На стадии дизайна и разработки мы должны учитывать прописные истины и основные концепции для улучшения юзабилити сайта. В этой статье описываются классические, но непростительные ошибки в области веб-дизайна и способы их решения.

Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.

Создание такой ссылки является хорошим тоном, ведь большинство пользователей ожидают перехода в корень сайта при клике на логотип.

Об этом забывают очень часто, но посетителям нужно знать по каким ссылкам они уже кликали.

Используйте псевдо-класс ":focus" для добавления к полям ввода рамки или смены фона.

В атрибуте «alt» укажите описание изображения. А если картинка носит оформительно-декоративный характер, то оставьте его пустым (но не удаляйте!). Если же это кнопка-ссылка, то укажите в описании куда она ведёт.

Если у пользователя будут отключены картинки, то текст может стать нечитаемым. Используйте схожий с картинкой фоновый цвет.

Нет ничего хуже, чем монотонный и непрерывный текст. Вставляйте в контент картинки, заголовки и отступы для боле комфортного чтения.

Не подчёркивайте текст где ни попадя! Пользователи привыкли видеть в таком стиле ссылки — не сбивайте их с толку. Лучше оформите необходимые слова курсивом или жирным.

Использование слов «перейти по ссылке», «кликните здесь» и прочих подобных «шедевров» недопустимо. Т.к. заставляет посетителя вчитываться в предложение для понимания того, куда же ведёт ссылка. Вместо этого в тексте ссылки используйте её описание.

Старайтесь не использовать «text-align: justify». Текст может красиво выглядеть, но на самом деле становится трудночитаемым (особенно для людей с ограниченными возможностями) из-за разного расстояния между словами.
PS: Давно хотел сам написать подобную подборку, но всё не было времени…
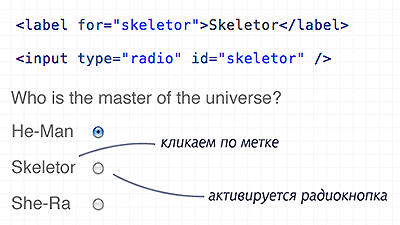
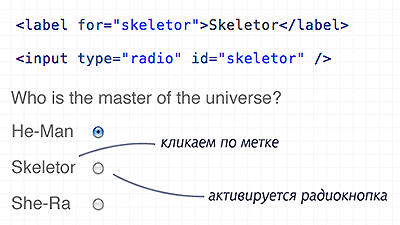
Преступление #1: В формах метки не связаны с полями ввода

Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.
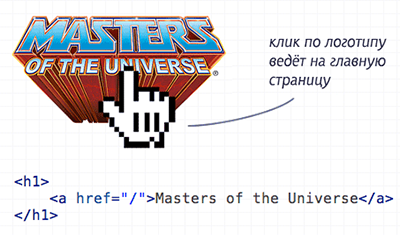
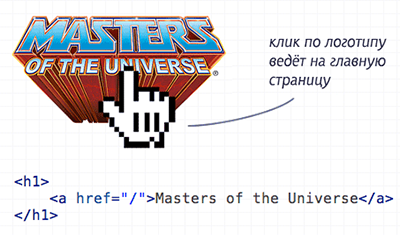
Преступление #2: Логотип не ведёт на главную страницу

Создание такой ссылки является хорошим тоном, ведь большинство пользователей ожидают перехода в корень сайта при клике на логотип.
Преступление #3: Не помечены посещённые ссылки

Об этом забывают очень часто, но посетителям нужно знать по каким ссылкам они уже кликали.
Преступление #4: Не подсвечено в форме активное поле

Используйте псевдо-класс ":focus" для добавления к полям ввода рамки или смены фона.
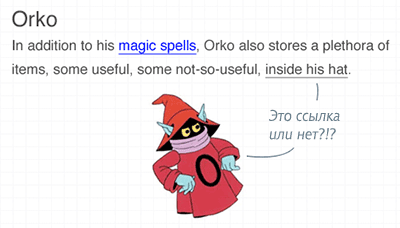
Преступление #5: Изображения без описания

В атрибуте «alt» укажите описание изображения. А если картинка носит оформительно-декоративный характер, то оставьте его пустым (но не удаляйте!). Если же это кнопка-ссылка, то укажите в описании куда она ведёт.
Преступление #6: Фоновые изображения без фонового цвета

Если у пользователя будут отключены картинки, то текст может стать нечитаемым. Используйте схожий с картинкой фоновый цвет.
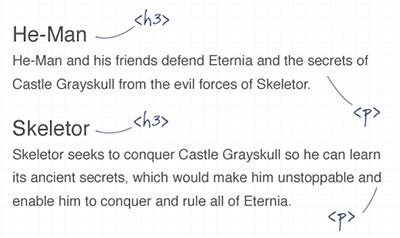
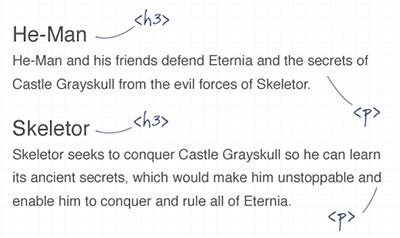
Преступление #7: Использование длинных скучных абзацев текста

Нет ничего хуже, чем монотонный и непрерывный текст. Вставляйте в контент картинки, заголовки и отступы для боле комфортного чтения.
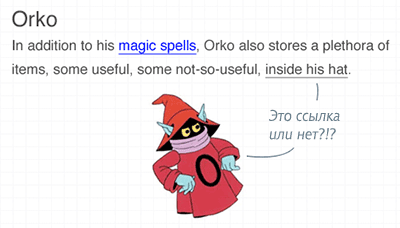
Преступление #8: Подчёркивание того, что не является ссылкой

Не подчёркивайте текст где ни попадя! Пользователи привыкли видеть в таком стиле ссылки — не сбивайте их с толку. Лучше оформите необходимые слова курсивом или жирным.
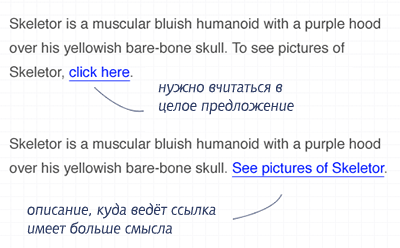
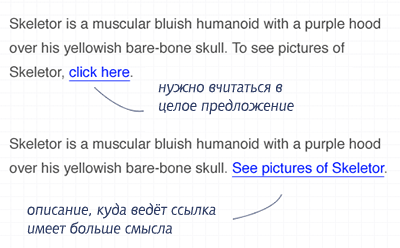
Преступление #9: Призывать посетителей «кликнуть здесь»

Использование слов «перейти по ссылке», «кликните здесь» и прочих подобных «шедевров» недопустимо. Т.к. заставляет посетителя вчитываться в предложение для понимания того, куда же ведёт ссылка. Вместо этого в тексте ссылки используйте её описание.
Преступление #10: Выравнивать текст по ширине

Старайтесь не использовать «text-align: justify». Текст может красиво выглядеть, но на самом деле становится трудночитаемым (особенно для людей с ограниченными возможностями) из-за разного расстояния между словами.
PS: Давно хотел сам написать подобную подборку, но всё не было времени…