
Здравствуйте, Хабрасообщество.
Я очень люблю JavaScript за его изящество, красоту и много других преимуществ. А еще я очень люблю на нём писать. Более того, я люблю писать не только стандартные вещи, но и то, что обычно на этом языке мало кто пишет. В этой серии статтей я хочу подробно рассказать о создании кроссбраузерной (IE6+, Chrome, O9+, Fx2+, Konq) псевдо-3д игры на JavaScript+DOM (без использования Canvas) в несколько этапов. Игра будет подобна к первым Might and Magic. В планах сделать передвижение по лабиринту с видом сверху, потом с видом от первого лица, затем населить лабиринт монстрами, ловушками, дверями, а в конце добавить сетевую игру с серверной частью на PHP и, естественно, не забыть про многофункциональный редактор карт. Уверен, со временем и предложениями появятся и другие идеи.
Итак, презентую готовый первый этап игры.
Игра

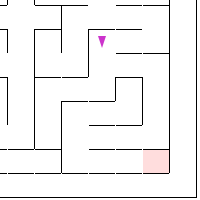
Принцип игры на данным момент безумно прост. Вы — стрелочка, которая должна добраться с зеленого квадратика в красный и так 5 раз.
Двигаемся стрелочками. Или через shift+стрелочки. Второй режим — пока удобнее. Но силу определенных причин основным будет именно режим «иду куда смотрю», а не «иду, куда показывает стрелочка». Это из-за пл��нов.
Латинское «e» — включает редактор карт.
Редактор
Перемещаем активную клетку стрелочками. С помощью shift+стрелочка, или с помощью [asdw] ставим стены в определённом направлении.
Z — начало, X — конец. Enter — играть нашу карту. Учтите, что сейчас реализовано только редактирование существующих карт. Если вы хотите создать карту определённого размера с нуля — используйте ссылку http://freecr.ru/maze/?editor&w=15&h=10
Реализация и технологии
Во время создания движка я старался использовать множество возможностей протипированного одхода в ЖС и считаю, что вполне преуспел в этом. Наследование пока не использовалось, но в следующих этапах обязательно понадобится. Код получился читаемым и легкорасширяемым, хоть и требует легкого рефакторинга(чем мы и будем заниматься далее). Хотелось бы получить советов и мнений от не менее опытных товарищей. Надеюсь, данные исходники смогут послужить в будущем отличным примером для новичков.
Для отображения результата используется только DOM и ни одной картинки. Для манипуляции с DOMом используется JQuery. Для отлова клавиатурных событий — мой $.keyboard плагин. Всё остальное — или написано мной с нуля, или взято где-то из моих архивов.
Планы
Как я уже сказал, разработка будет вестись в несколько этапов. Первым этапом есть создание базового движка и редактора карт. Следующий этап — вид от первого лица. Прошлую реализацию вы уже можете посмотреть: freecr.ru/lab (ооо, только не смотрите в исходники!). Цель — добиться того-же результата. И снова — только DOM:

Если найдутся желающие — я детально опишу реализацию, алгоритмы, проблемы и их решения отдельным топиком.
Разное
Проект хостится на гуглокоде (для меня это уже традиция).
Лицензия — GPL v3
Принимаю предложения и issues.