Процесс документирования эволюционно прорастает из скупых комментариев в коде по мере роста компании. Где-то в середине пути обычно появляются люди, которые говорят, что знают, как правильно, и что «в этой книжке написано, как надо делать документацию», и приносят в компанию какой-нибудь тяжелый процесс. Дальше идут обсуждения, споры, ссылки на разные источники с противоречивыми подходами и так далее. На самом деле всё это не случайно. Каждый раз, когда мы сталкиваемся с такими моментами, это значит, что есть культурные различия. Тренды меняются, и каждая эпоха дает свои учебники.
Под катом вместе с Максимом Цепковым будем разбираться, какие уроки можно вынести из разных подходов, как проектировать документы проекта, что занести в wiki, для чего подойдет Google Docs, а что обязательно должно все время находиться перед глазами. Да и вообще, зачем нужна это вся документация. Заодно и тему управления знаниями затронем.

Культуры программных проектов
История IT-отрасли делится на этапы-эпохи, для каждой из которых характерен свой подход к ведению проектов: свои представления об успехе, критерии качества, организации работ. Энтони Лаудер в 2008 году написал книгу «Культуры программных проектов» (ссылки на оригинал, перевод и рецензию Стаса Фомина), в которой выделил четыре периода:
Каждая из них оказала влияние на подходы к ведению программных проектов. А о согласованности друг с другом никто не думал.
О спикере: Максим Цепков IT-архитектор и бизнес-аналитик, навигатор и эксперт по миру Agile, бирюзовых организаций и Спиральной динамике.
Я пользуюсь чуть-чуть другой периодизацией, продленной до настоящего времени. В схеме, которую я предлагаю, главное, что менялось, — рамки проекта. В эпоху НИОКР было важно, что IT-система работает, в эпоху RUP — что она сделана вовремя, в эпоху Agile — что она делает то, что надо заказчику, а не просто работает, потому что выяснилось, что часто делали не то.
В новое время IT-проект должен обеспечивать решение проблем бизнеса и приносить удовлетворение стейкхолдерам. Не важно, какая из схем деления на культуры на самом деле правильная, можно пользоваться любой, потому что отличия только в деталях.

Но важно понимать, что большая часть учебников про документацию как раз написана в эпоху RUP, в которой организация процесса была направлена на то, чтобы уложиться в бюджет и сроки. Это не получилось, но учебники-то остались, и новых учебников не написали.
Agile в самом начале своего развития сильно качнул маятник в противоположную сторону, объявив, что работающий софт гораздо важнее, чем документы. А дальше были частные форматы: user story, use cases, частные практики, story mapping и т.д., которые отражались в документах. Но всеобъемлющих учебников по этому поводу не написали, потому что поняли — учебники не работают.
Сейчас мы поняли, что проекты разные и универсальных рецептов точно нет — надо делать то, что уместно. Но при этом не надо изобретать с нуля, надо использовать шаблоны и образцы примерно так же, как это происходит, например, в проектировании интерфейсов. Интерфейсы разные, особенно на мобильных устройствах с маленьким экраном надо размещать то, что сейчас важно для задачи, никаких универсальных вещей не существует. Но есть style guide, который обеспечивает интуитивное освоение, шаблоны и практики.
Разрабатывая style guide, ориентируются на UX. В документации то же самое — на Doc style guide проекта.
Документы — для коммуникации
Основная идея, из которой я исхожу, что документы не являются самоценными, а обеспечивают коммуникацию. Точно также как интерфейсы сами по себе не имеют значения, а обеспечивают коммуникацию пользователя с той функциональностью, которая скрыта в серверной части.
Тут важно, что в случае долговременных документов, коммуникация распределена по времени. Ты сегодняшний пишешь письмо себе в будущее, когда надо будет заново внести изменения в ту фичу, которую ты делаешь сейчас. Вернувшись к ней через год-полтора, вспомнить, разобраться. Либо это может быть совсем другой разработчик или пользователь, эксплуатирующий твою систему.
А если документ нужен для коммуникации, то он должен быть адресным. С его помощью мы ведем коммуникацию с конкретными людьми, а не рассылаем на весь мир. Следовательно, делим документы по назначению и адресату:
Каждому назначению соответствует свой вид описания, — viewpoint — свой метод описания.
Критерий качества документа
Критерием качества будет то, насколько документ поддерживает коммуникацию, для которой он создавался. Важна понятность документа всем сторонам коммуникации, что ограничивает сложность нотаций. Когда мы представляем диаграммы классов, бизнес-процессов, состояния документов для заказчика, мы должны не забывать о том, кто будет читать документы.
Диаграммы классов в UML — это очень сложная по нотации конструкция, которая в простом виде, когда нарисованы только классы и связи, почти интуитивно понятна. Но дальше, когда диаграмму нагружают всякими дополнительными значками, она быстро становится понятной только автору и разработчикам. Они-то думают, что передали смыслы. А заказчик думает, что разработчики тут сделали какие-то пометки для себя, в которых смысла нет, но стереть их они не могут. При этом упрощенные схемы должны сохранять ключевые моменты. Стоит использовать всё наработанное: гипертекст, ссылки, тексты, графики, аудио, видео, чтобы быть эффективным.
Схемы и модели гораздо эффективнее текста, потому что естественный язык многозначен. Опыт говорит о том, что схемы и визуализации значительно меньше искажаются и подвергаются неверной трактовке, чем текст. Но схемы обязательно нужно сопровождать описаниями, которые, что важно, не дублируют содержание, а поясняют суть.
Нужно создавать словарь понятий, единый язык проекта, но при этом важно обсуждать не термины, а содержание. Не надо спорить, как правильно употребить слово для какого-то понятия. Надо спорить о том, какие у нас вообще есть понятия и объекты в данной предметной области, и выделять их. На тему терминологического плюрализма и подходов работы с ним есть хорошие фрагменты в курсе лекций по системно-инженерному мышлению у А. Левенчука.
Следующий важный момент, о котором нужно помнить, проектируя систему документации: «зачем» и «почему» важнее, чем «что». Use case описывает, что надо сделать в системе, а в user story есть часть «зачем»: «Как
В этой распределенной во времени коммуникации очень важно донести смыслы, чтобы разработчик принимал конкретные решения. Всегда есть непредусмотренные альтернативы: по расположению кнопок на форме, по коду, по гибкости, общности решения. Если решение критично, разработчик, конечно, прервется и уточнит. Но лучше, чтобы он в этот момент мог сам поставить бизнес-задачу и принять решение — прерывание в процессе кодирования дорого. Ответ на вопрос «зачем» в документации сильно помогает, поэтому и появился.
Не надо слепо делать странных вещей, которые бизнес непонятно зачем захотел. Обычно у него есть вполне рациональные основания, после раскапывания которых оказывается, что делать надо совсем другие вещи.
Проектируем документы проекта
Как проектировать? Как и любую другую систему. Основная ментальная вещь, которую надо изменить в себе — то, что не надо брать готовый шаблон и его копировать, а надо спроектировать новое, как вы делаете это с интерфейсами. Надо взять и спроектировать интерфейсы своей системы, опираясь на всё многообразие.
Дальше выделяем кейсы коммуникаций, определяем документы, которые их будут поддерживать. Если коммуникация распределена по времени, то нужен ответственный за поддержание документов и грамотная приемка документов. Потому что, если мы через 3 года обнаружим, что описания, скажем так, не очень внятные, то эта обратная связь будет немного запоздалой, ее некому будет передавать.
Дальше в процессе использования оцениваем качество, и повышаем его так же, как Usability и UX.

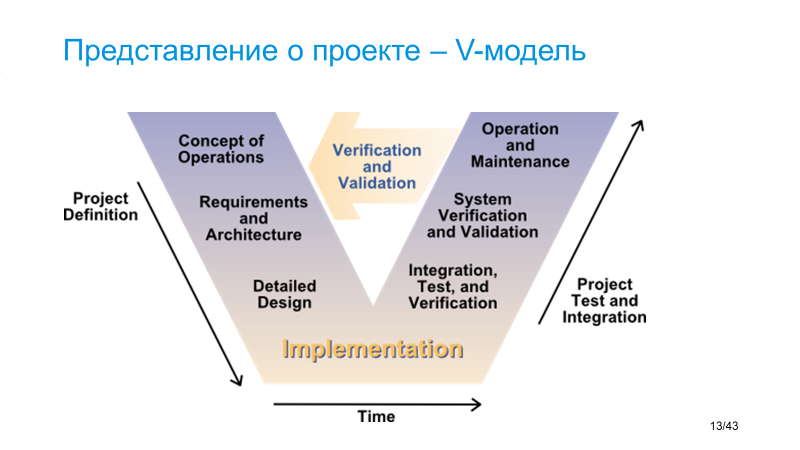
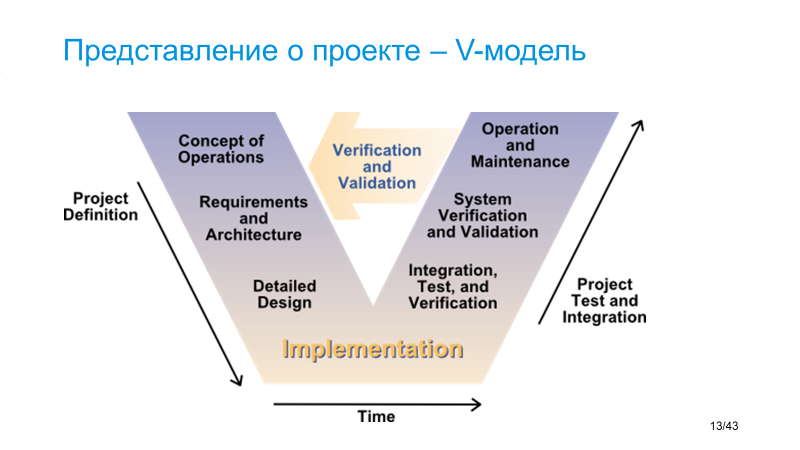
Чтобы проектировать, нужны схемы. Удобная схема — V-модель, которая показывает цепочку проекта, как пример абстрагирования, а потом доставки результата.

Если в этой модели расставить классические артефакты взаимодействия между заказчиком и командой, то там будут: требования, задание на разработку, тест-кейсы, PMI, версии. У артефактов будут какие-то ответственные, backlog.
Не факт, что вам нужны именно эти документы. Особенно это относится как раз к требованиям и заданиям на разработку.
Есть, например, альтернативна — Domain-Driven Design, согласно которому вместо требований и заданий на разработку используется модель системы, как коллективный артефакт. Модель отражает систему, и её ведут аналитики с одной стороны и разработчики с другой.

Таких вариантов и практик много. Все они тесно связаны с процессом разработки, ведь именно в процессе возникают коммуникации. Смотрите на свой процесс и делайте артефакты ему адекватными.

V-модель — это наследие эпох НИОКР и RUP. С тех пор культуры поменялись, и современный проект гораздо шире. Вместо концепта возникли такие вещи как нужды пользователей и возможности для бизнеса. Справа, вместо разового maintenance, появилось delivery очередного релиза и непрерывное во времени сопровождение.
Требования
Между концептом и стартом проекта обычно есть ключевой артефакт — концепция или Vision, который фиксирует стартовые полагания проекта. С концепцией мы будем соотноситься по мере развития проекта, но главное, именно на её основе в самом начале принимается решение, браться за проект или нет.
Насколько концепция или видение должно быть подробно проработано, определяется функционально: документ надо сделать как можно более коротким, потому что быстро, но так, чтобы стейкхолдеры приняли решение о старте проекта. Как правило в концепции нужно отразить:
Дальше интересы и ожидания могут изменяться, и, если это произошло, важно это вовремя зафиксировать.

В процессе работы над требованиями важна такая вещь как внешняя граница проекта. Со сменой культур представления о ней изменялись от фичи как части конструкции системы (в эпоху НИОКР) до фичи как функции системы, которая что-то внутри себя делает, а сейчас фича — ценность для пользователей. Это разные уровни артефактов, за них отвечают разные специализации: архитектор, системный аналитик, бизнес-аналитик. Но это функциональный подход к системе.
Если говорить про удовлетворенность пользователей, то там тоже возникла линейка специализаций: UI-дизайнер, который отвечает за удовлетворенность пользователей внешним видом, Usability — про использование и UX-специалист, который работает над интуитивной осваиваемостью интерфейсов. Эта граница тоже сдвигается. В вашем конкретном проекте она может быть разной, так как одно дело enterprise-разработка, для которой и система обучения есть, и пользователь никуда не денется, как 1С-бухгалтер, потому что это его рабочее место. И совсем другое дело, например мобильная разработка. Если в магазине текучка кадров такая, что продавец или кладовщик работает в среднем по 3-6 месяцев, то вопрос освоения мобильного приложения для работы за 2 дня, а не за 2 недели обучения актуален.

Ведение требований должно соответствовать подходу к тестированию и наоборот. Если у вас классические требования Requirements and Architecture, то Test Driven Design возможен, а Behavior Driven Design вряд ли. Потому что BDD по замыслу рассчитан на то, что вы сформулируете сценарий работы пользователей, то есть на более высокий уровень абстракции. Если в требованиях нет сценария, то и взять его неоткуда. Такие связи надо учитывать, а еще контролировать стоимость ведения и проверки тест-кейсов.
Артефакты для индивидуального фокуса
Отдельный класс артефактов предназначены для повседневного индивидуального фокуса. Это, например, те схемы, которые распечатаны и висят в комнате разработчиков перед глазами. Один из уроков Agile: доска с задачами и Burn down chart, физически висящие в комнате или настроенные на горячие клавиши в электронном формате, очень помогают. Отвлеченный в раздумьях взгляд, случайно цепляется, и информация все время освежается. Точно так же с архитектурными схемами, важными принципами.
Правда, выясняется, что если повесить на стены всё рекомендуемое, они станут так завешаны, что смысл фокусировки на документе перед глазами теряется, в массе они воспринимаются как обои. В этом смысле вопрос «что повесить на стены, какие артефакты всегда будут перед глазами?» — тоже вопрос проектирования, на который надо обращать внимание. Очевидно, висеть должно именно то, что важно.
ER-диаграммы, слоевая схема приложения или основные компоненты — есть в документации. Но лежать в документации или висеть на стене постоянно — это большая разница. Когда разработчик думает: «А не проковырять ли дырочку в API поверх слоевой модели наискосок?», потому что это реально сократит время разработки конкретной фичи (но аукнется потом при сопровождении), а схема тем временем висит перед глазами, то скорее всего он увидит, что это будет именно дырка. Если схема есть где-то там в документе, то о ней можно временно забыть, и быстренько написать код, нарушающий архитектуру.
Знания о движении проекта
В Scrum-процессе предусмотрены специальные точки формирования знаний о движении проекта:
Важно, что эти коммуникационные встречи разнесены и сфокусированы каждая на своей цели. Более того, для них вырабатываются форматы. Есть целые книги, как проводить ретроспективы, и какие артефакты их должны сопровождать. Причём некоторые артефакты, как и с кодом, сквозные, потому что из ретро идут задачи, которые надо планировать совместно. Соответственно, и ретроспективы задачи складываются в backlog, но отмечаются, например, цветом. Мы работаем то с одними, то с другими — это нормально.
Долговременные описания
При формировании долговременных описаний основной вопрос — определить, какие кейсы будет поддерживать описание. Варианты могут быть совершенно различные:
В этом смысле вы сначала формулируете, какую задачу нужно поддержать, потом по это делаете документы с нужным уровнем детальности и так далее.
Надо фиксировать назначение, оценивать соответствие, помнить: чем подробнее документ, тем дороже.
Типичный вопрос: протоколы регулярных небольших встреч с заказчиком должны быть понятны и напоминать о содержании обсуждения только тем, кто участвовал во встрече, или быть такими, чтобы их можно рассылать всем, кто во встрече не участвовал, и они тоже могли разобраться? Это важный вопрос.
Очевидно, более подробные протоколы стоят сильно дороже. Этим надо управлять, и могут быть применимы компромиссные варианты. Например, в протокол заносить короткое резюме, а за подробностями обращаться к записанному видео или аудио. Это действительно может быть полезно, многие возвращаются к видеозаписям.
При этом, возвращаясь к «зачем и для чего», не забываем фиксировать в резюме логику решений, а не только «что сделать». Пусть кратко, но это важно.

С нормативно необходимыми документами по ГОСТу, нужно понять, нужны они для сдачи проекта или еще для чего-то. Как правило, нормативные документы обеспечивают коммуникацию заказчика с его проверяющими и должны быть написаны в том объеме, в котором нужно, и с учетом использования заказчиком. Иногда это write-only документы. У нас, например, есть заказчики, для которых отдельно изготавливается рабочая документация и документация для проверяющих. Но есть и те, кто хочет, чтобы идущие на проверку документы были рабочими, основными. В зависимости от этого процесс документирования отличается, но как только мы понимаем его назначение — всё хорошо.
Коммуникация передает смыслы
Немного отвлечемся и обсудим, что коммуникация передаёт смыслы.

Начинается всё с предположения эпохи RUP, которая породила Объектно-ориентированный подход (ООП). Если мы разложим мир на объекты и связи, то получим однозначно трактуемую картину мира.

Заказчик может видеть мир, как совокупность взаимодействующих агентов в модели Haskell, которые обмениваются сообщениями. Агенты-то одни и те же и слова понятны, но картина совсем другая. Схема, в отличие от текста, эту разницу отражает. Поэтому используем схему.
Разный способ мышления — это норма. Иерархические модели, таксономии пошли от научного освоения мира, в котором все приведено к строгой форме и «разложено по полочкам». Сейчас же, с развитием интернета, популярно мышление мира как облако тэгов со связями, есть даже специальное слово — «фолксономия». Такое мышление эффективно и операбельно. Маркетинг, масс-медиа построены на этом. А мир IT-инженеров, которые ближе к научной картине мира, всё больше и больше с этим сталкивается.

В этом смысле надо знать и зафиксировать разницу мышления. Иначе вы сделаете квадратную систему, а заказчик приготовит для нее круглую дырку. Потом начнется процесс совмещения и придется довольствоваться какой-нибудь каплевидной кракозяброй, потому что один угол вашей квадратной схемы никак не спилить — он сделан из твердого архитектурного металла.
Что делать, понятно. Рисовать схемы. Надо брать готовые, всем известные, источники, например, UML. Но учитывать, что формальные нотации хорошо понимаются далеко не всеми, а эскизные, неформальные схемы многие воспринимают исключительно как картинки.
Ортогональный источник схем за пределами IT — СМД-методология (см. доклад «Коммуникация при различной структуре мышления — таксономия против фолксономии»).
Принципы ведения документов
1. У документа нет автора.
Он живет дольше первого автора, поэтому работаем коллективно, а не пересылаем в письмах, используем wiki-системы. Можно и Google Docs, но там отдельные документы, что не всегда удобно. Для короткоживущих постановок Google Docs замечательно подходит.
Вроде все понимают, что автора нет, но мало кто исправляет чужой документ. Орфографию еще ладно, но если что-то более сложное, то надо автору пойти и написать. Нет, надо взять и исправить. Все wiki-системы имеют уведомления. Если автору важен документ, он увидит уведомление, посмотрит историю изменений, объяснит, если вы не правы. Но в большинстве случаев он или не заметит, или решит, что исправлено нормально. Успех Википедии как раз в этом.
2. Документ создается постепенно.
Большой документ устаревает раньше, чем будет написан. Достаточно кратких концептов, а детализация по необходимости. Делаем ту часть документа, которая касается текущей задачи.
Форматы, которые принес Agile: user story, use case, story mapping, в отличие от прежних монолитных постановок, появились не сразу. Они ориентированы как раз на инкрементальное создание документов, инкрементальную проработку. Они не везде есть, но как только мы решили, что документы сдаем и детализируем инкрементально, это накладывает такие же ограничения на структуру артефактов, как и на код. Как только мы пишем систему инкрементально, а не до конца всё отлаживаем, мы должны соответственно организовать код: компонентная архитектура, микросервисная архитектура — много вариантов, но не монолит.
3. Содержание важнее формы.
Формальные требования к документу не работают. Их можно брать, чтобы экономить время на старте, но это не критерий качества. Работают критерии пригодности документов использования стейкхолдеров: чек-листы и экспертная оценка.
В этом месте регламенты не работают — это урок развития и IT-отрасли, и не IT-отрасли. В Wiki-системах править может кто угодно, нет долгого процесса согласования и т.п. То же и с политиками коммитов во многих OpenSource проектах. Конечно, там есть approve и т.д., но это овеществленный опыт, которым надо пользоваться.
4. Оставляем следы.
Это другой важный принцип касается протоколов совещаний, резюме разговоров. То есть поговорили вживую, в чате и записываем в Task Tracker резюме на 1-2 предложения. Обычно мы думаем, что все запомним и так, но потом случаются форс-мажоры, а через неделю уже никто не помнит, о чем тогда договорились.
Не бойтесь писать резюме сами. Тот, кто пишет резюме, фиксирует, о чём договорились на самом деле. Но и не надо сильно перегибать палку. Если коммуникация продолжается дальше, и возникают новые договоренности, то хорошо. Но в случае какой-то паузы, записанное может пригодиться. Поэтому пишите, и делайте материалы доступными всем участникам.
Цель следов — это не поиск виноватых, а восстановление обстоятельств, логики действий и т.д. Например, когда ты видишь какой-то очень интересный код, связывающий разные поля или другую логику-проверку, очень важно понять, зачем ее в свое время вписали, и актуальны ли до сих пор обстоятельства, которыми она была вызвана. Следы позволят понять: либо обстоятельства действуют и это особый случай, либо же обстоятельства уже не действуют и можно выключить.
Типовые модели знаний
Есть типовые модели:
Только определив характер работы с документами, имеет смысл выбирать инструменты, а не наоборот. Так же, как фреймворки для разработки, имеет смысл выбирать, поняв, что за проект, какие там интерфейсы, взаимодействия с базой данных, сервером приложений, а не постулировать: это хороший фреймворк, будем писать на нём.
Как я уже говорил, Wiki — хороший вариант, потому что это общее пространство для всех документов, удобная коллективная работа, изменения, поиск, схемы и т.д. Я не буду за него агитировать, но чуть-чуть похвастаюсь. У нас в компании CUSTIS есть собственная сборка движка MediaWiki. Мы ее сделали давно, ещё до Jira и Confluence, она выложена в OpenSource и доступна на http://4intra.net. Я на ней, например, поднимал wiki-системы для студентов, когда преподавал.
Совершенно другое дело — кратковременные документы. Их удобно хранить рядом с задачами в Slack, Task Tracker или в Google Docs, как ссылки.
Долговременные же лучше держать в публикуемой документации вместе с кодом. Там свои инструменты, не wiki. Хотя можно в wiki публиковать git, который по коммиту что-то отрендерит в wiki-разметку и опубликует как страницу вместе с написанными вручную материалами, которые там же лежат.
Управляем профессиональными знаниями
Помимо управления проектной документацией есть управление профессиональными знаниями, которые относятся не к проектам, а к технологиям и процессам.
Это отдельная отрасль, называется «управление знаниями». Она родилась, когда Запад задумался: «А чем нам выигрывать в конкурентной борьбе после того, как Китай сопрёт все патенты?» Решили, что будут конкурировать знаниями. Там есть много наработок, например, классическая книга «Учитесь летать» на эту тему, про опыт British Petroleum. Она уже относительно несвежая, но из неё всё равно можно извлечь много уроков, также как из старых учебников по ООП, мы просто берем что нам надо.

Слушаем пульс времени. Знания о технологиях и способах работы сейчас меняются очень быстро. Практика опережает теорию, и ее надо осваивать практикой.
Например, способ программирования в миксованной парадигме, который появился, когда в C# втащили реляционную функциональную парадигму, до сих пор теоретики ООП не осмыслили. А программисты уже лет пять как используют.
Один из эффективных способов держать руку на пульсе — это коммуникация в сообществах в компании и за её пределами. Встреча на кухне — хорошо, и общая wiki — тоже хорошо, но без коммуникаций мертво. Обмен профессиональными знаниями надо организовывать в компании и за пределами. Надо понимать, где у вас в компании достаточная компетенция, чтобы сообщество жило внутри, а где надо выйти вовне. Конечно, работа сообщества и накопление знаний имеет цену, поэтому надо управлять процессом и выделять ключевые тематики.
Уроки управления знаниями
Знания могут быть — но как найти человека, ими обладающего. BBC в свое время выяснили, что при командировке за новостями важны знания о местном контексте, которые есть у любого, кто там уже был. То есть независимо от того, оператор это или техник, знания контекста будут. В наших терминах это значит, что важнее не профессиональные сообщества, а общая база сотрудников с информацией о поездках.
Урок от IBM: профессионал не понимает вопроса дилетанта — нужны переводчики.
Идея IBM была такая: создать сообщество, в которое люди будут писать свои вопросы по такой-то теме, а эксперты будут их видеть и отвечать. Что важно, экспертов на это мотивировали. IBM большая компания и запустила сразу много сообществ, но взлетели только некоторые. Вроде везде условия были одинаковые, но оказалось, что в успешных сообществах, были специальные люди, которые мониторили весь поток вопросов, а потом маршрутизировали их к нужным экспертам, переводя по дороге и объясняя эксперту, что «это вопрос к тебе, он спрашивает про то, что ты знаешь». То есть профессионал часто просто не опознает вопрос. Поэтому отдельная полезная компетенция в вопросе управления знаниями — понять по вопросу тему, а потом перевести вопрос эксперту по теме, чтобы тот принял его.
На сайте спикера Максима Цепкова mtsepkov.org (тоже, кстати, в формате wiki) много материалов по анализу и архитектуре, ведению проектов и agile, управлению знаниями.
Под катом вместе с Максимом Цепковым будем разбираться, какие уроки можно вынести из разных подходов, как проектировать документы проекта, что занести в wiki, для чего подойдет Google Docs, а что обязательно должно все время находиться перед глазами. Да и вообще, зачем нужна это вся документация. Заодно и тему управления знаниями затронем.

Культуры программных проектов
История IT-отрасли делится на этапы-эпохи, для каждой из которых характерен свой подход к ведению проектов: свои представления об успехе, критерии качества, организации работ. Энтони Лаудер в 2008 году написал книгу «Культуры программных проектов» (ссылки на оригинал, перевод и рецензию Стаса Фомина), в которой выделил четыре периода:
- научная;
- заводская;
- дизайнерская;
- сервисная культура.
Каждая из них оказала влияние на подходы к ведению программных проектов. А о согласованности друг с другом никто не думал.
О спикере: Максим Цепков IT-архитектор и бизнес-аналитик, навигатор и эксперт по миру Agile, бирюзовых организаций и Спиральной динамике.
Я пользуюсь чуть-чуть другой периодизацией, продленной до настоящего времени. В схеме, которую я предлагаю, главное, что менялось, — рамки проекта. В эпоху НИОКР было важно, что IT-система работает, в эпоху RUP — что она сделана вовремя, в эпоху Agile — что она делает то, что надо заказчику, а не просто работает, потому что выяснилось, что часто делали не то.
В новое время IT-проект должен обеспечивать решение проблем бизнеса и приносить удовлетворение стейкхолдерам. Не важно, какая из схем деления на культуры на самом деле правильная, можно пользоваться любой, потому что отличия только в деталях.

Но важно понимать, что большая часть учебников про документацию как раз написана в эпоху RUP, в которой организация процесса была направлена на то, чтобы уложиться в бюджет и сроки. Это не получилось, но учебники-то остались, и новых учебников не написали.
Agile в самом начале своего развития сильно качнул маятник в противоположную сторону, объявив, что работающий софт гораздо важнее, чем документы. А дальше были частные форматы: user story, use cases, частные практики, story mapping и т.д., которые отражались в документах. Но всеобъемлющих учебников по этому поводу не написали, потому что поняли — учебники не работают.
Сейчас мы поняли, что проекты разные и универсальных рецептов точно нет — надо делать то, что уместно. Но при этом не надо изобретать с нуля, надо использовать шаблоны и образцы примерно так же, как это происходит, например, в проектировании интерфейсов. Интерфейсы разные, особенно на мобильных устройствах с маленьким экраном надо размещать то, что сейчас важно для задачи, никаких универсальных вещей не существует. Но есть style guide, который обеспечивает интуитивное освоение, шаблоны и практики.
Разрабатывая style guide, ориентируются на UX. В документации то же самое — на Doc style guide проекта.
Я надеюсь, что доклад даст принципы и концепты, опираясь на которые, вы сможете улучшать ситуацию и решать проблемы с документами в своем проекте.
Документы — для коммуникации
Основная идея, из которой я исхожу, что документы не являются самоценными, а обеспечивают коммуникацию. Точно также как интерфейсы сами по себе не имеют значения, а обеспечивают коммуникацию пользователя с той функциональностью, которая скрыта в серверной части.
Форма документов, также как интерфейсов, вырабатывается из целей коммуникации.
Тут важно, что в случае долговременных документов, коммуникация распределена по времени. Ты сегодняшний пишешь письмо себе в будущее, когда надо будет заново внести изменения в ту фичу, которую ты делаешь сейчас. Вернувшись к ней через год-полтора, вспомнить, разобраться. Либо это может быть совсем другой разработчик или пользователь, эксплуатирующий твою систему.
А если документ нужен для коммуникации, то он должен быть адресным. С его помощью мы ведем коммуникацию с конкретными людьми, а не рассылаем на весь мир. Следовательно, делим документы по назначению и адресату:
- для принятия решений;
- текущей коммуникации;
- сохранения знаний во времени («мне через полгода»);
- передачи знаний другим людям;
- помощи в текущей работе и пр.
Каждому назначению соответствует свой вид описания, — viewpoint — свой метод описания.
Критерий качества документа
Критерием качества будет то, насколько документ поддерживает коммуникацию, для которой он создавался. Важна понятность документа всем сторонам коммуникации, что ограничивает сложность нотаций. Когда мы представляем диаграммы классов, бизнес-процессов, состояния документов для заказчика, мы должны не забывать о том, кто будет читать документы.
Диаграммы классов в UML — это очень сложная по нотации конструкция, которая в простом виде, когда нарисованы только классы и связи, почти интуитивно понятна. Но дальше, когда диаграмму нагружают всякими дополнительными значками, она быстро становится понятной только автору и разработчикам. Они-то думают, что передали смыслы. А заказчик думает, что разработчики тут сделали какие-то пометки для себя, в которых смысла нет, но стереть их они не могут. При этом упрощенные схемы должны сохранять ключевые моменты. Стоит использовать всё наработанное: гипертекст, ссылки, тексты, графики, аудио, видео, чтобы быть эффективным.
Схемы и модели гораздо эффективнее текста, потому что естественный язык многозначен. Опыт говорит о том, что схемы и визуализации значительно меньше искажаются и подвергаются неверной трактовке, чем текст. Но схемы обязательно нужно сопровождать описаниями, которые, что важно, не дублируют содержание, а поясняют суть.
Нужно создавать словарь понятий, единый язык проекта, но при этом важно обсуждать не термины, а содержание. Не надо спорить, как правильно употребить слово для какого-то понятия. Надо спорить о том, какие у нас вообще есть понятия и объекты в данной предметной области, и выделять их. На тему терминологического плюрализма и подходов работы с ним есть хорошие фрагменты в курсе лекций по системно-инженерному мышлению у А. Левенчука.
Следующий важный момент, о котором нужно помнить, проектируя систему документации: «зачем» и «почему» важнее, чем «что». Use case описывает, что надо сделать в системе, а в user story есть часть «зачем»: «Как
<роль> я хочу <сделать что-то>, для того чтобы <достичь целей>». Причем этот форматuser story можно рассматривать как шаблон, т.е. все части обязательно должны быть. Они появилась из опыта не сразу, но теперь мы знаем, что «зачем» очень важно. Цель user story, цель любых требований — это распределенная во времени коммуникация заказчика (пользователя) с разработчиком и аналитиком в качестве посредника.В этой распределенной во времени коммуникации очень важно донести смыслы, чтобы разработчик принимал конкретные решения. Всегда есть непредусмотренные альтернативы: по расположению кнопок на форме, по коду, по гибкости, общности решения. Если решение критично, разработчик, конечно, прервется и уточнит. Но лучше, чтобы он в этот момент мог сам поставить бизнес-задачу и принять решение — прерывание в процессе кодирования дорого. Ответ на вопрос «зачем» в документации сильно помогает, поэтому и появился.
Урок про «зачем» и «почему» надо учитывать, даже если используешь другие форматы — фиксировать цели пользователей и бизнеса, начиная от целей проекта. А то содержание целей проекта часто сводится к «бизнесу зачем-то надо».
Не надо слепо делать странных вещей, которые бизнес непонятно зачем захотел. Обычно у него есть вполне рациональные основания, после раскапывания которых оказывается, что делать надо совсем другие вещи.
Проектируем документы проекта
Как проектировать? Как и любую другую систему. Основная ментальная вещь, которую надо изменить в себе — то, что не надо брать готовый шаблон и его копировать, а надо спроектировать новое, как вы делаете это с интерфейсами. Надо взять и спроектировать интерфейсы своей системы, опираясь на всё многообразие.
Дальше выделяем кейсы коммуникаций, определяем документы, которые их будут поддерживать. Если коммуникация распределена по времени, то нужен ответственный за поддержание документов и грамотная приемка документов. Потому что, если мы через 3 года обнаружим, что описания, скажем так, не очень внятные, то эта обратная связь будет немного запоздалой, ее некому будет передавать.
Дальше в процессе использования оцениваем качество, и повышаем его так же, как Usability и UX.

Чтобы проектировать, нужны схемы. Удобная схема — V-модель, которая показывает цепочку проекта, как пример абстрагирования, а потом доставки результата.

Если в этой модели расставить классические артефакты взаимодействия между заказчиком и командой, то там будут: требования, задание на разработку, тест-кейсы, PMI, версии. У артефактов будут какие-то ответственные, backlog.
Не факт, что вам нужны именно эти документы. Особенно это относится как раз к требованиям и заданиям на разработку.
Есть, например, альтернативна — Domain-Driven Design, согласно которому вместо требований и заданий на разработку используется модель системы, как коллективный артефакт. Модель отражает систему, и её ведут аналитики с одной стороны и разработчики с другой.

Таких вариантов и практик много. Все они тесно связаны с процессом разработки, ведь именно в процессе возникают коммуникации. Смотрите на свой процесс и делайте артефакты ему адекватными.

V-модель — это наследие эпох НИОКР и RUP. С тех пор культуры поменялись, и современный проект гораздо шире. Вместо концепта возникли такие вещи как нужды пользователей и возможности для бизнеса. Справа, вместо разового maintenance, появилось delivery очередного релиза и непрерывное во времени сопровождение.
Требования
Между концептом и стартом проекта обычно есть ключевой артефакт — концепция или Vision, который фиксирует стартовые полагания проекта. С концепцией мы будем соотноситься по мере развития проекта, но главное, именно на её основе в самом начале принимается решение, браться за проект или нет.
Насколько концепция или видение должно быть подробно проработано, определяется функционально: документ надо сделать как можно более коротким, потому что быстро, но так, чтобы стейкхолдеры приняли решение о старте проекта. Как правило в концепции нужно отразить:
- идею проекта — возможность для бизнеса: что, для кого и как сделать;
- реализуемость и целесообразность идеи;
- интересы и ожидания основных стейкхолдеров от результата проекта;
- устройство продукта и его предполагаемое использование;
- оценку необходимых для проекта ресурсов.
Дальше интересы и ожидания могут изменяться, и, если это произошло, важно это вовремя зафиксировать.

В процессе работы над требованиями важна такая вещь как внешняя граница проекта. Со сменой культур представления о ней изменялись от фичи как части конструкции системы (в эпоху НИОКР) до фичи как функции системы, которая что-то внутри себя делает, а сейчас фича — ценность для пользователей. Это разные уровни артефактов, за них отвечают разные специализации: архитектор, системный аналитик, бизнес-аналитик. Но это функциональный подход к системе.
Если говорить про удовлетворенность пользователей, то там тоже возникла линейка специализаций: UI-дизайнер, который отвечает за удовлетворенность пользователей внешним видом, Usability — про использование и UX-специалист, который работает над интуитивной осваиваемостью интерфейсов. Эта граница тоже сдвигается. В вашем конкретном проекте она может быть разной, так как одно дело enterprise-разработка, для которой и система обучения есть, и пользователь никуда не денется, как 1С-бухгалтер, потому что это его рабочее место. И совсем другое дело, например мобильная разработка. Если в магазине текучка кадров такая, что продавец или кладовщик работает в среднем по 3-6 месяцев, то вопрос освоения мобильного приложения для работы за 2 дня, а не за 2 недели обучения актуален.

Ведение требований должно соответствовать подходу к тестированию и наоборот. Если у вас классические требования Requirements and Architecture, то Test Driven Design возможен, а Behavior Driven Design вряд ли. Потому что BDD по замыслу рассчитан на то, что вы сформулируете сценарий работы пользователей, то есть на более высокий уровень абстракции. Если в требованиях нет сценария, то и взять его неоткуда. Такие связи надо учитывать, а еще контролировать стоимость ведения и проверки тест-кейсов.
Артефакты для индивидуального фокуса
Отдельный класс артефактов предназначены для повседневного индивидуального фокуса. Это, например, те схемы, которые распечатаны и висят в комнате разработчиков перед глазами. Один из уроков Agile: доска с задачами и Burn down chart, физически висящие в комнате или настроенные на горячие клавиши в электронном формате, очень помогают. Отвлеченный в раздумьях взгляд, случайно цепляется, и информация все время освежается. Точно так же с архитектурными схемами, важными принципами.
Правда, выясняется, что если повесить на стены всё рекомендуемое, они станут так завешаны, что смысл фокусировки на документе перед глазами теряется, в массе они воспринимаются как обои. В этом смысле вопрос «что повесить на стены, какие артефакты всегда будут перед глазами?» — тоже вопрос проектирования, на который надо обращать внимание. Очевидно, висеть должно именно то, что важно.
ER-диаграммы, слоевая схема приложения или основные компоненты — есть в документации. Но лежать в документации или висеть на стене постоянно — это большая разница. Когда разработчик думает: «А не проковырять ли дырочку в API поверх слоевой модели наискосок?», потому что это реально сократит время разработки конкретной фичи (но аукнется потом при сопровождении), а схема тем временем висит перед глазами, то скорее всего он увидит, что это будет именно дырка. Если схема есть где-то там в документе, то о ней можно временно забыть, и быстренько написать код, нарушающий архитектуру.
Знания о движении проекта
В Scrum-процессе предусмотрены специальные точки формирования знаний о движении проекта:
- Демо — представление состояния проекта тем, кто пользуется результатами твоей работы, и другим интересующимся.
- Ретро — оценка себя: правильно ли мы работаем и что можно улучшить.
- Daily meeting — синхронизация представлений команды о движении проекта.
- Планирование — синхронизация намерений.
Важно, что эти коммуникационные встречи разнесены и сфокусированы каждая на своей цели. Более того, для них вырабатываются форматы. Есть целые книги, как проводить ретроспективы, и какие артефакты их должны сопровождать. Причём некоторые артефакты, как и с кодом, сквозные, потому что из ретро идут задачи, которые надо планировать совместно. Соответственно, и ретроспективы задачи складываются в backlog, но отмечаются, например, цветом. Мы работаем то с одними, то с другими — это нормально.
Долговременные описания
При формировании долговременных описаний основной вопрос — определить, какие кейсы будет поддерживать описание. Варианты могут быть совершенно различные:
- Научить нового пользователя работать с системой.
- Дать справочную информацию по редким функциям системы.
- Представить концептуальное устройство системы новому разработчику.
- Помочь вспомнить устройство фрагмента системы автору для доработок.
- Описать устройство модуля системы для развития новым разработчиком.
- Дать информацию об устройстве системы инженеру сопровождения.
В этом смысле вы сначала формулируете, какую задачу нужно поддержать, потом по это делаете документы с нужным уровнем детальности и так далее.
Универсальное описание — детальное, дорогое, неактуальное и к тому же ненужное, потому что необходимую информацию в нём не найдёшь из-за его детальности.
Надо фиксировать назначение, оценивать соответствие, помнить: чем подробнее документ, тем дороже.
Типичный вопрос: протоколы регулярных небольших встреч с заказчиком должны быть понятны и напоминать о содержании обсуждения только тем, кто участвовал во встрече, или быть такими, чтобы их можно рассылать всем, кто во встрече не участвовал, и они тоже могли разобраться? Это важный вопрос.
Очевидно, более подробные протоколы стоят сильно дороже. Этим надо управлять, и могут быть применимы компромиссные варианты. Например, в протокол заносить короткое резюме, а за подробностями обращаться к записанному видео или аудио. Это действительно может быть полезно, многие возвращаются к видеозаписям.
При этом, возвращаясь к «зачем и для чего», не забываем фиксировать в резюме логику решений, а не только «что сделать». Пусть кратко, но это важно.

С нормативно необходимыми документами по ГОСТу, нужно понять, нужны они для сдачи проекта или еще для чего-то. Как правило, нормативные документы обеспечивают коммуникацию заказчика с его проверяющими и должны быть написаны в том объеме, в котором нужно, и с учетом использования заказчиком. Иногда это write-only документы. У нас, например, есть заказчики, для которых отдельно изготавливается рабочая документация и документация для проверяющих. Но есть и те, кто хочет, чтобы идущие на проверку документы были рабочими, основными. В зависимости от этого процесс документирования отличается, но как только мы понимаем его назначение — всё хорошо.
Коммуникация передает смыслы
Немного отвлечемся и обсудим, что коммуникация передаёт смыслы.

Начинается всё с предположения эпохи RUP, которая породила Объектно-ориентированный подход (ООП). Если мы разложим мир на объекты и связи, то получим однозначно трактуемую картину мира.

Заказчик может видеть мир, как совокупность взаимодействующих агентов в модели Haskell, которые обмениваются сообщениями. Агенты-то одни и те же и слова понятны, но картина совсем другая. Схема, в отличие от текста, эту разницу отражает. Поэтому используем схему.
Разный способ мышления — это норма. Иерархические модели, таксономии пошли от научного освоения мира, в котором все приведено к строгой форме и «разложено по полочкам». Сейчас же, с развитием интернета, популярно мышление мира как облако тэгов со связями, есть даже специальное слово — «фолксономия». Такое мышление эффективно и операбельно. Маркетинг, масс-медиа построены на этом. А мир IT-инженеров, которые ближе к научной картине мира, всё больше и больше с этим сталкивается.

В этом смысле надо знать и зафиксировать разницу мышления. Иначе вы сделаете квадратную систему, а заказчик приготовит для нее круглую дырку. Потом начнется процесс совмещения и придется довольствоваться какой-нибудь каплевидной кракозяброй, потому что один угол вашей квадратной схемы никак не спилить — он сделан из твердого архитектурного металла.
Что делать, понятно. Рисовать схемы. Надо брать готовые, всем известные, источники, например, UML. Но учитывать, что формальные нотации хорошо понимаются далеко не всеми, а эскизные, неформальные схемы многие воспринимают исключительно как картинки.
Ортогональный источник схем за пределами IT — СМД-методология (см. доклад «Коммуникация при различной структуре мышления — таксономия против фолксономии»).
Принципы ведения документов
1. У документа нет автора.
Он живет дольше первого автора, поэтому работаем коллективно, а не пересылаем в письмах, используем wiki-системы. Можно и Google Docs, но там отдельные документы, что не всегда удобно. Для короткоживущих постановок Google Docs замечательно подходит.
Из того принципа, что у документа нет автора и опыта wiki-систем, следует важное следствие: увидел, что улучшить, — делай сразу, согласование нужно только по несогласию.
Вроде все понимают, что автора нет, но мало кто исправляет чужой документ. Орфографию еще ладно, но если что-то более сложное, то надо автору пойти и написать. Нет, надо взять и исправить. Все wiki-системы имеют уведомления. Если автору важен документ, он увидит уведомление, посмотрит историю изменений, объяснит, если вы не правы. Но в большинстве случаев он или не заметит, или решит, что исправлено нормально. Успех Википедии как раз в этом.
2. Документ создается постепенно.
Большой документ устаревает раньше, чем будет написан. Достаточно кратких концептов, а детализация по необходимости. Делаем ту часть документа, которая касается текущей задачи.
Форматы, которые принес Agile: user story, use case, story mapping, в отличие от прежних монолитных постановок, появились не сразу. Они ориентированы как раз на инкрементальное создание документов, инкрементальную проработку. Они не везде есть, но как только мы решили, что документы сдаем и детализируем инкрементально, это накладывает такие же ограничения на структуру артефактов, как и на код. Как только мы пишем систему инкрементально, а не до конца всё отлаживаем, мы должны соответственно организовать код: компонентная архитектура, микросервисная архитектура — много вариантов, но не монолит.
3. Содержание важнее формы.
Формальные требования к документу не работают. Их можно брать, чтобы экономить время на старте, но это не критерий качества. Работают критерии пригодности документов использования стейкхолдеров: чек-листы и экспертная оценка.
В этом месте регламенты не работают — это урок развития и IT-отрасли, и не IT-отрасли. В Wiki-системах править может кто угодно, нет долгого процесса согласования и т.п. То же и с политиками коммитов во многих OpenSource проектах. Конечно, там есть approve и т.д., но это овеществленный опыт, которым надо пользоваться.
4. Оставляем следы.
Это другой важный принцип касается протоколов совещаний, резюме разговоров. То есть поговорили вживую, в чате и записываем в Task Tracker резюме на 1-2 предложения. Обычно мы думаем, что все запомним и так, но потом случаются форс-мажоры, а через неделю уже никто не помнит, о чем тогда договорились.
Не бойтесь писать резюме сами. Тот, кто пишет резюме, фиксирует, о чём договорились на самом деле. Но и не надо сильно перегибать палку. Если коммуникация продолжается дальше, и возникают новые договоренности, то хорошо. Но в случае какой-то паузы, записанное может пригодиться. Поэтому пишите, и делайте материалы доступными всем участникам.
Цель следов — это не поиск виноватых, а восстановление обстоятельств, логики действий и т.д. Например, когда ты видишь какой-то очень интересный код, связывающий разные поля или другую логику-проверку, очень важно понять, зачем ее в свое время вписали, и актуальны ли до сих пор обстоятельства, которыми она была вызвана. Следы позволят понять: либо обстоятельства действуют и это особый случай, либо же обстоятельства уже не действуют и можно выключить.
Типовые модели знаний
Есть типовые модели:
- Модели для описания бизнеса в Archimate.
- Модель мотивации стейкхолдеров в Archimate.
- Подходы объектно-ориентированного программирования, перенесенные на разработку онтологий в Domain Driven Design.
- Карта ведения проекта OMG Essence.
- Схема множественных viewpoint’ов ISO 42010.
К типовым моделям на надо относиться как к догме. Они слишком тяжелы, если соблюдать форму, но хороши для проверки содержания и структуры.
Только определив характер работы с документами, имеет смысл выбирать инструменты, а не наоборот. Так же, как фреймворки для разработки, имеет смысл выбирать, поняв, что за проект, какие там интерфейсы, взаимодействия с базой данных, сервером приложений, а не постулировать: это хороший фреймворк, будем писать на нём.
Как я уже говорил, Wiki — хороший вариант, потому что это общее пространство для всех документов, удобная коллективная работа, изменения, поиск, схемы и т.д. Я не буду за него агитировать, но чуть-чуть похвастаюсь. У нас в компании CUSTIS есть собственная сборка движка MediaWiki. Мы ее сделали давно, ещё до Jira и Confluence, она выложена в OpenSource и доступна на http://4intra.net. Я на ней, например, поднимал wiki-системы для студентов, когда преподавал.
Совершенно другое дело — кратковременные документы. Их удобно хранить рядом с задачами в Slack, Task Tracker или в Google Docs, как ссылки.
Долговременные же лучше держать в публикуемой документации вместе с кодом. Там свои инструменты, не wiki. Хотя можно в wiki публиковать git, который по коммиту что-то отрендерит в wiki-разметку и опубликует как страницу вместе с написанными вручную материалами, которые там же лежат.
Главное — не система документирования, а способ её использования.
Управляем профессиональными знаниями
Помимо управления проектной документацией есть управление профессиональными знаниями, которые относятся не к проектам, а к технологиям и процессам.
Это отдельная отрасль, называется «управление знаниями». Она родилась, когда Запад задумался: «А чем нам выигрывать в конкурентной борьбе после того, как Китай сопрёт все патенты?» Решили, что будут конкурировать знаниями. Там есть много наработок, например, классическая книга «Учитесь летать» на эту тему, про опыт British Petroleum. Она уже относительно несвежая, но из неё всё равно можно извлечь много уроков, также как из старых учебников по ООП, мы просто берем что нам надо.

Слушаем пульс времени. Знания о технологиях и способах работы сейчас меняются очень быстро. Практика опережает теорию, и ее надо осваивать практикой.
К сожалению, по многим областям учебники никогда не будут написаны, потому что характерное время написание учебника 5–7 лет, а то и больше. За это время в современном мире он необратимо устареет.
Например, способ программирования в миксованной парадигме, который появился, когда в C# втащили реляционную функциональную парадигму, до сих пор теоретики ООП не осмыслили. А программисты уже лет пять как используют.
Один из эффективных способов держать руку на пульсе — это коммуникация в сообществах в компании и за её пределами. Встреча на кухне — хорошо, и общая wiki — тоже хорошо, но без коммуникаций мертво. Обмен профессиональными знаниями надо организовывать в компании и за пределами. Надо понимать, где у вас в компании достаточная компетенция, чтобы сообщество жило внутри, а где надо выйти вовне. Конечно, работа сообщества и накопление знаний имеет цену, поэтому надо управлять процессом и выделять ключевые тематики.
Уроки управления знаниями
Знания могут быть — но как найти человека, ими обладающего. BBC в свое время выяснили, что при командировке за новостями важны знания о местном контексте, которые есть у любого, кто там уже был. То есть независимо от того, оператор это или техник, знания контекста будут. В наших терминах это значит, что важнее не профессиональные сообщества, а общая база сотрудников с информацией о поездках.
Урок от IBM: профессионал не понимает вопроса дилетанта — нужны переводчики.
Идея IBM была такая: создать сообщество, в которое люди будут писать свои вопросы по такой-то теме, а эксперты будут их видеть и отвечать. Что важно, экспертов на это мотивировали. IBM большая компания и запустила сразу много сообществ, но взлетели только некоторые. Вроде везде условия были одинаковые, но оказалось, что в успешных сообществах, были специальные люди, которые мониторили весь поток вопросов, а потом маршрутизировали их к нужным экспертам, переводя по дороге и объясняя эксперту, что «это вопрос к тебе, он спрашивает про то, что ты знаешь». То есть профессионал часто просто не опознает вопрос. Поэтому отдельная полезная компетенция в вопросе управления знаниями — понять по вопросу тему, а потом перевести вопрос эксперту по теме, чтобы тот принял его.
Подводим итоги
- Идеальной системы работы с документами нет.
- Систему работы с документами строим для проекта.
- Оценивайте, насколько система документов адекватна проекту.
- В существующем проекте лучше идти от болей и проблем, улучшая.
- В новом проекте — можно спроектировать заново.
На сайте спикера Максима Цепкова mtsepkov.org (тоже, кстати, в формате wiki) много материалов по анализу и архитектуре, ведению проектов и agile, управлению знаниями.
Документирование — лишь один из вопросов управления знаниями. Многие другие важные аспекты, такие как: вовлечение сотрудников, создание культуры непрерывного обмена знаниями, оценка эффективности управления знаниями, процессы и ПО, мы будем обсуждать на нашей профессиональной конференции по управлению знаниями Knowledge Conf.
Но сначала 25 февраля в рамках митапа на TeamLead Conf мы с Максимом Цепковым и Дмитрием Симоновым попробуем решить одну конкретную практическую проблему. Приходите, заодно пополним список болей для нашей конференции.
