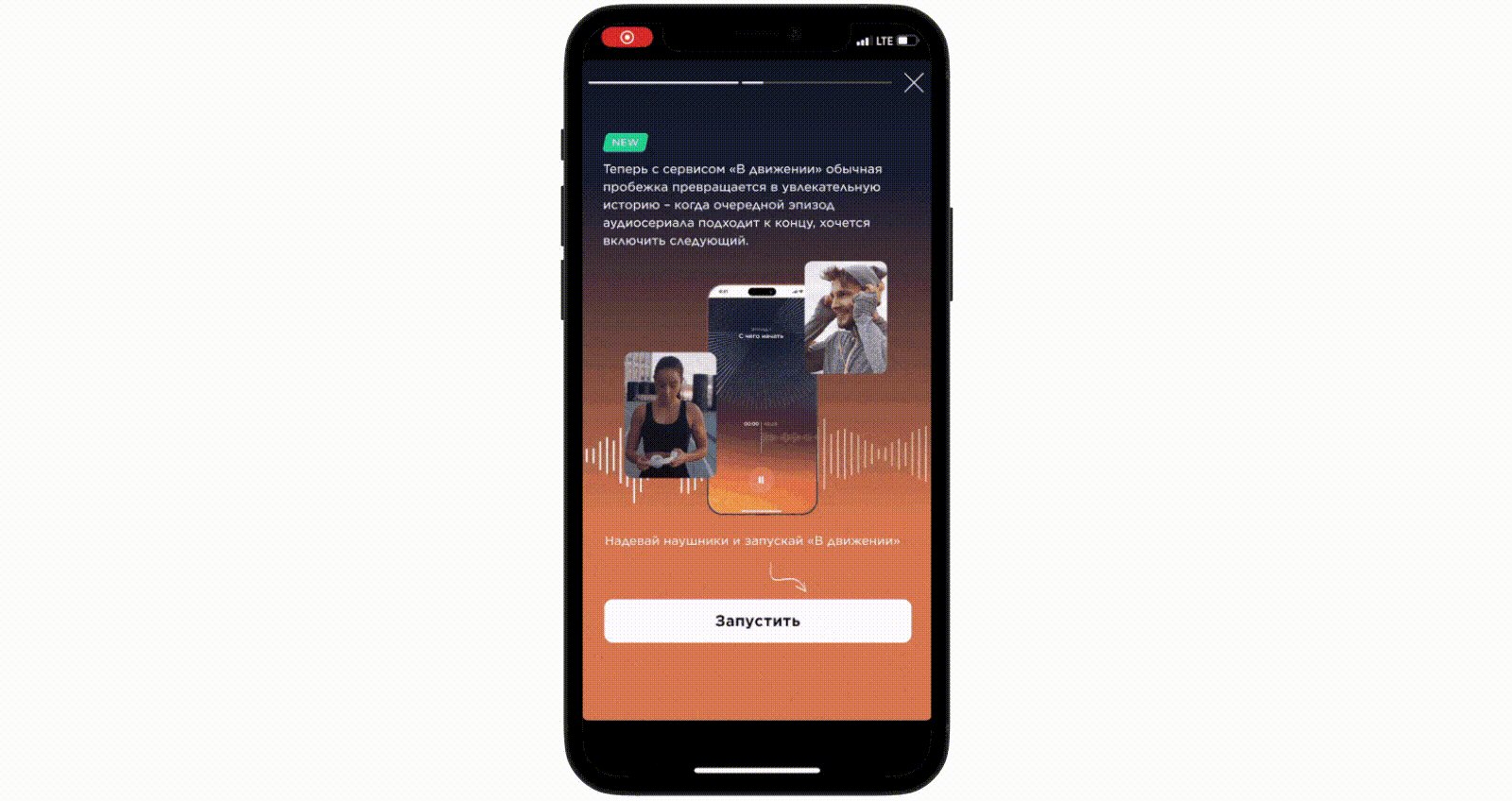
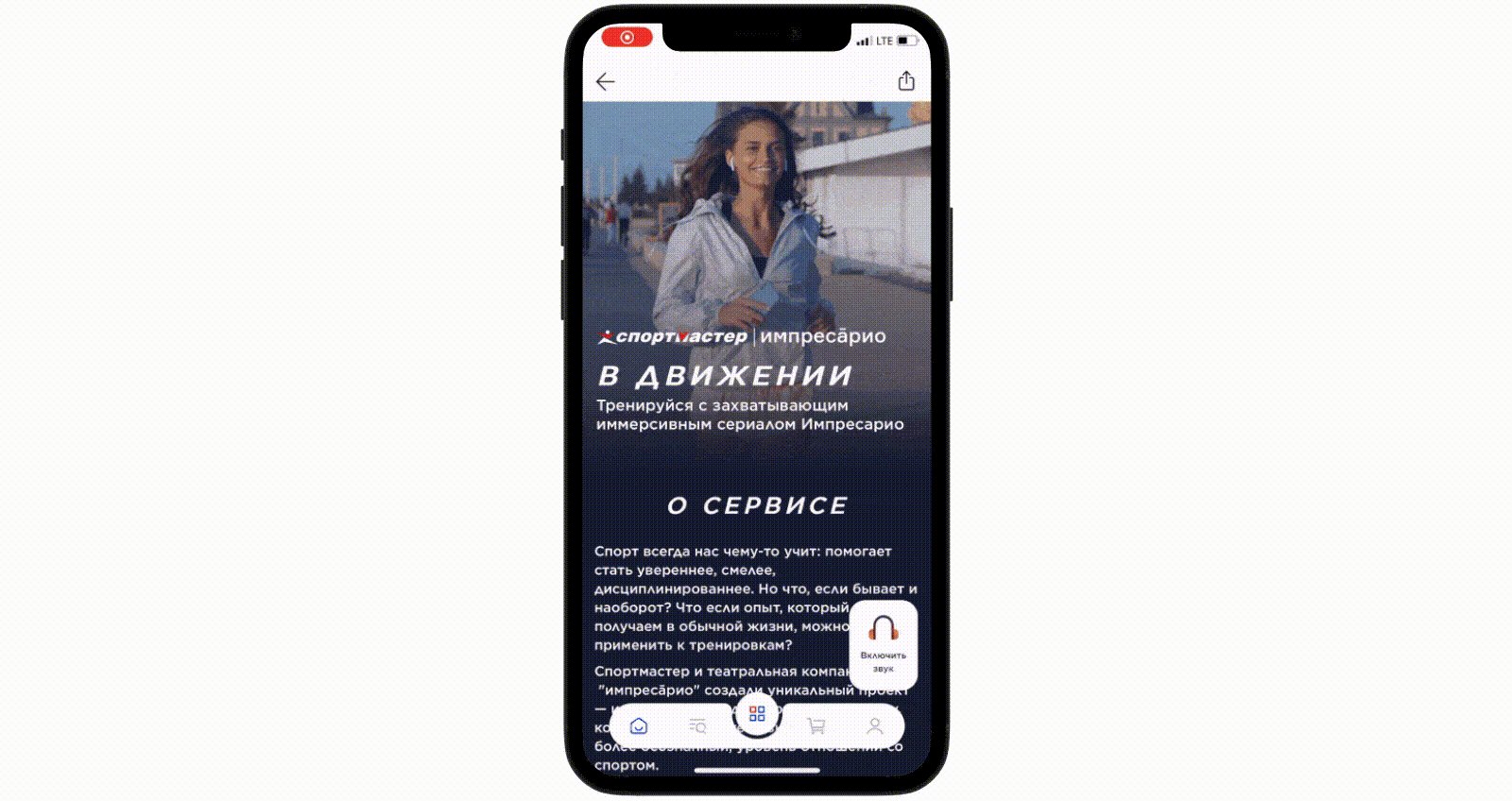
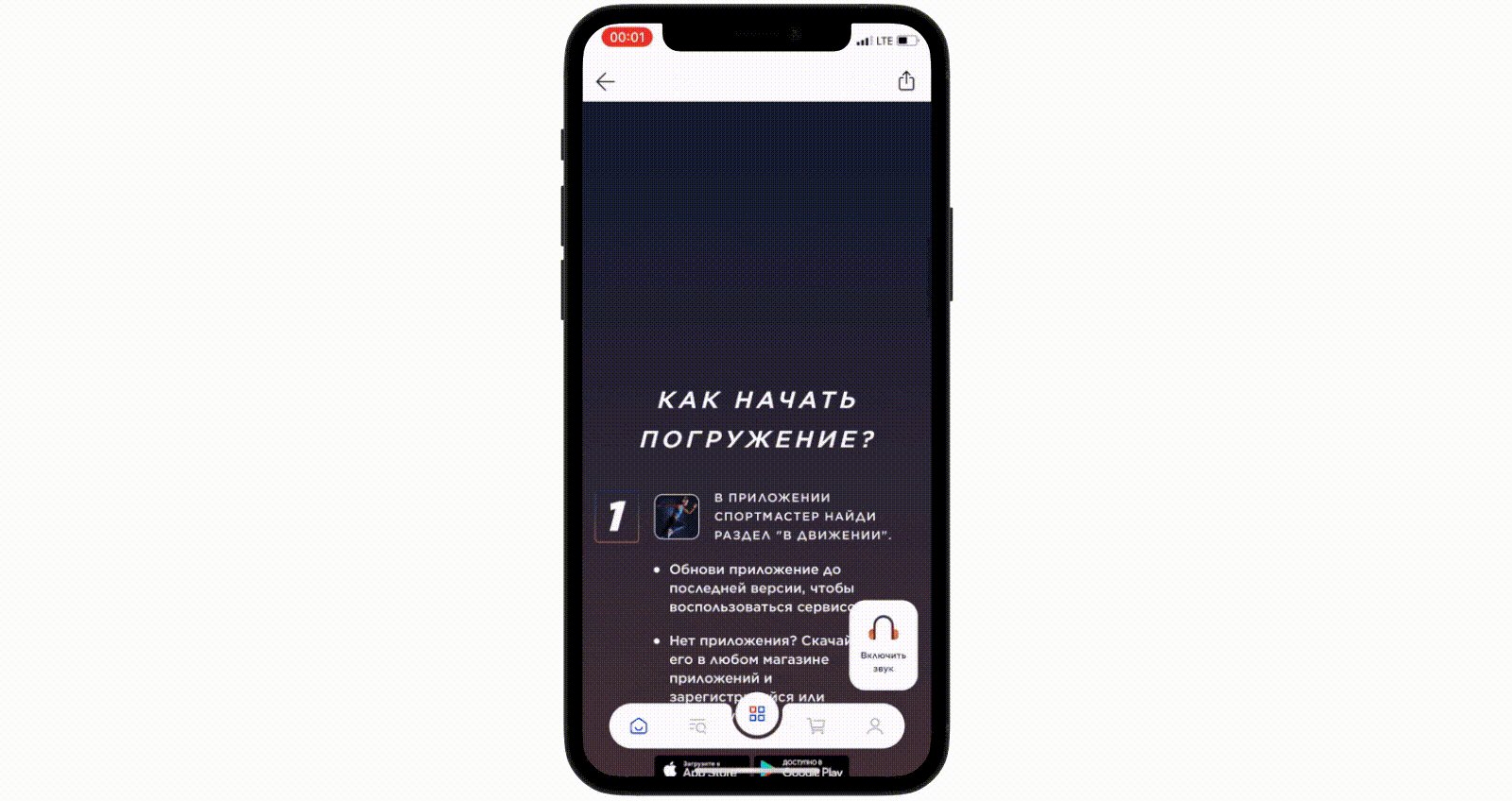
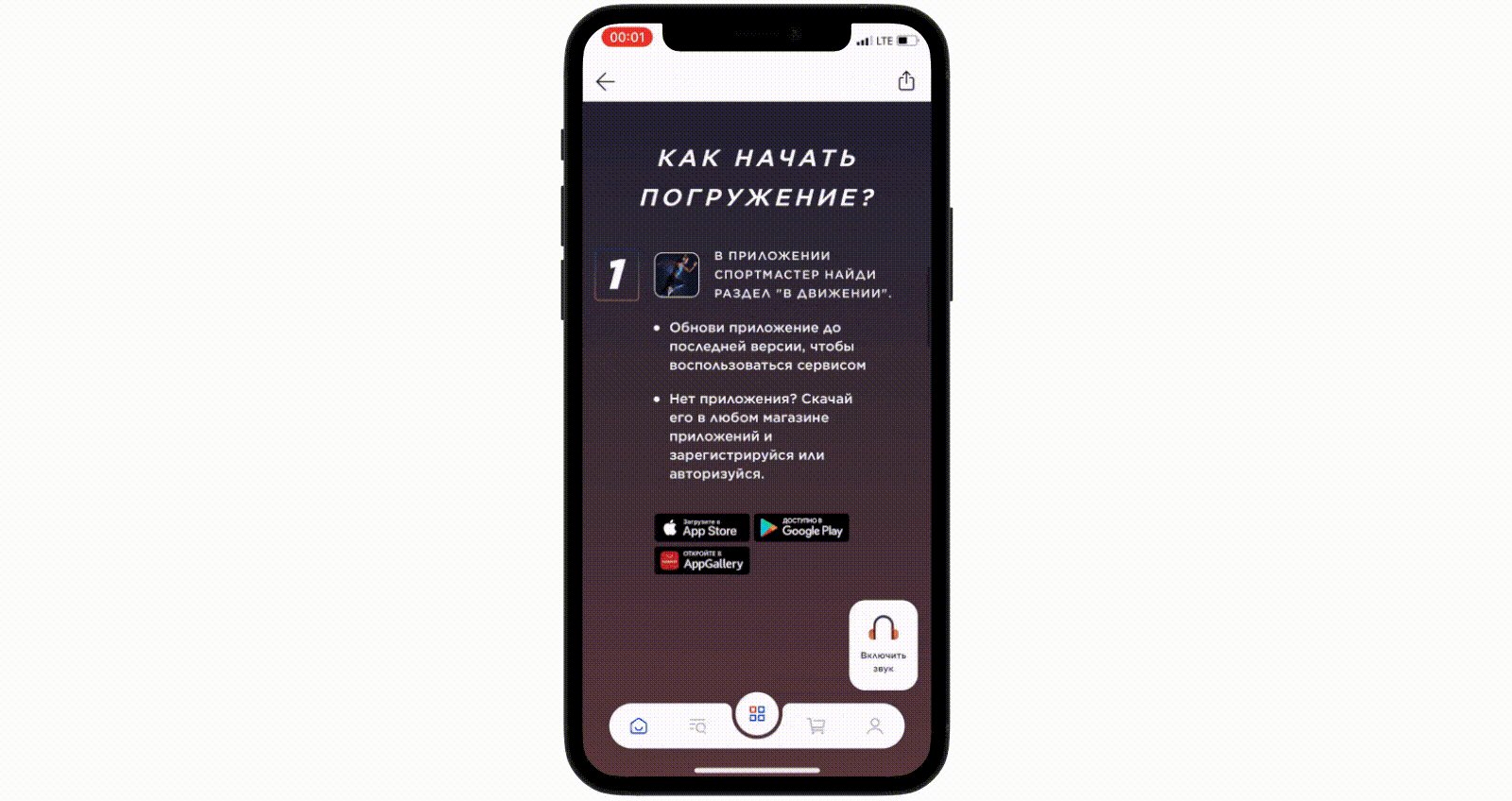
Описание работы сервиса
Сторис — также хорошее место, чтобы описать, как работает ваш сервис и как совершать на нём покупки.

✅
Уведомления об улучшениях
Если вы улучшили своё приложение и сделали путь клиента более удобным, почему бы не рассказать об этом с помощью сторис?

✅
Рекламные сторис
А некоторые крупные игроки помимо контента, полезного для своих клиентов, также размещают и контент, полезный для рекламодателей.

?
Персонализация под сегменты
Состав сторис можно подстраивать под ключевые сегменты клиентов, чтобы сделать их более релевантными.

✅
Персонализация под клиента
Делая сервис и контент более персонализированным, не обходите стороной и истории. Это позволит сделать их более вовлекающими.

✅
4. Просмотр сторис
Контент историй актуален
Размещая акции, анонсы и прочий привязанный к датам контент, не забывайте своевременно их «чистить», чтобы клиент сталкивался только с актуальными историями.

✅
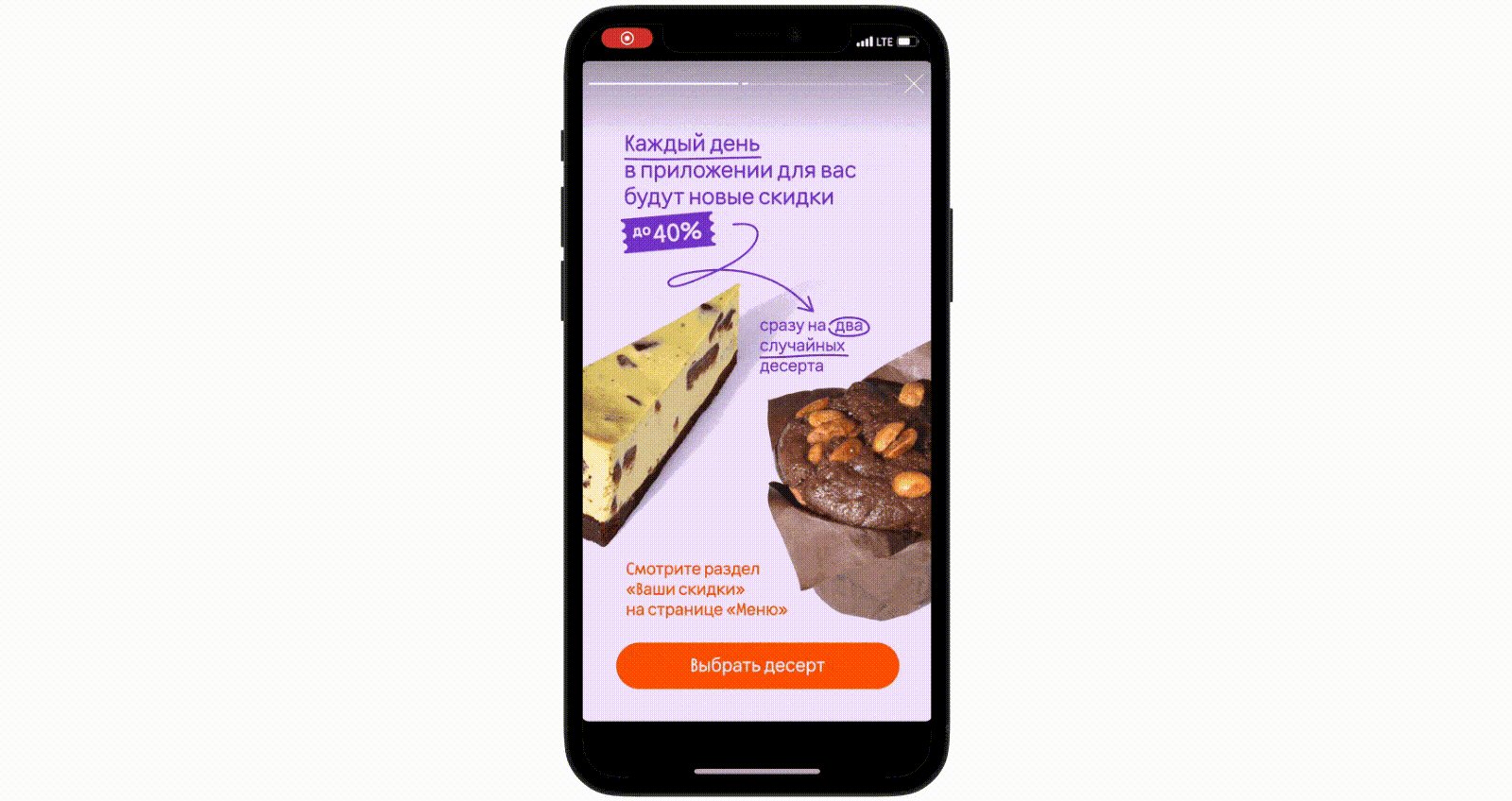
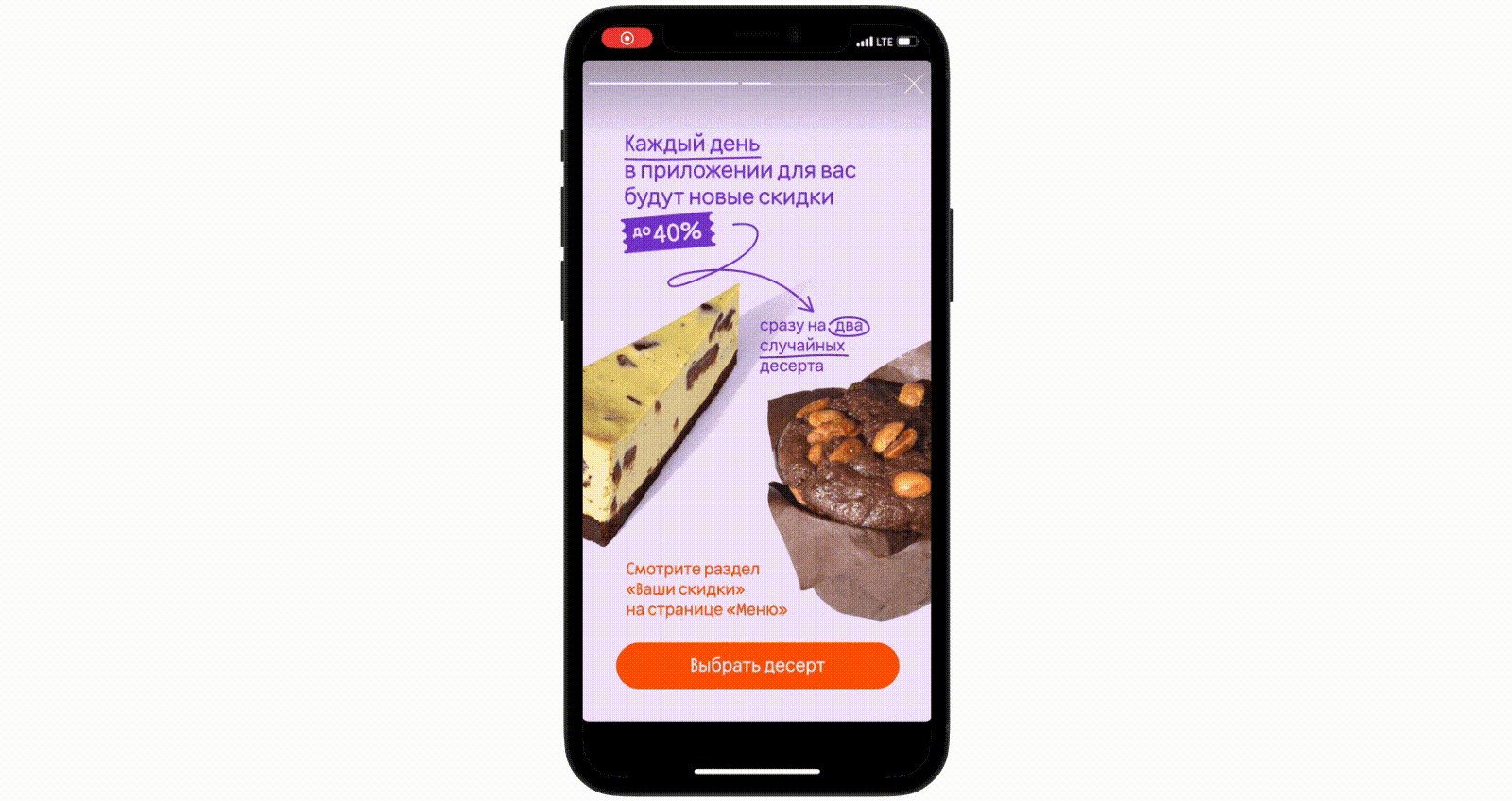
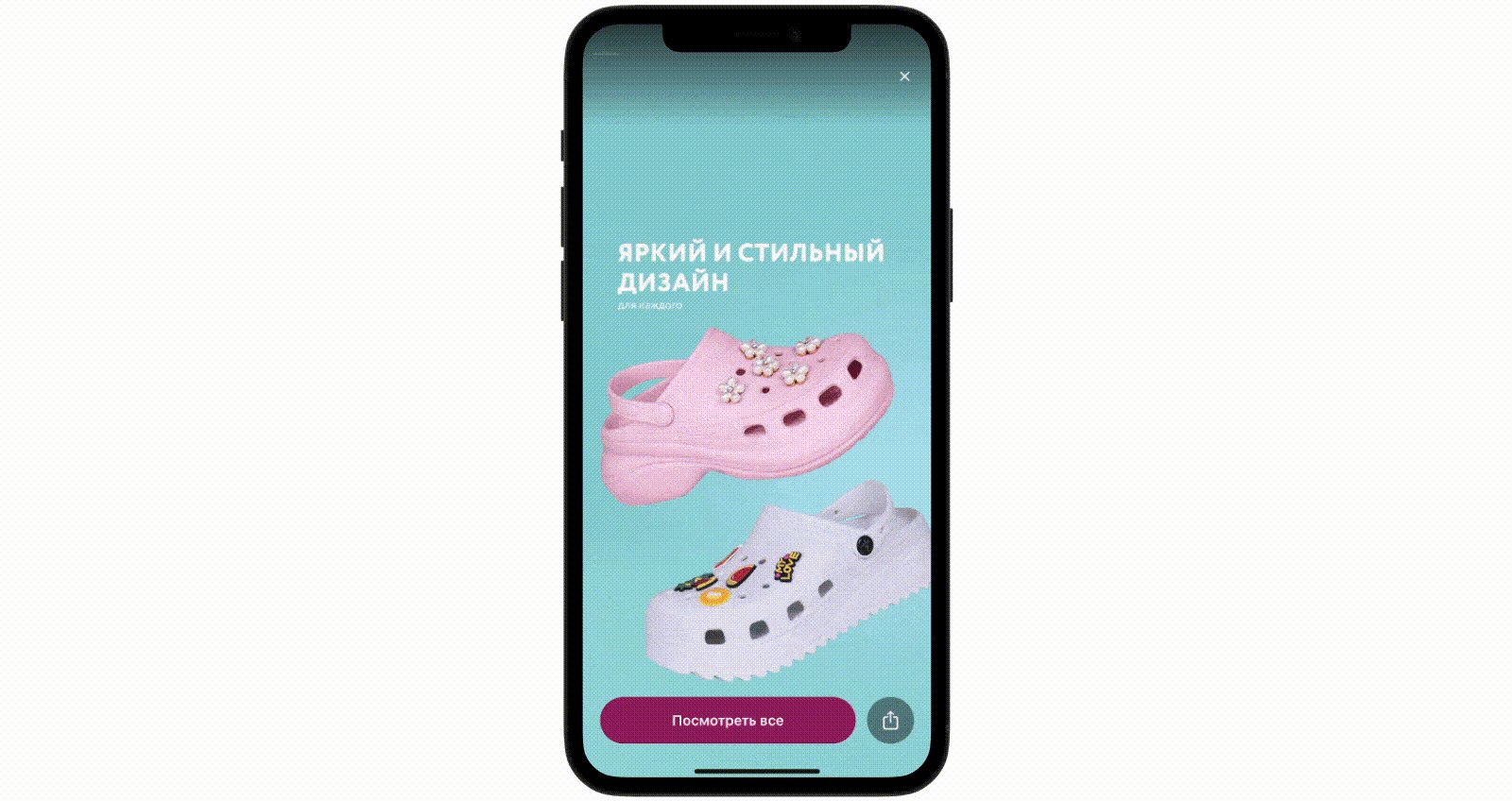
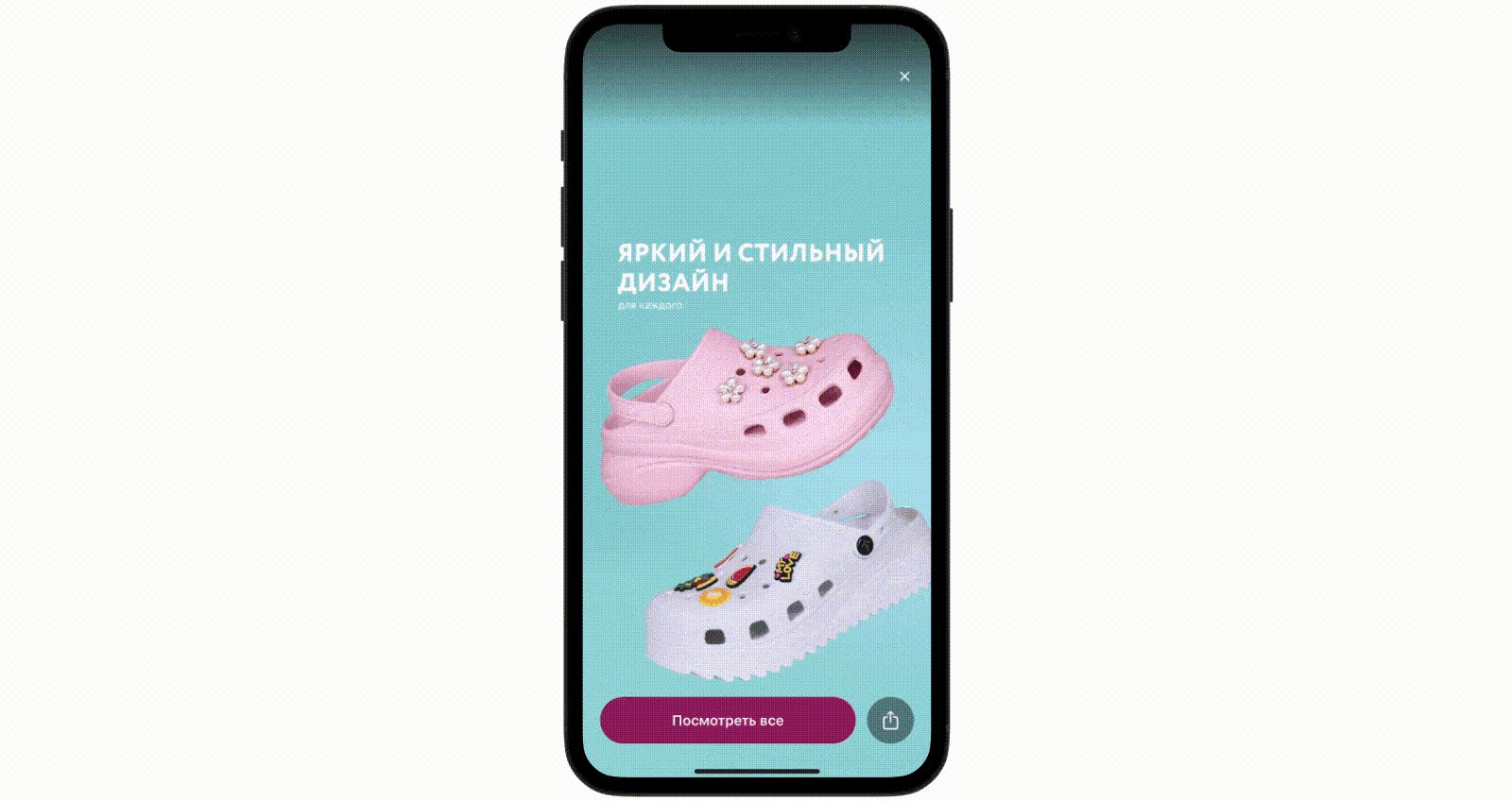
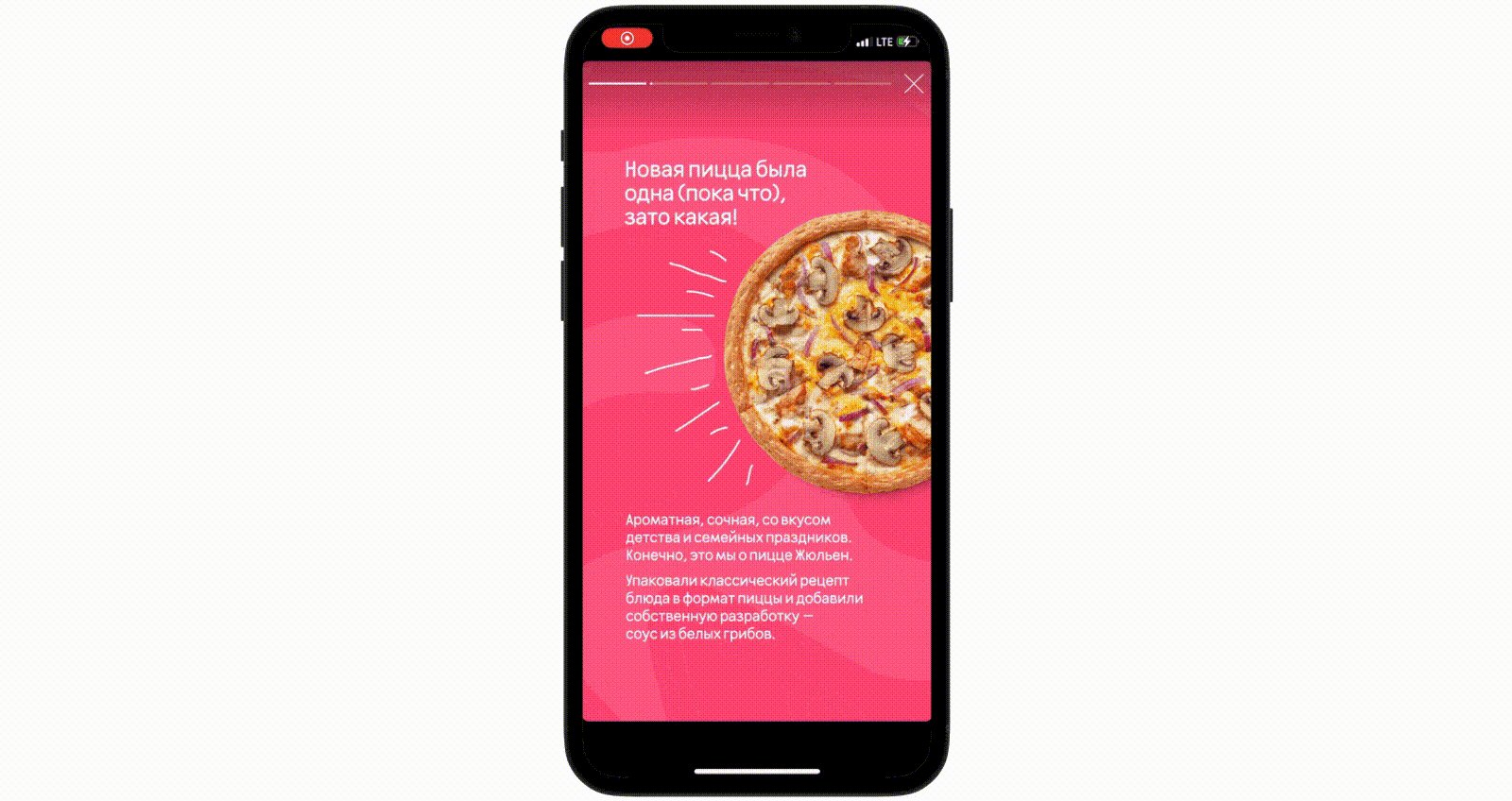
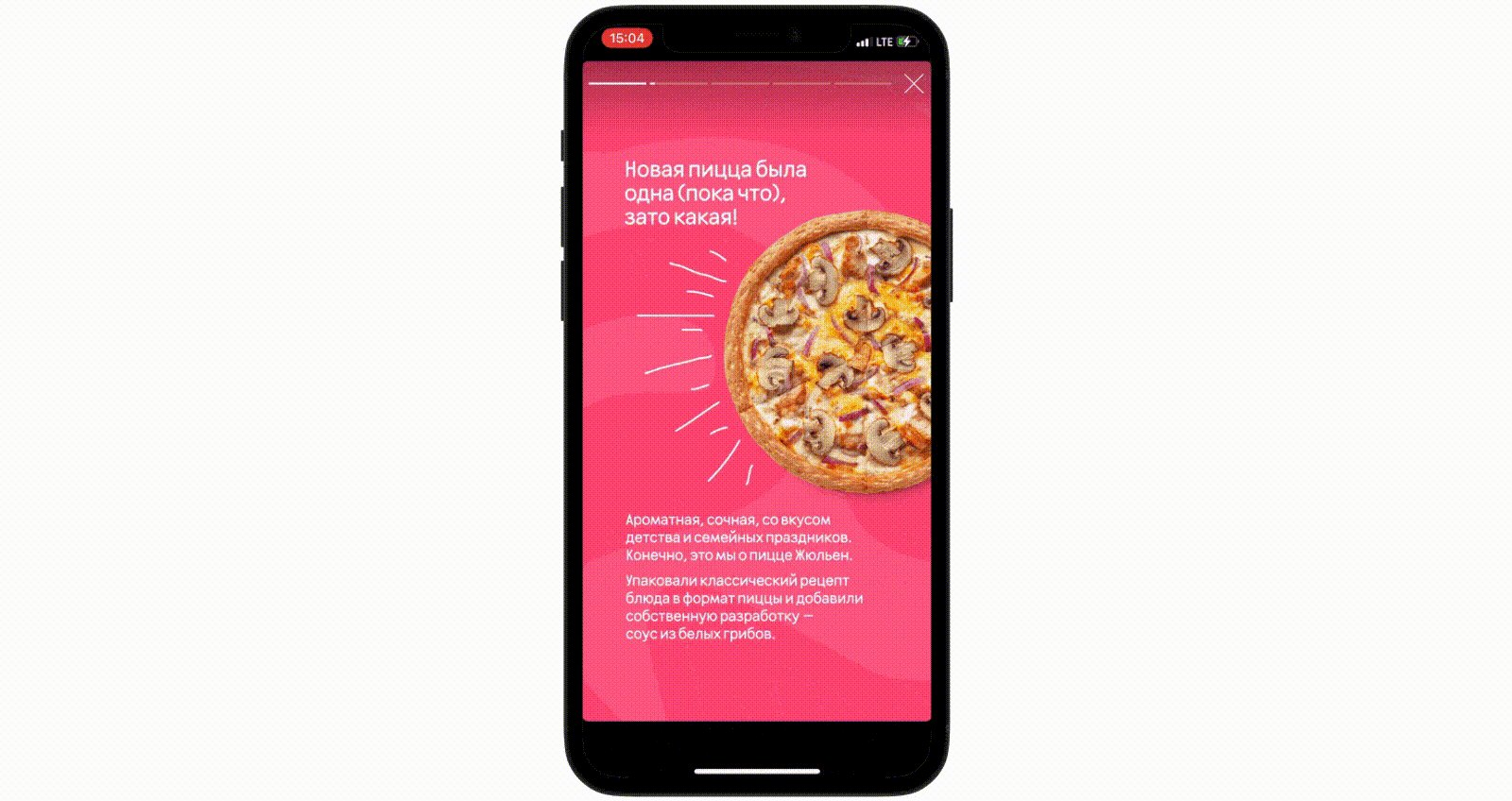
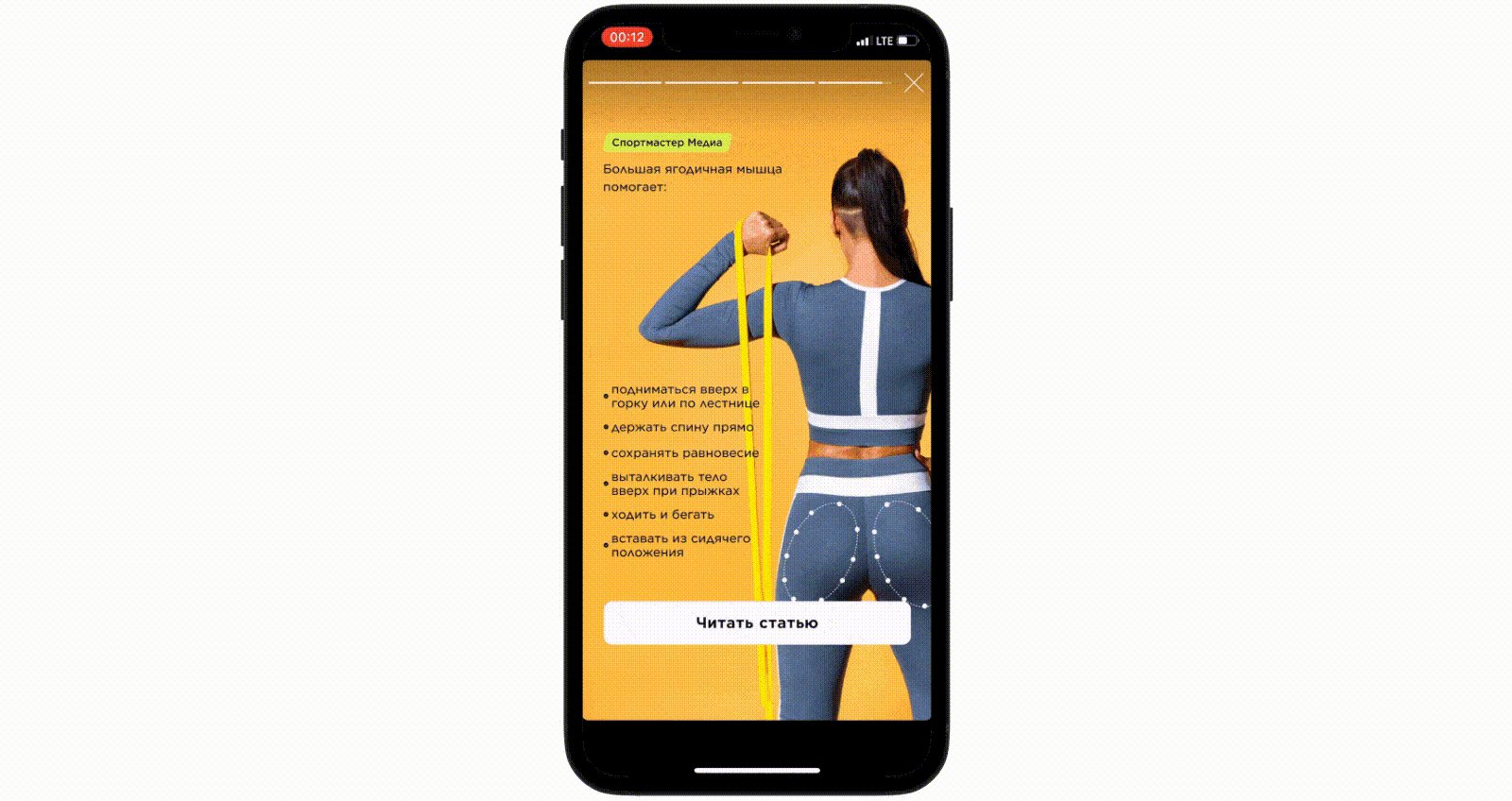
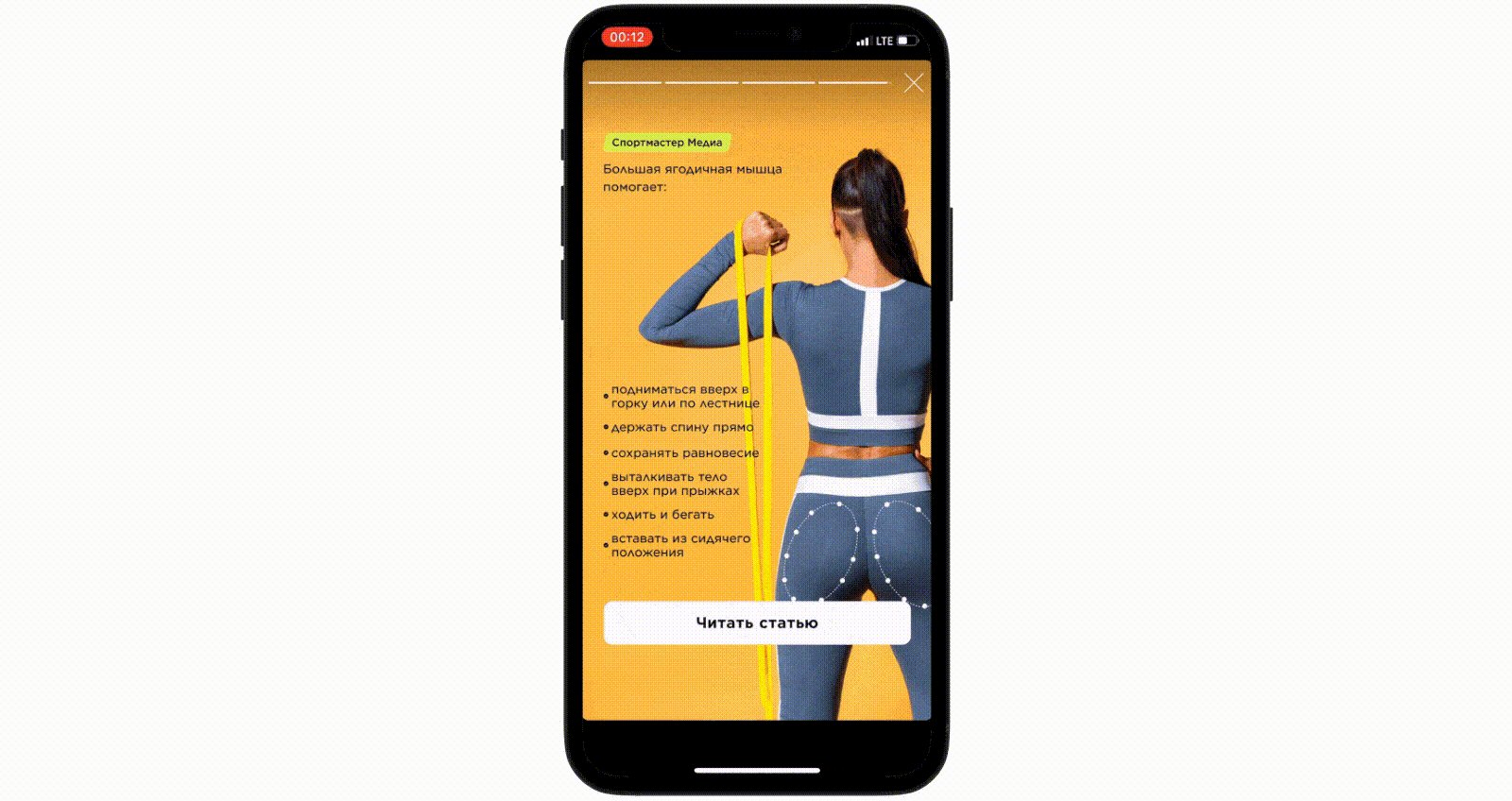
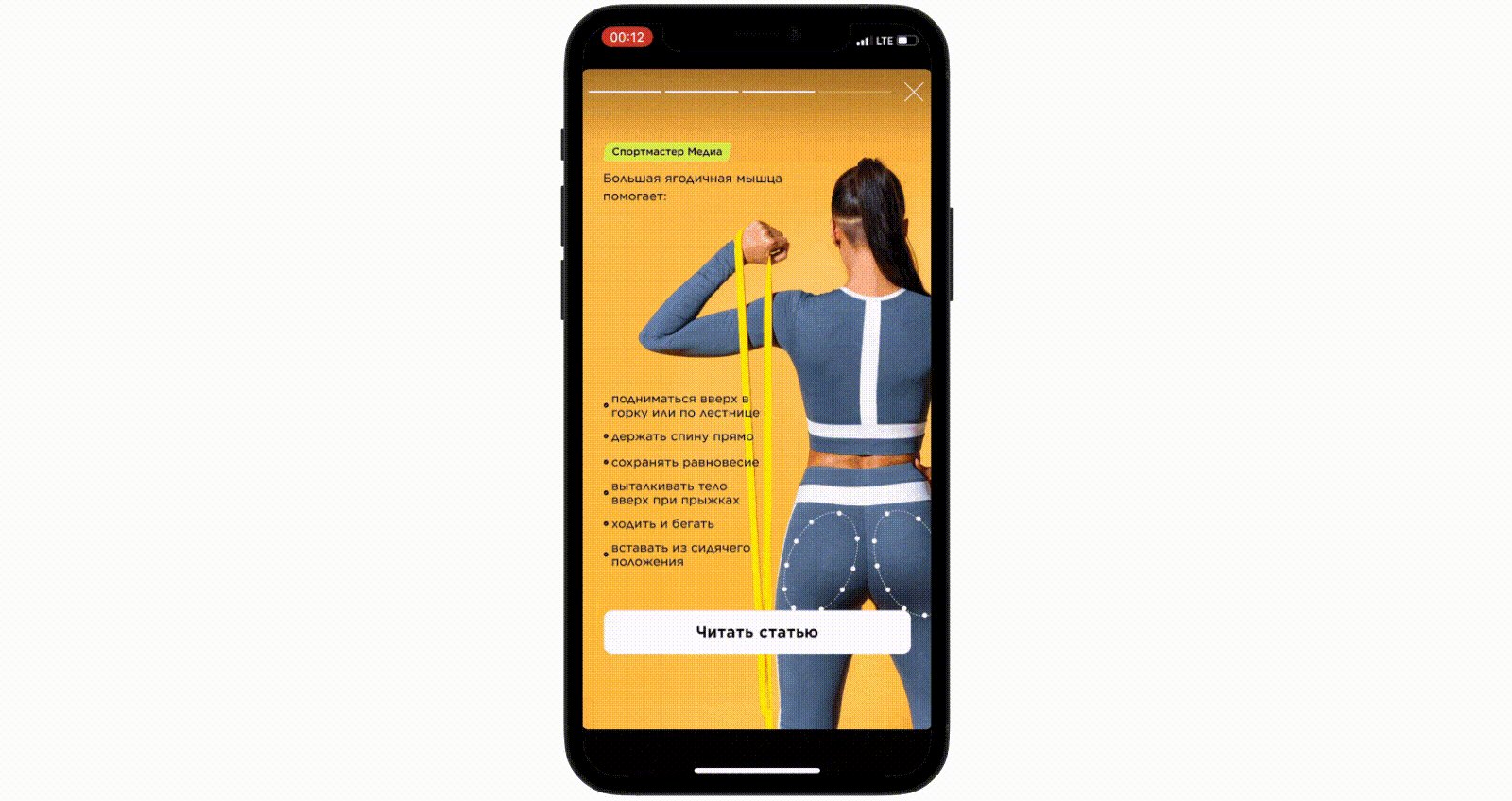
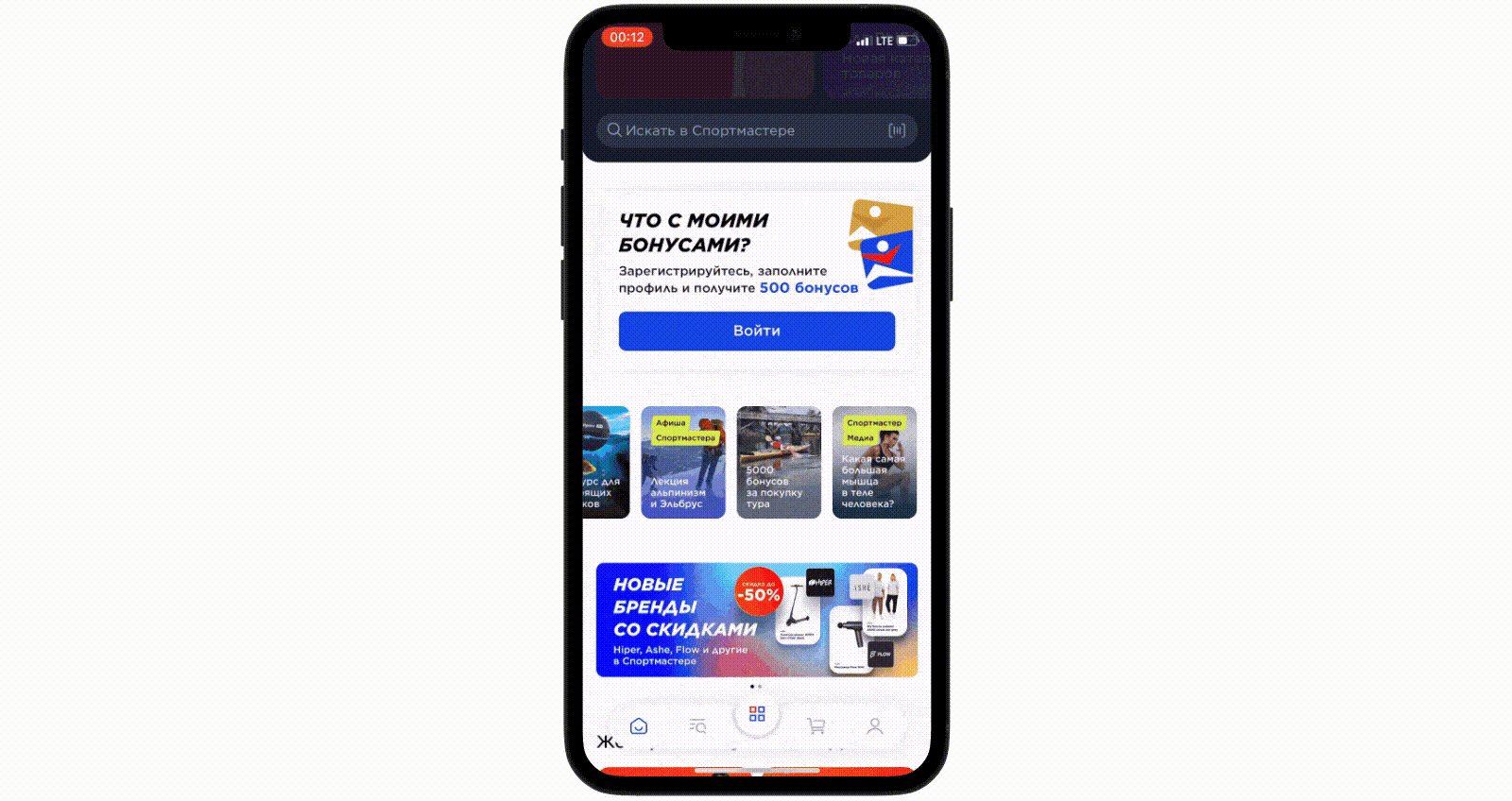
Контент информативен
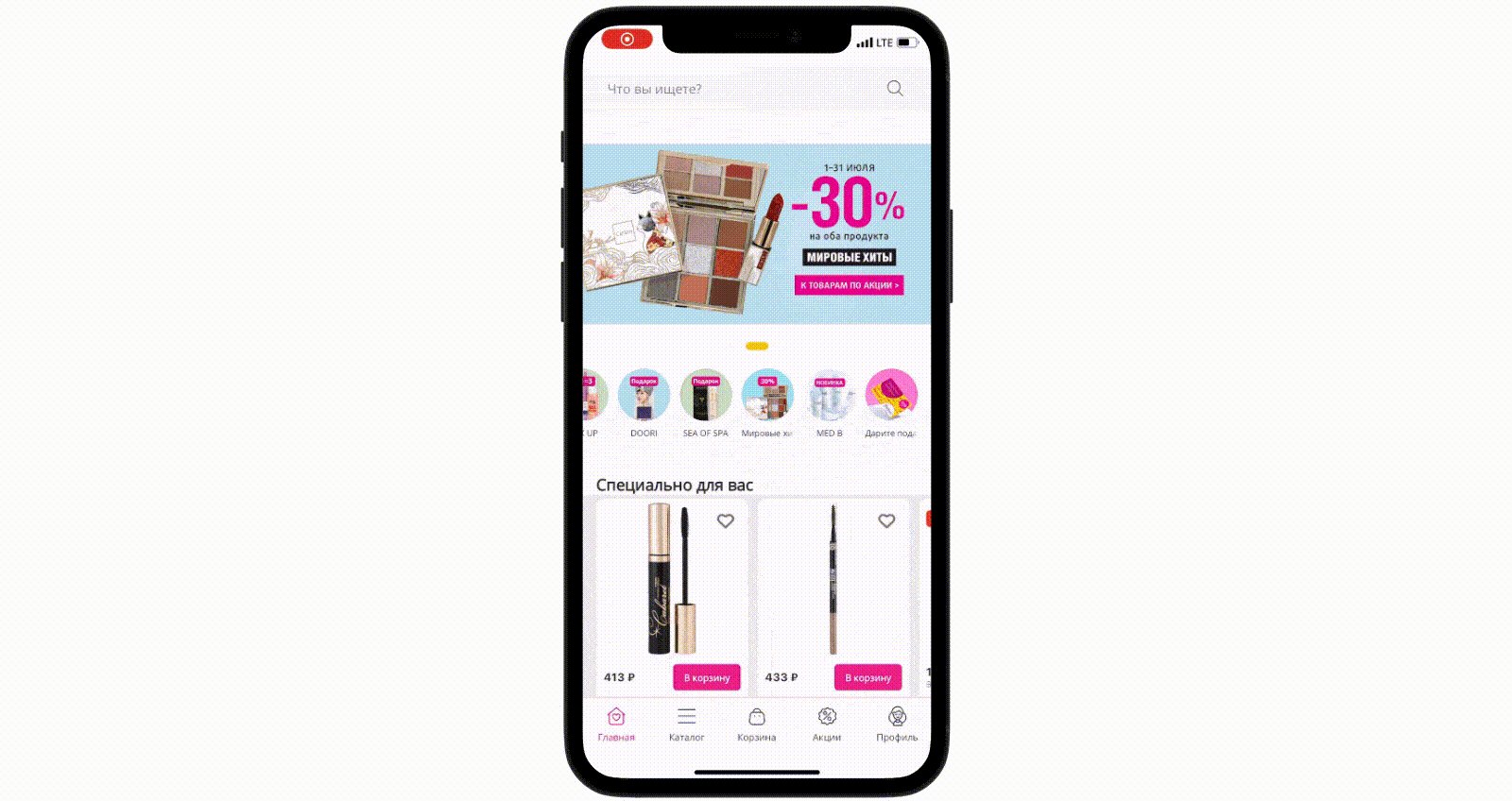
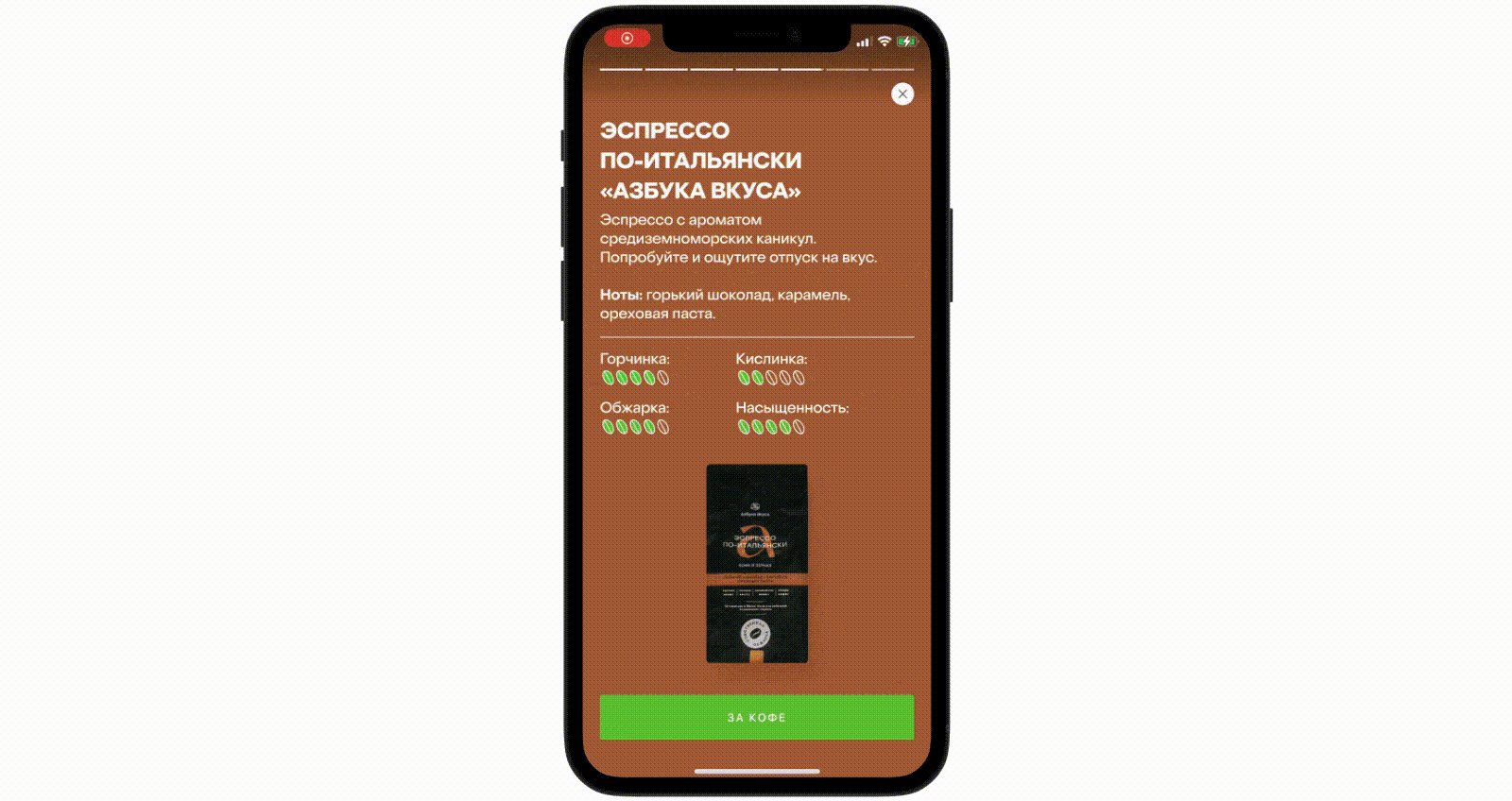
Вместо того чтобы использовать сторис как placeholder со ссылкой на каталог, разместите в них больше контента. В примере в сторис так и просится сама подборка хитов:

✅
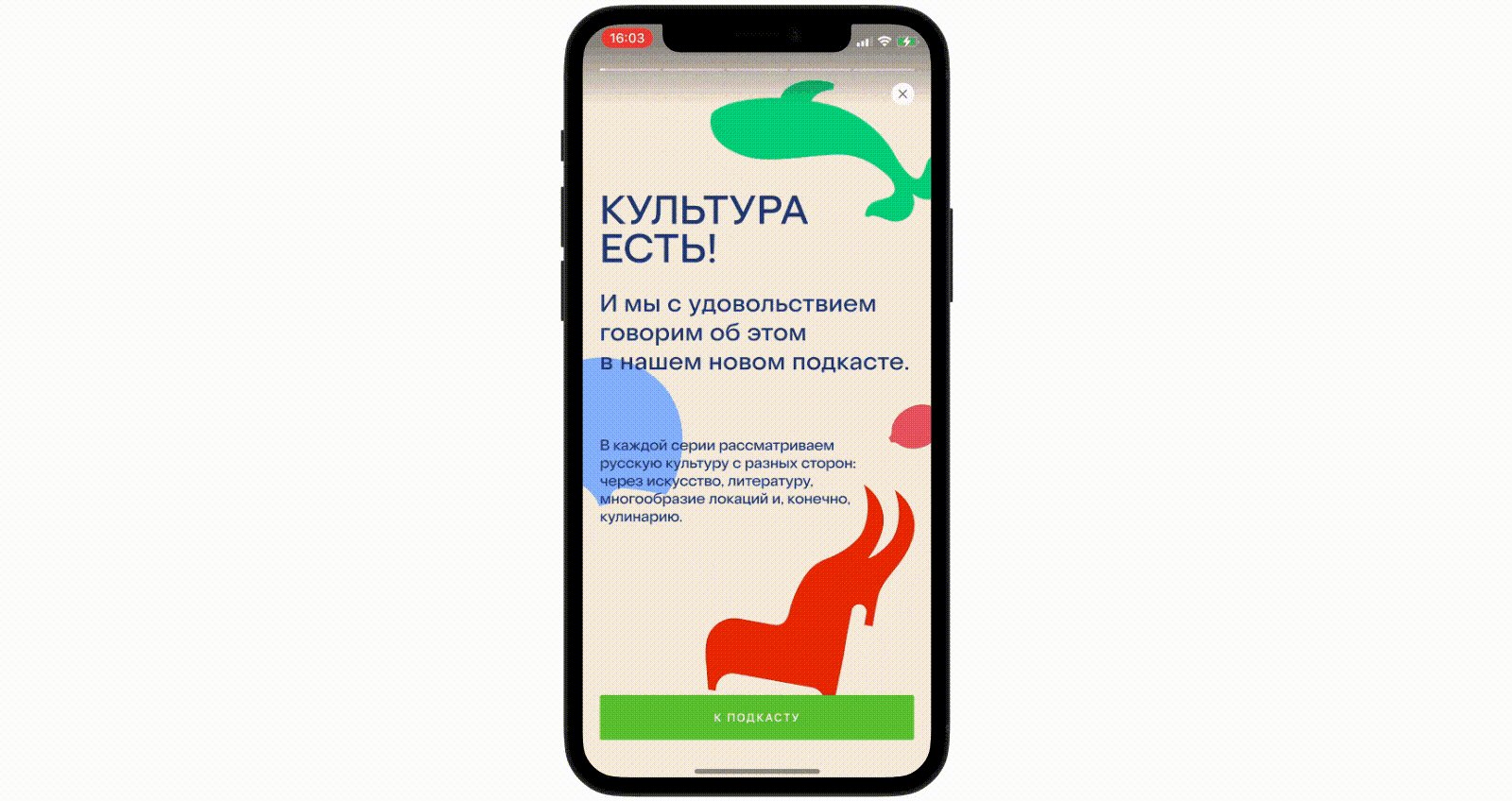
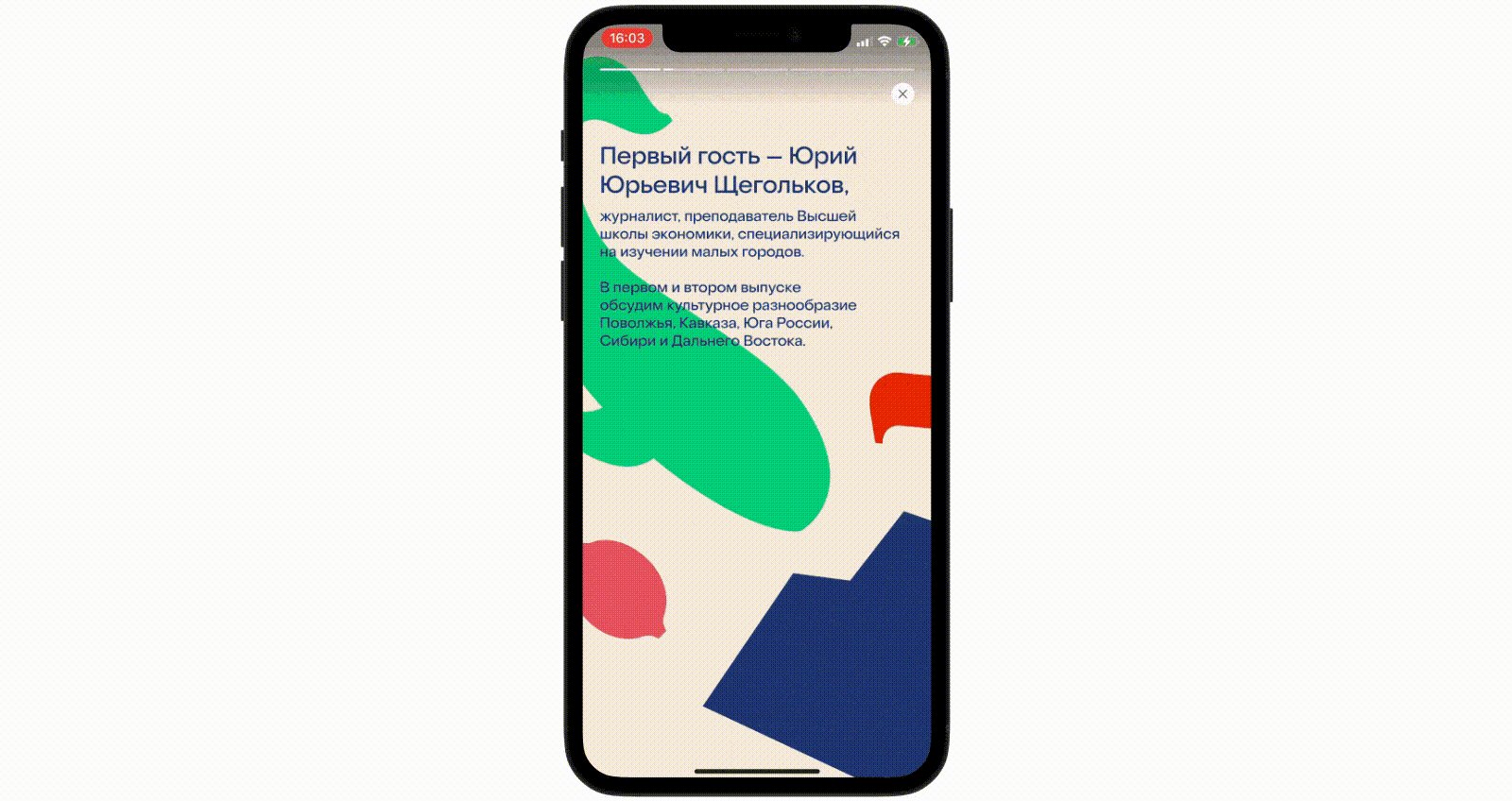
Сторис полноэкранные
Сделайте сторис полноэкранными. Нет смысла оставлять небольшие области фонового экрана, незанятые ими. Особенно эти области не функциональны.

❌
Отображаются корректно
Контент историй должен корректно отображаться. База? Да, база. Но даже крупные компании иногда упускают это из виду и пропускают «косяки» в production.

❌
Контент в хорошем качестве
Контент должен грузиться быстро, но при этом не стоит перегибать палку с его качеством — так, что он начинает пикселить. Лучше найти золотую середину.

❌
Подсказки
Некоторые отдельно обучают клиента тому, как взаимодействовать со сторис. Перебор? Или неплохо? Напишите в комментах.

?
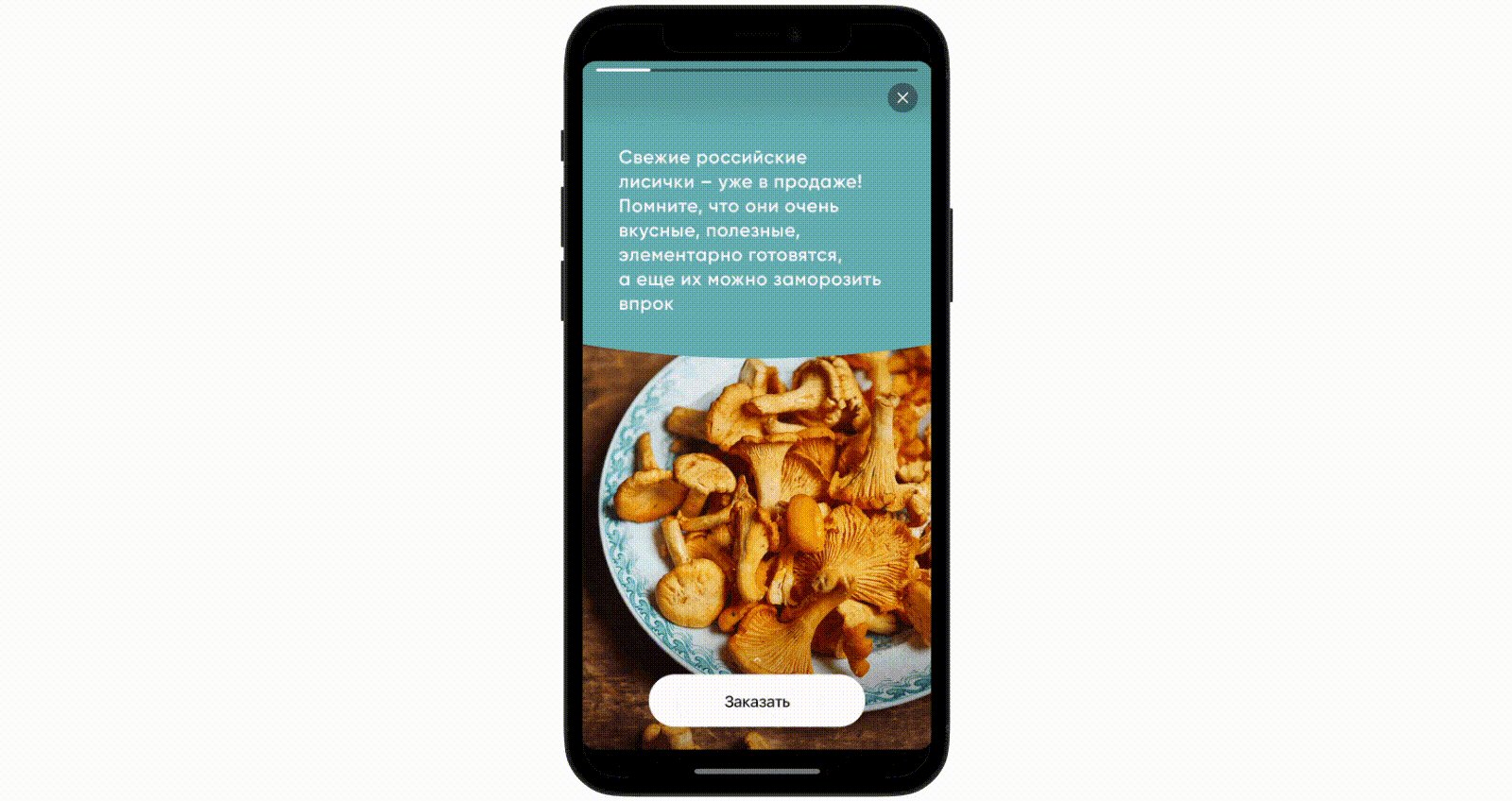
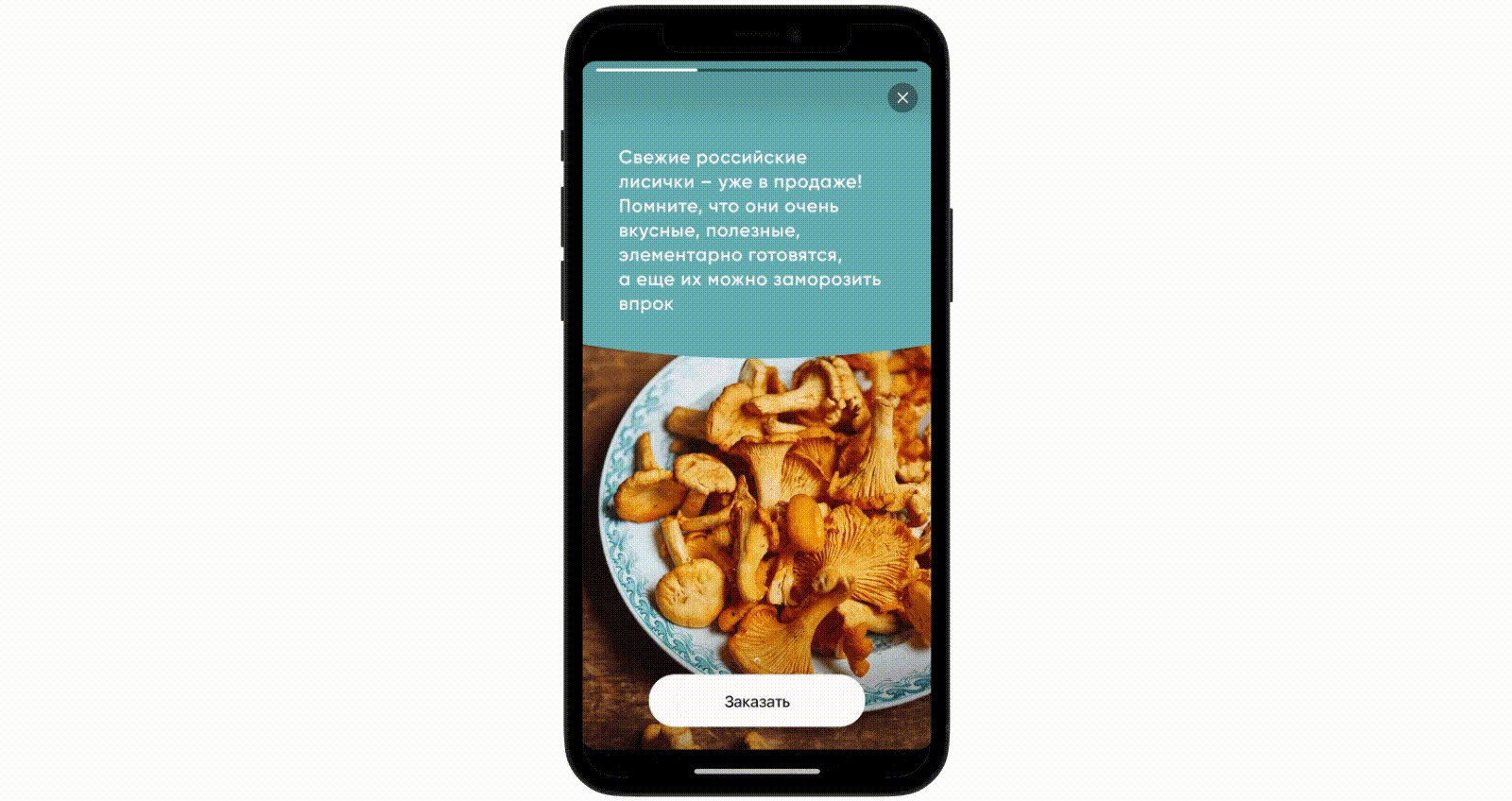
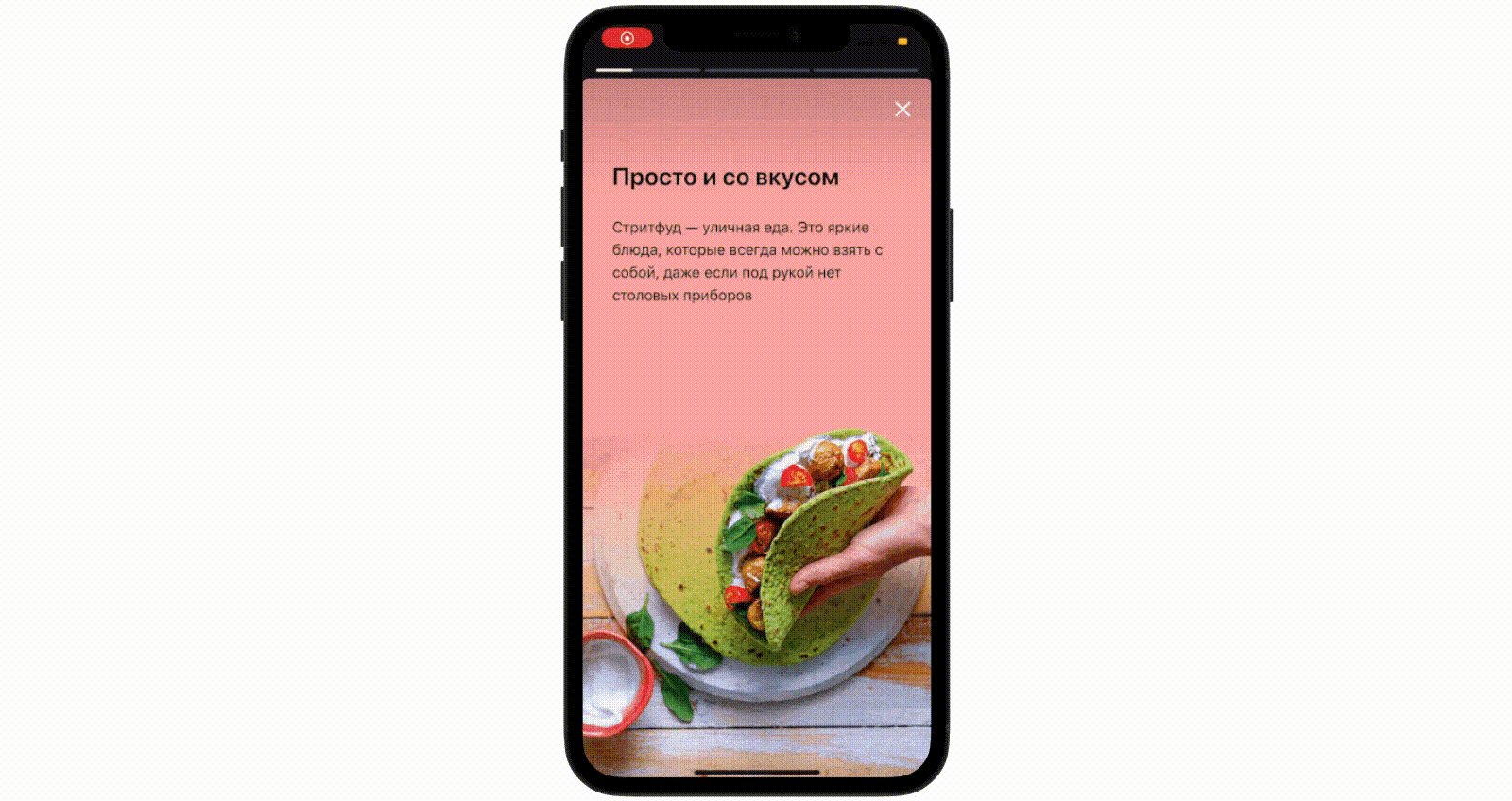
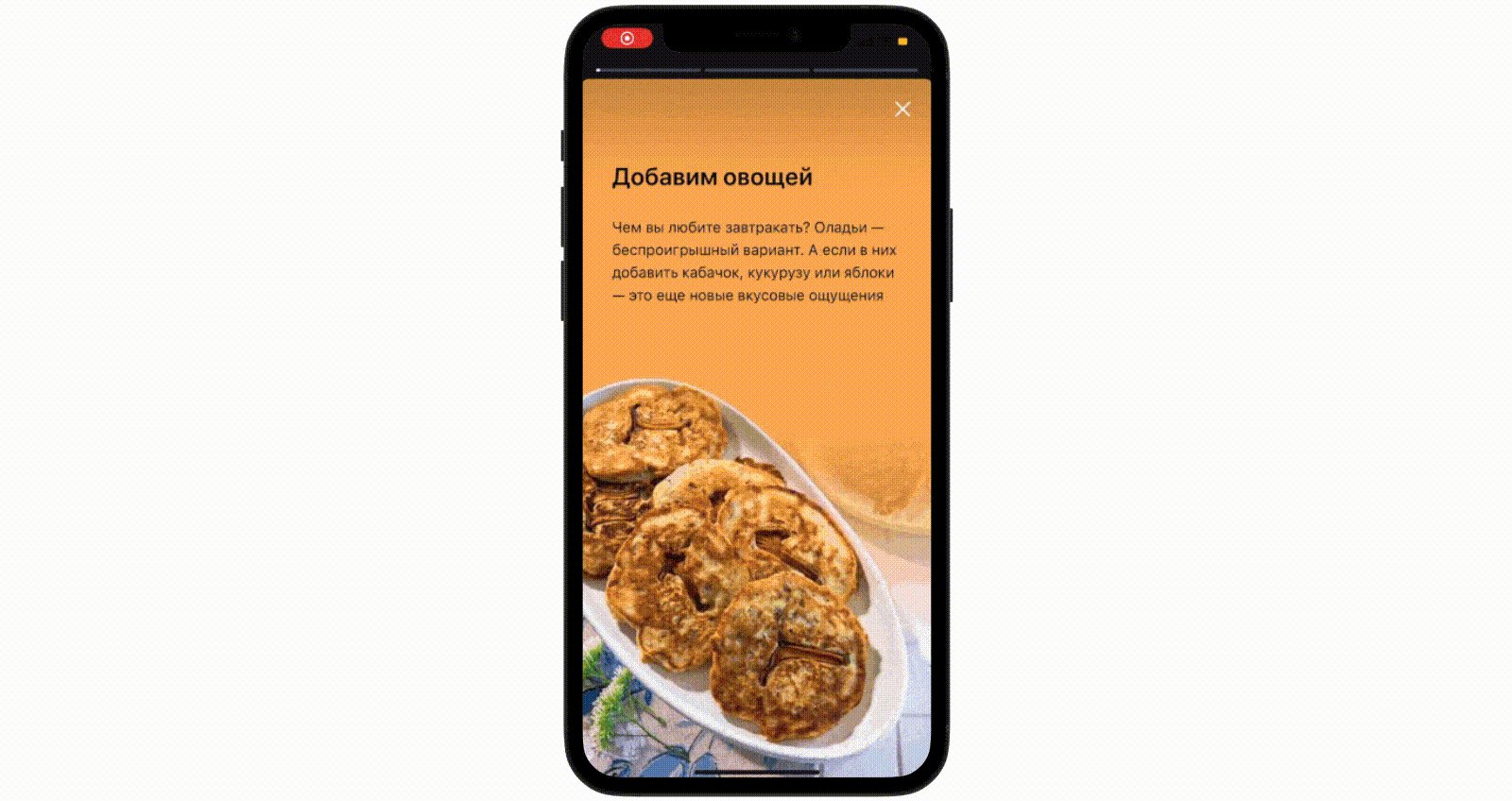
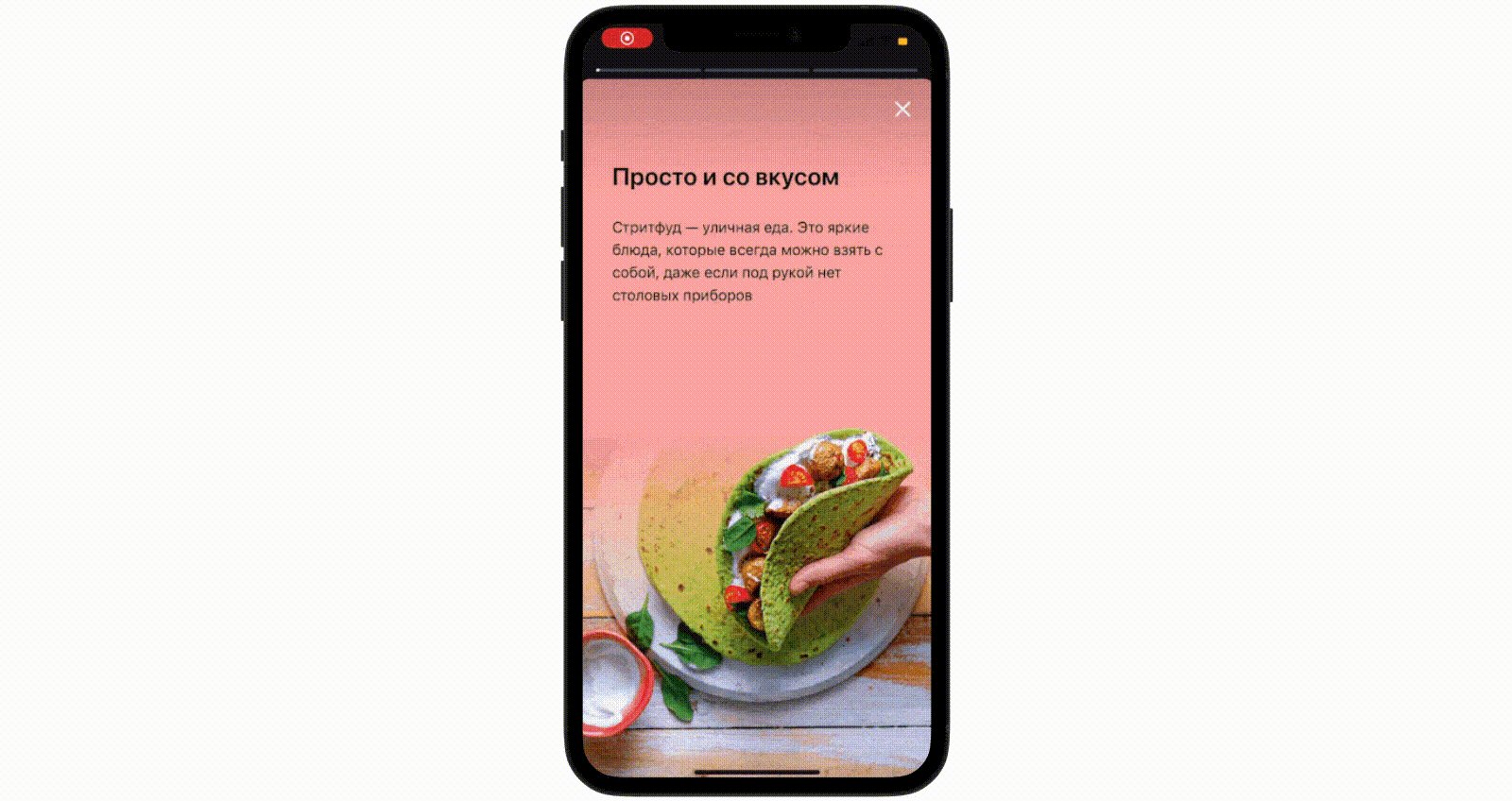
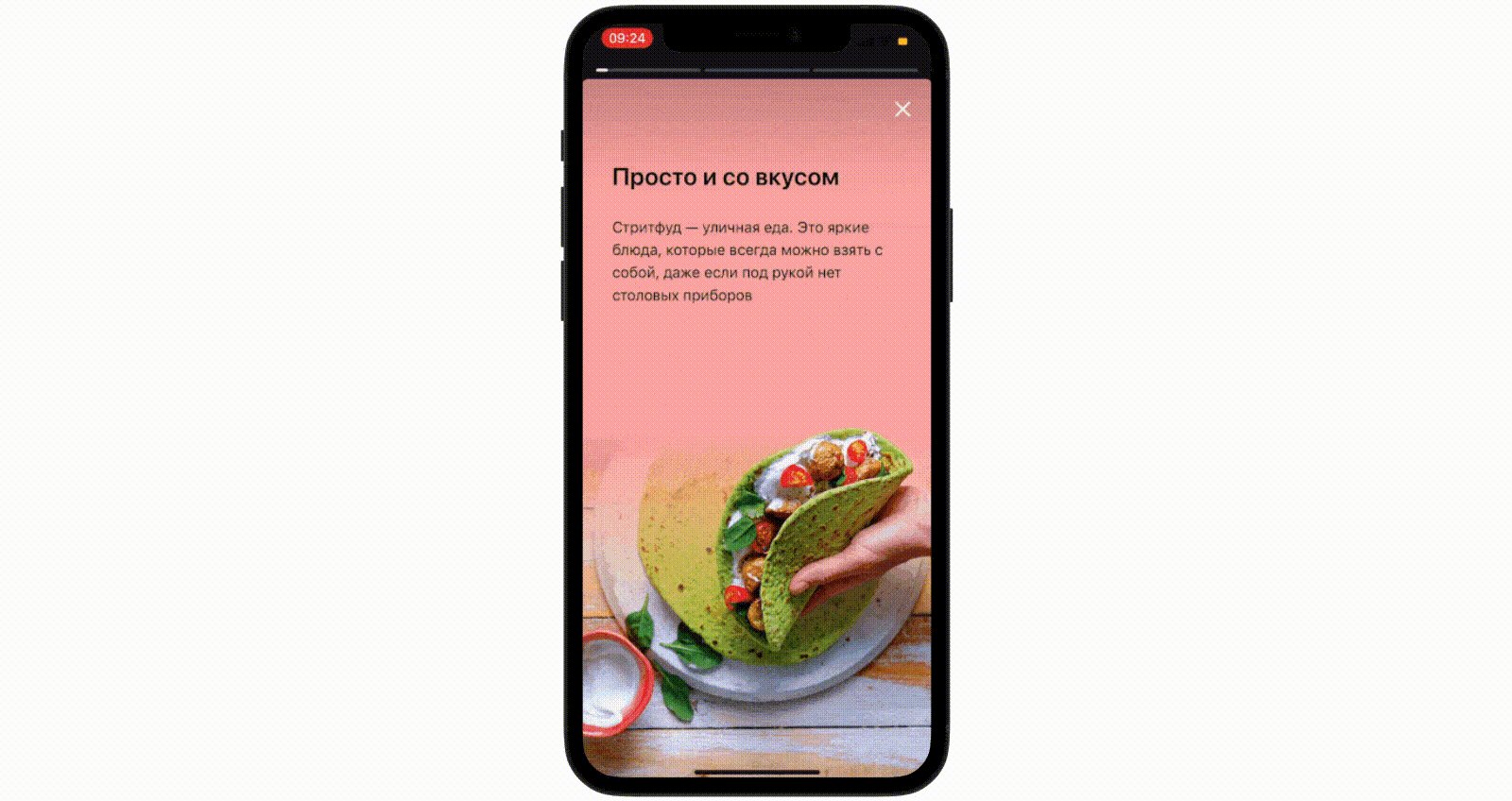
Текст легко читается на фото
Часто компании размещают текст поверх фото и видео. В этом случае важно убедиться, что он легко читается: контрастен и не расположен на пестром фоне.

❌
Затемнение фона
Некоторые компании специально используют для этого полное или частичное затемнение фоновой области, позволяющее легче прочитать текст.

✅
Без чрезмерного затемнения
Однако не стоит перебарщивать с уровнем затемнения фона. Иначе есть риск, что ваши сторис станут чересчур мрачными.

❌
Заливка текстовых блоков
Некоторые размещают текст на одноцветной контрастной заливке, чтобы он лучше читался и выделялся на фоне.

✅
Без звука по умолчанию
Клиент может смотреть ваши сторис в совершенно разных обстоятельствах, и видео со звуком, включенным по умолчанию, может стать «неприятным сюрпризом».

❌
Субтитры для видео
Учитывайте, что у большой части клиентов стоит беззвучный режим. Поэтому если в сторис есть видео, лучше снабдить его субтитрами.

✅
5. Отслеживание прогресса
Индикатор прогресса добавлен
Стандартный механизм управления ожиданиями о том, когда произойдет переход к следующей истории — progress-индикатор в её верхней части.

✅
Индикатор хорошо заметен
Сделайте индикатор хорошо заметным, чтобы он не терялся на фоне самой истории, и клиент в любой момент мог понять прогресс просмотра.

❌
Вынос индикатора за сторис
Иногда, чтобы индикатор был лучше виден, его выносят за рамки контента истории и размещают на контрастном фоне.

✅
Индикатор не дублируется
Нет смысла дублировать индикатор прокрутки сторис в рамках одного экрана. Если вы поняли глубокий смысл того, что в примере, напишите, пожалуйста, в комментах.

❌
Число элементов = число слайдов
Базовый момент: количество блоков в индикаторе должно соответствовать числу слайдов в просматриваемой истории, а не общему числу историй.

❌
Скорость автопрокрутки
Сделайте скорость автопрокрутки достаточной, чтобы клиент успевал воспринять как минимум визуальный контент.

✅
Плавная анимация индикатора
Анимацию заполнения индикатора лучше сделать максимально плавной. В примере шаг анимации слишком большой, и она выглядит прерывистой на фоне снеговика.

❌
Прогресс vs. выцветание
Встречаются кейсы, когда индикатор прогресса не только заполняется, но и становится менее прозрачным. Как вам такое исполнение? Напишите в комментах.

?
Остановка прокрутки зажатием
Также распространённая практика — останавливать progress-индикатор при зажатии экрана истории, чтобы клиент успел ознакомиться с контентом.

✅
Остановка моментальная
Дьявол кроется в деталях, и часто именно в них возникают неудобства: в некоторых приложениях индикатор продолжал своё движение какое-то время после зажатия.
6. Действия с историями
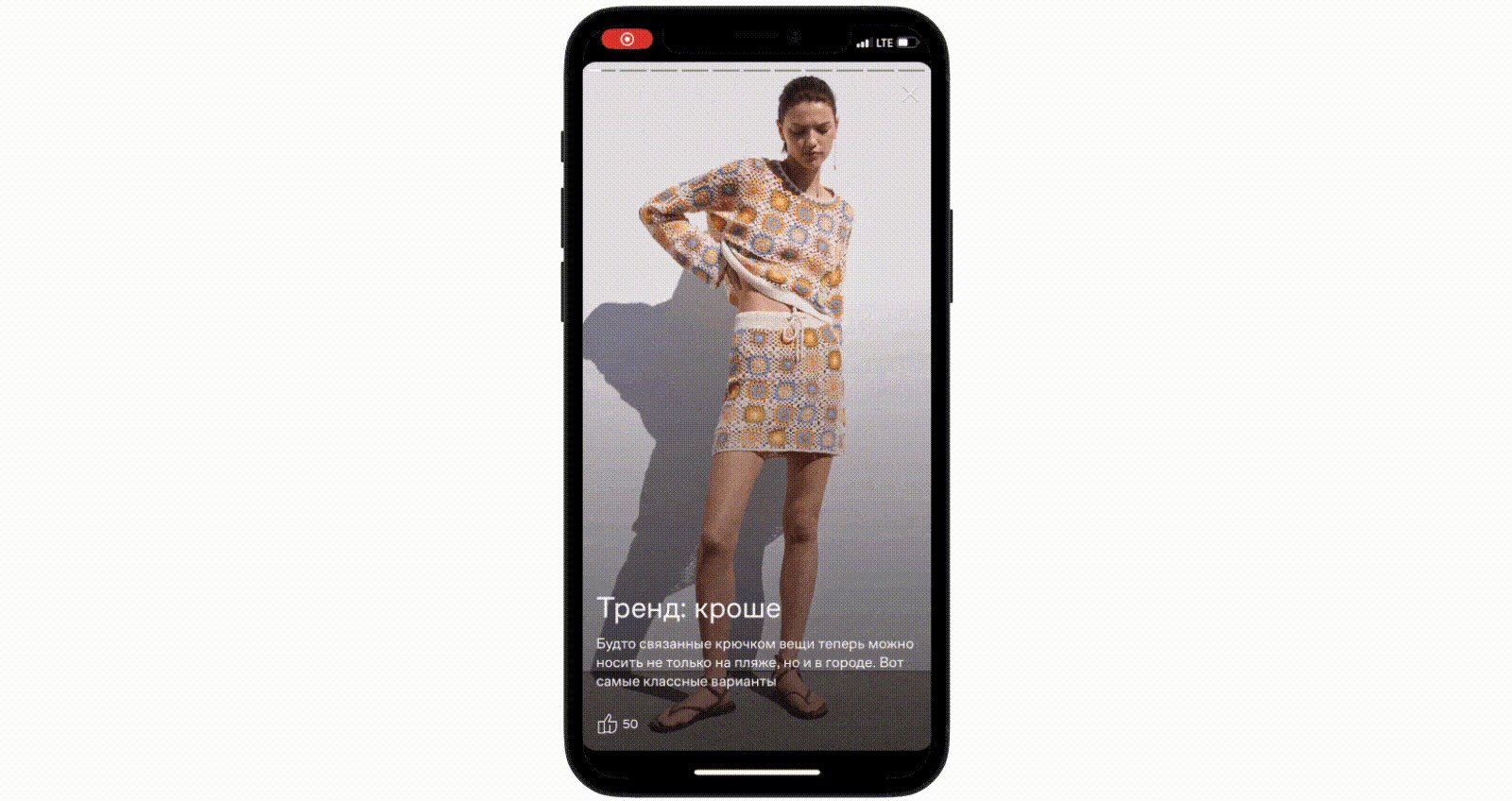
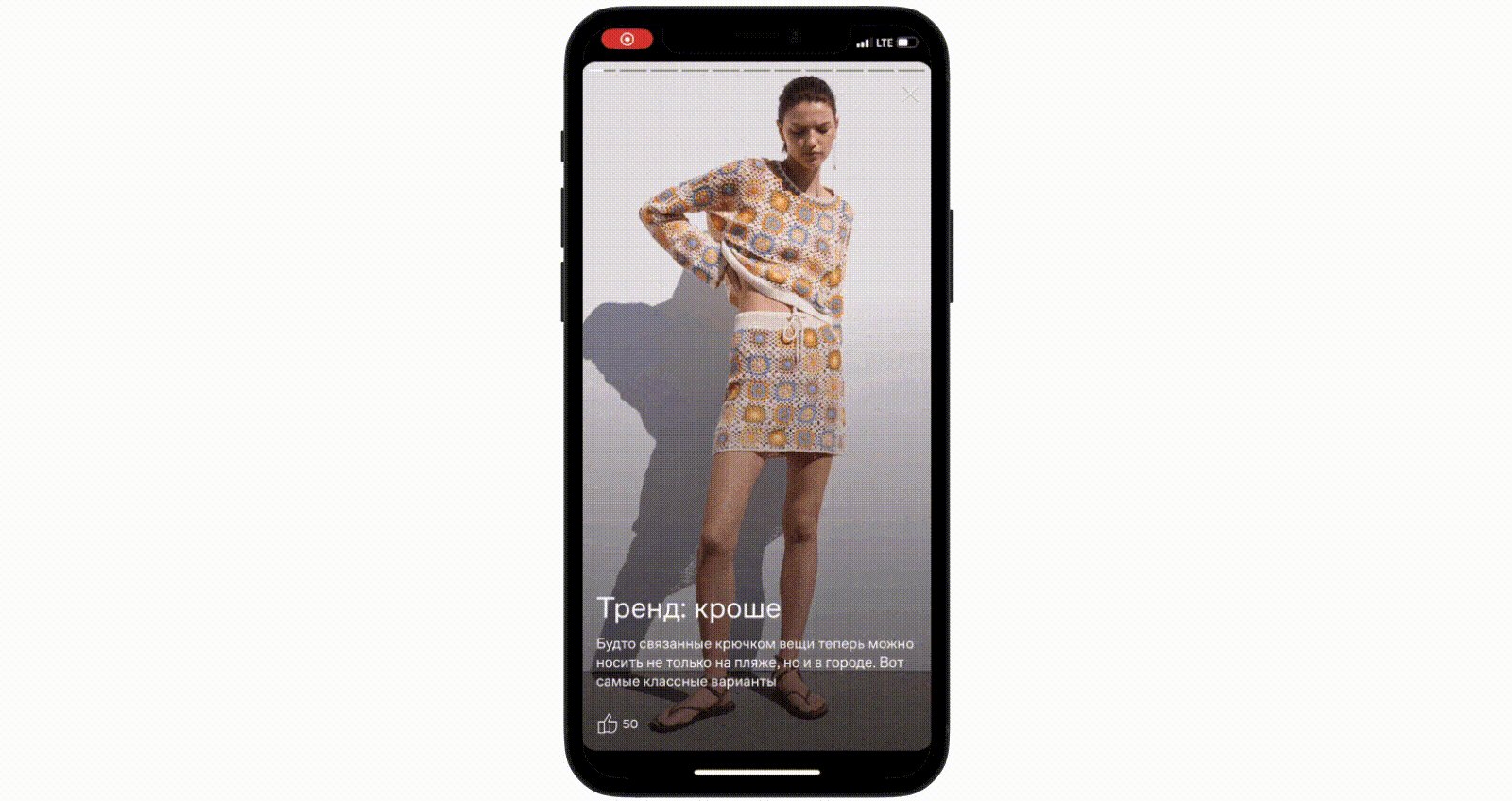
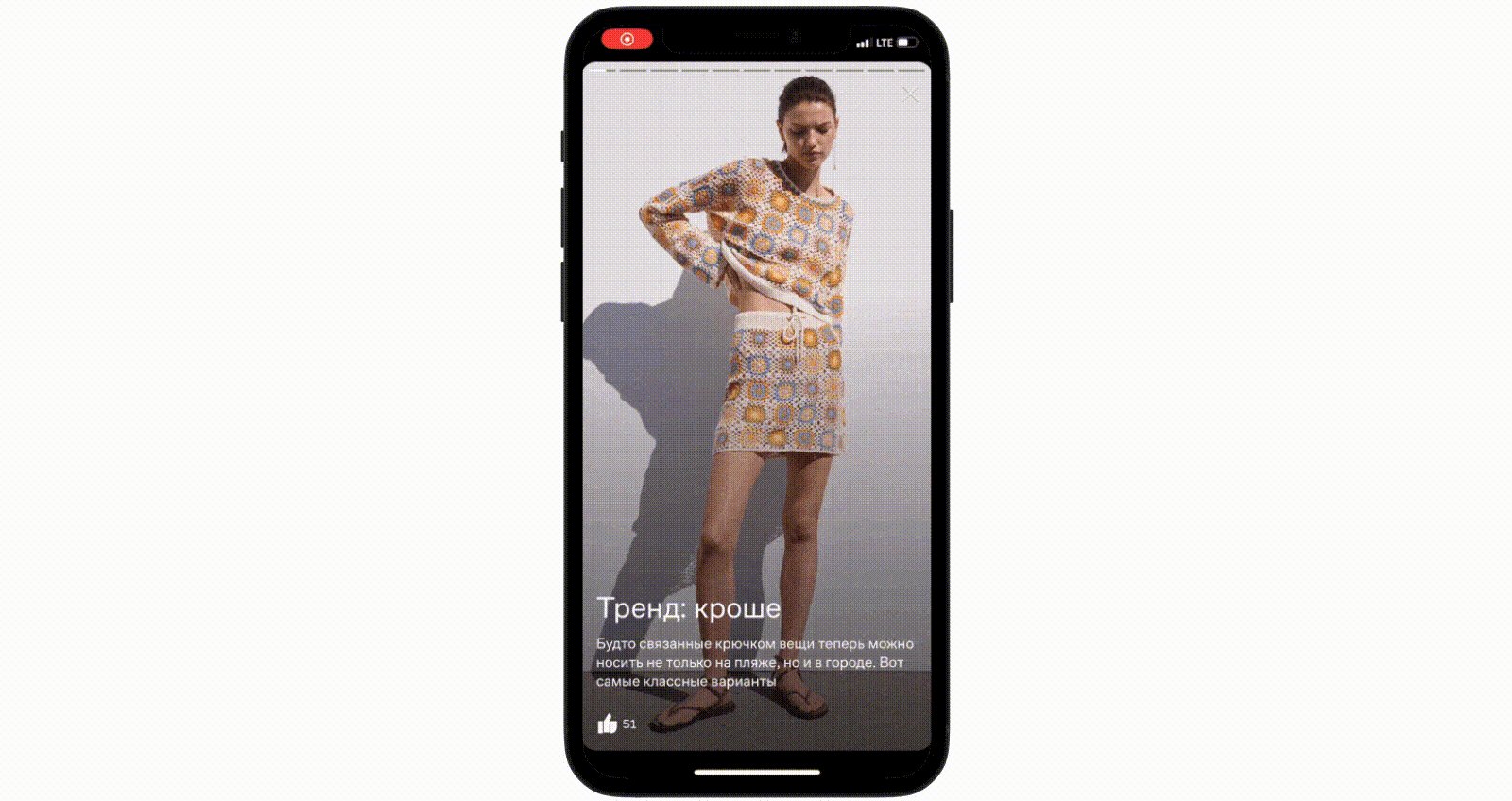
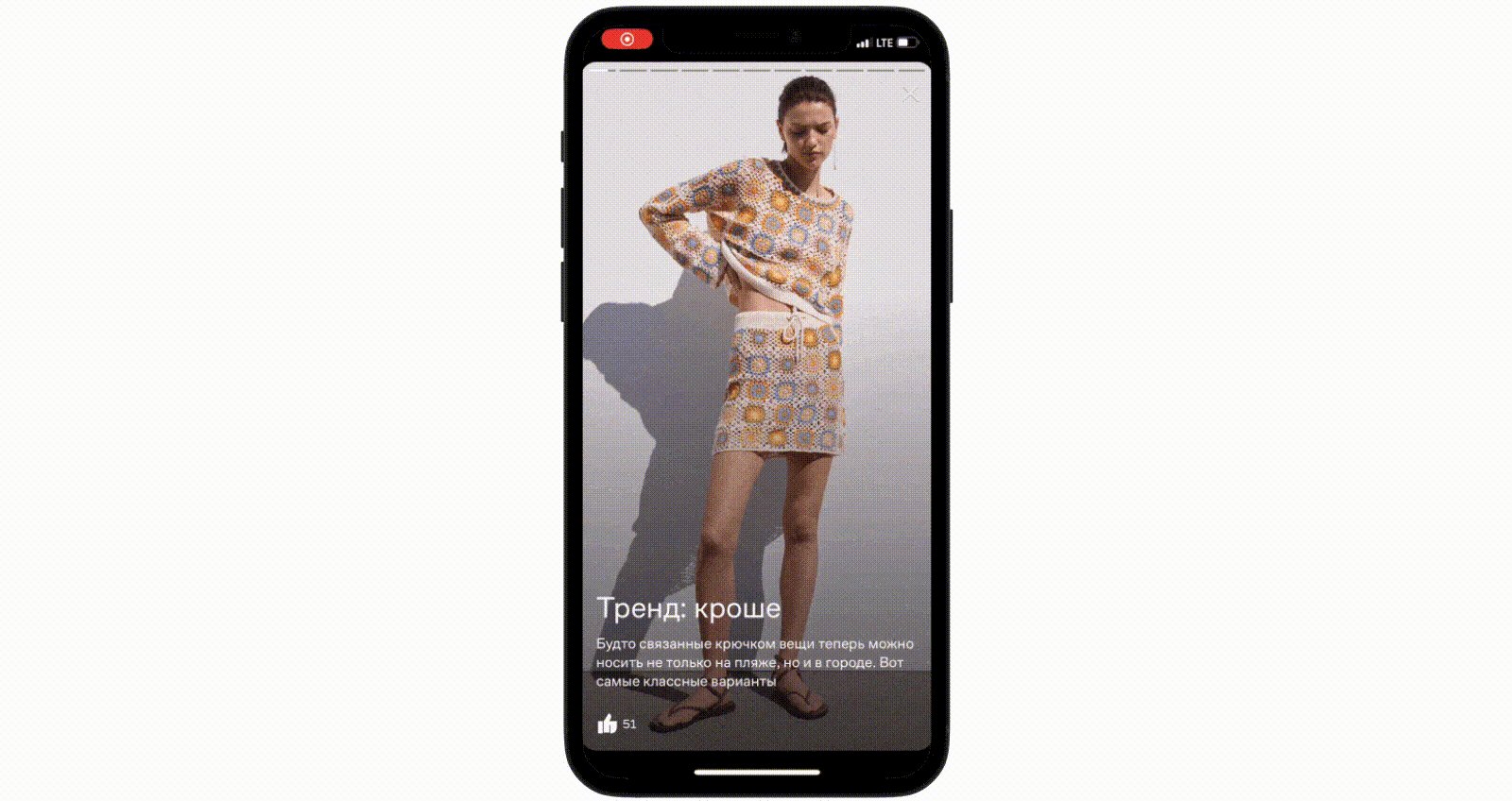
Возможность поставить лайк
Эффективность контента разных типов можно оценивать с помощью клиентов: дайте им возможность поставить лайк и отслеживайте, какие сторис вырываются в топ.

✅
Счётчик лайков
Клиента можно не оставлять «в вакууме» и отображать, что о сторис думают остальные, добавив индикатор количества лайков.

✅
Реакция счётчика на лайк
Лучше отображать в счётчике реальные значения. Но если вы решили пойти «более простым путем» и рисовать числа, не забудьте хотя бы повышать счётчик при лайке.

✅
Пояснение к лайкам
Тинькофф не просто дает возможность поставить лайк истории, но и поясняет, зачем клиенту вообще это делать — для персонализации. Персонализация — наше всё.

✅
Дизлайк
Иногда клиенту также даётся возможность оставить и дизлайк. Учитывая, что контент размещает компания, дизлайк никого не обидит, но при этом сделает оценку точнее.

✅
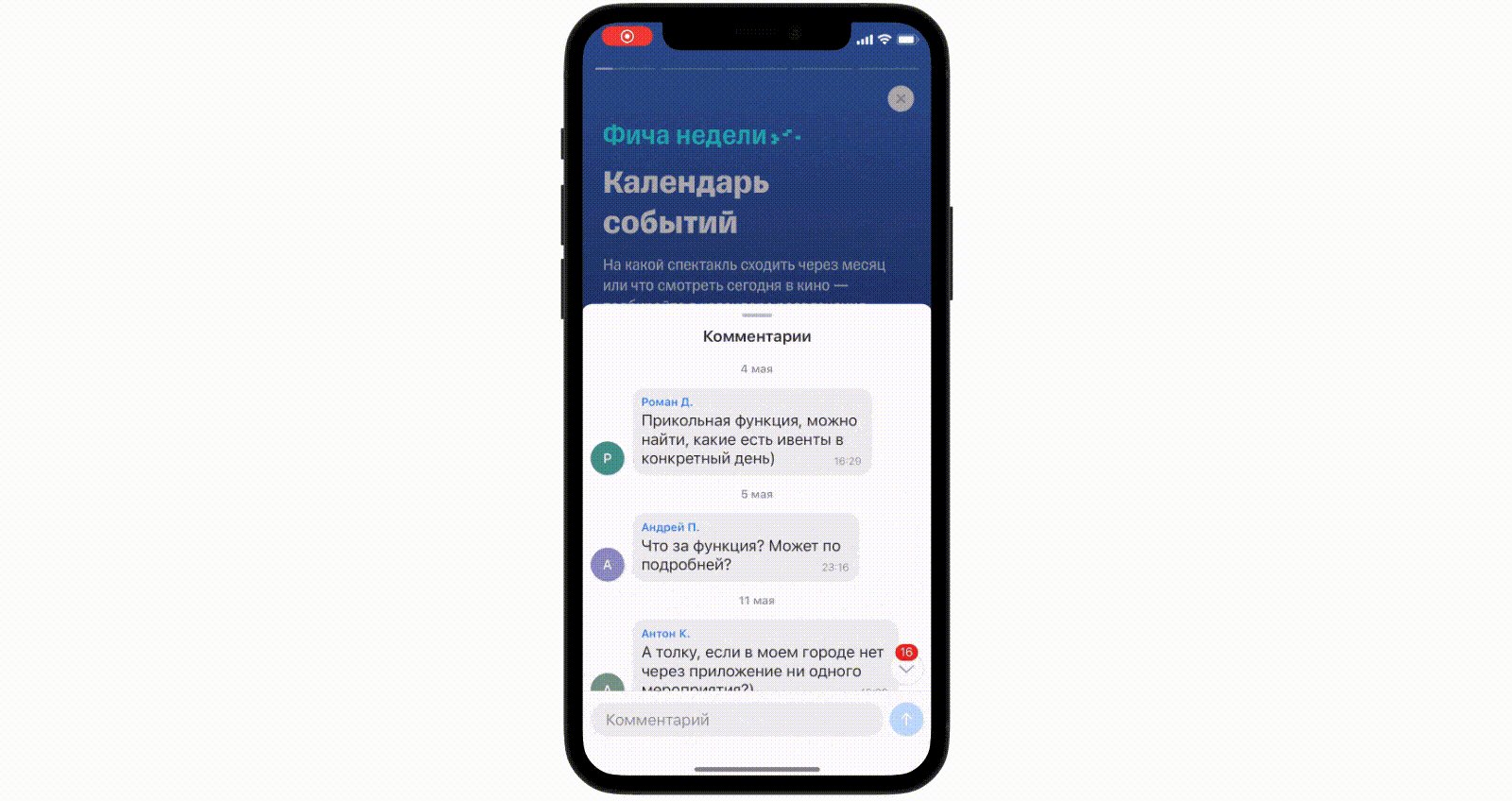
Комментарии
Некоторые также позволяют прокомментировать историю и почитать комментарии остальных клиентов. Интересная фича или уже излишне? Напишите в комментах.

✅
Кнопки действий
Раз уж рассказываете клиентам о своих товарах и представляете их в хорошем свете, почему бы не упростить путь клиента, разместив в сторис кнопку перехода к покупке?

✅
Кнопки достаточно большие
Чем меньше кнопка действия, тем на неё сложнее нажать. И тем ниже шансы на то, что клиент это целевое действие успешно совершит.

❌
Кнопки интерактивны
Чтобы сделать интерфейс более отзывчивым, кнопки целевого действия могут реагировать на нажатие, меняя свой вид.

✅
Переход через свайп вверх
Помимо кнопок, переход к целевому контенту можно реализовать с помощью жеста свайпа вверх, который также часто встречается в других приложениях.

✅
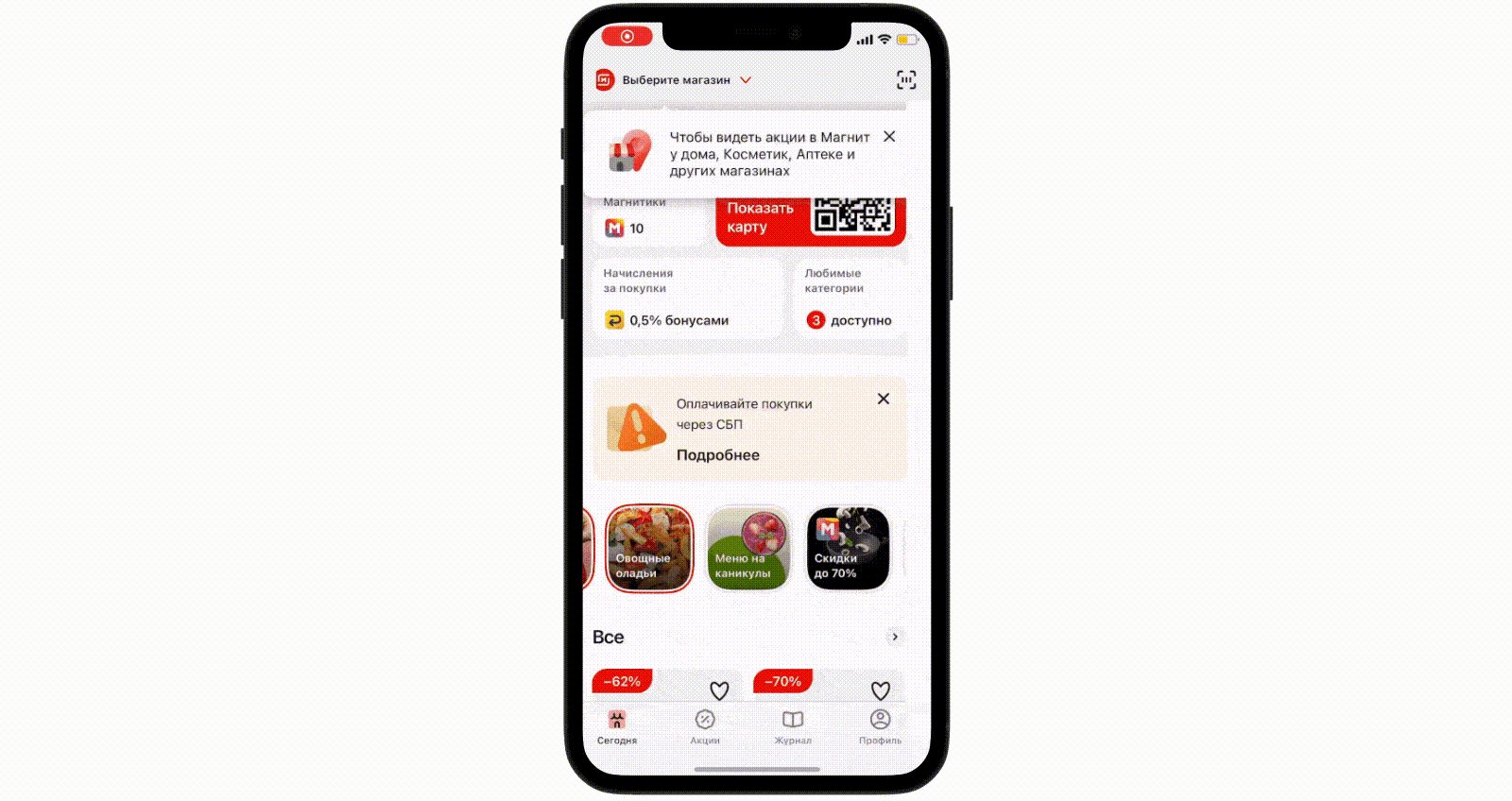
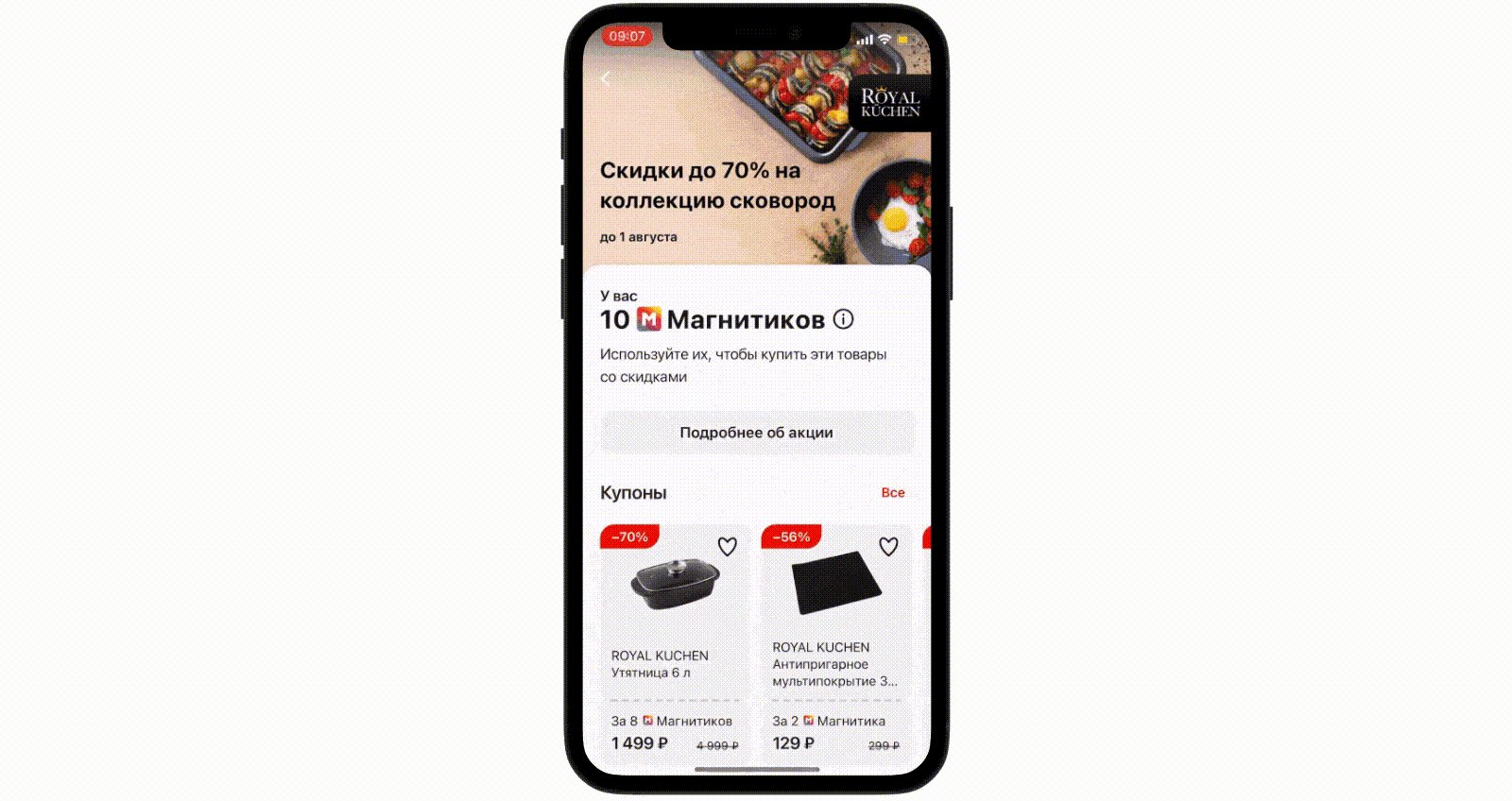
Целевое действие vs. экран
Убедитесь, что при нажатии на кнопку целевого действия клиент перейдёт к нужному экрану с релевантным контентом.

❌
Целевой контент в контуре
Лучше не уводить клиента из сторис в браузер и размещать целевой контент в рамках приложения. Либо в виде отдельного экрана, либо с помощью webview.

✅
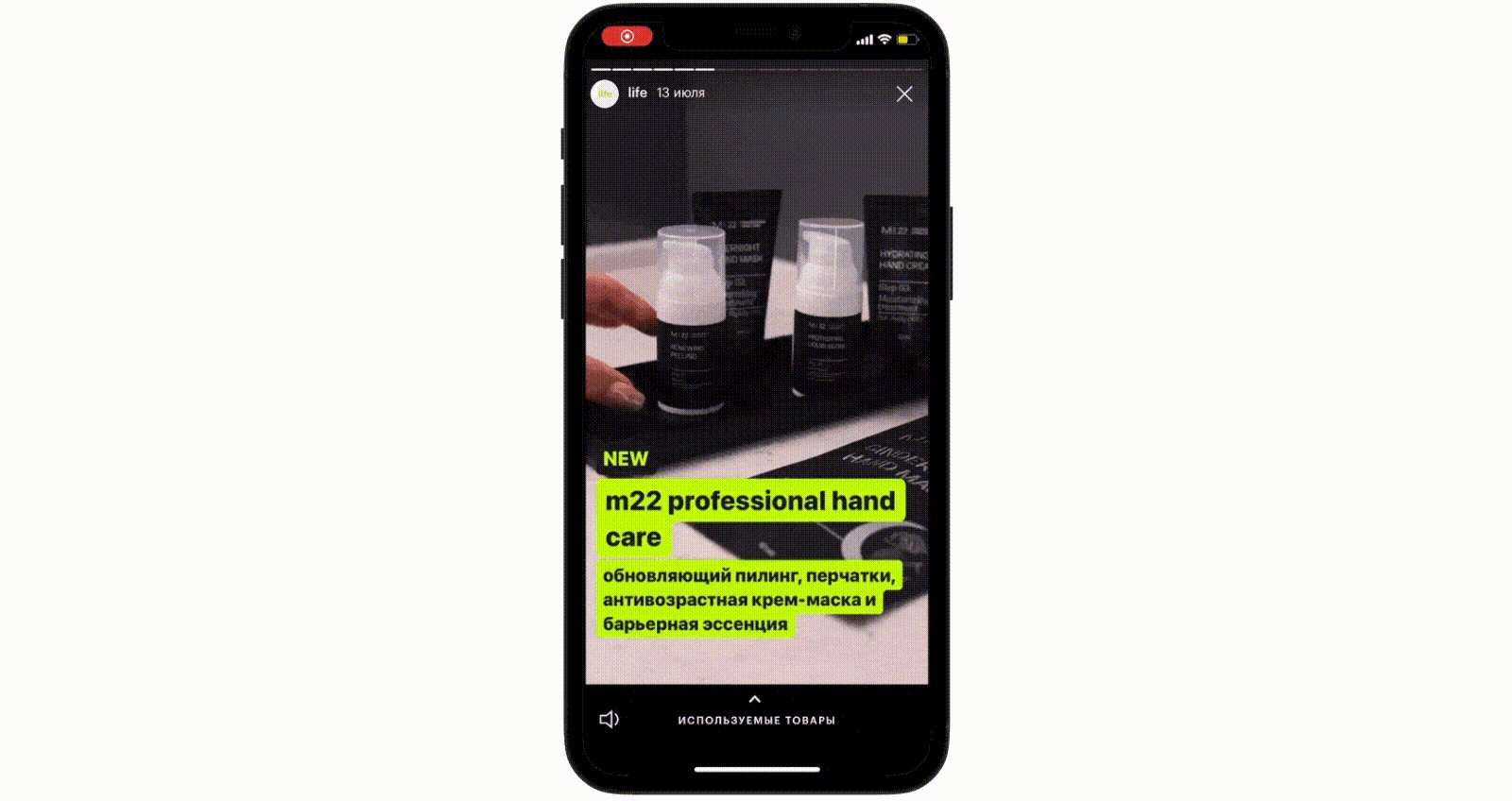
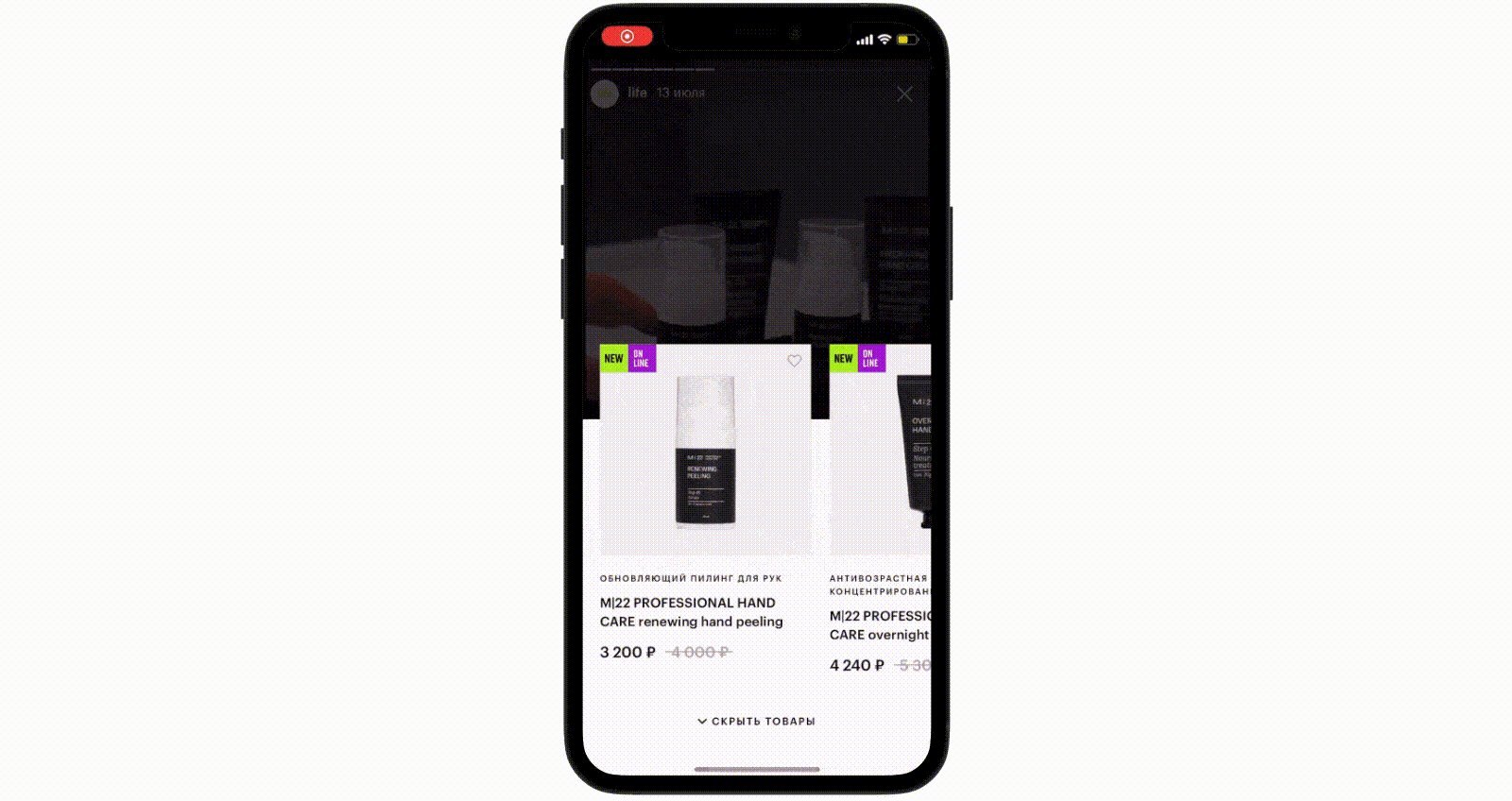
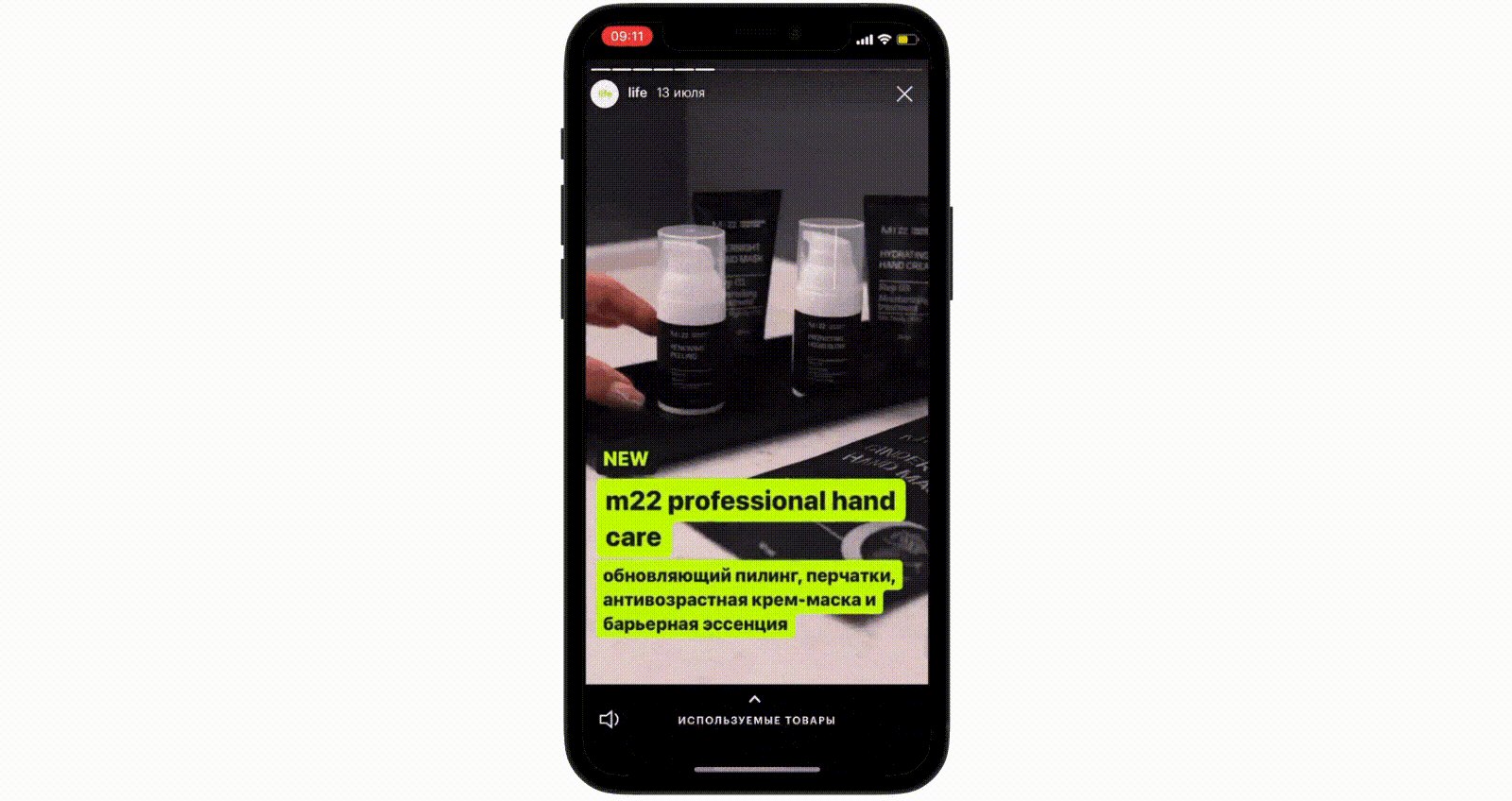
Интеграция с товарами
Иногда ознакомиться с подборкой товаров из истории можно без перехода в листинг, не прерывая просмотр контента.

✅
Сохранение историй
Если вы создаёте полезный контент для сторис, логично, что у клиента может возникнуть потребность их сохранить. И круто, если вы предоставите ему эту возможность.

✅
Понятно, куда сохраняются
Реализовав функцию сохранения историй, позаботьтесь о том, чтобы клиенту было понятно, куда они сохраняются и как получить к ним доступ в будущем (да, тот же самый пример, что и в предыдущем пункте – не ошибка: найти «Сохранёнки» в Самокате не так легко).

❌
Шеринг историй
Аналогично предыдущему пункту, создавая полезный контент, который может завируситься, дайте клиентам возможность легко поделиться им с друзьями.

✅
Шеринг в контуре приложения
При этом есть выбор: выпускать клиента за пределы приложения или дать поделиться внутри него? Это может работать на повышение активной аудитории пользователей.

✅
7. Переключение историй
Наличие автопрокрутки
Переход к следующему слайду в рамках одной сторис можно сделать автоматическим — при заполнении progress-индикатора.

✅
Тап по бокам экрана
Если клиент не хочет ждать полного заполнения progress-индиактора, тапы по правой и левой области экрана — уже сложившаяся практика переключения между слайдами.

✅
Кнопка действия
В некоторых случаях экран сторис также можно дополнить кнопкой перехода к следующему слайду, чтобы действие было более интуитивно.

✅
Свайп в сторону
Чтобы переключаться между целыми историями, можно использовать часто применимый жест — свайп влево или вправо. База, но мы здесь описываем весь процесс в деталях.

✅
Длина свайпа минимальна
При просмотре историй не стоит накладывать на жест свайпа минимальную длину. Это может вызвать проблемы с переключением у части клиентов.

❌
Тап по последнему слайду
Также переключение к следующей истории должно происходить при тапе по правой части экрана в последнем слайде просматриваемой истории.

✅
Слайды vs. сторис
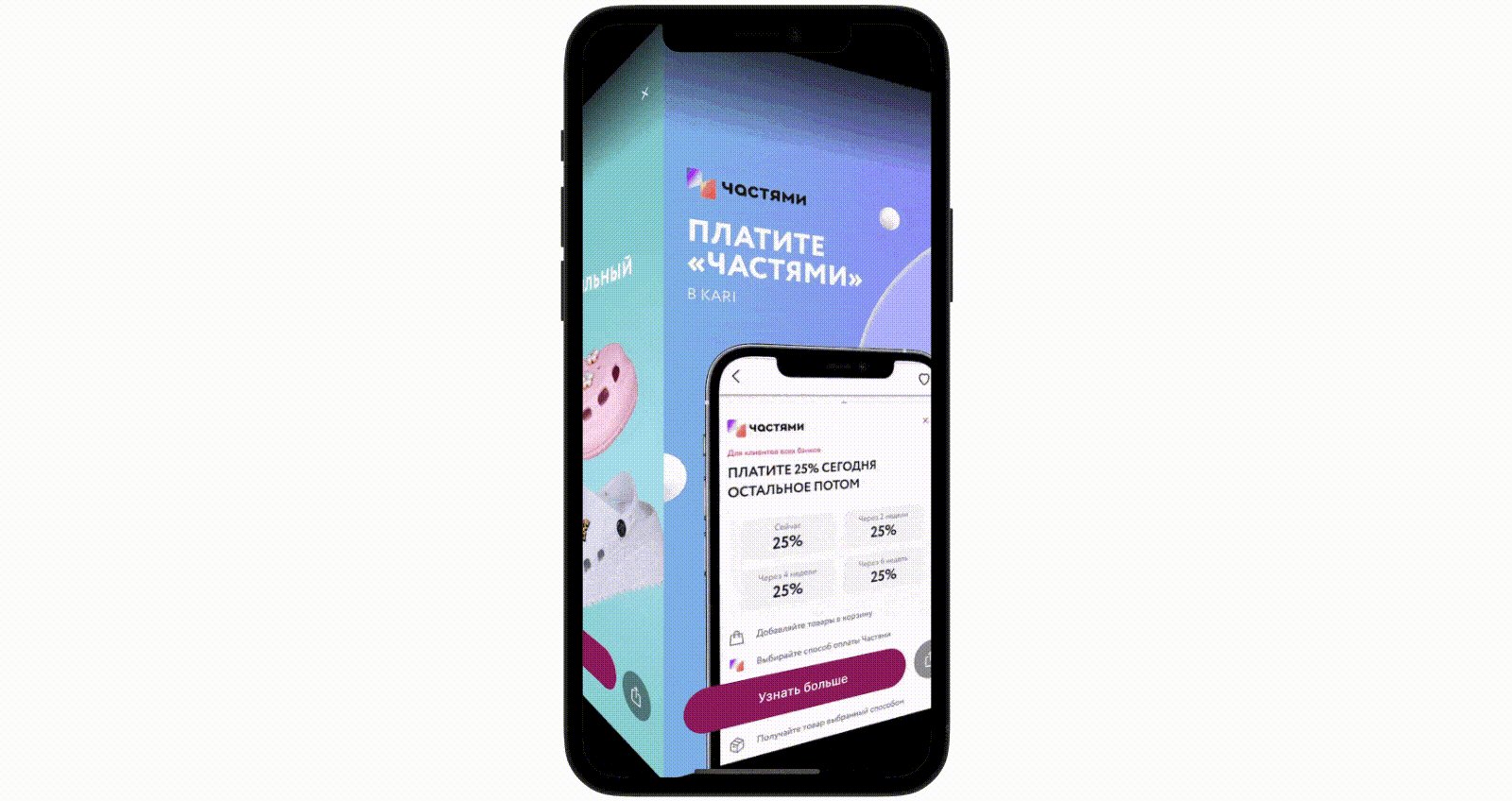
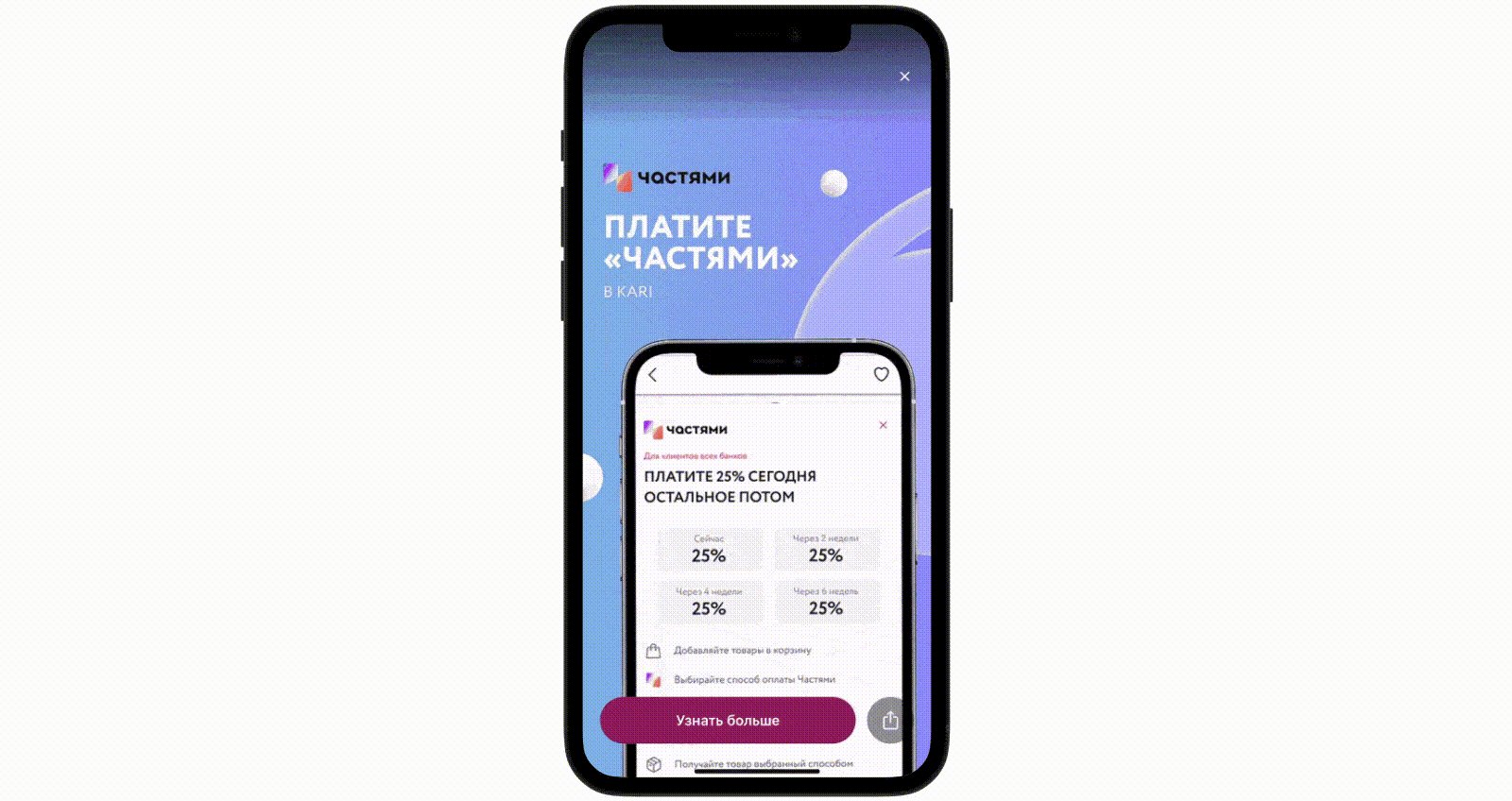
Для переключения между слайдами и историями лучше сделать разную анимацию, чтобы было легче понять, когда закончилась одна история и началась другая.

❌
Анимация поворота
При переключении между сторис чаще всего используется анимация поворота блока на 90 градусов — разумеется, многие копируют её из всем известного места.

✅
Анимация наложения
Однако свет не сошелся клином на повороте, поэтому некоторые экспериментируют и реализуют переход между сторис с помощью наложения. Мне нравится.

✅
Анимация замещения
Еще один метод, используемый участниками рынка — анимация замещения карточек. Как вам такой вариант по сравнению с предыдущими? Напишите в комментах.

?
8. Закрытие историй
Смахивание вниз
Наиболее стандартная практика, тянущаяся еще из запрещённой сети — смахнуть сторис вниз, чтобы её закрыть.

✅
Закрытие через крестик
Действие свайпа вниз также можно дополнить интуитивной кнопкой крестика в правой верхней части экрана.

✅
Просмотр всех сторис
Если вы не социальная сеть, рано или поздно истории с вашими акциями, гайдами и т.д. закончатся — и в этот момент клиента по-хорошему нужно автоматом выводить из режима просмотра.

✅
Просмотр одной истории?
Но встречаются кейсы, когда история закрывается без перехода к следующей сразу после просмотра слайдов в ней. Чем такая практика хороша и плоха? Напишите в комментах.

?
To be continued...
Как видим, в сторис, несмотря на казалось бы схожее исполнение в разных приложениях, есть множество нюансов, которые стоит учитывать.
Надеюсь, этот материал поможет вам прокачать насмотренность, а кому-то из вас — ещё и поправить недочёты, сделав истории в своем приложении лучше.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если хотите их не пропускать. На связи.