Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…
Можно по-разному относится к этому детищу компании Sencha, но даже принципиальные ее противники признают — лучшего решения для построения серьезных интранет проектов найти сложно.
На мой взгляд, самое ценное в Ext JS не коллекция UI компонент, а довольно удачная архитектура ООП. Даже с учетом бурного развития JS в последние годы, многие нужные вещи которые были реализованы в Ext JS еще 7 лет назад, отсутствуют в нативных классах до сих пор (нэймспэйсы, mixins, статические свойства, удобный вызов родительских методов). Именно это побудило меня несколько лет назад поэкспериментировать с запуском Ext JS классов в бакэнде. Про первые подобные опыты я уже делал посты на Хабре. В этой статье описана новая реализация старых идей и ряд свежих.
Перед тем как начнем, внимание вопрос: как вы думаете, где выполняется и что делает приведенный ниже фрагмент кода?
Ext.define('Module.message.model.Message', {
....
/* scope:server */
,async newMessage() {
.........
this.fireEvent('newmessage', data);
......
}
...
})





 Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…
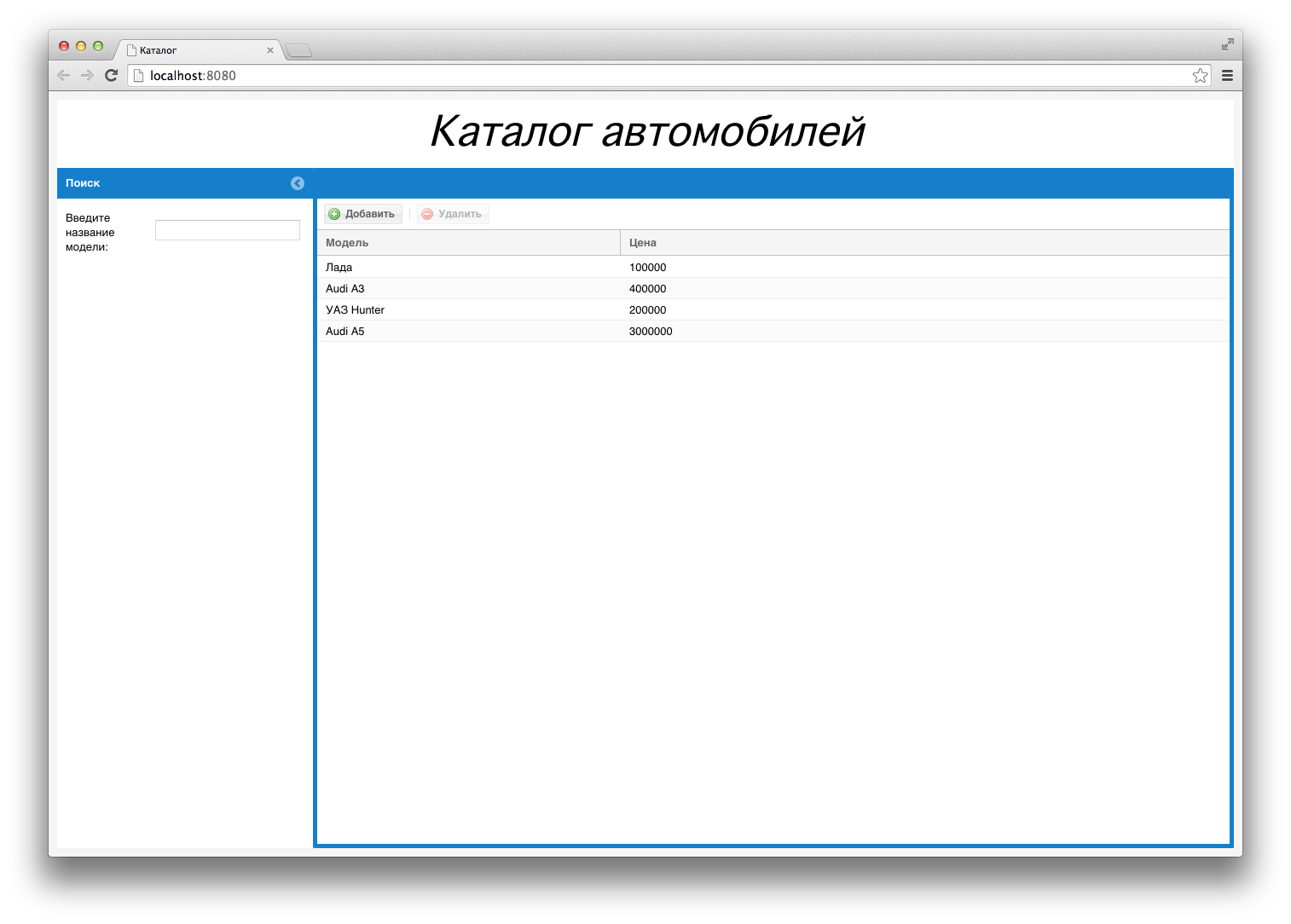
Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…  По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.
По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.