У меня было хорошее настроение: я опубликовал свою статью об RSS, и она оказалась довольно популярной.
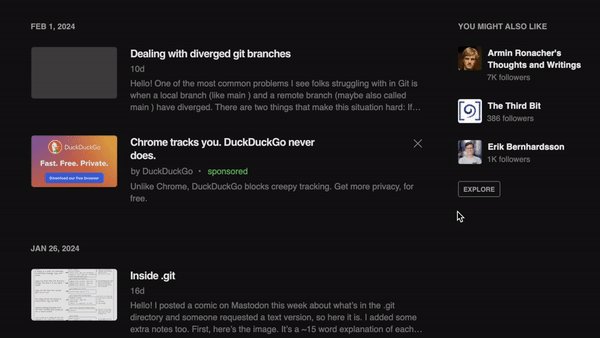
Я решил, что лучше всего отпраздновать это, зайдя на Feedly и почитав что-нибудь. Нажал на фид блога разработчиков, чтобы просмотреть там пару последних постов. Посередине фида я заметил рекламу. Вполне справедливо: я пользуюсь бесплатной версией Feedly, поэтому вполне логично, что мне показывают баннеры.
Я нажал на крестик в правом верхнем углу рекламного блока. И именно тогда всё пошло не так.

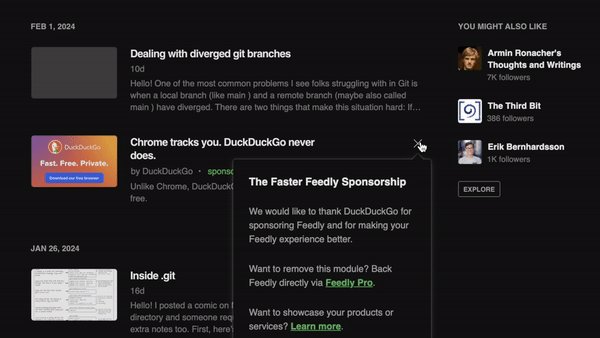
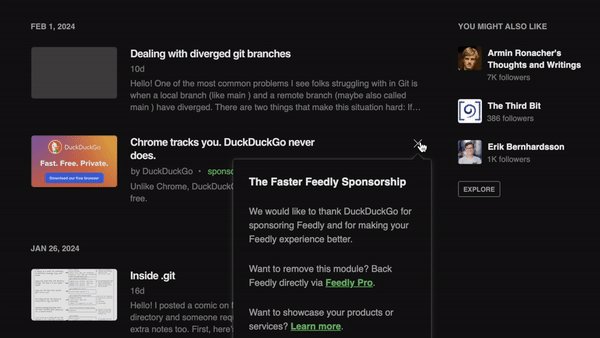
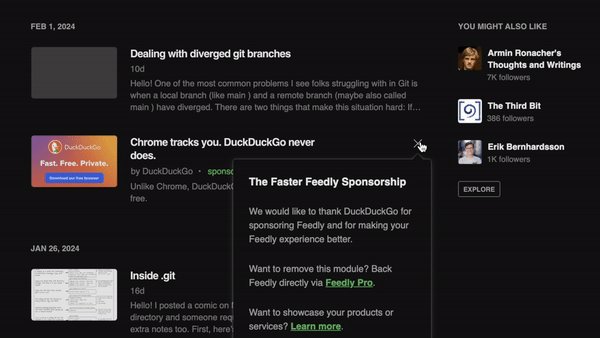
Вместо того, чтобы закрыть рекламу, Feedly показал мне всплывающее окно, сообщающее, что единственный способ удаления «этого модуля» (читай: рекламы) — «напрямую поддержать Feedly, купив Feedly Pro».
Повторюсь, я не против, что Feedly показывает рекламу бесплатным пользователям, но неработающая кнопка закрытия — это тёмный UX. Я почувствовал себя обманутым: я не буду платить за ваш сервис, я не буду нажимать на рекламу.
Настораживающие признаки тёмного UX
Я буду исходить из наилучшего предположения: Feedly не знал, что реализовал тёмный UX и с готовностью устранит его, если ему сообщат об этом. Чтобы предотвратить появление таких проблем в будущем, я представлю список, помогающий понять, что вы, возможно, реализуете тёмный UX. Я веб-дизайнер, поэтому в основном буду давать советы по этой теме. Уверен, что эти принципы применимы и к другим инженерным дисциплинам.
Действие не соответствует обработчику события
Я вижу, что Feedly использует React, так что предположим, что разработчики пользуются библиотекой компонентов React и эта реклама отображается в компоненте FeedCard.
function Feed() { return ( <> <FeedCard>First post</FeedCard> <FeedCard onDismiss={() => { showSubscribePopup(); }} > Ad content </FeedCard> <FeedCard>Second post</FeedCard> </> ); }
Обратите внимание, что обработчик события называется onDismiss, («При закрытии»), однако при его вызове он не закрывает карточку. Вместо этого он показывает всплывающее окно с предложением купить подписку. Из имени свойства onDismiss должно быть понятно, что предполагаемое действие здесь — закрытие карточки, а не отображение какого-то другого UI.
Вы перехватываете события и делаете что-то исключительно для своей выгоды
Есть множество вполне обоснованных причин для прослушивания сообщений (именно для этого они и существуют!). Но если вы перехватываете пользовательские события и показываете им что-то исключительно для своей выгоды, то вы, вероятно, реализуете паттерн тёмного UX.
Хороший пример этого — прослушивание события скроллинга и отображение всплывающего окна, когда пользователь спускается по странице на определённое расстояние:
window.addEventListener("scroll", function () { if (window.scrollY >= 1000) { showSubscribePopup(); } });
Пользователь просто пытается прокрутить страницу вашего веб-сайта и внезапно ему в лицо прилетает всплывающее окно. Меня сильно удивляет, насколько распространён сейчас этот паттерн, учитывая его неприятность.
Пользователь хочет уйти, но вы пытаетесь остановить его
Вот это действительно грубо. Разработчики браузеров неплохо поработали над тем, чтобы события unload и beforeunload не использовались злонамеренно, но всё равно существуют способы навязываться, когда человек покидает страницу. Сейчас распространён следующий тёмный паттерн: показывать всплывающее окно, когда мышь покидает документ.
document.addEventListener("mouseleave", () => { showSubscribePopup(); });
Обычно это происходит, когда я собираюсь ввести что-то в адресную строку или закрыть вкладку. Всплывающее окно «Постой, не уходи» визуально раздражает.
Кстати, эта ситуация сильно отличается от той, когда пользователь редактирует документ в вашем веб-приложении и вы мешаете ему уйти, потому что он может потерять результат своей работы. Как всегда, главное — это контекст.
Эмпирическое правило: не обманывайте ожидания пользователя
При проектировании или разработке систем, с которыми взаимодействуют пользователи никогда не стоит обманывать их ожиданий. Если существует элемент UI (например, кнопка X) со стандартным поведением, то не стоит делать так, чтобы эта кнопка X вела себя как-то иначе. Если пользователь пытается воспользоваться нативной функциональностью браузера, не мешайте ему (если только на то нет веской причины, помогающей пользователю).
Некоторые из таких тёмных паттернов UX работают в кратковременной перспективе. Возможно, вы получите ещё пару дополнительных подписок на рассылку или платных пользователей. Но в долговременной перспективе это ударит по вам: пострадает репутация вашего веб-сайта или бренда. Или, по крайней мере, я так думаю, чтобы мне стало легче.