В то время как Lytro и прочие выпускают камеры светового поля, компания Google делает магию программными способами. Например, в режиме Lens Blur программа Google Camera использует Z-буферизацию и сохраняет карту глубины (depth map), то есть информацию о расстоянии до объектов.

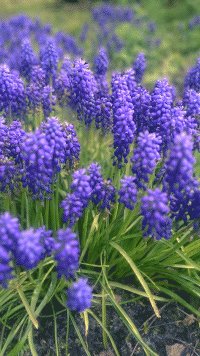
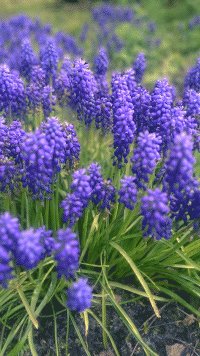
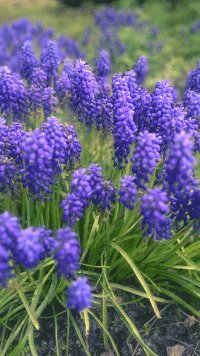
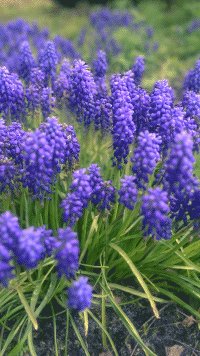
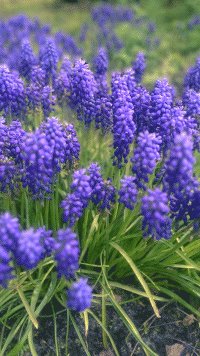
Depth map в режиме Lens Blur
Несколько дней назад на Github опубликована программка LensBlurDepthExtractor.js, которая извлекает depth map из фотографий, сделанных в Google Camera.
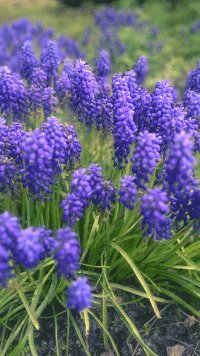
Эти метаданные вы можете использовать для изменения глубины резкости и размытия отделённых объектов.

Изменяем резкость, используя depth map
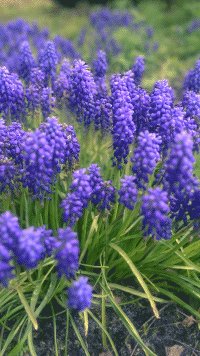
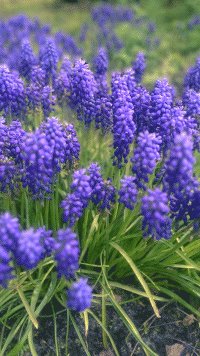
Красивый эффект параллакса создаётся с эмуляцией 3D-сцены. Уже открылся и первый веб-сервис Depthy, который обрабатывает фотографии, используя вышеупомянутый код.

Исходный код Depthy.

Depth map в режиме Lens Blur
Несколько дней назад на Github опубликована программка LensBlurDepthExtractor.js, которая извлекает depth map из фотографий, сделанных в Google Camera.
Эти метаданные вы можете использовать для изменения глубины резкости и размытия отделённых объектов.

Изменяем резкость, используя depth map
Красивый эффект параллакса создаётся с эмуляцией 3D-сцены. Уже открылся и первый веб-сервис Depthy, который обрабатывает фотографии, используя вышеупомянутый код.

Исходный код Depthy.