Думаю многим верстальщикам известно решение, которое заставляет IE рисовать скругленные уголки: «curved-corner» (или border-radius.htc).
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
В одном проекте, где применялся этот способ, в IE вылетало 7 окон с ошибкой следующего содержания:

Возникала она именно в border-radius.htc и вот что ее вызывало:
Выяснилось, что с помощью метода
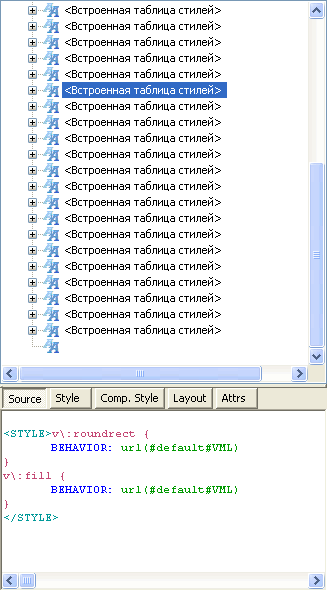
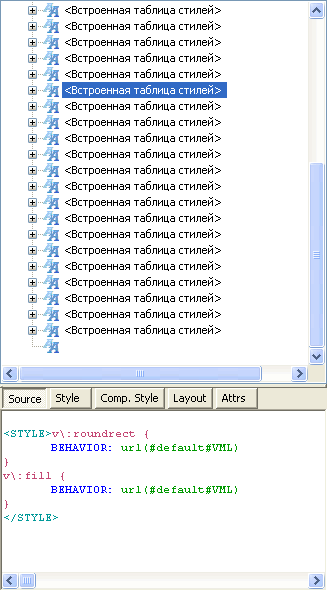
Открыв DebugBar, я увидел следующее:

<Встроенная таблица стилей> — это и есть таблица стилей, созданная скриптом. Причем их было около 38 штук и они все содержали одинаковый код.
Отсюда вполне очевидное решение: просто вставляем этот код в css-файл, который подключаем через Conditional comments только для IE. А в border-radius.htc удаляем (или комментируем) эти 3 строчки:
В результате пропали ошибки Invalid Argument и уменьшилось время загрузки сайта в IE, т.к. больше не нужно генерировать 38 таблиц стилей.
Profit!
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
В одном проекте, где применялся этот способ, в IE вылетало 7 окон с ошибкой следующего содержания:

Возникала она именно в border-radius.htc и вот что ее вызывало:
var css = el.document.createStyleSheet();Выяснилось, что с помощью метода
createStyleSheet можно добавить до 31 таблицы стилей. После этого значения будет выведена ошибка Неправильный аргумент (Invalid Argument).Открыв DebugBar, я увидел следующее:

<Встроенная таблица стилей> — это и есть таблица стилей, созданная скриптом. Причем их было около 38 штук и они все содержали одинаковый код.
v\:roundrect {
BEHAVIOR: url(#default#VML)
}
v\:fill {
BEHAVIOR: url(#default#VML)
}Отсюда вполне очевидное решение: просто вставляем этот код в css-файл, который подключаем через Conditional comments только для IE. А в border-radius.htc удаляем (или комментируем) эти 3 строчки:
var css = el.document.createStyleSheet();
css.addRule("v\\:roundrect", "behavior: url(#default#VML)");
css.addRule("v\\:fill", "behavior: url(#default#VML)");В результате пропали ошибки Invalid Argument и уменьшилось время загрузки сайта в IE, т.к. больше не нужно генерировать 38 таблиц стилей.
Profit!