С выходом Opera 10.50 многие потерялись в новой менюшке браузера и в комментариях проскакивают вопросы где, что и как лежит и что вообще веб-разработчику стало неудобно. Поэтому я расскажу как я настроил интерфейс себе и где искать всякие полезные кнопки.
В правый нижний угол я вынес переключатель использования прокси-сервера (чтобы было удобнее работать с Fiddler-ом), переключатель Dragonfly и кнопку вызова консоли с ошибками. Кнопку переключения Dragonfly можно взять в блоге 200ok, все остальные вспомогательные кнопки можно найти в вики NonTroppo, а переключатель прокси есть в стандартном наборе кнопок (Shift+F12 -> Buttons -> Preferences).
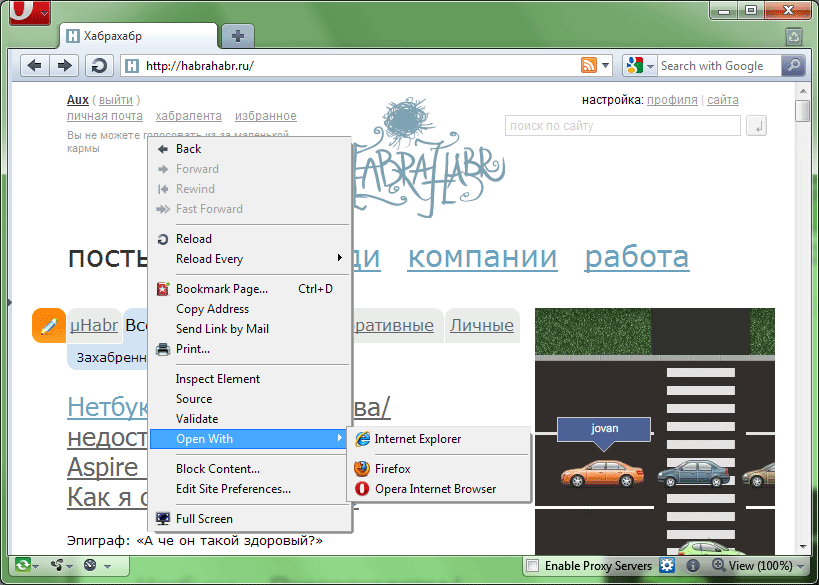
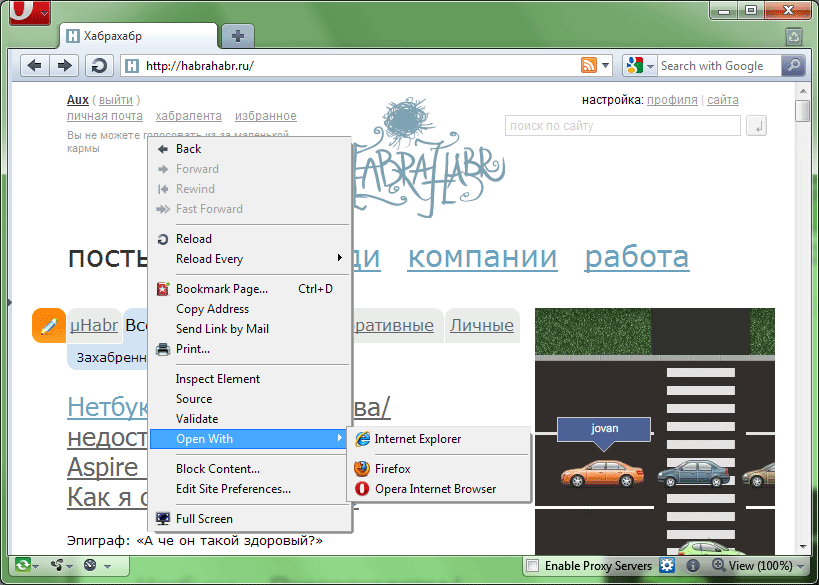
Также хочу отметить, что в контекстном меню есть:
Кстати, плюс контекстного меню ещё в том, что оно позволяет выполнять указанные выше манипуляции не только с текущей страницей, но и с контентом внутри фреймов, что иногда бывает полезным.
Ну а выглядит всё это у меня вот так:

В правый нижний угол я вынес переключатель использования прокси-сервера (чтобы было удобнее работать с Fiddler-ом), переключатель Dragonfly и кнопку вызова консоли с ошибками. Кнопку переключения Dragonfly можно взять в блоге 200ok, все остальные вспомогательные кнопки можно найти в вики NonTroppo, а переключатель прокси есть в стандартном наборе кнопок (Shift+F12 -> Buttons -> Preferences).
Также хочу отметить, что в контекстном меню есть:
- пункт Inspect Element, который также приводит к открытию Dragonfly;
- Validate — отправляет исходник текущей страницы в валидатор W3C;
- Open with — позволяет открыть текущую страницу в другом браузере установленном в системе.
Кстати, плюс контекстного меню ещё в том, что оно позволяет выполнять указанные выше манипуляции не только с текущей страницей, но и с контентом внутри фреймов, что иногда бывает полезным.
Ну а выглядит всё это у меня вот так: