Diagram.ly
1 мин
Вы в Интернет кафе и вам срочно надо нарисовать что-то в MS Visio? Не волнуйтесь, зайдите на Diagram.ly.


Пользователь









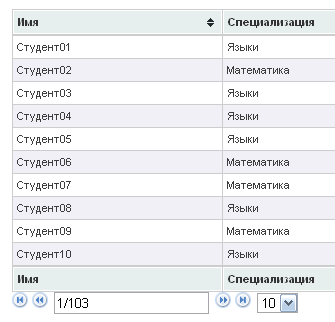
 При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.




#square {
width: 100px;
height: 100px;
background: red;
} Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.