
Что такое #codevember и зачем он нужен? В последние пару лет каждый ноябрь я натыкался в соцсетях на интересные произведения искусства, созданные ИИ, отмеченные этим хэштегом. Согласно информации с codevember.xyz:
Codevember – это челлендж для разработчиков, созданный для того, чтобы отточить их креативность и улучшить навыки. Цель – каждый день ноября создавать креативный фрагмент кода. Мы будем давать вам рекомендации для вдохновения каждый день, но вы можете создавать свои скетчи.
В этом году я решил попробовать поучаствовать и в ноябре изучить Processing (p5.js) и побаловаться созданием графики, которая создана не для какой-то определённой задачи.
Подготовительной работой лучше заниматься в фоновом режиме
В дни, когда у меня в голове был какой-то вопрос, форма или образ, было легче. Я переходил непосредственно к кодингу уже с чем-то частично созданным, и это сводило всю работу только к созданию функционирующего кода и экспериментам, пока не получится что-то красивое. В дни, когда у меня не было ни идеи, ни направления было сложнее.
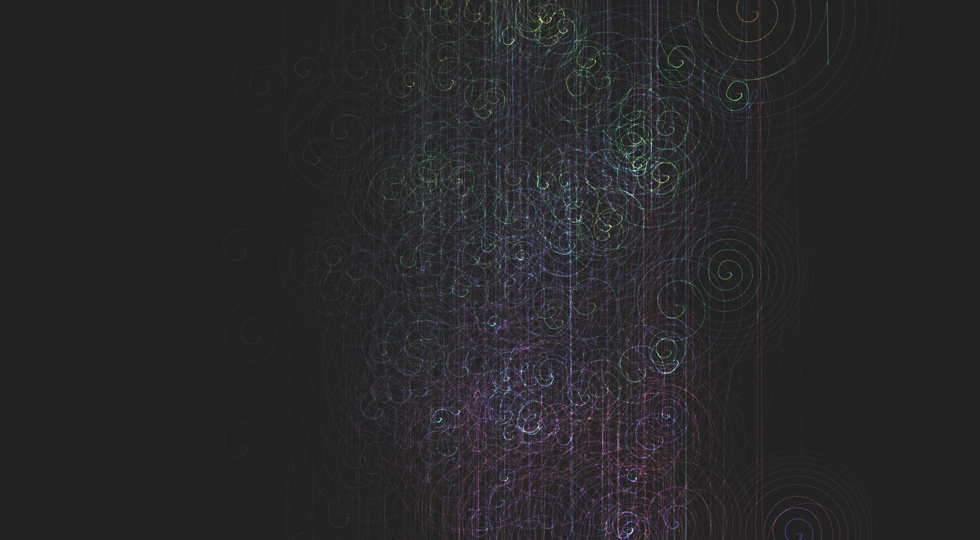
Я раньше читал «Природу кода» Дэниэла Шиффмана. Он начинал с броуновского движения и текучих форм, которые, как я думал, могли быть использованы в точке размещения «пера» для рисования.


Стандартное случайное блуждание, и затем использование координат для рисования линий и кругов
Темп важен
Соблюдение постоянного темпа позволило мне не забыть синтаксис и размышлять, совершенствуя скетчи в течение нескольких дней, а не начинать с нуля каждый раз. Хоть иногда это казалось жульничеством, порой результаты меня радовали.




Использование текучих форм как инструмента для рисования
Легко впишется в твой день, но не в каждый
Я был довольно-таки постоянным, но несколько дней я пропустил и наверстал на следующий день, сделав два скетча. Был и день, который я не наверстал. Имея семью и работу с полным рабочим днём, втиснуть новую привычку, которая может занять до 30 минут, не всегда возможно.


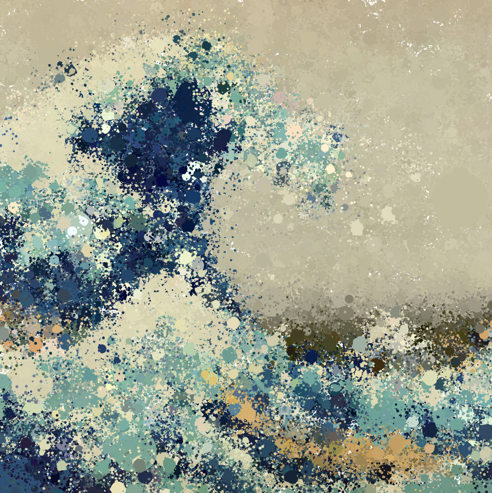
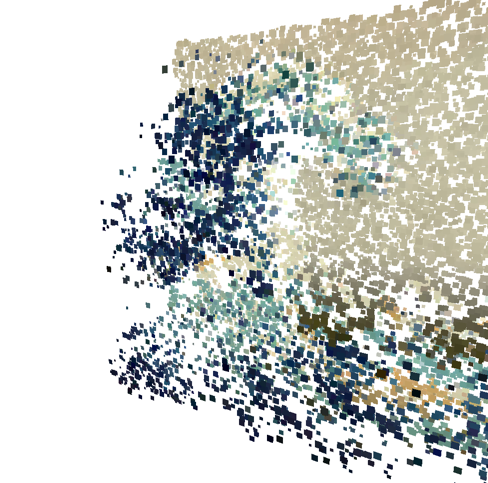
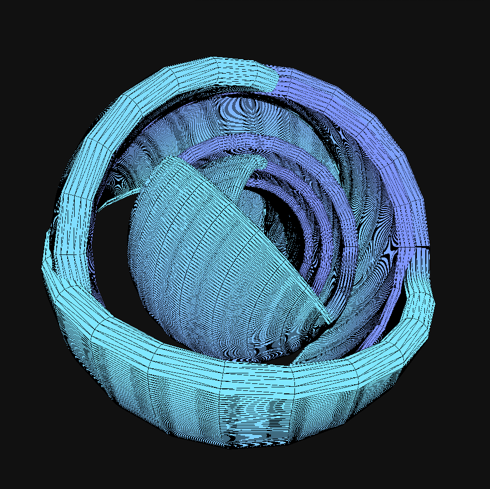
Цвет волны на картине Хокусая отбирается и перерисовывается в виде рисунка брызгами и проецируется в случайные 3D плитки, отсортированные по осветлённости
Ежедневные скетчи – не лучший способ изучения нового языка
Учитывая мои ограничения по времени и способности вникнуть, большая часть обучения языку Processing прошла в спешке. Я много изучал примеры, чтобы разобраться в возможностях p5.js и часто брал и адаптировал чужой код, чтобы заставить всё работать. Всё это работало, но у меня не было особо времени выучить всё до автоматизма.

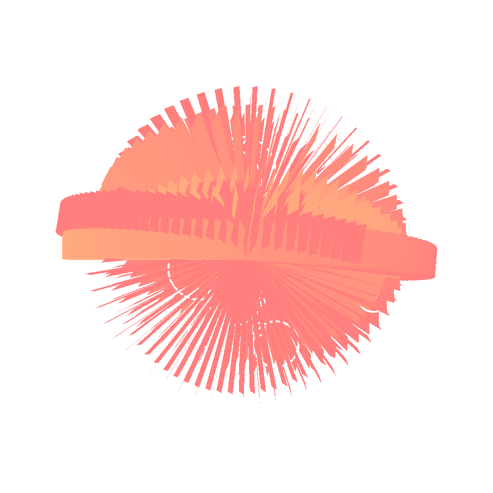
Перисто
Я отдаю предпочтение одной цветовой гамме
Что мне нравилось в работе с цветами в p5, так это цветовое пространство HSB (тон – насыщенность – яркость). Оно куда более интуитивно понятно, чем RGB (кто-то вообще задумывается о том, сколько красного, зелёного и синего в цвете?) или HEX. Несмотря на доступ к новым методам кодирования цветов, меня постоянно тянуло назад к моим обычным цветовым привычкам. Не то что бы это было плохо, просто вещь, которую я для себя осознал.

Обычно это тёмный фон, узкий диапазон приглушённых цветов, иногда использование режима наложения Dodge
(И теперь я понимаю, что годами упускал из виду цветовые режимы HSB/HSL в d3.js)
Комплексные системы – золотая середина
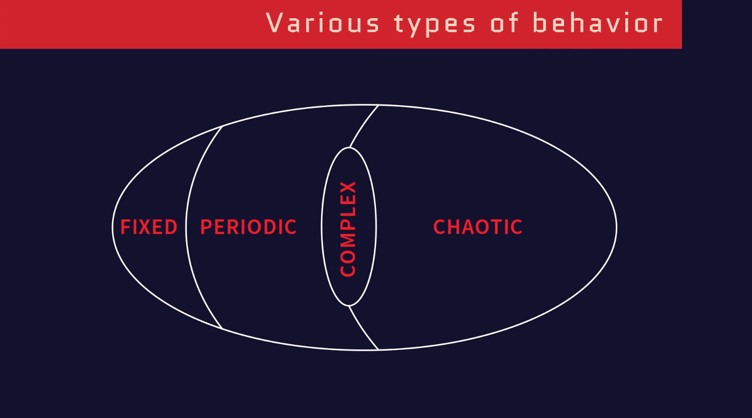
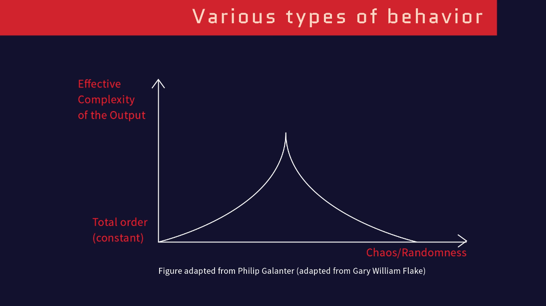
Несколько дней спустя я нашёл онлайн курс, который называется «Generative Art and Computational Creativity from Philippe Pasquier», который до сих пор прохожу. История ИИ искусства куда глубже и шире, чем я мог себе представить, и есть формализованная систематика, что хорошо. Эта диаграмма форм поведения ИИ систем как раз донесла до меня, что я искал и почему мне порой нужно столько времени, чтобы решить, что скетч “готов”.

Фиксированные системы (fixed) формируют единственный статический вывод; периодические системы (periodic) колеблются между двумя или более состояниями; хаотичные системы (chaotic) не формируют никакого предсказуемого образа (я думаю, не считая вещей, типа странных аттракторов), но комплексные системы (complex) дают нам структуру и стабильность периодических систем и координированную рандомность хаотичных систем.

Неправильное использование — тоже стратегия
Порой я застревал на некоторых моментах, пытаясь создать что-то в 3D. И чисто возясь с кодом я создавал, в конце концов, что-то далёкое от того, что я пытался сделать, но достаточно интересное, чтобы назвать это скетчем. Вместо того чтобы передвигать 3D фигуру во времени, я рисовал поверх ещё одну слегка изменённую фигуру, и получалась многослойная фигура.



Ошибки сделаны
Я вдохновляюсь комплексными полароидами Дэвида Хокни: художник берёт камеру-полароид, и вместо создания обычного снимка, делает снимок с «ломанным» эффектом глаза стрекозы и без фиксации в одной временной точке, который невозможно было бы сделать без использования этой технологии «неправильно».

David Hockney, The Scrabble Game, 1983
Я прорываюсь к координированному разрушению «красивой» математики
Совершенные формы хороши, но оторваны от жизни. Интрига кроется в изъянах: что пошло не так с этим прекрасным планом действий?
Изображая и создавая системы, содержащие в себе одновременно структуру и правила вместе с шумом и рандомом, я работаю больше над раскрытием красоты в неожиданных проявлениях.

Забавно наблюдать за тем, как эти скетчи рисуют сами себя.
Посмотреть всю коллекцию можно на гитхабе.
Если вы хотите попробовать еще что-то или начать с более простых проектов:
- Создание эффекта быстрого полета сквозь космос (или падающего снега) за 10 минут на p5.js
- Как воссоздать эффект муарового узора в библиотеке p5.js для новичка (быстрый гайд)
- Наложение 2d-текстуры на 3d-объект с использованием p5.js (часть 1 — создание паттерна)
- Наложение 2d-текстуры на 3d-объект с использованием p5.js (часть 2 — наложение паттерна на куб)
- Создание треугольников после 3 часов изучения p5.js
