Интерес к разработке приложений для мобильных операционных систем в сообществе разработчиков стабильно растёт, количество инструментов и подходов позволяющих создавать приложения становится всё больше. Сегодня я хочу написать о одном из новых подходов, а именно о Progressive Web Apps.

PWA – это название группы приложений, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями.
Основное предназначение PWA увеличить конверсию, количество пользователей и удобство использования Web приложений на мобильных устройствах.
Progressive Web Apps является логическим продолжением Accelerated Mobile Pages, таким образом, если вы ранее создавали AMP приложения, то вам однозначно стоит обновить своё приложение к нормам PWA приложений. Если вы до этого ничего не слышали о AMP, то это не станет для вас проблемой во время изучения PWA.
PWA приложению необходимо быть:
Каждый человек, участвующий в создании, поддержке или развитии web сайта или web приложения может быть заинтересован, т.к. с помощью PWA может улучшить продукт, конверсию, количество пользователей и удобство использования их ресурса пользователями мобильных платформ.
Пользователь, используя смартфон, открывает ссылку полученную посредством любого приложения, после загрузки web страницы пользователь получает полноценное приложение, которое он может использовать.
Тем самым начать использовать новое приложение становится намного проще, ведь не нужно заходить в магазин приложений и ждать пока установится необходимое пользователю приложение.
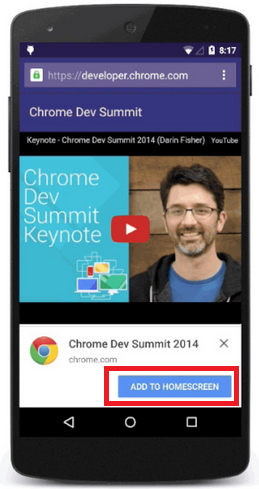
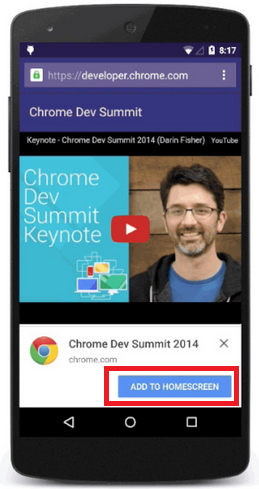
При необходимости пользователь может добавить приложение на рабочий стол посредством пункта опций в браузере «Add to home screen». Или приложение может предложить пользователю сделать это вместо него посредством – Web app install banner.

После чего на главном экране пользователя будет создана иконка предварительно указанная в манифесте приложения. Разработчик может управлять стилем браузера и вариантом отображения приложения после установки. Так же Service Worker идущий в комплекте с PWA приложением будет отвечать за кеширование, оффлайн работу и обработку пуш сообщений.
Web Fundamentals – developers.google.com/web/fundamentals/?hl=en
Progressive Web Apps – developers.google.com/web/progressive-web-apps
Статья задумывалась начальной в серии статей о PWA, но т.к. ранее PWA не рассматривался на Habrahabr интересно понять насколько аудитории тема интересна. Поэтому, прежде чем начать техническую серию, я хочу убедиться, посредством опроса, что вам это будет интересно. В качестве бонуса, пока идёт опрос вы можете предложить(в лс) проект который будет взят в качестве примера, ведь интереснее рассматривать пример взятый из реального мира ;)
В случае успешности опроса ожидайте серию статей о PWA с открытым исходным кодом расположенным на github.

Что такое PWA
PWA – это название группы приложений, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями.
Основное предназначение PWA увеличить конверсию, количество пользователей и удобство использования Web приложений на мобильных устройствах.
Progressive Web Apps является логическим продолжением Accelerated Mobile Pages, таким образом, если вы ранее создавали AMP приложения, то вам однозначно стоит обновить своё приложение к нормам PWA приложений. Если вы до этого ничего не слышали о AMP, то это не станет для вас проблемой во время изучения PWA.
PWA приложению необходимо быть:
- Прогрессивным – Работать с каждым пользователем в не зависимости от окружения используя метод постепенного улучшения как основной принцип работы;
- Адаптивным – Подстраиваться под любое устройство: десктоп, смартфоны, планшеты или что либо другое;
- Независимым от соединения – Используя Service Worker приложение должно работать в оффлайн режиме при прерывании или отсутствии соединения;
- Выглядеть нативно – Приложение должно соответствовать привычным для пользователя способам взаимодействия и навигации;
- Самообновляемым – Приложение должно контролировать процесс автоматического обновления посредством Service Worker API;
- Безопасным – Посредством использования HTTPS предотвращать перехват и подмену данных;
- Определяемым – посредством W3C манифеста и регистрации через Service Worker приложение идентифицируется как «приложение» поисковыми системами;
- Удерживающим – Используя технические возможности мотивируем пользователя еще раз использовать приложение, например посредством push уведомлений;
- Легким в установке – Позволяет «сохранить» приложение на устройстве пользователя посредством добавления PWA приложения в список установленных приложений без использования магазина приложений;
- Легким в использовании – Для начала использования приложения достаточно открыть URL. Установка приложения не обязательна.
Целевая Аудитория
Каждый человек, участвующий в создании, поддержке или развитии web сайта или web приложения может быть заинтересован, т.к. с помощью PWA может улучшить продукт, конверсию, количество пользователей и удобство использования их ресурса пользователями мобильных платформ.
Стандартный процесс работы
Пользователь, используя смартфон, открывает ссылку полученную посредством любого приложения, после загрузки web страницы пользователь получает полноценное приложение, которое он может использовать.
Тем самым начать использовать новое приложение становится намного проще, ведь не нужно заходить в магазин приложений и ждать пока установится необходимое пользователю приложение.
При необходимости пользователь может добавить приложение на рабочий стол посредством пункта опций в браузере «Add to home screen». Или приложение может предложить пользователю сделать это вместо него посредством – Web app install banner.

После чего на главном экране пользователя будет создана иконка предварительно указанная в манифесте приложения. Разработчик может управлять стилем браузера и вариантом отображения приложения после установки. Так же Service Worker идущий в комплекте с PWA приложением будет отвечать за кеширование, оффлайн работу и обработку пуш сообщений.
Дополнительные ссылки
Web Fundamentals – developers.google.com/web/fundamentals/?hl=en
Progressive Web Apps – developers.google.com/web/progressive-web-apps
Вместо заключения
Статья задумывалась начальной в серии статей о PWA, но т.к. ранее PWA не рассматривался на Habrahabr интересно понять насколько аудитории тема интересна. Поэтому, прежде чем начать техническую серию, я хочу убедиться, посредством опроса, что вам это будет интересно. В качестве бонуса, пока идёт опрос вы можете предложить(в лс) проект который будет взят в качестве примера, ведь интереснее рассматривать пример взятый из реального мира ;)
В случае успешности опроса ожидайте серию статей о PWA с открытым исходным кодом расположенным на github.
Only registered users can participate in poll. Log in, please.
Как вы считаете, станет ли техническая серия о PWA полезной для вас?
87.07%Да, жду с нетерпением128
12.93%Нет, я погуглил – всё понятно19
147 users voted. 37 users abstained.