О настойчивом шевелении правильными местами
1 мин
После 2-го видео о том, чему и как менеджерам стоит учиться, мы с товарищем eagleson получили несколько забавных комментариев по теме «Хорошо, а что делать-то?!» и конечно, традиционых «А ты ваще кто такой?» :)
По этому поводу решили выступить с небольшим мотивационным видео о том, как и почему у людей происходят движения карьеры, и почему для этого полезно шевелить правильными местами.
Из нашего 3-го видео вы узнаете:
По этому поводу решили выступить с небольшим мотивационным видео о том, как и почему у людей происходят движения карьеры, и почему для этого полезно шевелить правильными местами.
Из нашего 3-го видео вы узнаете:
- Как за пару лет стать успешным тренером
- Как тестировщице из Харькова стать QA директором известной компании, а заодно подружиться с главным гугловским тестировщиком
- Что такое лидерство в трудные моменты с точки зрения больших менеджеров
- Как просто иногда бывает стать менеджером проекта
- Какие результаты случаются за год у тех, кто шевелит правильными местами







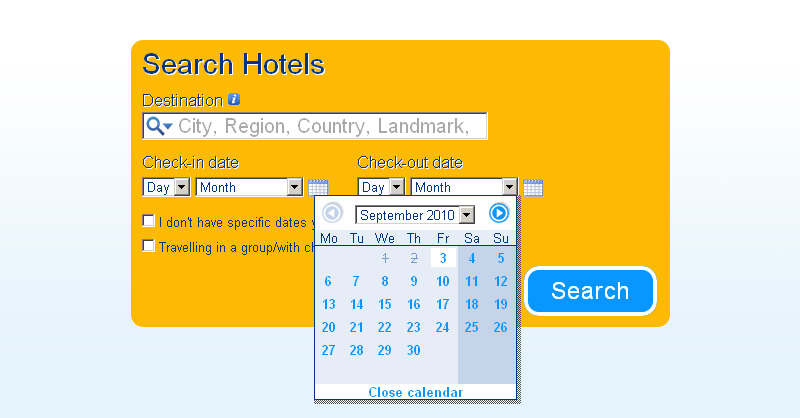
 Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.
Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.