Пользователь
Пишем микросервис на KoaJS 2 в стиле ES2017. Часть I: Такая разная ассинхронность

У Вас никогда не возникало желания переписать все с чистого листа, «забить» на совместимость и сделать все «по уму»? Скорее всего KoaJS создавался именно так. Этот фреймворк уже несколько лет разрабатывает команда Express. Экспресовцы про эти 2 фреймворка пишут так: Philosophically, Koa aims to «fix and replace node», whereas Express «augments node» [С филосовской точки зрения Koa стремится «пофиксить и заменить ноду» в то время как Express «расширяет ноду»].
Koa не обременен поддержкой legacy-кода, с первой строчки вы погружаетесь в мир современного ES6 (ES2015), а в версии 2 уже есть конструкции из будущего стандарта ES2017. В моей компании этот фреймворк в продакшене уже 2 года, один из проектов (AUTO.RIA) работает на нагрузке полмиллиона посетителей в день. Несмотря на свой уклон в сторону современных/экспериментальных стандартов фреймворк работает стабильнее Express и многих других фреймворков с CallBack-style подходом. Это обусловлено не самим фреймворком, а современными конструкциями JS, которые в нем применяются.
В этой статье я хочу поделиться своим опытом разработки на koa. В первой части будет описан сам фреймворк и немного теории по организации кода на нем, во второй мы создадим небольшой рест-сервис на koa2 и обойдем все грабли, на которые я уже наступил.
Как заинтересовать зарубежного работодателя
Итак, мне 26 лет, я веб-разработчик в Берлине и я никогда не учился в университете.
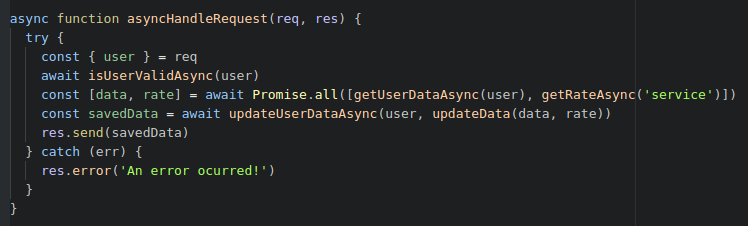
Async/await это шаг назад для JavaScript'a?

В конце 2015 года я услышал об этой паре ключевых слов, которые ворвались в мир JavaScript, чтобы спасти нас от promise chain hell, который, в свою очередь, должен был спасти нас от callback hell. Давайте посмотрим несколько примеров, чтобы понять, как мы дошли до async/await.
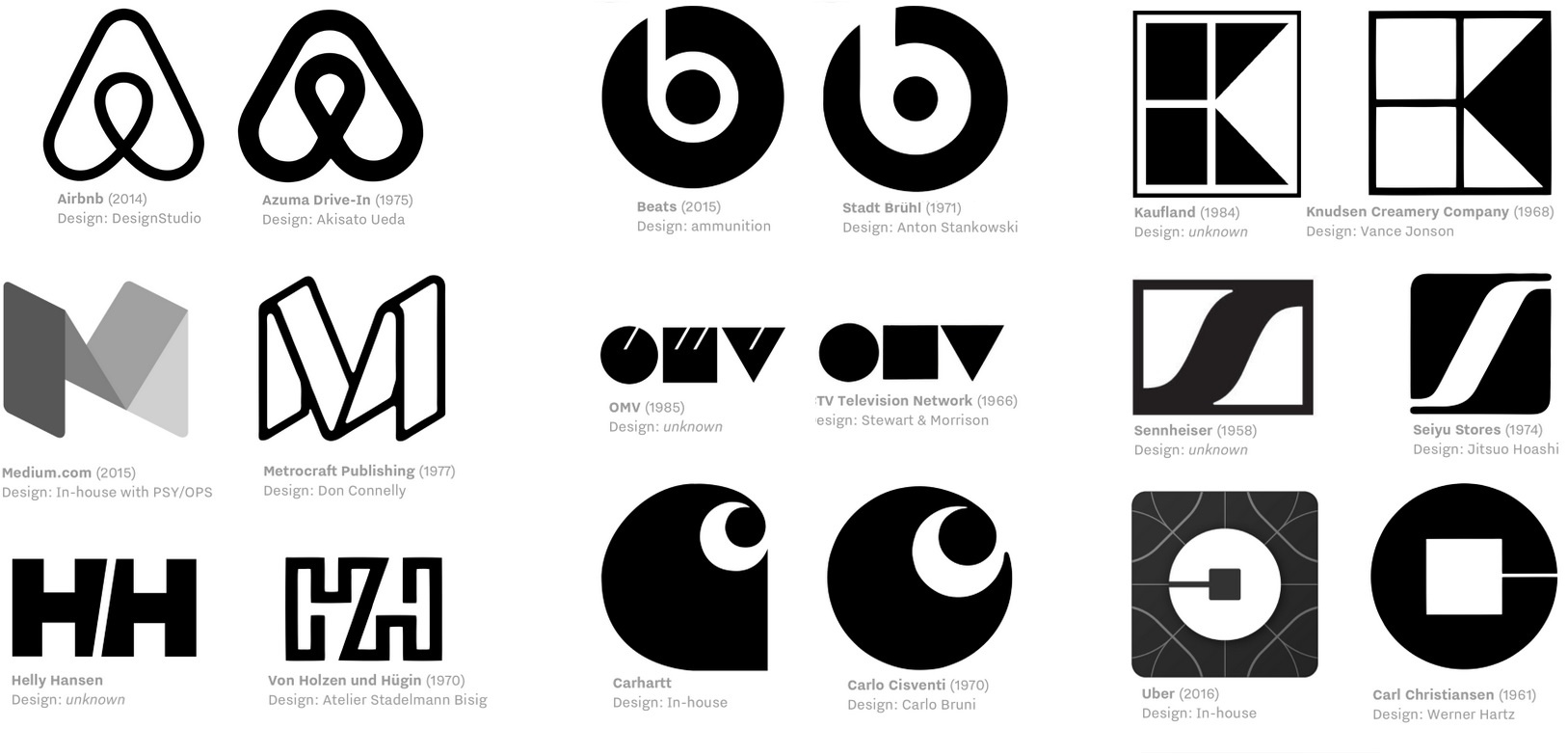
Хороший дизайнер копирует чужие логотипы, великий — крадёт
Я копировал чужие программы, подправлял код, экспериментировал, развивал и делал свои программы.
Я копировал чужую подпись.
Я даже копировал чужие тексты и картинки. Дорабатывал и иногда получались отличные результаты.
Или я все украл?

В своей статье Ferdinand Vogler поднимает вопрос, чем копирование отличается от кражи и так ли все ужасно с копированием.
Не факт, что «плагиатчики» сознательно повторяют то, что видели до этого. Но иногда попадаются уж больно похожие вещи.
Наше подсознание — это котел, в котором варятся воспоминания из прошлого. Любой креативщик черпает из этого котла огромным черпаком. Иногда попадаются большие куски, в которых легко угадывается картофелина или крысиный хвостик, иногда это как суп пюре и ни фига не узнать, если только что по цвету или запаху.
Фердинанд предлагает свое видение того, как различать копирование и кражу:
«Украсть» — это значит повторить точь в точь. Компании хотят получить профит от того, что привносит дизайн. Кража — это вышить лого Nike на свитере, чтобы продать их в два раза дороже.
Дизайн — это подход, что каждый экземпляр сделан в строгом соответствии со стандартом, что затрудняет копирование. Кража часто связана с расхождением между переданным сообщением и контентом. Самоидентификация и публичный имидж не конгруэнтны. Вот почему трудно подделать бренды премиум-класса. Кража — это коварная попытка не быть обнаруженной."
Когда копирование превращается в кражу? Можно ли скопировать на 100%, указать авторство и публиковать? Можно ли самому создать, но указать чужое авторство?
Post mortem: cледи за middleware или как мы сломали комментарии
Привет! У нас не очень приятная новость: мы допустили ошибку в мобильной версии, которая могла вас побеспокоить все праздничные дни.

Суть проблемы: человек отправляет комментарий к посту, видит его со своим логином и уходит со страницы, но если обновить страницу, этот комментарий будет уже под другим именем пользователя. Это работало только в случае, если пользователи одновременно находились на странице одного поста.
По нашим данным, за выходные с мобильной версии было отправлено 774 комментария. Каждый из них мог пострадать.
ReactJS для глупых людей
ReactJS для глупых людей
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Что такое React?
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
Переписываем тестовое задание для junior frontend на TypeScript и react-hooks
Привет Хабр, сегодня мы позанимаемся с TypeScript и React-hooks. Данный туториал поможет вам разобраться с основами "тайпскрипта" и поможет в работе над тестовым заданием для фронтендера.
Тестовые задания на проекте "Без Воды" — это возможность получить code-review. Дедлайн для текущего задания — 11 апреля 2019 года.

Information
- Rating
- Does not participate
- Registered
- Activity