Представьте себе банковское приложение. Что вы видите? Наверняка это несколько строчек с количеством денег на ваших счетах и куча невзрачных менюшек, где перечислены способы как-нибудь эти деньги потратить. Невзрачная картина. А банковское приложение, как центр платежной активности, способно на большее. Почему бы не сделать его центром культурной активности? Транспортной активности? Что нам мешает превратить банковское приложение в полноценного помощника?

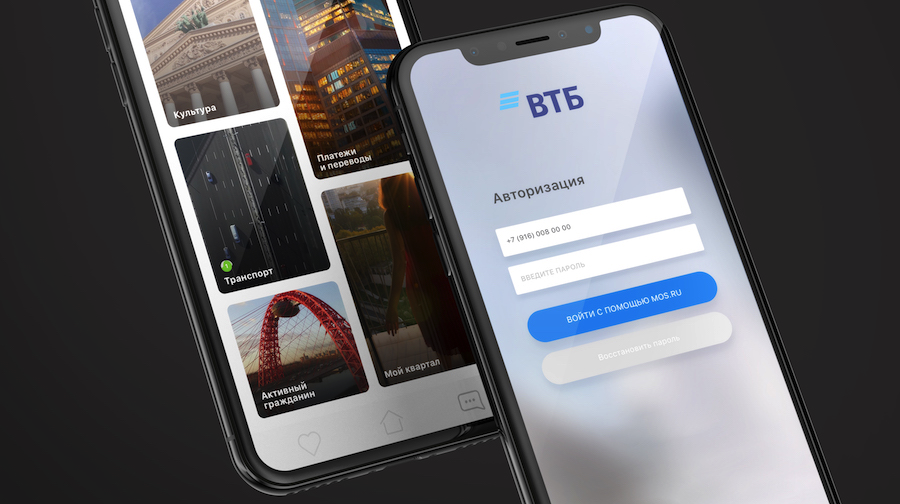
Ответ прост: нам мешает традиционный взгляд. Мы в ВТБ совместно со студией визуальных коммуникаций «Амперсанд» решили создать банковское приложение нового типа, которое и банковским приложением уже не назовешь. Чтобы оно увидело свет именно в том виде, в котором мы задумывали, нужно было изменить традиционные процессы разработки. О том, как мы это сделали, читайте далее.
Отправную точку для всего процесса задало, как обычно это бывает, ТЗ от внутреннего заказчика. Точнее, тот факт что ТЗ в традиционном понимании вообще не было. Мы получили ключевые вводные, которые затем дополнялись и уточнялись, иногда прямо во время проекта: нужно подтянуть вот такие сервисы, выйти вот на эту аудиторию. «Ну а дальше давайте сами!»
Начали мы с того, что заложили главную ценность нового приложения — забота о пользователе. Вне зависимости от того, является ли он клиентом банка ВТБ. И уже здесь столкнулись с противоречиями.
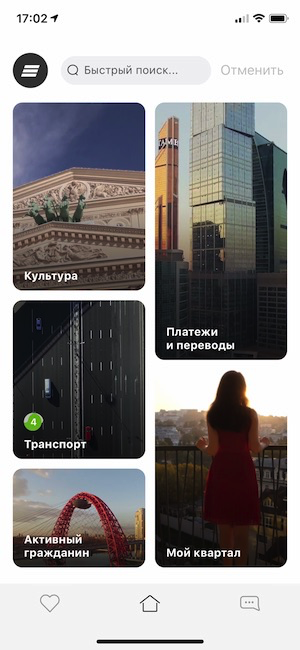
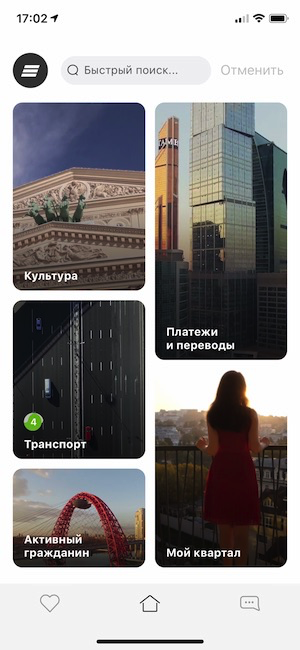
Чтобы приложение могло претендовать на такую роль в жизни пользователя, оно должно выйти на новый логический и визуальный уровень. С дизайн-студией мы проработали общие вводные: объединить Pinterest и банковский продукт, создать крупные, яркие формы, сегментировать все в соответствии с естественными сценариями жизни человека. Так появились большие сегменты, которые должны наполниться множеством разных сервисов: Культура, Транспорт, Мой квартал, Платежи и переводы.

Платежи и переводы — это в нашем приложении лишь один из разделов. Все, что в принципе предлагают другие банковские приложения, умещается в нем. Но помимо этого, у ВТБ есть огромное количество партнеров — различных городских сервисов, которыми постоянно пользуются люди. Мы хотели сделать так, чтобы пользоваться всеми этими сервисами было удобно через единое приложение. Вы находите мероприятие в разделе «Культура». Вносите его в календарь. Получаете уведомление купить билет. Откладываете покупку, позже получаете еще уведомление, чтобы не пропустить мероприятие. Покупаете билет, и платеж попадает в единую удобную систему, вместе со штрафами и «Тройкой», оплаченными в соседнем разделе. Если не оплатили штраф — в разделе «Транспорт» увидите красный сигнал. И так далее. Все для заботы о пользователе.
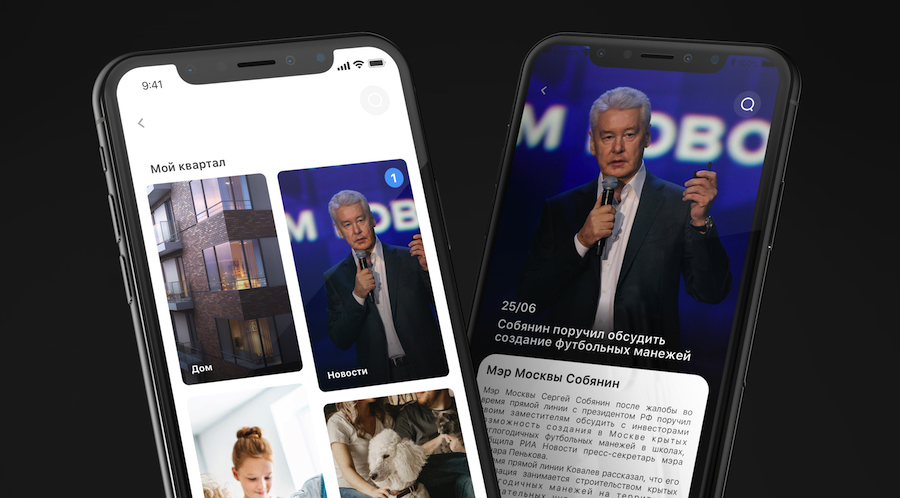
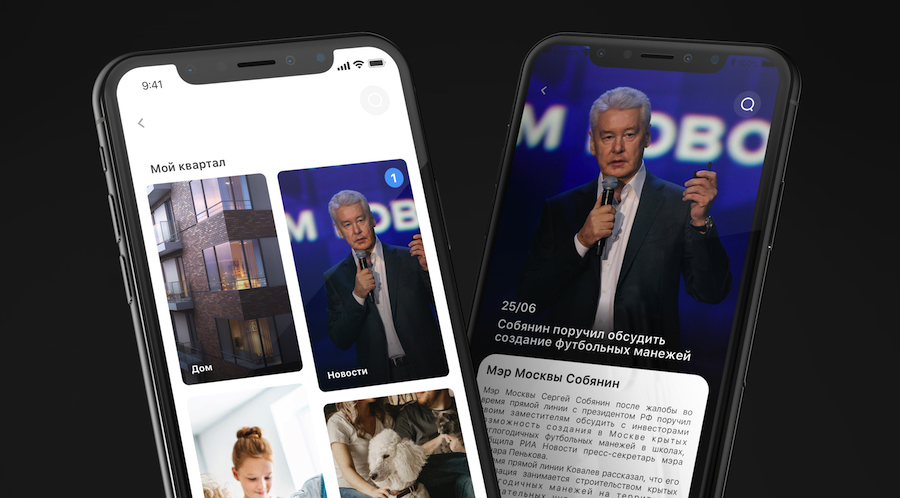
Мы стали рассказывать о нашей концепции, нашем приложении на крупных конференциях и тем самым привлекли первых крупных партнеров — YouDo, Бери Заряд, FitMost, сервисы по бронированию ресторанов и другие компании, которые являются клиентами ВТБ. Нашими партнерами стали правительство Москвы и сервис «Активный гражданин». За ними подтянулись локальные сервисы поменьше — например, для выгула собак. Все это мы объединили в разделе «Мой квартал».

Конечно же, столкнулись с проблемами в интеграции.
На этом этапе мы подключили разработчиков из компании Intervale. В ней есть свой штат дизайнеров, и разработчики Intervale привыкли работать с ним, но команда агентства «Амперсанд» понимала нас как бизнес-заказчика полностью. В итоге у нас получилась географически распределенная команда. «Амперсанд» как идеологи со стороны визуализации проекта шли к лучшему решению через множество итераций — в итоге от привычного для проектов ВТБ waterfall пришлось переходить к agile, иначе реализация проекта была бы невозможна.
На старте проекта у «Амперсанда» был свой технический специалист, который помогал с первичной валидацией дизайнерских материалов — смотрел, можно ли их вообще воплотить технически. В начале, разумеется, было много взаимных вопросов. Регламент был таков: бизнес-требования излагало наше бизнес-подразделение в тесном взаимодействии с компанией «Амперсанд». Потом следовало техническое согласование, разработчики получали графические материалы, и шла реализация. И тут начиналось самое интересное: борьба дизайнеров с разработчиками, которая сопровождалась разносом стереотипных подходов к работе и тотальным взаимным недоверием на первых порах.
Удобно, когда ты можешь складывать все подобное в одну корзину. Как, например, платежи. Дизайнеры придумали логику, в которой все платежи — запланированные и спонтанные — попадают в единую корзину платежей. Сразу сделали наброски экранов и передали разработчикам.
Все мы привыкли видеть единую корзину в интернет-магазинах, ориентированных на вещи. Там для этого есть давно зарекомендовавшие себя практики реализации. Но в приложении банка? В одну корзину надо собрать и ЕПД (единые платежные документы), и штрафы, а еще автоплатежи и даже билеты на спектакль. Собрать так, чтобы одной кнопкой можно было оплатить все разом или простым свайпом что-то удалить. Для банковских приложений это новый подход.

В другой раз пришел от дизайнеров к разработчикам экран, где Максим — наш чат-бот — отвечает на вопросы типа «а у меня есть штраф или нет?» или «какой у меня статус платежа?». То есть на разговорные реплики. Тогда как обычно в таких сценариях используется заранее заготовленный список вопросов. Чтобы пользователь мог задавать естественные, более удобные вопросы, на этом этапе требуется использовать совсем другой подход к разработке по сравнению с тем, что принят в банковских приложениях. На данный момент мы все еще работаем над обучением чат-бота.
Вот еще один «сомнительный» экран от дизайнеров: в верхней части экрана приложения строка поиска, которая предназначена для управления приложением. Точно так же, как привычный «бургер» рядом. Зачем так? Со стороны разработки это бессмысленное повторение функциональности.

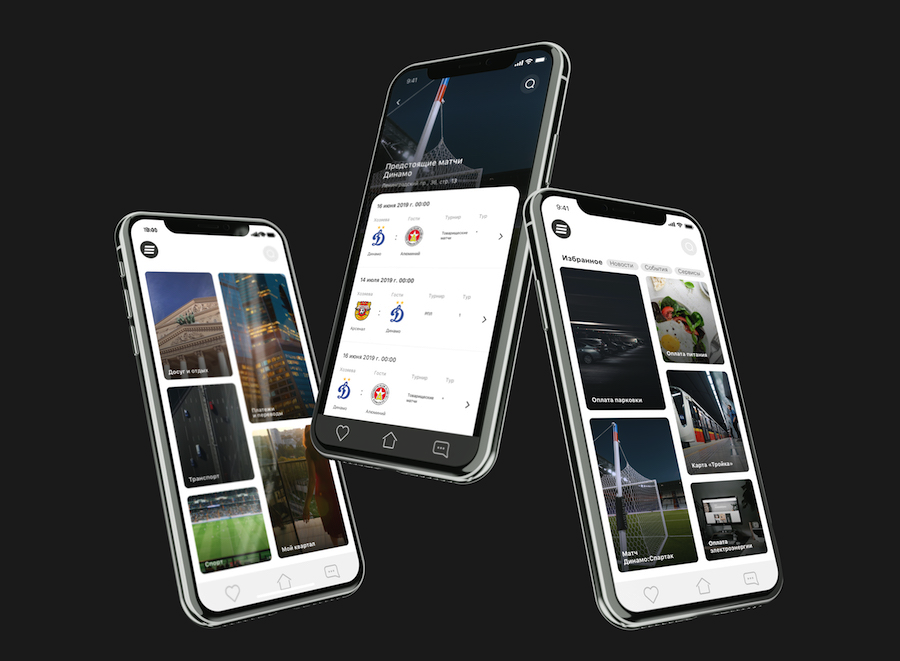
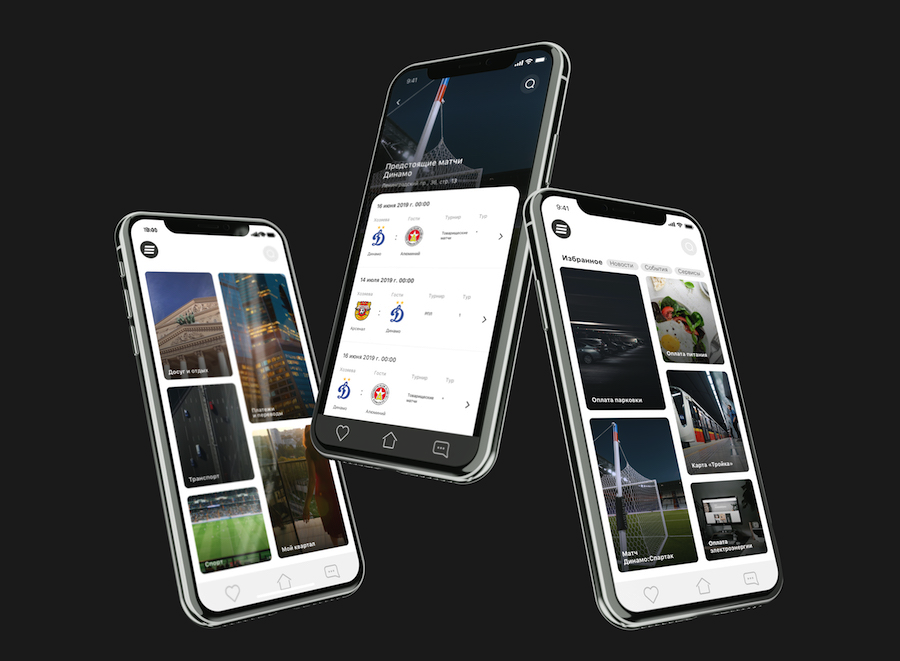
Главный экран приложения состоит из плиток с разделами. Среди них есть одна плитка с сердечком, «Избранное». Пользователь нажимает ее и… проваливается в новые плитки. Зачем два слоя? А дело все в том, что первый слой плиток всегда остается неизменным и представляет весь список функций приложения. А вот второй слой плиток уже динамический, он настраивается конкретно под каждого пользователя, в зависимости от того, чем и как часто он пользуется. Может показаться, что два экрана только запутают, но на самом деле это не так — в итоге все получается достаточно интуитивно.

Все трудности взаимодействия, описанные выше, были разрешены не напрасно. Мы и дизайн с одной стороны, разработчики и аналитики с другой — все в итоге пришли к единому алгоритму. Сначала у нас возникают бизнес-идеи и требования. Затем ��изайнеры смотрят, как встраивать эту идею в общую концепцию, делают общие наброски. Если понятно, что для реализации идеи необходимы интеграции — а так часто бывает в случае с сервисами — то параллельно с дизайнерами аналитики начинают прорабатывать API или протокол.
Аналитики вносят дополнения в идеи дизайнеров, на основе реального положения дел. Например, оплата парковок. Изначально дизайнеры не знают, какой формат у номера счета, какая дополнительная информация необходима — а следовательно, и сколько полей для нее понадобится. С учетом этой новой информации дизайнеры дорабатывают свои идеи и дальше передают их разработчикам для реализации. В некоторых случаях с опережением идут разработчики — а дизайнеры уже оценивают их вводные.

Конечно, хоть редко, но случаются противоречия — в этом случае мы встаем на сторону дизайнеров, поскольку, как мы уже сказали, design first. К тому же, наши дизайнеры имеют большой опыт, насмотренность и в спорных моментах на их стороне часто оказывается опыт — предлагаемые ими варианты относятся к best practice.
В чем преимущества нашего подхода? По признанию разработчиков, хороший дизайн их вдохновляет. Кроме того, с точки зрения функциональности от дизайнеров идет большой фидбэк по поводу вещей, о которых разработчики даже не задумываются. Да, это может привести к увеличению времени разработки, но опытные дизайнеры умеют обосновать, почему нужно делать кастомную кнопку в течение двух часов вместо того, чтобы воткнуть дефолтную за пять минут.

Результат нашей работы вы можете оценить в App Store. Пока приложение только начинает заполняться сервисами, уже есть разделы «Культура», «Транспорт», «Платежи и переводы», «Мой квартал» и «Активный гражданин». Со временем оно будет дополняться и другими возможностями — расписанием транспорта, картой пробок, парковок и машин каршеринга. Появится раздел «Спорт», где будут размещаться новости ФК «Динамо», с которым сотрудничает ВТБ, а также будет встроен модуль дополненной реальности. Кроме того, в перспективе мы дополним приложение разделом «Для мам» с информацией о ресторанах с детскими комнатами и меню для всей семьи, афишей мероприятий, специальными предложениями магазинов и т. д. В разделе «Здоровье» можно будет записаться к врачу, посмотреть контакты медучреждений. Сейчас мы прорабатываем запуск приложения не только в Москве, но и в Санкт-Петербурге, а со временем и в других городах-миллионниках.
Если вас заинтересовала наша design-driven разработка приложения или еще что-нибудь, связанное с «Моим умным городом», мы будем рады вашим комментариям.

Ответ прост: нам мешает традиционный взгляд. Мы в ВТБ совместно со студией визуальных коммуникаций «Амперсанд» решили создать банковское приложение нового типа, которое и банковским приложением уже не назовешь. Чтобы оно увидело свет именно в том виде, в котором мы задумывали, нужно было изменить традиционные процессы разработки. О том, как мы это сделали, читайте далее.
Отправную точку для всего процесса задало, как обычно это бывает, ТЗ от внутреннего заказчика. Точнее, тот факт что ТЗ в традиционном понимании вообще не было. Мы получили ключевые вводные, которые затем дополнялись и уточнялись, иногда прямо во время проекта: нужно подтянуть вот такие сервисы, выйти вот на эту аудиторию. «Ну а дальше давайте сами!»
Начали мы с того, что заложили главную ценность нового приложения — забота о пользователе. Вне зависимости от того, является ли он клиентом банка ВТБ. И уже здесь столкнулись с противоречиями.
Талли Кельми, генеральный и креативный директор Ampersand Visual Communications:
«Разработчики банковских приложений ставят во главу угла проведение платежа и пляшут вокруг него: чтобы вовремя приходили уведомления, осуществлялись списания, отвечал справочный чат-бот. Мы же хотели, чтобы наше приложение заботилось о пользователе благодаря тому, что все о нем знает: когда он платит, где и сколько. Мы вдохновлялись фильмом «Она», где у главного героя была универсальная помощница, к которой он даже проникся чувствами».
Чтобы приложение могло претендовать на такую роль в жизни пользователя, оно должно выйти на новый логический и визуальный уровень. С дизайн-студией мы проработали общие вводные: объединить Pinterest и банковский продукт, создать крупные, яркие формы, сегментировать все в соответствии с естественными сценариями жизни человека. Так появились большие сегменты, которые должны наполниться множеством разных сервисов: Культура, Транспорт, Мой квартал, Платежи и переводы.

Платежи и переводы — это в нашем приложении лишь один из разделов. Все, что в принципе предлагают другие банковские приложения, умещается в нем. Но помимо этого, у ВТБ есть огромное количество партнеров — различных городских сервисов, которыми постоянно пользуются люди. Мы хотели сделать так, чтобы пользоваться всеми этими сервисами было удобно через единое приложение. Вы находите мероприятие в разделе «Культура». Вносите его в календарь. Получаете уведомление купить билет. Откладываете покупку, позже получаете еще уведомление, чтобы не пропустить мероприятие. Покупаете билет, и платеж попадает в единую удобную систему, вместе со штрафами и «Тройкой», оплаченными в соседнем разделе. Если не оплатили штраф — в разделе «Транспорт» увидите красный сигнал. И так далее. Все для заботы о пользователе.
Привлекаем партнеров
Мы стали рассказывать о нашей концепции, нашем приложении на крупных конференциях и тем самым привлекли первых крупных партнеров — YouDo, Бери Заряд, FitMost, сервисы по бронированию ресторанов и другие компании, которые являются клиентами ВТБ. Нашими партнерами стали правительство Москвы и сервис «Активный гражданин». За ними подтянулись локальные сервисы поменьше — например, для выгула собак. Все это мы объединили в разделе «Мой квартал».

Конечно же, столкнулись с проблемами в интеграции.
Талли Кельми:
«Многие, особенно крупные сервисы развиваются разработчиками «старой школы», которые порой не понимают «человеческих» кейсов. А без этого сложно объяснить, зачем вообще нужен нормальный API для интеграции. Часто мы получали для работы лишь WebView, и только потом партнеры подстраивались и предлагали нормальный API. Здесь в пример всем можно привести молодую команду программистов YouDo, которые, несмотря на небольшой стаж, уже получили огромный опыт и проповедуют близкий нам гибкий подход. Разумеется, чем крупнее сервис, тем больше, как правило, проблем с интеграцией».
Design first
Полина Михайлова, ��уководитель проекта «Мой умный город» со стороны ВТБ:
«Еще до начала разработки стало ясно: дизайнеры понимают наше «отсутствие ТЗ» лучше всего, поэтому они и должны играть главную роль. У нас было лишь одно условие — вывести в новом приложении максимум платежных подключений банка — от оплаты школьного питания до билетов на матчи ФК «Динамо»».
На этом этапе мы подключили разработчиков из компании Intervale. В ней есть свой штат дизайнеров, и разработчики Intervale привыкли работать с ним, но команда агентства «Амперсанд» понимала нас как бизнес-заказчика полностью. В итоге у нас получилась географически распределенная команда. «Амперсанд» как идеологи со стороны визуализации проекта шли к лучшему решению через множество итераций — в итоге от привычного для проектов ВТБ waterfall пришлось переходить к agile, иначе реализация проекта была бы невозможна.
На старте проекта у «Амперсанда» был свой технический специалист, который помогал с первичной валидацией дизайнерских материалов — смотрел, можно ли их вообще воплотить технически. В начале, разумеется, было много взаимных вопросов. Регламент был таков: бизнес-требования излагало наше бизнес-подразделение в тесном взаимодействии с компанией «Амперсанд». Потом следовало техническое согласование, разработчики получали графические материалы, и шла реализация. И тут начиналось самое интересное: борьба дизайнеров с разработчиками, которая сопровождалась разносом стереотипных подходов к работе и тотальным взаимным недоверием на первых порах.
Разрыв шаб��она №1: единая корзина… для всех-всех платежей
Удобно, когда ты можешь складывать все подобное в одну корзину. Как, например, платежи. Дизайнеры придумали логику, в которой все платежи — запланированные и спонтанные — попадают в единую корзину платежей. Сразу сделали наброски экранов и передали разработчикам.
Все мы привыкли видеть единую корзину в интернет-магазинах, ориентированных на вещи. Там для этого есть давно зарекомендовавшие себя практики реализации. Но в приложении банка? В одну корзину надо собрать и ЕПД (единые платежные документы), и штрафы, а еще автоплатежи и даже билеты на спектакль. Собрать так, чтобы одной кнопкой можно было оплатить все разом или простым свайпом что-то удалить. Для банковских приложений это новый подход.

Разрыв шаблона №2: разговорный чат-бот в… «банковском приложении»
В другой раз пришел от дизайнеров к разработчикам экран, где Максим — наш чат-бот — отвечает на вопросы типа «а у меня есть штраф или нет?» или «какой у меня статус платежа?». То есть на разговорные реплики. Тогда как обычно в таких сценариях используется заранее заготовленный список вопросов. Чтобы пользователь мог задавать естественные, более удобные вопросы, на этом этапе требуется использовать совсем другой подход к разработке по сравнению с тем, что принят в банковских приложениях. На данный момент мы все еще работаем над обучением чат-бота.
Разрыв шаблона №3: поисковая строка… для управления приложением
Вот еще один «сомнительный» экран от дизайнеров: в верхней части экрана приложения строка поиска, которая предназначена для управления приложением. Точно так же, как привычный «бургер» рядом. Зачем так? Со стороны разработки это бессмысленное повторение функциональности.
Талли Кельми:
«На самом деле эти интерфейсы управления ориентированы на разные типы пользователей. Есть «староверы», которым удобнее кликать в меню. А есть «интуиты», которым удобнее ввести в поиск то, что им нужно, и получить это от приложения. Быстро и элегантно».

Разрыв шаблона №4: кругом одни плитки
Главный экран приложения состоит из плиток с разделами. Среди них есть одна плитка с сердечком, «Избранное». Пользователь нажимает ее и… проваливается в новые плитки. Зачем два слоя? А дело все в том, что первый слой плиток всегда остается неизменным и представляет весь список функций приложения. А вот второй слой плиток уже динамический, он настраивается конкретно под каждого пользователя, в зависимости от того, чем и как часто он пользуется. Может показаться, что два экрана только запутают, но на самом деле это не так — в итоге все получается достаточно интуитивно.

Новые подходы к работе
Все трудности взаимодействия, описанные выше, были разрешены не напрасно. Мы и дизайн с одной стороны, разработчики и аналитики с другой — все в итоге пришли к единому алгоритму. Сначала у нас возникают бизнес-идеи и требования. Затем ��изайнеры смотрят, как встраивать эту идею в общую концепцию, делают общие наброски. Если понятно, что для реализации идеи необходимы интеграции — а так часто бывает в случае с сервисами — то параллельно с дизайнерами аналитики начинают прорабатывать API или протокол.
Аналитики вносят дополнения в идеи дизайнеров, на основе реального положения дел. Например, оплата парковок. Изначально дизайнеры не знают, какой формат у номера счета, какая дополнительная информация необходима — а следовательно, и сколько полей для нее понадобится. С учетом этой новой информации дизайнеры дорабатывают свои идеи и дальше передают их разработчикам для реализации. В некоторых случаях с опережением идут разработчики — а дизайнеры уже оценивают их вводные.

Конечно, хоть редко, но случаются противоречия — в этом случае мы встаем на сторону дизайнеров, поскольку, как мы уже сказали, design first. К тому же, наши дизайнеры имеют большой опыт, насмотренность и в спорных моментах на их стороне часто оказывается опыт — предлагаемые ими варианты относятся к best practice.
В чем преимущества нашего подхода? По признанию разработчиков, хороший дизайн их вдохновляет. Кроме того, с точки зрения функциональности от дизайнеров идет большой фидбэк по поводу вещей, о которых разработчики даже не задумываются. Да, это может привести к увеличению времени разработки, но опытные дизайнеры умеют обосновать, почему нужно делать кастомную кнопку в течение двух часов вместо того, чтобы воткнуть дефолтную за пять минут.

Что получается
Результат нашей работы вы можете оценить в App Store. Пока приложение только начинает заполняться сервисами, уже есть разделы «Культура», «Транспорт», «Платежи и переводы», «Мой квартал» и «Активный гражданин». Со временем оно будет дополняться и другими возможностями — расписанием транспорта, картой пробок, парковок и машин каршеринга. Появится раздел «Спорт», где будут размещаться новости ФК «Динамо», с которым сотрудничает ВТБ, а также будет встроен модуль дополненной реальности. Кроме того, в перспективе мы дополним приложение разделом «Для мам» с информацией о ресторанах с детскими комнатами и меню для всей семьи, афишей мероприятий, специальными предложениями магазинов и т. д. В разделе «Здоровье» можно будет записаться к врачу, посмотреть контакты медучреждений. Сейчас мы прорабатываем запуск приложения не только в Москве, но и в Санкт-Петербурге, а со временем и в других городах-миллионниках.
Если вас заинтересовала наша design-driven разработка приложения или еще что-нибудь, связанное с «Моим умным городом», мы будем рады вашим комментариям.
