Comments 29
Для конфигурации вместо value лучше использовать constant или provider, так как конфигурация обычно делается до стадии инжектирования сервисов приложения, когда value еще не отработали.
Хороший вопрос. Почему тогда разработчики AngularUI все свои модули упорно настраивают через переменную github.com/angular-ui/angular-ui/blob/67d10aee5d70da7b8b142e3056fdf83d4faaca98/common/module.js? Должна же быть в этом логика…
К разработчикам AngularUI у меня вообще много вопросов. Их компетенция в ряде мест у меня вызывает сомнения.
Специфика Angular UI позволяет юзать
В вашем случае, нельзя никак поменять часть дефолтного конфига (ну кроме как в исходнике :). Достаточно поменять
Ещё было бы неплохо вынести тексты ошибок в сам конфиг, чтобы можно было менять их.
В остальном, спасибо за модуль — определённо в закладки ;-)
.value, потому что у него нет единого предопределённого дефолтного конфига, т.е. подразумевается, что разработчик определит ui.config в конфигурационной части приложения (где-нибудь рядом с app.config).В вашем случае, нельзя никак поменять часть дефолтного конфига (ну кроме как в исходнике :). Достаточно поменять
.value на .constant, чтобы была возможность редактировать конфиг oiFileConfig на этапе конфигурирования в app.config (в котором доступны только провайдеры и константы).Ещё было бы неплохо вынести тексты ошибок в сам конфиг, чтобы можно было менять их.
В остальном, спасибо за модуль — определённо в закладки ;-)
Чуть получше в этом разберусь и сделаю нормальный конфиг.
А тексты ошибок… Стоит ли их, вообще, выносить отдельно? У меня вынесена вся функция setError. Она получает xhr объект и уже сама решает как его обрабатывать и каким образом формировать ошибки. Может быть кому-то формат {msg: 'текст ошибки'} не подойдет, может быть у кого-то свой. Кому-то нужен еще и код ошибки. Кто-то ошибки валидации помечает как варнинги и выносит в отдельную категорию.
Если связь с сервером есть, тексты ошибок формируются на нем. Если нет — берутся из скрипта. Может быть всё формировать в скрипте? Тогда нужно определиться с форматом и многоязычностью. В общем, тут много вопросов и, судя по всему, систему обработки ошибок никто не унифицировал никогда…
А тексты ошибок… Стоит ли их, вообще, выносить отдельно? У меня вынесена вся функция setError. Она получает xhr объект и уже сама решает как его обрабатывать и каким образом формировать ошибки. Может быть кому-то формат {msg: 'текст ошибки'} не подойдет, может быть у кого-то свой. Кому-то нужен еще и код ошибки. Кто-то ошибки валидации помечает как варнинги и выносит в отдельную категорию.
Если связь с сервером есть, тексты ошибок формируются на нем. Если нет — берутся из скрипта. Может быть всё формировать в скрипте? Тогда нужно определиться с форматом и многоязычностью. В общем, тут много вопросов и, судя по всему, систему обработки ошибок никто не унифицировал никогда…
Он же с jQuery? А я специально хотел сделать независимым
А в чем смысл независимости? Сейчас jQuery используют практически все.
Это да. Но когда в Ангуляре появятся директивы drag&drop и что-то типа sortable, то jQuery в половине случаев будет не нужен. В совокупности с css-анимацией (которую Ангуляр активно продвигает) jQLite станет полноценной заменой.
Вот кстати по css-анимации проконсультируете?
У меня есть блок в которой я через ng-show показываю форму и хочу чтобы это было анимированно. Как это сделать?
По идее просто ставить класс с css анимацией, но это работает плохо когда я скрываю форму и убираю класс. Анимация пропадает.
Где почитать внятно как лучше это организовать?
У меня есть блок в которой я через ng-show показываю форму и хочу чтобы это было анимированно. Как это сделать?
По идее просто ставить класс с css анимацией, но это работает плохо когда я скрываю форму и убираю класс. Анимация пропадает.
Где почитать внятно как лучше это организовать?
У меня были проблемы со встроенной анимацией (ng-animate), которые решил с помощью ng-class и назначением css-transition своим классам. В новой версии Ангуляр переделал анимацию, скорее всего таких проблем не будет:
www.yearofmoo.com/2013/08/remastered-animation-in-angularjs-1-2.html
habrahabr.ru/post/190646/
www.yearofmoo.com/2013/08/remastered-animation-in-angularjs-1-2.html
habrahabr.ru/post/190646/
Ах, да.
Еще фолбеки во флеш для старых браузеров.
По драгндропу интересно что они сделают, поскольку пока прикрутил nestedSortable изматерился весь.
Еще фолбеки во флеш для старых браузеров.
По драгндропу интересно что они сделают, поскольку пока прикрутил nestedSortable изматерился весь.
А я так и не смог подружиться с nestedSortable. Пришлось uiSortable использовать: javascript.ru/forum/angular/39202-rabota-s-derevyami-v-angular.html#post257556
Ну nestedSortable написан поверх uiSortable. А вообще пришлось костылить передачей $scope в nestedSortable и вызовами оттуда пары методов.
Вот-вот, и у меня были вопросы, зачем он нужен, если то же самое можно реализовать на чистом uiSortable)
Там уже реализованы такие моменты как отслеживание положение по Х перетаскиваемого элемента для определения хотим ли мы добавить его как субэлемент или оставить у родителя.
Ну а в моем примере то же самое работает без всяких надстроек. Связанные списки и все дела.
Можно попросить выложить на jsfiddle.net?

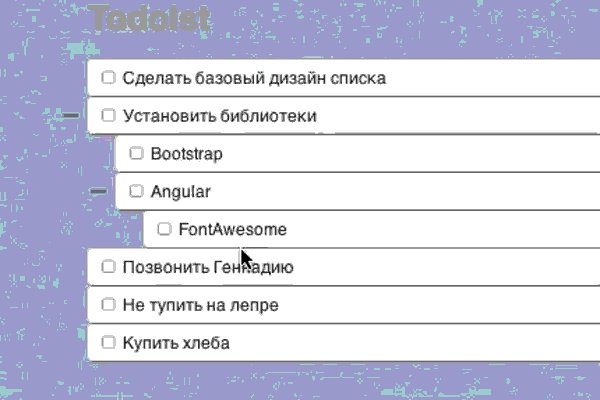
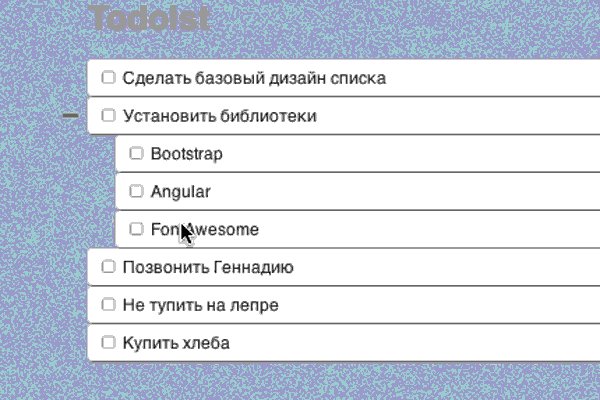
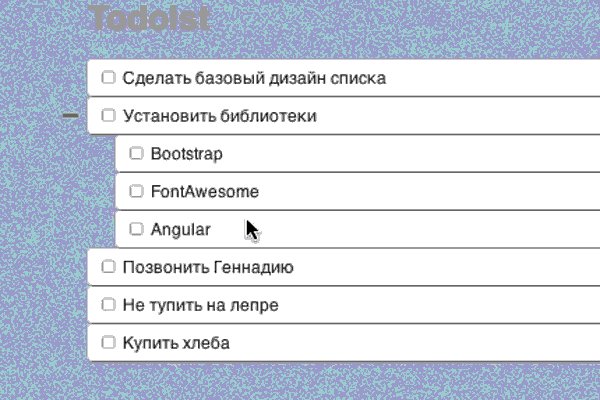
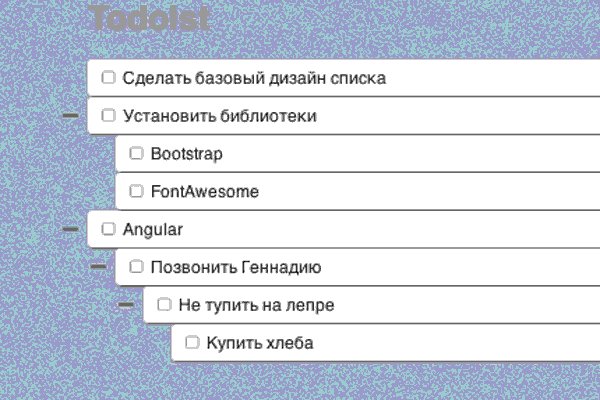
Вот что я имел в виду. Пардон за качество — конвертор налажал.
Очень непонятное решение. Несколько часов в свое время ковырял nestedSortable, так и не врубился во все тонкости перетаскивания. Из предыдущего описания тоже не понял. Только это видео и прояснило ситуацию. Пользователям тоже показывается видео, чтобы поняли? Положение усугубляется тем, что обычно элементы сортируются в пределах одной группы и случайное перемещение на другой уровень только раздражает. Да и не естественно это, тем более для людей, привыкшим к папкам, куда можно что-то положить перетаскиванием
Кстати, resize в plupload это клиентская функция? Есть ее исходники?
github.com/moxiecode/plupload/
Тут поищите.
Тут поищите.
Sign up to leave a comment.
Загрузка файлов в AngularJS