Всегда с любопытством читаю очередную историю от инди-разработчиков. О том, как зарождалась идея, какой путь был пройден и что в итоге получилось. Хочу поделиться своей историей создания очень простой, но динамичной игры. Так как будет освещена и техническая часть, это может быть интересно для людей которые хотят сделать свою игру, но не определились с платформой.
Не так давно на хабре был выпущен ряд статей на тему создания платформера на хтмл5 за час. В одной из них автор дошел до рабочего прототипа и выложил демку на всеобщее обозрение. Персонаж-квадратик перепрыгивал с платформы на платформу двигаясь горизонтально. В целом, ничего нового, суть этих статей была больше техническая нежели про геймплей. Чуть попрыгав я отчетливо представил геймплей, который делал игру динамичной — каждая платформа обязательно должна быть чуть выше предыдущей и значение скорости должно постепенно увеличиваться. Таким образом, игрок будет вынужден все чаще и точнее совершать прыжки чтобы не споткнуться об следующую платформу. Поиграв в уме в такую версию раннера, я ощутил вдохновение и тут же открыл редактор кода. На создание прототипа ушло примерно 2-3 часа.
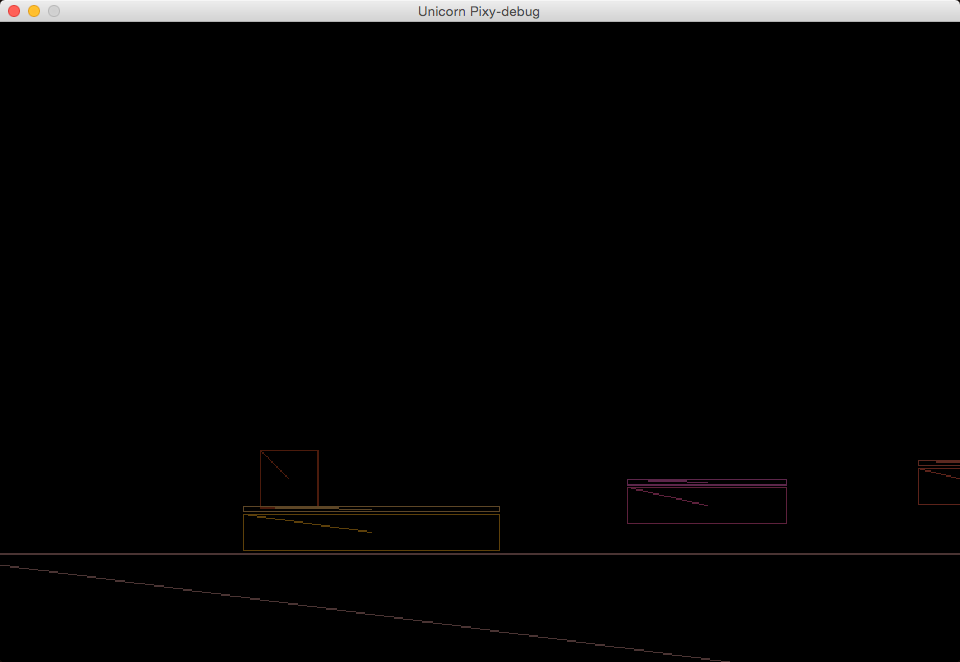
Так выглядел прототип игры:

Также решил посмотреть в сторе как реализованы подобные игрушки. Установив порядка 10 игр так и не нашел ни одной похожей на ту, что себе воображал. То невкусная графика, то вялый геймплей, где не было ни азарта ни динамичности. Так что решение было принято — довести прототип до релиза, сделав игру, в которую хотелось бы поиграть самому.
«Пусть все так и остается» — сказала страсть к минимализму. Пусть персонаж останется квадратом, раскрасим платформы мягкими цветами — всё, ничего лишнего. Победитель определяется по наибольшему количеству прыжков за раунд. Забегая наперед скажу, что релиз случился только через 4 месяца и я понятия не имел насколько преобразится внешний вид и геймплей.
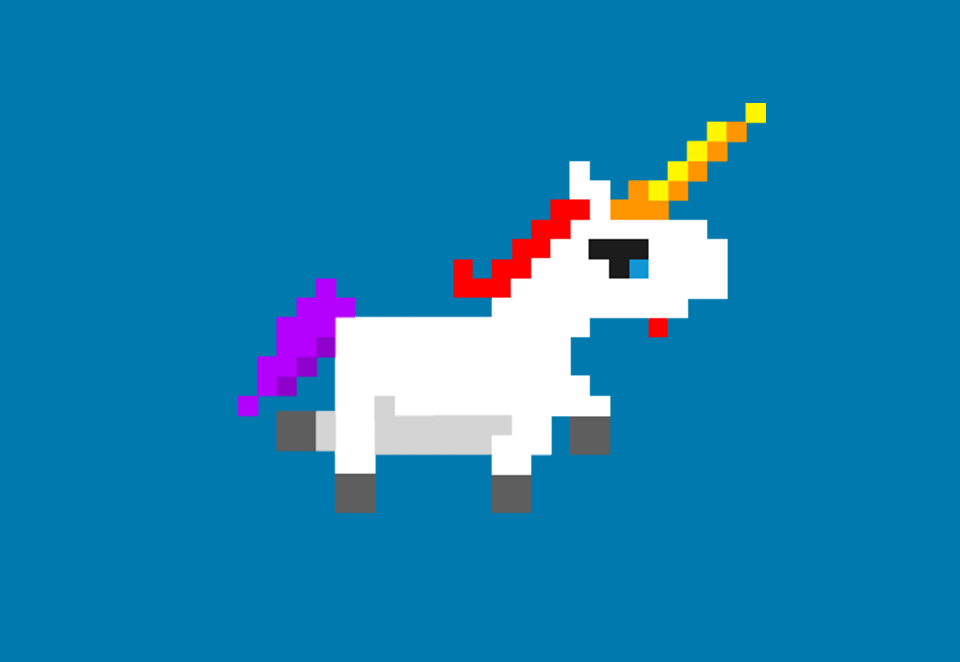
«Чего-то не хватает» — сказала моя девушка. И действительно не хватало… оформления идеи. Динамичность и азарт уже проявились, но прыгающий квадратик не вызывал доверия. Было принято решение оживить персонажа и создать для него характерный мир! Идея единорога пришла случайно, или же подсознательное влияние любимого смайла в фейсбуке — кота с радужным рогом и хвостом. Желая оставить дух минимализма был выбран пиксель-арт а роль дизайнера выпала на долю девушки. Я оказ��лся очень педантичным и дотошным «заказчиком», получил позитивный опыт поиска компромиссов. И вот после десятка другого вариантов отрисовки главного персонажа, был выбран наш единорог Пикси:

Так как я флешер с большим стажем, то вопрос за выбором не стоял, Adobe Air позволяет решать и куда более сложные задачи. Полноценный объектно-ориентированный язык (ActionScript) и множество инструментов для разработки удерживают меня вот уже 5 лет. Возможность работать напрямую с GPU, писать свои шейдеры — это все позволяет создавать игры требующие высокую производительность. А нативные расширения с легкостью позволяют подключать сторонние библиотеки написанные на Java или ObjectiveC. Стоит упомянуть также и кроссплатформенность. Десктопы, мобильные, браузеры, под все это можно собирать приложение из одного проекта независимо от того установлен у вас виндовс или макось.
Для создания игры было выбрано 3 базовых фреймворка:
— Starling. Реализовывает display list архитектуру приложения. Спрайты, анимации, частицы, эффекты. Весь контент рендерится напрямую с помощью GPU.
— Feathers. Это наш интерфейс. Реализовывает такие компоненты как кнопки, списки, слайдеры. В целом удобный постоянно развивающийся движок с большим комьюнити. Скинование компонентов делается несложно, но требуется время разобраться в устройстве.
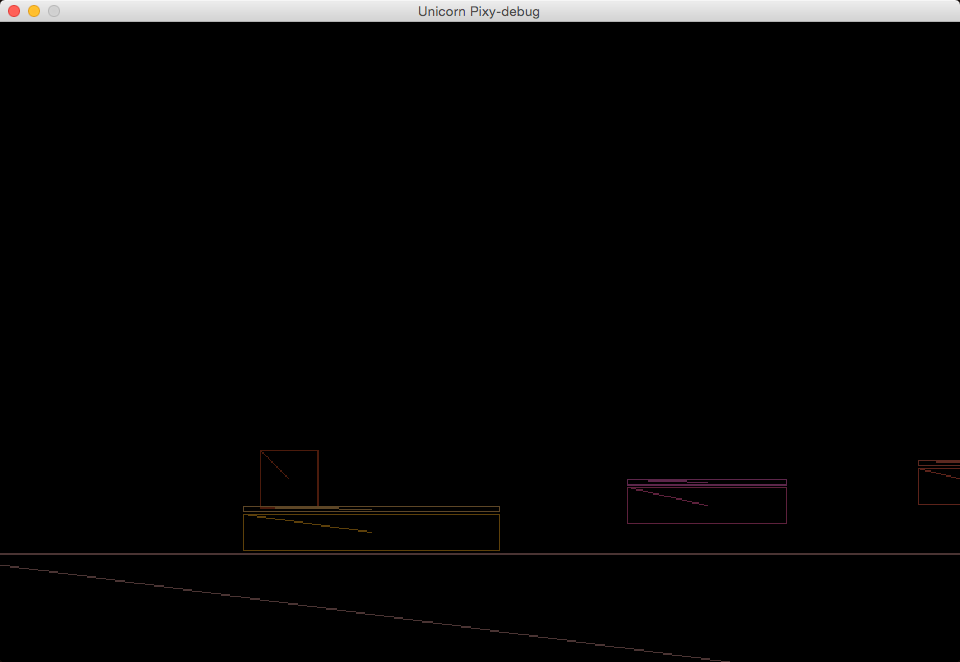
— Nape. Физика. Сразу можно просмотреть демки здесь. Нравится информативная дебаг-отрисовка мира. Похож на box2d но более оптимизирован под флеш. Работает шустро, порог вхождения невысок.
Проект базируется на принципах MVC. Для более удобной реализации этого подхода проектирования используется довольно известный фреймворк Robotlegs.
Еще раз хочу отметить, что флеш имеет возможность подключения нативных расширений для выполнения нативного кода (будь то Java или Objective C) и соответственно можно использовать различные SDK (Facebook, AdMob, Google Analytics, In-app Billing etc). По факту, в коде, обращение к ним происходит через интерфейсы, и в зависимости под какой таргет компилится код, автоматически будет использоваться либо Java либо ObjC библиотека. К примеру для инициации покупки в коде всего есть один метод:
Это очень удобно. Писать такие расширения можно самому либо использовать платные/опенсорсные чужие.
В целом, для создания совсем простой игры на флеше с использованием Starling потребуется не так много знаний и опыта, создано множество туториалов и видео на эту тему. Но если вы хотите делать более серьезные вещи нужно будет разбираться глубже. Предстоит узнать как работает GPU, что такое шейдеры, буфер и draw calls. Это относится и к любому другому языку программирования, — если хочешь сделать сложную игру, то нужно вникать в самые азы, как все устроено и как этим пользоваться наиболее оптимально.
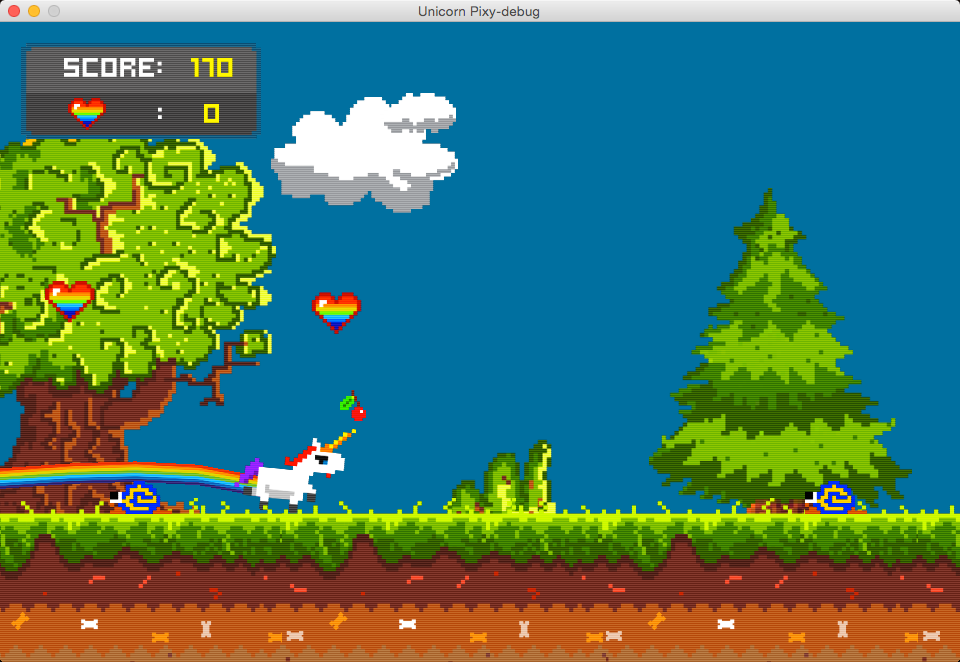
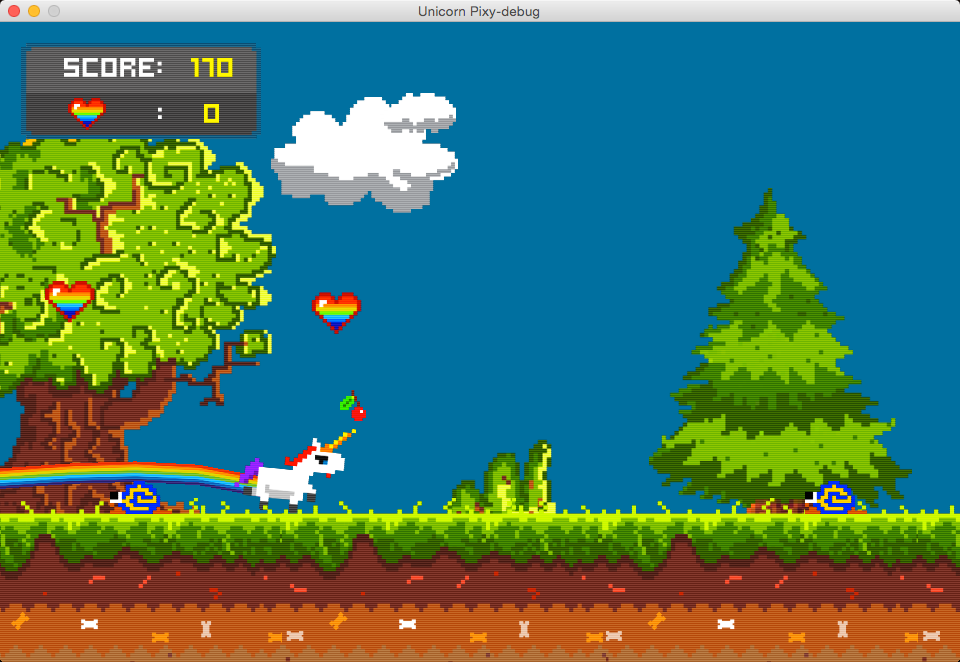
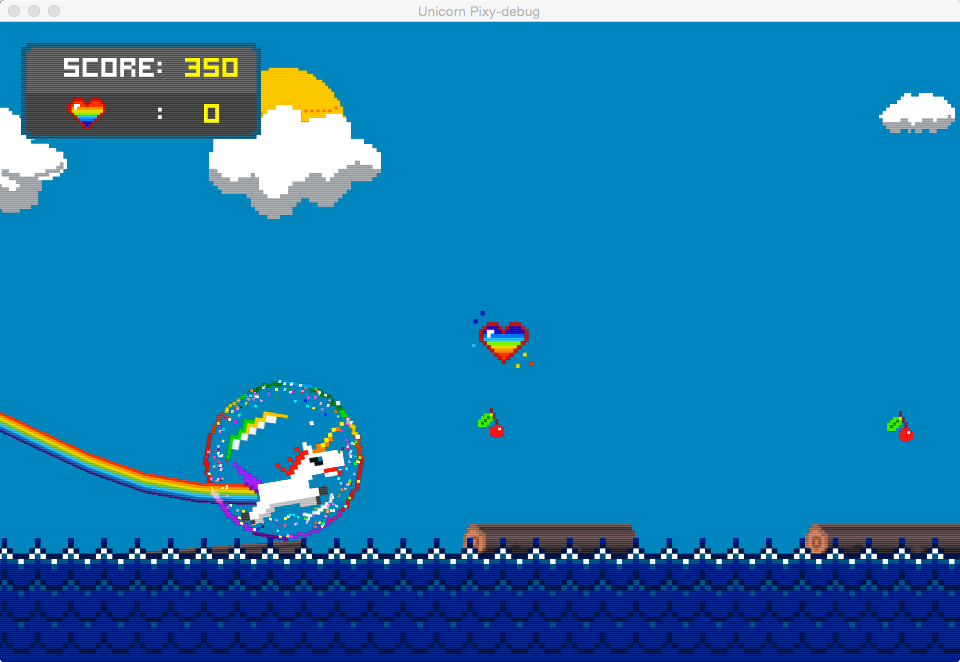
Каждый прыжок прибавляет игроку 20 очков. Так будет определяться таблица победителей. Но этого было мало, хотелось разбавить обстановку дополнительными возможностями заработать очки. Так появились вишенки. Но вишенки не простые, их расположение очень долго балансировалось так, чтобы при попытке дотянуться до каждой иногда появлялась опасность проиграть. Игрок должен успеть проанализировать, стоит или нет прыгать за вишней, это добавило еще один навык, помимо расчетов самих прыжков. Но и этого оказалось мало! Тут же появилась идея добавить еще один бонус, — сердечки. Но сердечки должны были отличаться от вишенок. Мы их повесили намного выше и решили что Пикси нужно снабдить еще супер-прыжком. А сам супер-прыжок дается лишь после того как съесть 3 вишни. С одной стороны вишни и сердечки придают азарт в игре, мотивируя улучшать навык прыжков, так как собрать 3 вишни и сделать супер прыжок окажется не такой простой задачей. И с другой стороны может внести неясность в саму суть — игрок может не заметить, что главный драйв от прыжков и ускорения, нежели от собирания бонусов. Однако решили оставить и сердечки и вишни, всяко с ними интереснее. И да, чтобы защитить и дать волшебному единорогу шанс не проиграть после супер-прыжка ударившись об острый угол платформы, наделяем его способностью создавать вокруг себя магическую сферу!

Дизайн рисовался под разрешение 2560x1600 пикселей. Элементы собирались в атласы, а атласы выгонялись в три набора файлов под разные размеры экранов. Если в вашей игре много атласов можно использовать разработанный Адобом формат текстур, который позволяет заливать все это дело прямиком в GPU и занимать меньше памяти чем текстуры, созданные с PNG файлов. Такие текстуры грузятся в гпу быстрее, увеличивают производительность, но есть и обратная сторона — потеря качества. В моем случае атласов было не много и все обошлось обычным PNG форматом. Для создания теплой ламповой атмосферы я решил использовать scanline фильтр, получилось хорошо. Анимация смены Дня на звездную Ночь также наполняет игру особым настроением.
Рисовали всё долго и тщательно. Совершенству нет предела и достичь его не стремились, хотелось сделать опрятно, минималистично, красочно и немного по-детски. Совет: для пиксель-арта особенно важно с самого начала придерживаться размеров пиксельной сетки для всех элементов дизайна.
Озвучивание игры очень важный момент, и было потрачено немало времени на подбор нужных звуков. Часть была создана в Bfxr а часть скачена с https://freesound.org/ и http://opengameart.org/. Мы сами пишем музыку в стиле chill-out и сперва думали, что без проблем сваяем фоновую композицию. Но нет, писать в стиле 8бит оказалось непривычно и сразу ничего не получилось. Нашли подходящую мелодию в сети, согласно лицензии требовалось добавить автора трека к описанию проекта, что и было выполнено.
После нескольких недель балансировки мира, логики появления бонусов, влияния возрастающей скорости на платформы и подбора параметров физического мира и его объектов получился приятный runner в который мне действительно нравилось играть. Закрались первые мысли о релизе… как однажды вечером не появилась идея разбавить трассу дополнительным препятствием. В итоге было принято решение чередовать ступеньки с плоским участком с ползущими там улитками, которых то и нужно будет перепрыгивать. Начали рисовать варианты улиток. Придумано — сделано. И вот уже Пикси несётся через удивленных слизняков! Интересно, новый стиль игры мне понравился.

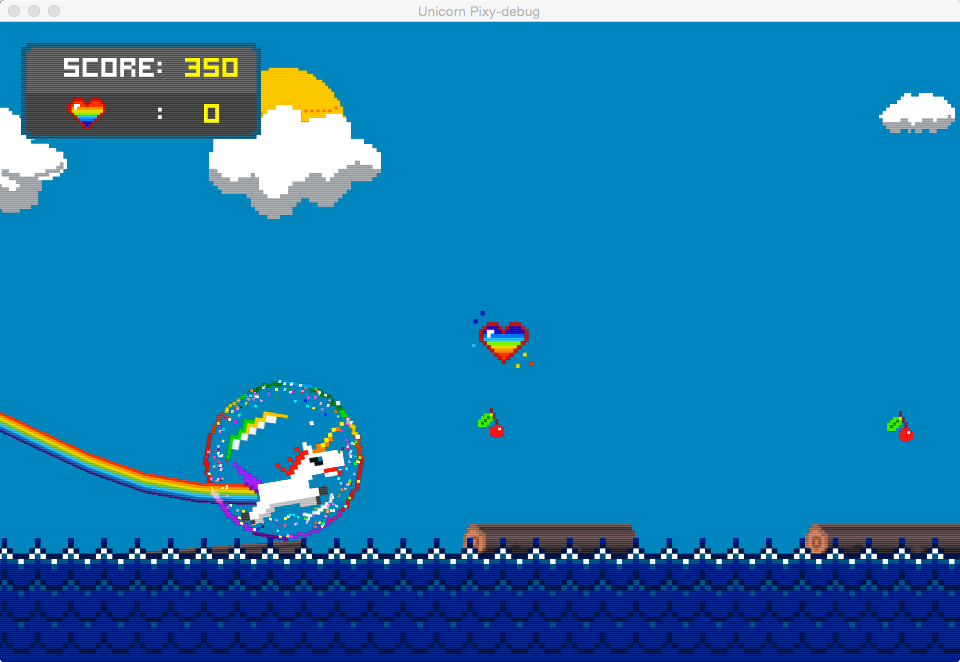
И снова этого оказалось мало, хотелось добавить третий отличительный тип игры. Недолго думая я вспомнил, что физический движок неплохо реализовывает жидкость. Сделано – добавлен морской участок. Здесь Пикси прыгает по брёвнам то и дело норовясь соскользнуть в воду или не допрыгнуть. Эмуляция жидкости, замечу очень понравилась, если совершать прыжок во время того как притопленное бревно всплывает, то чувствуется дополнительное ускорение к прыжку, это формирует еще один навык — использование упругости бревен для более точных прыжков.

И снова потратилось много времени на тщательную калибровку всего что настраивается в игре. Требовалось добиться такой сложности, которая бы была приятна, но и не вымораживала простотой. Хоть игра в целом и получилась немного напряженной, постоянно требующей предельной концентрации и внимания на процессе. Интересно было наблюдать как при изменении тех или иных параметров менялся стиль игры, как физика меняла настроение игрока. Появились две новые фичи: возможность выбирать стартовую скорость из трёх уровней, возможность бежать в обратную сторону. Последнее делает интересный эффект в мозге, думаю кто-то да попробует. Итак, игре нужна аккуратная, качественная балансировка. Сделано!
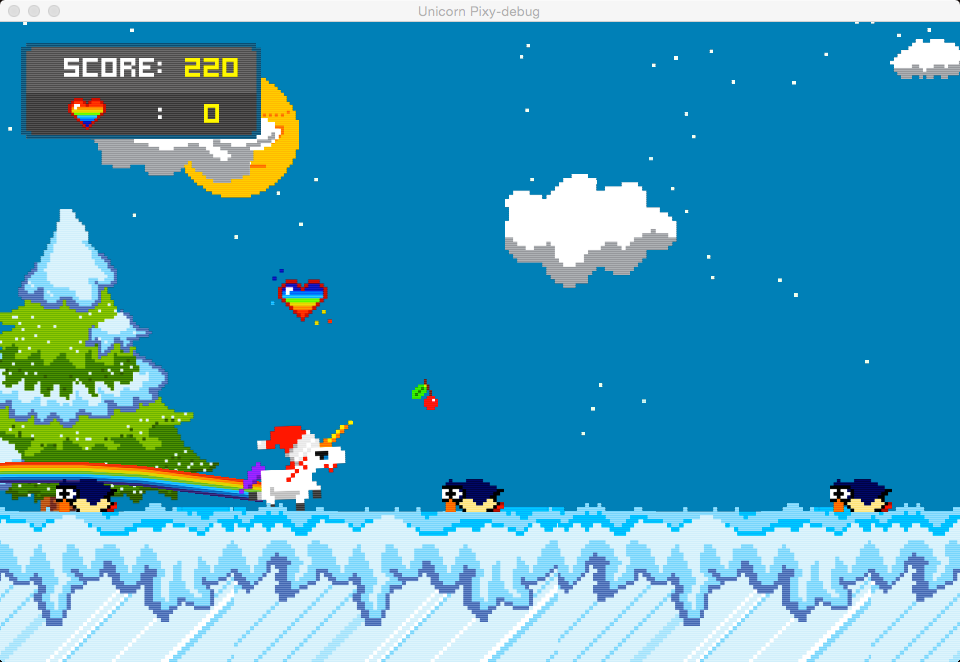
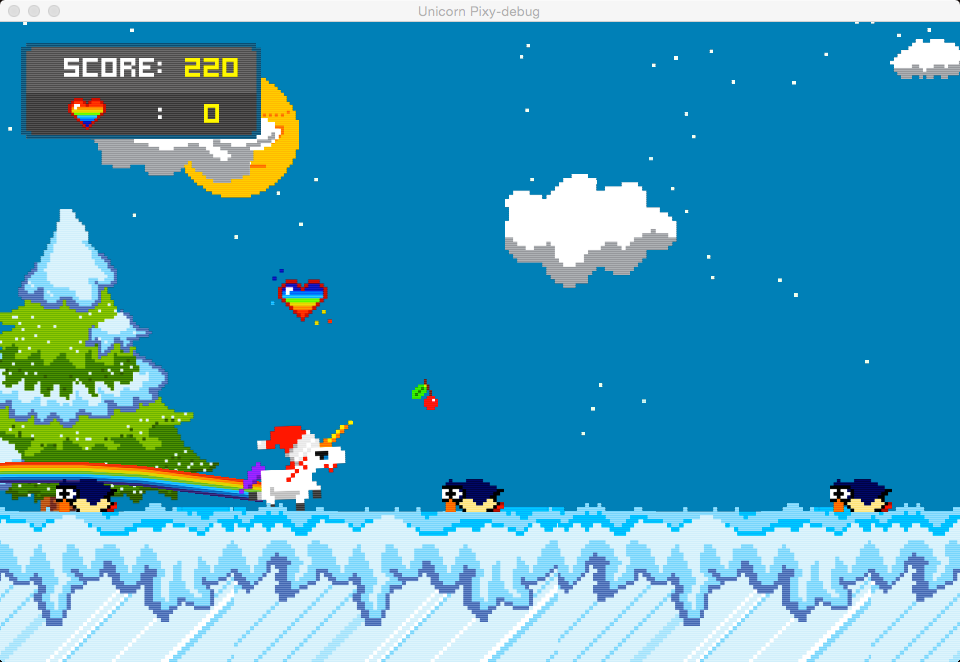
В связи с приближающимся НГ было решено добавить Зимний Мир, который пользователь откроет собрав 300 сердец. Здесь Пикси прыгает через пингвинов, пересекает море по льдинам и забирается вверх по обледенелым скалам. На голове у персонажа теперь красный колпак, так сказать просто дед мороз какой-то. Так же пробовали добавить различные анимации при сборе бонусов и всплывающие сообщения во время игры, поняли, что отвлекает от препятствий, убрали.

Здесь все стандартно. Реклама (AdMob), с платной возможностью её выключить. Изредка просьба поставить рейтинг, лайкнуть страницу в фейсбуке. Гугл Аналитикс для просмотра статистики. И самое главное — Лидерборды. На данный момент мой рекорд уже обошли. Это приятно, что кто-то прочувствовал всю задумку! Признаться, я не стремлюсь установить новый рекорд, хоть и могу, так как за время разработки основательно прокачался. Игроки должны иметь шанс получить первенство и ощутить сладкий вкус победы!
Про то как релизить приложение в сторы написано множество туториалов. Замечу, что App Store гораздо замороченнее и на мой взгляд имеет не очень дружелюбный интерфейс. И да, на аппсторе мы ожидаем проверку, у них еще и новогодние праздники намечаются, так что скорый выход там не ожидается. В итоге разработка всей игры заняла 4 месяца. Учитывая что заниматься ей можно было только в нерабочее время, по вечерам и на выходных. Постоянно хочется добавлять новые фичи будь то понятные туториалы или новые миры типа подземелья. Но сейчас на это не хватает свободного времени. Возможно, если это будет востребовано, игре предстоит и дальнейшее развитие.
В данный момент сложно оценить ситуацию. Было куплено совсем чуть-чуть мотивированного трафика, больше для интереса, посмотреть как это работает. Таким образом были получены первые инсталлы и ревью. Но наиболее эффективным способом продвижения стал AdMob, так как игру уставналивают настоящие геймеры. Также распространяем среди друзей, сообщества, фейсбук. Периодически находятся игроки оценившие эстетику геймплея, а часть задает вопросы почему Пикси так низко прыгает… За статистику, думаю, следует говорить через недели три, а то и месяц. Но уже и сейчас интересно наблюдать за одиночными игроками. Играют, меняют скорости, лайкают в фб, иногда пишут ревью и выставляют рейтинг.
За себя скажу, что результатом очень доволен. Первая самостоятельно сделанная игра, пусть и очень простая. Получено много опыта как в технических, так и социальных аспектах. В целом, все это очень радостно. Представляю какой кайф получают разработчики больших проектов.
Не так давно на хабре был выпущен ряд статей на тему создания платформера на хтмл5 за час. В одной из них автор дошел до рабочего прототипа и выложил демку на всеобщее обозрение. Персонаж-квадратик перепрыгивал с платформы на платформу двигаясь горизонтально. В целом, ничего нового, суть этих статей была больше техническая нежели про геймплей. Чуть попрыгав я отчетливо представил геймплей, который делал игру динамичной — каждая платформа обязательно должна быть чуть выше предыдущей и значение скорости должно постепенно увеличиваться. Таким образом, игрок будет вынужден все чаще и точнее совершать прыжки чтобы не споткнуться об следующую платформу. Поиграв в уме в такую версию раннера, я ощутил вдохновение и тут же открыл редактор кода. На создание прототипа ушло примерно 2-3 часа.
Так выглядел прототип игры:

В Путь
Также решил посмотреть в сторе как реализованы подобные игрушки. Установив порядка 10 игр так и не нашел ни одной похожей на ту, что себе воображал. То невкусная графика, то вялый геймплей, где не было ни азарта ни динамичности. Так что решение было принято — довести прототип до релиза, сделав игру, в которую хотелось бы поиграть самому.
«Пусть все так и остается» — сказала страсть к минимализму. Пусть персонаж останется квадратом, раскрасим платформы мягкими цветами — всё, ничего лишнего. Победитель определяется по наибольшему количеству прыжков за раунд. Забегая наперед скажу, что релиз случился только через 4 месяца и я понятия не имел насколько преобразится внешний вид и геймплей.
«Чего-то не хватает» — сказала моя девушка. И действительно не хватало… оформления идеи. Динамичность и азарт уже проявились, но прыгающий квадратик не вызывал доверия. Было принято решение оживить персонажа и создать для него характерный мир! Идея единорога пришла случайно, или же подсознательное влияние любимого смайла в фейсбуке — кота с радужным рогом и хвостом. Желая оставить дух минимализма был выбран пиксель-арт а роль дизайнера выпала на долю девушки. Я оказ��лся очень педантичным и дотошным «заказчиком», получил позитивный опыт поиска компромиссов. И вот после десятка другого вариантов отрисовки главного персонажа, был выбран наш единорог Пикси:

Платформа
Так как я флешер с большим стажем, то вопрос за выбором не стоял, Adobe Air позволяет решать и куда более сложные задачи. Полноценный объектно-ориентированный язык (ActionScript) и множество инструментов для разработки удерживают меня вот уже 5 лет. Возможность работать напрямую с GPU, писать свои шейдеры — это все позволяет создавать игры требующие высокую производительность. А нативные расширения с легкостью позволяют подключать сторонние библиотеки написанные на Java или ObjectiveC. Стоит упомянуть также и кроссплатформенность. Десктопы, мобильные, браузеры, под все это можно собирать приложение из одного проекта независимо от того установлен у вас виндовс или макось.
Для создания игры было выбрано 3 базовых фреймворка:
— Starling. Реализовывает display list архитектуру приложения. Спрайты, анимации, частицы, эффекты. Весь контент рендерится напрямую с помощью GPU.
— Feathers. Это наш интерфейс. Реализовывает такие компоненты как кнопки, списки, слайдеры. В целом удобный постоянно развивающийся движок с большим комьюнити. Скинование компонентов делается несложно, но требуется время разобраться в устройстве.
— Nape. Физика. Сразу можно просмотреть демки здесь. Нравится информативная дебаг-отрисовка мира. Похож на box2d но более оптимизирован под флеш. Работает шустро, порог вхождения невысок.
Проект базируется на принципах MVC. Для более удобной реализации этого подхода проектирования используется довольно известный фреймворк Robotlegs.
Еще раз хочу отметить, что флеш имеет возможность подключения нативных расширений для выполнения нативного кода (будь то Java или Objective C) и соответственно можно использовать различные SDK (Facebook, AdMob, Google Analytics, In-app Billing etc). По факту, в коде, обращение к ним происходит через интерфейсы, и в зависимости под какой таргет компилится код, автоматически будет использоваться либо Java либо ObjC библиотека. К примеру для инициации покупки в коде всего есть один метод:
IABHelper.makePurchase("winter_world")
Это очень удобно. Писать такие расширения можно самому либо использовать платные/опенсорсные чужие.
В целом, для создания совсем простой игры на флеше с использованием Starling потребуется не так много знаний и опыта, создано множество туториалов и видео на эту тему. Но если вы хотите делать более серьезные вещи нужно будет разбираться глубже. Предстоит узнать как работает GPU, что такое шейдеры, буфер и draw calls. Это относится и к любому другому языку программирования, — если хочешь сделать сложную игру, то нужно вникать в самые азы, как все устроено и как этим пользоваться наиболее оптимально.
Геймплей
Каждый прыжок прибавляет игроку 20 очков. Так будет определяться таблица победителей. Но этого было мало, хотелось разбавить обстановку дополнительными возможностями заработать очки. Так появились вишенки. Но вишенки не простые, их расположение очень долго балансировалось так, чтобы при попытке дотянуться до каждой иногда появлялась опасность проиграть. Игрок должен успеть проанализировать, стоит или нет прыгать за вишней, это добавило еще один навык, помимо расчетов самих прыжков. Но и этого оказалось мало! Тут же появилась идея добавить еще один бонус, — сердечки. Но сердечки должны были отличаться от вишенок. Мы их повесили намного выше и решили что Пикси нужно снабдить еще супер-прыжком. А сам супер-прыжок дается лишь после того как съесть 3 вишни. С одной стороны вишни и сердечки придают азарт в игре, мотивируя улучшать навык прыжков, так как собрать 3 вишни и сделать супер прыжок окажется не такой простой задачей. И с другой стороны может внести неясность в саму суть — игрок может не заметить, что главный драйв от прыжков и ускорения, нежели от собирания бонусов. Однако решили оставить и сердечки и вишни, всяко с ними интереснее. И да, чтобы защитить и дать волшебному единорогу шанс не проиграть после супер-прыжка ударившись об острый угол платформы, наделяем его способностью создавать вокруг себя магическую сферу!
Подоспел дизайн

Дизайн рисовался под разрешение 2560x1600 пикселей. Элементы собирались в атласы, а атласы выгонялись в три набора файлов под разные размеры экранов. Если в вашей игре много атласов можно использовать разработанный Адобом формат текстур, который позволяет заливать все это дело прямиком в GPU и занимать меньше памяти чем текстуры, созданные с PNG файлов. Такие текстуры грузятся в гпу быстрее, увеличивают производительность, но есть и обратная сторона — потеря качества. В моем случае атласов было не много и все обошлось обычным PNG форматом. Для создания теплой ламповой атмосферы я решил использовать scanline фильтр, получилось хорошо. Анимация смены Дня на звездную Ночь также наполняет игру особым настроением.
Рисовали всё долго и тщательно. Совершенству нет предела и достичь его не стремились, хотелось сделать опрятно, минималистично, красочно и немного по-детски. Совет: для пиксель-арта особенно важно с самого начала придерживаться размеров пиксельной сетки для всех элементов дизайна.
Добавим звуки
Озвучивание игры очень важный момент, и было потрачено немало времени на подбор нужных звуков. Часть была создана в Bfxr а часть скачена с https://freesound.org/ и http://opengameart.org/. Мы сами пишем музыку в стиле chill-out и сперва думали, что без проблем сваяем фоновую композицию. Но нет, писать в стиле 8бит оказалось непривычно и сразу ничего не получилось. Нашли подходящую мелодию в сети, согласно лицензии требовалось добавить автора трека к описанию проекта, что и было выполнено.
Почти финиш
После нескольких недель балансировки мира, логики появления бонусов, влияния возрастающей скорости на платформы и подбора параметров физического мира и его объектов получился приятный runner в который мне действительно нравилось играть. Закрались первые мысли о релизе… как однажды вечером не появилась идея разбавить трассу дополнительным препятствием. В итоге было принято решение чередовать ступеньки с плоским участком с ползущими там улитками, которых то и нужно будет перепрыгивать. Начали рисовать варианты улиток. Придумано — сделано. И вот уже Пикси несётся через удивленных слизняков! Интересно, новый стиль игры мне понравился.

И снова этого оказалось мало, хотелось добавить третий отличительный тип игры. Недолго думая я вспомнил, что физический движок неплохо реализовывает жидкость. Сделано – добавлен морской участок. Здесь Пикси прыгает по брёвнам то и дело норовясь соскользнуть в воду или не допрыгнуть. Эмуляция жидкости, замечу очень понравилась, если совершать прыжок во время того как притопленное бревно всплывает, то чувствуется дополнительное ускорение к прыжку, это формирует еще один навык — использование упругости бревен для более точных прыжков.

И снова потратилось много времени на тщательную калибровку всего что настраивается в игре. Требовалось добиться такой сложности, которая бы была приятна, но и не вымораживала простотой. Хоть игра в целом и получилась немного напряженной, постоянно требующей предельной концентрации и внимания на процессе. Интересно было наблюдать как при изменении тех или иных параметров менялся стиль игры, как физика меняла настроение игрока. Появились две новые фичи: возможность выбирать стартовую скорость из трёх уровней, возможность бежать в обратную сторону. Последнее делает интересный эффект в мозге, думаю кто-то да попробует. Итак, игре нужна аккуратная, качественная балансировка. Сделано!
Финальная фича
В связи с приближающимся НГ было решено добавить Зимний Мир, который пользователь откроет собрав 300 сердец. Здесь Пикси прыгает через пингвинов, пересекает море по льдинам и забирается вверх по обледенелым скалам. На голове у персонажа теперь красный колпак, так сказать просто дед мороз какой-то. Так же пробовали добавить различные анимации при сборе бонусов и всплывающие сообщения во время игры, поняли, что отвлекает от препятствий, убрали.

Дополнительная функциональность
Здесь все стандартно. Реклама (AdMob), с платной возможностью её выключить. Изредка просьба поставить рейтинг, лайкнуть страницу в фейсбуке. Гугл Аналитикс для просмотра статистики. И самое главное — Лидерборды. На данный момент мой рекорд уже обошли. Это приятно, что кто-то прочувствовал всю задумку! Признаться, я не стремлюсь установить новый рекорд, хоть и могу, так как за время разработки основательно прокачался. Игроки должны иметь шанс получить первенство и ощутить сладкий вкус победы!
Релиз
Про то как релизить приложение в сторы написано множество туториалов. Замечу, что App Store гораздо замороченнее и на мой взгляд имеет не очень дружелюбный интерфейс. И да, на аппсторе мы ожидаем проверку, у них еще и новогодние праздники намечаются, так что скорый выход там не ожидается. В итоге разработка всей игры заняла 4 месяца. Учитывая что заниматься ей можно было только в нерабочее время, по вечерам и на выходных. Постоянно хочется добавлять новые фичи будь то понятные туториалы или новые миры типа подземелья. Но сейчас на это не хватает свободного времени. Возможно, если это будет востребовано, игре предстоит и дальнейшее развитие.
Результат
В данный момент сложно оценить ситуацию. Было куплено совсем чуть-чуть мотивированного трафика, больше для интереса, посмотреть как это работает. Таким образом были получены первые инсталлы и ревью. Но наиболее эффективным способом продвижения стал AdMob, так как игру уставналивают настоящие геймеры. Также распространяем среди друзей, сообщества, фейсбук. Периодически находятся игроки оценившие эстетику геймплея, а часть задает вопросы почему Пикси так низко прыгает… За статистику, думаю, следует говорить через недели три, а то и месяц. Но уже и сейчас интересно наблюдать за одиночными игроками. Играют, меняют скорости, лайкают в фб, иногда пишут ревью и выставляют рейтинг.
За себя скажу, что результатом очень доволен. Первая самостоятельно сделанная игра, пусть и очень простая. Получено много опыта как в технических, так и социальных аспектах. В целом, все это очень радостно. Представляю какой кайф получают разработчики больших проектов.