Тем, кто только начинает свой путь в разработке, сейчас сложно. Помимо малого количества вакансий ещё и везде реклама курсов, обещающих работу мидла через 6 недель обучения (а ведь когда-то я думал, что никто не переплюнет знаменитое «С++ за 21 день»).

С другой стороны лагеря бородатые сеньоры, последний раз искавшие работу где-то лет 10 назад, утверждающие, что высшее образование обязательно для того, чтобы красить кнопки. Ведь не может быть такого, что их годы, проведённые в ВУЗе, бесполезны. Истина, как обычно, где-то посередине, но найти эту середину придётся самостоятельно, готовых решений нет. Но я могу вам помочь.
Для этого предлагаю глянуть на типичные задачи разработчика под Android. Статья поделена на две части — в первой я описываю работу в команде и какие навыки для этого нужны, во второй части расскажу, что нужно для создания новой функциональности в приложении или для исправления старого. Иначе говоря, первая часть про людей, вторая — про код.
Да, с темой этого поста ко мне пришёл Яндекс Практикум. Я сам соавтор курса по Android-разработке и могу точно сказать — ребята делают всё, что в их силах, для подготовки хороших специалистов. Да, вы не найдёте работу, только пройдя этот курс. Да, сертификат об окончании курса бесполезен, если вы не приобрели знания в процессе. Но я могу точно заявить, что это отличный инструмент для начала карьеры. Удачи вам, у вас всё получится. Но не сразу.
Работа в команде
Разработчик, вопреки стереотипам, работает в команде. Есть вероятность, что вы будете делать проект один, но в начале карьерного пути я советую избегать этого. Чем больше вокруг вас крутых специалистов, тем быстрее вы растёте как профессионал. Поэтому вас могут спрашивать на собеседовании не только технические вещи, но и те, которые пригодятся при работе в команде. Какого бы уровня ни был специалист, он принимает участие в процессе ревью — либо в роли просматривающего, либо в роли автора кода для ревью.
Ревью PR
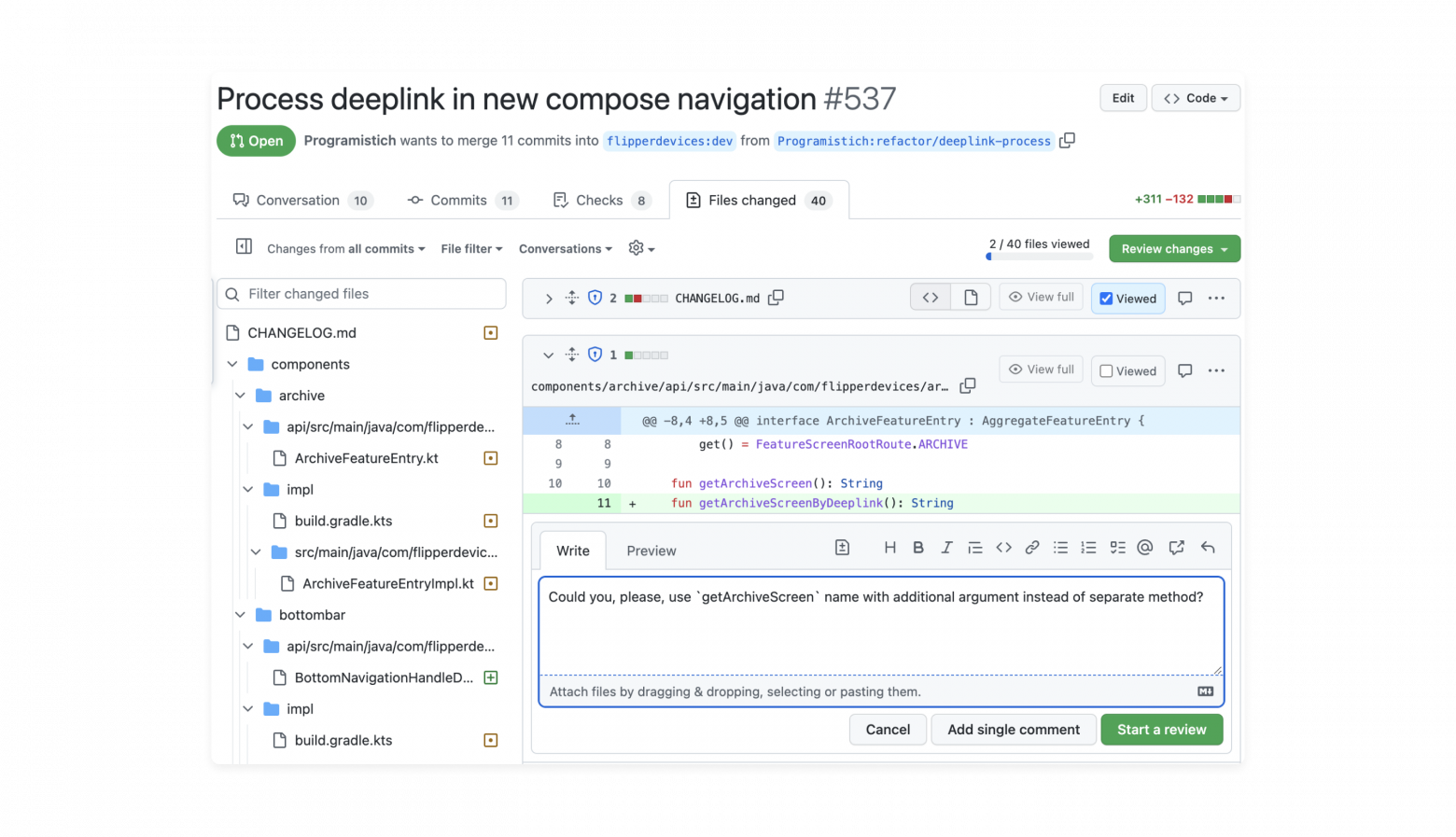
Самый частый вид review — это просмотр уже написанного кода другим разработчиком. Запрос на такое ревью называют Pull Request.

Частая проблема на данном этапе у начинающих разработчиков — незнание Git. Постоянно встречаю проблемы с созданием PR, обновлением его, удалением нужных файлов. Большинство новичков из-за незнания Git даже не разрабатывают следующую фичу, пока не вмерджится их прошлый PR, — так как они не умеют использовать cherry-pick и ответвляться от веток.
Очень советую всем начинающим разработчикам пройти курс “Missing Semester” от MIT (вот одно из русских прочтений его на YouTube), а если быть точным, курс по Git. Когда я писал уроки по Git в Практикуме, я прочитал сотни курсов по Git и могу сказать, что он один из лучших в открытом доступе. Это должен знать каждый разработчик.
Помимо технических скилов, для Pull Request часто требуются и навыки общения с людьми. Нужно уметь принимать и давать критику. Обычно ревьювер (hint: человек, который смотрит ваш Pull Request) один на Pull Request, но бывает и несколько. Про процесс код-ревью есть много статей, например вот от Google, вот от Atlassian и вот недавняя статья на Хабре.
Design Review
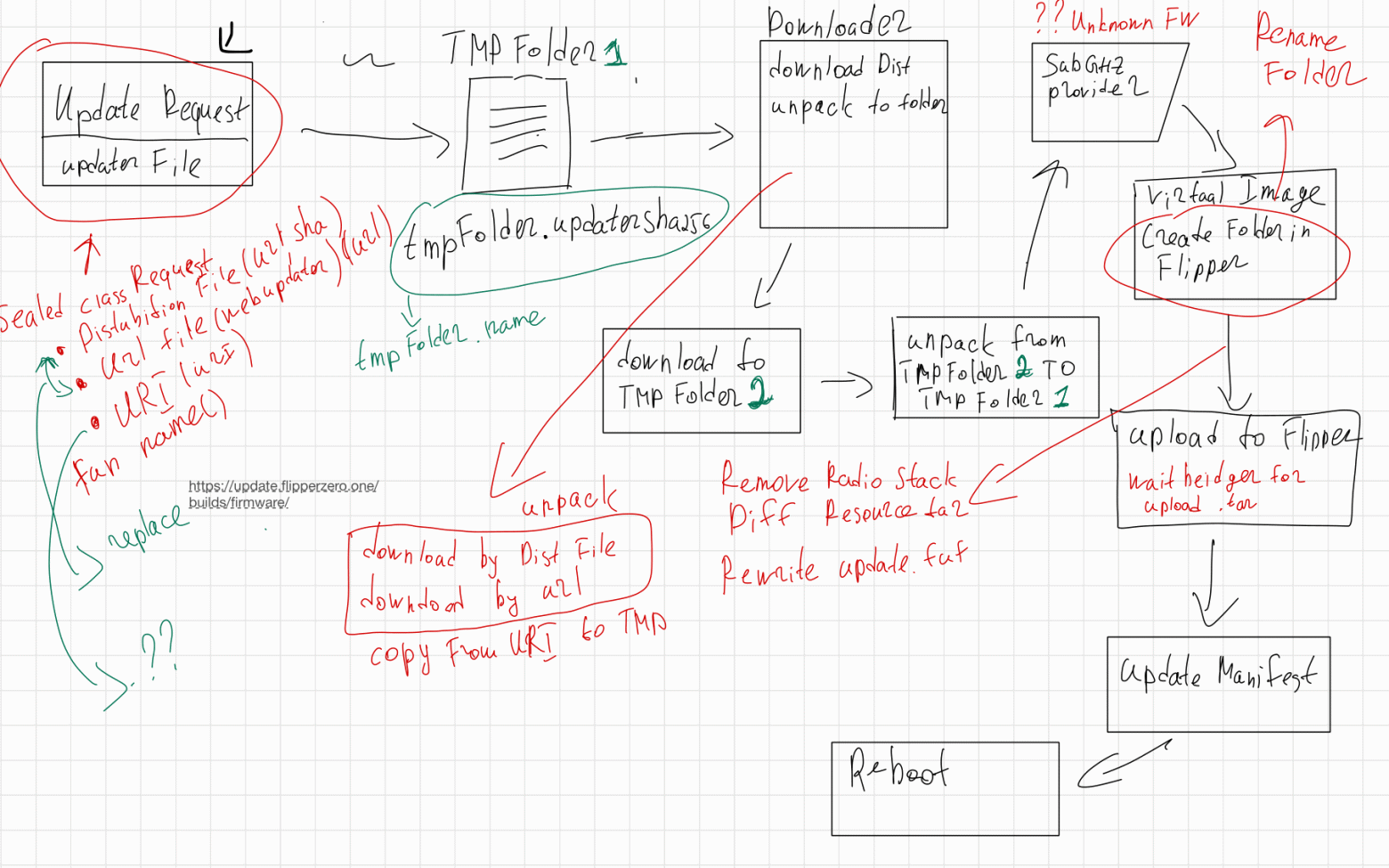
При разработке или рефакторинге большой фичи обычным ревью или созвоном не обойдёшься. Сначала нужно посидеть и нарисовать схематично то, как будет выглядеть фича верхнеуровнево. Если вы думаете, что архитектурой занимаются только сеньоры — это не так. Даже начинающим специалистам приходится думать над тем, как будут выглядеть их фичи в коде. Так, например, выглядела схема в первой итерации на одном из Design Review:

Design Review — это не только когда старший коллега ревьювит работу менее опытного, — любой участник процесса сможет увидеть недостатки верхнеуровневой архитектуры незамыленным взглядом. Однако для большей эффективности, для проектирования и ревью архитектуры нужен большой опыт разработки своих фич и проектов с нуля и навыки System Design. Если с опытом ничего не поделаешь, то System Design можно качать — у меня этот навык «сам» прокачался спустя сотни сделанных (пет-)проектов и тысячи фичей. Можно пойти более умным путём и пройти курсы архитектора. Например, на refactoring.guru (сайт может быть недоступен в РФ из-за енота).
Ежедневный Sync
Во многих компаниях, где я работал, был принят ежедневный sync, — встреча, где все рассказывают, что сделали за день и что будут делать. Это помогает держать в тонусе всю команду и не позволять стоять на одном месте слишком долго: коллеги сразу поймут, что что-то не так, и подскажут, что ты в тупике по задаче. Помогает не биться головой о стену.
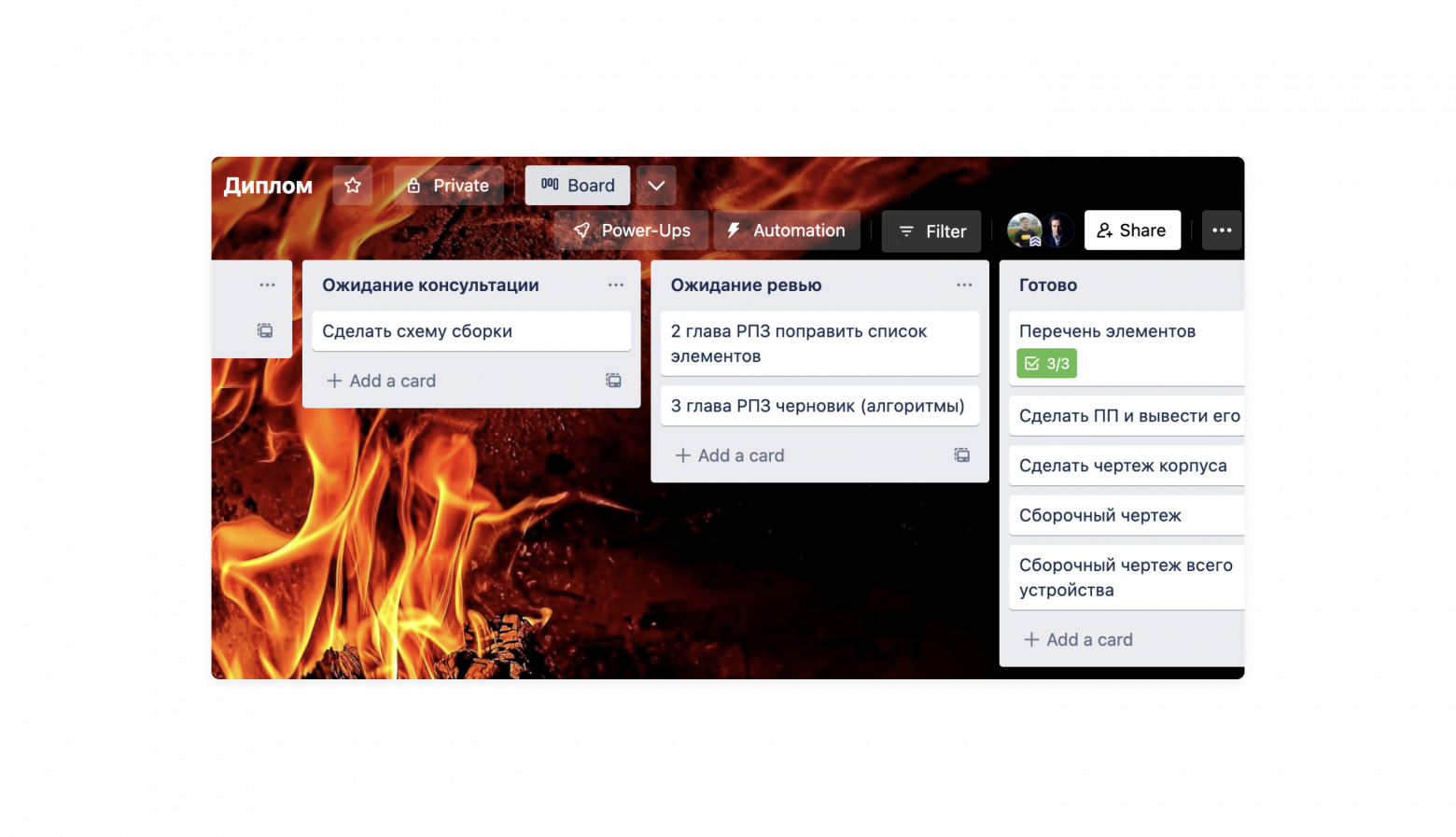
Чаще всего в командах используется трекер задач с их статусами.

На этапе собеседования всегда плюс, если разработчик знает и умеет работать в команде. Поэтому я советую вам обязательно иметь проекты за плечами и стараться их организовывать сразу «по-взрослому» — с таск-трекерами и синками.
Код
Вот мы и добрались до самого интересного — того, за что, собственно, разработчику и платят (по крайней мере, как некоторые думают). Давайте попробуем разобраться, что нужно делать на примере одной из моих задач, — экран репорта багов. У пользователей есть потребность в репорте багов — они иногда находят баги в приложении и хотят о них сообщить разработчикам. Менеджер берёт эту потребность, формулирует в виде чёткого задания и затем передаёт его дизайнеру, который отрисовывает, как должен выглядеть итоговый результат. Затем нарисованный дизайнером экран отдаётся разработчику.
Вёрстка UI
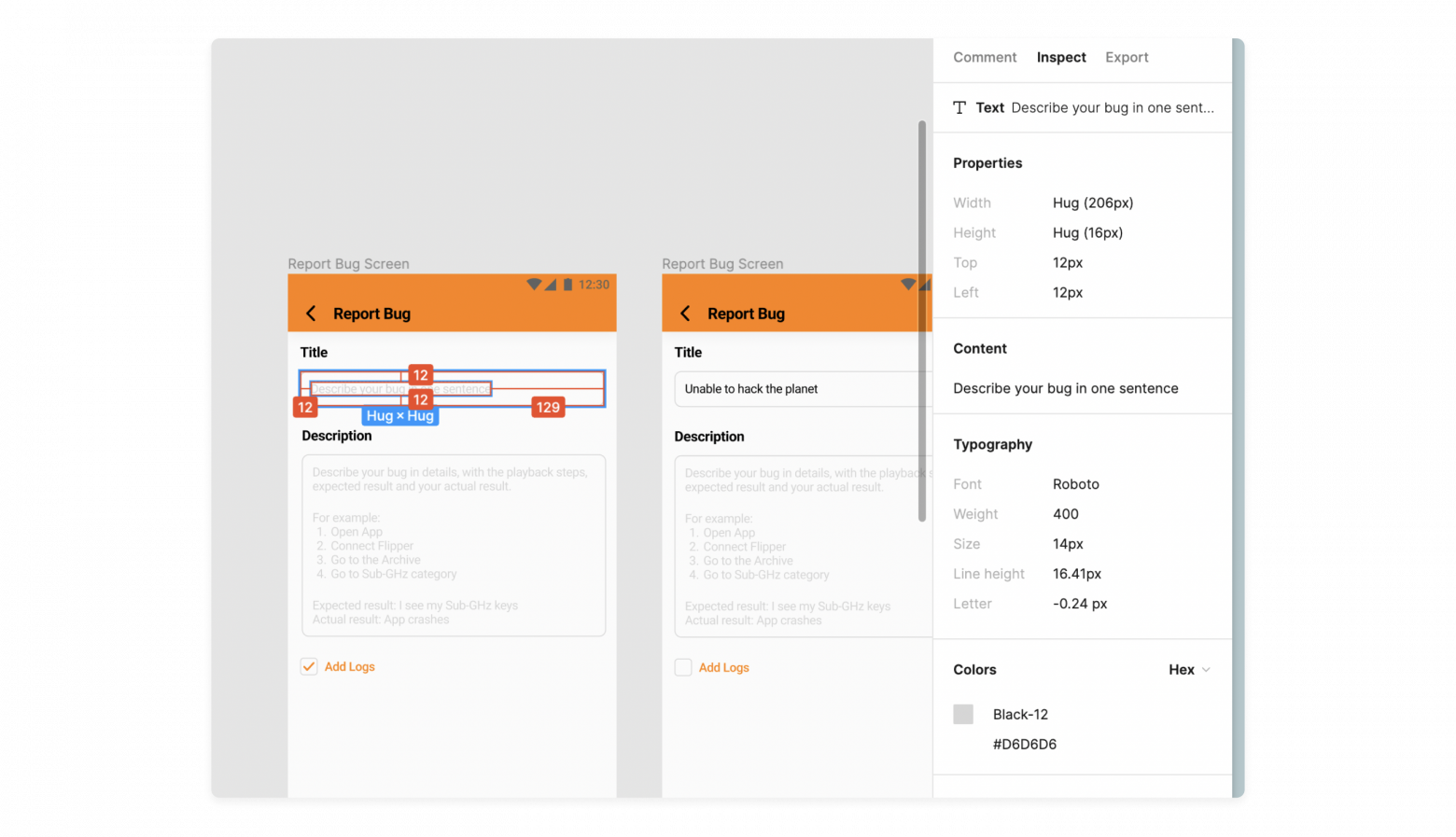
С точки зрения мобильного разработчика дизайн выглядит как кликабельная картинка, по клику на которой можно понять отступы от края каждого элемента и их общее местоположение.

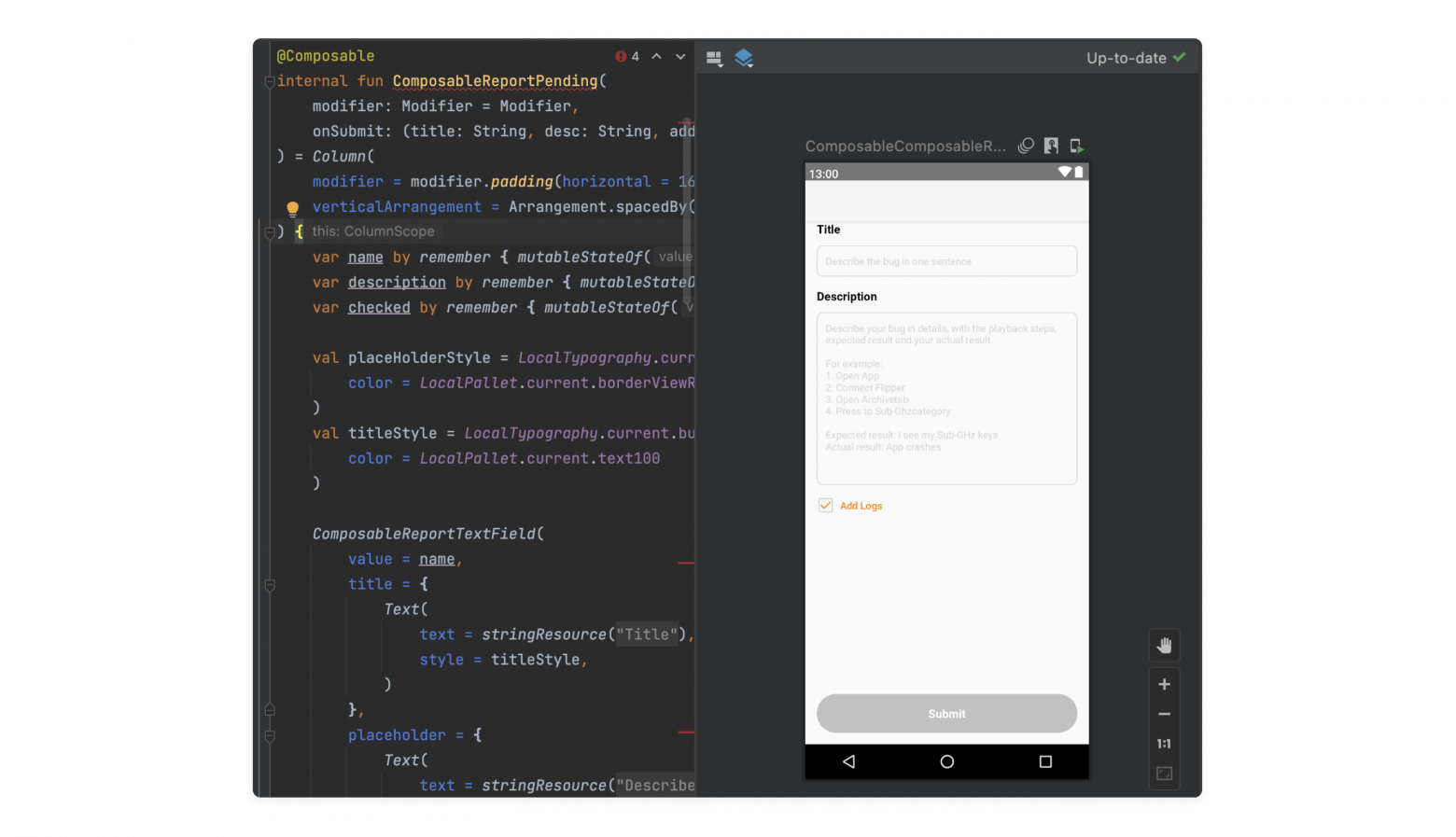
Тут важно, что разработчик уже на этом этапе должен понимать, как он будет верстать экран. По какой логике будут растягиваться элементы, если экран больше, и сжиматься, если экран меньше. Это приходит с опытом и хорошим знанием фреймворка для вёрстки. Фреймворк может быть разным — у нас всё на Compose, но для Android-разработки в 2023 году такое редкость. Чаще всего вы будете сталкиваться с XML-вёрсткой. В любом случае, фреймворк для вёрстки это лишь инструмент. Но инструмент, которым разработчик должен владеть в совершенстве.
После понимания, как это верстать, уже пора садиться за код. Обычно этот этап не занимает много времени.

В первую очередь любому разработчику под Android нужно обязательно владеть в совершенстве базовыми layout’ами — для compose это Row/Column/Box, для Android это LinearLayout/FrameLayout. С помощью только этих инструментов уже можно сделать абсолютно любой экран. Сложные экраны, в угоду производительности, я делаю на ConstraintLayout. Вам, как разработчику, нужно хорошо знать плюсы и минусы разных компонентов — когда и что использовать. Это часто спрашивают на собеседованиях, и это часто нужно в работе.
Если всё идёт гладко, то на этом моё взаимодействие с UI заканчивается, но чаще всего приходится дебажить, если что-то пойдёт не так. В этом мне помогает Layout Inspector и DevTools в настройках разработчика на телефоне.

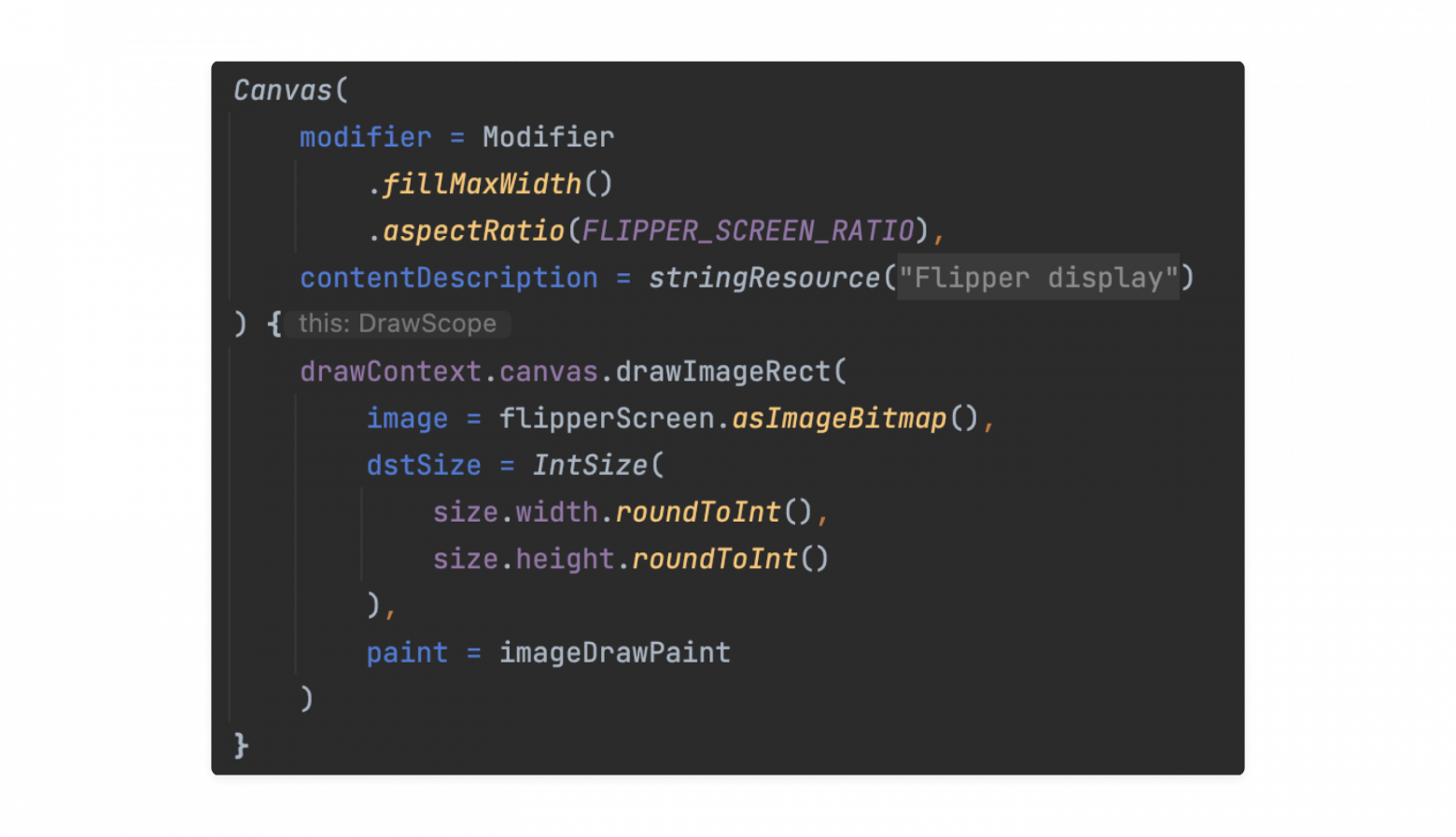
На этом этапе стало уже ясно, что нужно понимать, как происходит отрисовка экрана в Android и почему наши буковки превращаются в пиксели на экране. Не очень часто, но бывает, что нужно писать свои кастомные View, то есть не использовать стандартные текстовые поля, а самостоятельно рисовать пиксели на canvas и адаптироваться под размеры окружающих элементов. Совсем недавно мне пришлось делать свой кастомный View для задачи, где надо транслировать экран устройства и растягивать его самостоятельно.

Про кастомные View очень любят спрашивать на собеседованиях. Так что начинающему разработчику знать их нужно идеально — советую самостоятельно написать много кастомных View в своих pet-проектах, чтобы потренироваться.
Кодинг логики
Вопреки стереотипам про мобильных разработчиков, вёрстка — это не основная часть работы. На моей практике почти всегда работы «под капотом» намного больше, чем над UI. Данные, которые отображаются на экране, нужно откуда-то получить, закешировать, обработать и лишь только потом показать. Иногда эта логика может быть очень сложная, особенно если вы работаете с датчиками или периферией на устройстве, например, с Bluetooth или с камерой. Поэтому после вёрстки UI приступаем к программированию логики.
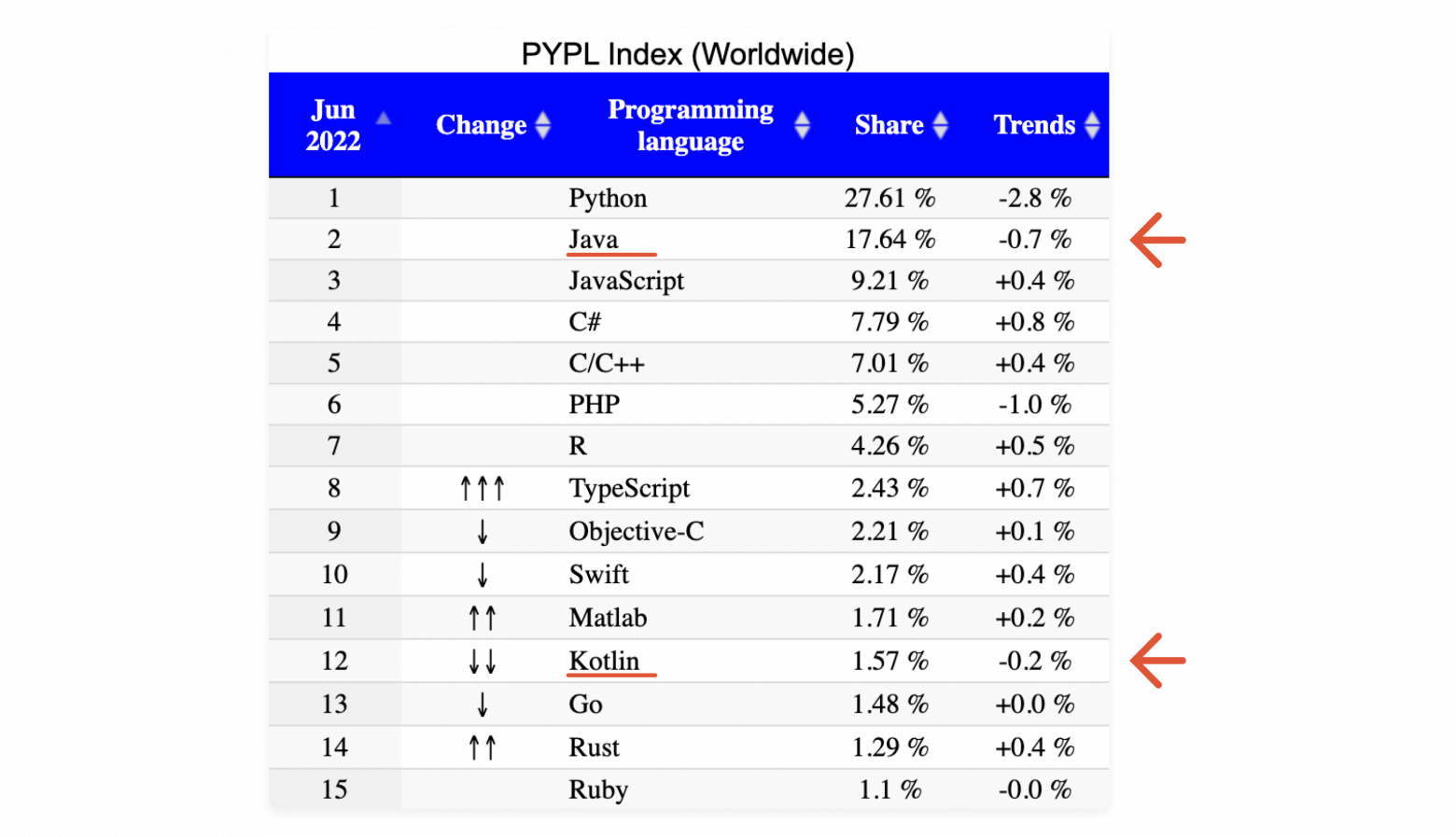
Тут, к сожалению, без знаний примитивов языка никуда. Сейчас всё более популярен Kotlin, но в старых проектах всё ещё есть Java.

Ситуация настолько сложная на рынке, что даже Практикум решил давать оба языка: Kotlin и Java :D Правда, с Java на Kotlin очень легко перейти, поэтому, если у вас есть возможность выбрать долгий, но стабильный путь, начинайте с Java. Если же нет, можно начать и с Kotlin — думаю, это вам не помешает найти вашу первую работу. В любом случае, все основы языка вы должны знать. Их будут спрашивать на собеседованиях, много. Они потребуются в работе. Желательно копать чуть глубже и смотреть в устройство виртуальной машины, JIT/AOT оптимизациях и устройствах Java Memory Model. Я искренне убеждён, что это не extra-знания, а необходимый минимум — до сих пор помню, когда на первом собеседовании на стажёра с воодушевлением пересказывал Алексея Шипилёва.

Изучение основ языка может занять вплоть до года и далее (помните, что обучение в программировании никогда не останавливается, остановился — значит, идёшь назад). Но у меня для вас ещё есть радостная весть — без знания многопоточки у вас не получится ни выполнять свою работу, ни устроиться на неё.
Многопоточность
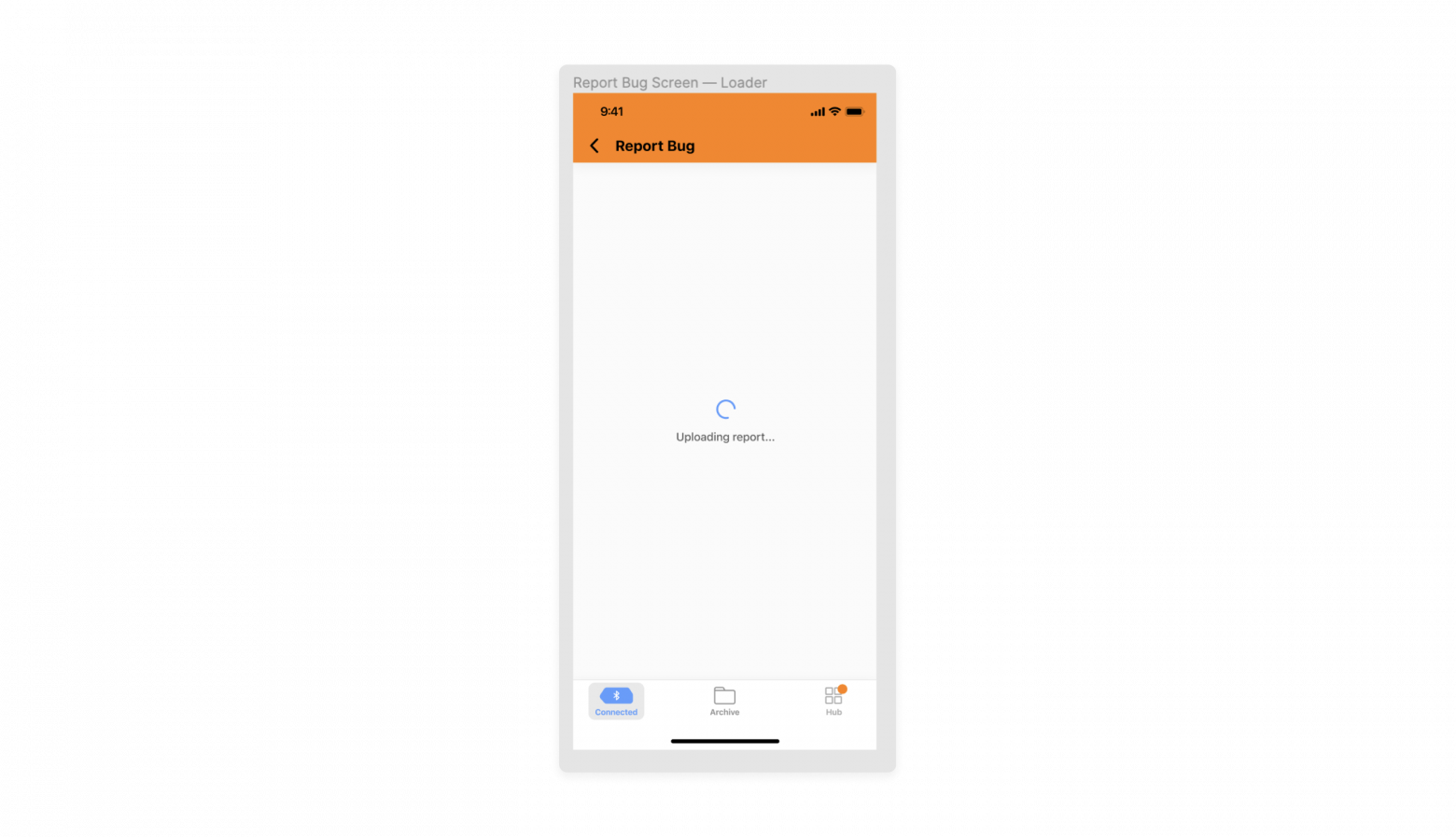
Например, на нашем экране требуется после подтверждения данных (нажатия на кнопку “Submit”) показать на экране ProgressBar — анимированное состояние загрузки.

Для этого я запускаю процесс из UI-потока, выполняю его в background-потоке, а результат сообщаю обратно в UI-поток. Так происходит, потому что на UI-потоке нам нельзя выполнять никакие тяжёлые операции. Иначе приложение просто зависнет. Но при этом все события интерфейса и взаимодействия с пользователем происходят именно на UI-потоке. Поэтому нам нужно жонглировать потоками и перебрасывать данные между ними.

Для написания многопоточного кода существует множество фреймворков. Вам следует ознакомиться с функциональными подходами и в совершенстве владеть фреймворком RxJava. Не все компании пишут многопоточку на RxJava, есть ещё и те, которые используют стандартные примитивы многопоточности Java. Ну и без котлиновских корутин никуда не уйдёшь.
Структуры данных
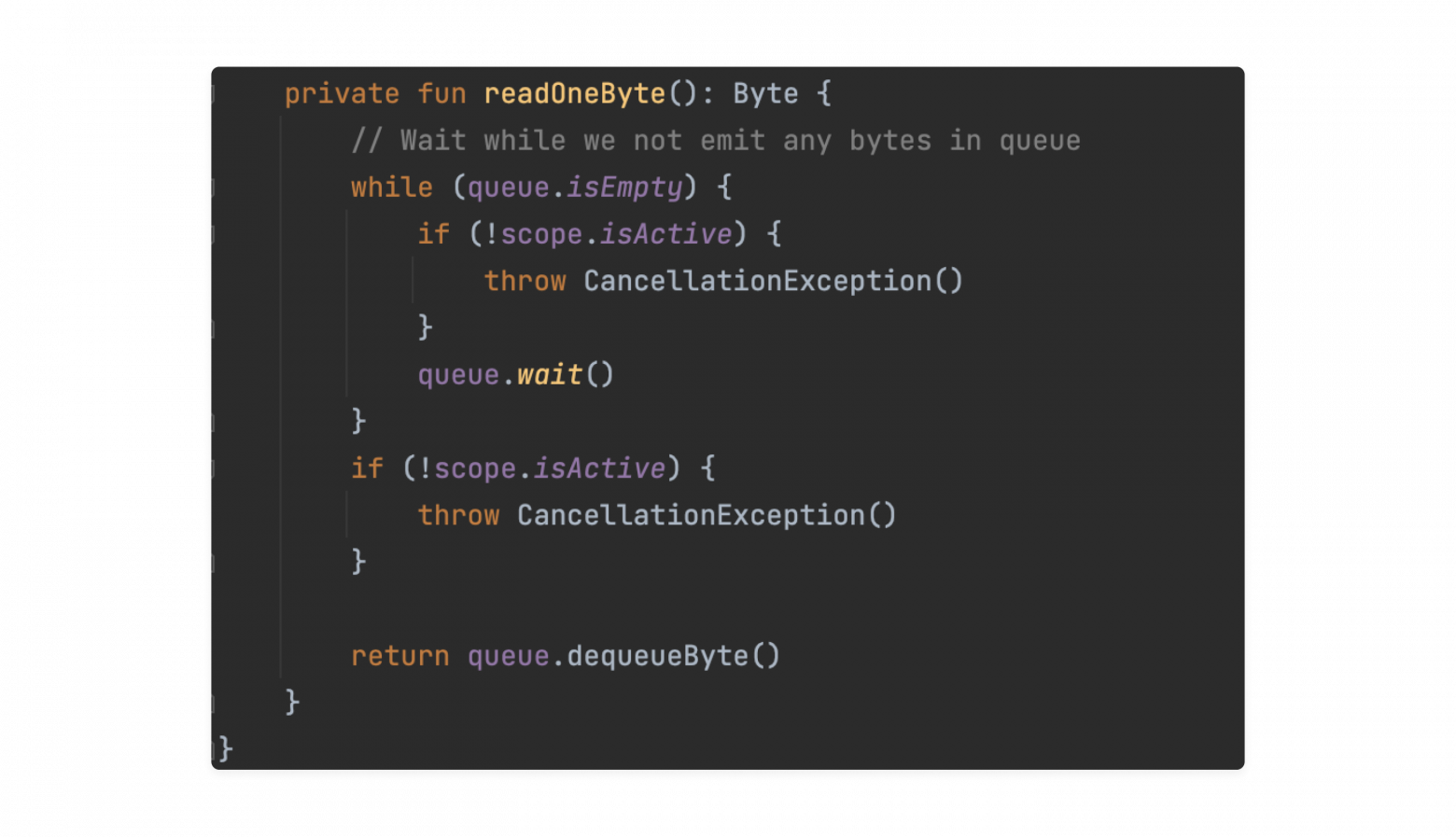
Во время отправки данных их надо где-то хранить и как-то обрабатывать. Для этого в программировании существуют структуры данных. Их обожают спрашивать на собеседованиях, и… это, вероятно, единственная причина, почему их надо учить. В остальном для работы, по моему опыту, стоит лишь в общих чертах знать структуры данных в java.util, включая структуры данных, предназначенных для работы в многопоточной среде. Если вам нужно будет использовать, отдельно загуглите, как работает конкретная структура. За всю работу над текущим проектом (1 год) мне два раза пришлось использовать необычные структуры данных, кроме ArrayList/HashMap. Первый раз это при написании своего InputStream, являющегося абстракцией над слоем данных:

И второй — при написании очереди для запросов и ранжированию их по приоритету:

Ещё по коду раскидано использование TreeMap, но во всех этих местах, в принципе, можно было обойтись обычной сортировкой. Знание о существовании мною этих структур сэкономило компании много часов, а значит, и денег. Но досконально знать их необязательно.
А вот то, что спрашивают на собеседованиях и реально нужно на работе, — это общий Computer Science. Часто требуется знание того, как работает сеть, что такое HTTP, как работает шифрование, — курс CS50 must have для прослушивания. К знаниям мобильного разработчика я бы, правда, ещё добавил базы данных.
Деплой
У нас получился интерфейс, который выполняет операции в фоне и обновляется в UI-потоке. Фича готова.
По сути своей, это всё, для чего нужен разработчик, — делать экраны с логикой.
Однако процесс публикации изменений не всегда тривиален. Прежде чем этот экран увидит пользователь, этот код должен пройти ревью у коллег (design-ревью и ревью в Pull Request). А затем код нужно собрать, протестировать и опубликовать в магазины приложений. Чаще всего это происходит автоматически, но если вы только начали делать проект, то сначала это ещё нужно настроить. Для этого потребуется знание системы сборки — Gradle. Я его регулярно использую и уверен, что и вам потребуются эти знания в работе и при собеседовании.
Итог

С точки зрения разработчика это типовой сценарий — планирование, просмотр дизайна экрана, design review кода, вёрстка UI, написание логики и затем ревью всего кода. Именно из этих этапов обычно и состоит работа программистом под Android.
То есть для работы нам нужен опыт и знания в System Design, Git, таск-трекере, системах вёрстки, основном языке, многопоточности, системах сборки. Как показывает практика, это всё, что нужно разработчику.

