Comments 14
Предлагаю дополнять статью в комментариях вашими любимыми инструментами для разработки адаптивных сайтов.
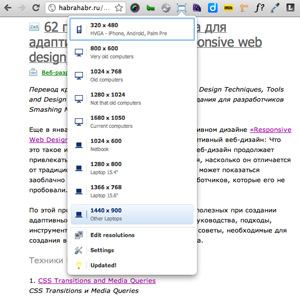
Window Resizer — плагин для Google Chrome, который позволяет быстро просматривать компоновку сайта на популярных разрешениях.

Window Resizer — плагин для Google Chrome, который позволяет быстро просматривать компоновку сайта на популярных разрешениях.

+4
62 инструмента в одном топике это одновременно хорошо и плохо. С одной стороны всё собрано в одном месте, дабавил в «избранное», затем по необходимости. С другой стороны я, думаю как и многие, не осилили чтение дальше 10-20, понедельник — дел много. Может в следующий раз разделить материал на несколько топиков, с некой логической группмровкой: чистый css, с javascript, модульные сетки и так далее. За статью спасибо.
+6
Да, объем большой. Но это перевод и мне не хотелось своевольно разбивать оригинальную статью на несколько частей.
+1
Да, 62 ресурса — многовато, плюс в закладках хранить не всегда удобно — посмотрел у себя, в похожих подборках двухлетней или даже годичной давности — четверть ссылок уже нерабочие.
Предлагаю подходить более креативно к этому делу :)
Так как многие инструменты похожи и дублируют функциональность, есть смысл выбрать наиболее удобные для себя и сделать собственную подборку.
К примеру, я сделал себе такую страничку по media queries, где всегда могу быстро найти нужную лично мне информацию. Такое же можно повернуть и с этой подборкой, и с другими аналогичными
Предлагаю подходить более креативно к этому делу :)
Так как многие инструменты похожи и дублируют функциональность, есть смысл выбрать наиболее удобные для себя и сделать собственную подборку.
К примеру, я сделал себе такую страничку по media queries, где всегда могу быстро найти нужную лично мне информацию. Такое же можно повернуть и с этой подборкой, и с другими аналогичными
+2
Добавил в избранное, как и все бесконечные списки статей про интерфейсы от jvetrau. Ниразу не читал, кстати.
Следует заметить, хаброюзер АдоваПизда ненавязчиво так пиарит свою конторку, специализирующуюся на разработке адаптивных сайтов.
АдоваПизда ненавязчиво так пиарит свою конторку, специализирующуюся на разработке адаптивных сайтов.
Друзья, раз уж вы лечите что-то про интерфейсы и дизайн, не выкатывайте такие неусваемые простыни, это больше похоже на самопиар, чем на подачу информации. Разбивайте на категории, всё в кучу связанное с интерфейсом или с адаптивным дизайном умеет и гугл выдавать по соответствующему запросу.
Извините спасибо пожалуйста.
Следует заметить, хаброюзер
 АдоваПизда ненавязчиво так пиарит свою конторку, специализирующуюся на разработке адаптивных сайтов.
АдоваПизда ненавязчиво так пиарит свою конторку, специализирующуюся на разработке адаптивных сайтов.Друзья, раз уж вы лечите что-то про интерфейсы и дизайн, не выкатывайте такие неусваемые простыни, это больше похоже на самопиар, чем на подачу информации. Разбивайте на категории, всё в кучу связанное с интерфейсом или с адаптивным дизайном умеет и гугл выдавать по соответствующему запросу.
Извините спасибо пожалуйста.
-1
Друзья, раз уж вы лечите что-то про интерфейсы и дизайн, не выкатывайте такие неусваемые простыни, это больше похоже на самопиар, чем на подачу информации.
Это перевод статьи. То есть статья точно такая же, как и оригинальная, только на русском языке. Если у вас есть пожелания по компоновкам статей на Smashine Magazine, вы можете написать в редакцию издания. Не считаю, что перекраивать авторскую статью, хорошо.
Разбивайте на категории
Если бы вы читали статьи перед тем как комментировать, то увидели бы, что она разбита на категории.
Следует заметить, хаброюзер АдоваПизда ненавязчиво так пиарит свою конторку
В профиле указано место работы, потому что я люблю свою работу. Если для вас это реклама — окей.
Ребята в статье собрали крайне ценные вещи, которыми лично я пользуюсь регулярно.
Поэтому это не «неусваиваемая простыня», а перевод проверенной на личном опыте полезной информации.
Это перевод статьи. То есть статья точно такая же, как и оригинальная, только на русском языке. Если у вас есть пожелания по компоновкам статей на Smashine Magazine, вы можете написать в редакцию издания. Не считаю, что перекраивать авторскую статью, хорошо.
Разбивайте на категории
Если бы вы читали статьи перед тем как комментировать, то увидели бы, что она разбита на категории.
Следует заметить, хаброюзер АдоваПизда ненавязчиво так пиарит свою конторку
В профиле указано место работы, потому что я люблю свою работу. Если для вас это реклама — окей.
Ребята в статье собрали крайне ценные вещи, которыми лично я пользуюсь регулярно.
Поэтому это не «неусваиваемая простыня», а перевод проверенной на личном опыте полезной информации.
+3
ну вот, а я уже начал переживать, что прочитал все книжки о современной вёрстке и ничего нового нет
+2
Хотелось бы узнать, какой спрос на адаптивный дизайн в России?
0
Отличнейшая статья, большое спасибо.
0
Сначала у меня возникли замечания:
3й пункт — если вызывающий элемент такой же крошечный как и были бы ссылки, то имеет смысл его увеличить
6й пункт — подобную методику вы можете использовать и в связке htaccess+*ваш любимый серверный язык*. Уже на сервере вы можете узнать что за устройство к вам обратилось и при необходимости отдать/сгенерировать картинку.
потом я осознал объём статьи...
3й пункт — если вызывающий элемент такой же крошечный как и были бы ссылки, то имеет смысл его увеличить
6й пункт — подобную методику вы можете использовать и в связке htaccess+*ваш любимый серверный язык*. Уже на сервере вы можете узнать что за устройство к вам обратилось и при необходимости отдать/сгенерировать картинку.
потом я осознал объём статьи...
+1
м.б., добавить ссылку на habrahabr.ru/post/125247/ для входа в тему
+1
Классно! Появилось много мыслей, над которыми стоит поразмышлять.
Очень порадовали адаптивные шаблоны для WP.
Автору спасибо за большой труд.
Очень порадовали адаптивные шаблоны для WP.
Автору спасибо за большой труд.
+1
Sign up to leave a comment.
Articles
Change theme settings
62 полезных инструмента для адаптивного дизайна (Responsive web design)