jQuery 1.7 готов к загрузке! Можно скачать с jQuery CDN:
code.jquery.com/jquery-1.7.js
code.jquery.com/jquery-1.7.min.js
Так же этот релиз будет готов к загрузке с Google и Microsoft CDNs в течении дня или двух.
Команда jQuery благодарит всех, кто принимал участие в тестировании и и поиске багов в бета-версиях и верит в прочность и стабильность релиза. И просит всех, кто найдёт какие-либо баги, рапортовать о них на баг-трекер и по-возможности подкреплять тестами для воспроизведения на jsFiddle для более быстрого анализа проблем.
Краткий список нововведений можно быстро получить просмотрев описание API с тегом 1.7, а ниже будет описание больших новшеств версии 1.7 и некоторые вещи, которые пока ещё не вошли в документацию по API.
Новый .on() и .off() API делает универсальным и более удобным привязку к событиям в документе.
Когда указан
Все существующие виды привязок к событиям (и соответствующие им метода отвязки от событий) доступны и в версии 1.7, но рекомендуется использовать именно
Делегирование событий (event delegation) приобретает всё большую важность с ростом размера и сложности страниц. Такие фреймворки, как Backbone и Sproutcore, широко используют делегирование событий. Имея это в виду, обработка событий в jQuery 1.7 была переработана с целью ускорить процесс обработки событий, особенно для наиболее распространённых случаев.
Чтобы оптимизировать код для часто встречающихся видов селекторов, команда jQuery рассмотрела срез с Google Codesearch. Почти две третьих всех селекторов, используемых в
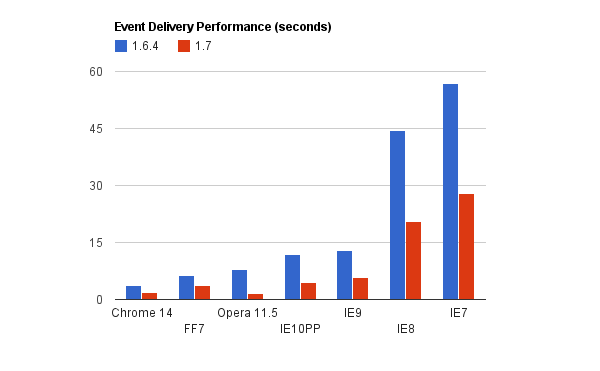
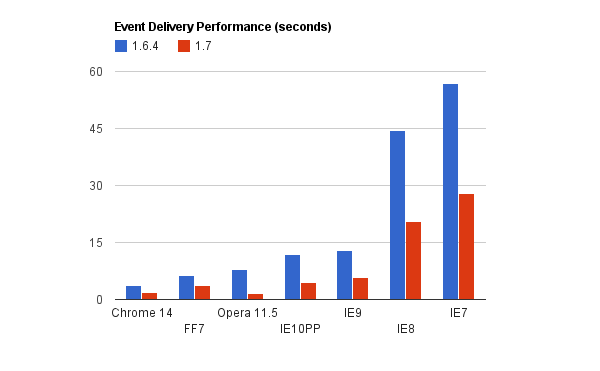
В конечном результате имеет почти двукратное ускорение по сравнению с версией 1.6.4:

Любой, кто пробовал использовать новые теги из HTML5, например, такие как
В предыдущих версиях jQuery переключение анимации, такое как
Теперь jQuery поддерживает асинхронное определение модуля — AMD API. Это не означает, что jQuery является загрузчиком скриптов (script loader); jQuery всего лишь использует AMD-совместимую модель определения модуля, поддерживаемую, например, RequireJS или curl.js, поэтому jQuery может быть подключена динамически таким загрузчиком, и событие
Объект jQuery.Deferred был расширен новыми обработчиками прогресса и методами уведомления, вызывающими этими обработчики. Это позволяет асинхронно уведомлять слушателей о прогрессе исполнения без завершения или отмены запроса. Дополнительно появился метод
Теперь Deferreds реализованы через использование новой функциональности — jQuery.Callbacks, обобщающей функции вызова очереди или серии колбэков. Эта новая функциональность может быть интересно писателям плагинов, хотя Deferreds и система событий обеспечивают более высокий уровень подобной функциональности.
Внутри jQuery было найдено несколько ситуаций, когда необходимо знать, является ли аргумент числом или может быть успешно сконвертирован в число. И было решено написать и задокументировать метод jQuery.isNumeric() как полезную утилиту. Передайте внутрь него любой аргумент и получите
event.layerX и event.layerY: в версии 1.7 удалены эти нестандартные свойства. Хотя ранее они никому не мешали, Chrome 16 показывает множество предупреждений в консоли. Поэтому было решено отказаться от них и удалить. Там, где ещё поддерживаются эти свойства, они будут доступны через
jQuery.isNaN(): эта недокументированная утилита была также удалена. Она имела имя встроенной функции JavaScript, но семантически не соответствовала ей. Новая функция
jQuery.event.proxy(): этот недокументированный и устаревший метод был удалён. Вместо него следует использовать задокуентированный метод
Прочие благодарности и change log со списком всех поправленных багов можно прочитать в конце оригинальной статьи blog.jquery.com/2011/11/03/jquery-1-7-released
code.jquery.com/jquery-1.7.js
code.jquery.com/jquery-1.7.min.js
Так же этот релиз будет готов к загрузке с Google и Microsoft CDNs в течении дня или двух.
Команда jQuery благодарит всех, кто принимал участие в тестировании и и поиске багов в бета-версиях и верит в прочность и стабильность релиза. И просит всех, кто найдёт какие-либо баги, рапортовать о них на баг-трекер и по-возможности подкреплять тестами для воспроизведения на jsFiddle для более быстрого анализа проблем.
Что нового в версии 1.7
Краткий список нововведений можно быстро получить просмотрев описание API с тегом 1.7, а ниже будет описание больших новшеств версии 1.7 и некоторые вещи, которые пока ещё не вошли в документацию по API.
Новый API событий: .on() и .off()
Новый .on() и .off() API делает универсальным и более удобным привязку к событиям в документе.
$(elements).on( events [, selector] [, data] , handler );
$(elements).off( [ events ] [, selector] [, handler] );
Когда указан
selector, то метод .on() работает так же, как .delegate() — привязывает обработчики события, фильтруя элементы по селектору. Если же selector не указан или равен null, то вызов работает как обычный .bind(). Существует некоторая неоднозначность: если аргумент data является строкой, требуется явно передавать аргумент selector в виде строки или null, чтобы data не был ошибочно принят за селектор. Передавая в качестве data объект, не требуется специально беспокоится об указании селектора.Все существующие виды привязок к событиям (и соответствующие им метода отвязки от событий) доступны и в версии 1.7, но рекомендуется использовать именно
.on() для новых проектов, где гарантированно будет использоваться версия 1.7 или старше. Ниже приведены небольшие примеры, демонстрирующие аналогичные привязки к событиям с использованием старого и нового API:$('a').bind('click', myHandler);
$('a').on('click', myHandler);
$('form').bind('submit', { val: 42 }, fn);
$('form').on('submit', { val: 42 }, fn);
$(window).unbind('scroll.myPlugin');
$(window).off('scroll.myPlugin');
$('.comment').delegate('a.add', 'click', addNew);
$('.comment').on('click', 'a.add', addNew);
$('.dialog').undelegate('a', 'click.myDlg');
$('.dialog').off('click.myDlg', 'a');
$('a').live('click', fn);
$(document).on('click', 'a', fn);
$('a').die('click');
$(document).off('click', 'a');
Улучшена производительность делегированных событий (Delegated Events)
Делегирование событий (event delegation) приобретает всё большую важность с ростом размера и сложности страниц. Такие фреймворки, как Backbone и Sproutcore, широко используют делегирование событий. Имея это в виду, обработка событий в jQuery 1.7 была переработана с целью ускорить процесс обработки событий, особенно для наиболее распространённых случаев.
Чтобы оптимизировать код для часто встречающихся видов селекторов, команда jQuery рассмотрела срез с Google Codesearch. Почти две третьих всех селекторов, используемых в
.live() и .delegate(), имеют вид tag#id.class, где используются один или несколько тегов, id или классов. В оптимизации разбора этих простых селекторов команда jQuery добилась таких успехов, что смогла обойти даже время нативного matchesSelector браузеров во время обработки событий. Для разбора более сложных селекторов по-прежнему используется Sizzle движок.В конечном результате имеет почти двукратное ускорение по сравнению с версией 1.6.4:

Улучшение поддержки HTML 5 в IE 6/7/8
Любой, кто пробовал использовать новые теги из HTML5, например, такие как
<section>, гарантировано имели проблемы не только с тем, что IE 6/7/8 не понимают этих тегов, но ещё и совсем удаляют их из документа. В jQuery 1.7 есть встроенная поддержка тегов HTML5 для старых IE в таких методах, как .html(). Этот механизм реализован на том же уровне, что и ранее innerShiv. По-прежнему требуется подключать HTML5Shiv в секции head документа для поддержки HTML5-тегов в старых IE. Подробности смотрите на The Story of the HTML5 Shiv.Интуитивная работа переключения анимации
В предыдущих версиях jQuery переключение анимации, такое как
.slideToggle() или .fadeToggle(), не срабатывало правильно, если несколько анимаций были запущены последовательно и предыдущая была прервана методом .stop(). Это было исправлено в версии 1.7, теперь перед запуском анимации запоминаются начальные значения, и происходит сброс значений, если переключение анимации было прервано преждевременно.Asynchronous Module Definition (AMD)
Теперь jQuery поддерживает асинхронное определение модуля — AMD API. Это не означает, что jQuery является загрузчиком скриптов (script loader); jQuery всего лишь использует AMD-совместимую модель определения модуля, поддерживаемую, например, RequireJS или curl.js, поэтому jQuery может быть подключена динамически таким загрузчиком, и событие
ready также является подконтрольным ему. Теперь AMD-совместимые загрузчики могут подключать немодифицированную версию jQuery с CDN (например, от Google или Microsoft). Особая благодарность выражается James Burke (@jrburke) за предоставленные патч и тесты и ожидание включения их сборку.jQuery.Deferred
Объект jQuery.Deferred был расширен новыми обработчиками прогресса и методами уведомления, вызывающими этими обработчики. Это позволяет асинхронно уведомлять слушателей о прогрессе исполнения без завершения или отмены запроса. Дополнительно появился метод
state(), который возвращает состояние Deferred-объекта, это в первую очередь полезно при отладке.Теперь Deferreds реализованы через использование новой функциональности — jQuery.Callbacks, обобщающей функции вызова очереди или серии колбэков. Эта новая функциональность может быть интересно писателям плагинов, хотя Deferreds и система событий обеспечивают более высокий уровень подобной функциональности.
jQuery.isNumeric()
Внутри jQuery было найдено несколько ситуаций, когда необходимо знать, является ли аргумент числом или может быть успешно сконвертирован в число. И было решено написать и задокументировать метод jQuery.isNumeric() как полезную утилиту. Передайте внутрь него любой аргумент и получите
true или false в качестве результата.Удаленная функциональность
event.layerX и event.layerY: в версии 1.7 удалены эти нестандартные свойства. Хотя ранее они никому не мешали, Chrome 16 показывает множество предупреждений в консоли. Поэтому было решено отказаться от них и удалить. Там, где ещё поддерживаются эти свойства, они будут доступны через
event.originalEvent.layerX и event.originalEvent.layerY.jQuery.isNaN(): эта недокументированная утилита была также удалена. Она имела имя встроенной функции JavaScript, но семантически не соответствовала ей. Новая функция
jQuery.isNumeric() позволяет делать тоже самое. Несмотря на то, что функция jQuery.isNaN() была недокументирована, некоторые проекты на Github использовали её. Команда jQuery связалась с ними и предупредили о проблеме и возможных решениях.jQuery.event.proxy(): этот недокументированный и устаревший метод был удалён. Вместо него следует использовать задокуентированный метод
jQuery.proxy.Прочие благодарности и change log со списком всех поправленных багов можно прочитать в конце оригинальной статьи blog.jquery.com/2011/11/03/jquery-1-7-released