Многим хорош сервис поиска вакансий hh.ru, но ищущий всегда найдёт, что усовершенствовать. К примеру, на сервисе есть поле для заполнения письма — ответа на вакансию, но нет элементарного шаблона оформления письма — заголовок, кратко о себе, ответы на требования по вакансии.
Если нет — надо сделать. Ведь специалист по JS не будет многократно заниматься Copy-Paste-операциями, когда знает, что их можно автоматизировать, даже не обременяя просьбами службы сайта. Есть такие инструменты, как пользовательские скрипты.
UPD 12.1.2016: Скрипт расширен на сайты career.ru (клон HH с той же клиентской базой), itmozg.ru, superjob.ru.
Вначале, конечно, пришлось покопировать, пока не выявились закономерности и не получился юзерскрипт hhFiller. Шаблон отклика, на мой взгляд, должен содержать:
1. Заголовок-приветствие. После него пойдёт сразу рукописный текст, живой ответ на вакансию в 2-3 или более строчек.
2. Кратко о себе. Наверное, можно предположить, что автор вакансии заглянет на страничку соискателя и всё увидит. Но вежливее сказать об этом сразу, не обременяя работодателя необходимостью заглядывать в ссылку. Текст этот, по большей части, одинаковый для всех писем, и его приходится вставлять всегда (может быть, на вакансию по другому профилю потребуется другой текст или удалять из шаблона некоторые строчки). Сюда же помещаем ссылку на свои примеры работ и знакомые технологии.
3. Подпись. Это — тоже необходимая по протоколу вежливости часть, не меняющаяся для разных писем.
4. Ответы на требования по вакансии. С этой частью интереснее, потому что её надо копировать из текста вакансии и разбавлять своими ответами. Без ответов — нельзя, иначе получится сухо и шаблонно, копировать по Ctrl-C — всё же, долго. JS позволяет просто скопировать выделенный текст, на который мы хотим ответить, и затем он скриптом вставляется в шаблон.
Вот и всё, что нужно, чтобы облегчить себе работу по составлению ответа на вакансию. Аналогичную технику можно применить для любых других сайтов.
Для реализации задуманного работает пользовательский скрипт (юзерскрипт) или расширение браузера. Расширение неудобно тем, что для каждого браузера его надо писать индивидуально, а юзерскрипт — более универсален: запускается во всех основных браузерах — Chrome, Firefox, Opera (старая и новая), Safari и другие. Указав целевым сайтом сайт hh.ru, мы обеспечим запуск скрипта только на указанном сайте, после загрузки сайтом своей страницы. Далее, скрипт смотрит на страницу, ищет поле, куда вписать шаблон письма, и если такое имеется (и если оно пустое), вписывает.
В связи с особенностями каждого сайта, цель достигается не всегда одинаково и просто. Например, на hh.ru поля ответа изначально не существует на странице вакансии, его надо дождаться. Но это — необязательные технические подробности, если скрипт уже есть и работает. Один раз его написали — остаётся подправлять в случае смены разметки страницы на целевом сайте.
Остался вопрос с текстом шаблона — он для каждого соискателя свой, индивидуальный. Куда его вписать? Самое простое — вписать прямо в текст скрипта. Но тогда после установки юзерскрипта придётся заглядывать в код, что не очень привычно для неспециалистов в JS. Давайте расширим круг пользователей тем, что скрипт сам спросит вначале, каким должен быть шаблон (это — просто единый блок текста), а затем запомнит его в память браузера (localStorage). Тогда соискателю не придётся работать с кодом скрипта. На случай стирания браузера или необходимости установить скрипт на другом компьютере написанный шаблон желательно скопировать себе на компьютер в текстовый файл, чтобы воспользоваться в дальнейшем.
1. Скачиваем юзерскрипт hhFiller.
2. Открываем вакансию (нужна авторизация на hh.ru).
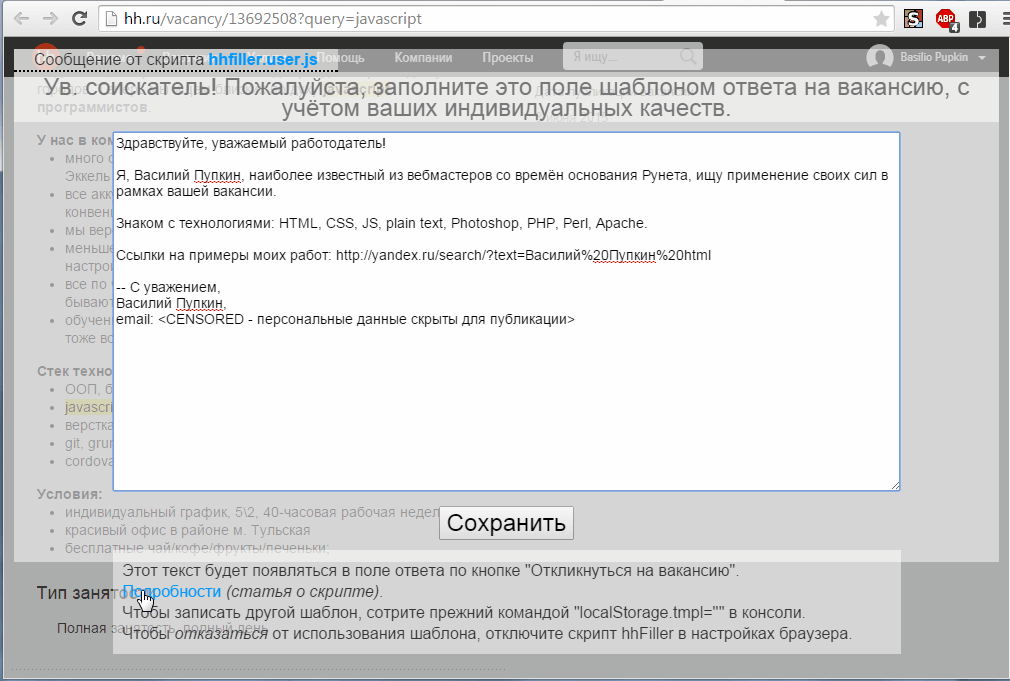
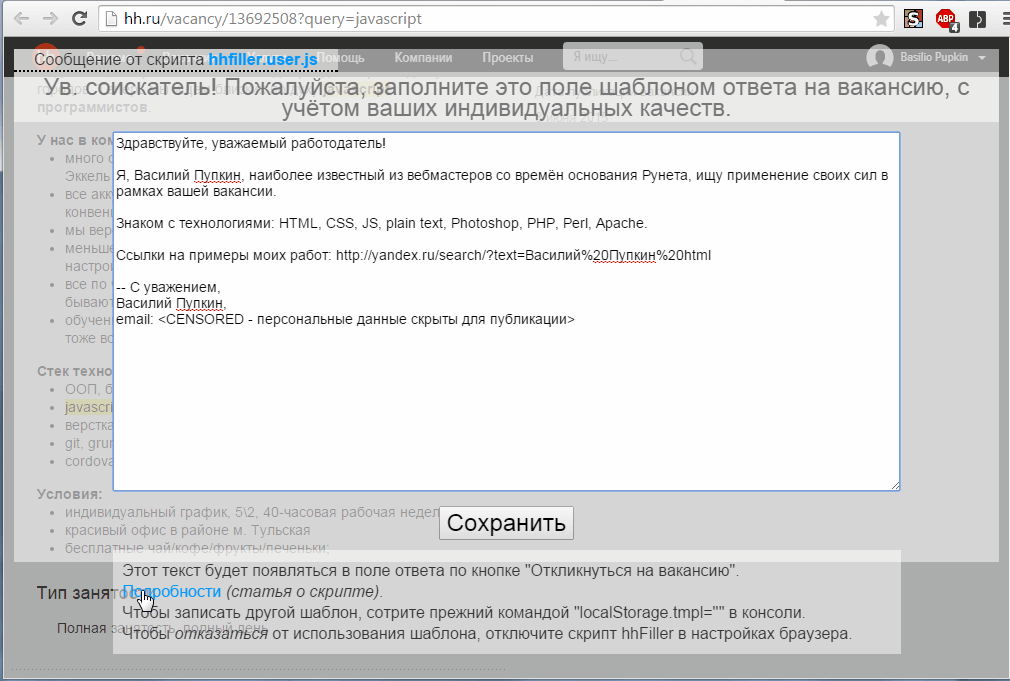
3. Если шаблон ещё не сообщён скрипту, он спросит, чем заполнять поле ответа. Заполняем поле ответа своим (индивидуальным) шаблоном письма. (Примерно так.)

4. (Необязательно.) Чтобы в конце письма появились ваши ответы на требования по вакансии, выделим на странице текст требований.
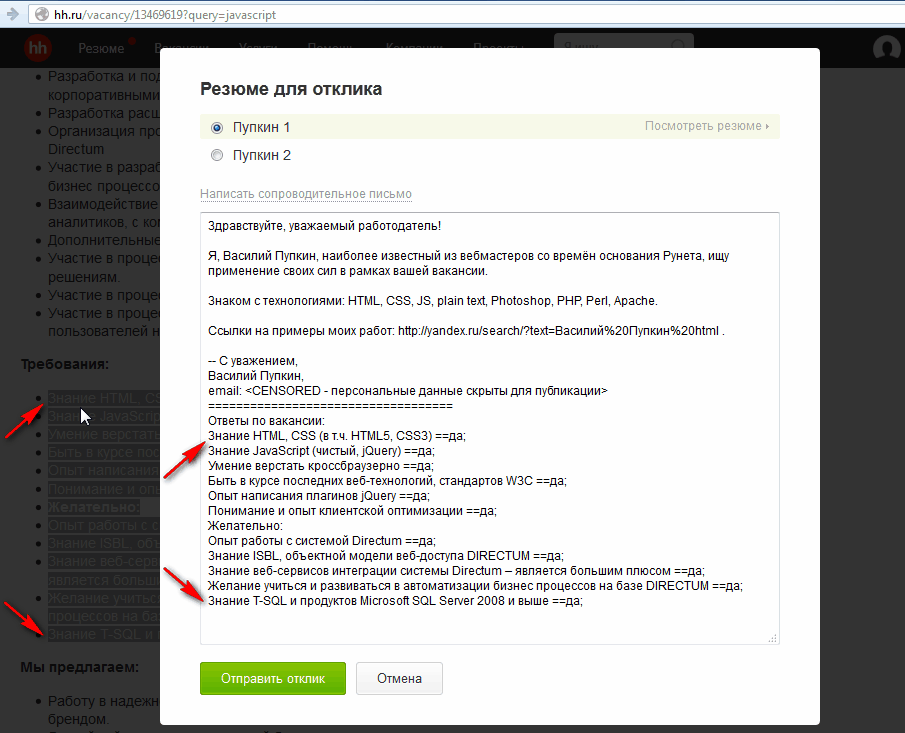
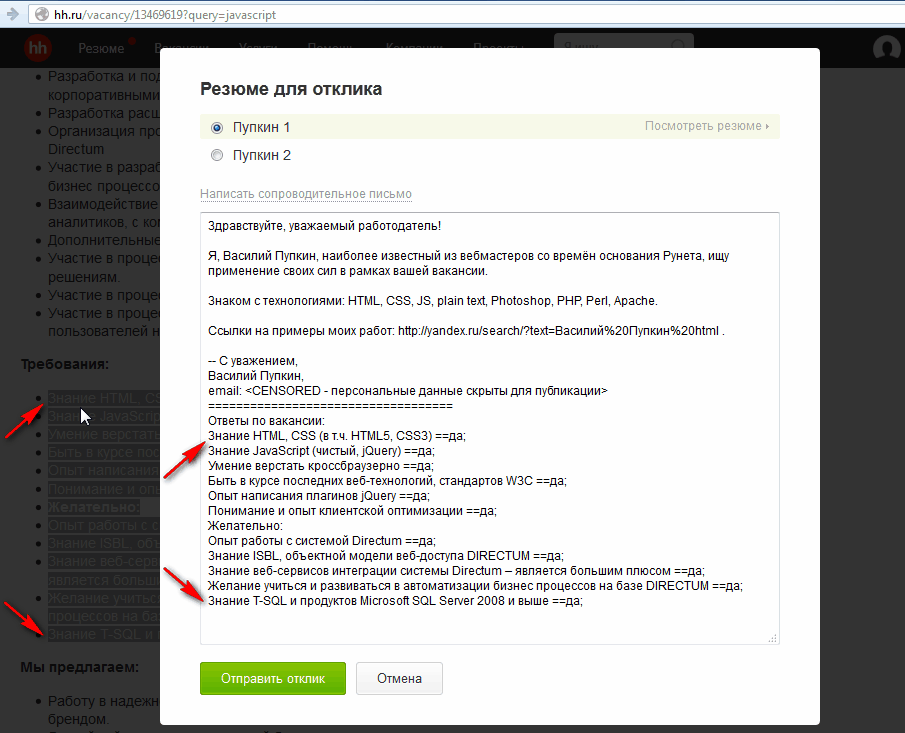
5. Нажимаем кнопку «Откликнуться на вакансию». Теперь произойдёт «чудо»: выделенный текст не просто скопировался в конец шаблона письма, а в конце каждого предложения появились ответы «да».

Потому что чаще всего вы отвечаете так. Но затем, конечно, надо уточнить эти краткие ответы по сути каждого требования, а некоторые — удалить или заменить на «нет».
6. Дописываем шаблон письма до полного ответа на вакансию. Лучше всего — если найдётся, что сказать в самом начале о себе, чтобы это выигрышно смотрелось на фоне других откликов.
7. Отправляем составленный отклик.
* Как дополнить отклик, если его ещё не отправили? На сайте hh.ru есть особенность, что отклик оформляется в попапе, при этом текст вакансии виден частично. Можно вернуться к тексту вакансии, кликнув вне попапа. При этом набранный текст не пропадает. Текст отклика можно открыть ещё раз (той же кнопкой «Откликнуться на вакансию») и дополнить.
* Как вернуться к исходному шаблону с требованиями (копией выделенного текста)? Достаточно выделить весь текст отклика и удалить его. Пустое поле немедленно (скриптом) заполнится текстом шаблона и выделенным текстом под ним.
* Если не хотим использовать шаблон, но не отключать скрипт для данной вакансии? Аналогично, удаляем текст, но не кнопкой Delete, а вписыванием какого-либо символа, чтобы поле сразу стало непустым.
* Как скопировать в отклик более одного выделения? Старым способом — через Ctrl-C. При этом не отменяется и способ копирования через выделение (Selection) требований к вакансии, предусмотренное скриптом. Правда, он сработает или первый раз (при первом открывании отклика), или после очистки поля ввода, как было описано выше. Так предусмотрено, чтобы не происходило повторного автоматического ввода выделенного текста.
* Надо сменить или подредактировать шаблон? В консоли браузера, находясь на сайте hh.ru, выражением «localStorage.tmpl» можно вывести и прочитать текст шаблона (это одна строка). Выражением localStorage.tmpl ="" — удаляем шаблон. После этого, перезагрузив страницу, имеем возможность ввести новый текст шаблона.
* Шаблон можно вписать в скрипт. Вместо строчки «Ув. соискатель! Пожалуйста, ...» запишите свой шаблон (внимание, он сотрётся при обновлении скрипта из интернета, поэтому сохраните также отдельно). Чтобы его читать было легче, используйте "\n". Например, вот «шаблон шаблона» для скрипта:
Если шаблон вносится в поле ввода textarea во время исполнения в окне «Сообщение от скрипта hhfiller.user.js ...», символы "\n" наоборот, будут излишними.
Всё, скрипт нам помог не выполнять рутинную работу, а работодатели получили возможность на себе ощутить ваше умение работать с информацией.
* Для запуска в Хроме нужно рядом поместить файл manifest.json и установить его как распакованное расширение (в режиме разработчика, включив «галочку» на странице chrome://extensions/).
Файл manifest.json:
У веб-движка этого сайта есть одна неприятная и неконтролируемая соискателем особенность, которую сам он видеть не может, не имея аккаунта работодателя. И существует этот баг как минимум более 2 лет. О нём очень редко, но упоминают работодатели словами «у вас всё слилось в одну строку». И это — при ручном заполнении отклика, без всяких скриптов. Соискателю баг не виден — по ссылке «Просмотреть отклик» он наблюдает приличный форматированный свой текст, правильно разбитый на абзацы.
А где-то в недрах страниц работодателя при просмотре того же отклика он видит текст, слепленный в одну строку! (Однажды, года 2 назад кто-то даже прислал мне скриншот, что получается. И сейчас, по отзывам, баг сохранился.) Поэтому, пока он не исправлен, нет смысла формировать длинные списки своих достижений — все они, предствьте, что будут читаться, слепленными в одну строку. В итоге, выиграет тот соискатель, кто напишет относительно кратко, а не наоборот.
Думаю, все будут благодарны, если руководство сайта и компании исправит, наконец, этот баг.
Приветствуются доработки скрипта для использования на других сайтах.
Пока писал текст и отлаживал скрипт перед публикацией, появился новый moikrug.ru, в оформлении команды ТМ.
Что ж, этот формат, конечно, ещё очень неустойчив, но есть хорошая возможность попробовать и применить ту же технику с шаблоном и откликами на ещё одном сайте.
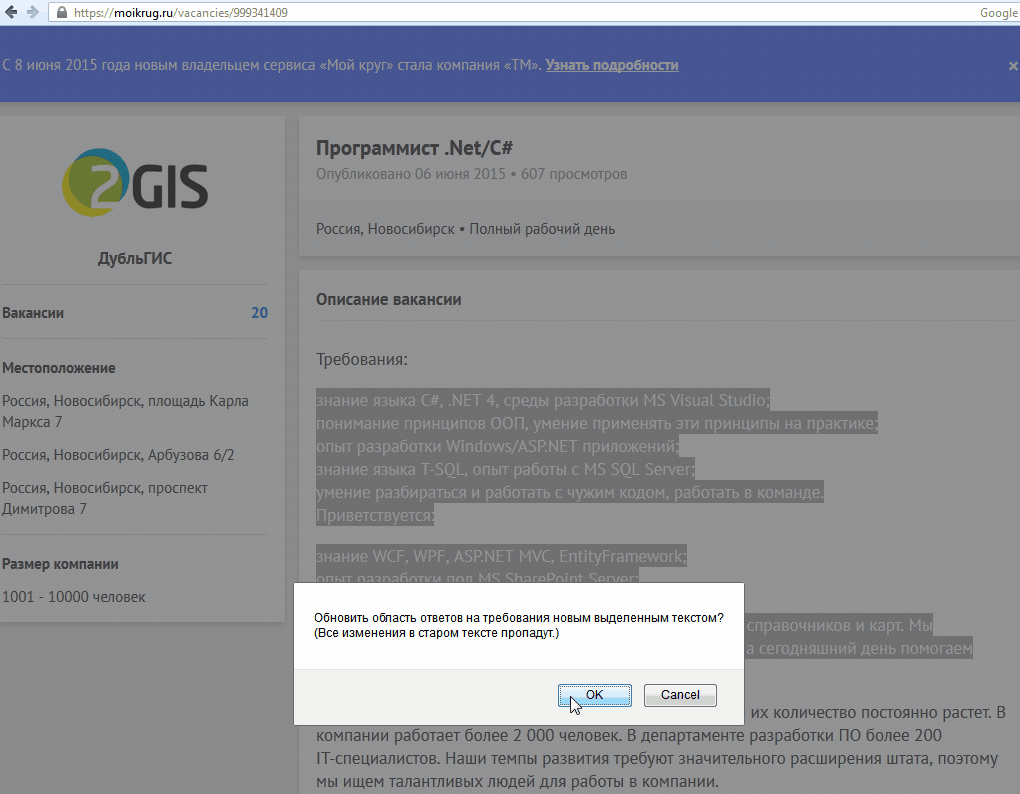
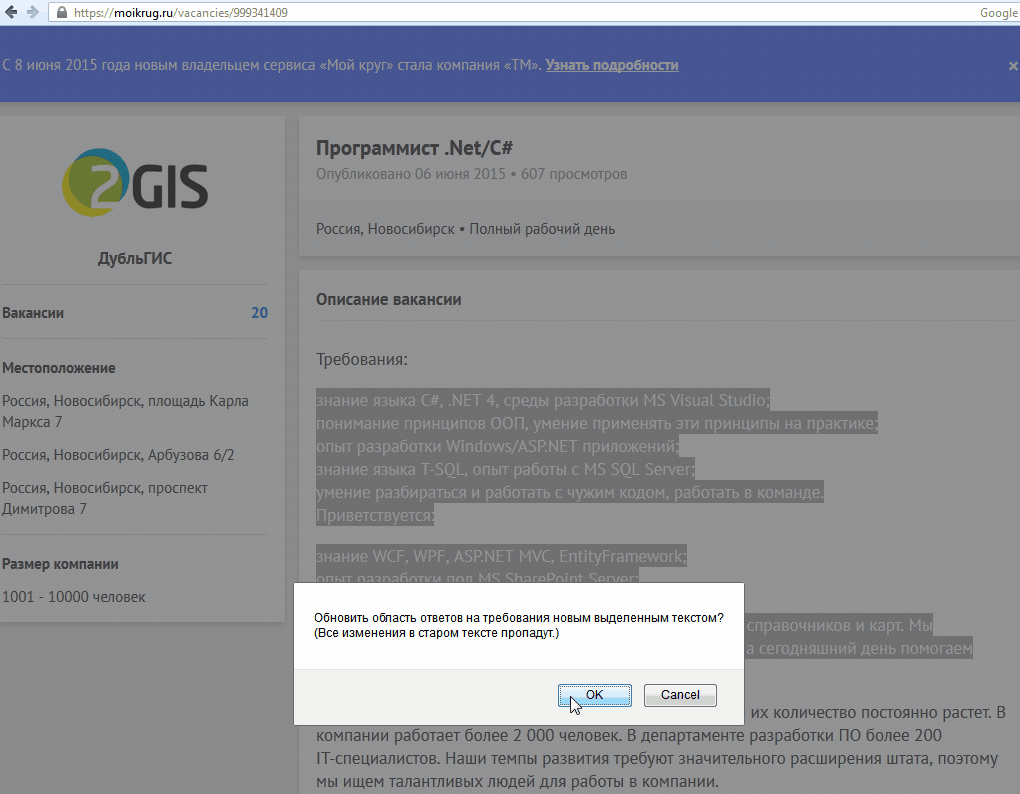
Из особенностей — оказалось, что здесь поле для отклика уже открыто на странице вакансии, поэтому для внесения выделенного текста «на лету» останавливаемся (по confirm) с вопросом: надо ли нам менять ответы на требования по вакансии?

Если выделение было с другими целями, говорим «Нет» (отмена действия). В целом, интерфейс на этом сайте более дружественный, т.к. далее показывает, в каком виде письмо и сопутствующие данные представляются работодателю, процесс чтения письма получателем не выглядит «чёрным ящиком».
Вопрос к читателям. Хотелось бы узнать, на каких сервисах работ задействовано использование шаблона письма через сайт, без необходимости подобных скриптов?
Ещё вопрос: на каких сайтах хотелось бы иметь подобный скрипт и шаблон?
А нужен ли такой скрипт вообще? Или на сайте интерфейс должен быть настолько совершенным, чтобы потребности в скрипте не возникало? В общем, так, как сделано на… где?
Если нет — надо сделать. Ведь специалист по JS не будет многократно заниматься Copy-Paste-операциями, когда знает, что их можно автоматизировать, даже не обременяя просьбами службы сайта. Есть такие инструменты, как пользовательские скрипты.
UPD 12.1.2016: Скрипт расширен на сайты career.ru (клон HH с той же клиентской базой), itmozg.ru, superjob.ru.
Вначале, конечно, пришлось покопировать, пока не выявились закономерности и не получился юзерскрипт hhFiller. Шаблон отклика, на мой взгляд, должен содержать:
1. Заголовок-приветствие. После него пойдёт сразу рукописный текст, живой ответ на вакансию в 2-3 или более строчек.
2. Кратко о себе. Наверное, можно предположить, что автор вакансии заглянет на страничку соискателя и всё увидит. Но вежливее сказать об этом сразу, не обременяя работодателя необходимостью заглядывать в ссылку. Текст этот, по большей части, одинаковый для всех писем, и его приходится вставлять всегда (может быть, на вакансию по другому профилю потребуется другой текст или удалять из шаблона некоторые строчки). Сюда же помещаем ссылку на свои примеры работ и знакомые технологии.
3. Подпись. Это — тоже необходимая по протоколу вежливости часть, не меняющаяся для разных писем.
4. Ответы на требования по вакансии. С этой частью интереснее, потому что её надо копировать из текста вакансии и разбавлять своими ответами. Без ответов — нельзя, иначе получится сухо и шаблонно, копировать по Ctrl-C — всё же, долго. JS позволяет просто скопировать выделенный текст, на который мы хотим ответить, и затем он скриптом вставляется в шаблон.
Вот и всё, что нужно, чтобы облегчить себе работу по составлению ответа на вакансию. Аналогичную технику можно применить для любых других сайтов.
Техническая сторона
Для реализации задуманного работает пользовательский скрипт (юзерскрипт) или расширение браузера. Расширение неудобно тем, что для каждого браузера его надо писать индивидуально, а юзерскрипт — более универсален: запускается во всех основных браузерах — Chrome, Firefox, Opera (старая и новая), Safari и другие. Указав целевым сайтом сайт hh.ru, мы обеспечим запуск скрипта только на указанном сайте, после загрузки сайтом своей страницы. Далее, скрипт смотрит на страницу, ищет поле, куда вписать шаблон письма, и если такое имеется (и если оно пустое), вписывает.
В связи с особенностями каждого сайта, цель достигается не всегда одинаково и просто. Например, на hh.ru поля ответа изначально не существует на странице вакансии, его надо дождаться. Но это — необязательные технические подробности, если скрипт уже есть и работает. Один раз его написали — остаётся подправлять в случае смены разметки страницы на целевом сайте.
Остался вопрос с текстом шаблона — он для каждого соискателя свой, индивидуальный. Куда его вписать? Самое простое — вписать прямо в текст скрипта. Но тогда после установки юзерскрипта придётся заглядывать в код, что не очень привычно для неспециалистов в JS. Давайте расширим круг пользователей тем, что скрипт сам спросит вначале, каким должен быть шаблон (это — просто единый блок текста), а затем запомнит его в память браузера (localStorage). Тогда соискателю не придётся работать с кодом скрипта. На случай стирания браузера или необходимости установить скрипт на другом компьютере написанный шаблон желательно скопировать себе на компьютер в текстовый файл, чтобы воспользоваться в дальнейшем.
Теперь способ работы с вакансиями выглядит так:
1. Скачиваем юзерскрипт hhFiller.
2. Открываем вакансию (нужна авторизация на hh.ru).
3. Если шаблон ещё не сообщён скрипту, он спросит, чем заполнять поле ответа. Заполняем поле ответа своим (индивидуальным) шаблоном письма. (Примерно так.)

4. (Необязательно.) Чтобы в конце письма появились ваши ответы на требования по вакансии, выделим на странице текст требований.
5. Нажимаем кнопку «Откликнуться на вакансию». Теперь произойдёт «чудо»: выделенный текст не просто скопировался в конец шаблона письма, а в конце каждого предложения появились ответы «да».

Потому что чаще всего вы отвечаете так. Но затем, конечно, надо уточнить эти краткие ответы по сути каждого требования, а некоторые — удалить или заменить на «нет».
6. Дописываем шаблон письма до полного ответа на вакансию. Лучше всего — если найдётся, что сказать в самом начале о себе, чтобы это выигрышно смотрелось на фоне других откликов.
7. Отправляем составленный отклик.
Несколько советов
* Как дополнить отклик, если его ещё не отправили? На сайте hh.ru есть особенность, что отклик оформляется в попапе, при этом текст вакансии виден частично. Можно вернуться к тексту вакансии, кликнув вне попапа. При этом набранный текст не пропадает. Текст отклика можно открыть ещё раз (той же кнопкой «Откликнуться на вакансию») и дополнить.
* Как вернуться к исходному шаблону с требованиями (копией выделенного текста)? Достаточно выделить весь текст отклика и удалить его. Пустое поле немедленно (скриптом) заполнится текстом шаблона и выделенным текстом под ним.
* Если не хотим использовать шаблон, но не отключать скрипт для данной вакансии? Аналогично, удаляем текст, но не кнопкой Delete, а вписыванием какого-либо символа, чтобы поле сразу стало непустым.
* Как скопировать в отклик более одного выделения? Старым способом — через Ctrl-C. При этом не отменяется и способ копирования через выделение (Selection) требований к вакансии, предусмотренное скриптом. Правда, он сработает или первый раз (при первом открывании отклика), или после очистки поля ввода, как было описано выше. Так предусмотрено, чтобы не происходило повторного автоматического ввода выделенного текста.
* Надо сменить или подредактировать шаблон? В консоли браузера, находясь на сайте hh.ru, выражением «localStorage.tmpl» можно вывести и прочитать текст шаблона (это одна строка). Выражением localStorage.tmpl ="" — удаляем шаблон. После этого, перезагрузив страницу, имеем возможность ввести новый текст шаблона.
* Шаблон можно вписать в скрипт. Вместо строчки «Ув. соискатель! Пожалуйста, ...» запишите свой шаблон (внимание, он сотрётся при обновлении скрипта из интернета, поэтому сохраните также отдельно). Чтобы его читать было легче, используйте "\n". Например, вот «шаблон шаблона» для скрипта:
'Здравствуйте, уважаемый работодатель!\r\n\'
+'\r\n\'
+'Я, Василий Пупкин, наиболее известный из вебмастеров со времён основания Рунета, ищу применение своих сил в рамках вашей вакансии.\r\n\'
+'\r\n\'
+'Знаком с технологиями: HTML, CSS, JS, plain text, Photoshop, PHP, Perl, Apache.\r\n\'
+'\r\n\'
+'Ссылки на примеры моих работ: http://yandex.ru/search/?text=Василий%20Пупкин%20html .\r\n\''
+'\r\n\'
+'-- С уважением,\r\n\'
+'Василий Пупкин,\r\n\'
+'email: <CENSORED - персональные данные скрыты для публикации>'
Если шаблон вносится в поле ввода textarea во время исполнения в окне «Сообщение от скрипта hhfiller.user.js ...», символы "\n" наоборот, будут излишними.
Всё, скрипт нам помог не выполнять рутинную работу, а работодатели получили возможность на себе ощутить ваше умение работать с информацией.
* Для запуска в Хроме нужно рядом поместить файл manifest.json и установить его как распакованное расширение (в режиме разработчика, включив «галочку» на странице chrome://extensions/).
Файл manifest.json:
manifest.json
{
"content_scripts": [ {
"exclude_globs": [ ],
"exclude_matches": [ ],
"include_globs": [
"http://hh.ru/*", "http://career.ru/*", "https://moikrug.ru/*", "http://itmozg.ru/*" ],
"js": [ "hhfiller.user.js" ],
"matches": [ "http://*/*", "https://*/*" ],
"run_at": "document_idle"
} ],
"converted_from_user_script": true,
"description": "Заполнить отклик на вакансию на hh.ru|career|moikrug|itmozg||superjob с помощью шаблона",
"name": "hhFiller",
"version": "8.2016.1.12",
"manifest_version": 2
}
Особенность движка hh.ru
У веб-движка этого сайта есть одна неприятная и неконтролируемая соискателем особенность, которую сам он видеть не может, не имея аккаунта работодателя. И существует этот баг как минимум более 2 лет. О нём очень редко, но упоминают работодатели словами «у вас всё слилось в одну строку». И это — при ручном заполнении отклика, без всяких скриптов. Соискателю баг не виден — по ссылке «Просмотреть отклик» он наблюдает приличный форматированный свой текст, правильно разбитый на абзацы.
А где-то в недрах страниц работодателя при просмотре того же отклика он видит текст, слепленный в одну строку! (Однажды, года 2 назад кто-то даже прислал мне скриншот, что получается. И сейчас, по отзывам, баг сохранился.) Поэтому, пока он не исправлен, нет смысла формировать длинные списки своих достижений — все они, предствьте, что будут читаться, слепленными в одну строку. В итоге, выиграет тот соискатель, кто напишет относительно кратко, а не наоборот.
Думаю, все будут благодарны, если руководство сайта и компании исправит, наконец, этот баг.
Приветствуются доработки скрипта для использования на других сайтах.
Дополнение: moikrug.ru
Пока писал текст и отлаживал скрипт перед публикацией, появился новый moikrug.ru, в оформлении команды ТМ.
Что ж, этот формат, конечно, ещё очень неустойчив, но есть хорошая возможность попробовать и применить ту же технику с шаблоном и откликами на ещё одном сайте.
Из особенностей — оказалось, что здесь поле для отклика уже открыто на странице вакансии, поэтому для внесения выделенного текста «на лету» останавливаемся (по confirm) с вопросом: надо ли нам менять ответы на требования по вакансии?

Если выделение было с другими целями, говорим «Нет» (отмена действия). В целом, интерфейс на этом сайте более дружественный, т.к. далее показывает, в каком виде письмо и сопутствующие данные представляются работодателю, процесс чтения письма получателем не выглядит «чёрным ящиком».
Обратная связь
Вопрос к читателям. Хотелось бы узнать, на каких сервисах работ задействовано использование шаблона письма через сайт, без необходимости подобных скриптов?
Ещё вопрос: на каких сайтах хотелось бы иметь подобный скрипт и шаблон?
А нужен ли такой скрипт вообще? Или на сайте интерфейс должен быть настолько совершенным, чтобы потребности в скрипте не возникало? В общем, так, как сделано на… где?
Only registered users can participate in poll. Log in, please.
Пользуетесь ли вы шаблоном при написании отклика на вакансию?
9.68% Да, копирую его в поле ввода9
10.75% Да, но иногда пишу полностью «от руки»10
12.9% Да, но чаще пишу полностью вручную12
35.48% Нет, всегда пишу вручную33
18.28% Я не пишу откликов на вакансии (я их читаю; или поручаю читать)17
12.9% Я не пишу откликов, потому что вообще не работаю12
93 users voted. 56 users abstained.