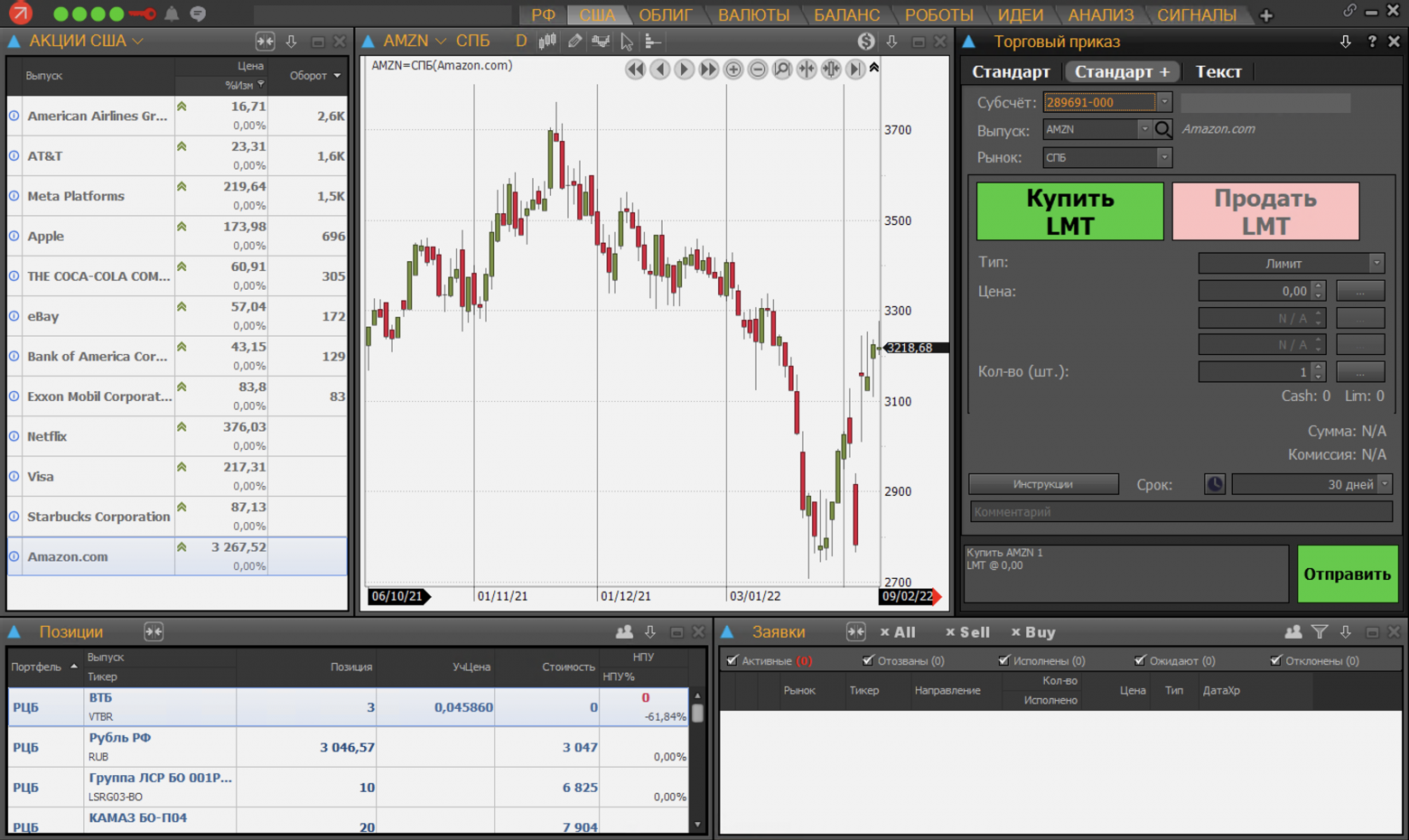
У нас в Альфа-Банке в брокерском направлении уже достаточно давно существует терминал для профессиональной работы на бирже. Терминал представляет собой полноценное рабочее место профессионального трейдера. Есть и инструменты технического анализа, и алгоритмическая торговля (торговые роботы), и скальперский стакан. Приложение писалось и поддерживалось на протяжении длительного периода времени различными командами. В последние несколько лет в связи с активным притоком клиентов на российские торговые площадки возникла необходимость развития и доработки этого терминала.

По мере реализации нового функционала мы все чаще сталкивались с фундаментальными архитектурными ограничениями существующего приложения. Многие вещи не закладывались в реализацию изначально, не было гибкости в изменении существующих фич. Также проблемой было огромное количество сильно связанного легаси-кода, что порождало сложности в тестировании и повышало риски связанные с качеством.
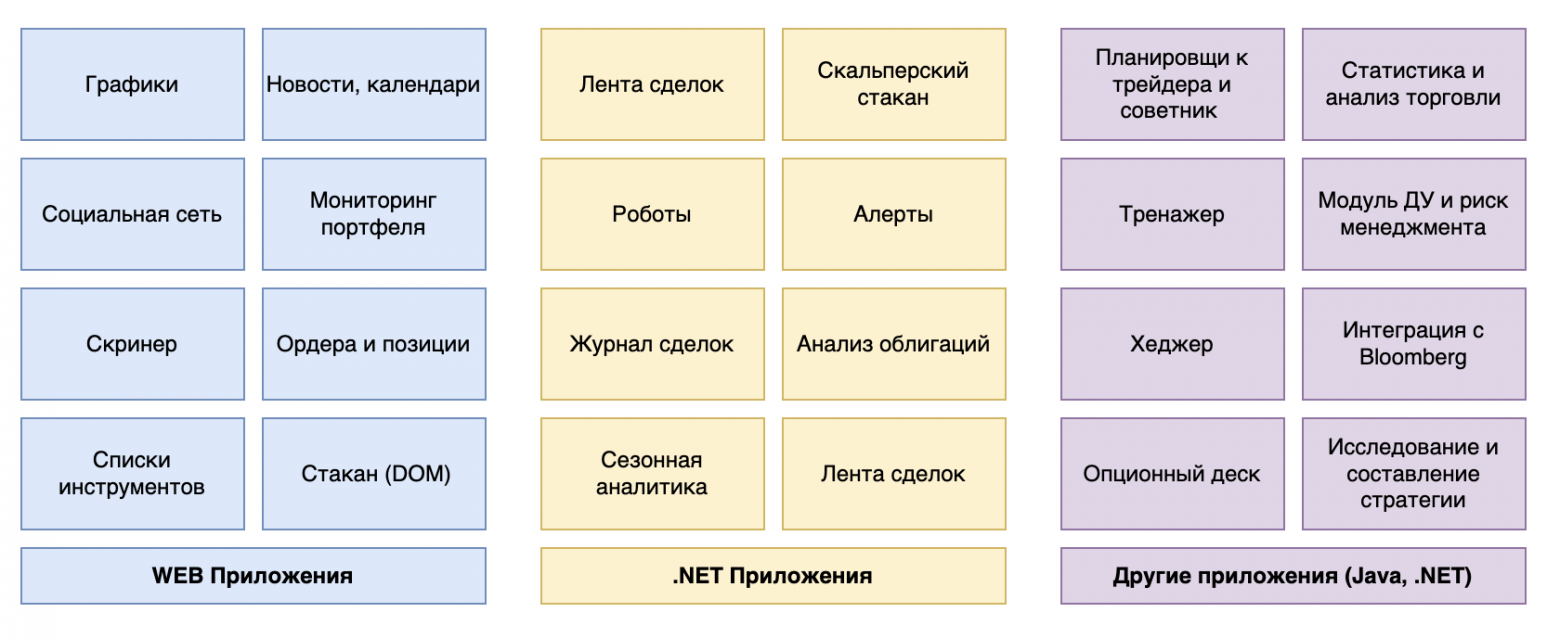
Терминал работал с устаревшей версией .NET и был доступен только на платформе Windows, решения для веба и MacOS не было. В сентябре прошлого года мы стали формировать концепцию нового терминала, взамен существующего легаси-решения. Концепция получила название Альфа Инвестиции ПРО. Ключевым моментом новой концепции была доступность приложения на всех платформах, единый пользовательский опыт вне зависимости от платформы и гибкость работы с модулями приложения. Окончательно концепция была сформирована в следующем виде:

Ключевым элементом концепции является формирование следующего пути клиента в терминале:
Исследование -> Задача найти статистически подтвержденное преимущество и оформить Стратегию;
Поиск идеи -> Задача найти идею в рамках Стратегии;
Планирование сделки -> Задача составить план отработки идеи в рамках Стратегии;
Execution -> Задача отторговать составленный план без отклонений;
Управление позицией/совокупностью позиций –> Корректировка позиций и сопровождение сделки, по базовым или уточненным сценариям, а также кризисам;
Анализ и статистика -> Сбор информации по совершенным сделкам и планам, анализ эффективности, сравнение и обратная связь по Стратегии ( стратегиям) и торгуемым инструментам.
Цель поиска исследования– найти воспроизводимый и алгоритмизируемый способ совершения сделок, который дает положительное математическое ожидание на статистически значимой серии сделок
Инструменты исследования:
Исторические данные ( графики, таблица всех сделок, aggregated time and sales, выгрузка OHLC + volume в табличном формате).
Сезонные средние и возможность делать бэктест направленных сделок на большой выборке данных.
Графики и индикаторы: классические и современные.
Events on chart, events in history data.
Bar-by-bar backtesting, market replay backtesting, algorithmic backtesting.
Changing Fundamentals analysis.
Auction process and market profile (Volume Profile).
Strategy Builder – функционал позволяющий накидать компоненты стратегии в виде понятного алгоритма.
TradingSim – платный симулятор-тренажер.
Каждый элемент торгового процесса должен быть реализован в новом терминале
Ключевыми моментами с технической точки зрения были переход от классической монолитной структуры десктоп приложения к модульной, где приложение компонуется из отдельных виджетов, и кроссплатформенной. Виджеты могут быть написаны на различных языках, это может быть React, .NET, либо Java. Пользователь может использовать любое количество виджетов и комбинировать их по своему усмотрению. Коммуникация между модулями основывается на классическом для финансовых приложений подходе - через связывание отдельных окон в единый канал. Виджеты написанные на React составят основу веб терминала АИ ПРО, в десктоп-версии функционал расширяется нативными модулями, написанными на Java либо .NET. После формирования концепции мы приступили к поиску платформы, которая бы позволила реализовать задуманное.
Прототип
На текущий момент на рынке присутствует 2 компании, предлагающие своим клиентам подобную платформу. Это Finsemble от компании Cosaic и OpenFin от одноименной компании. Обе компании предлагают схожее решение на основе браузера Electron. Следующим этапом мы реализовали прототип будущего решения на основе платформы Finsemble, про который я хочу рассказать подробнее.

Сама платформа Finsemble, как я уже упомянул, основывается на Electron. На нем же будут запускаться HTML5-виджеты, входящие в состав приложения. Существуют определенные предубеждения против использования Electron для десктоп-решений, но, как мне кажется, пример VS Code подтверждает, что работать все может более чем впечатляюще. Платформа предоставляет главную панель для работы с приложением, а также набор сервисов, упрощающих работу приложения.
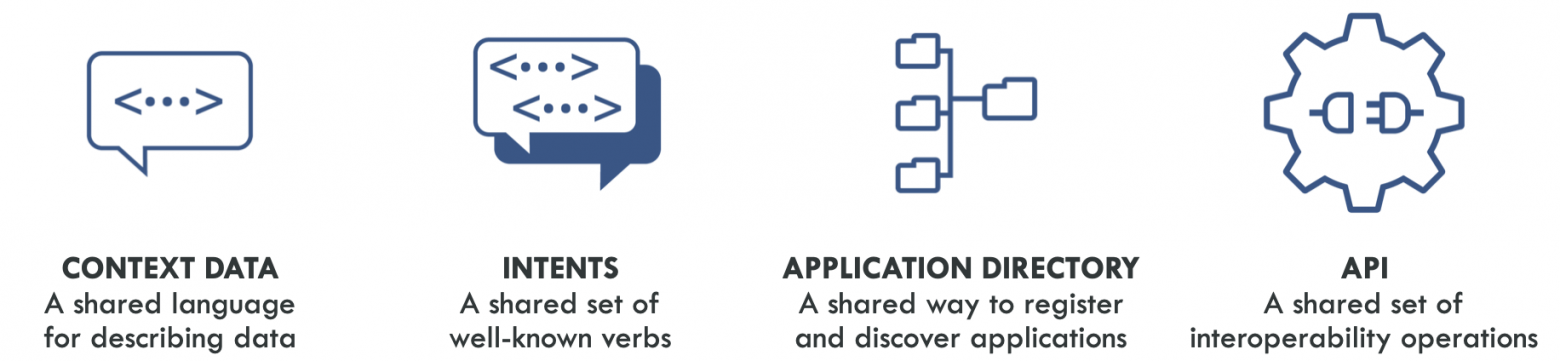
Во-первых, это сервис для обеспечения коммуникации между виджетами. Реализовано это через FDC3, про который можно подробнее почитать вот здесь(https://fdc3.finos.org/). Вкратце - это открытый стандарт передачи данных между финансовыми приложениями, используемый множеством финтех-компаний.

Я бы хотел остановиться чуть подробнее на одном из этих взаимодействий и привести пример использования:
function sendData() {
window.fdc3.broadcast({
type: 'fdc3.instrument',
id: { ticker: 'AAPL' }
})
}
if (window.fdc3) {
sendData();
} else {
window.addEventListener("fdc3Ready", sendData);
}Приведенным выше образом можно организовать передачу данных между компонентами, в данном случае мы рассылаем тип fdc3.instrument что соответствует биржевому инструменту с тикером AAPL (Компания Apple). Стандарт и его реализация в Finsemble берет на себя организация взаимодействия, при реализации виджетов нам нужно лишь воспользоваться предоставляемыми методами подписки или рассылки нужных элементов.
Нативные виджеты реализуются как стандартные десктоп-приложения, с использованием dll-библиотеки, поставляемой вместе с платформой. Библиотека может быть использована как с классическими WinForms и WPF, так и например с MAUI (наш выбор для будущего приложения). Существуют версии для .NET Framework и для .NET Core. Пример использования библиотеки в .NET приложении можно увидеть ниже:
FSBL = new Finsemble(args, this); // Установление первичного соединения
FSBL.Connected += Finsemble_Connected;
FSBL.Connect("WPFExample", JWK);ContextHandler contextHandler = (context) =>
{
if (context.Type.Equals("fdc3.instrument"))
{
Application.Current.Dispatcher.Invoke(async delegate
{
// Действия, с полученным контекстом типа fdc3.instrument
});
}
};
FSBL.FDC3Client.DesktopAgentClient.AddContextListener("fdc3.instrument", contextHandler);Finsemble также предоставляет достаточно богатый функционал из коробки, который можно использовать в приложении, вот лишь некоторые примеры:
Система уведомлений (создание, уведомление с одним или несколькими действиями на выбор, центр уведомлений).
Управление окнами приложения (snapping, docking, запоминание положений окон между запусками).
Встроенная система аутентификации и авторизации.
Различные списки доступных виджетов для разных пользователей.
Система управления обновлениями.
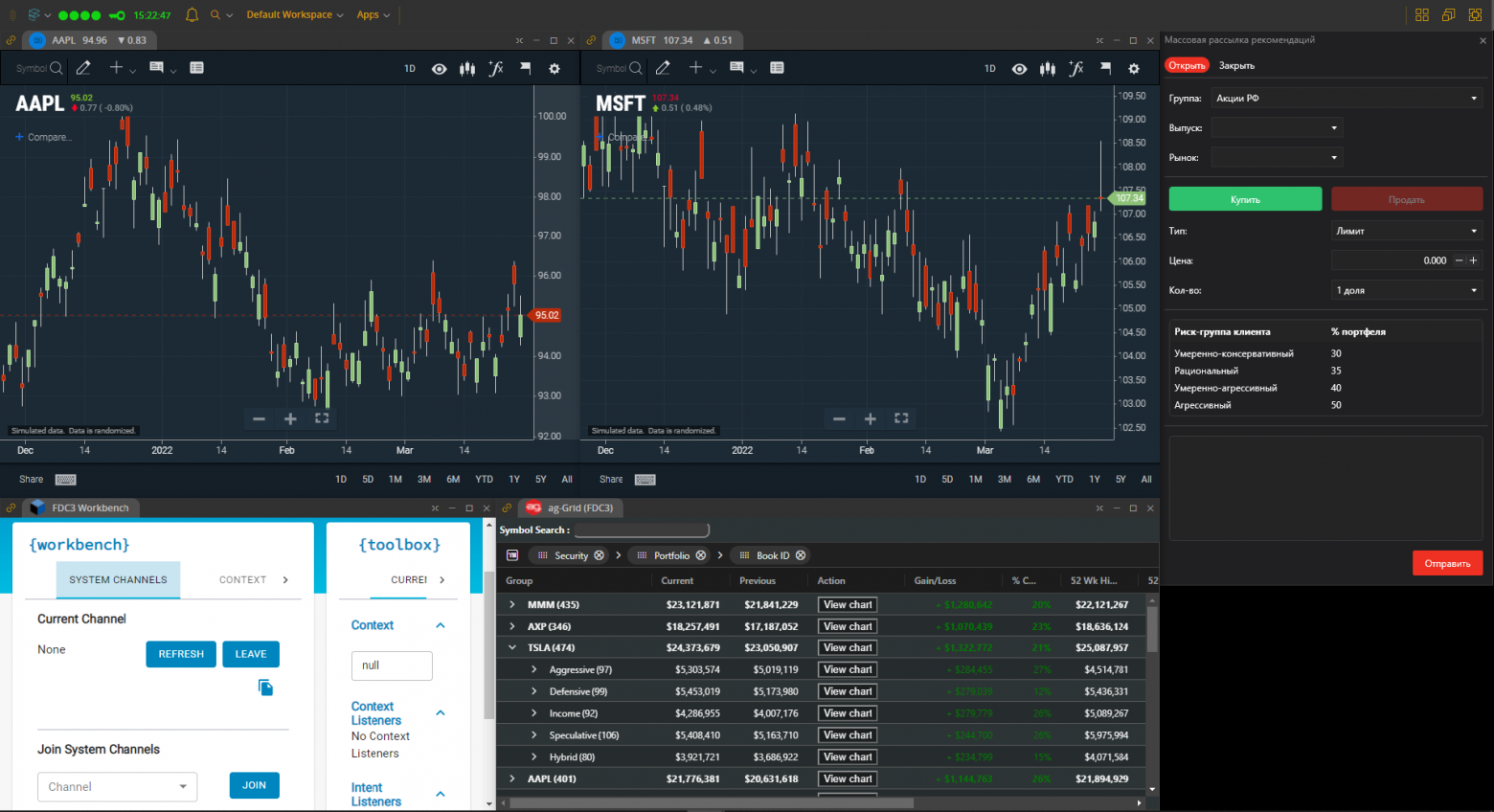
В результате прототипирования нам удалось получить proof of concept для нашей архитектуры и подтвердить гипотезу реализуемости нашей концепции. Мы получили работающий прототип с несколькими окнами, который может в дальнейшем развиваться в полноценный терминал.

Редизайн
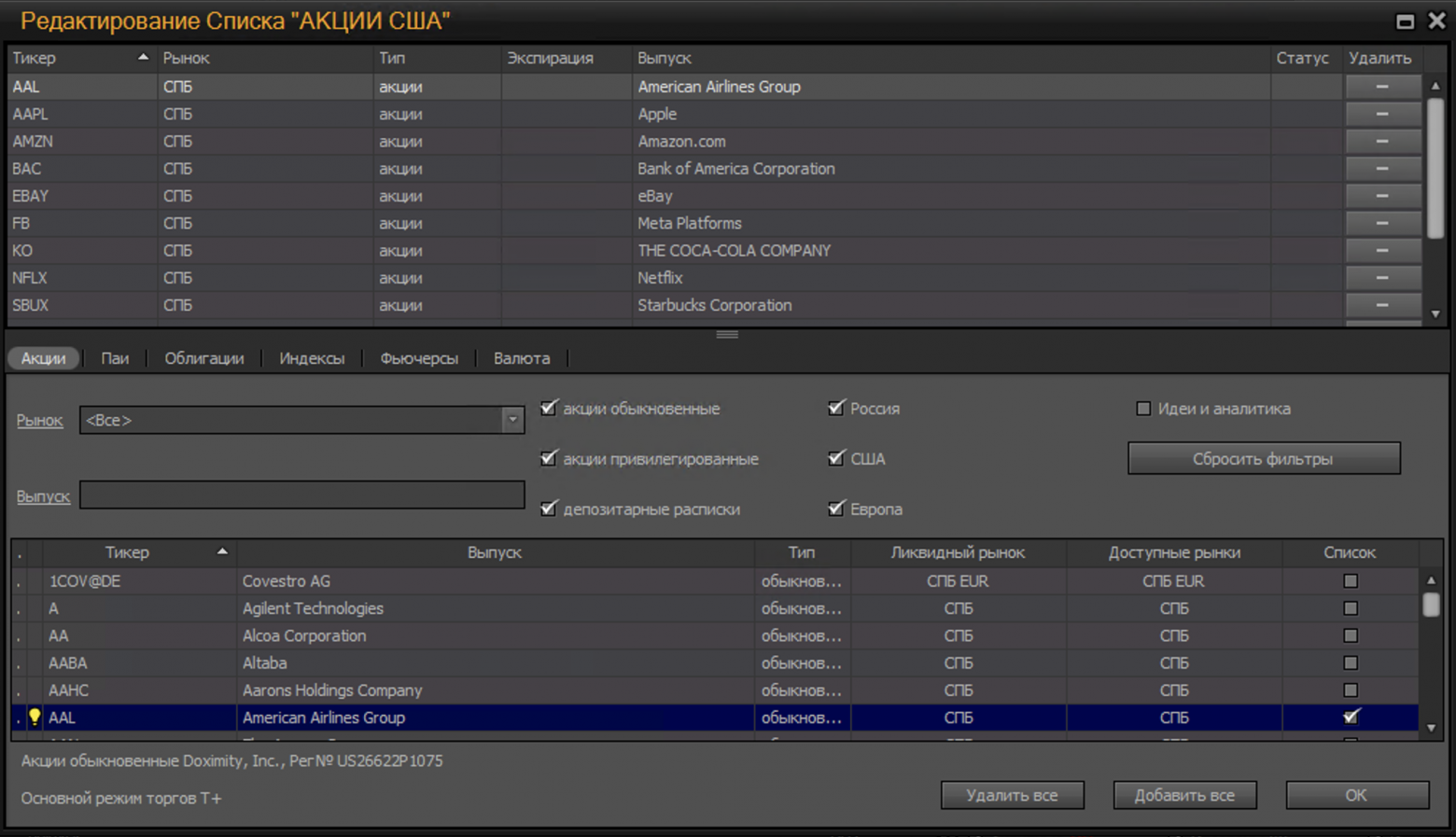
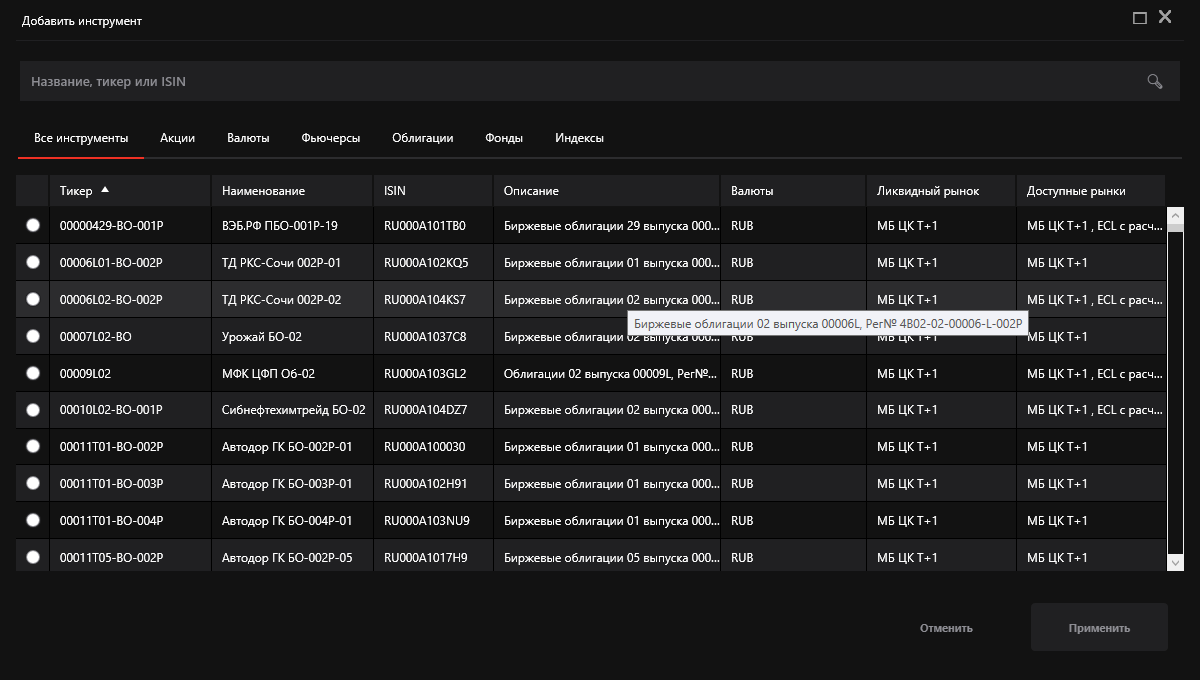
Помимо перехода на новую платформу нам требовалось сделать наш UI более современным и удобным. Это очень хорошо пересекается с переходом от Windows Forms к MAUI, где у нас намного больше возможностей и гибкости. Наши UI/UX-разработчики отрисовали новый дизайн, который будет использоваться и в веб-версии, и в десктопной. В качестве примера покажу один из виджетов


Что дальше?
После завершения прототипирования мы приступаем к разработке полноценного торгового терминала. Цель - гибкий и модульный терминал, максимально изолированные друг от друга компоненты. Связка .NET Core MAUI + React даст нам возможность стать полноценно кроссплатформенными. Также одним из важных изменений будет полностью переработанный дизайн наших окон, взамен предыдущего, который создавался много лет назад и был заточен под Windows Forms. Заниматься этим мы будем уже в этом году, и планируем выпустить готовый продукт в четвертом квартале. Пожелайте нам удачи!
