Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-октябрь 2019.

В прошлом году мы ��ровели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.

Raluca Budiu из Nielsen/Norman Group рассказывает о микросессиях (порядка 15 секунд и меньше), которые позволяют решить многие мелкие задачи пользователей на мобильных, в носимых устройствах и голосовых помощниках. Она показывает хорошие и плохие примеры в уведомлениях и виджетах.

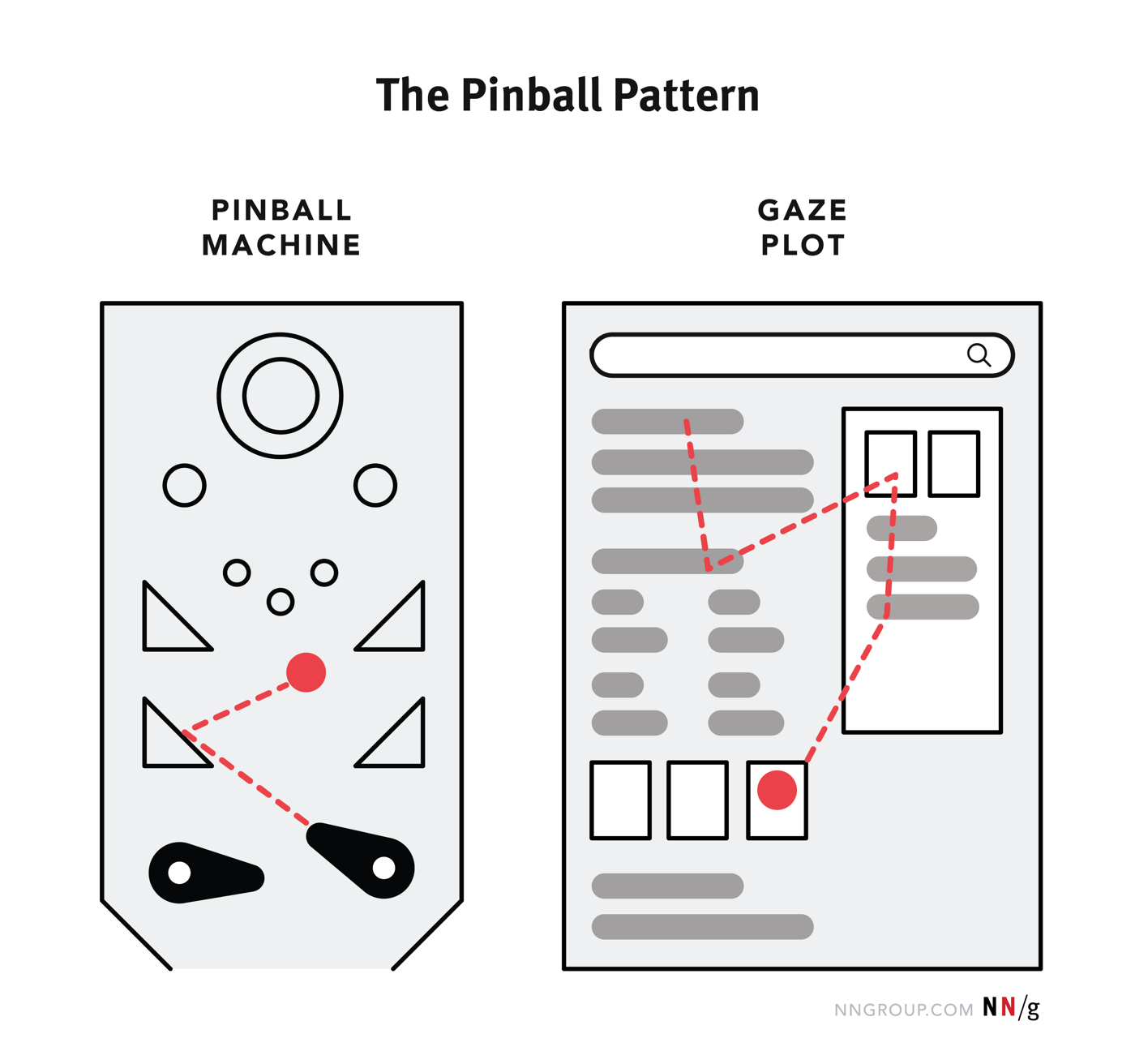
Kate Moran и Cami Goray из Nielsen/Norman Group описывают паттерн «пинбола», который пользователи применяют в результатах поиска. После добавления развёрнутой информации в выдачу (в последние годы это не просто список синих ссылок) они прыгают глазами от блока к блоку.

Kara Pernice из Nielsen/Norman Group уже 20 лет проводит исследование лучших интранетов и составила критерии ключевых возможностей на текущий день.
Jen Clinehens разбирает интерфейсные приёмы Netflix, которые мотивируют пользователя смотреть больше. Она ссылается на цитаты и публикации самой компании.
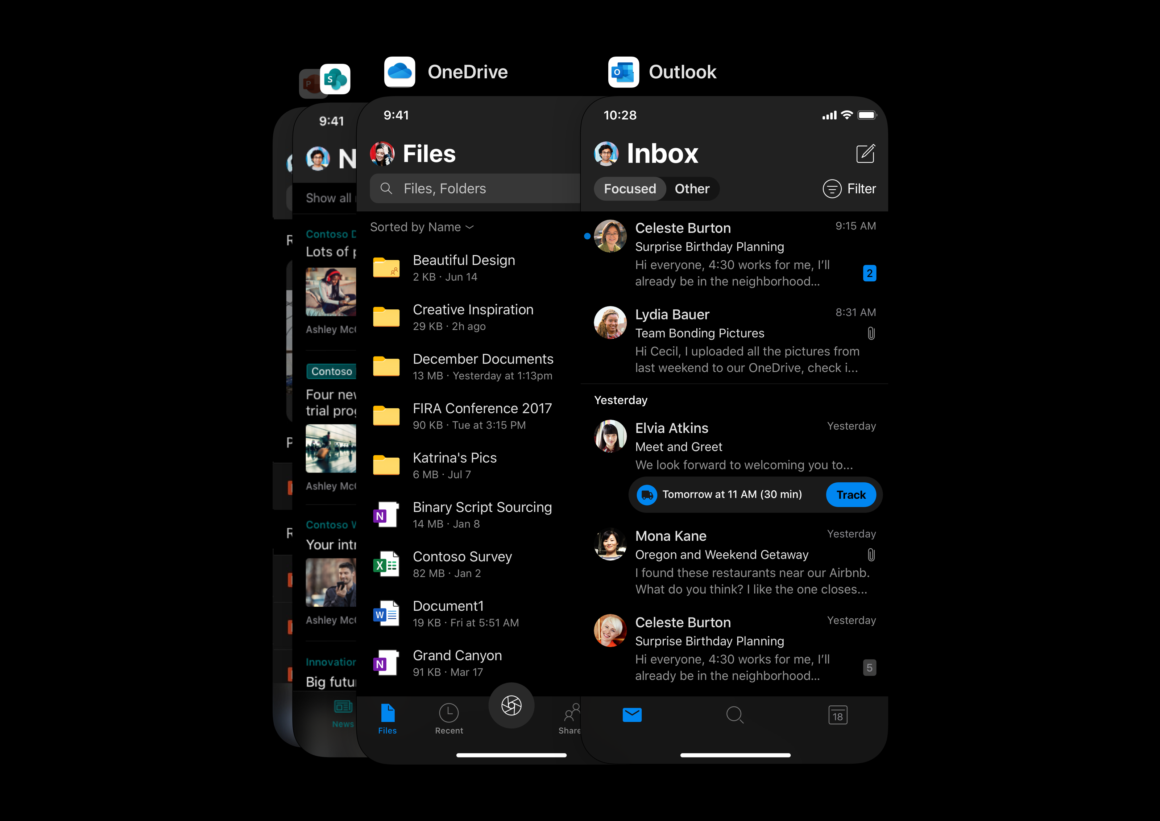
Хороший паттерн для навигации по веб-приложениям от Leon Welicki и Joe Hallock из команды Microsoft Azure.
Francesco Fogu, Hitomi Hayashi-Branson и Lauren Wong из команды Instagram рассказывают о доработке интерфейса для противодействия буллингу. Они добавили режим ограниченной видимости, который не являются полной блокировкой — она только подзадоривает тролля.
Примеры применения QR-кодов в Китае.
Katie Sherwin из Nielsen/Norman Group даёт советы по грамотному интерфейсу страницы товара в интернет-магазинах.
Graham Scott из Shopify рассказывает о проектировании интерфейса командной строки с точки зрения текстов.
Простые советы Saadia Minhas по представлению информации в дашбордах.
Подкаст Smashing Magazine с Jina Anne о токенах в дизайн-системах. Она один из авторов идеи и рассказывает об истории их создания. Сейчас она пишет книгу на тему (в дополнение к онлайн-курсу) и вместе с рабочей группой W3C прорабатывает стандарт.

Каталог дизайн-систем с использованием токенов.
Wayne Sun и Joe Woodward из Microsoft дают советы по внедрению тёмной темы оформления. Они раскатили её на все мобильные продукты в офисной линейке.

Артур Абраров из Redmadrobot сделал подробнейший обзор отличий интерфейсных паттернов Android и iOS.

 Книга вышла в A Book Apart. Автор руководила командой дизайн-системы в Vox Media и Shopify.
Книга вышла в A Book Apart. Автор руководила командой дизайн-системы в Vox Media и Shopify.
Дизайн-система Skyscanner. Shaun Donnelly рассказывает о грамотном редизайне через обновление темы оформления в диз��йн-системе.
Обзор интеграций Storybook с инструментами дизайна. Их накопилось прилично — Figma, InVision, Zeplin, Abstract, ZeroHeight. Можно также выводить панель с токенами и экспортировать компоненты в Sketch.
 Smashing Magazine выпускает книгу Heydon Pickering «Inclusive Components». Анонс и вебинар с автором.
Smashing Magazine выпускает книгу Heydon Pickering «Inclusive Components». Анонс и вебинар с автором.
Дизайн-система финских продуктов LocalTapiola и Turva.
Гайдлайны Xbox по учёту пользователей с ограниченными возможностями.
Logitech сделали расширение для инклюзивного джойстика — отдельные кнопки, которые есть в любом варианте. Игроки с ограниченными возможностями могут прикрепить их к любой поверхности.
Raluca Budiu из Nielsen/Norman Group рассказывает о теории сбора информации, которая проводит аналогию с поиском пищи животными. Как пользователи решают свои информационные задачи и чем интерфейсы могут помочь им.

Stéphanie Walter и Laurence Vagner подготовили набор игральных карт с когнитивными искажениями. Его можно скачать.

Raluca Budiu из Nielsen/Norman Group рассказывает об исследовании пользователей облачных сервисов. Ментальная модель пользователей проще чем то, как они работают, что вызывает много недопониманий.

Продолжение эксперимента с европейскими логотипами.
Мощный разбор задач и состава CJM от Михаила Руденко в двух частях, включая примеры из практики Бюро сервисного дизайна. Часть 2.

2-6 ноября прошла традиционная конференция Adobe MAX 2019 с кучей анонсов. Как всегда, опубликована тонна видео, а вот что по программам:

Вышел, а в следующем году запустят Illustrator для iPad. Они работают с хранящимися в облаке настоящими файлами .PSD и .AI, хотя портированы не абсолютно все функции — будут смотреть на органичность для планшетов и запросы пользователей.

Ноябрьское и октябрьское обновление. Одно из самых мощных: совместная работа над макетом (правда, надо включать для каждого макета), история версий, состояния компонентов (UI Kit с примерами), множественные взаимодействия в прототипе с одним элементом через разные триггеры, импорт библиотек из Sketch (макеты с использованием компонентов оттуда не сломаются).

Photoshop с упрощённым выделением объектов и общие улучшения интерфейса в Illustrator, InDesign, Animate и других. А ещё появится стриминг своей работы.
Дизайн в дополненной реальности через мобильное приложение. Импортирует файлы из известных программ (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

Переделано управление компонентами, автоматическое подключение библиотек новому сотруднику в версии для команд.

Обновился Design Systems Manager. Появилась интеграция со Storybook.
И ещё один конструктор промо-сайтов.
Готовят версию для браузера. Совместная работа и все дела.

Darshil Vora из Salesforce рассказывает, как они готовят свои компоненты своей дизайн-системы на React для FramerX и делают прототипы на их основе.
Генератор мобильных приложений на основе Google Sheets.
Простейший конструктор картинок для постов в соцсетях.
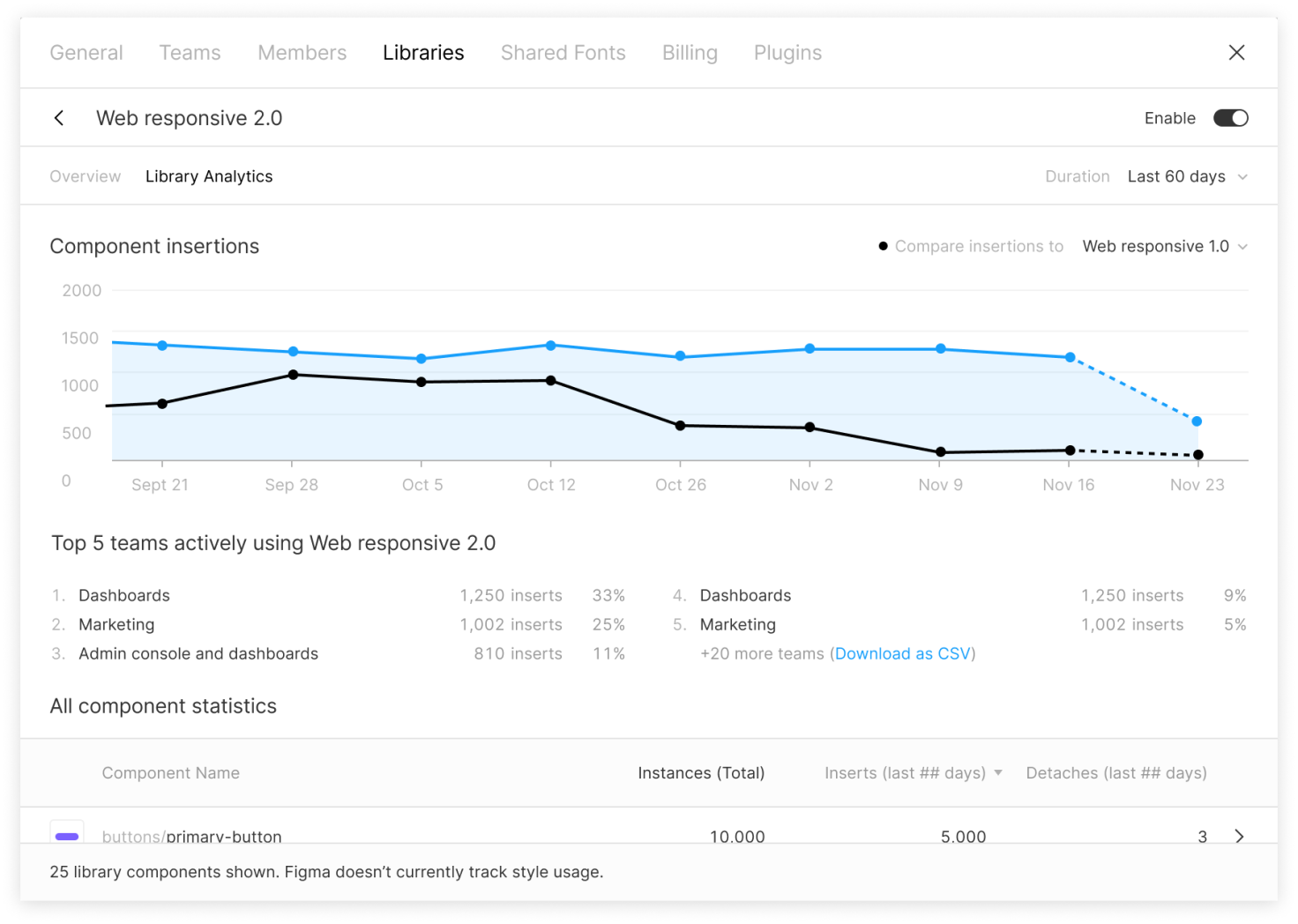
Добавляется аналитика использования компонентов из общей библиотеки.

Простой онлайн-конструктор интерфейсов на базе дизайн-системы Eva.
Ещё один браузерный инструмент дизайна с экспортом в код на React.
Мощный сервис для проверки цветового контраста. Он показывает значение для каждого типа нарушения цветовосприятия и сам искажённый цвет.
Новое слово в коллекциях бесплатных конструкторов иллюстраций — теперь они ещё и анимированные.
Ещё одна бесплатная коллекция иллюстраций с конструктором.
Бесплатная коллекция иллюстраций монстров с конструктором.
Emma Boulton описывает фреймворк ResearchOps. Это восемь ключевых аспектов: от формулирования вопроса исследований и поиска респондентов до настройки инструментария.

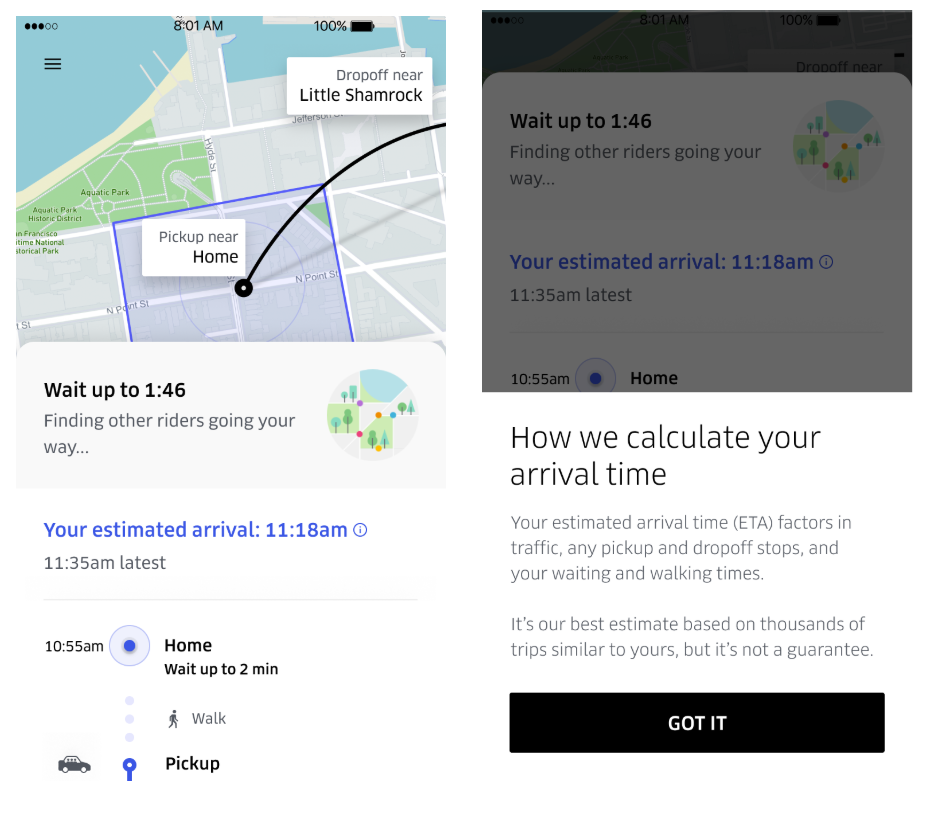
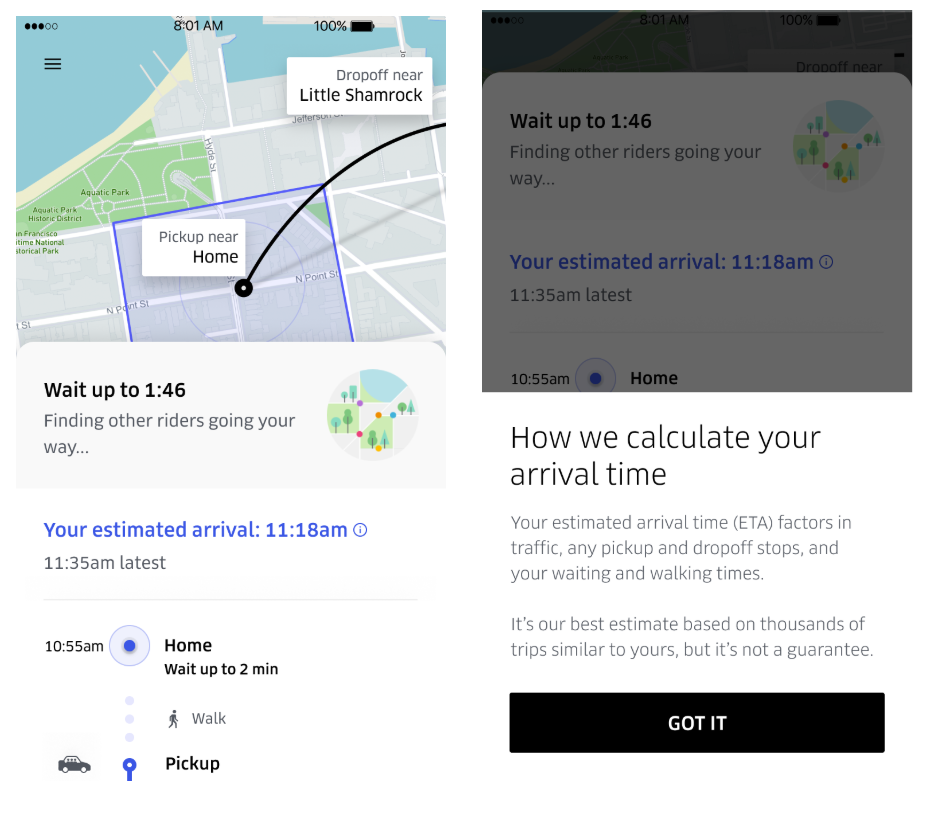
Priya Kamat и Candice Hogan из Uber рассказывают о команде пользовательских исследований, ориентированных на изучение фундаментальных особенностей поведения. Она состоит из учёных и статья описывает один из примеров применения: сократили отказ от заказа во время ожидания на 11% за счёт обработки феноменов избегания ожидания, организационной прозрачности и градиента целей.

Михаил Руденко описывает проблемы быстрых глубинных исследований в формате CustDev (который сам по себе в отечественной тусовке используется некорректно). Многие пытаются проверить гипотезы с помощью этого подхода, хотя глубинные интервью могут только сформулировать или уточнить её.
Rick Sobiesiak и Omkar Chandgadkar из IBM описывают формат рабочих сессий для осмысления выводов из пользовательских исследований. Зачастую просто отчёт воспринимается хуже, но они делают полноценное концептуальное проектирование в малых группах, пытаясь поставить себя на место респондента.
Ashwini Kamath из IBM описывает подход к выбора правильных текстов в интерфейсе с помощью теста Cloze.
Rara Anzani из Bukalapak описывает подход тестирования дизайн-концепций с помощью «жертвенных» прототипов. Они не обязательно базируются на чётком понимании проблемы — их задача начать диалог с пользователем, который выведет на реальную проблематику.
John Kille из MSTS описывает метод экспертной оценки интерфейса по ключевым сценариям. Он помогает пополнить интерфейсный долг и обеспечить попадание этих задач в продуктовый план.
Leisa Reichelt описывает проблемы современных подходов к демократизации пользовательских исследований, когда продуктовые команды сами проводят некоторые из них. Они решаемы, но без лечения такие исследования могут принести больше вреда, чем пользы.
Простой чеклист Bruce Lawson для проверки сайтов на доступность для пользователей с ограниченными возможностями.
Dan Davies вдохновился экспериментами Andy Clarke по переносу интересной журнальной вёрстки в веб и сделал пачку собственных подходов.
Jeff Sauro разбирает метрику CES (Customer Effort Score), которая оценивает проблемы пользователя во взаимодействии с продуктами компании (в основном речь про обращения в поддержку). Интересно, что агентство-автора концепции купил Gartner и впоследствии немного изменил опросник.
Jeff Sauro разбирает подходы к измерению delight.

Описание метрик производительности работы продукта, которые влияют на ощущение пользователя от интерфейса.
Отличная простая памятка Marc Jenkinson из Trello по методам координации удалённой дизайн-команды. К некоторым из них доступны шаблоны.

Jeff Patton описывает процесс ревью результатов работы продуктовой команды в формате двух-трекового agile-процесса, предполагающего исследовательский спринт. У него вышло сразу несколько заметок на эту тему: ревью заинтересованными лицами, планирование итерации, ежедневные стендапы.
Andy Thornton рассказывает о карте компетенций агентства Clearleft. Чуть раньше он описал структуру навыков и критерии оценки. Но самое крутое — они опубликовали его в сервисе Progression App. Кажется, это первый публично доступный пример карты компетенций из него.

Kate Kaplan из Nielsen/Norman Group ответила на базовые вопросы по DesignOps. Почему и зачем появился термин, кто отвечает за эти активности в компании и другое.
Cliona O’Sullivan из Spotify рассказывает о команде DesignOps и её роли в компании.
Growing and Leading — Lessons Learned from the Patterns Cohort Coach Experience
Менторы программы внутреннего обучения дизайнеров IBM делятся своим опытом работы с новичками и их прокачки.
Советы по созданию инфографики с учётом пользователей с нарушениями цветовосприятия.
Как устроена карта компетенций в агентстве Creative People.
Простые советы Rudy Mutter из Yeti по вовлечению разработчиков в дизайн-активности и наоборот.
Melody Quintana из Dropbox рассказывает о подходе к редизайну просмотрщика файлов. Хороший и системный, каким и должно быть проектирование интерфейсов. Перевод.
Angela Guo из New York Times рассказывает о редакционной CMS.
Опубликован следующий документальный фильм из серии о Ленинградской школе дизайна.
История развития полосы прокрутки в операционных системах.


Она не про интерфейсы, а про историю советского дизайна интерьеров, но таких вещей вообще выходит немного.
Цитаты известных фронт-енд-разработчиков и дизайнеров о том, какие технологические улучшения влияют на возможность делать сильные продукты.
Monotype собрали обзор шрифтовых трендов в брендинге на 2020 год. Помимо стандартных вещей вроде вариативности и геометрических гротесков говорят о постоянном ребрендинге.
Прогноз 10 главных технологических трендов 2020 года от Gartner.
Главное отечественное издательство Bubble Comics сделала сервис для стилизации любых картинок в стиле своих комиксов.

Патент Amazon на определение простуды по изменению голоса пользователя.
Chris Noessel разбирает особенности представления злых персонажей и интерфейсов в фантастических фильмах.
Creative Market провели большое исследование природы креативности. Они запускают серию статей на тему и в первой из них предлагают крутую универсальную модель.

Dribbble провели мощное исследование среди своего сообщества (участвовало 17 000 человек). Особенности места работы и графика, образование, зарплата и другие аспекты.

Ежегодный сборник мыслей и исследований Luke Wroblewski, который он рассказывает на конференции Google Conversions. В этот раз он фокусируется на дизайне в больших компаниях.
 Новая книга John Maeda «How to Speak Machine — Computational Thinking for the Rest of Us» о дизайне в эпоху быстро растущих возможностей компьютеров и развития искусственного интеллекта. Небольшая выдержка.
Новая книга John Maeda «How to Speak Machine — Computational Thinking for the Rest of Us» о дизайне в эпоху быстро растущих возможностей компьютеров и развития искусственного интеллекта. Небольшая выдержка.
 Электронная книга UXPin с обзором дизайн-процесса.
Электронная книга UXPin с обзором дизайн-процесса.
Блог дизайн-команды Acronis.
Интервью с Alex Schleifer (Chief Design Officer) и Tim Allen (вице-президент по дизайну) из Airbnb, которые были недавно назначены на свои новые должности. Интересный пример видения и стратегии развития дизайна.
Конференция по дизайн-менеджменту прошла 23-25 октября в Нью-Йорке. Был на ней в прошлом году и она оказалось одной из лучших на тему дизайн-менеджмента. Сделал обзор видео и презентаций.

Конференция по дизайн-менеджменту прошла 6-8 ноября в Лондоне. Я побывал на ней и выделил толковые рассказы.

Конференция SmashingConf 2019 прошла 15-16 октября в Нью-Йорке. Опубликованы видео и презентации выступлений.

Исследование: Отношение к продуктовым дизайн-командам в России
В прошлом году мы ��ровели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.

Паттерны и лучшие практики
Mobile Microsessions
Raluca Budiu из Nielsen/Norman Group рассказывает о микросессиях (порядка 15 секунд и меньше), которые позволяют решить многие мелкие задачи пользователей на мобильных, в носимых устройствах и голосовых помощниках. Она показывает хорошие и плохие примеры в уведомлениях и виджетах.

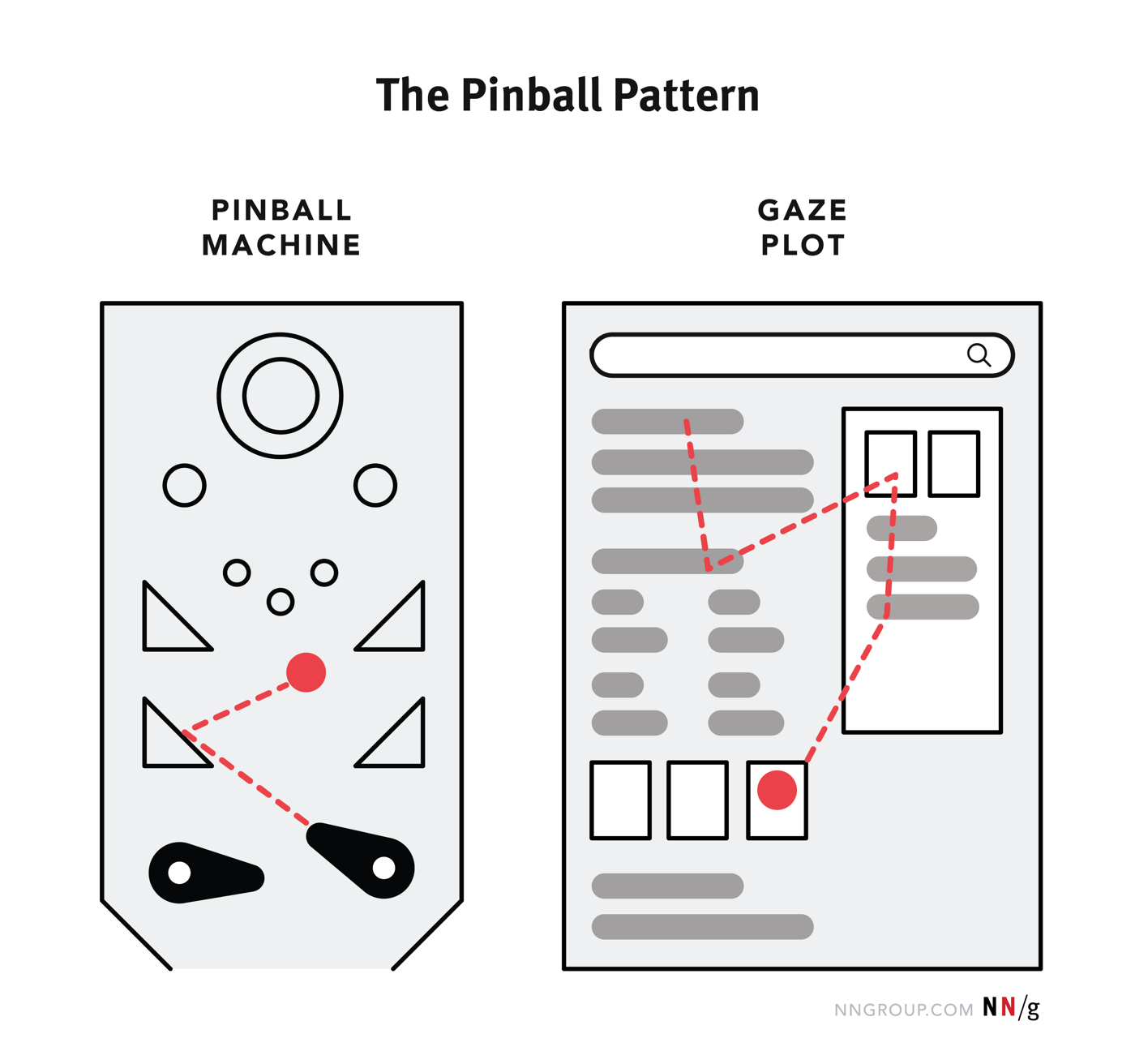
Complex Search-Results Pages Change Search Behavior — The Pinball Pattern
Kate Moran и Cami Goray из Nielsen/Norman Group описывают паттерн «пинбола», который пользователи применяют в результатах поиска. После добавления развёрнутой информации в выдачу (в последние годы это не просто список синих ссылок) они прыгают глазами от блока к блоку.

What Every Intranet Needs — Reflections After 20 Design Annuals
Kara Pernice из Nielsen/Norman Group уже 20 лет проводит исследование лучших интранетов и составила критерии ключевых возможностей на текущий день.
How Netflix uses psychology to perfect their customer experience
Jen Clinehens разбирает интерфейсные приёмы Netflix, которые мотивируют пользователя смотреть больше. Она ссылается на цитаты и публикации самой компании.
A Cloud for Everyone
Хороший паттерн для навигации по веб-приложениям от Leon Welicki и Joe Hallock из команды Microsoft Azure.
Using Thoughtful Design to Fight Bullying on Instagram
Francesco Fogu, Hitomi Hayashi-Branson и Lauren Wong из команды Instagram рассказывают о доработке интерфейса для противодействия буллингу. Они добавили режим ограниченной видимости, который не являются полной блокировкой — она только подзадоривает тролля.
Remember QR Codes? They’re More Powerful Than You Think
Примеры применения QR-кодов в Китае.
UX Guidelines for Ecommerce Product Pages
Katie Sherwin из Nielsen/Norman Group даёт советы по грамотному интерфейсу страницы товара в интернет-магазинах.
Content Strategy: How we Built the New Shopify App CLI
Graham Scott из Shopify рассказывает о проектировании интерфейса командной строки с точки зрения текстов.
10 Rules of Dashboard Design
Простые советы Saadia Minhas по представлению информации в дашбордах.
Дизайн-системы и гайдлайны
Smashing Podcast Episode 3 With Jina Anne — What Are Design Tokens?
Подкаст Smashing Magazine с Jina Anne о токенах в дизайн-системах. Она один из авторов идеи и рассказывает об истории их создания. Сейчас она пишет книгу на тему (в дополнение к онлайн-курсу) и вместе с рабочей группой W3C прорабатывает стандарт.

Awesome Design Tokens
Каталог дизайн-систем с использованием токенов.
Тёмная тема
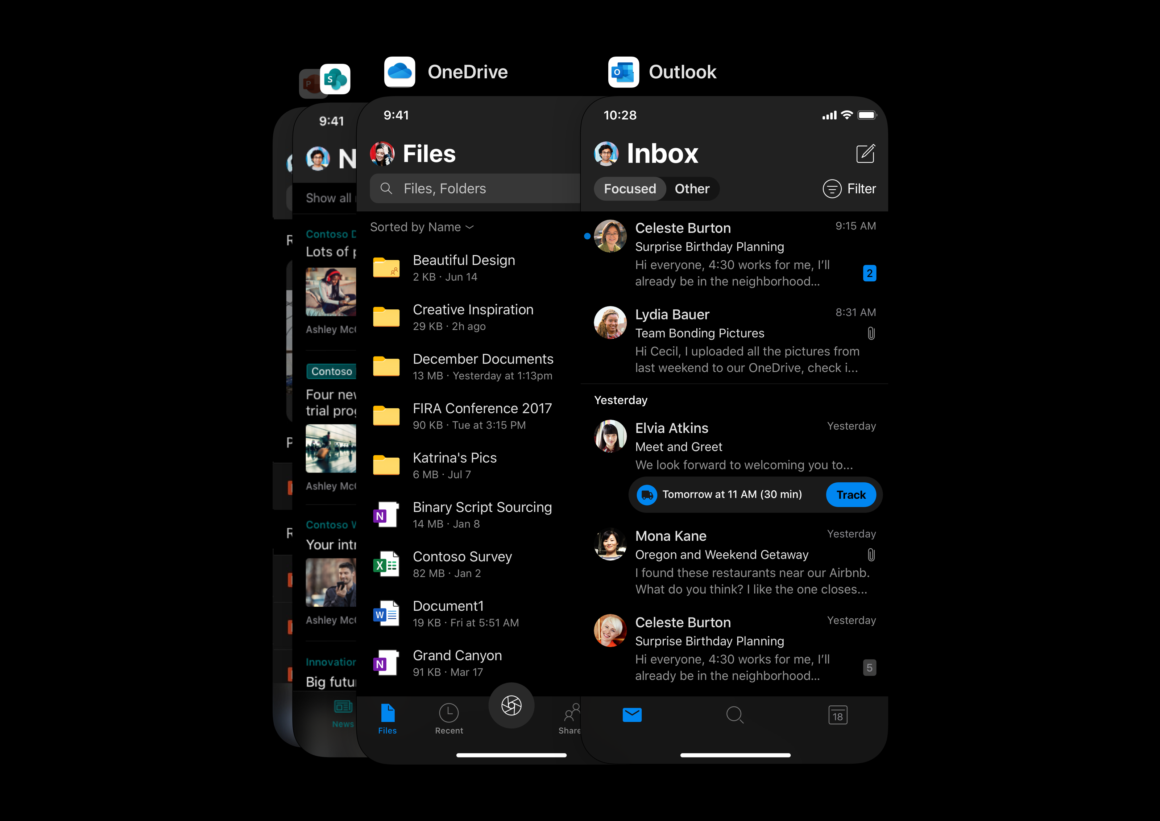
Designing for Dark Mode — More Than Flipping a Switch
Wayne Sun и Joe Woodward из Microsoft дают советы по внедрению тёмной темы оформления. Они раскатили её на все мобильные продукты в офисной линейке.

32 отличия дизайна мобильного приложения под iOS и Android
Артур Абраров из Redmadrobot сделал подробнейший обзор отличий интерфейсных паттернов Android и iOS.

Yesenia Perez-Cruz — Expressive Design Systems
 Книга вышла в A Book Apart. Автор руководила командой дизайн-системы в Vox Media и Shopify.
Книга вышла в A Book Apart. Автор руководила командой дизайн-системы в Vox Media и Shopify. Backpack — Skyscanner Design System
Дизайн-система Skyscanner. Shaun Donnelly рассказывает о грамотном редизайне через обновление темы оформления в диз��йн-системе.
Storybook for design
Обзор интеграций Storybook с инструментами дизайна. Их накопилось прилично — Figma, InVision, Zeplin, Abstract, ZeroHeight. Можно также выводить панель с токенами и экспортировать компоненты в Sketch.
Heydon Pickering — Inclusive Components
 Smashing Magazine выпускает книгу Heydon Pickering «Inclusive Components». Анонс и вебинар с автором.
Smashing Magazine выпускает книгу Heydon Pickering «Inclusive Components». Анонс и вебинар с автором. Duet Design System
Дизайн-система финских продуктов LocalTapiola и Turva.
Xbox Accessibility
Гайдлайны Xbox по учёту пользователей с ограниченными возможностями.
Logitech сделали расширение для инклюзивного джойстика — отдельные кнопки, которые есть в любом варианте. Игроки с ограниченными возможностями могут прикрепить их к любой поверхности.
Android 10 и Material Design
- Google наконец-то провели юзабилити-тестирование своих изначально проблемных полей ввода в Android и наконец-то поняли, что их надо переделать.
- Обзор интерфейса Android 10 от Engadget.
Понимание пользователя
Information Foraging — A Theory of How People Navigate on the Web
Raluca Budiu из Nielsen/Norman Group рассказывает о теории сбора информации, которая проводит аналогию с поиском пищи животными. Как пользователи решают свои информационные задачи и чем интерфейсы могут помочь им.

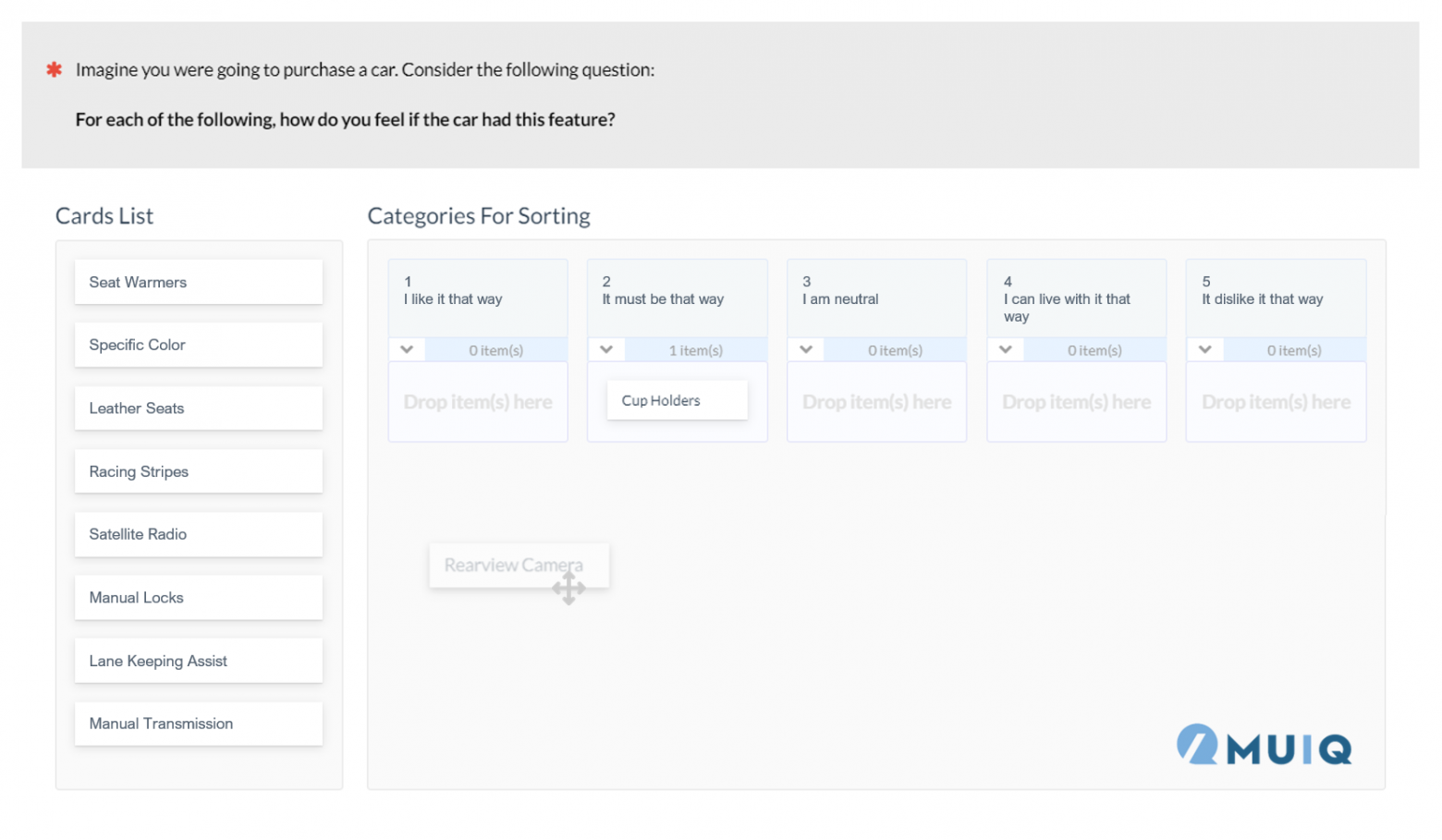
52 UX Cards to Discover Cognitive Biases
Stéphanie Walter и Laurence Vagner подготовили набор игральных карт с когнитивными искажениями. Его можно скачать.

Mental Models for Cloud-Storage Systems
Raluca Budiu из Nielsen/Norman Group рассказывает об исследовании пользователей облачных сервисов. Ментальная модель пользователей проще чем то, как они работают, что вызывает много недопониманий.

We Asked 100 People to Draw Famous Logos from Memory. Here Is What They Drew
Продолжение эксперимента с европейскими логотипами.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Большое клиентское путешествие
Мощный разбор задач и состава CJM от Михаила Руденко в двух частях, включая примеры из практики Бюро сервисного дизайна. Часть 2.

Новые инструменты дизайна интерфейсов
Adobe MAX 2019
2-6 ноября прошла традиционная конференция Adobe MAX 2019 с кучей анонсов. Как всегда, опубликована тонна видео, а вот что по программам:

Photoshop для iPad
Вышел, а в следующем году запустят Illustrator для iPad. Они работают с хранящимися в облаке настоящими файлами .PSD и .AI, хотя портированы не абсолютно все функции — будут смотреть на органичность для планшетов и запросы пользователей.

Adobe XD
Ноябрьское и октябрьское обновление. Одно из самых мощных: совместная работа над макетом (правда, надо включать для каждого макета), история версий, состояния компонентов (UI Kit с примерами), множественные взаимодействия в прототипе с одним элементом через разные триггеры, импорт библиотек из Sketch (макеты с использованием компонентов оттуда не сломаются).

Обновление линейки CC
Photoshop с упрощённым выделением объектов и общие улучшения интерфейса в Illustrator, InDesign, Animate и других. А ещё появится стриминг своей работы.
Aero
Дизайн в дополненной реальности через мобильное приложение. Импортирует файлы из известных программ (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

Sketch 60
Переделано управление компонентами, автоматическое подключение библиотек новому сотруднику в версии для команд.

Плагины
- Flowkit: Информационные карты в Figma, Sketch и Adobe XD.
- Sketch Styler: Находит визуально похожие решения без назначенных стилей и предлагает причесать их.
- Suitcase Fusion: Управление подключаемыми шрифтами.
- Represent: Доступ к прототипу коллеге или клиенту, сидящему далеко.
InVision
Обновился Design Systems Manager. Появилась интеграция со Storybook.
8b
И ещё один конструктор промо-сайтов.
Framer Web
Готовят версию для браузера. Совместная работа и все дела.

Полезные статьи
Darshil Vora из Salesforce рассказывает, как они готовят свои компоненты своей дизайн-системы на React для FramerX и делают прототипы на их основе.
Glide
Генератор мобильных приложений на основе Google Sheets.
Paper&Media
Простейший конструктор картинок для постов в соцсетях.
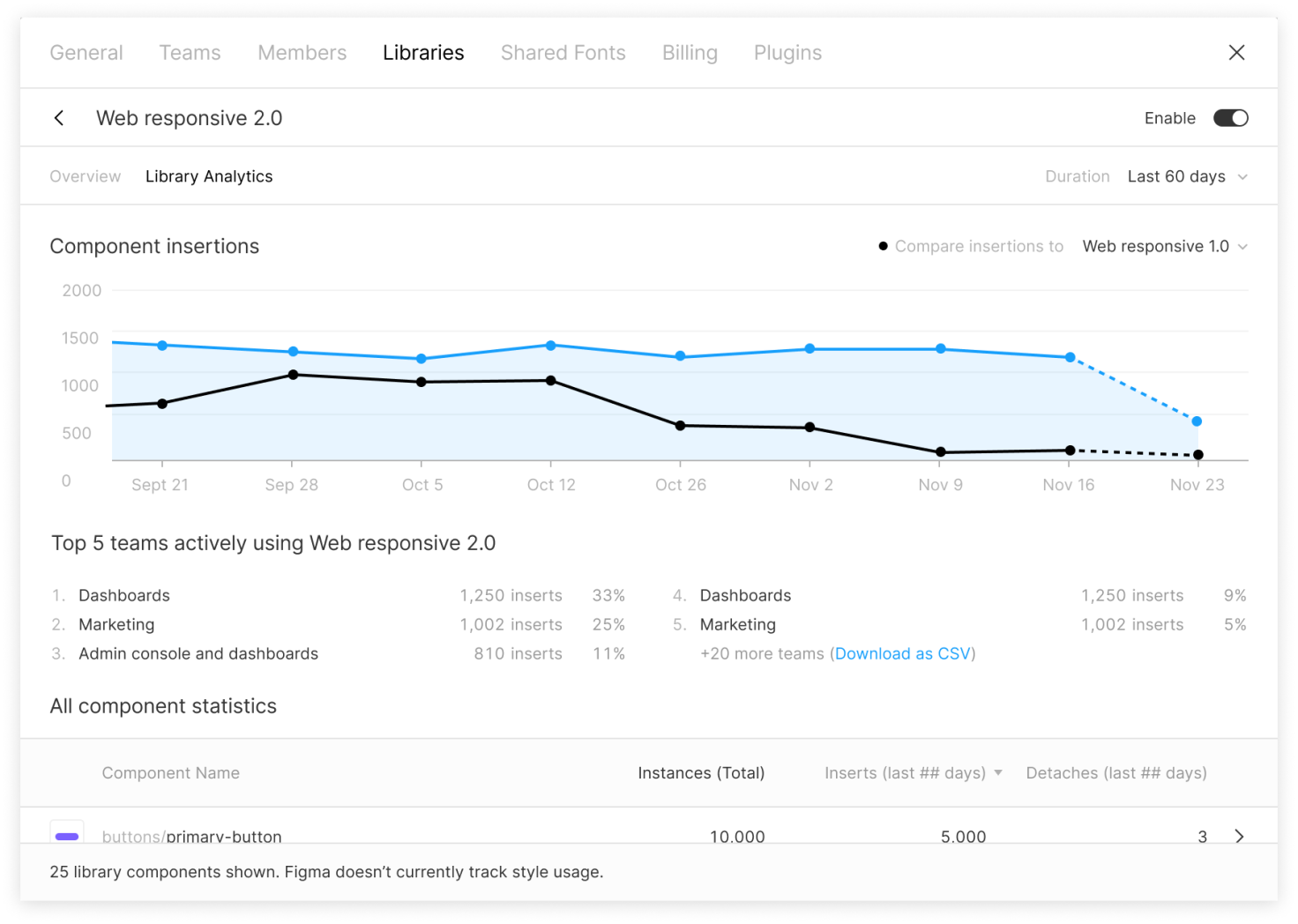
Figma
Добавляется аналитика использования компонентов из общей библиотеки.

Плагины
- Figma Ninja: Обучалка основам инструмента в виде шаблона.
- Product Planner: Тонна шаблонов для управления продуктами и проектами.
- Vectary и Artboard Studio: 3D-шаблоны телефонов и физических предметов для примерки макетов в них.
UI Bakery
Простой онлайн-конструктор интерфейсов на базе дизайн-системы Eva.
BuilderX
Ещё один браузерный инструмент дизайна с экспортом в код на React.
Who Can Use
Мощный сервис для проверки цветового контраста. Он показывает значение для каждого типа нарушения цветовосприятия и сам искажённый цвет.
Drawer — UI animations for startups & designers
Новое слово в коллекциях бесплатных конструкторов иллюстраций — теперь они ещё и анимированные.
Smash Illustrations
Ещё одна бесплатная коллекция иллюстраций с конструктором.
Creatures
Бесплатная коллекция иллюстраций монстров с конструктором.
Пользовательские исследования и тестирование
The Eight Pillars of User Research
Emma Boulton описывает фреймворк ResearchOps. Это восемь ключевых аспектов: от формулирования вопроса исследований и поиска респондентов до настройки инструментария.

How Uber Leverages Applied Behavioral Science at Scale
Priya Kamat и Candice Hogan из Uber рассказывают о команде пользовательских исследований, ориентированных на изучение фундаментальных особенностей поведения. Она состоит из учёных и статья описывает один из примеров применения: сократили отказ от заказа во время ожидания на 11% за счёт обработки феноменов избегания ожидания, организационной прозрачности и градиента целей.

Стыдные вопросы к Customer Development
Михаил Руденко описывает проблемы быстрых глубинных исследований в формате CustDev (который сам по себе в отечественной тусовке используется некорректно). Многие пытаются проверить гипотезы с помощью этого подхода, хотя глубинные интервью могут только сформулировать или уточнить её.
Wonderful research insights being ignored? Here’s how to make it stick
Rick Sobiesiak и Omkar Chandgadkar из IBM описывают формат рабочих сессий для осмысления выводов из пользовательских исследований. Зачастую просто отчёт воспринимается хуже, но они делают полноценное концептуальное проектирование в малых группах, пытаясь поставить себя на место респондента.
Filling in the blank with a Cloze Test
Ashwini Kamath из IBM описывает подход к выбора правильных текстов в интерфейсе с помощью теста Cloze.
Intentional flaws — Using the sacrificial concepts to create Product Principles
Rara Anzani из Bukalapak описывает подход тестирования дизайн-концепций с помощью «жертвенных» прототипов. Они не обязательно базируются на чётком понимании проблемы — их задача начать диалог с пользователем, который выведет на реальную проблематику.
Maximizing Value Through Usability Inspections
John Kille из MSTS описывает метод экспертной оценки интерфейса по ключевым сценариям. Он помогает пополнить интерфейсный долг и обеспечить попадание этих задач в продуктовый план.
Five dysfunctions of ‘democratised’ research
Leisa Reichelt описывает проблемы современных подходов к демократизации пользовательских исследований, когда продуктовые команды сами проводят некоторые из них. Они решаемы, но без лечения такие исследования могут принести больше вреда, чем пользы.
Визуальное программирование и дизайн в браузере
Checklist to avoid the most common accessibility errors
Простой чеклист Bruce Lawson для проверки сайтов на доступность для пользователей с ограниченными возможностями.
Print To CSS
Dan Davies вдохновился экспериментами Andy Clarke по переносу интересной журнальной вёрстки в веб и сделал пачку собственных подходов.
Новые скрипты
- Графики в стиле комиксов xkcd.
- Переходы между страницами на WebGL.
- Преломление фоновой картинки на JavaScript.
Метрики и ROI
10 Things to Know about the Customer Effort Score
Jeff Sauro разбирает метрику CES (Customer Effort Score), которая оценивает проблемы пользователя во взаимодействии с продуктами компании (в основном речь про обращения в поддержку). Интересно, что агентство-автора концепции купил Gartner и впоследствии немного изменил опросник.
How Do You Measure Delight?
Jeff Sauro разбирает подходы к измерению delight.

Performance Metrics
Описание метрик производительности работы продукта, которые влияют на ощущение пользователя от интерфейса.
Дизайн-менеджмент и DesignOps
11 rituals for your distributed design team
Отличная простая памятка Marc Jenkinson из Trello по методам координации удалённой дизайн-команды. К некоторым из них доступны шаблоны.

Dual-track Team Review and Retrospective
Jeff Patton описывает процесс ревью результатов работы продуктовой команды в формате двух-трекового agile-процесса, предполагающего исследовательский спринт. У него вышло сразу несколько заметок на эту тему: ревью заинтересованными лицами, планирование итерации, ежедневные стендапы.
Professional Development Framework: Roles
Andy Thornton рассказывает о карте компетенций агентства Clearleft. Чуть раньше он описал структуру навыков и критерии оценки. Но самое крутое — они опубликовали его в сервисе Progression App. Кажется, это первый публично доступный пример карты компетенций из него.

DesignOps FAQ
Kate Kaplan из Nielsen/Norman Group ответила на базовые вопросы по DesignOps. Почему и зачем появился термин, кто отвечает за эти активности в компании и другое.
Dialling up the joy, turning down the pain — Design Ops at Spotify
Cliona O’Sullivan из Spotify рассказывает о команде DesignOps и её роли в компании.
Growing and Leading — Lessons Learned from the Patterns Cohort Coach Experience
Менторы программы внутреннего обучения дизайнеров IBM делятся своим опытом работы с новичками и их прокачки.
How to Use Color Blind Friendly Palettes to Make Your Charts Accessible
Советы по созданию инфографики с учётом пользователей с нарушениями цветовосприятия.
Прокачиваем дизайнеров в компании: от джуниора до арт-директора
Как устроена карта компетенций в агентстве Creative People.
Командное взаимодействие
How to Bridge the Gap Between Your UX Design and Development Teams
Простые советы Rudy Mutter из Yeti по вовлечению разработчиков в дизайн-активности и наоборот.
Кейсы
The power of framework design
Melody Quintana из Dropbox рассказывает о подходе к редизайну просмотрщика файлов. Хороший и системный, каким и должно быть проектирование интерфейсов. Перевод.
It’s All Part of the Plan
Angela Guo из New York Times рассказывает о редакционной CMS.
История
Техническая эстетика. Ленинград
Опубликован следующий документальный фильм из серии о Ленинградской школе дизайна.
Evolution of the Scrollbar
История развития полосы прокрутки в операционных системах.

Кристина Краснянская и Александр Семёнов — Soviet Design: From Constructivism to Modernism. 1920-1980

Она не про интерфейсы, а про историю советского дизайна интерьеров, но таких вещей вообще выходит немного.
Тренды
2019 End-of-Year Thoughts Archives
Цитаты известных фронт-енд-разработчиков и дизайнеров о том, какие технологические улучшения влияют на возможность делать сильные продукты.
5 Type Trends for Brands 2020
Monotype собрали обзор шрифтовых трендов в брендинге на 2020 год. Помимо стандартных вещей вроде вариативности и геометрических гротесков говорят о постоянном ребрендинге.
Gartner Identifies the Top 10 Strategic Technology Trends for 2020
Прогноз 10 главных технологических трендов 2020 года от Gartner.
Алгоритмический дизайн
Bubble Face
Главное отечественное издательство Bubble Comics сделала сервис для стилизации любых картинок в стиле своих комиксов.

Голосовые интерфейсы
Amazon’s new patent will allow Alexa to detect a cough or a cold
Патент Amazon на определение простуды по изменению голоса пользователя.
The Design of Evil
Chris Noessel разбирает особенности представления злых персонажей и интерфейсов в фантастических фильмах.
Для общего и профессионального развития
Demystifying Creative Success
Creative Market провели большое исследование природы креативности. Они запускают серию статей на тему и в первой из них предлагают крутую универсальную модель.

Global Design Survey 2019
Dribbble провели мощное исследование среди своего сообщества (участвовало 17 000 человек). Особенности места работы и графика, образование, зарплата и другие аспекты.

Luke Wroblewski — Mind the gap, user centered design in large organizations
Ежегодный сборник мыслей и исследований Luke Wroblewski, который он рассказывает на конференции Google Conversions. В этот раз он фокусируется на дизайне в больших компаниях.
John Maeda — How to Speak Machine — Computational Thinking for the Rest of Us
 Новая книга John Maeda «How to Speak Machine — Computational Thinking for the Rest of Us» о дизайне в эпоху быстро растущих возможностей компьютеров и развития искусственного интеллекта. Небольшая выдержка.
Новая книга John Maeda «How to Speak Machine — Computational Thinking for the Rest of Us» о дизайне в эпоху быстро растущих возможностей компьютеров и развития искусственного интеллекта. Небольшая выдержка. Free e-book: UX Design Process Best Practices
 Электронная книга UXPin с обзором дизайн-процесса.
Электронная книга UXPin с обзором дизайн-процесса.Книги на подходе у Rosenfeld Media
- Jacqui Frey «Design Operations: Program Management for Design at Scale».
- Cheryl Platz «Design Beyond Devices».
- Harry Max «Prioritization: Beyond Getting Things Done».
Люди и компании в отрасли
Acronis Design
Блог дизайн-команды Acronis.
Evolving by Design
Интервью с Alex Schleifer (Chief Design Officer) и Tim Allen (вице-президент по дизайну) из Airbnb, которые были недавно назначены на свои новые должности. Интересный пример видения и стратегии развития дизайна.
Материалы конференций
DesignOps Summit 2019
Конференция по дизайн-менеджменту прошла 23-25 октября в Нью-Йорке. Был на ней в прошлом году и она оказалось одной из лучших на тему дизайн-менеджмента. Сделал обзор видео и презентаций.

Leading Design London 2019
Конференция по дизайн-менеджменту прошла 6-8 ноября в Лондоне. Я побывал на ней и выделил толковые рассказы.

SmashingConf New York 2019: Videos And Photos
Конференция SmashingConf 2019 прошла 15-16 октября в Нью-Йорке. Опубликованы видео и презентации выступлений.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
