Где то полгода назад я сильно увлекся OpenID и всем что с ним связанно. Моим главным занятием в это время стало — неспешное чтение спецификаций, форумов, блогов и хабрапостов OpenID тематики.
Все знания, которые мной были получены за это время, я «материализовал» в проекте компании, в которой собственно я работаю.
Изучая спецификацию OpenID и прочих его расширениях (SREG, AX) и надстройках, мне пришла идея разработать JavaScript виджет со своим API-прослойкой, в помощь другим разработчикам нежелающим «коротать» дни и ночи изучая спеки различных способов авторизации и их расширений.
Собственно об этом далее.
Задача, поставленная перед виджетом, была проста, предоставить простой и понятный для конечного пользователя интерфейс авторизации через OpenID. В тоже время виджет является по сути консумером OpenID авторизации.
Всем известно, что термин OpenID знаком не всем обычным интернетчикам. Поэтому в UI виджета минимум такой терминологии.
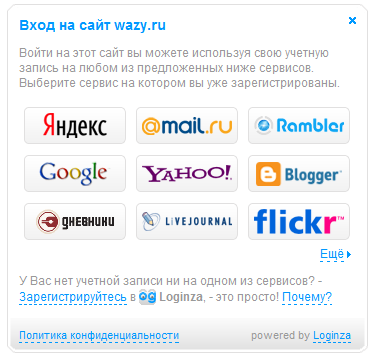
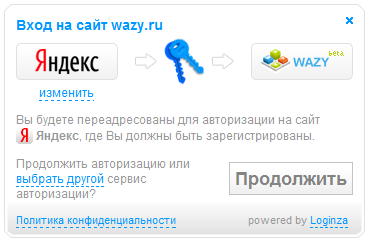
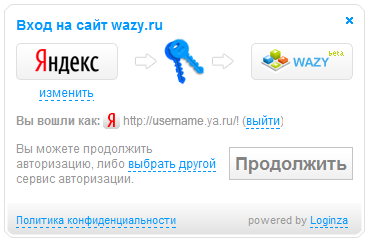
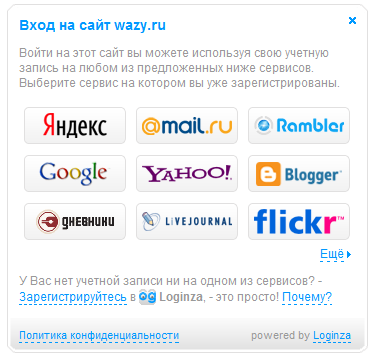
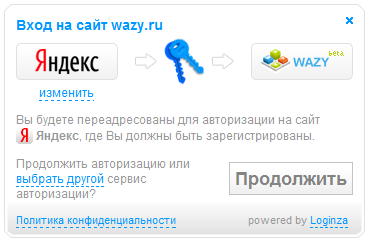
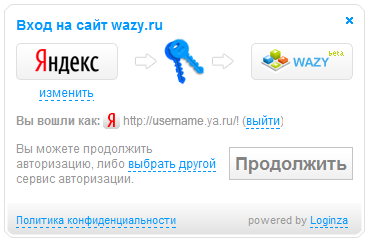
Вот что получилось:



Как я упоминал выше, виджет не просто UI, но и рабочий консумер. Он полностью берет процесс авторизации пользователя на себя, а с конечным сайтом (который его использует), общается посредством простого API.
Использовать виджет легко, надо лишь установить на страницу следующий HTML-код:
После авторизации пользователя, он будет переадресован на страницу [RETURN_URL], указанную в параметре token_url. На эту страницу в POST будет передан уникальный ключ token, необходимый для получения профиля авторизованного пользователя (данные профиля «тянутся» через SREG расширение OpenID).
Для того чтобы получить профиль, необходимо сделать межсерверный запрос на URL:
где [TOKEN_KEY_VALUE] и есть секретный ключ, полученный в POST.
Формат данных профиля JSON массив с данными о юзере который прошел авторизацию. Пример:
Собственно вот такой простой получился, но в тоже время функциональный, способ авторизации OpenID пользователей с подгрузкой данных профиля.
Выношу на критику свою работу, так как хочу получить обратный отклик от разработчиков, мнение и отзывы о полезности данного варианта виджета для них. Стоит ли развивать идею, подключать поддержку других типов авторизации помимо OpenID (Вконтакте, Twitter, Windows Live и тп.) в данном виджете.
Кому интересно увидеть сам виджет в работе, то сейчас он используется тут в бета режиме.
UPD (5 мая):
Рад сообщить, сегодня (5 мая) мы в обновили наш JavaScript виджет OpenID Loginza. Внесены следующие исправления и добавлены функции:
1. Реализована поддержка Вконтакте OpenAPI в виджете авторизации. Профиль пользователя ВКонтакте передается в нормализованой форме (едином формате), как и при выборе других провайдеров;
2. Теперь можно создавать несколько ссылок на JavaScript виджет Loginza, для этого укажите в нужных ссылках параметр class=«loginza»;
3. Была проблема OpenID авторизации на др. сайтах, если логин Loginza имел символы в верхнем регистре. Исправили, теперь работает как часы;
4. Повышена безопастность авторизации, теперь мы используем https.
UPD (11 июля):
Добавлена долгожданная возможность, которую ждали многие:
— параметр providers_set — он отвечает за набор провайдеров авторизации в виджете Loginza.
Если Вам необходимо ограничить набор кнопок провайдеров доступных пользователям или изменить их порядок, то используйте этот параметр в адресе href ссылки на виджет. Порядок кнопок будет соответствовать порядку перечисления провайдеров в параметре providers_set.
Все знания, которые мной были получены за это время, я «материализовал» в проекте компании, в которой собственно я работаю.
Изучая спецификацию OpenID и прочих его расширениях (SREG, AX) и надстройках, мне пришла идея разработать JavaScript виджет со своим API-прослойкой, в помощь другим разработчикам нежелающим «коротать» дни и ночи изучая спеки различных способов авторизации и их расширений.
Собственно об этом далее.
Что делает данный виджет?
Задача, поставленная перед виджетом, была проста, предоставить простой и понятный для конечного пользователя интерфейс авторизации через OpenID. В тоже время виджет является по сути консумером OpenID авторизации.
Всем известно, что термин OpenID знаком не всем обычным интернетчикам. Поэтому в UI виджета минимум такой терминологии.
Вот что получилось:



Как работает виджет и как его использовать?
Как я упоминал выше, виджет не просто UI, но и рабочий консумер. Он полностью берет процесс авторизации пользователя на себя, а с конечным сайтом (который его использует), общается посредством простого API.
Использовать виджет легко, надо лишь установить на страницу следующий HTML-код:
<script src="http://loginza.ru/js/widget.js" type="text/javascript"></script>
<a href="https://loginza.ru/api/widget?token_url=[RETURN_URL]" id="loginza">Войти через OpenID</a>
* This source code was highlighted with Source Code Highlighter.После авторизации пользователя, он будет переадресован на страницу [RETURN_URL], указанную в параметре token_url. На эту страницу в POST будет передан уникальный ключ token, необходимый для получения профиля авторизованного пользователя (данные профиля «тянутся» через SREG расширение OpenID).
Для того чтобы получить профиль, необходимо сделать межсерверный запрос на URL:
http://loginza.ru/api/authinfo?token=[TOKEN_KEY_VALUE]
где [TOKEN_KEY_VALUE] и есть секретный ключ, полученный в POST.
Формат данных профиля JSON массив с данными о юзере который прошел авторизацию. Пример:
{"identity":"http:\/\/admin.loginza.ru\/","provider":"http:\/\/loginza.ru\/server\/",
"name":{"full_name":"\u0421\u0435\u0440\u0433\u0435\u0439 \u0421\u0435\u0440\u0433\u0435\u0439"},
"nickname":"admin","email":"admin@loginza.ru","gender":"M","dob":"1985-01-31"}
* This source code was highlighted with Source Code Highlighter.Собственно вот такой простой получился, но в тоже время функциональный, способ авторизации OpenID пользователей с подгрузкой данных профиля.
TODO
- В планах реализовать обратную совместимость с OpenID 1.0 (на данный момент, поддерживается только 2.0 версия);
- Добавить поддержку микроформатов hCard, vCard;
Заключение
Выношу на критику свою работу, так как хочу получить обратный отклик от разработчиков, мнение и отзывы о полезности данного варианта виджета для них. Стоит ли развивать идею, подключать поддержку других типов авторизации помимо OpenID (Вконтакте, Twitter, Windows Live и тп.) в данном виджете.
Кому интересно увидеть сам виджет в работе, то сейчас он используется тут в бета режиме.
UPD (5 мая):
Рад сообщить, сегодня (5 мая) мы в обновили наш JavaScript виджет OpenID Loginza. Внесены следующие исправления и добавлены функции:
1. Реализована поддержка Вконтакте OpenAPI в виджете авторизации. Профиль пользователя ВКонтакте передается в нормализованой форме (едином формате), как и при выборе других провайдеров;
2. Теперь можно создавать несколько ссылок на JavaScript виджет Loginza, для этого укажите в нужных ссылках параметр class=«loginza»;
3. Была проблема OpenID авторизации на др. сайтах, если логин Loginza имел символы в верхнем регистре. Исправили, теперь работает как часы;
4. Повышена безопастность авторизации, теперь мы используем https.
UPD (11 июля):
Добавлена долгожданная возможность, которую ждали многие:
— параметр providers_set — он отвечает за набор провайдеров авторизации в виджете Loginza.
Если Вам необходимо ограничить набор кнопок провайдеров доступных пользователям или изменить их порядок, то используйте этот параметр в адресе href ссылки на виджет. Порядок кнопок будет соответствовать порядку перечисления провайдеров в параметре providers_set.