Необычный баг WebKit с CSS селектором
2 min
Многие веб-мастера для придания оформления ссылкам, используют css селекторы вида [href^=”http://somedomain”], чтобы ссылки на определенный адрес по разному оформлялись не используя классы.
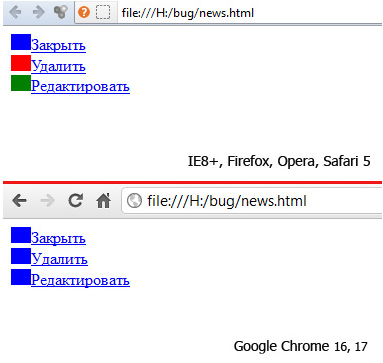
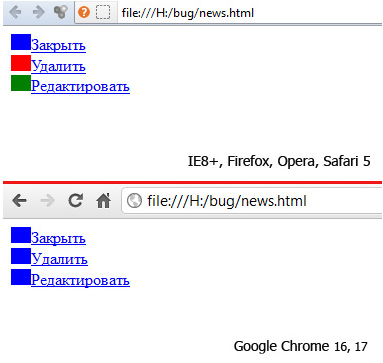
В одной админке использовал такой селектор, для придания иконки ссылке в зависимости от url. Однако у себя на Google Chrome 17 столкнулся с багом, что иконки у всех ссылок одинаковые. Во всех остальных браузерах(В том числе и в IE8 и Safari 5.1), все нормально. Ниже скриншот с простейшим примером.

В одной админке использовал такой селектор, для придания иконки ссылке в зависимости от url. Однако у себя на Google Chrome 17 столкнулся с багом, что иконки у всех ссылок одинаковые. Во всех остальных браузерах(В том числе и в IE8 и Safari 5.1), все нормально. Ниже скриншот с простейшим примером.