
0
Общий рейтинг
Maps API *
API картографических сервисов
Сначала показывать
Порог рейтинга
Уровень сложности
Пишем мэшап с помощью Nokia Maps JS API и Twitter Search API
8 мин
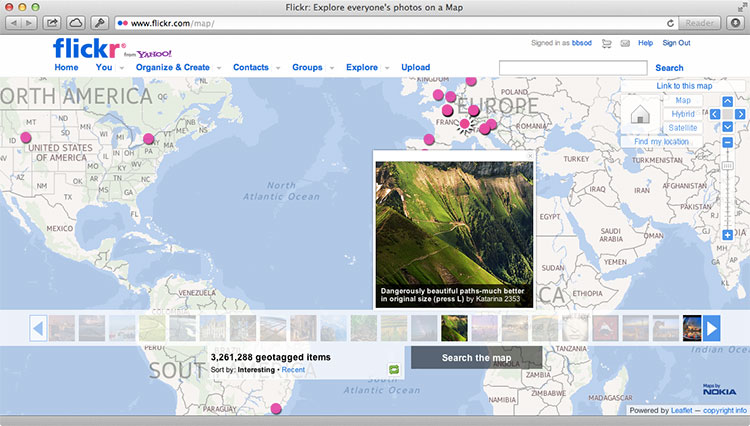
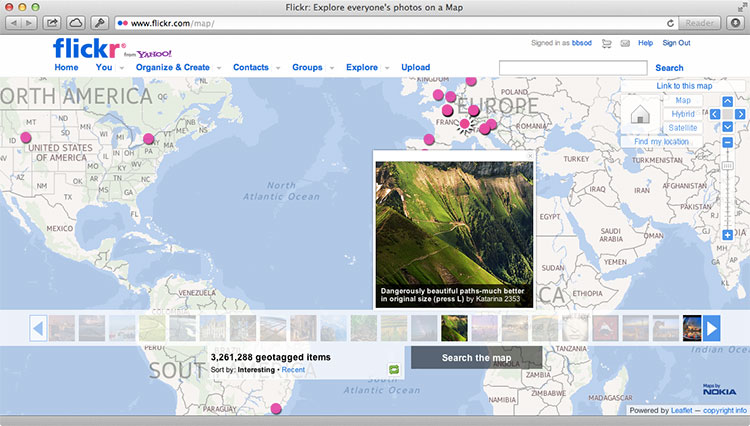
3.5KНа прошлой неделе Карты Nokia были интегрированы в самый популярный фотохостинг Flickr, в результате чего получился интересный мэшап, где на карте можно посмотреть фотографии с проставленными геотегами.

Мы решили продолжить тему мэшапов на основе Карт Nokia, и сегодня покажем, как с помощью связки Nokia Maps JS API + Twitter Search API отобразить на карте интенсивность использования тех или иных хештегов в Twitter. Выглядеть такой мэшап будет так, как на картинке ниже.

Мы решили продолжить тему мэшапов на основе Карт Nokia, и сегодня покажем, как с помощью связки Nokia Maps JS API + Twitter Search API отобразить на карте интенсивность использования тех или иных хештегов в Twitter. Выглядеть такой мэшап будет так, как на картинке ниже.
+17
Примеры работы с Google Map API, используя Java
12 мин
72KДобрый день, хабровчане.
Спешу поделиться небольшим опытом использования Google Maps API Web Services.
В этой статья я расскажу как использовать службы для геокодирования, геодекодирования.
Так же как можно находить расстояния и маршруты между точками. И конежно же коснусь решения задачи «куда сходить ближе туда или туда».
Спешу поделиться небольшим опытом использования Google Maps API Web Services.
В этой статья я расскажу как использовать службы для геокодирования, геодекодирования.
Так же как можно находить расстояния и маршруты между точками. И конежно же коснусь решения задачи «куда сходить ближе туда или туда».
+13
Пишем простую карту с помощью Nokia Maps JS API
7 мин
8KПривет, Хабр!
Сегодня мы расскажем вам как использовать на веб-сайтах карты Nokia с помощью Nokia Maps JS API. Сервис «Карты Nokia» имеет не только очень простой в применении API, но ещё и отличную детализацию карт с огромной базой географических объектов, которая постоянно пополняется.
Больше информации про технологические возможности «Карт Nokia» вы можете узнать из выступления Сергея Руденко с Nokia Developer Days 2012 (ссылка), а мы приступим к описанию некоторых возможностей использования именно Nokia Maps JS API на примере интеграции карт и использовании возможностей геолокации и прокладывания маршрута. Выглядеть это будет примерно так:

Сегодня мы расскажем вам как использовать на веб-сайтах карты Nokia с помощью Nokia Maps JS API. Сервис «Карты Nokia» имеет не только очень простой в применении API, но ещё и отличную детализацию карт с огромной базой географических объектов, которая постоянно пополняется.
Больше информации про технологические возможности «Карт Nokia» вы можете узнать из выступления Сергея Руденко с Nokia Developer Days 2012 (ссылка), а мы приступим к описанию некоторых возможностей использования именно Nokia Maps JS API на примере интеграции карт и использовании возможностей геолокации и прокладывания маршрута. Выглядеть это будет примерно так:

+23
Занимательная геодезия
9 мин
111KВсем привет!
Сегодня я расскажу тебе, %USERNAME%, обашмаках и сургуче, капусте, королях координатах, проекциях, геодезических системах и совсем чуть-чуть о веб-картографии. Устраивайся поудобнее.
Как говорил ещё Артур Кларк, любая достаточно развитая технология неотличима от магии. Так и в веб-картографии — я думаю, все давно привыкли пользоваться географическими картами, но далеко не каждый представляет себе, как это всё работает.
Вот, казалось бы, простая вещь — географические координаты. Широта и долгота, что может быть проще. А вот представьте, что вы очутились на необитаемом острове. Смартфон утонул, а других средств связи у вас нет. Остаётся только написать письмо с просьбой о помощи и по старинке выбросить его в море в запечатанной бутылке.
Вот только незадача — вы совершенно не знаете, где находится ваш необитаемый остров, а без указания координат никто вас не найдёт, даже если выловит ваше письмо. Что делать? Как определить координаты без GPS?
Сегодня я расскажу тебе, %USERNAME%, о
Как говорил ещё Артур Кларк, любая достаточно развитая технология неотличима от магии. Так и в веб-картографии — я думаю, все давно привыкли пользоваться географическими картами, но далеко не каждый представляет себе, как это всё работает.
Вот, казалось бы, простая вещь — географические координаты. Широта и долгота, что может быть проще. А вот представьте, что вы очутились на необитаемом острове. Смартфон утонул, а других средств связи у вас нет. Остаётся только написать письмо с просьбой о помощи и по старинке выбросить его в море в запечатанной бутылке.
Вот только незадача — вы совершенно не знаете, где находится ваш необитаемый остров, а без указания координат никто вас не найдёт, даже если выловит ваше письмо. Что делать? Как определить координаты без GPS?
+97
Leaflet 0.4 — новая версия открытой JS-библиотеки для интерактивных карт
7 мин
18K
После пяти с половиной месяцев разработки с момента выхода предыдущей версии, очень рад наконец представить вам Leaflet 0.4 — новую версию легковесной JavaScript-библиотеки для интерактивных карт, которая одинаково хорошо работает и на десктопных браузерах, и на мобильных устройствах.
Этот релиз, к которому приложило руку 33 разработчика, несёт в себе более простой, удобный API и громадное множество улучшений и исправлений вместе с масштабным обновлением документации, запуском официального блога и страничкой плагинов. Давайте рассмотрим улучшения по порядку.
+70
Обновления 2ГИС Онлайн и API: поисковые подсказки и не только
2 мин
6.9KНесмотря на жаркое лето, работы над 2ГИС не прекращаются: последние обновления призваны сделать работу с 2ГИС Онлайн и API еще удобнее.
Помимо большого количества мелких улучшений, есть два заметных и важных.
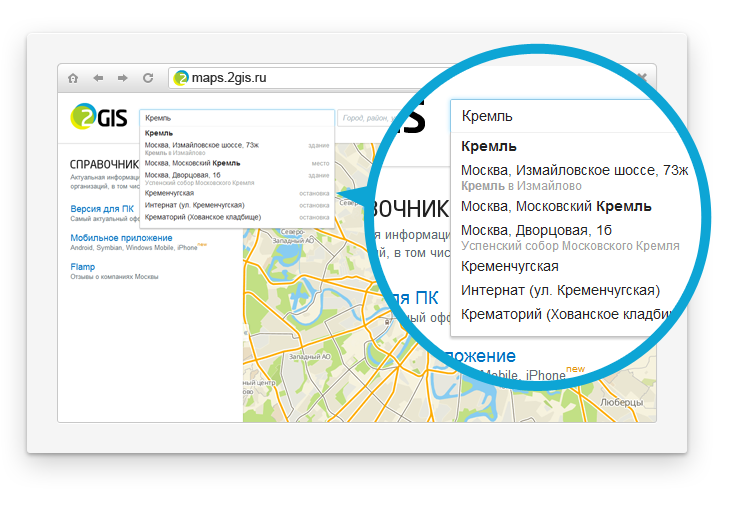
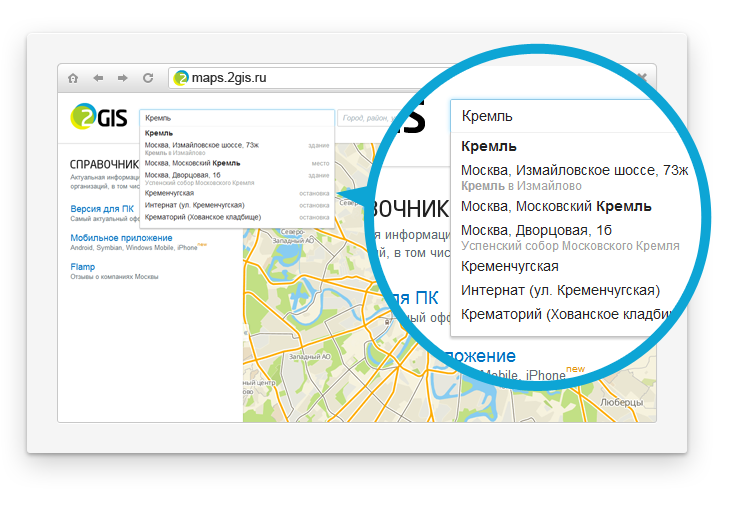
Во-первых, теперь для поисковых полей работают подсказки, во-вторых, мы отказались от отдельной вкладки для поиска транспорта. Итак, по порядку.

Помимо большого количества мелких улучшений, есть два заметных и важных.
Во-первых, теперь для поисковых полей работают подсказки, во-вторых, мы отказались от отдельной вкладки для поиска транспорта. Итак, по порядку.

+17
Google Chrome и LEGO
1 мин
2.7KRecovery Mode
Благодаря новейшим веб-технологиям в всеми любимого Chrome и не менее любимого лего, теперь мы можем просматривать 3D-графику прямо здесь, в браузере. Чтобы показать вам, сколько удовольствия это может нам дать, зайдите на сайт

Выберите участок где-нибудь в Австралии или Новой Зеландии. Постройте что-то, опубликуйте его на карте, и поделиться им с друзьями.

Выберите участок где-нибудь в Австралии или Новой Зеландии. Постройте что-то, опубликуйте его на карте, и поделиться им с друзьями.
0
Панорамы на Яндекс.Картах с помощью KRPano
3 мин
13KПоставлена задача: придумать интеграцию Яндекс.Карт и популярного просмотрщика панорам KRPano. Первым делом, разумеется, лезем в API и… получаем тонну ответов, что средствами Я.Карт панорамы сделать нельзя.
Не беда, т.к. панорамы использоваться будут самодельные, но основная вещь, которую нужно сделать — это т.н. радар, который будет указывать куда в данный момент смотрит панорама.

Радар с панорам Я.Карт
Не беда, т.к. панорамы использоваться будут самодельные, но основная вещь, которую нужно сделать — это т.н. радар, который будет указывать куда в данный момент смотрит панорама.
Радар с панорам Я.Карт
+14
Свои переключатели карт Google
2 мин
5.6K
Не нашёл в сети внятного описания стилизации элементов управления карт Google. А беглое изучение сайтов с картами на основе google maps api v3 составило впечатление, что разработчики избегают кастомизации дефолтных элементов управления. Как оказалось, кастомизация — процесс очень простой. Под катом моя jquery реализация.
+11
+15
Google Maps API снижает цены в 8 раз
2 мин
15KВ официальном блоге Google Geo Developers объявлено о снижении цен и упрощении лимитов на использовании Google Maps API.
При этом доступ к API по-прежнему остаётся бесплатным для сайтов, которые не превышают лимит 25 000 загрузок в сутки на протяжении 90 последовательных дней. По статистике Google, к этой категории относится 99,65% всех сайтов, которые пользуются Google Maps API.
- Доступ к API дешевеет с $4 до $0,50 за 1000 загрузок.
- На стандартные и стилизованные карты теперь действуют одинаковые тарифы (раньше на стилизованные карты лимит был всего лишь 2500 обращений в день, плюс более высокий тариф за превышение лимита).
При этом доступ к API по-прежнему остаётся бесплатным для сайтов, которые не превышают лимит 25 000 загрузок в сутки на протяжении 90 последовательных дней. По статистике Google, к этой категории относится 99,65% всех сайтов, которые пользуются Google Maps API.
+35
Карты в Вашем проекте
3 мин
6.6KРост аудитории интернет-пользователей и интернет-проектов выводит геосервисы на новый уровень.
Если раньше большинство проектов с использованием «карт» оперировали с десятками и сотнями точек, то сейчас уже речь идет о сотнях тысяч точек.
В статье будут рассмотрены несколько юзкейсов для геосервисов и способы их реализации для google API 3 и нового yandex API 2.

Если раньше большинство проектов с использованием «карт» оперировали с десятками и сотнями точек, то сейчас уже речь идет о сотнях тысяч точек.
В статье будут рассмотрены несколько юзкейсов для геосервисов и способы их реализации для google API 3 и нового yandex API 2.

+13
Ближайшие события
Создание пользовательского контрола карты с помощью API Яндекс.Карт 2.0
3 мин
11K
Есть у карт Рамблера одно интересное дизайнерское решение, отсутствующее в других картах. Это контрол центра карты, благодаря которому показывается на что направлен текущий центр карты. Именно на примере этой функциональности я бы хотел рассказать вам о том, как сделать свой контрол для карт на своем сайте.
+10
gmaps.js — самый легкий способ использования Google Maps API
2 мин
49KRecovery Mode
Привет!
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
+83
Использование API Яндекс.Карт для работы с произвольными подложками
4 мин
28K
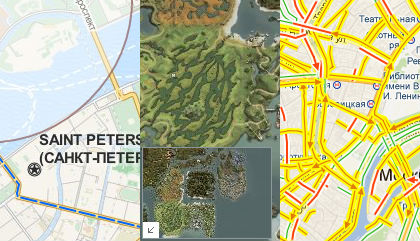
Что общего у трех картинок сверху? На левой — часть Санкт-Петербурга из OpenStreetMap. На центральной — карта из Lineage 2. На правой — автомобильные пробки Москвы на подложке от Google. А объединяет эти изображения новое API Яндекс.Карт, вышедшее совсем недавно.
Одной из особенностей API 2.0 является очень простая в использовании поддержка произвольных подложек. Вам не обязательно использовать карты Яндекса для своего ресурса. Никто не мешает скрестить подложку от OpenStreetMap и мощное API от Яндекса для реализации функционала карты.
Хотите показать на OpenStreetMap область доставки вашей пиццерии? Расположить на карте монстров очередной MMORPG? Отобразить Яндекс.Пробки на карте от Google? Нет ничего проще!
+21
АПИшник Яндекс.Карт
1 мин
4.3K В прошлом посте я ненавязчиво анонсировал мероприятие, остроумно названное нами «АПИшник Яндекс.Карт», в ходе которого вы сможете прослушать доклады по основным концепциям второй версии API Карт, пообщаться в неформальной обстановке с разработчиками, покушать печеньки. АПИшник состоится в Москве 26 апреля, т.е. в следующий четверг.
В прошлом посте я ненавязчиво анонсировал мероприятие, остроумно названное нами «АПИшник Яндекс.Карт», в ходе которого вы сможете прослушать доклады по основным концепциям второй версии API Карт, пообщаться в неформальной обстановке с разработчиками, покушать печеньки. АПИшник состоится в Москве 26 апреля, т.е. в следующий четверг.Публикую теперь программу
- Об архитектуре API Яндекс.Карт 2.0 расскажет Александр Чупахин, руководитель группы разработки визуальных компонент API. Вы узнаете, из каких частей состоит API, как они работают и взаимодействуют между собой.
- Как в API 2.0 можно настраивать карту и управлять ее поведением, расскажет Александр Зинчук, разработчик интерфейсов API Яндекс.Карт. Вы узнаете, как можно добавлять, удалять и перемещать контролы на карте, какие типы геообъектов можно использовать, как их настраивать.
- Про возможности графики в API 2.0 расскажет Антон Корзунов, разработчик интерфейсов API Яндекс.Карт. Вы узнаете, какие новые технологии поддерживаются в API 2.0, как и в каких случаях их лучше применять.
- О способах размещения множества точек на карте и о том, как использовать новый инструмент в API — кластеризатор поведает Марина Степанова, разработчик интерфейсов API Яндекс.Карт.
- И, наконец, как показывать на сайте собственную карту или любое другое изображение, а также как создавать тайлы и как отображать их с помощью API, расскажу лично я.
Пиши на ya-events@yandex.ru @ приходи на АПИшник, %USERNAME%!
+5
JavaScript API Яндекс.Карт — версия 2.0
3 мин
31K Всем привет! Меня зовут Сергей Константинов, и я руководитель группы разработки алгоритмов API Яндекс.Карт.
Всем привет! Меня зовут Сергей Константинов, и я руководитель группы разработки алгоритмов API Яндекс.Карт.Сегодня мы запустили новую версию JavaScript API — 2.0. Вообще, в этом месте должна быть перепечатка поста из блога Яндекса, но мы решили в этот раз отступить от традиции :).
Вместо сухого официального сообщения, я попробую в тёплой ламповой обстановке рассказать вам, как и зачем мы делали JavaScript API 2.0.
+66
Маршруты на картах Google в вашем Android-приложении. Альтернативный подход
5 мин
12KТуториал
Прочитав недавно появившуюся статью Маршруты на картах Google в вашем Android-приложении, я решил показать еще один альтернативный подход, для решения этой задачи. Возможно он даст немного большее представление о работе с google-maps и поможет новичкам быстрее разобраться с этим вопросом.
+7
Карты в браузере без сети
8 мин
29KВступление
В свободное время я пишу приложение по поиску банкоматов в Минске. И как-то отправляясь в отпуск я остался без интернета на телефоне. Все бы хорошо, но мне нужно было найти банкомат, снять деньги и не опоздать на поезд. Я открыл свое приложение и сильно разочаровался, что не могу использовать карту офлайн. Конечно, без подключения к сети в наше время лучше из дома не выходить, но все же интернет на любимом мобильном устройстве может отсутствовать в самое не подходящее время.
Посмотрев на другие приложения на моем телефоне, я заметил, что они в лучшем случае кэшируют части карты, которые были загружены до этого. Это могло бы отчасти помочь мне, но не решало проблему полностью. После этого я задумался, стоит ли иметь возможность просматривать карту офлайн. Так как мое приложение не родное, а основанное на phonegap, те браузерное, то и рассказ будет о том, как можно кэшировать карту для браузерных приложений в частности используя google map api v3.
+30
Вклад авторов
SkyZion 237.0jetfreeman 235.0El_Gato_Grande 216.0sereje4kin 165.0Kukabarra 125.0upronin 112.8shalomman 89.0alizar 87.0tbicr 87.0
