Комментарии 39
Это была одна из ключевых причин перехода с WebStorm на VSCode. Но мне для TypeScript, меняйте специализацию на React Native. :)
Когда смотрю в код у коллег, сперва ничего не могу разобрать — как-то всё бесцветно.
Сам раскрашиваю код ещё со времён IDE на Turbo Vision.
Цвета не настраиваю, но выбираю наименее контрастные цветовые схемы из доступных. Например, Monokai (дефолтная в Sublime Text) слишком контрастная, а вот Darkula в JetBrains IDE очень даже хороша. Еще нравится Solarized Dark — есть почти во всех опенсорсных редакторах и консолях, часто ее использую
На схожую тему в IDE от JetBrains есть опция Semantic highlighting.
Только она немного о другом: свой цвет (до 5 штук) выбирается для каждого параметра или локальной переменной. Т.е. везде в коде метода параметр foo будет "зелёненьким", а параметр bar — "синеньким".
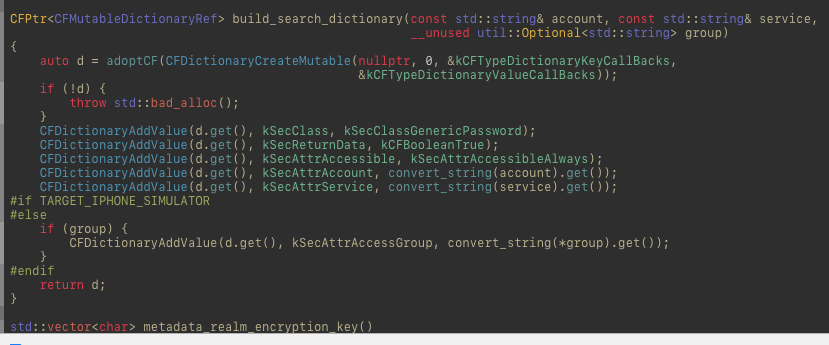
Тема работает для всех языков и панелей или только swift/obj-c?
Все что не было заточено под яблоки в XCode не работало по-человечески. В том числе подсветка у плюсов — та семантика, что настраивается в obj-c не настравивается в c++. Темы оформления вообще приходилось через Alcotraz настраивать. Было это во времена El Captain. Сейчас не знаю как обстоят дела с поддержкой
Сначала очень начало рябить в глазах, но через минуты три стало гораздо комфортнее. И отдельное вам спасибо за очень приятный желтый! Желтый цвет сделать комфортным — это вообще отдельное искусство.
Я надеялся тут будет какое-то исследование про восприятие, синестезию или что-то в этом роде, а в статье "Я настроила одинаковую тему во всех IDE". Кто-нибудь может пояснить в чем соль статьи?
Соль статьи не в "одинаковости" темы в разных IDE, а в идее цветового выделения семантики.
Мне, например, она "открыла глаза". И я собираюсь сделать что-то подобное в своей схеме раскраски.
То есть вы до этого работали в блокноте и понятия не имели, что элементы можно красить в зависимости от их назначения?
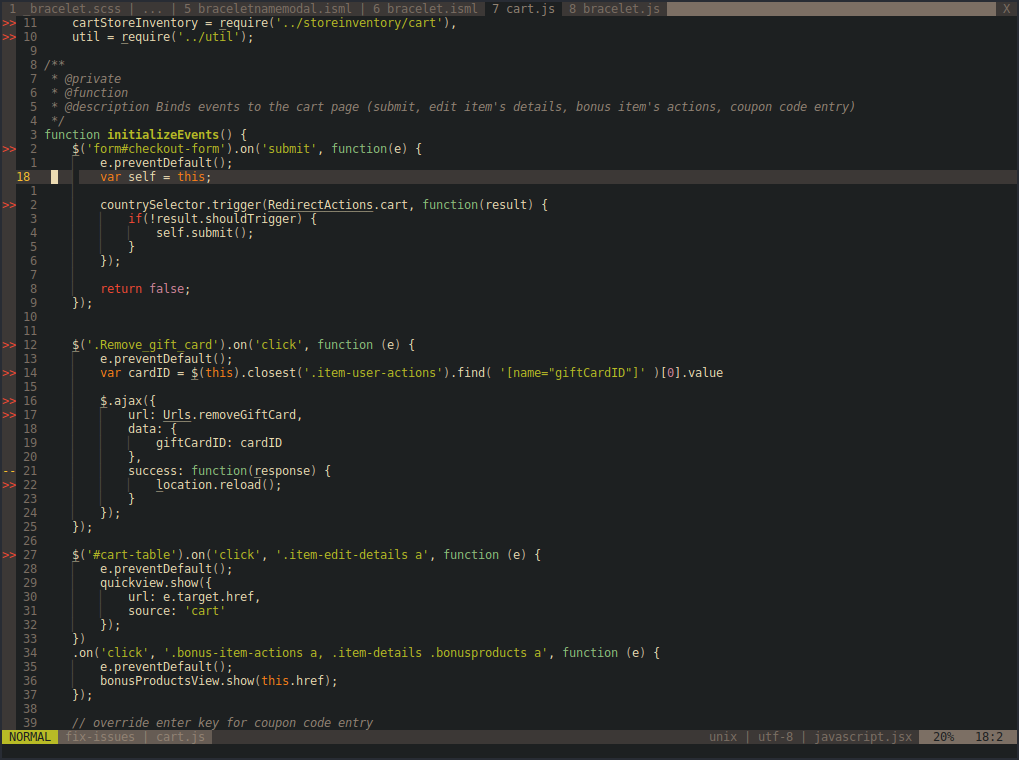
Нет, не в блокноте. Но как и, наверное, многие просто пользовался стандартной цветовой схемой с мелкими правками под себя. Вон пример есть в начале статьи под спойлером.
Если вам идея раскрасить по-разному классы и методы пришла раньше — отлично. Но это не значит, что статья "ниачём", а те, кто с этим не согласны, только оторвались от блокнота.
В одном из комментариев в начале упоминается https://github.com/morhetz/gruvbox
Это не оно?
Следующий уровень: находить странности в коде по запаху.

Для Visual Studio смотрите расширение SemanticColorizer. Он позволяет сделать расширения в C# курсивом.
И да, не устану повторять: надоели здоровые глаза? Ставьте «тёмную» тему!


Красочный код: как цвет помогает в работе с кодом