Несколько недель назад в Сан-Франциско, я взял в аренду электросамокат, просто стоящий посреди улицы. Время от установки приложения до фактической аренды заняло не более двух минут, из которых половина ушла на загрузку самого приложения. Я даже не заметил, как прошла регистрация. Все было нативно и вело к главной цели – начать движение.
Разгромная статья Варламова про неудачный запуск Делисамоката, где основные проблемы пользователей были связаны именно с регистрацией в приложении и попыткой взять электросамокат, напомнила историю двухлетней давности с неоднозначным концом.

Читайте далее: детальный разбор юзабилити-ошибок и рекомендации по их устранению на примере мобильного приложения для широкой аудитории.
Тогда на конференции я слушал доклад директора по маркетингу одной из национальных сетей автозаправочных комплексов об успехе приложения программы лояльности. Приводились цифры впечатляющей динамики роста установок. Доклад имел успех.
Позже впечатленный я решил скачать приложение. И, мягко говоря, удивился.
Приложение отторгало с первого взаимодействия. Каждый шаг регистрации делал вызов самообладанию. Между увиденным и впечатлениями от презентации возник настолько сильный диссонанс, что я решил потратить несколько часов и подготовил юзабилити-аудит самой важной части в формировании вовлечения: процесса первичного запуска и регистрации/авторизации и отправил его представителям компании.
Мне ответили и оказалось, что об указанных слабых сторонах знают или догадываются, и обязательно исправят.
Прошло 2 года
Компания сменила маркетинг-директора, запустила несколько новых сервисов, интегрировав их в приложение, но так и не решила ни одной проблемы из юзабилити-аудита.
Что ж, давайте рассмотрим, как компания продолжает терять деньги и доверие пользователей игнорируя базовые принципы юзабилити. Возможно кто-то, вдохновившись этим материалом, посмотрит другим взглядом на свой продукт и сделает его более user-friendly.
Из этических соображений я затер все упоминания компании из юзабилити-аудита.
Юзабилити-аудит мобильного приложения для программы лояльности
Аудит отражает только грубые «технические» юзабилити-ошибки. Я не проводил пользовательских интервью, не создавал персонажей, не выписывал потребности целевой аудитории. В общем, сделал так, как никогда не делаю в рабочих проектах. Но для описанных ниже проблем этого вполне достаточно, чтобы значительно увеличить конверсию из первичного открытия приложения в регистрацию.
Аудит построен по принципу: описание проблемы – решение. Сначала разбираем причины, по которым изменения необходимы – потом конкретные действия.
Кейс №1: первый запуск приложения
Первый контакт с приложением является самым важным. У пользователя еще нет сформированной ценности и вероятность потерять его при первом контакте довольно высокая.
Проблема
 Отсутствует презентация типовых сценариев использования приложения. Такая презентация есть в описании приложения в App Store – краткое описание ценностей приложения и скриншоты помогают пользователям принять решение о загрузке. Первый контакт с приложением после установки должен делать тоже самое.
Отсутствует презентация типовых сценариев использования приложения. Такая презентация есть в описании приложения в App Store – краткое описание ценностей приложения и скриншоты помогают пользователям принять решение о загрузке. Первый контакт с приложением после установки должен делать тоже самое.
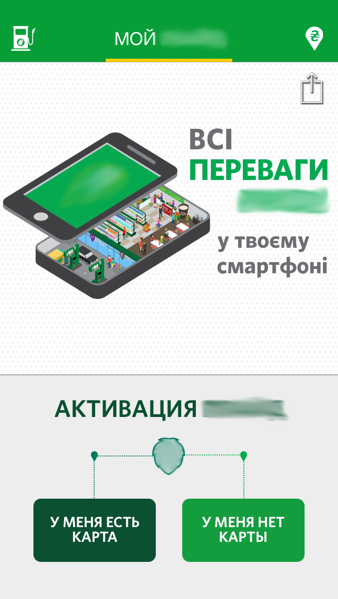
Баннер «Все преимущества программы лояльности в твоем смартфоне» понятен только существующим участникам программы.
Между тем приложение позволяет узнать актуальную стоимость бензина, найти ближайшую заправку, понять, где можно купить бургеры, или оплатить бензин не выходя из машины. Именно это создает ценность, но об этом нет ни слова.
Рекомендация
При первом запуске приложения показывать презентацию типовых сценариев использования приложения. Это позволит сформировать ценность, сделает приложение более понятным и увеличит мотивацию завершить регистрацию/авторизацию.
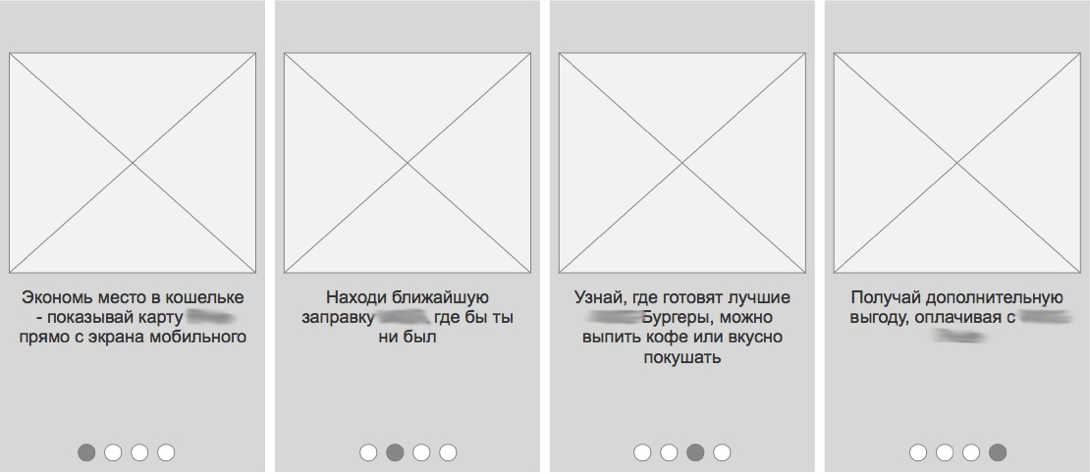
Пример, как это может выглядеть:

При первом запуске приложения пользователь видит слайд-шоу с презентацией основных возможностей приложения. Для примера были взяты самые очевидные ценности. Что именно отображать в рабочем варианте поможет определить юзабилити-исследование.
Проблема
 В iOS есть всего один шанс получить от пользователя разрешение на отправку уведомлений. Если пользователь запретит и, в силу каких-то причин, захочет изменить свое решение позже, ему придется пройти сложный путь, чтобы изменить эту настройку. Если отправка уведомлений важна, надеется на второй шанс нельзя. Нужно сразу мотивировать пользователя принять нужное решение.
В iOS есть всего один шанс получить от пользователя разрешение на отправку уведомлений. Если пользователь запретит и, в силу каких-то причин, захочет изменить свое решение позже, ему придется пройти сложный путь, чтобы изменить эту настройку. Если отправка уведомлений важна, надеется на второй шанс нельзя. Нужно сразу мотивировать пользователя принять нужное решение.
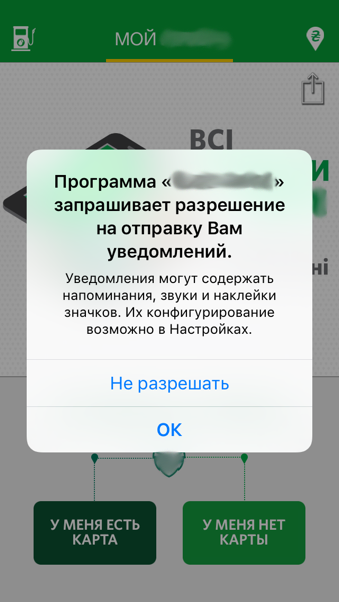
Сейчас стандартное окно запроса разрешения на отправку уведомлений появляется сразу после первого запуска приложения, лишая пользователей возможности понять зачем это нужно. Приложение еще не успело создать ценность, но уже требует что-то разрешить.
Любое уведомление – раздражитель, и, учитывая их количество в жизни среднего пользователя, вероятность выбора пункта «Не разрешать» достаточно высокая.
Рекомендация
Запрашивать разрешение на отправку уведомлений в нужное время и в нужном месте. Перед запросом объяснить, какую выгоду от этого получит пользователь. Если уведомления связаны напрямую с картой лояльности, то запрашивать разрешение стоит уже после авторизации в приложении.
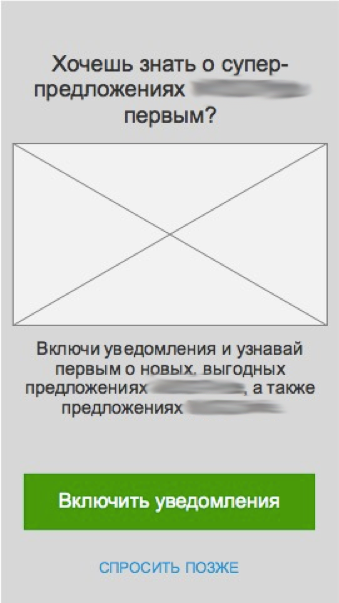
Пример, как это может выглядеть показан ниже:
 Прежде, чем будет показан системный запрос на отправку уведомлений, приложение фокусирует внимание пользователя на контексте, связанном с дальнейшим действием, и предлагает конкретную ценность.
Прежде, чем будет показан системный запрос на отправку уведомлений, приложение фокусирует внимание пользователя на контексте, связанном с дальнейшим действием, и предлагает конкретную ценность.
Наличие альтернативного действия «Спросить позже» закроет окно в приложении, но системное окно запрошено не будет. Это означает, что еще остается шанс получить разрешение позже, возможно, в процессе выполнения какой-то конкретной задачи. Например, если пользователь, находясь в незнакомом городе ищет ближайшую заправку, используя карту в приложении, будет уместным показать окно с предложением автоматически сообщать о ближайших заправках в новых для него местах, а для этого нужно включить уведомления.
Контекстно зависимая коммуникация дает конкретную ценность, а не только надежды на то, что желание пользователя экономить, заставит его включить уведомления ради получения информации об акциях.
Кейс №2: сценарий «У меня нет карты»
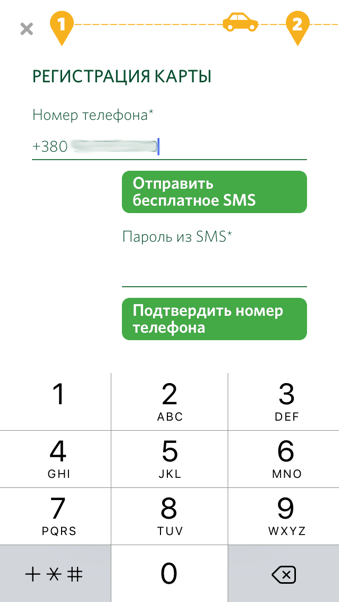
 Экран регистрации карты вынуждает пользователя выполнять более одного действия за раз. На скриншоте видны 3 равнозначные кнопки. Но нажиматься они должны последовательно. Это создает определенные сложности и формирует негативный опыт взаимодействия.
Экран регистрации карты вынуждает пользователя выполнять более одного действия за раз. На скриншоте видны 3 равнозначные кнопки. Но нажиматься они должны последовательно. Это создает определенные сложности и формирует негативный опыт взаимодействия.
Кнопки окрашены в серый цвет, что создает ощущение неактивности, а нажатие на них ни к чему не приводит, тем самым создавая ощущение «что-то не работает».
На экране размещены два текстовых поля: для ввода номера телефона и для ввода пароля из sms. Они оба активны, но ввод каких-либо данных в поле «Пароль из sms» не приводит к какому-либо действию.

Если ввести номер телефона, то сразу две кнопки «Отправить бесплатное SMS» и «Подтвердить номер телефона» окрашиваются в зеленый цвет. При этом нажатие на вторую кнопку закономерно вызывает ошибку «Код неверный».
Текст на кнопке «Отправить бесплатное SMS» (сейчас уже изменено на «Отправить SMS») формирует ожидание, что SMS зачем-то будет отправлено с моего номера, а не мне.

После получения SMS и ввода кода подтверждения появляется всплывающее окно «Спасибо», а кнопки в интерфейсе снова окрашиваются в серый цвет. Что-то снова не работает?
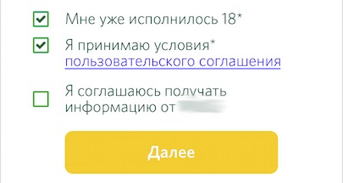
Чекбоксы удобны при работе на компьютере, а на экране мобильного телефона, чтобы попасть пальцем в маленький квадратик, нужно постараться. Решение «тапать» по тексту немного спасает ситуацию, но не является нативным в данном контексте. Наверняка, если посмотреть карту кликов, то можно увидеть насколько малый процент пользователей будет реально «тапать» по тексту и насколько размазанной будет карта нажатий вокруг чекбоксов.
Пункт «Мне уже исполнилось 18» избыточен, так как на следующем экране приложение спрашивает дату рождения. Если пользователь окажется менее 18 лет, ему можно будет об этом сообщить.
Пункт «Я принимаю условия пользовательского соглашения» избыточен и в неправильном месте (регистрация еще не завершена). Лучшим вариантом реализации будет подпись под кнопкой: «Нажимая кнопку регистрации и я принимаю Пользовательское соглашение». (Возможно, с началом действия GDPR решение с пользовательским соглашением нужно пересмотреть.)
Пункт «Я соглашаюсь получать информацию… » размещен не в то время и не в том месте, что потенциально может повлиять на количество подписок. (Спустя 2 года чекбокс «Я соглашаюсь получать информацию …» пропал с этого экрана.)

До текущего времени все кнопки были зеленого цвета. Появление желтой кнопки запускает автоматическую реакцию «Все ли хорошо? Может я где-то ошибся?».
Рекомендация
Следует перепроектировать интерфейс, следуя принципу один экран – одна задача. Такой подход позволит ускорить и упростить регистрацию, несмотря на увеличение количества экранов.
Пример, как это может выглядеть показан ниже:

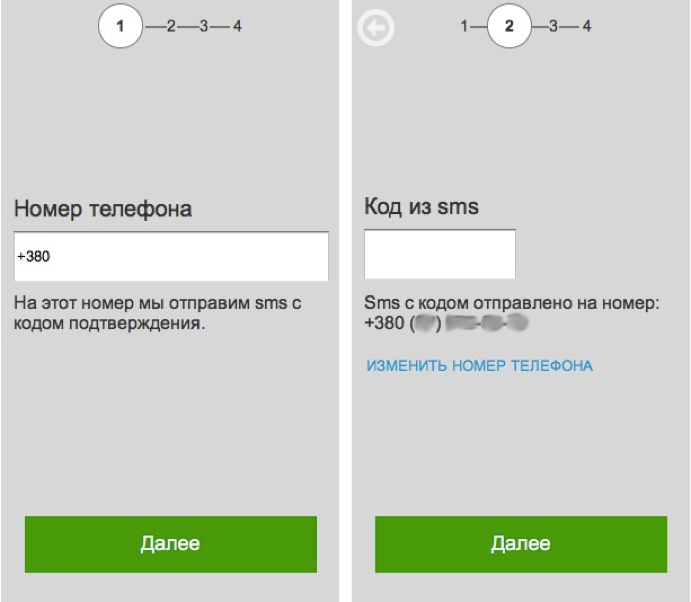
Изначальный экран включал решение трех задач: ввести номер телефона, ввести код из SMS, установить флажки и только после этого перейти к следующему экрану. Я сознательно исключаю из этого сценария действия с флажками и раскладываю остальные задачи на два экрана.
На первом экране у пользователя не остается выбора: можно только ввести номер телефона. Кнопка «Далее» всегда активна и ее можно нажать. Если ее нажать без ввода номера телефона, появится сообщение об ошибке с предложением сначала ввести номер телефона.
После ввода номера телефона, появляется следующий экран, предлагающий ввести код из SMS. Подпись к текстовому полю указывает на какой именно номер было отправлено SMS. Если номер был введен не верно, то остается понятным как его исправить.
Проблема
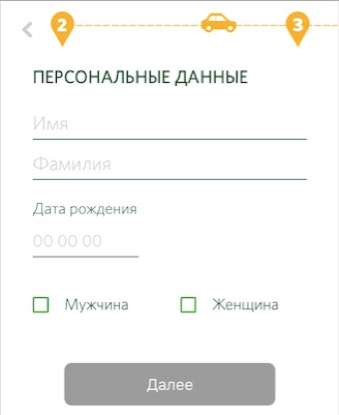
 Применение чекбокса для выбора пола пользователя предполагает, что можно выбрать оба пункта сразу.
Применение чекбокса для выбора пола пользователя предполагает, что можно выбрать оба пункта сразу.
Рекомендация
Изменить представление на более ассоциативный переключатель.
Проблема
 Требование ввести e-mail обосновано лишь желанием заполучить электронную почту клиента.
Требование ввести e-mail обосновано лишь желанием заполучить электронную почту клиента.
Обоснование «e-mail нужен для подтверждения» работает при взаимодействии на компьютере, но на телефоне – это плохая идея.
Во-первых, мотивация «e-mail нужен для подтверждения» вызывает логичный вопрос «Зачем? Я же уже подтвердил свой номер телефона», во-вторых у пользователя элементарно может не быть почты или доступа к почте с телефона. Учитывая контекст использования приложения (на заправке, в дороге и т.д.), велика вероятность прерывания регистрации именно на этом шаге.
Предложение ввести пароль не понятно. Зачем вводить пароль? Для какой цели его нужно использовать? Когда он понадобится в дальнейшем?
Некорректное применение чекбокса в роли переключателя создает ощущение, что можно выбрать оба пункта сразу. К тому же абсолютно непонятно, что вообще означает «Тип карты» и зачем нужна «Дополнительная».
Рекомендация
По возможности вообще отказаться от этого экрана или сделать поле ввода e-mail по желанию с честной аргументацией. Поле ввода пароля убрать окончательно. У компании уже есть номер телефона пользователя, на который при необходимости можно прислать любой пароль доступа. Стоит использовать эту возможность.
Кейс №3: сценарий «У меня есть карта»
 Наличие карты лояльности у клиента еще не означает ее фактическое наличие в момент регистрации в приложении. Если пользователь является существующим клиентом программы лояльности, почему единственная возможность авторизации в приложении может быть реализована только через номер карты?
Наличие карты лояльности у клиента еще не означает ее фактическое наличие в момент регистрации в приложении. Если пользователь является существующим клиентом программы лояльности, почему единственная возможность авторизации в приложении может быть реализована только через номер карты?
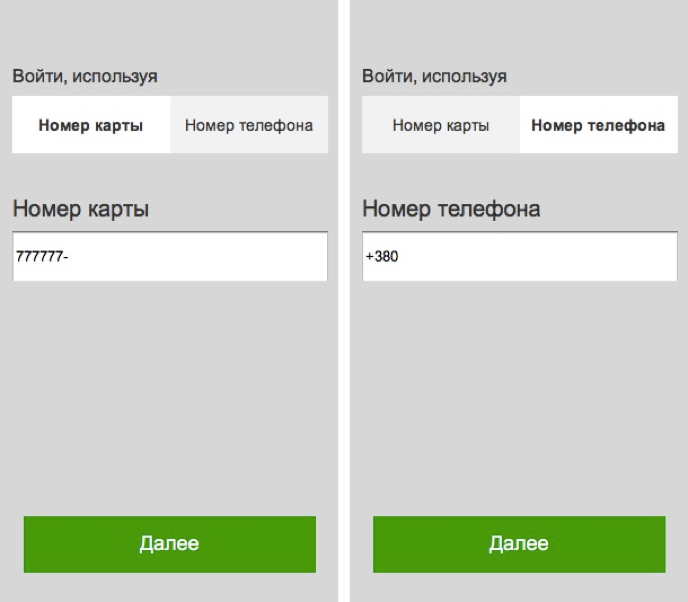
Рекомендация
Реализовать альтернативную возможность авторизации существующего клиента программы лояльности с помощью номера мобильного телефона.
Пример, как это может выглядеть показан ниже:

Таким образом, клиенты, у которых на руках есть карта лояльности, смогут выбрать удобный для них вариант: либо ввести номер карты, либо ввести номер телефона.
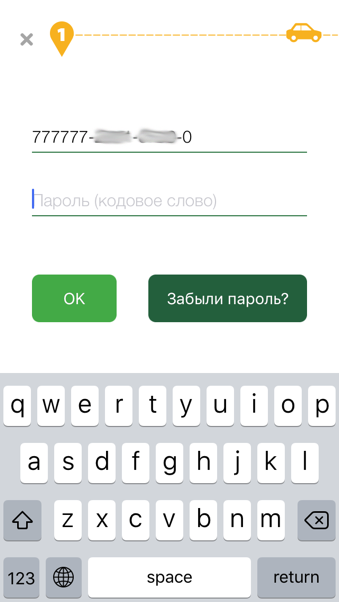
Проблема
 Необходимость ввода пароля или кодового слова вводит в ступор – непонятно, что именно надо ввести: код из SMS или то, что пользователь вводил на предыдущем шаге. К тому же при регистрации часто вводятся пароли наобум. В связи с этим, очень интересно посмотреть статистику использования кнопки «Забыли пароль?». Скорее всего она пользуется популярностью.
Необходимость ввода пароля или кодового слова вводит в ступор – непонятно, что именно надо ввести: код из SMS или то, что пользователь вводил на предыдущем шаге. К тому же при регистрации часто вводятся пароли наобум. В связи с этим, очень интересно посмотреть статистику использования кнопки «Забыли пароль?». Скорее всего она пользуется популярностью.
UPD: Спустя два года все-таки произошли изменения в этом экране. Справа от текстового поля «Пароль» появилась иконка, нажатие которой приводит к открытию попапа с предложением позвонить по номеру горячей линии в случае сложностей с авторизацией. В итоге вместо решения простых юзабилити-проблем компания увеличивает нагрузку на колл-центр, а значит и расходы в целом.
Рекомендация
Решение с применением авторизации через SMS (см. выше) полностью решает проблему с необходимостью придумывания и запоминания избыточных паролей.
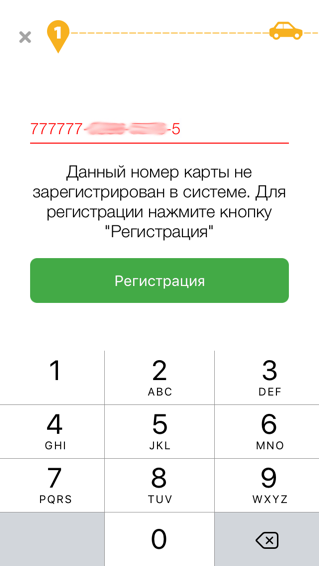
Проблема
 В случае, если карта уже есть, но еще не активирована, появляется сообщение об ошибке и кнопка «Регистрация», запускает сценарий «У меня нет карты», но с отображением дополнительного поля с номером введенной карты.
В случае, если карта уже есть, но еще не активирована, появляется сообщение об ошибке и кнопка «Регистрация», запускает сценарий «У меня нет карты», но с отображением дополнительного поля с номером введенной карты.
Такое решение недружелюбно по отношению к пользователю и создает ощущение тревоги.
Рекомендация
Если проверка показала, что карта еще не активирована, сразу отображать экран регистрации карты без необходимости нажатия пользователем кнопки «Регистрация». Такое решение создает линейный процесс без негативного оттенка. Все происходит так, как будто и должно быть.
Пример, как это может выглядеть показан ниже:

Пользователь вводит номер еще не активированной карты и нажимает «Далее». Следующий экран предлагает ввести номер телефона и отображается остальные экраны, требуемые для завершения регистрации.
Стоят ли все эти мелочи внимания?
Еще 10 лет назад, когда проникновение технологий в наши жизни было не таким значительным, а опыт пользовательского взаимодействия не был сформирован, ощущать себя глупым приходилось редко и не долго. Сегодня кассиры продуктовых магазинов уже не удивляются оплате товара с помощью часов, автомобили под управлением автопилота сбивают людей, а каждому из нас ежедневно приходится взаимодействовать с массой разнообразных интерфейсов.
И, несмотря на приятную для меня тенденцию к развитию UX-отрасли, большинство подрядчиков продолжают делать или «красиво», или как хочет заказчик. Страдаем от этого, естественно, мы – пользователи, которые каждый день вынуждены с этим взаимодействовать.
Можно считать все описанное выше мелким, незначительным и вообще очевидным. Можно продолжать выезжать на силе бренда, если она есть – многие клиенты какое-то время будут мириться «со своей глупостью» и даже убеждать себя в том, что приложение является удобным: ведь работает как-то, а раньше и такого не было. Но мир меняется, и более прогрессивные конкуренты скоро сделают то, что казалось удобным вчера, неуклюжим и раздражающим завтра.
Удобных всем интерфейсов!
