Мне очень нравится использовать для веб-разработок Firefox благодаря множеству плагинов (в частности, Html Validator, Web Developer, Firebug и YSlow), но для полноценной кросс-браузерной поддержки иногда требуется проверка сотворенного и в Safari.
Каково было же мое огорчение, когда за 5 минут поиска не нашел ничего, похожего ни на html validator, ни на JavaScript Console в Safari под Windows (про Internet Eхplorer я сейчас не заикаюсь, в каком-то урезанном виде она там присутствует, в Opera'е есть в достаточно приемлимом варианте).
И как же быть?
Собственно ниже пошаговые инструкции, как эту консоль в Safari-таки включить. Информация взята отсюда.
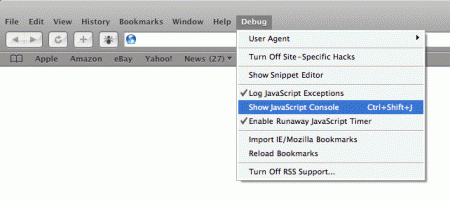
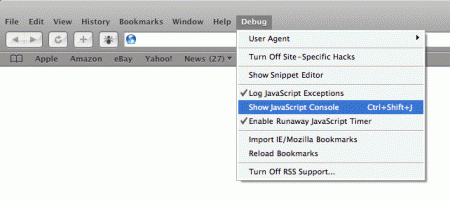
В результате должен добавить пункт верхнего меню Debug, в котором и находится искомая консоль

Каково было же мое огорчение, когда за 5 минут поиска не нашел ничего, похожего ни на html validator, ни на JavaScript Console в Safari под Windows (про Internet Eхplorer я сейчас не заикаюсь, в каком-то урезанном виде она там присутствует, в Opera'е есть в достаточно приемлимом варианте).
И как же быть?
Собственно ниже пошаговые инструкции, как эту консоль в Safari-таки включить. Информация взята отсюда.
- Закрыть Safari (если он открыт)
- Найти файл
C:\Documents and Settings\<ваш логин в Windows>\Application Data\Apple Computer\Safari\Preferences.plist - Открыть его (лучше в каком-либо продвинутом редакторе, ибо там переводы строк unix'овые, и notepad их корректно не отобразит).
- Вставить (можно сразу после начала секции
<dict>, можно в середину, можно в конец, главное, чтобы именно в эту секцию) следующий код:
<key>IncludeDebugMenu</key>
<br/><true /> - Сохранить изменения в файле и запустить Safari
В результате должен добавить пункт верхнего меню Debug, в котором и находится искомая консоль