Comments 20
Спасибо за прекрасный пост перед началом рабочей недели :)
D3 — очень мощная библиотека, некоторые идеи и элементы из неё использую и в других проектах. Всячески советую её для любых визуализаций, графиков и прочего. Если кому нужно — закидаю ссылками в личку, для затравки — прекрасная презентация, объясняющая суть d3 и список работ автора библиотеки, в котором почти каждый день появляются сложные на первый взгляд и реализующиеся несколькими десятками строк JS-кода с использованием d3.
К сожалению, в чистом виде использовать d3 не получается, для себя я цикл enter-update-exit заменил на написанный вручную SVG с привязкой к angular. Это помогает интереснее привязаться к модели (в частности анимировать добавление/удаление элементов в списке) и полноценно взаимодействовать с пользователем. Кроме того, можно эти привязки переиспользовать как ng-директивы.
P.S. А слабо реализовать в Canvas-версии тот же функционал, что и с SVG? :-)
D3 — очень мощная библиотека, некоторые идеи и элементы из неё использую и в других проектах. Всячески советую её для любых визуализаций, графиков и прочего. Если кому нужно — закидаю ссылками в личку, для затравки — прекрасная презентация, объясняющая суть d3 и список работ автора библиотеки, в котором почти каждый день появляются сложные на первый взгляд и реализующиеся несколькими десятками строк JS-кода с использованием d3.
К сожалению, в чистом виде использовать d3 не получается, для себя я цикл enter-update-exit заменил на написанный вручную SVG с привязкой к angular. Это помогает интереснее привязаться к модели (в частности анимировать добавление/удаление элементов в списке) и полноценно взаимодействовать с пользователем. Кроме того, можно эти привязки переиспользовать как ng-директивы.
P.S. А слабо реализовать в Canvas-версии тот же функционал, что и с SVG? :-)
Рад, что вам понравилось. Пост опубликовал перед началом рабочей недели, потому что на неделе не до этого было бы, а откладывать до следующих выходных не хотелось. Было бы интересно посмотреть на ваш подход и его преимущества в живую, на примере :-)
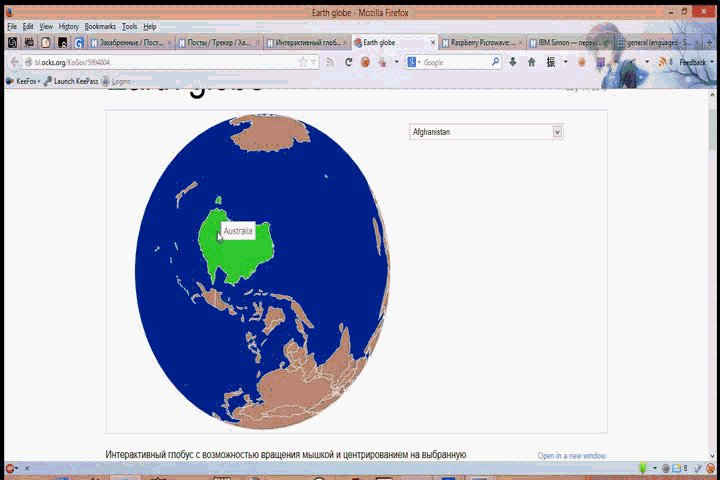
P.S. Реализовать центровку на выбранную из списка страну довольно легко, как и вращение мышкой, а вот показывать tooltip при наведении мыши…
P.S. Реализовать центровку на выбранную из списка страну довольно легко, как и вращение мышкой, а вот показывать tooltip при наведении мыши…
Плюсанул в карму. Спасибо за отличный пост! Раньше не очень интересовался форматом SVG, но благодаря вам я начну больше изучать этот формат.
В Хроме на Андроид ужасные тормоза. Это особенность библиотеки или конкретной реализации?
Оффтопик: Как неестественно выглядит вид планеты «из космоса» с нанесенными на нее государственными границами, существующими только в воображении (некоторых) людей.
Это какая-то новая форма безграмотности на «Хабре», я чувствую. Всё больше постов с полумегабайтными, а то и мегабайтными картинками там, где в этом никакой нужды нет. JPEG тут бы раз в 5—10 меньше получился.
Если перевернуть глобус «вверх ногами», то лево и право меняются местами. Тянешь влево — глобус крутится вправо.
Панельки справа очень не хватает:
sites.psu.edu/jmrrclr1b5/files/2013/03/xcom_geoscape.png
sites.psu.edu/jmrrclr1b5/files/2013/03/xcom_geoscape.png
А где можно подробнее посмотреть на работу функций origin и interpolate? Не вполне ясно, как именно они работают.
Вот API Reference тут есть всё. Про
origin я объяснял в статье, он нужен чтобы перейти от координат холста к координатам нашей системы (то бишь географическим координатам), а по interpolate вопрос видимо связан с параметром t. Вот что про него написано в API: Given a parameter t in the range [0,1], returns the associated interpolation value.
Sign up to leave a comment.

Интерактивный глобус — SVG versus Canvas