Comments 38
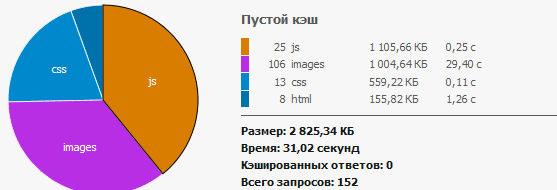
Еще можно подумать о скриптах, как бы их таким же макаром сделать — а то несколько библиотек по 300-400 кб, которые, зачастую, даже не используются не странице могут сделать вообще невозможной просмотр некоторых сайтов с мобильного телефона.
http://ipic.su/img/img7/fs/01.1448974269.jpg
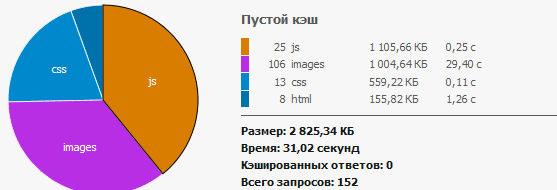
http://ipic.su/img/img7/fs/02.1448975133.jpg
Вы сейчас про тот же интернет, в котором я? Редкий сайт меньше 300кб скриптов с собой тянет, в том числе и в мобильном варианте. В хорошем случае это кешированные библиотеки с CDN гугла, которые мне загружать не нужно т.к. я их подхватил где-то ещё в интернете, но часто это склейка десятка «полезных» библиотек в одну, которая так и весит.

Конечно, есть очень хорошие сайты и есть очень плохие, но большинство тех, по которым лично мне довелось бродить с планшета… мягко говоря не хорошие.

Конечно, есть очень хорошие сайты и есть очень плохие, но большинство тех, по которым лично мне довелось бродить с планшета… мягко говоря не хорошие.
Так это по проводу при 70Мбит/с
GT при всех этих тенденциях я не могу читать в мобильном варианте и пользую десктопный. А из сайтов, которые думают что они Mobile first реально таковые можно по пальцам одной руки пересчитать.
т.е. ок, в экран мобильного девайса почти всё пролазит, но например баннер на 2МБ или флеш или ещё какая причуда появляется. Либо из-за графики/скриптов слайдшоу вместо сайта (комп даже не задумывается об этом, а слабая мобильная железка еле тянет)
т.е. ок, в экран мобильного девайса почти всё пролазит, но например баннер на 2МБ или флеш или ещё какая причуда появляется. Либо из-за графики/скриптов слайдшоу вместо сайта (комп даже не задумывается об этом, а слабая мобильная железка еле тянет)
Я не знаю как сейчас, но 2-3 года назад айфон в принципе не кэшировал файлы более 25 кб, превращая таким образом гугловский и другие кдны в тыкву.
«Придумали». Придумали они, блин. Ничего, что в Opera это было еще 15 лет назад?
Вообще это было в каждом браузере тех лет.
Оперу отличало только то, что у них кнопка «отключить-включить фото» была вынесена на панель бай-дизайн.
Оперу отличало только то, что у них кнопка «отключить-включить фото» была вынесена на панель бай-дизайн.
Ну оно так и осталось в каждом браузере (теперь уже) этих лет. Речь-то как раз об удобной кнопке, по которой можно загрузить только выбранные картинки.
А как фоновые рисунки (и спрайты) подгружать?
Жду в мобильном файерфоксе.
Погуглите по imglikeopera, может уже есть
imglikeopera уже не работает с современными версиями Firefox. Т.е. его «адаптировали», но это не более чем косметические переделки, заключающиеся в оборачивании кода в try/catch, чтобы оно не падало, когда очередная функция срабатывает не так, как должна.
В результате аддон хоть и грузится, и даже блокирует графику, однако же с высоким шансом роняет Firefox на целом ряде сайтов. Например, при заходе на любую страничку Википедии, где есть картинки, шанс падения браузера с этим аддоном под 80%.
А в мобильном FF всё ещё печальнее. Какой-то урод в Mozilla вдруг решил, что современный Интернет без графики и js не существует, и в Firefox Mobile убрали возможность отключения графики и скриптов из настроек. Конечно, существуют обходные варианты (здравствуй, прямая правка параметров в about:config), но я, столкнувшись с таким поведением, предпочёл просто снести Firefox Mobile со смартфона в пользу Dolphin.
В результате аддон хоть и грузится, и даже блокирует графику, однако же с высоким шансом роняет Firefox на целом ряде сайтов. Например, при заходе на любую страничку Википедии, где есть картинки, шанс падения браузера с этим аддоном под 80%.
А в мобильном FF всё ещё печальнее. Какой-то урод в Mozilla вдруг решил, что современный Интернет без графики и js не существует, и в Firefox Mobile убрали возможность отключения графики и скриптов из настроек. Конечно, существуют обходные варианты (здравствуй, прямая правка параметров в about:config), но я, столкнувшись с таким поведением, предпочёл просто снести Firefox Mobile со смартфона в пользу Dolphin.
Нужно ли прописывать в img ширину и высоту картинки или они волшебным образом (частичной загрузкой) определяют область картинки?
На текущий момент, реального контента (информации в ее философском смысле) на страницах на порядок меньше чем чем оно занимает и подгружается.
на текущий момент, лучшая технология ускорения — это аналог удаленного рабочего стола, когда вместо содержимого на сторону клиента передается только содержимое окно и изменения… а сам браузер запускать на самом веб-сервере
Собственно opera turbo это промежуточный вариант между обычным сжатием и терминальным окном, просто формат передаваемых данных все еще близок к типу содержимого…
на текущий момент, лучшая технология ускорения — это аналог удаленного рабочего стола, когда вместо содержимого на сторону клиента передается только содержимое окно и изменения… а сам браузер запускать на самом веб-сервере
Собственно opera turbo это промежуточный вариант между обычным сжатием и терминальным окном, просто формат передаваемых данных все еще близок к типу содержимого…
Все равно лучше уже существующей технологии не придумают:


Sign up to leave a comment.
Разработчики мобильного Chrome придумали способ значительно экономить трафик