Постараюсь раскрыть для тебя все нюансы, с которыми ты должен быть знаком перед выбором рынка и будущего работодателя.
Эта статья будет полезна не только начинающим, но и тем, кто давно не менял работу и сейчас не представляет, что их может ждать на рынке.
Пару лет назад мне такая информация не дала бы продешевить в зарплатных переговорах и успокоила бы мой синдром самозванца, показав, как на самом деле меня видит мой работодатель.
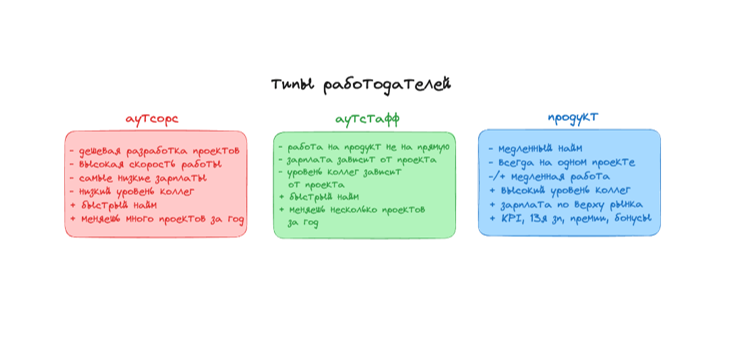
Покажу тут разницу между аутсорсом, аутстаффом и продуктом. Какую компанию выгодно выбрать на самом старте, а какую ближе к пенсии? Как построить свою карьерную стратегию, чтобы не проебать время? Задумываешься ли ты об этом?
Здесь все расписала!
Как появляются вакансии?
Начнем с базы. Вакансии появляются в двух случаях: для расширения штата или на замену ушедшему сотруднику.
В первом случае у нанимающих есть проект, который они хотят расширить новым функционалом в те сроки, в которые не смогут уложиться с текущей командой. Это может быть из-за их компетенций или отсутствия нужного количества людей. Они просчитали, что до конца года они хотят релизить по одной крупной продуктовой фичи в конце спринта, а их Вася не справится с реализацией и половины этих фич. До пользователей дойдет лишь часть, и, в таком случае, в конце года никто из руководства не получит премию. Тогда в их головах щелкает — пора открывать вакансию на hh.
Им очень выгодно расширить штат сотрудников, вне зависимости от стоимости специалиста, потому что при удачном найме и выполненных командой KPI — руководство получит жирную премию.