
Доброго времени суток, Хабр!
Не секрет, что недавно компания Google утвердила в качестве приоритетного языка программирования ОС Android — Kotlin. В этой и последующих статьях будет рассказываться о создании приложения на этом языке.
Тематика приложения
Приложение можно уже считать хорошим, если оно решает какую-либо проблему, а значит помогает людям. В моих заметках была найдена следующая запись — уведомления о новых фильмах в кинотеатре. В просмотренных мною приложениях такого функционала найдено не было, а если где-то существует, просьба написать в комментариях.
Прототип
Прототипирование позволяет определиться с базовым функционалом. Если у приложения уже есть аналоги, необходимо предварительно проанализировать их. Возможно, их авторы уже решили важные вопросы, над которыми Вы думаете сейчас.
Диаграмма вариантов использования
Определим требуемые функционал приложения. В первую очередь пользователь должен будет найти новинки, а для этого потребуются фильтры. После этого потребуется сохранить фильмы, о которых будут приходить уведомления, а значит нужно отобразить этот список. Теперь нарисуем Use Case диаграммму.

UX/UI Дизайн
Набросаем макеты экранов с помощью ПО для прототипирования UX/UI, опираясь на созданную диаграмму. Для этого используем Mockplus, базовый функционал программы предоставляется бесплатно. Лучшие практики по дизайну компонентов собраны здесь.
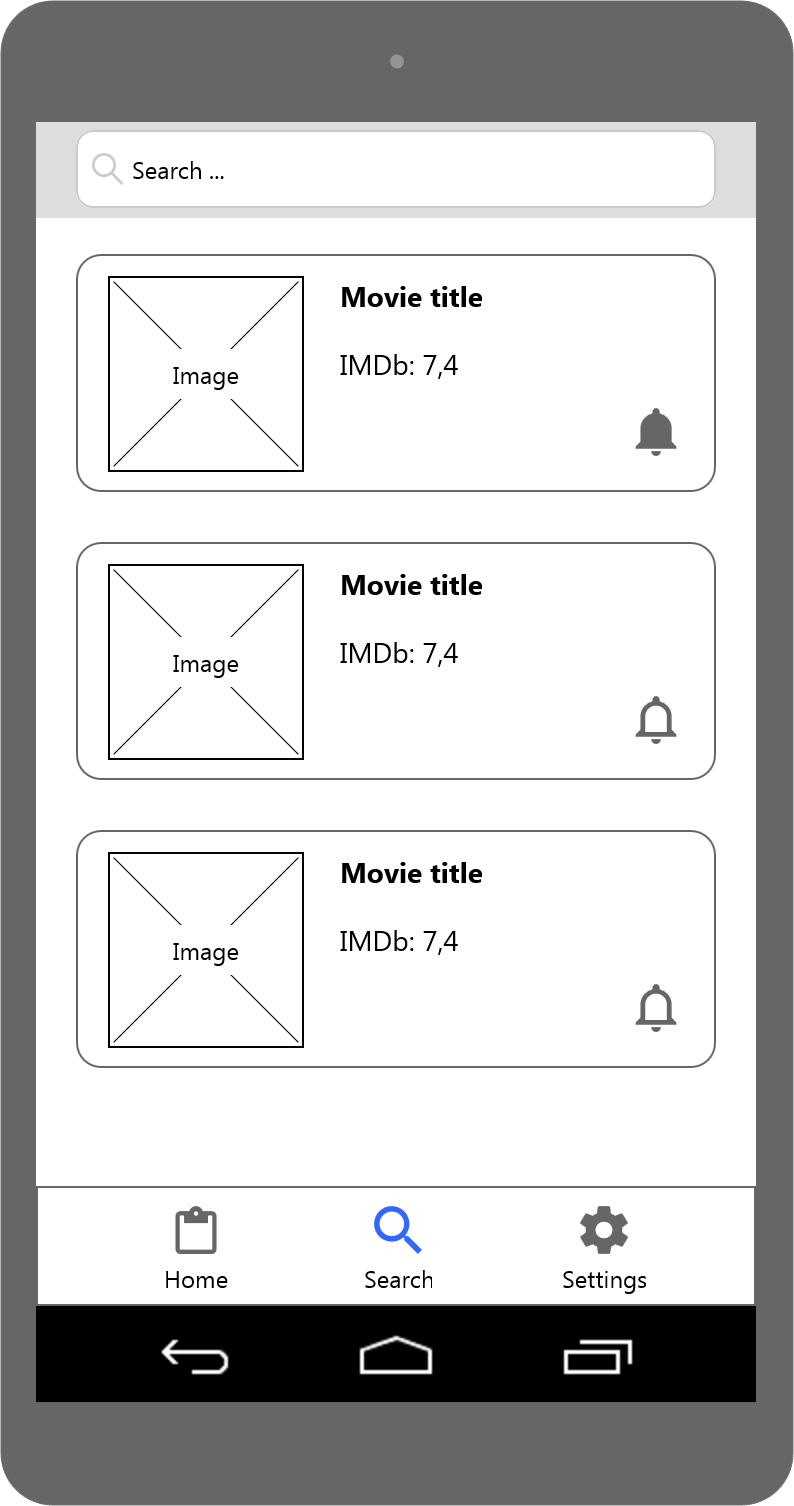
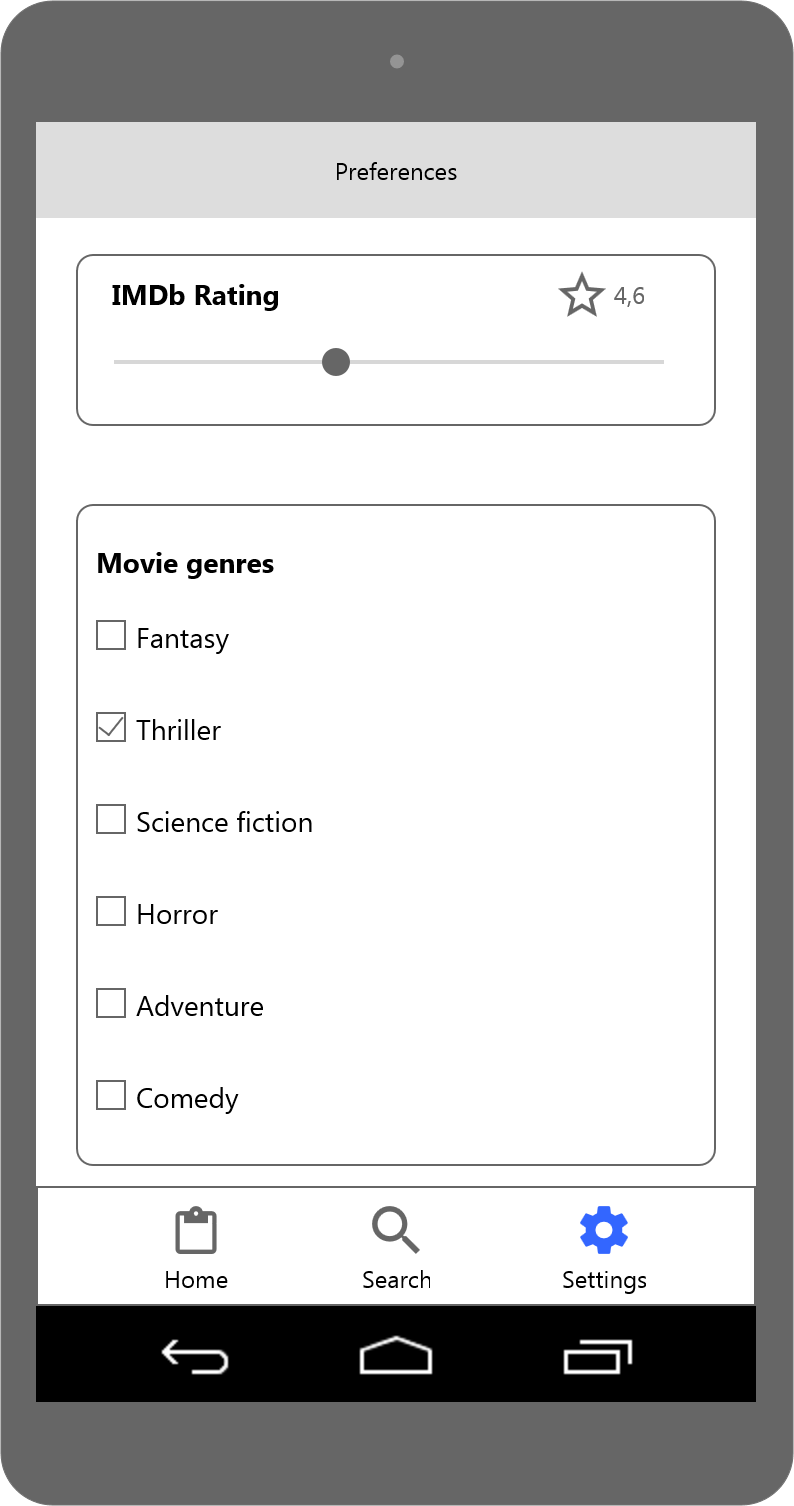
Рассмотрим поподробнее разработанные макеты. Все изображения кликабельны.
- На начальной странице пользователь может увидеть все новинки, о которых он получит уведомления. Если пользователь не захочет получать, он сможет нажать на колокольчик.
- На вкладке можно найти все подходящие под пожелания новинки, указанные во вкладке Settings, и добавить их в список для уведомления.
- Вкладка Settings позволяет настроить фильтры для поиска новинок, а именно рейтинг IMDb и жанры.
Выбор архитектуры
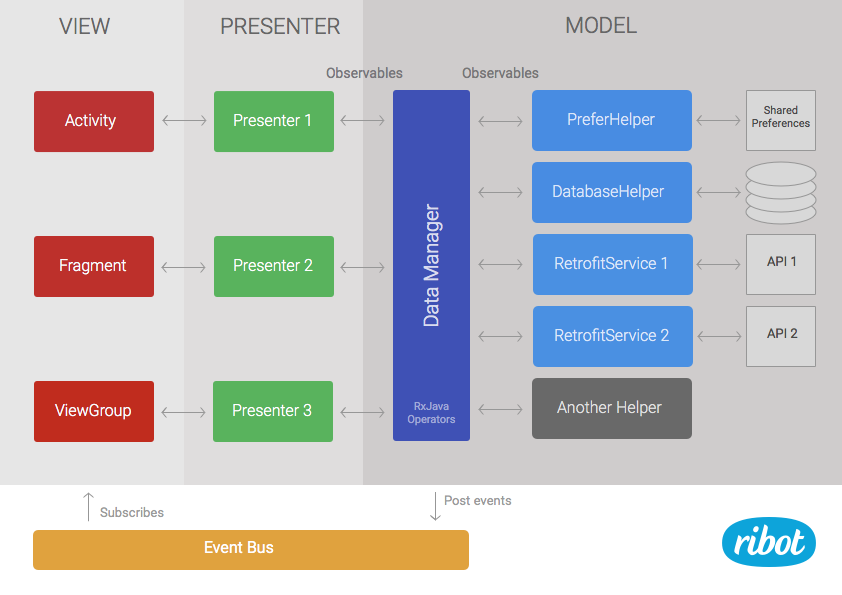
Используем архитектуру MVP, то есть Model-View-Presenter (модель-представление-презентер).
В качестве представления выступают Activity и Fragment'ы. Модель обеспечивает работу с сервером, а презентер обеспечивает взаимодействие между представлением и моделью.

Подробнее об этой архитектуре можно прочитать здесь.
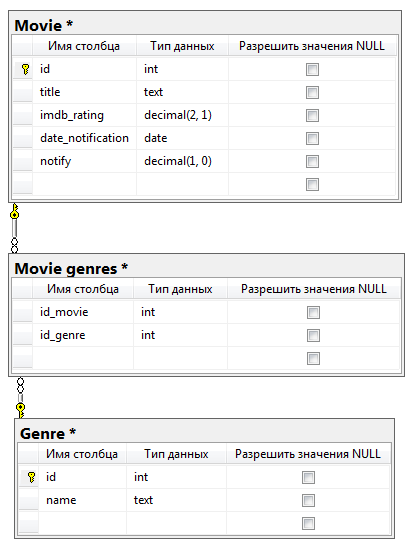
ER-модель базы данных
Локальная база данных будет кэшировать полученные ответы от сервера, чтобы уменьшить частоту запросов и тем самым снизить нагрузку. Рассмотрим ER-диаграмму.

Сущность Movie отвечает за хранение общей информации о новинках, сущность Genre за жанры, а Movie genres содержит жанры для каждой новинки.
Заключение
В следующей статье будет рассказано о дизайне приложения и основной логике.
Часть 2 (Дизайн)