Следующее высказывание с легкостью может прозвучать от того, кто только что начал изучать Titanium:
Разумеется, у меня были подобные беседы с клиентами, когда я был фриланс-разработчиком на Titanium. И уж конечно, как Developer Advocate, я частенько слышу это когда начинаю объяснять Titanium разработчикам, которые ищут кросс-платформенное решение для создания приложений.
Каждый раз при сравнении с Phonegap (Cordova), Ionic и чем-либо еще, я начинаю мотать головой, махать руками и громко кричать о том, что в Titanium нет HTML.
Но при общении с клиентами или людьми, не очень подкованными в техническом плане, для которых JavaScript вызывает ассоциации с этими технологиями, представление HTML как просто еще одного технического термина не всегда помогает. Кроме того, определение Titanium как чего-то, чем он не является, не совсем правильно.
В ответ я стал спрашивать:
Может быть, то что…
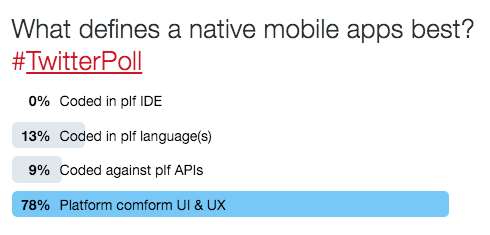
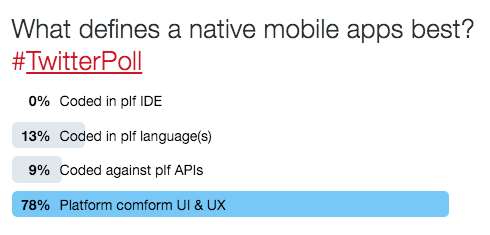
После короткого разговора о том, чего, по их мнению, JavaScript предложить не может, чаша весов всегда склонялась к четвертому пункту. Это подтверждает опрос в Твиттере, который я недавно провел.
Итак, что же значит соответствующий платформе UI и UX? Ну, в первую очередь то, что мы не печемся о технологии, только о том, что она нам дает; Как приложение выглядит и чувствуется пользователем. Во вторую то, что поведение приложения зависит от платформы.
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана.

Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Но есть еще один, менее заметный фактор, который влияет на UX. Взаимодействие с приложением должно вызывать правильные чувства. Здесь мы имеем в виду, что время реакции и визуальный отклик такие, какие вы ждете от платформы.
Исторически этот момент всегда был большой проблемой для кросс-платформенной разработки. Все решения так или иначе имеют некий уровень абстракции над платформенными API. Это потенциальное узкое место. В Titanium мы посвятили массу времени оптимизации. Возьмите например, ListView, он может быть на 60% более отзывчивым, чем его предок, TableView.
В приложениях, которые используют HTML, это продолжает быть проблемой. Плоский интерфейс сделал все для того, чтобы такие приложения выглядели хорошо, но не нужно быть семи пядей во лбу, чтобы заметить разницу в том, как UI реагирует на взаимодействия. Часто он просто «не такой», и вот в чем задача UX: сделать его «таким».
Кроме всего прочего, вам нужно классный разработчик. Плохие приложения можно и в XCode со Swift сделать, так что без сомнения, вы можете сделать его и с помощью любой (кросс-платформенной) технологии. Используйте нужные платформо-зависимые UI компоненты в нужных местах, избегайте утечек памяти, пишите чисто и с умом.
Плюс ко всему, используйте имеющиеся в вашем распоряжении строительные блоки, не имитируйте их. Помните, Titanium !== HTML и наши 4 пункта списка. Мы с уверенностью полагаем, что для нативного UX нужно использовать нативные UI и системные API. Для достижения пункта №4 нужно выполнить пункт №3.
Вот поэтому Facebook отказался от HTML приложений и создал React Native.
И да, у нас в Titanium это было с 2009.
Code Strong, Code Native… In JavaScript!
JavaScript?! Как Phonegap? Не, я лучше сделаю нативное приложение.
Разумеется, у меня были подобные беседы с клиентами, когда я был фриланс-разработчиком на Titanium. И уж конечно, как Developer Advocate, я частенько слышу это когда начинаю объяснять Titanium разработчикам, которые ищут кросс-платформенное решение для создания приложений.
Titanium !== HTML
Каждый раз при сравнении с Phonegap (Cordova), Ionic и чем-либо еще, я начинаю мотать головой, махать руками и громко кричать о том, что в Titanium нет HTML.
Приложения на Titanium – это не сайты, которые чудесным образом обернуты в приложения.
Но при общении с клиентами или людьми, не очень подкованными в техническом плане, для которых JavaScript вызывает ассоциации с этими технологиями, представление HTML как просто еще одного технического термина не всегда помогает. Кроме того, определение Titanium как чего-то, чем он не является, не совсем правильно.
Что ты имеешь в виду под «Нативной» разработкой?
В ответ я стал спрашивать:
А что делает приложение нативным?
Может быть, то что…
- Разработчик использует предоставленные Apple, Google и Microsoft инструменты?
- Разработчик использует стандартный для платформы язык?
- Приложение использует строительные блоки (API), которые предоставляет платформа?
- Приложение работает так, как ожидает пользователь на этой платформе?
После короткого разговора о том, чего, по их мнению, JavaScript предложить не может, чаша весов всегда склонялась к четвертому пункту. Это подтверждает опрос в Твиттере, который я недавно провел.

Что такое хороший User Experience?
Итак, что же значит соответствующий платформе UI и UX? Ну, в первую очередь то, что мы не печемся о технологии, только о том, что она нам дает; Как приложение выглядит и чувствуется пользователем. Во вторую то, что поведение приложения зависит от платформы.
Выглядит и ведет себя ожидаемо
iOS, Android и Windows имеют различные требования к дизайну (iOS, Android,Windows) и если вы опираетесь на них, ваше приложение более предсказуемо и следовательно, проще в использовании.
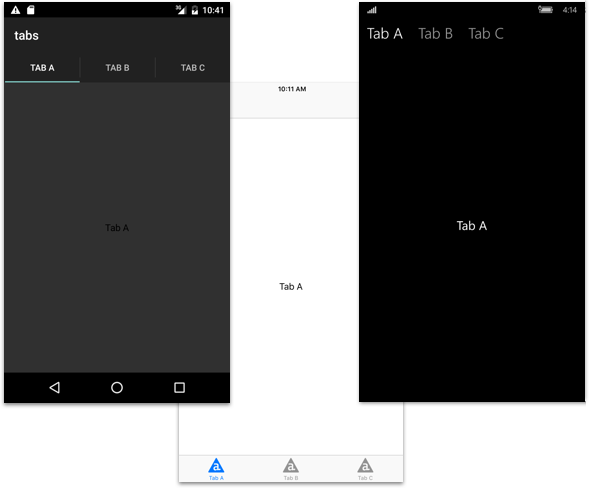
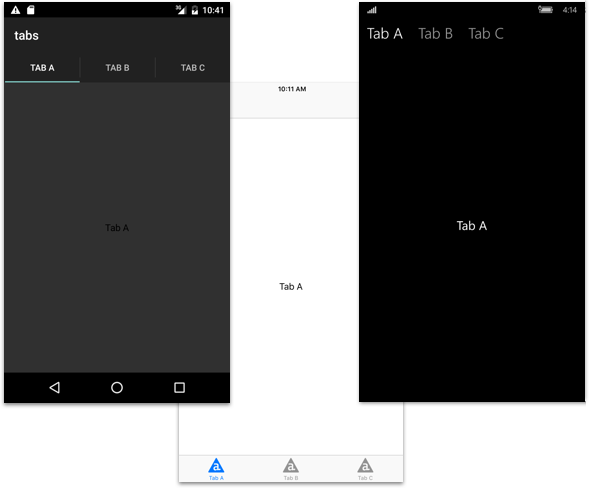
Отличный пример – TabGroups. На Андроиде они, как правило, встроены в Action Bar и будут прокручиваться если их много. На iOS Tab Bar расположен внизу и если у вас больше пяти табов, то пятый будет вести на экран выбора нужного таба. На Windows Pivot Tabs работают почти как на Андроиде, но выглядят немного по-другому, они не являются частью Command Bar, который расположен внизу экрана.

Так что технология, которая используется для разработки нативного приложения, не должна иметь собственные UI контролы, вместо этого она должна использовать те, которые предоставлены платформой.
В Titanium есть кросс-платформенные API почти для всего, и он всегда переводит их в платформенные UI-компоненты. Например, Ti.UI.TabGroup даст вам результат как на картинке выше, но напишете вы при этом один код (Alloy):
<Alloy> <TabGroup> <Tab title="Tab A" icon="/images/icon.png"> <Window><Label>Tab A</Label></Window> </Tab> <Tab title="Tab B" icon="/images/icon.png"> <Window><Label>Tab B</Label></Window> </Tab> <Tab title="Tab C" icon="/images/icon.png"> <Window><Label>Tab C</Label></Window> </Tab> </TabGroup> </Alloy>
Для тех API, которые представлены не во всех платформах, мы используем пространства имен, например, Ti.UI.Android.CardView.
Единство API там, где это возможно, платформо-зависимые API – там, где нет. Всегда с уважением к целевой платформе.
Чувствуется ожидаемо
Но есть еще один, менее заметный фактор, который влияет на UX. Взаимодействие с приложением должно вызывать правильные чувства. Здесь мы имеем в виду, что время реакции и визуальный отклик такие, какие вы ждете от платформы.
Исторически этот момент всегда был большой проблемой для кросс-платформенной разработки. Все решения так или иначе имеют некий уровень абстракции над платформенными API. Это потенциальное узкое место. В Titanium мы посвятили массу времени оптимизации. Возьмите например, ListView, он может быть на 60% более отзывчивым, чем его предок, TableView.
В приложениях, которые используют HTML, это продолжает быть проблемой. Плоский интерфейс сделал все для того, чтобы такие приложения выглядели хорошо, но не нужно быть семи пядей во лбу, чтобы заметить разницу в том, как UI реагирует на взаимодействия. Часто он просто «не такой», и вот в чем задача UX: сделать его «таким».
Как достичь классного UX?
Кроме всего прочего, вам нужно классный разработчик. Плохие приложения можно и в XCode со Swift сделать, так что без сомнения, вы можете сделать его и с помощью любой (кросс-платформенной) технологии. Используйте нужные платформо-зависимые UI компоненты в нужных местах, избегайте утечек памяти, пишите чисто и с умом.
Плюс ко всему, используйте имеющиеся в вашем распоряжении строительные блоки, не имитируйте их. Помните, Titanium !== HTML и наши 4 пункта списка. Мы с уверенностью полагаем, что для нативного UX нужно использовать нативные UI и системные API. Для достижения пункта №4 нужно выполнить пункт №3.
Вот поэтому Facebook отказался от HTML приложений и создал React Native.
И да, у нас в Titanium это было с 2009.
Code Strong, Code Native… In JavaScript!