9 статей на тему круглых кнопок
2 мин

При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены
Пользователь

 Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.

favicon.ico. Они проводили несколько интересных фактов о данном явлении и давали пару советов. Процитирую их рекомендации:
www.example.org/favicon.ico- Необходимое зло:
- Браузер ее запросит
- Лучше не отвечать 404-ошибкой
- Будут отправлены cookie
- Не может быть в CDN
- Мешается в последовательности загрузки ресурсов
- Уменьшайте ее (<=1 Кб)
- Использовать анимированные иконки ни разу не хорошо
- Выставляйте заголовок
Expires- Инструменты: imagemagick, png2ico, favicon.ru
- Материал для изучения: в поиске Yahoo!
favicon.icoзанимает 9% всех просмотров страниц (для webo.in это 7%)
favicon.ico не является обычной картинкой при загрузке сайта (она, во-первых, запрашивается едва ли не один-единственный раз браузером при посещении сайта, во-вторых, загружается, игнорируя обычный порядок загрузки), то в дополнение к уже имеющейся информацией я захотел провести ряд дополнительных исследований и объединить все, что известно прогрессивному человечеству на данную тему. Однако, в ходе изучения материала оказалось, что проблема совсем не так прозрачна, как представлялось изначально. Формат .ico предстал в новом, весьма выгодном для использования в вебе, свете.id или class?id (количество именованных элементов варьировалось от 50 до 10000). Во втором HTML-файлы были, практически, идентичными, только вместо id имели атрибут class. В третьем наборе в DOM-дереве были только элементы с id (т.е. варьировалось само число элементов). Соответственно, все измерения проводились в скрытом iframe, чтобы избежать отрисовки загружаемой страницы на экране.
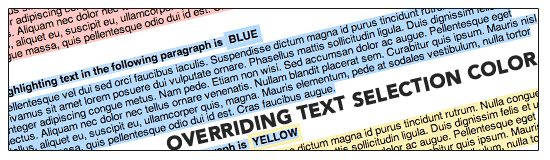
::selection {
background: #ffb7b7; /* Safari */
}
::-moz-selection {
background: #ffb7b7; /* Firefox */
}p.red::selection {
background: #ffb7b7;
}
p.red::-moz-selection {
background: #ffb7b7;
}
p.blue::selection {
background: #a8d1ff;
}
p.blue::-moz-selection {
background: #a8d1ff;
}
p.yellow::selection {
background: #fff2a8;
}
p.yellow::-moz-selection {
background: #fff2a8;
}