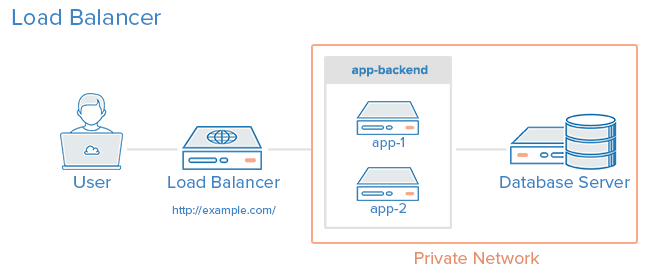
Микросервисные паттерны проектирования
6 min
Translation
Здравствуйте, Хабр!
В ближайшее время читайте пост о русском переводе долгожданной книги "Создание Микросервисов" Сэма Ньюмена, которая уже отправилась в магазины. Пока же мы предлагаем почитать перевод статьи Аруна Гупты, автор которой описывает самые интересные паттерны проектирования, применимые в микросервисной архитектуре
В ближайшее время читайте пост о русском переводе долгожданной книги "Создание Микросервисов" Сэма Ньюмена, которая уже отправилась в магазины. Пока же мы предлагаем почитать перевод статьи Аруна Гупты, автор которой описывает самые интересные паттерны проектирования, применимые в микросервисной архитектуре