 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. 1. Wordmark.it

Сервис для подбора шрифтов Wordmark.it — позволяет увидеть написание заданной фразы со всеми шрифтами, установленными на вашем компьютере. Шустро грузит, удобные фильтры. Жаль, нет возможности задать цвета фона и букв.
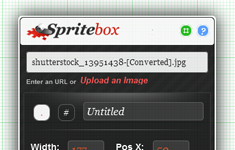
2. Spritebox

Спрайтбокс предназначен для «нарезки» картинок на спрайты. Загружаете картинку, выделяете нужные области, пара кликов — и у вас есть готовые css-стили для спрайтов.
CSS-спрайты — это представление большого количества мелких картинок, путем создания одной большой картинки, что существенно экономит время загрузки и ресурсы сервера (запрос идет всего-лишь на одну картинку, вместо всех).
3. CSS3 Generator

CSS3 Generator поможет вам грамотно использовать возможности CSS3: покажет список доступных CSS3-стилей, сгенерирует кроссбраузерный код для них, сообщит о том, какие браузеры поддерживают или не поддерживают данные стили.
4. ProCSSor

ProCSSor — инструмент для проверки/форматирования css-стилей. Загружаете свой styles.css, выбираете настройки форматирования и получаете на выходе красивый валидный css-код.
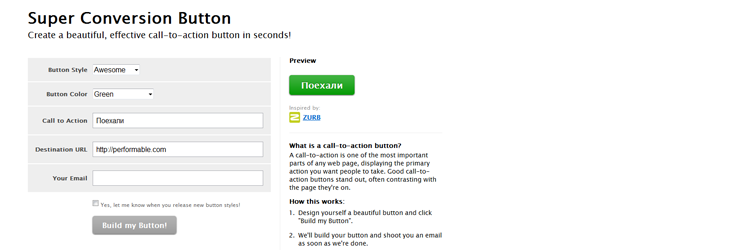
5. Super Conversion Button

Super Conversion Button — инструмент для быстрого создания дизайнов кнопок. Просто выбираете стили, цвета, текст надписи и т.д.
6. 0 to 255

0 to 255 — простой и удобный сервис подбора оттенков цветов. Думаю, по скриншоту все и так понятно.
7. Frame Box

Frame Box — сервис для создания так называемых «wireframes» — структурных схем таблиц. Очень полезная вещь на стадии проектирования разметки новых сайтов или каких-либо веб-интерфейсов. Созданные схемы можно сохранять, а также делиться ссылками на них.
8. jsFiddle

Сервис jsFiddle — эдакая «песочница» для веб-разработчиков. Рабочая часть окна разделена на 4 части: HTML, CSS, JavaScipt и результат. В меню слева выбираем js-фреймворк, библиотеки к нему, спецификацию HTML и т.д. В соответствующих частях рабочей области пишем код — и незамедлительно видим готовый результат. Проекты можно сохранять и делиться ими.
Подборка сервисов взята отсюда, спасибо за внимание, надеюсь, статья была полезной.
Альтегрип — Инфоред — Сеплэйс