6 свежих примеров разбора и улучшения дизайна простыми способами


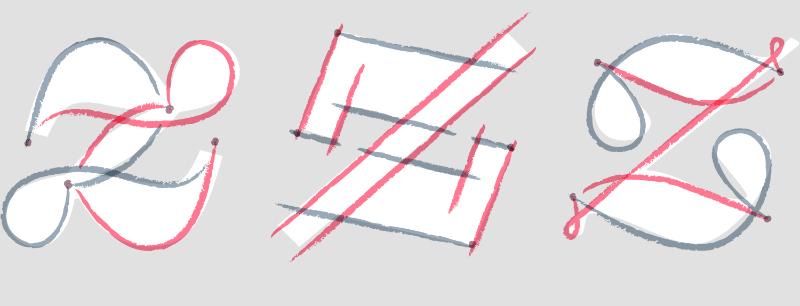
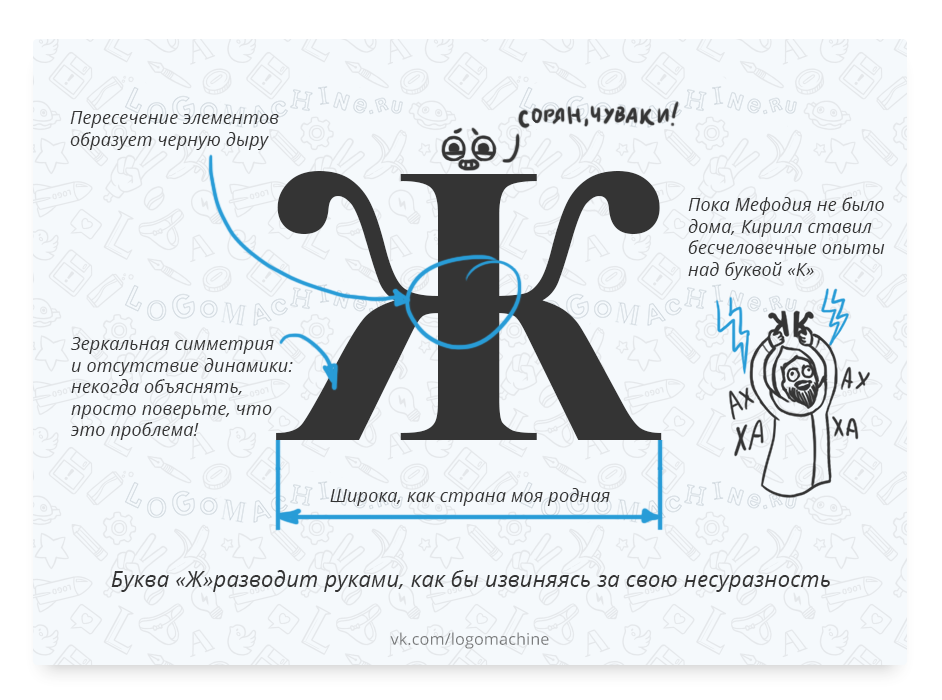
Играем с шрифтами


 Всем привет!
Всем привет!




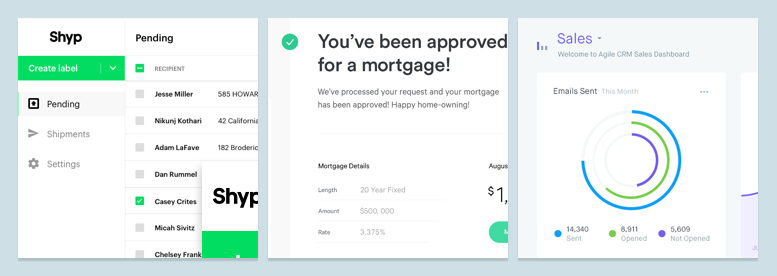
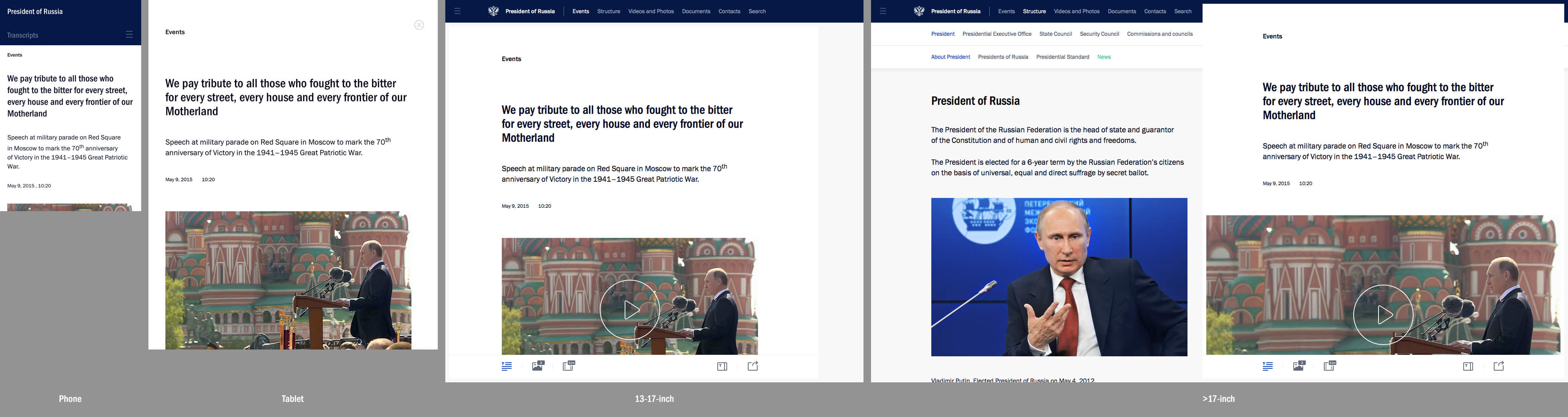
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.

Я уже презентовал свой типограф на хабре. С того момента он несколько обновился: я добавил доки, дифф типографированного результата на сайте и скромненький web api.

Здравствуй, %username%. В этой статье я хотел бы рассказать про свой небольшой проект, призванный при помощи одного велосипеда и небольшой связки костылей слегка упростить жизнь embedded-разработчику, имеющего дело с графическими дисплеями или платами OSD.