 Этот плагин позволит вам легко и элегантно выводить сообщения и небольшие формы в ваших веб-проектах, построенных на Mootools.
Этот плагин позволит вам легко и элегантно выводить сообщения и небольшие формы в ваших веб-проектах, построенных на Mootools.Основные характеристики
- Полнофунциональные диалоги. А значит из коробки работают модальность, многооконность, закрытие по Esc, перетаскивание, растягивание (опционально), удобный механизм добавления кнопок и другие вкусности. При этом все очень ненавязчиво.
- Простой API для кастомизации и манипуляции диалогами.
- Стилизация через CSS, что означает что многие, если не все свойства связанные с внешним видом и даже некоторые связаные с поведением можно переопределить в своих CSS файлах, а значит вы легко впишете диалоги в стиль своего проекта (см. примеры).
- События позволят вам перехватывать ключевые моменты поведения диалогов и дополнять их собственным поведением.
- Работает из коробки с MUX.Loaders, но не требует их если вы не хотите их использовать. Просто подключите файл лоадеров до диалогов и все — анимация сама запустится перед событием
submitи остановится при закрытии. - Полная документация и примеры.
Проект на github https://github.com/lavmax/MUX.Dialog.
Тестировалось на IE7+, FF3+, Chrome, Safari, Opera последних версий.
Некоторые примеры использования и кастомизации
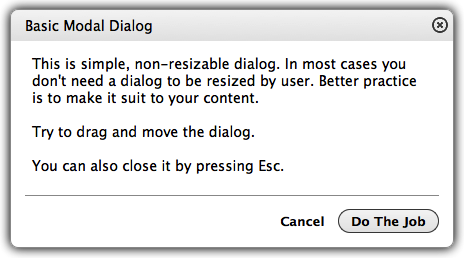
Создание и вывод самого простого модального диалога с сообщением и кнопкой-крестиком для закрытия
new MUX.Dialog({
content: new Element('p', {html: 'Текстовое сообщение для пользователя. Привет.'})
});
Создание и вывод типичного модального сообщения
new MUX.Dialog({
title: 'Внимание!',
content: new Element('p', {html: 'Текстовое сообщение для пользователя. Привет.'}),
buttons: [{
title: 'Я все понял',
click: 'close'
}]
});
Работа с событиями
new MUX.Dialog({
title: 'Внимание!',
content: new Element('p', {html: 'Текстовое сообщение для пользователя. Привет.'}),
buttons: [{
title: 'Я все понял',
click: 'submit'
}],
onOpen: function()
{
// Манипуляция контентом при открытии диалога.
// Контент к этому моменту уже загружен с сервера
// и вставлен в документ, но еще невидим.
this.content.getElement('my-selector').doSomething();
},
onSubmit: function()
{
// Этот код отработает при нажатии конпки 'Я все понял'.
var self = this;
new Request({
...,
onFailure: function(xhr)
{
...
self.loader.stop();
},
onSuccess: function(responseText, responseXML)
{
...
self.close();
}
}).post();
},
onClose: function()
{
// Код onClose отработает при каждом закрытии диалога,
// в т.ч. по нажатию крестика в углу.
// Для примера остановим анимацию
// (хотя на самом деле она и так останавливается при закрытии).
this.loader.stop();
}
});
Работа со стилями — изменяем курсор мыши. По умолчанию на заголовке и в уголке перетаскивания курсов имеет форму стрелки. Если, например, вы хотите сделать move и стрелку расширения окна добавьте в свой CSS следующие стили.
.mux-dialog-header {
cursor: move;
}
.mux-dialog-resize-icon {
cursor: se-resize;
}
Больше примеров работающих диалогов и кода.
Описание всех возможных опций, событий и методов тут.
Оговорюсь, прежде чем написать эту библиотеку я ознакомился со всем что лежит на Mootools Forge, Mocha UI, ExtJS и jQueryUI. Однако воздержусь от описания, чем мне не подошла каждая из перечисленных библиотек, дабы не разводить ненужных споров. Это каждый решит для себя сам.
Очень расчитываю на конструктивную критику в комментариях по всем аспектам (внешний вид, использование, код). Если вы будете использовать эту библиотеку в рабочих проектах дайте, пожалуйста, знать в личку или на github, чтобы я мог разместить ссылки на ваши проекты на github.