Вместе с остальными расскажу свою историю о том как я писал 10кБ приложения и послал на конкурс две работы. Начнем по-порядку…
Пожалуй самое сложное это придумать интересную идею.
Изначально я хотел создать именно приложение, а не игру. Изначально я хотел сделать, то, чем потом смогу воспользоваться (по крайней мере в качестве программных наработок, если не приложения).
Первой идеей были TODO — стикеры с парой интересных фич, но из-за огромного количества TODO приложений я не стал этого делать (с высоты 20кБ написанного кода — не факт, что все задуманные фичи уместились бы в 10кБ).
Итак первое приложение:
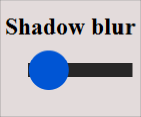
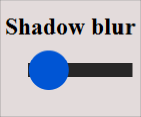
Затем у меня появилось желание использовать canvas для юи контроллера. В первую очередь мне захотелось создать поворачивающийся контроллер.

Без canvas это не просто. Контроллер должен что-то контролировать) И этим чем-то стал div. Следующим canvas контроллером стал слайдер (ведь никому же не нравится, что контроллер состоит больше чем из одного DOM элемента..).

Более всего я конечно возился с цветобралкой…

Вообще я немного схитрил. Некоторые приложения целиком состоят из контроллера для выбора цвета. У меня нельзя сфокусировать контроллер по значению цвета. Цвет выбирается в одностороннем порядке — так я сэкономил килобайты…
Т.к. в canvas нет возможности управлять нарисованными «шейпами» контроллеры реагируют на событие mousemove, а при клике сохраняют положение. Получилось довольно забавно (по крайней мере на мой взгляд). Управление комфортное: ничто не прыгает/выделяется/перетаскивается.
Когда все было готово я решил поработать над дизайном страницы. В итоге на фоне контроллеров появился повернутый прямоугольник, а убирающуюся панель стилей я сделал как-бы торчащей сбоку.
После публикации я стал просматривать другие работы, и мое внимание привлек фидер 10k.aneventapart.com/Entry/127 и мне захотелось сделать что-нибудь полезное..)
Вторым приложением стали
Я планировал сделать закладки, с возможностью поиска по страницам, предполагая, что в api поисковиков есть такая функция. Но впоследствии оказалось, что ее нет… тем не менее есть функция поиска на домене. В целом все это стало неважно потом, когда приложение весело 11кБ).
Папки ввиде повернутых блоков я представил сразу, как только решил делать закладки.

А закладки я сделал такими:

Удалось сделать парсер файлов закладок хрома и лиса. В мозилле можно работать с файлами локально. В хроме только копируя текст. Закладки перемещаются drag and drop'ом. Возможен поиск с помощью регулярных выражений. Совпадения подсвечиваются.
Вообще, с интернет поиском, и еще немного допилив некоторый функционал (например подвязав синхронизацию с какими-нибудь сервисами закладок), я сам буду пользоваться этим приложением:), а за время конкурса я неплохо улучшил свои навыки написания js кода.
Для сжатия js я использовал closure-compiler.appspot.com/home
Для сжатия css — первую попавшуюся css сжималку.
А вот сокращать имена классов и методов объекта мне не очень-то понравилось… но надо так надо… Так же не ставил кавычки в тэгах, старался сокращать все что можно.
Пожалуй самое сложное это придумать интересную идею.
Изначально я хотел создать именно приложение, а не игру. Изначально я хотел сделать, то, чем потом смогу воспользоваться (по крайней мере в качестве программных наработок, если не приложения).
Первой идеей были TODO — стикеры с парой интересных фич, но из-за огромного количества TODO приложений я не стал этого делать (с высоты 20кБ написанного кода — не факт, что все задуманные фичи уместились бы в 10кБ).
Итак первое приложение:
Css3 customization.
Затем у меня появилось желание использовать canvas для юи контроллера. В первую очередь мне захотелось создать поворачивающийся контроллер.

Без canvas это не просто. Контроллер должен что-то контролировать) И этим чем-то стал div. Следующим canvas контроллером стал слайдер (ведь никому же не нравится, что контроллер состоит больше чем из одного DOM элемента..).

Более всего я конечно возился с цветобралкой…

Вообще я немного схитрил. Некоторые приложения целиком состоят из контроллера для выбора цвета. У меня нельзя сфокусировать контроллер по значению цвета. Цвет выбирается в одностороннем порядке — так я сэкономил килобайты…
Т.к. в canvas нет возможности управлять нарисованными «шейпами» контроллеры реагируют на событие mousemove, а при клике сохраняют положение. Получилось довольно забавно (по крайней мере на мой взгляд). Управление комфортное: ничто не прыгает/выделяется/перетаскивается.
Когда все было готово я решил поработать над дизайном страницы. В итоге на фоне контроллеров появился повернутый прямоугольник, а убирающуюся панель стилей я сделал как-бы торчащей сбоку.
После публикации я стал просматривать другие работы, и мое внимание привлек фидер 10k.aneventapart.com/Entry/127 и мне захотелось сделать что-нибудь полезное..)
Вторым приложением стали
Special bookmarks.
Я планировал сделать закладки, с возможностью поиска по страницам, предполагая, что в api поисковиков есть такая функция. Но впоследствии оказалось, что ее нет… тем не менее есть функция поиска на домене. В целом все это стало неважно потом, когда приложение весело 11кБ).
Папки ввиде повернутых блоков я представил сразу, как только решил делать закладки.

А закладки я сделал такими:

Удалось сделать парсер файлов закладок хрома и лиса. В мозилле можно работать с файлами локально. В хроме только копируя текст. Закладки перемещаются drag and drop'ом. Возможен поиск с помощью регулярных выражений. Совпадения подсвечиваются.
Вообще, с интернет поиском, и еще немного допилив некоторый функционал (например подвязав синхронизацию с какими-нибудь сервисами закладок), я сам буду пользоваться этим приложением:), а за время конкурса я неплохо улучшил свои навыки написания js кода.
Для сжатия js я использовал closure-compiler.appspot.com/home
Для сжатия css — первую попавшуюся css сжималку.
А вот сокращать имена классов и методов объекта мне не очень-то понравилось… но надо так надо… Так же не ставил кавычки в тэгах, старался сокращать все что можно.