Иконки — визитные карточки для любого приложения в App Store. Наличие кроссплатформенного приложения подразумевает понимание контекста, в котором будет отображаться иконка.
Когда дело доходит до новых технологий, таких как visionOS, убедитесь, что у вас есть всё необходимое для эффективной адаптации значка приложения. Цель состоит в том, чтобы создать многослойную иконку, которую можно использовать в системе для придания эффекта глубины, когда пользователь выбирает приложение взглядом.

visionOS
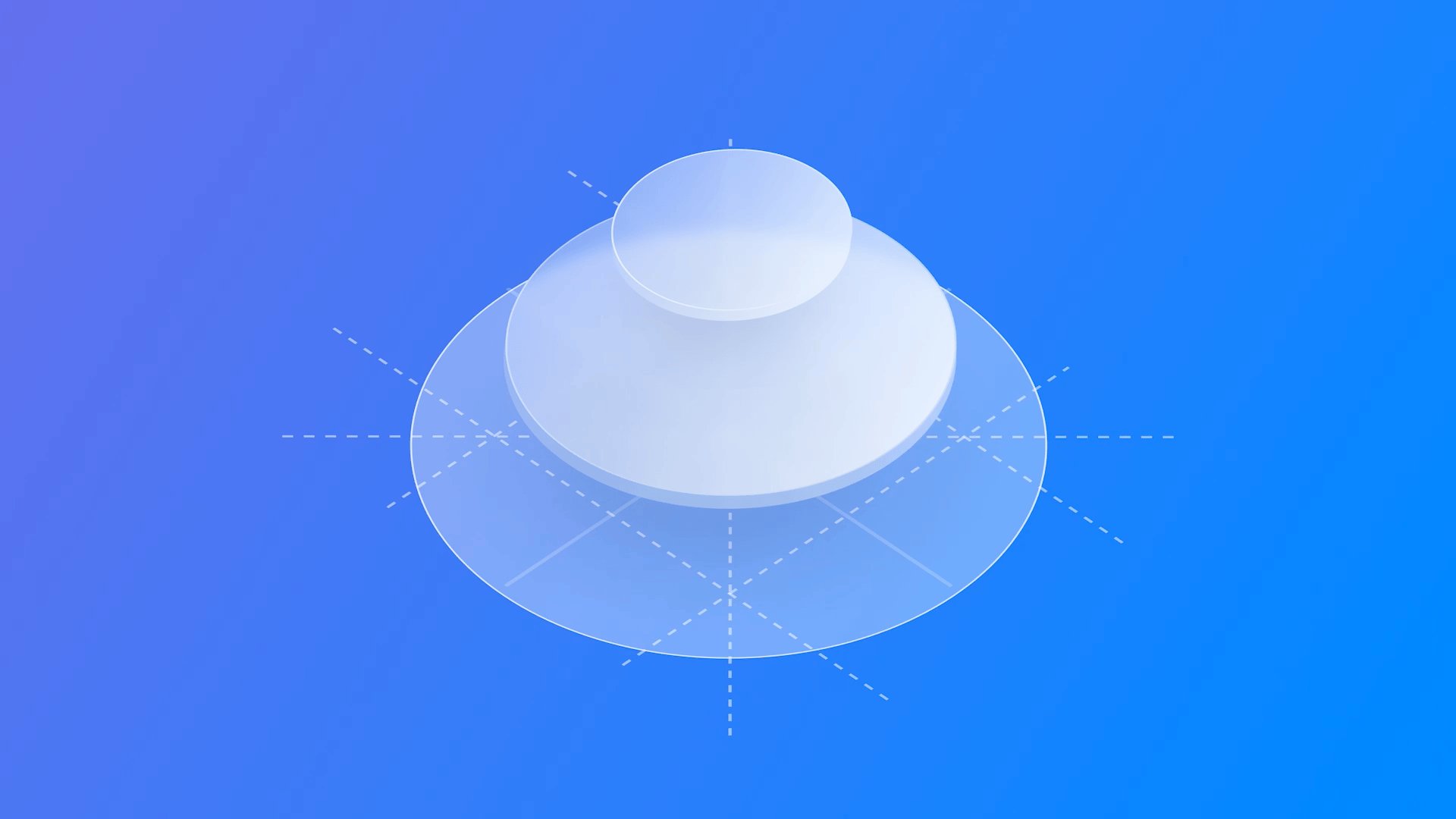
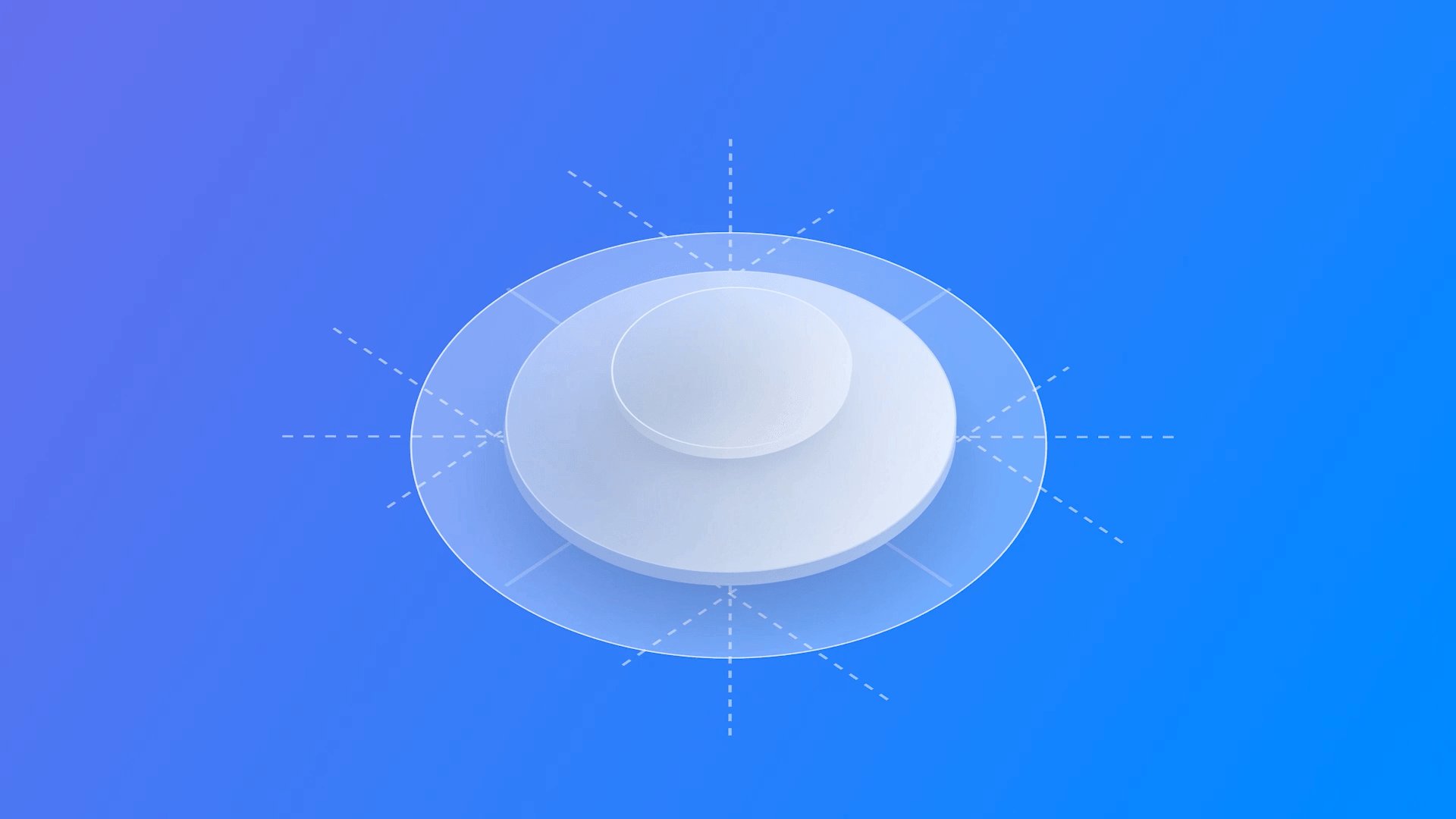
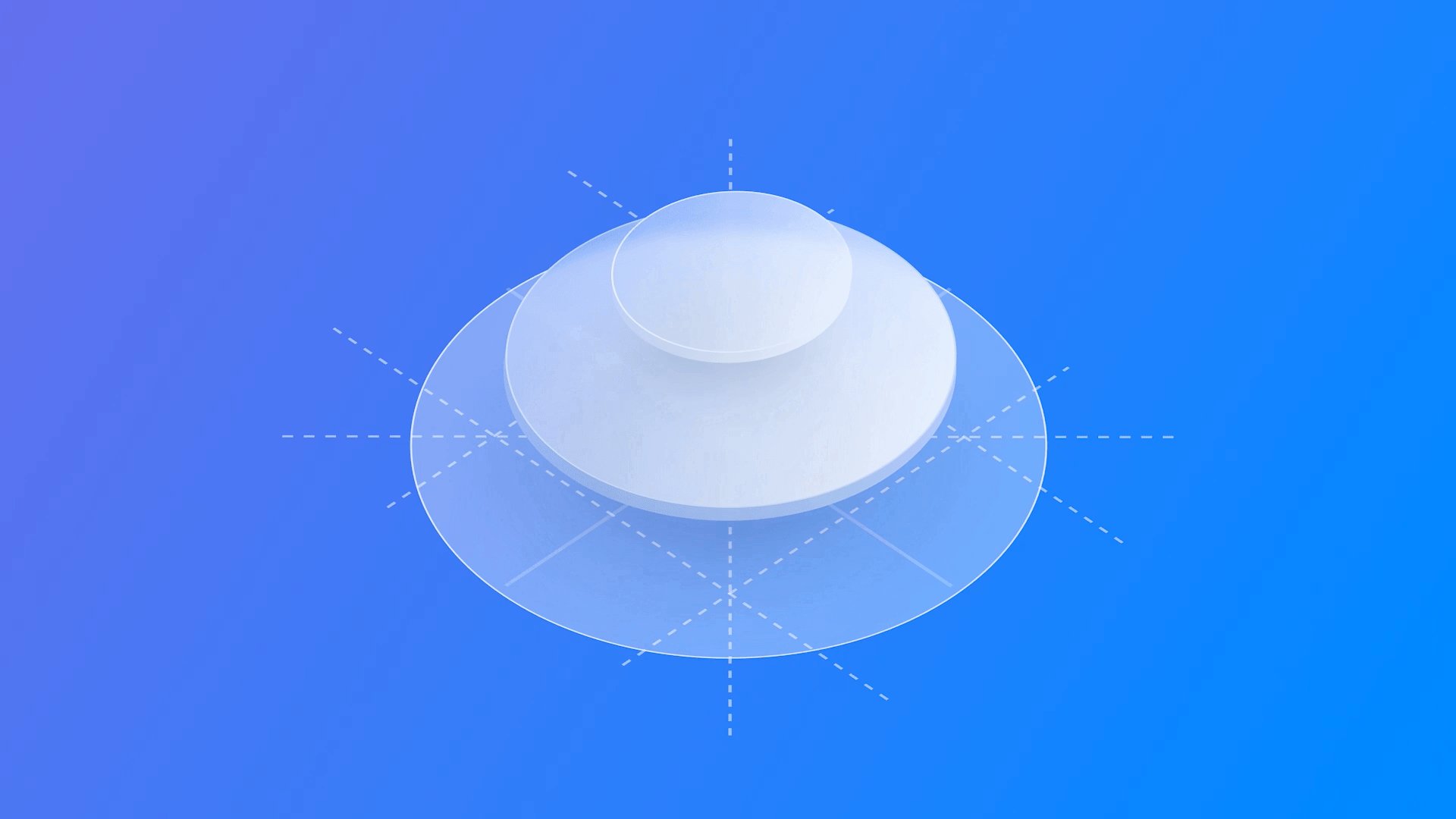
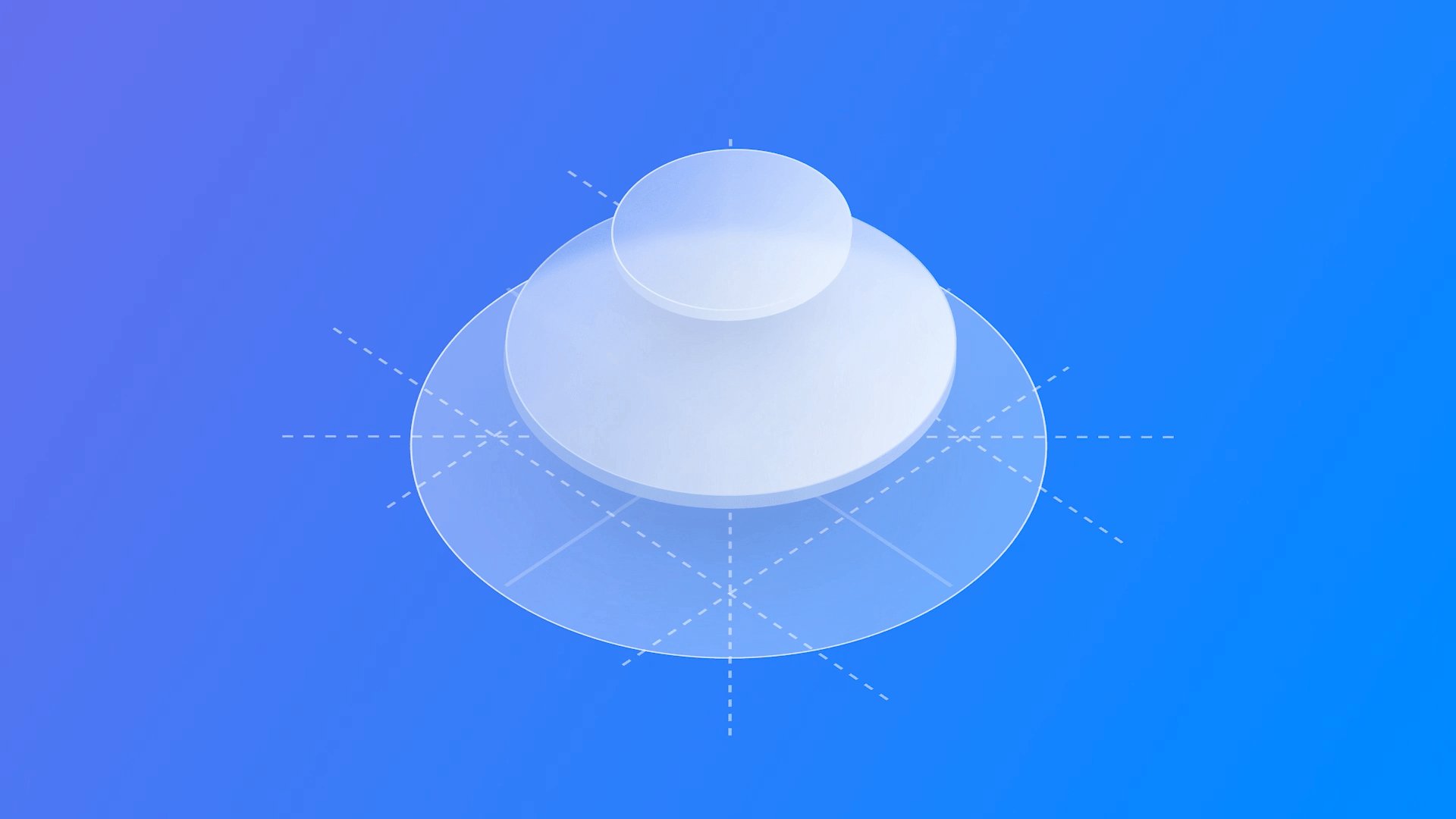
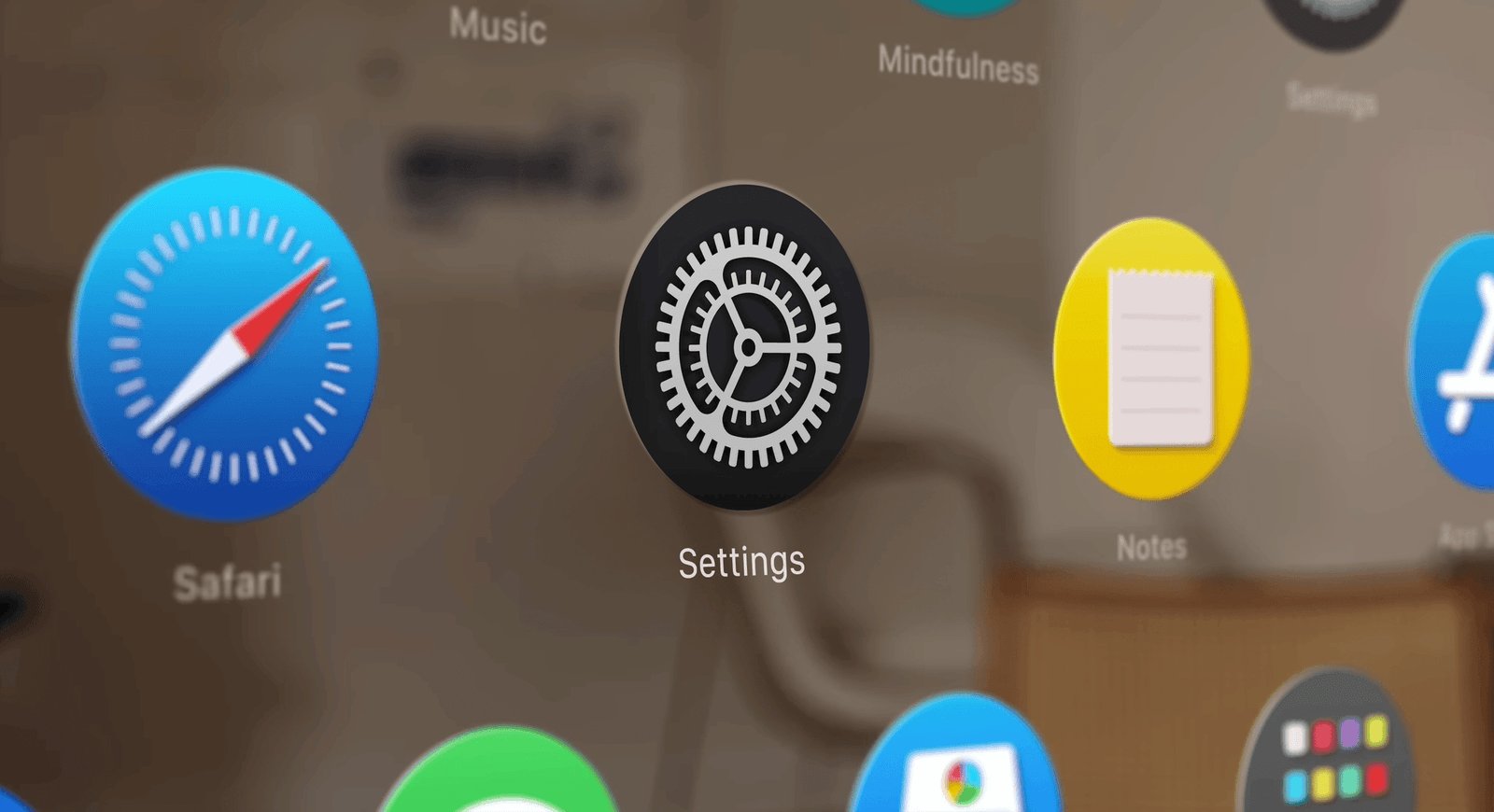
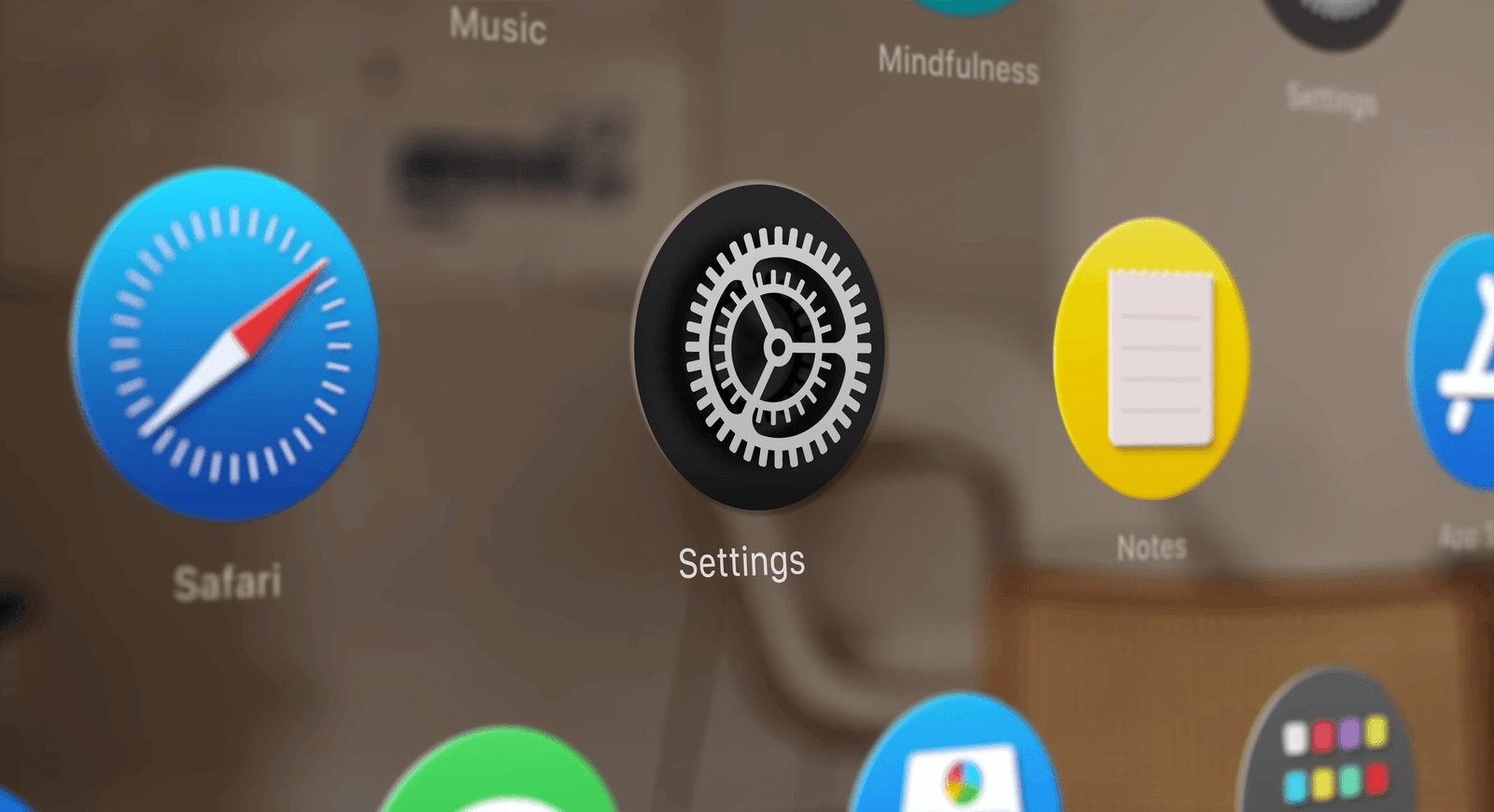
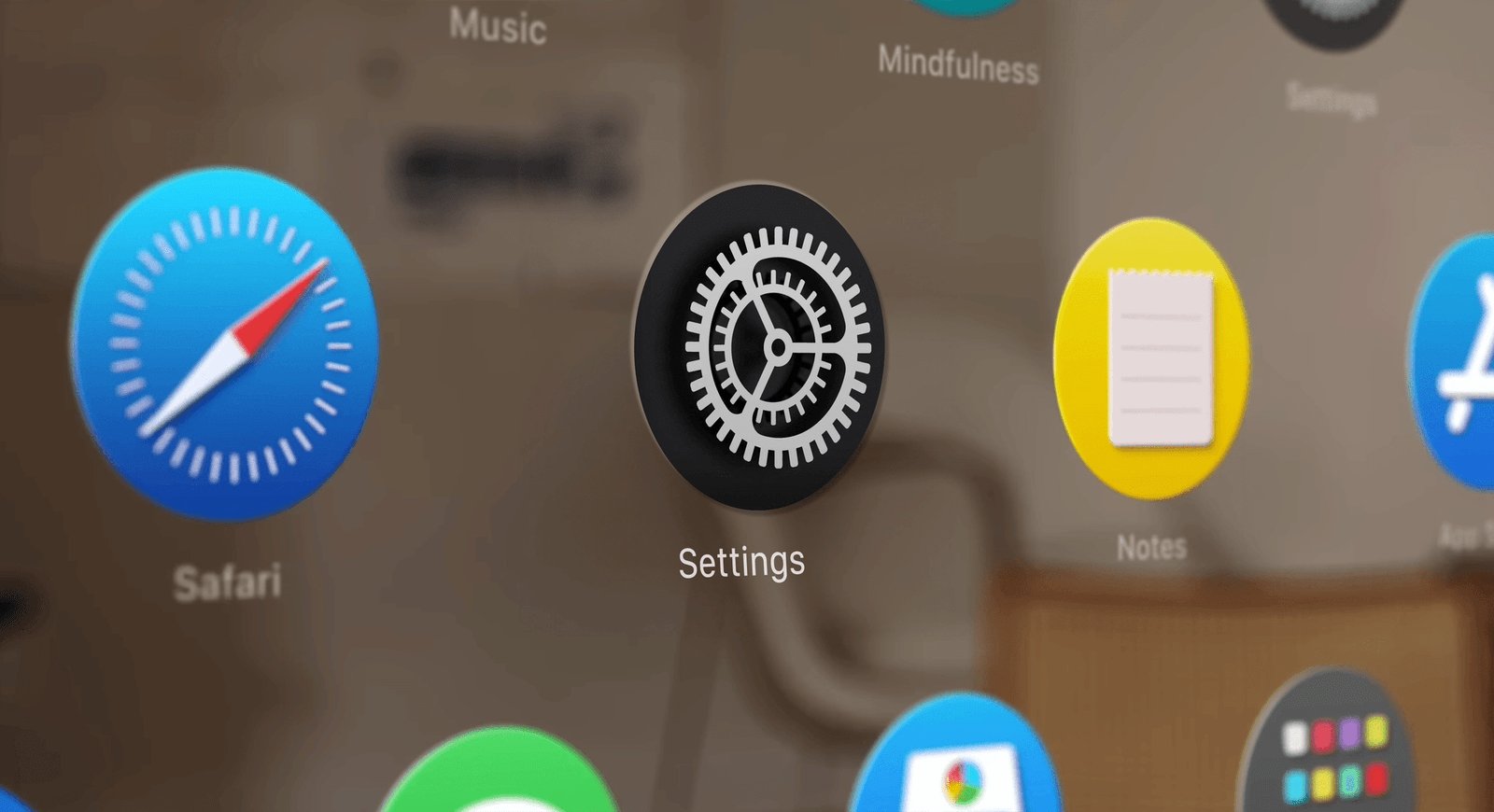
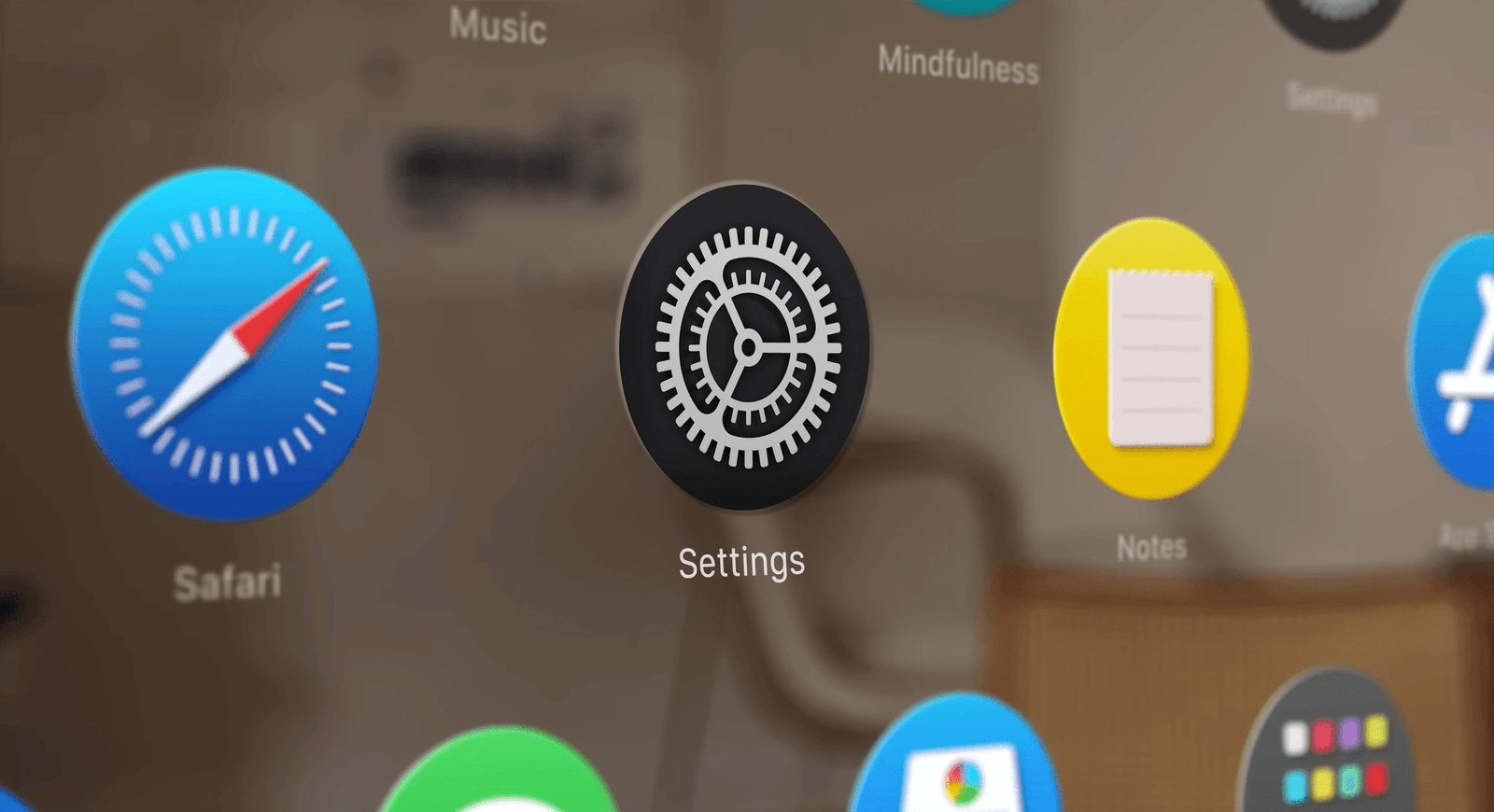
Иконка приложения в visionOS выполнена в круглом дизайне с фоновым слоем и одним или двумя основными поверх. Эта композиция создаёт трёхмерный эффект, и иконка расширяется, когда пользователи смотрят на неё, управляя эффектом рельефа через
альфа-канал основных слоёв.

Настройка
Лучший путь — изменить существующее содержимое иконки приложения, вместо того чтобы полностью перепроектировать ваш оригинальный дизайн. Подумайте о том, какого уровня детализации и количества слоёв вам нужно достичь, чтобы система смогла преобразовать ваш дизайн с помощью встроенного трёхмерного эффекта.
Чтобы упростить процесс, используйте круглую сетку со стандартным разрешением 1024×1024 пикселей, которая применяется для иконок приложений watchOS. Для получения дополнительных рекомендаций, справок и советов используйте сетку иконок из макета Apple Grid System в Figma.

Убедитесь, что вы используете как минимум два слоя, чтобы система могла плавно применять эффект затенения и работать со слоями. Все эти настройки важны для достижения результата, который гармонирует с системной визуализацией visionOS.

Фоновый слой
Всегда используйте квадратные изображения при создании слоёв иконки приложения. Система применит маску, чтобы автоматически придать форму круга вашим слоям.
При работе с фоновыми изображениями используйте сплошные цвета или градиенты без прозрачности. Добавление прозрачности в фоновый слой может привести к ошибкам визуализации.
Избегайте добавления к фоновому слою фигур, которые выглядят как вогнутая область или отверстие. Этот эффект обеспечивается системными бликами и тенями, которые автоматически применяются к слоям.
Основные слои
Для основных слоёв используйте прозрачный фон. Это позволит системе создавать плавный трёхмерный эффект рельефа. Обратите внимание на распаковку элементов, из которых состоит иконка, чтобы использовать разные слои для создания глубины с помощью прозрачности.
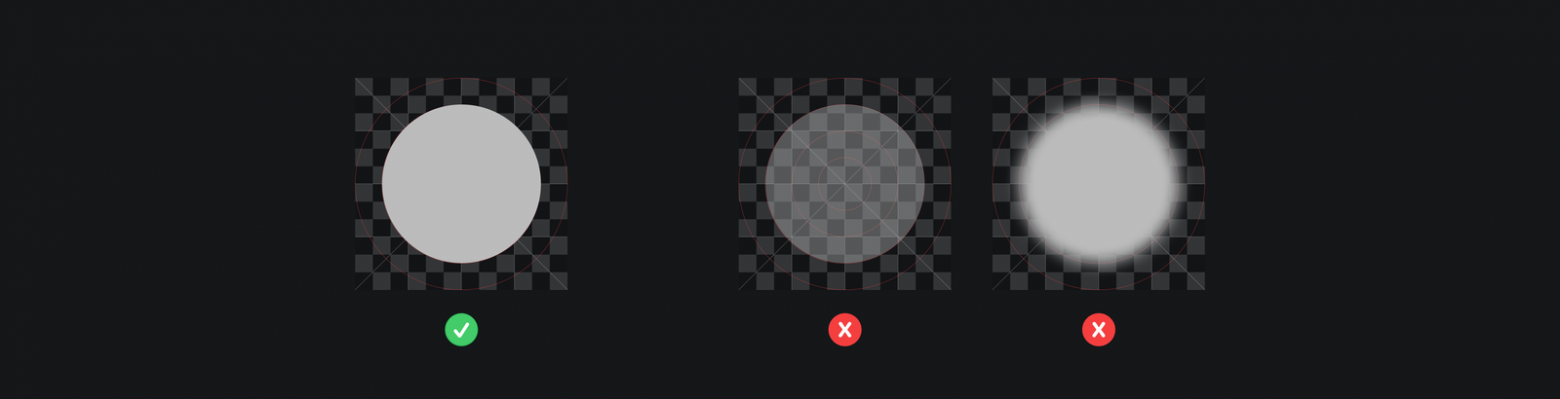
Чётко определяйте формы и отдельные области. Старайтесь не использовать размытые границы, чтобы система могла правильно добавить тени.
Располагайте элементы и фигуры на основных слоях ближе к центру. Если изображение находится рядом с границами округлой маски, то оно может быть обрезано. Таким образом трёхмерный эффект рельефа будет нарушен.
Не включайте в дизайн эффекты, которые обеспечивают глубину с фиксированной точки обзора. Если глубина внутреннего элемента заметна только с определённой точки зрения, то она исчезнет, когда пользователь посмотрит на иконку под другим углом. Избегайте таких приёмов, как экструзия нижнего края элемента слоя. Это конфликтует с системными тенями и подсветкой элементов.

Имейте в виду
Все слои предоставляйте в виде квадратного изображения размером 1024×1024 пикселей. Кроме того, избегайте пользовательских эффектов тени и подсветки. Подумайте о том, чтобы уменьшить количество деталей в дизайне иконки при её адаптации под visionOS.
Дополнительные ресурсы
Больше информации об иконках приложений для visionOS можно найти в официальном руководстве от Apple. Также компания выпустила статью о том, что вы должны иметь в виду при планировании выпуска приложения для visionOS в App Store. В нём можно найти больше информации о деталях, которые важно учитывать при подготовке страницы приложения.