В продуктовых командах бывает так: продакт или тимлид приносит дизайнеру задачу на новые экраны. Тот их рисует, согласовывает и передаёт в прод. А потом оказывается, что пользователи не понимают заложенного сценария и не доходят до целевого действия, а зависают в недоумении на первом же экране. Но если грамотно выстроить процессы в продуктовой команде и не забыть в них UX-редактора, таких проблем можно избежать.

Привет! На связи Алиса Шефер и Саша Липатова, мы UX-редакторы в СберМаркете. Отвечаем за тексты в продуктах и на сайтах сервисов. У нас похожий карьерный путь. Мы обе начинали в командах, где к UX-редактору относились скорее как к корректору, например, могли попросить «глянуть формулировки и запятые» на уже готовых экранах. Такой подход сводит полезность UX-редактора в команде к нулю, а самого специалиста может довести до выгорания.
В СберМаркете есть свои правила работы внутри продуктовой команды. В статье расскажем, как мы наладили процессы так, чтобы UX-редакторы могли без пожаров работать с дизайнерами, аналитиками, тестировщиками и другими членами команды. И что вы можете сделать, чтобы работа шла гладко. Поехали!
Познакомить UX-редакторов со смежными командами
В СберМаркете UX-редакторы теснее всего сотрудничают с продуктовыми дизайнерами — они в курсе, кто мы такие и какие задачи выполняем. Но кроме дизайнеров есть ещё команды аналитиков, тестировщиков и маркетологов, которые работают над тем же продуктом. И они могут не знать, для чего в проекте нужен UX-редактор.
Представьте ситуацию: тестировщик проверяет задачу и видит странный текст в новой фиче. Если он не знает о существовании команды редакторов, то даже не подумает, что к кому-то можно обратиться с вопросом о тексте. Скорее всего, тестировщик закинет вопрос в командный чат, где он легко может потеряться. Но если тестировщики и редакторы знакомы, а процесс налажен — вы вовремя узнаете обо всех ошибках и успеете исправить их до релиза. Так же происходит и с другими специалистами: аналитик или маркетолог могут предупредить о важных деталях, которые повлияют на финальный продукт.
Команды, которые работают над одним продуктом, должны быть знакомы. Это не значит, что аналитики должны ежедневно общаться с UX-редакторами, а тестировщики — приходить на их митапы. Достаточно того, что они будут знать, к кому обратиться с вопросами о тексте.
Для UX-редактора лучший способ познакомиться с коллегами — прийти на созвон к команде и рассказать о себе и своей зоне ответственности. Примерно так:
«Привет! Меня зовут Элис, я UX-редактор в домене „Операции“. Помогаю в любых коммуникациях с партнёрами: экраны, пуши, лендинги, шаблоны или инструкции. Если нужно узнать, какие слова и формулировки мы можем или не можем использовать, это тоже ко мне. Приходите с задачами, буду рада помочь! Ник в Телеграме сейчас отправлю в чат».
Мы в СберМаркете устраиваем встречи-знакомства раз в квартал. Может показаться, что это слишком часто, но на самом деле нет. Приходят новые люди, меняются команды и наши собственные зоны ответственности. Поэтому встречаться несколько раз в год — в самый раз.
Научить коллег правильно ставить задачи в Jira, Mattermost и Figma
Для UX-редактора критически важно время, когда его подключают к задаче. Если позвать его на финальном этапе и попросить «быстренько глянуть формулировки», от этого вряд ли будет толк. UX-редактору нужно заранее разобраться в задаче, собрать вводные, проверить логику экранов и пользовательские сценарии. Поэтому мы просим одновременно ставить задачи на дизайн и текст. Если задача небольшая и нужно, например, провести ревью пары экранов, всё равно просим подключать нас минимум за неделю до дедлайна.
Кроме сроков UX-редактору важно, чтобы задачи были описаны полно. Когда вводных много, он не тратит время на сбор информации и сразу переходит к анализу. Например, смотрит, какие варианты текста для экрана предлагали раньше, какие тестировали и какие получили результаты. Если вводных достаточно, UX-редактор может написать текст за 15 минут.
В СберМаркете мы разработали шаблоны для постановки задач и объяснили коллегам, как ими пользоваться. Сейчас у нас три основных шаблона: с ними ребятам из других команд не приходится по сто раз спрашивать, что писать в задаче, а нам — по сто раз отвечать.
Целый сценарий | Экран или попап | Письмо, пуш или СМС |
Если эта задача полностью или частично описана в Jira, можете скинуть ссылку на неё Какую задачу решает флоу и почему он важен для бизнеса и пользователя Как флоу повлияет на другие и что в них может поменяться Есть ли какие-то технические ограничения для текста Расскажите, на каком этапе находится разработка и будет ли ещё что-то меняться в макете Если возможно, покажите, как флоу выглядел раньше и какие были по нему исследования. Если исследования были — поделитесь ими Покажите новые варфреймы, если они есть, и расскажите, где могут быть проблемы у пользователя Уточните, нужны ли тексты для тестирования или сразу для итогового макета Скажите, когда дедлайн по задаче и как удобнее получить тексты — в Figma или текстом | Если эта задача полностью или частично описана в Jira, можете скинуть ссылку на неё Какую задачу решает экран и почему он важен для бизнеса и пользователя Расскажите, частью какого сценария является экран или попап Что человек видел до этого экрана и что увидит после Есть ли какие-то технические ограничения для текста: например, по знакам или оформлению Если возможно, покажите, как этот экран выглядел раньше или выглядит сейчас Если возможно, покажите логику всего флоу или исследования по этой теме Расскажите, на каком этапе находится разработка и будет ли ещё что-то меняться на макете Скажите, когда дедлайн по задаче и кому передать текст | Какую задачу решает сообщение При каких обстоятельствах его увидит пользователь Что нам нужно рассказать пользователю Расскажите, частью какого сценария является сообщение Если в сообщении есть ссылка, то куда она направит пользователя Есть ли какие-то технические ограничения для текста: например, по знакам или оформлению Скажите, когда дедлайн по задаче, кому и в каком виде передать текст |
Кроме того, мы разбили задачи по объёму и сложности. Команда UX-редакторов в СберМаркете работает в основном в Jira, Mattermost и Figma. Вот как мы распределяем задачи между ними:
Jira. Сюда просим отправлять большие задачи, например, на ревью текста во флоу, исследования, написание гайда или презентации. Принимаем задачи в основном от дизайнеров и продактов.
Mattermost. Здесь принимаем задачи, например, на отдельные экраны. Общаемся больше всего с дизайнерами и между собой.
Figma. Тут мы принимаем совсем мелкие задачи, например, на проверку отдельных формулировок или текстов для кнопок.
Создать матрицу RACI для команды UX-редакторов
Шаблоны типовых задач в разы сокращают количество вопросов, которые приходят UX-редакторам от коллег. Но есть вопросы, которые не касаются постановки задач напрямую. Иногда человеку просто нужно уточнить что-то о сроках или правилах написания терминов. Чтобы ему не пришлось писать в общий чат «А к кому можно обратиться по поводу…», мы создали матрицу RACI.
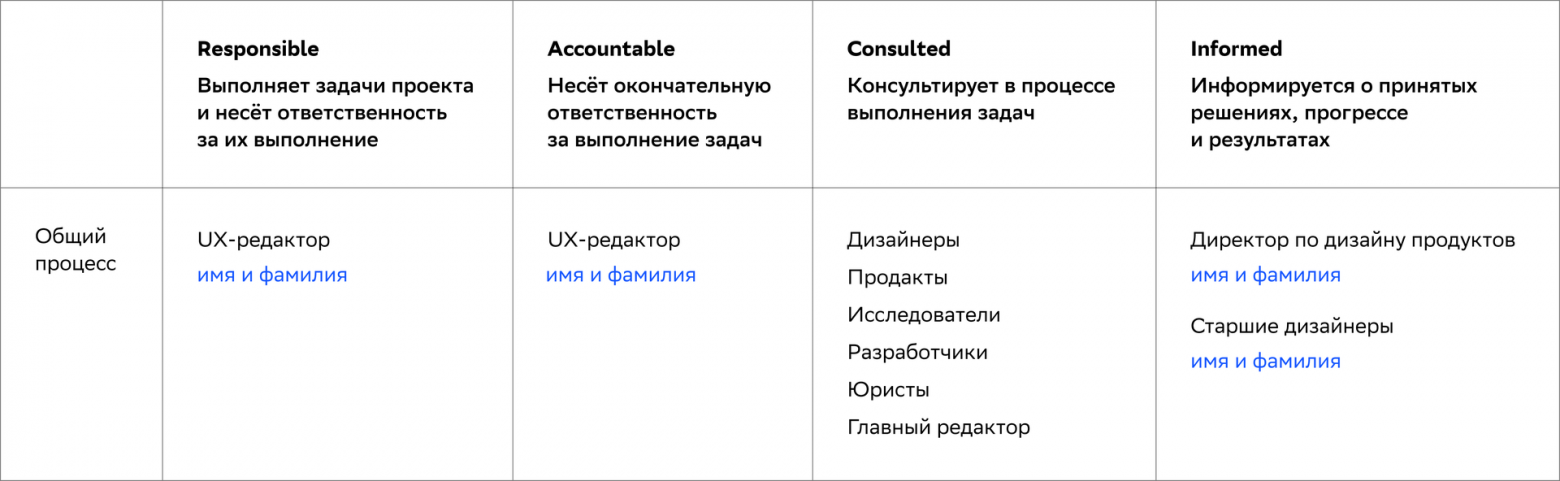
Матрица RACI — это таблица ответственности. По ней понятно, к кому обращаться, например, с вопросами о дизайне, а к кому — с документами по проекту. Обычно в матрице по вертикали располагают задачи, а по горизонтали — исполнителей. Но у нас небольшая команда UX-редакторов, поэтому мы перестроили матрицу под себя:

У нас слова, которые обозначают роль в проекте и степень ответственности, расположены не внутри ячеек таблицы, а в шапке. Вот что они обозначают:
Responsible (R) — исполнитель задачи. В крупных проектах исполнителей может быть несколько — у нас один-два в зависимости от команд.
Accountable (A) — ответственный за задачу. Этому человеку не обязательно работать над ней «руками», но обязательно сдать её в срок и в соответствующем качестве.
Consulted (C) — консультант. Он помогает команде по вопросам, связанным с задачей, но не работает над ней сам.
Informed (I) — участник проекта, который должен знать обо всех изменениях в статусе задачи.
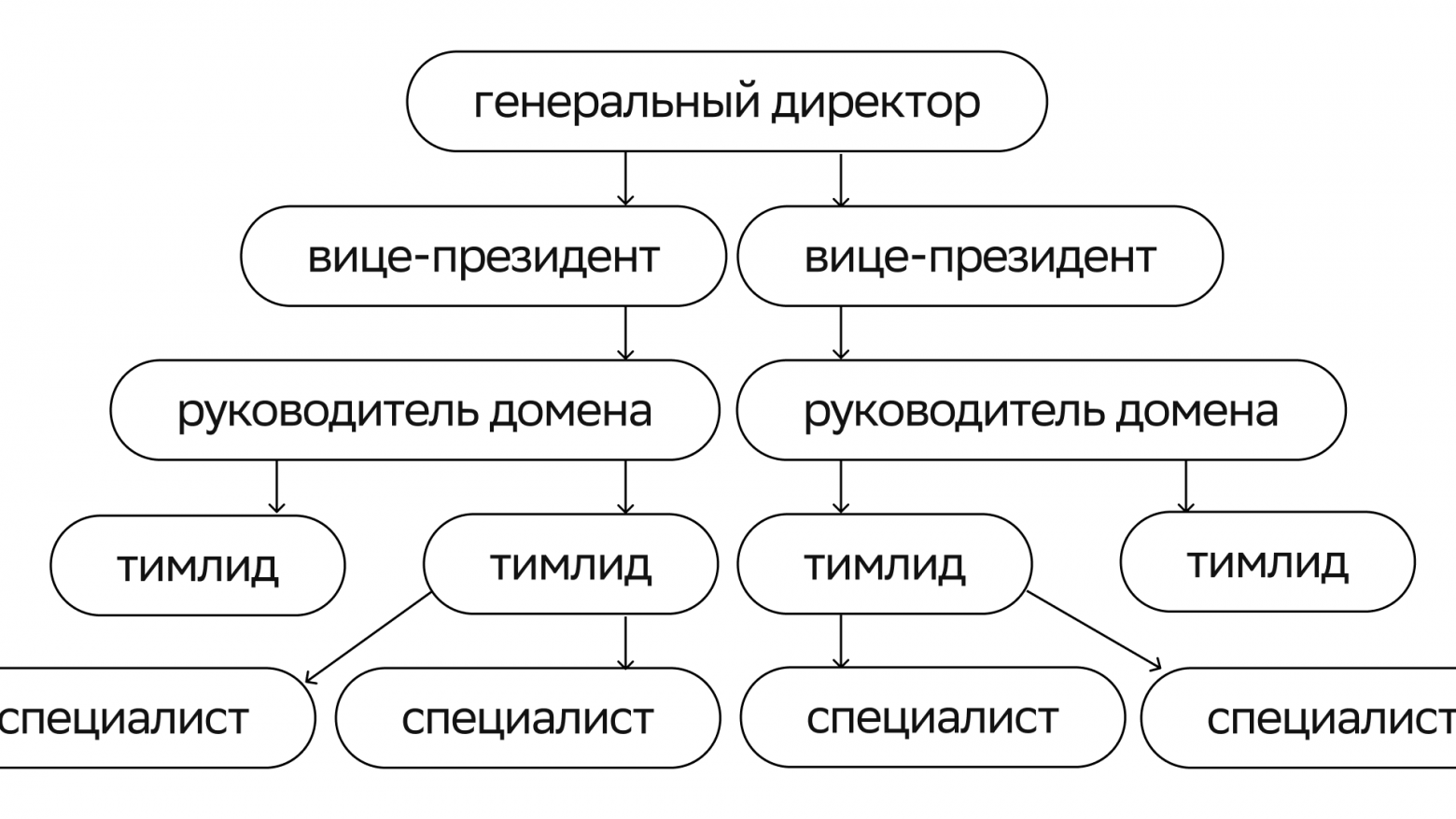
Ещё в СберМаркете есть дерево ответственности. По сути это та же матрица RACI, только более объёмная и наглядная. В дереве видно все отделы и всех сотрудников, а главное — их контакты для быстрой связи.

Матрица RACI и дерево ответственности спасают в тех случаях, когда команды не знакомы друг с другом. Если матрица есть, например, у команды аналитиков, они могут прийти за советом UX-редактора, даже если не знают его лично.
Разработать и постоянно обновлять гайды, глоссарии и редполитику
Шаблоны и матрица RACI помогают правильно ставить UX-редакторам задачи и избавляют от неразберихи в зонах ответственности. Но на этом работа над слаженностью процесса не заканчивается.
Например, у нас большой отдел техподдержки. Она не взаимодействует с UX-редакторами, но сильно от них зависит, потому что сотрудники каждый день используют скрипты для общения с пользователями в чатах. Если не описать для техподдержки принципы работы с текстом, на команду UX-редакторов будут без конца сыпаться вопросы и просьбы «поправить обращение к клиенту, потому что мы не уверены, что так можно писать».
Для отделов, которые самостоятельно не занимаются текстом, но обращаются к нему в работе, мы вместе с командой маркетинга написали гайды, глоссарии и редполитику. Эти документы доступны всем сотрудникам СберМаркета в общей базе знаний. Они снимают нагрузку с UX-редакторов и помогают добиваться их главной цели — единого «звучания» продукта во всех каналах коммуникации.

Конечно, база знаний полезна и тем сотрудникам, которые работают с UX-редакторами напрямую. Например, есть короткая статья про то, как мы работаем над задачами. Там объяснили, какую роль может выполнять в проекте UX-редактор, их может быть три: основатель проекта, партнёр и ревьюер.
Роль | Что делает | С кем работает | Какие задачи берёт |
Основатель проекта | Лидирует процесс, отвечает за стратегию, написание контента и результат | С дизайнерами. Консультируется по необходимости | Контентные проекты, которые не требуют работы дизайнеров |
Партнёр | Работает в команде или в нескольких командах одновременно | С дизайнером. На равных с ним отвечает за стратегию и архитектуру проекта | Запуск новых продуктов и функций со сложными сценариями |
Ревьюер | Приходит со стороны и проверяет тексты | С дизайнерами. Консультирует по необходимости | Небольшие проекты, которые минимально связаны с контентом |
Ещё в документе мы прописали последовательность действий UX-редактора после того, как он принял задачу. Вот какие получились этапы:
Выясняет контекст и полезное действие.
Пишет несколько вариантов текста.
Доказывает свои решения через тесты или метрики.
Проверяет тексты перед публикацией.
Поддерживает решения даже после релиза.
Считаем, что документ «Как происходит работа над задачами» — важнейший в нашей базе знаний. И вот почему:
Когда коллеги видят, сколько всего делает UX-редактор в рамках одной задачи, то не обесценивают его труд, не подгоняют и с пониманием относятся к миллиону вопросов «Зачем?» и «Почему?».
Когда у UX-редактора прозрачный рабочий процесс, коллеги видят его ценность. К ним приходит понимание, что текст — это не просто набор букв, который должен влезть на кнопку или подложку, а важная единица контента.
Когда в команде только формируются процессы, с гайдами, глоссариями и редполитикой обычно возникают проблемы. Главная — на них никогда не хватает времени, всегда находятся более срочные и важные дела. Но если не обновлять документы, получится замкнутый круг:

Мы выделяем один час в день, чтобы работать над документами. Планируем его в календаре и стараемся не занимать другими задачами. Хорошая новость: с таким подходом документы в команде всегда будут в актуальном состоянии на 99%. Плохая: мы ещё не знаем ни одной компании, где смогли добить оставшийся 1%. Думаем, это нормально.
Ввести 15-минутные онбординги для новых сотрудников продуктовой команды
Несмотря на подробные гайды, новичкам бывает сложно вникнуть в процесс и начать по нему работать. Например, если в команду приходит новый продакт или тимлид, сначала он может забывать подключать UX-редактора к задачам.
В СберМаркете UX-редакторы стараются помогать новым сотрудникам, с которыми им предстоит работать в тесной связке. Обычно мы предлагаем устроить короткий созвон на 15–20 минут, на котором сначала знакомимся, а потом проходимся по базе знаний и гайдам. Да, скорее всего, человек мог бы прочитать их и сам, но важные моменты хочется проговорить вслух и убедиться, что их не выпустят из внимания.

Короткий вводный созвон помогает. Даже когда фокус внимания у новичка на том, чтобы разобраться в собственных обязанностях, у него всё равно складывается представление о важных процессах в команде.
Объединить всех пишущих сотрудников в одном чате
Последний штрих в настройке процессов — это установление дружелюбной и комфортной коммуникации между людьми, которые заняты одним делом. Например, у нас есть особый чат для пишущих людей в СберМаркете — там общаются UX-редакторы, а ещё копирайтеры, коллеги из маркетинга и технические писатели. Мы все занимаемся текстами, иногда даже работаем над одними и теми же задачами, но подходим к ним с разных сторон. Чат помогает писателям быть в курсе общих задач и вовремя замечать спорные моменты.

Ещё общий чат помогает избавиться от ощущения конкуренции и даёт другое ощущение — «мы все в одной лодке». Бывает так, что UX-редактор пишет текст для чат-бота, а потом приходит копирайтер из отдела маркетинга и переписывает половину. Для первого создаётся неприятная ситуация — может показаться, что текст изменили, потому что тот не выполнял своей функции. Это задевает. На самом деле маркетолог переписал текст, потому что получил результаты исследований и мог быстро поправить всё сам. Такие моменты удобно проговаривать в общем чате, чтобы в команде не копилось недовольство и напряжение.
Коротко: что сделать, чтобы гладко встроить UX-редакторов в командные процессы
Всего мы выделили шесть действий, которые помогают команде UX-редакторов в СберМаркете комфортно работать с продактами, дизайнерами, аналитиками, тестировщиками и даже теми отделами, с которыми редакторы не общаются напрямую:
Познакомить UX-редакторов со смежными командами.
Создать шаблон для постановки задач.
Прописать зоны ответственности в матрице RACI.
Написать гайды, глоссарии и редполитику и постоянно их обновлять.
Ввести 15-минутный онбординг для новых сотрудников.
Собрать всех пишущих людей в СберМаркете в один чат.
Кажется, что действия несложные, но на самом деле их внедрение в СберМаркете потребовало много времени и сил. И даже сейчас мы дорабатываем процессы, которые кажутся хорошо отлаженными. Например, вылавливаем таски, которые приходят не по адресу, и боремся за то, чтобы задачи ставили вовремя.
Будет здорово, если вы расскажете в комментариях, как UX-редакторы работают в вашей команде. Какие процессы совпадают, а какие — отличаются от наших?
Tech-команда СберМаркета завела соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.